Коли людина бере до рук телефон, вона прагне вирішити певне завдання. Більшість завдань вирішують програми, встановлені на його смартфон. Але яким би функціональним не був застосунок, якщо у нього поганий дизайн, користувач втратить інтерес. Дизайн мобільних застосунків – необхідна та важлива частина програми, якій потрібно приділяти особливу увагу.
Що таке дизайн мобільного застосунку?
Дизайн мобільного застосунку — це візуальне оформлення програми, що складається з двох основних компонентів — UI (user interface) та UX (user experience). UI — це те, як виглядає застосунок, які кольори, шрифти, іконки, кнопки та інші елементи використовуються. А UX — це те, як застосунок працює, як він відповідає на дії користувача, як допомагає досягати цілей та задовольняти потреби.
Дизайн інтерфейсу для мобільного додатку вимагає обов’язкового врахування особливостей мобільних платформ, таких як розмір екрану, способи введення даних, рівень заряду батареї, швидкість інтернет-з’єднання та інше. Важливо пам’ятати, що дизайн безпосередньо може впливати на успіх та популярність продукту, його зручність та привабливість для користувача. Тому й підходити то його розробки та впровадження потрібно комплексно.

7 кроків створення дизайну мобільного додатку
Створення дизайну мобільних застосунків — це комплексний процес, який вимагає ретельного підходу на кожному етапі. Адже необхідно не просто створити привабливий візуал, але й зробити так, щоб він однаково коректно відображався на різних гаджетах та в різних операційних системах, щоб ним було зручно користуватися як досвідченим користувачам, так і новачкам. До того ж необхідно враховувати актуальні й доволі мінливі тренди в дизайні застосунків.
Тому далі пропонуємо вам детальніше розглянути кроки розробки дизайну для мобільного додатку.
1 . Збір даних та вимог до дизайну
Етапу створення дизайну передує етап дослідження - вивчення ринку, наявних на ньому продуктів та потреб реальних чи потенційних споживачів. Лише тоді можна сформулювати концепцію продукту – описати його ринкову нішу, функціонал, монетизацію та сценарії використання. Без цього розробити дизайн додатку просто неможливо.
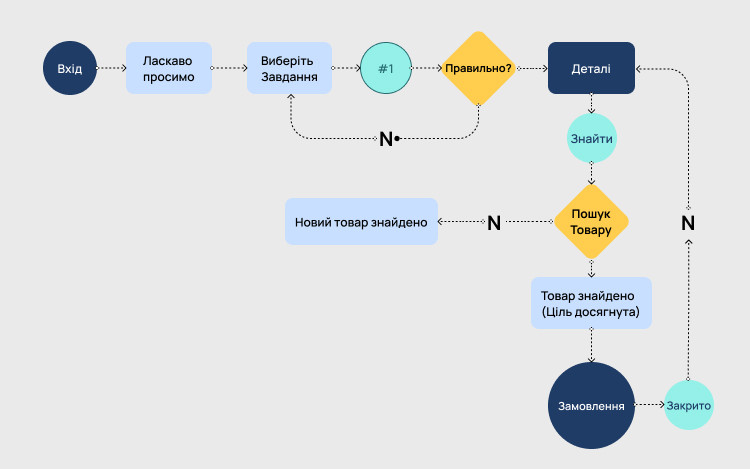
2 . Відпрацювання архітектури та навігації у додатку
Архітектуру можна розглядати як сукупність блоків та екранів додатку, їх ієрархію та взаємну узгодженість. Від архітектури безпосередньо залежить навігація в додатку, а отже й зручність для кінцевого користувача. UX-фахівці формують навігацію та архітектуру виходячи зі сценаріїв використання додатку. На цьому етапі дизайнери складають схеми та майнд-мапи програми, які є основою для перших макетів дизайну.
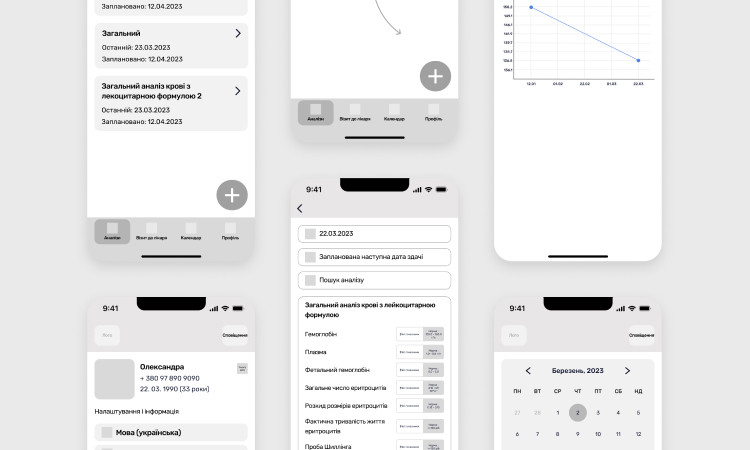
3 . Розробка прототипів
Коли архітектура мобільного додатка узгоджена, розпочинається процес створення мокапів (макетів).Фактично це верхньорівневі приклади дизайну додатків, прототипи з мінімальною деталізацією, які допомагають визначити пріоритет та розташування елементів інтерфейсу на екрані. Макети обговорюються всередині команди та з клієнтом, їх легко змінювати та доповнювати, тому на етапі прототипування можна швидко визначити найкращі рішення.
Наступний крок – створення деталізованих клікабельних прототипів – часто вони мають анімацію, клікабельні кнопки та інший інтерактив, необхідний для UX-тестування. Вони дозволяють тестувати та оптимізувати дизайн до того, як розпочнеться розробка.
На цьому етапі можна залучати й команду розробників – вони можуть оцінити дизайн мобільних додатків з технічної точки зору, визначивши складність, вартість та строки розробки.
4 . Тестування прототипу дизайну
Інтерактивні прототипи дозволяють взаємодіяти з ними як з готовим додатком, тож його можна показувати людям - реальним користувачам, фокус-групам. Це можливість протестувати дизайн додатка на практиці, простежити шлях користувача, зібрати детальний зворотний зв'язок та зрозуміти наскільки продукт підходить для цільової аудиторії. На цьому етапі розробки можна знайти неочевидні особливості поведінки користувачів та зробити продукт кращим.
5 . Фінальний дизайн та розробка
Далі протестований і узгоджений прототип передається на "шліфування" дизайнерам, щоб зробити продукт привабливішим, відточити стилістику і покращити малі користувацькі інтеракції, з урахуванням фінального UI продукту. Після доопрацювань та фінального узгодження дизайн передають розробникам, які роблять технічну частину.
6 . Підготовка до публікації у сторах
Для публікації в магазинах додатків продукту знадобиться додатковий візуальний контент - іконки, скріншоти екранів, або навіть відео зі сценаріями використання. Від успішності цього контенту залежить перший відгук користувачів, а отже й статистика завантажень.
7 . Аналіз, правки та доопрацювання дизайну
Коли проект перебуває на фінальній стадії, настає час аналітики – як правило, це передрелізний етап та перші показники після релізу. На цьому етапі команді надходять дані для оцінки успіхів і оптимізації програми, вивчаються сценарії користувача і проблеми. Це дозволяє довести дизайн мобільного додатку до ідеалу, окреслити подальший вектор його розвитк

Новий рівень UX/UI дизайну для вашого продукту. Реалізуйте будь-які тонкощі дизайну разом з нами!
Відмінності в розробці дизайну для Android та iOS
Попри те, що сучасні версії Android та iOS у багатьох аспектах доволі схожі між собою, особливості створення дизайну для мобільного додатку під ці системи відрізняються. Й саме про головні відмінності ми розповімо далі.

Стиль та елементи інтерфейсу
Сучасний Android використовує принципи матеріального дизайну (Material You), який базується на аналогії з фізичними об’єктами та їх взаємодією. Матеріальний дизайн характеризується використанням багатовимірних площин, барвистих градієнтів, тіней, круглих кутів, іконок та анімацій. iOS, навпаки, більше слідує принципам плоского дизайну, який спрощує візуальне сприйняття за допомогою мінімалізму, однотонності та геометричності.
Навігація та взаємодія
Android здебільшого використовує три кнопки на нижній частині екрану: назад, домівка та багатозадачність. Ці кнопки дозволяють користувачеві повертатися до попереднього екрану, виходити з додатку та перемикатися між відкритими додатками. В iOS такі кнопки відсутні, а керування у більшості випадків відбувається жестами — свайпами вліво-вправо, знизу вгору тощо. В більш старих iPhone використовувалася фізична кнопка Home, яка дозволяла в одне натискання повертатися на головний екран або ж запускати мультизадачність подвійним натисканням. Подібні принципи взаємодії з системою та додатками також впливають на дизайн.
Розміри та роздільна здатність екранів
Це ще одна важлива відмінність. Android має величезну різноманітність пристроїв з різними розмірами та роздільною здатністю дисплеїв — від дуже компактних смартфонів до великих планшетів. При цьому й DPI може дуже сильно відрізнятися. В якомусь недорогому смартфоні екран може мати 120 DPI, а в топовому флагмані — понад 600 DPI. Це вимагає від дизайнера створювати адаптивний дизайн, який зможе адаптуватися до будь-якої діагоналі, роздільної здатності та орієнтації. В iOS з цим дещо простіше, адже лінійка смартфонів у порівнянні з Android-гаджетами дуже невелика. Відповідно, дизайнери можуть створювати більш консистентний та стабільний дизайн, який не потрібно намагатися адаптувати під максимальну кількість пристроїв.

Дізнайтеся основні принципи створення дизайну для iPhone додатків у нашому гайді.
Поради при розробці дизайну додатків
За 23 роки роботи на ринку розробки ми сформулювали низку рекомендацій, які допомагають уникнути типових помилок у дизайні. Якщо ви плануєте створювати власний застосунок чи брати безпосередню участь у його створенні разом з командою спеціалістів, варто не лише знати етапи створення дизайну мобільних додатків, але й користуватися універсальними порадами, щоб не припуститися помилок. Саме такі базові поради ми й хочемо надати далі.

Пам'ятайте про розміри дисплеїв
Як і було сказано вище, різні пристрої мають різні розміри та роздільну здатність дисплеїв. Відповідно, ваш дизайн має бути адаптивним та гнучким. Використовуйте відносні замість абсолютних одиниць вимірювання, такі як dp (density-independent pixels) або sp (scale-independent pixels) для Android та pt (points) для iOS. Також враховуйте орієнтацію екрану (портретну або ландшафтну) та відстань між елементами інтерфейсу. Не робіть ваш дизайн занадто щільним або занадто просторим.
Використовуйте у своєму UX можливості смартфонів
Сучасні смартфони мають багато функцій та можливостей, які можуть поліпшити ваш UX та зробити його більш інтерактивним та зручним. Наприклад, ви можете використовувати камеру, мікрофон, геолокацію, акселерометр, жести та інше , щоб зробити дизайн ще зручнішим та максимально інтуїтивним. Однак, не забувайте про приватність користувачів, коли ви використовуєте ці можливості.
Не перетворюйте орієнтацію екрану на проблему
Орієнтація екрану — це важливий аспект UX, який впливає на те, як користувач бачить та взаємодіє з вашим додатком. Ви маєте підтримувати обидві орієнтації (портретну та ландшафтну) та забезпечувати гладкий і швидкий перехід між ними. Не змушуйте користувачів повертати свої пристрої, якщо в цьому реально немає потреби.
Врахуйте обмеження мобільного трафіку
Мобільний трафік може бути обмеженим, дорогим або повільним для деяких користувачів, тому ви маєте оптимізувати ваш дизайн для економії та ефективності мобільного трафіку. Наприклад, можна стискати та кешувати дані, зменшувати розмір та кількість зображень та відео, відкладати завантаження непотрібного контенту, адаптувати контент до швидкості мережі, надавати можливість вибору якості контенту, повідомляти про використання трафіку та запитувати дозвіл на завантаження великих файлів.
Визначте роль додатку у вашому маркетингу заздалегідь
Ви маєте визначити, як ваш додаток буде співпрацювати з іншими маркетинговими інструментами, такими як сайт, соціальні мережі, реклама, email-маркетинг тощо. Необхідно враховувати, як ваш застосунок буде привертати, залучати, задовольняти та зберігати користувачів, а також стимулювати їх до повторних візитів, рекомендацій та покупок. Для цього поміж іншим важливо використовувати аналітику та метрики для вимірювання та покращення ефективності вашого додатку як маркетингового інструменту.
Приклади дизайну мобільних додатків
Дизайн детально продумується, починаючи від самої ідеї, закінчуючи тестуванням фокус-групою. Наша компанія розробляє як дизайн застосунків на iOs, так і дизайн застосунків для андроїд.
Ось кілька прикладів наших проектів:
-
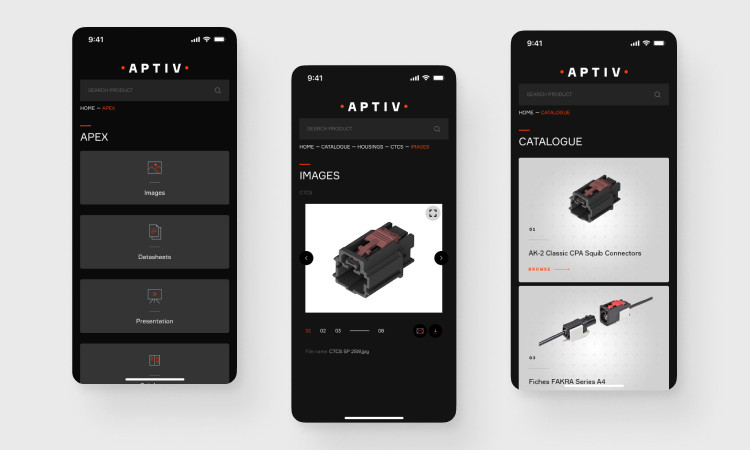
Мобільний застосунок для компанії Aptiv. Програма розроблялася для маркетингового відділу. Завдання - розробити функціональний зручний каталог з можливістю додавати продукти та презентаційні матеріали до них. У результаті замовники можуть залишати заявки та виконувати інші функції.
-
Розробка мобільного застосунку Loadaza. Клієнт є посередником між перевізниками та споживачами. Завданням було зробити застосунок, який дозволить організувати збір заявок та передати їх перевізникам. Ми створили програму, яка надавала цю функцію, а також можливість автоматичного розрахунку вартості. Простий та зручний функціонал та автоматизація більшості процесів дозволили покращити конверсію.
-
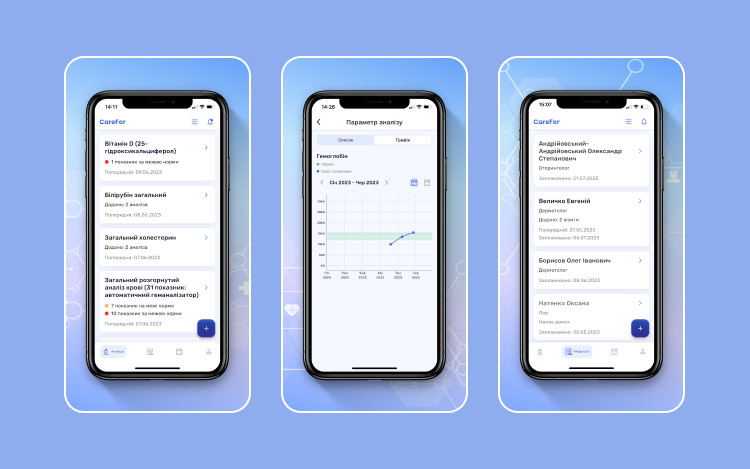
Розробка та дизайн програми Jit+. Завдання - організувати планування логістики та забезпечити моніторинг замовлень. Крім веб-платформи, ми розробили застосунок зі стильним та зручним дизайном. У ньому встановлено весь необхідний функціонал, що дозволяє відстежувати та контролювати процеси перевезення.

Скільки коштує дизайн для мобільних застосунків
Ціна на створення дизайну мобільного додатка сильно варіюється. Вона залежить від наступних факторів:
-
необхідність лише UI-дизайну або UX-дизайну;
-
побудова архітектури програми;
-
створення інтерфейсу користувача;
-
розробка фірмового іміджу.
Сам собою дизайн мобільного додатку включає доволі широкий спектр завдань. Крім візуального та технічного оформлення проводиться вивчення поведінкових факторів користувачів, аналітика конкурентів, розробка додаткового функціонала й таке інше.

Дізнайтеся, як побудувати ідеальну систему eCommerce за допомогою автоматизації.
Зверніться до нас за розробкою вашого дизайну мобільного додатку!
Якщо вам потрібно розробити дизайн додатку з нуля, зробити редизайн чи поліпшити вже наявний UX/UI, звертайтеся до компанії Wezom. Ми маємо багаторічний досвід розробки дизайну застосунків для iOS та Android, пропонуємо актуальні рішення та дійсно вигідні умови співпраці.
Команда Wezom готова створити для вас дизайн практично будь-якого застосунку — від простого сервісу для доставки їжі до великого інтернет-магазину. Звісно ж, вся робота виконується з урахуванням ваших побажань та при вашій безпосередній участі. Все для того, щоб результатом були на 100% задоволені і ви, і ваші клієнти.
Висновки
Отже, ми з вами визначили, як створити дизайн мобільного додатку, з яких базових кроків складається цей процес, у чому полягають головні відмінності дизайну застосунків для iOS та Android, а також чому варто співпрацювати з досвідченими спеціалістами, якщо ви плануєте розробити дизайн додатку з нуля або ж покращити вже наявний.
Якщо ж ви хочете дізнатися більше інформації з цього приводу, отримати чіткий план дій з розробки дизайну додатку та скористатися послугами професіоналів, радимо звертатися до менеджерів Wezom. Вони безкоштовно вас проконсультують та запропонують оптимальні умови співпраці. Також нагадуємо, що в нашій компанії можна замовити розробку не лише дизайну додатків, а й самих додатків «під ключ».
FAQ
Які етапи створення дизайну мобільних додатків?
У більшості випадків розробка дизайну мобільного застосунку складається з наступних етапів: збір даних та вимог до дизайну, відпрацювання архітектури та навігації у додатку, розробка прототипів, тестування прототипу дизайну, фінальний дизайн та розробка, підготовка до публікації в сторах, аналіз, правки та доопрацювання дизайну (за потреби).
В чому різниця розробки дизайну додатку для iOS та Android?
По-перше, Android використовує принципи дизайну Material You, в той час як iOS більше схиляється до пласких іконок та інших елементів інтерфейсу. По-друге, відрізняються самі принципи керування додатками та системою загалом. Якщо на Android в нижній частині екрану може знаходитися навігаційна панель, то в iOS керування в першу чергу покладається на жести. Apple та Google мають різні гайдлайни дизайну для своїх платформ. Дизайнери мають їх дотримуватися. І найголовніше: Android це величезна кількість гаджетів з різними діагоналями екрану та роздільною здатністю. Тому дизайн має бути максимально адаптивним. Серед iOS-гаджетів різноманіття менше, що частково спрощує роботу.
Скільки коштує розробка дизайну мобільного додатку?
Вартість розробки дизайну додатку може доволі відчутно варіюватися в залежності від його складності та функціональності. Ось лише деякі ключові фактори, що впливають на вартість: розробка лише UI чи й UX дизайну, кількість екранів та унікальних дизайнів в додатку, необхідність створення та використання кастомних ілюстрацій та анімацій, складність навігації та внутрішньої архітектури тощо. Тому вартість може становити від декількох тисяч доларів до понад 10-15 тисяч доларів.