Когда человек берет в руки телефон, он хочет решить определенную задачу. Большинство задач решают приложения, установленные на его смартфон. Но каким бы функциональным ни было приложение, если у него плохой дизайн, пользователь потеряет интерес. Дизайн мобильных приложений – необходимая и важная часть программы, которой нужно уделять особое внимание.
Что такое дизайн мобильного приложения?
Дизайн мобильного приложения — это визуальное оформление программы, состоящее из двух основных компонентов — UI (user interface) и UX (user experience). UI — это то, как выглядит приложение, какие цвета, шрифты, иконки, кнопки и другие элементы используются. А UX — это то, как приложение работает, как оно отвечает на действия пользователя, как помогает достигать целей и удовлетворять потребности.
Дизайн интерфейса для мобильного приложения требует обязательного учета особенностей мобильных платформ, таких как размер экрана, способы ввода данных, уровень заряда батареи, скорость интернет-соединения и прочее. Важно помнить, что дизайн напрямую может влиять на успех и популярность продукта, его удобство и привлекательность для пользователя. Поэтому и подходить к его разработке и внедрению нужно комплексно.

Но как разработать дизайн мобильных приложений, чтобы он работал?
7 шагов создания дизайна мобильного приложения
Создание дизайна мобильных приложений — это комплексный процесс, который требует тщательного подхода на каждом этапе. Ведь необходимо не просто создать привлекательный визуал, но и сделать так, чтобы он одинаково корректно отображался на разных гаджетах и в разных операционных системах, чтобы им было удобно пользоваться как опытным пользователям, так и новичкам. К тому же необходимо учитывать актуальные и довольно изменчивые тренды в дизайне приложений.
Поэтому далее предлагаем вам подробнее рассмотреть шаги разработки дизайна для мобильного приложения.
1 . Сбор данных и требований к дизайну
Этапу создания дизайна предшествует этап исследования - изучения рынка, существующих на нем продуктов и потребностей реальных или потенциальных потребителей. Лишь тогда можно сформулировать концепцию продукта - описать его рыночную нишу, функционал, монетизацию и сценарии использования. Без этого разработать дизайн приложения просто невозможно.
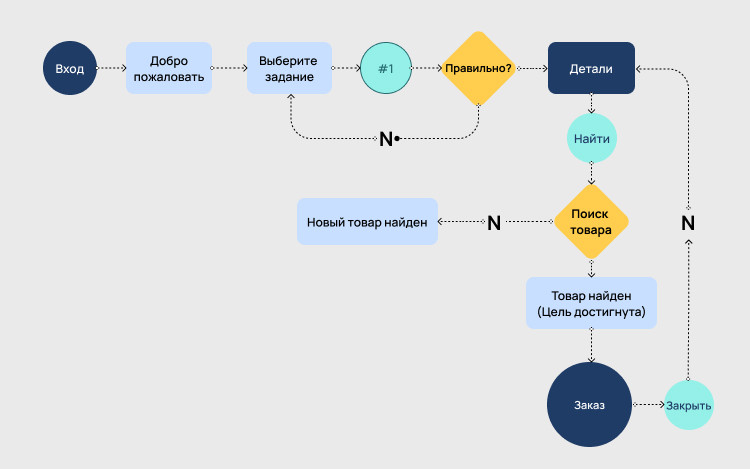
2 . Отработка архитектуры и навигации в приложении
Архитектуру можно рассматривать как совокупность блоков и экранов приложения, их иерархию и взаимную согласованность. От архитектуры напрямую зависит навигация в приложении, а значит и удобство для конечного пользователя. UX-специалисты формируют навигацию и архитектуру исходя из сценариев использования приложения. На этом этапе дизайнеры составляют схемы и майнд-мапы приложения, которые служат основой для первых макетов дизайна
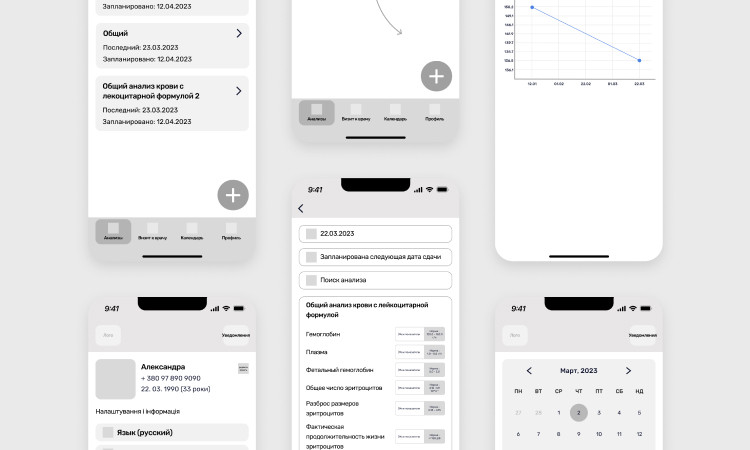
3 . Разработка прототипов
Когда архитектура мобильного приложения согласована, начинается процесс создания мокапов (макетов). По сути это верхнеуровневые примеры дизайна приложений, прототипы с минимальной детализацией, которые помогают определить приоритет и расположение элементов интерфейса на экране. Макеты обсуждаются внутри команды и с клиентом, их легко изменять и дополнять, поэтому на этапе прототипирования можно быстро обозначить лучшие решения.
Следующий шаг - создание детализированных кликабельных прототипов - часто у них есть анимация, кликабельные кнопки и прочий интерактив, необходимый для UX-тестирования. Они позволяют тестировать и оптимизировать дизайн до того, как начнется разработка.
На этом этапе можно привлекать и команду разработчиков - они могут оценить дизайн мобильных приложений с технической точки зрения, обозначив сложность, стоимость и сроки разработки.
4 . Тестирование прототипа дизайна
Интерактивные прототипы позволяют взаимодействовать с ними, как с готовым приложением, а значит его можно показывать людям - реальным пользователям, фокус-группам. Это возможность протестировать дизайн приложения на практике, проследить путь пользователя, собрать детальную обратную связь и понять насколько продукт подходит для целевой аудитории. На этом этапе разработки можно найти неочевидные особенности поведения пользователей и сделать продукт лучше.
5 . Финальный дизайн и разработка
Далее протестированный и согласованный прототип передается на “полировку” дизайнерам, чтобы сделать продукт более привлекательным, отточить стилистику и улучшить малые пользовательские интеракции, с учетом финального UI продукта. После доработок и финального согласования дизайн передают разработчикам, которые делают техническую часть.
6 . Подготовка к публикации в сторах
Для публикации в магазинах приложений продукту потребуется дополнительный визуальный контент - иконки, скриншоты экранов, или даже видео со сценариями использования. От успешности этого контента зависит первый отклик пользователей, а значит и статистика скачиваний.
7 . Анализ, правки и доработки дизайна
Когда проект находится на финальной стадии, наступает время аналитики - как правило, это предрелизный этап и первые показатели после релиза. На этом этапе команде поступают данные для оценки успехов и оптимизации приложения, изучаются пользовательские сценарии и проблемы. Это позволяет довести дизайн мобильного приложения до идеала, обозначить дальнейший вектор его развития.

Новый уровень UX/UI дизайна для вашего продукта. Реализуйте любые тонкости дизайна вместе с нами!
Отличия в разработке дизайна для Android и iOS
Несмотря на то, что современные версии Android и iOS во многих аспектах довольно похожи между собой, особенности создания дизайна для мобильного приложения под эти системы отличаются. А потому перед тем, как разработать дизайн мобильного приложения, необходимо учесть особенности мобильных операционных систем. И именно о главных отличиях мы расскажем далее.

Стиль и элементы интерфейса
Современный Android использует принципы материального дизайна (Material You), который базируется на аналогии с физическими объектами и их взаимодействием. Материальный дизайн характеризуется использованием многомерных плоскостей, красочных градиентов, теней, круглых углов, иконок и анимаций. iOS, напротив, больше следует принципам плоского дизайна, который упрощает визуальное восприятие с помощью минимализма, однотонности и геометричности.
Навигация и взаимодействие
Android в основном использует три кнопки в нижней части экрана: назад, домой и многозадачность. Эти кнопки позволяют пользователю возвращаться к предыдущему экрану, выходить из приложения и переключаться между открытыми приложениями. В iOS такие кнопки отсутствуют, а управление в большинстве случаев происходит жестами — свайпами влево-вправо, снизу вверх и тому подобное. В более старых iPhone использовалась физическая кнопка Home, которая позволяла в одно нажатие возвращаться на главный экран или запускать мультизадачность двойным нажатием. Подобные принципы взаимодействия с системой и приложениями также влияют на дизайн.
Размеры и разрешение экранов
Это еще одно важное отличие. Android имеет огромное разнообразие устройств с разными размерами и разрешением дисплеев — от очень компактных смартфонов до больших планшетов. При этом и DPI может очень сильно отличаться. В каком-то недорогом смартфоне экран может иметь 120 DPI, а в топовом флагмане — более 600 DPI. Это требует от дизайнера создавать адаптивный дизайн, который сможет адаптироваться к любой диагонали, разрешению и ориентации. В iOS с этим несколько проще, ведь линейка смартфонов по сравнению с Android-гаджетами очень небольшая. Соответственно, дизайнеры могут создавать более консистентный и стабильный дизайн, который не нужно пытаться адаптировать под максимальное количество устройств.

Узнайте ключевые принципы создания дизайна для приложений iPhone в нашем гайде.
Советы при разработке дизайна приложений
За 23 года работы на рынке разработки мы сформулировали ряд рекомендаций, которые помогают избежать типичных ошибок в дизайне. Если вы планируете создавать собственное приложение или принимать непосредственное участие в его создании вместе с командой специалистов, стоит не только знать этапы создания дизайна мобильных приложений, но и пользоваться универсальными советами, чтобы не допустить ошибок. Именно такие базовые советы мы и хотим предоставить далее.

Помните о размерах дисплеев
Как было сказано выше, разные устройства имеют разные размеры и разрешение дисплеев. Соответственно, ваш дизайн должен быть адаптивным и гибким. Используйте относительные вместо абсолютных единиц измерения, такие как dp (density-independent pixels) или sp (scale-independent pixels) для Android и pt (points) для iOS. Также учитывайте ориентацию экрана (портретная или ландшафтная) и расстояние между элементами интерфейса. Не делайте ваш дизайн слишком плотным или слишком просторным.
Используйте в своем UX возможности смартфонов
Современные смартфоны имеют много функций и возможностей, которые могут улучшить ваш UX и сделать его более интерактивным и удобным. Например, вы можете использовать камеру, микрофон, геолокацию, акселерометр, жесты и прочее, чтобы сделать дизайн еще более удобным и максимально интуитивным. Однако, не забывайте о приватности пользователей, когда вы используете эти возможности.
Не превращайте ориентацию экрана в проблему
Ориентация экрана — это важный аспект UX, который влияет на то, как пользователь видит и взаимодействует с вашим приложением. Вы должны поддерживать обе ориентации (портретную и ландшафтную) и обеспечивать плавный и быстрый переход между ними. Не заставляйте пользователей поворачивать свои устройства, если в этом реально нет необходимости.
Учтите ограничения мобильного трафика
Мобильный трафик может быть ограниченным, дорогим или медленным для некоторых пользователей, поэтому вы должны оптимизировать ваш дизайн для экономии и эффективности мобильного трафика. Например, можно сжимать и кэшировать данные, уменьшать размер и количество изображений и видео, откладывать загрузку ненужного контента, адаптировать контент к скорости сети, предоставлять возможность выбора качества контента, сообщать об использовании трафика и запрашивать разрешение на загрузку больших файлов.
Определите роль приложения в вашем маркетинге заранее
Вы должны определить, как ваше приложение будет сотрудничать с другими маркетинговыми инструментами, такими как сайт, социальные сети, реклама, email-маркетинг и тому подобное. Необходимо учитывать, как ваше приложение будет привлекать, вовлекать, удовлетворять и сохранять пользователей, а также стимулировать их к повторным визитам, рекомендациям и покупкам. Для этого среди прочего важно использовать аналитику и метрики для измерения и улучшения эффективности вашего приложения как маркетингового инструмента.
Примеры дизайна мобильных приложений
Дизайн детально продумывается, начиная от самой идеи, заканчивая тестированием фокус группой. Наша компания разрабатывает как дизайн приложений iOs, так и дизайн андроид приложений.
Вот несколько примеров наших проектов:
-
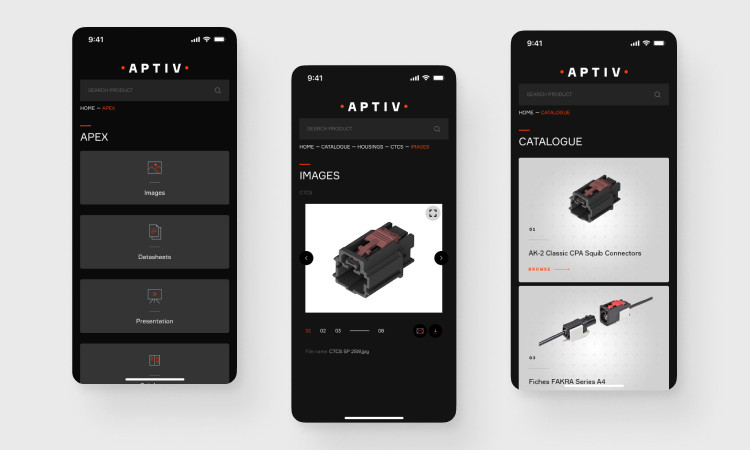
Мобильное приложение для компании Aptiv. Приложение разрабатывалось для маркетингового отдела. Задача - разработать функциональный удобный каталог с возможностью добавлять продукты и презентационные материалы к ним. В итоге заказчики могут оставлять заявки и выполнять другие функции.
-
Разработка мобильного приложения Loadaza. Клиент является посредником между перевозчиками и потребителями. Задачей было сделать приложение, которое позволит организовать сбор заявок и передать их перевозчикам. Мы создали приложение, которое предоставляло данную функцию, а также возможность автоматического расчета стоимости. Простой и удобный функционал и автоматизация большинства процессов позволили улучшить конверсию.
-
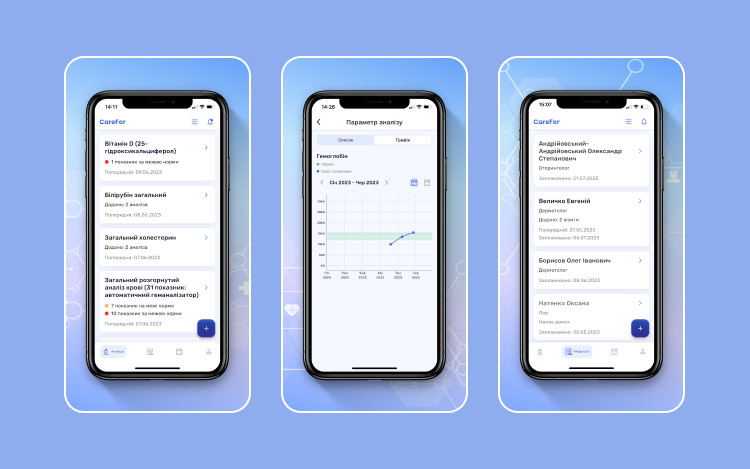
Разработка и дизайн приложения Jit+. Задача - организовать планирование логистики и обеспечить мониторинг заказов. Помимо веб-платформы, мы разработали приложение со стильным и удобным дизайном. В нем установлен весь необходимый функционал, позволяющий отслеживать и контролировать процессы перевозки.

Сколько стоит дизайн для мобильных приложений
Цена на создание дизайна мобильного приложения сильно варьируется. Она зависит от следующих факторов:
-
необходимость только UI-дизайна или UX-дизайна;
-
построение архитектуры приложения;
-
создание пользовательского интерфейса;
-
разработка фирменного стиля.
Сам по себе дизайн мобильного приложения включает довольно широкий спектр задач. Помимо визуального и технического оформления, проводится изучение поведенческих факторов пользователей, аналитика конкурентов, разработка дополнительного функционала и так далее.

Узнайте, как построить идеальную систему eCommerce с помощью автоматизации.
Обратитесь к нам за разработкой вашего дизайна мобильного приложения!
Если вам нужно разработать дизайн приложения с нуля, сделать редизайн или улучшить уже имеющийся UX/UI, обращайтесь в компанию Wezom. Мы имеем многолетний опыт разработки дизайна приложений для iOS и Android, предлагаем актуальные решения и действительно выгодные условия сотрудничества.
Команда Wezom готова создать для вас дизайн практически любого приложения — от простого сервиса для доставки еды до крупного интернет-магазина. Конечно же, вся работа выполняется с учетом ваших пожеланий и при вашем непосредственном участии. Все для того, чтобы результатом были на 100% довольны и вы, и ваши клиенты.
Выводы
Итак, мы с вами определили, как создать дизайн мобильного приложения, из каких базовых шагов состоит этот процесс, в чем заключаются главные отличия дизайна приложений для iOS и Android, а также почему стоит сотрудничать с опытными специалистами, если вы планируете разработать дизайн приложения с нуля или улучшить уже имеющийся.
Если же вы хотите узнать больше информации по этому поводу, получить четкий план действий по разработке дизайна приложения и воспользоваться услугами профессионалов, советуем обращаться к менеджерам Wezom. Они бесплатно вас проконсультируют и предложат оптимальные условия сотрудничества. Также напоминаем, что в нашей компании можно заказать разработку не только дизайна приложений, но и самих приложений «под ключ».
FAQ
Какие этапы создания дизайна мобильных приложений?
В большинстве этапы разработки дизайна мобильных приложений следующие: сбор данных и требований к дизайну, отработка архитектуры и навигации в приложении, разработка прототипов, тестирование прототипа дизайна, финальный дизайн и разработка, подготовка к публикации в сторах, анализ, правки и доработка дизайна (при необходимости).
В чем разница разработки дизайна приложения для iOS и Android?
Во-первых, Android использует принципы дизайна Material You, в то время как iOS больше склоняется к плоским иконкам и другим элементам интерфейса. Во-вторых, отличаются сами принципы управления приложениями и системой в целом. Если на Android в нижней части экрана может находиться навигационная панель, то в iOS управление в первую очередь полагается на жесты. Apple и Google имеют разные гайдлайны дизайна для своих платформ. Дизайнеры должны их придерживаться. И самое главное: Android это огромное количество гаджетов с различными диагоналями экрана и разрешением. Поэтому дизайн должен быть максимально адаптивным. Среди iOS-гаджетов разнообразия меньше, что частично упрощает работу.
Сколько стоит разработка дизайна мобильного приложения?
Стоимость разработки дизайна приложения может довольно ощутимо варьироваться в зависимости от его сложности и функциональности. Вот лишь некоторые ключевые факторы, влияющие на стоимость: разработка только UI или и UX дизайна, количество экранов и уникальных дизайнов в приложении, необходимость создания и использования кастомных иллюстраций и анимаций, сложность навигации и внутренней архитектуры и тому подобное. Поэтому стоимость может составлять от нескольких тысяч долларов до более 10-15 тысяч долларов.