Розробка PWA додатків
Прогресивні веб-застосунки, або PWA, – це застосунки, які розробляються на веб-технологіях, як звичайні сайти, але при цьому сприймаються як повноцінні нативні програми. Вони дуже надійні й працюють в будь-якому браузері на будь-якій платформі. Ось які послуги, пов’язані з PWA розробкою, ми надаємо.

Аналіз вимог
Ми виконуємо збір і аналіз вимог клієнта для визначення функцій, що будуть включені в додаток. Також ми досліджуємо ринок, щоб виявити головні тренди та конкурентів, на основі аналізу котрих робимо висновки про найактуальніші можливості та функції, що були втілені в життя невдало. Це стає відправною точкою для формування списку специфікацій.
UI/UX дизайн
Ми можемо взяти на себе завдання зі створення інтуїтивно зрозумілого дизайну користувацького інтерфейсу з акцентом на зручність і доступність. Також ми можемо розробити для вашого рішення брендбук – або з нуля, або надихнувшись айдентикою вашої компанії. В будь-якому випадку, ви отримуєте візуально естетичне, впізнаване рішення, з яким приємно взаємодіяти.
Розробка
Цей тип послуги полягає в написанні коду для реалізації функціоналу PWA, включаючи інтеграцію Service Workers, а також налаштування кешування та офлайн-режиму. Загалом, ми робимо все те, щоб забезпечити подальше масштабування вашого проєкту з мінімальними ресурсовитратами, тим самим, підтримуючи його конкурентоспроможність та максимізуючи його життєвий цикл.
Тестування
Тестування PWA включає його перевірку на різних пристроях і платформах для виявлення помилок, забезпечення сумісності та оптимальної продуктивності. Ми рекомендуємо звертатися до цієї послуги на ранніх етапах розробки, щоб виконувати всі необхідні перевірки по мірі готовності окремих модулей. Завдяки цьому, витрати на корекцію помилок будуть мінімальними.
Розгортання та підтримка
Нарешті, ми можемо розмістити ваш PWA застосунок на серверах, а також виконати налаштування автоматичних оновлень і надати подальше забезпечення технічної підтримки. Завдяки цьому, вам не потрібно буде хвилюватися за те, що ваш застосунок спричинить простої або не надаватиме вам можливостей, які стали необхідні з часом.
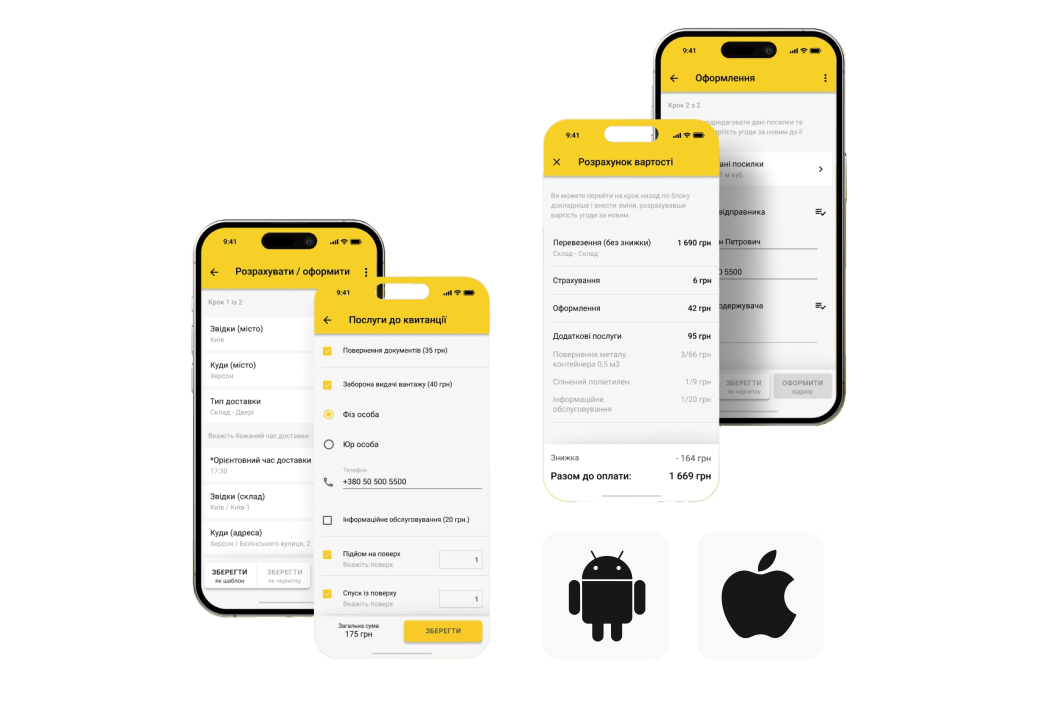
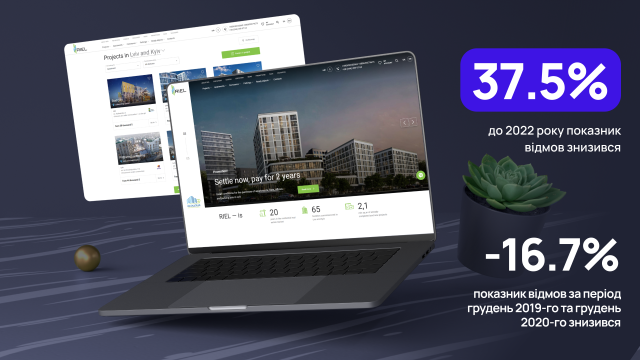
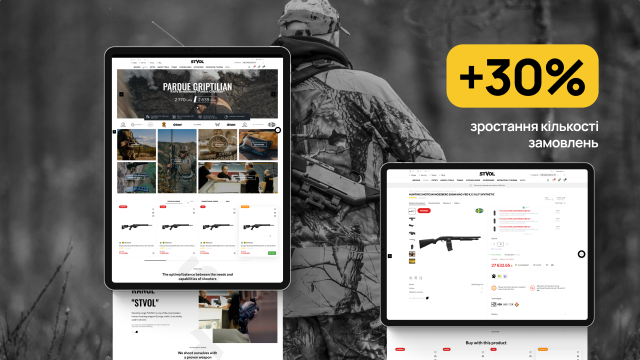
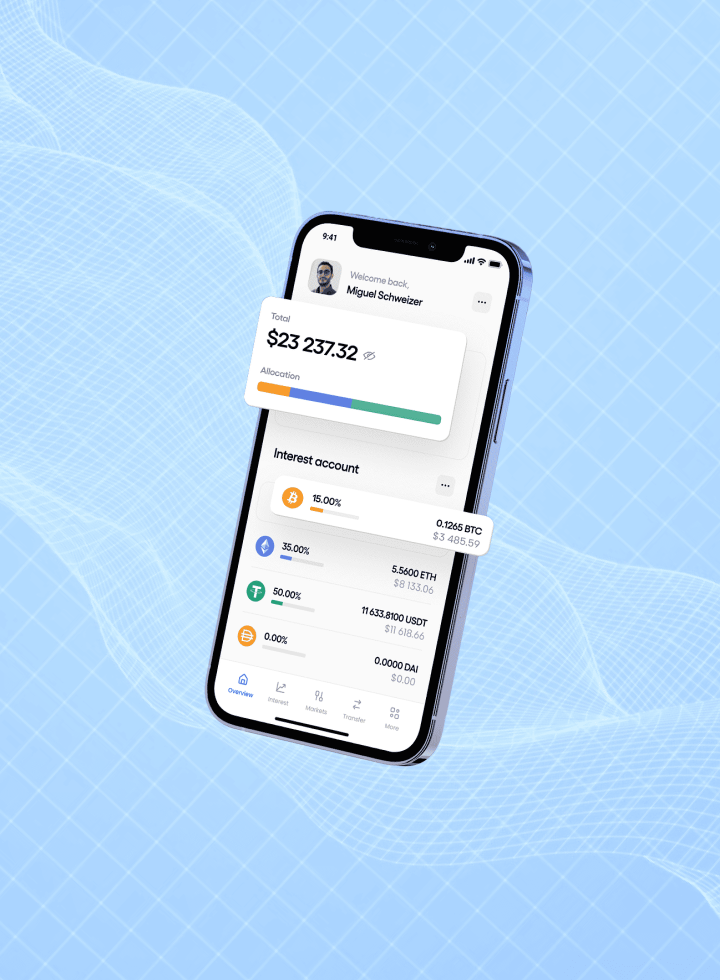
Приклади робіт

Коли використовуються PWA застосунки?
Як і будь-який інший тип програм, прогресивні веб-застосунки мають свої особливості, які обумовлюють випадки їх використання. Якщо ви досі не визначилися з тим, який тип застосунку вам потрібен, подумайте про наступні переваги ПЗ цього типу.
Стислі терміни та бюджет
Якщо застосунок потрібно розробити протягом короткого терміну, та/або бюджет на його розробку не надто великий, вам варто розглянути PWA підхід. Він дозволить вам втілити в життя весь необхідний функціонал і випустити продукт на ринок якнайшвидше.
Необхідність охоплення широкої ЦА
Якщо запланований вами застосунок передбачає охоплення дуже широкої цільової авдиторії, вам також має сенс розглянути PWA розробку. В такому випадку, ви зможете отримувати цільовий трафік безпосередньо з пошукових систем і, зокрема, з Google.
Кросплатформеність
Якщо ваш майбутній застосунок має працювати на різних пристроях та платформах, забезпечуючи єдиний користувацький досвід, також зверніть увагу на PWA розробку. В такому випадку, отримане рішення буде сумісним з будь-якими версіями операційних систем та гаджетів.
Відсутність часу на SEO
Якщо ви хотіли б запустити “дружнє” до SEO рішення без суттєвих витрат на оптимізацію в пошукових системах, також розгляньте PWA розробку. Такий підхід зумовлює використання “фірмових” технологій Google, тож і просування застосунку в цій пошуковій системі буде найпростішим.

Чому обрати WEZOM?
Наша команда пишається своїм багаторічним досвідом в галузі зі створення індивідуальних програмних рішень для бізнесу. Якими б не були специфічними ваші вимоги та стандарти вашої бізнес-індустрії, ви можете бути впевненими, що ми задовольнимо їх на всі 100%.
275+
Кваліфікованих спеціалістів з розробки PWA
Наша команда складається з кваліфікованих спеціалістів з розробки прогресивних веб-застосунків (PWA), які забезпечують високу якість та функціональність ваших проектів. Ми гарантуємо професійний підхід на кожному етапі.
&
Швидкодія
Ми створюємо швидкісні прогресивні веб-застосунки, які забезпечують швидке завантаження та високу продуктивність. Ваші користувачі будуть задоволені швидкістю та ефективністю наших рішень.

Офлайн доступ
Наші PWA дозволяють зручно використовувати ваші додатки навіть без інтернет-з'єднання, забезпечуючи доступність та функціональність у будь-яких умовах. Ваші користувачі завжди залишаться на зв'язку.

Інтерактивність
Ми збагачуємо інтерфейси наших PWA анімаціями, інтерактивністю та розумними сповіщеннями, що підвищує залученість користувачів та робить взаємодію з додатком приємною та ефективною.
</>
Кросплатформеність
Ми пропонуємо універсальний спосіб замовити розробку PWA, забезпечуючи простоту та зручність процесу. Наші фахівці допоможуть вам на всіх етапах, від концепції до впровадження.

Оновлення та оптимізація
Ми надаємо масштабовану послугу розробки PWA, що дозволяє адаптувати ваші рішення до зростаючих потреб вашого бізнесу. Наші рішення забезпечують гнучкість та ефективність для вашого розвитку.
Стек технологій
Ми вивчаємо нові технології в міру їх появи, щоб можливості нашої команди зі створення інструментів для вас нічим не обмежувалися. Для кожного проекту ми підбираємо індивідуальний набір технологій, який стане оптимальним інструментом створення продукту.
Усі технологіїДавайте поговоримо про ваш проєкт
Звертайтеся до нас за безкоштовною консультацією, це можливість обговорити свої ідеї з експертами з діджиталізації. Залиште свій номер, ми передзвонимо!

Що кажуть клієнти
Робота з WEZOM над нашим проєктом розробки CRM була справді винятковим досвідом. З самого початку їхня команда продемонструвала високий рівень професіоналізму, досвіду та відданості справі. Вони знайшли час, щоб зрозуміти наші конкретні вимоги та цілі, і перевели їх у індивідуальне CRM-рішення, яке перевершило наші очікування. Протягом усього проєкту WEZOM підтримував прозорий зв’язок, регулярно оновлював інформацію та оперативно вирішував будь-які проблеми. Їхнє прагнення досягти високоякісних результатів було очевидним у кожному аспекті проєкту.
Valeriy Fomenko
Valeriy Fomenko
Консультант з програмного забезпечення та дизайну, Peiko
Найголовніший для нас показник успіху проекту це те, що протягом 8 місяців e-commerce майданчик створений WEZOM щодня приносить нам замовлення. Ми дуже задоволені нашим партнерством і як команда справлялася з поставленими завданнями. Усі цілі проекту було досягнуто в обумовлені терміни.
Завдяки WEZOM наші продажі зросли на 65%, а конверсії збільшилися на 150%. Команда повністю розробила нам онлайн магазин із 1С та amoCRM інтеграціями. Діти провели аналіз ринку, зробили майнд мап з усіма функціями майбутнього майданчика та аргументували кожен елемент розробки. Все було прозоро та якісно.
Часті питання
Замовте безкоштовну консультацію – наші експерти підберуть найефективніше рішення
Чим PWA відрізняється від SPA?
PWA - прогресивні веб-застосунки - працюють швидше, завантажуються практично миттєво, можуть працювати з поганим інтернет підключенням або взагалі без нього. До того ж користувач може додати застосунок на робочий стіл й доступ до нього значно спроститься.
SPA - односторінкові програми - потребують деякий час на завантаження, ви можете помітити це під час підвантаження контенту, обов'язково потребують інтернет-з'єднання й працюють лише з веб-браузера. Вони ідеальні для обробки великої кількості інформації, без особливого фокуса на зовнішній вигляд, як, наприклад Gmail.
Різниця між PWA та нативним мобільним застосунком?
Обидва типи застосунків пропонують користувачеві практично однакову взаємодію та приємний досвід, але вони різні. Насамперед з технічного боку. Річ у тому, що нативні застосунки розробляються під кожну платформу окремо (наприклад, iOS або Android), встановлюються на гаджет, тому весь застосунок зберігається на пристрої користувача. Прогресивні веб-застосунки можуть використовуватися в браузері, на телефон або планшет встановлюється лише оболонка, яка забезпечує миттєвий доступ та завантаження застосунку. При цьому вони можуть бути встановлені й однаково добре функціонують будь-якому пристрої з будь-якою операційною системою.
Скільки коштує розробка застосунків PWA?
Вартість розробки PWA залежить від кількох факторів. Чим складніше логіка та функціонал застосунку, тим дорожче коштуватиме його створення. Це саме стосується часу, адже замовляючи розробку ви платите за годину роботи спеціалістів. Чим складніше функціонал, тим більше його реалізовувати, а чим більше часу витрачається на розробку, тим дорожче вона коштує. Все залежить від конкретного проекту. Зв'яжіться з нами, і ми обрахуємо вартість розробки рішення для вас.
Говорячи про час, варто згадати й вашу участь у розробці. Чим більше змін буде внесено під час роботи, тим більше й ціна відрізнятиметься від спочатку обумовленої.

Отримайте детальну та зрозумілу комерційну пропозицію
Трансформуємо
ваш бізнес!
ваш бізнес!
Київ
м. Київ, вул. Андрія Верхогляда, 2а, оф. 440 (секція 2, поверх 23)
0 800 755 007
Безкоштовно по Україні
@Написати
Пишіть, домовимось!