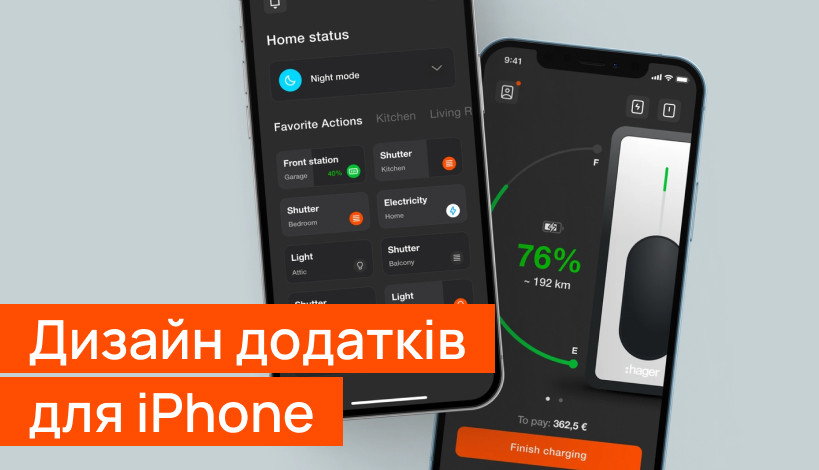
Apple приділяє величезну увагу дизайну, естетиці та зручності своїх продуктів, а відтак вимагає такого ж підходу від усіх додатків в AppStore. Тож успіх застосунку для iPhone, значною мірою залежить від візуальних рішень та зручності. Який би продукт ви не запускали, дизайн додатка для iOS треба буде продумувати до найменших дрібниць.
Основи розробки додатків для iOS
Перш ніж почати роботу над дизайном, варто продумати та відпрацювати такі моменти:
- Цілі, мета та завдання проєкту.
- Маркетингове дослідження: аналіз аудиторії, її потреб, вивчення додатків конкурентів, їх сильні та слабкі сторони.
- Головні та другорядні функції додатка (на чому варто зосередитись насамперед, а що може зачекати).
- Прототип – «скелет» майбутнього дизайну, який визначить, що й де має знаходитися. Спочатку на прототипах схематично зображують блоки та функції. Згодом визначають та візуалізують взаємозв'язки між екранами, елементами, що дозволяє оцінити зручність у користуванні додатком.
- Дизайн UI/UX – спеціалісти розробляють його на основі прототипу. Зазвичай клієнту пропонують кілька варіантів макета, й після узгодження починають працювати над обраним варіантом.
Особливу увагу варто приділити платформі та ПЗ, за допомогою яких розроблятиметься дизайн iPhone додатків. Наприклад, для нативної розробки зручно використовувати Xcode (інтегроване середовище розробки), для кросплатформової – фреймворки Flutter або React Native. Можна поекспериментувати із платформами no-code, на кшталт AppMaster.

UI/UX: особливості розробки
Коли прототип буде створений та узгоджений із замовником, починається розробка UI/UX дизайну. Цей процес складається з 2 етапів, може потребувати залучення кількох спеціалістів:
- UI-дизайнер (user interface) – відповідає за зовнішній вигляд застосунку. Він створює дизайн iPhone додатків на основі з узгодженого прототипу, даних маркетингових досліджень, а також, за наявності, із використанням брендбуку клієнта. Висококласний дизайнер інтерфейсів знає усе про сучасні тенденції розробки та актуальні вимоги Apple до візуального виконання продуктів. Він працює над кольорами, розміром й виглядом кнопок, шрифтом, розташуванням блоків тощо.
- UX (user experience) – та перш за все дизайн iPhone додатків розробляється з оглядом на зручність і потреби користувача. Від його емоцій та досвіду користування додатком врешті залежить успішність продукту. Дизайнер UX має зробити так, щоб юзер зміг максимально швидко досягнути мети своїх дій. Тому від роботи дизайнера залежить не лише зовнішній вигляд, скільки практичність і функціональні можливості додатка. Дизайнер ретельно проробляє навігацію, послідовність розташування блоків, взаємозв'язки між різними екранами.
Перш ніж перейти до наступного етапу, макет UI/UX узгоджується з замовником. Додатково може проводитись дослідження з фокус групами, мета якого – зрозуміти, чи задовольнить дизайн iOS додатків цільову аудиторію.

Розробка застосунку з урахуванням екрана iPhone
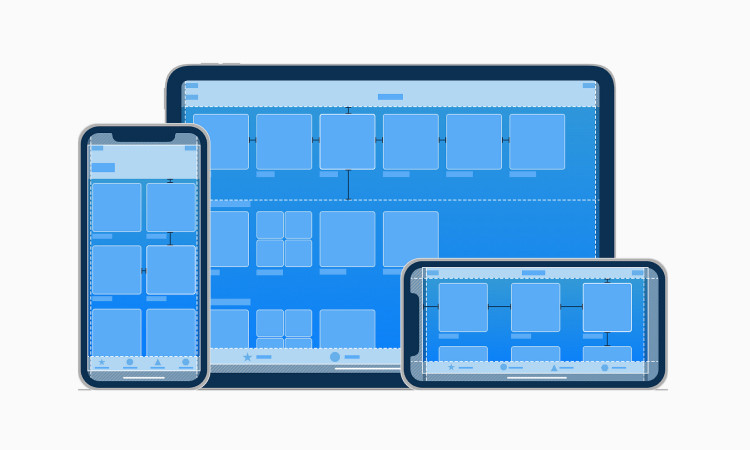
Дуже важливо, щоб дизайн iPhone додатків був адаптований під розміри різних екранів iPhone й масштабувався так, як потрібно користувачеві, інакше він не зможе з ним працювати. У цьому допоможе розкадрування екрана запуску, для чого знадобиться Xcode. Обов’язково варто провести тестування, що дозволить перевірити, як створюваний дизайн iOS додатків працюватиме на різних пристроях та екранах, у різних сценаріях використання.
Розмір артборда для дизайну додатка iPhone
Артборд – це вікно з фіксованими рамками, в межах яких розробляється макет. Він не дозволяє вийти за межі монтажної зони, що дає змогу створити дизайн додатків для iOS з урахуванням розмірів певного типу смартфонів. Тому дуже важливо підібрати розмір так, щоб застосунком змогли користуватися максимальна кількість власників iPhone.
Щоб не помилитись, спеціалісти рекомендують враховувати такі поради:
- Вже на етапі маркетингового дослідження дізнатись, якими смартфонами користується ваша ЦА. Це дозволить з'ясувати пріорітетний розмір екранів, з урахуванням якого треба робити дизайн iOS додатків.
- Найпопулярнішими моделями смартфонів наразі є iPhone 13 (390x844 pt) та iPhone 13 Pro Max (428x926). Відповідні розміри артбордів мають і поширені iPhone 12 та 12 Pro Max.
- Серед користувачів усе ще поширені старі смартфони iPhone, що мають екран 375x667pt (SE gen 2, 7, 6, 6s) – не варто забувати про них.
- Варто готувати дизайн додатків для iOS і для вкрай популярних моделей з лінійок X та 11, тобто звернути увагу на екран 414x896 (11, XR, 11 Pro Max, XS Max).

Дизайн iPhone додатків, що має гарний вигляд на компактному екрані шириною 375pt, не втратить свого вигляду й на смартфоні більшого розміру. А ось з додатком, створеним для 13 Pro Max, на невеликому айфоні працювати незручно. Тому експерти радять розробляти дизайн додатків для iOS під невеликі смартфони, а потім адаптувати його для великих діагоналей. Довжина артборда на привабливість макета не впливає.
Point та pixel при розробці iOS
Для адаптації дизайну під екрани різних розмірів спеціалісти мають враховувати як point, так і пікселі. Різниця між ними така:
- Point (крапка) – розмір, в якому дизайнери вимірюють шрифти та інші елементи користувацького інтерфейсу на різних пристроях iOS.
- Піксель – це такі “маленькі квадратики”, з яких і складається екран смартфона. Чим дрібніші пікселі, тим чіткіше зображення, тим ліпше його сприймати візуально.
Один point може містити декілька пікселів. Точна цифра залежить від їхньої густини, але якщо враховувати стандартний девайс, 1 point містить 2х2 пікселів. При адаптації дизайну під екрани з різною щільністю пікселів створений дизайн може "плисти", тож орієнтуватись на пікселі незручно. Щоб збалансувати ситуацію, спеціалісти вимірюють розмір блоків та інших елементів у крапках:
- якщо пікселі треба зменшити вдвічі від початкової ширини та довжини, для кожної крапки застосовують квадрат 2х2 пікселі або масштаб @2x;
- якщо розмір пікселів складає лише третину від початкової висоти й ширини (25%), для кожної крапки можна використовувати квадрат, що складається з 3х3 пікселі або масштаб @ 3x.
На практиці це означає, що елементи дизайну треба експортувати у трьох різних розмірах, незалежно від розділової здатності, у якій спеціаліст створює дизайн:
- @1х – для пристроїв, що молодші за iPhone 4;
- @2х – для iPhone 4, 4s, 5, 5s, 6;
- @3х – для iPhone 6 Plus, оскільки модель має меншу кількість пікселів, ніж екрани інших смартфонів.
- @3x – для більшості сучасних моделей iPhone (13, 13 Pro, 12, 12 Pro,13 Pro Max, 12 Pro Max, 11 Pro, X, XS, 11 Pro Max, XS Max).
Розробка макета для застосунку iPhone
Розробляючи макет для iPhone, варто через симуляцію в Xcode пересвідчитись, що базові елементи додатка (пошуковий рядок, лого тощо) на усіх сторінках, девайсах знаходяться на своєму місці, виглядають однаково. Інтерфейс має автоматично підлаштовуватися під розміри, роздільну здатність смартфона, орієнтацію пристрою (книжкова, альбомна), підтримувати зовнішній дисплей тощо.
В розробці макета треба зважати на такі моменти:
- Розташування системних елементів на екрані (панелі навігації, інструментів тощо).
- Важливі елементи розміщуються у верхній частині екрана.
- Головна інформація має бути нагорі.
- Розподілити інформацію по блоках, кожну зону виділити кольором, лініями-розділювачами.
- Проконтролювати коректне відображення шрифтів та тексту.
- Важливі кнопки (наприклад, «Оплатити») мають бути на усю ширину макета, з заокругленими кутами. Якщо вони розташовані внизу, то не мають конфліктувати з функцією «Додому».
Особливу увагу приділіть кольорам. Макет має виглядати органічно, текст – легко читатися.

Створення навігаційної панелі – особливості iOS
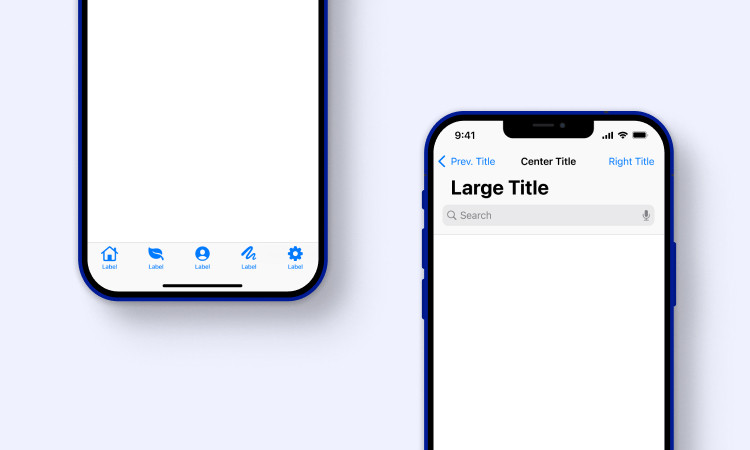
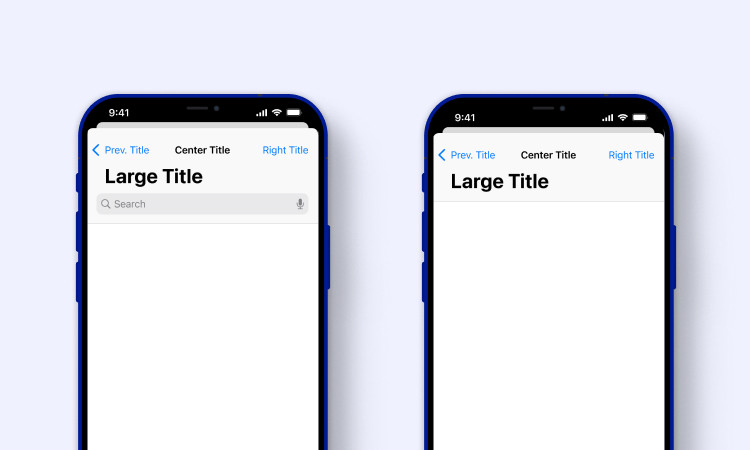
Панель навігації розміщується верхній частині екрана й допомагає переміщуватись застосунком. Може складатися з одного, двох чи трьох рядків:
- Один рядок – варіант коли потрібно зробити компактний макет. У цьому випадку у навігаційну панель можна не додавати заголовок сторінки.
- Два рядки – в одному розміщують навігаційне меню, у другому заголовок сторінки.
- Три рядки – окремо додається пошуковик.
Якщо потрібно, щоб панель пошуку завжди була помітною, під час прокрутки вона може переміщуватися з 3-го рядка у другий. Якщо не треба – пошуковик, під час прокрутки повністю зникає, й доступний лише при поверненні користувача у верхню частину сторінки.

Робота з панеллю вкладень на iOS
Панель вкладок дозволяє швидко переходити між різними розділами додатка, розташовується у нижній частині екрана. Кількість вкладень необмежена, але на екрані видно лише декілька, що залежить від розміру та орієнтації смартфона. Доступ до інших вкладок можна отримати, натиснувши «Більше».
При розробці треба враховувати такі параметри:
- Панель вкладок має залишатися не лише на усіх екранах, але й коли користувач спускається у футер екрану, за невеликим виключенням (напр., відкрита клавіатура).
- Для навігації треба використовувати мінімальну кількість вкладок (від трьох до п'яти), оскільки чим їх більше, тим важче клієнту відшукати потрібну інформацію.
- Назва кожної вкладки повинна чітко вказувати на контент, який вона містить – «Музика», «Спорт», «Для вас» тощо.
За замовчуванням фон вкладки напівпрозорий, або ж з ефектом матового скла. Іконка, на яку натисне користувач, змінить колір на заливку теми сторінки, що його цікавить.

Як врахувати індикатор Home
При розробці застосунку варто враховувати розташування індикатора Home, що виглядає як тонка риска у нижній частині екрана. Він має переважно окремий рядок, де крім нього не можуть знаходитись інші фіксовані елементи. Проте:
- під індикатором Home можуть відображатися списки, що прокручуються;
- користувач може обрати потрібний елемент, що знаходиться під індикатором й отримати бажаний результат, оскільки Home реагує лише на рух вгору.
При розробці дизайну варто впевнитись, що індикатор не перекриває можливі функції. Як це працюватиме на різних версіях iOS, можна перевірити на спеціальних симуляторах. За потреби Apple дозволив розробникам додатків приховувати домашній індикатор (наприклад, при перегляді відео на весь екран).
Як реалізувати зручну навігацію на IOS
Створюючи макет застосунку, варто ретельно продумати навігацію. Щоб повернутися назад, можна використати опції, що пропонує iPhone:
- назад – позначка знаходиться у лівому верхньому куті екрана;
- рух вправо від лівого краю смартфона;
- рух вниз – повернення назад при повноекранному режимі (наприклад, відкрито відео, фото);
- скасування дії або опція «Виконано», що знаходиться вгорі екрана.
Ще один важливий елемент навігації – пошук. Його можна зробити у вигляді:
- рядка / іконки пошуку на панелі навігації;
- іконки пошуку на панелі вкладок.
За бажанням розробник може відображати під пошуковим вікном останні запити користувача або найпопулярніші запити з пошуковика.

Створюємо іконки для iOS додатків
Дизайн iOS додатків передбачає, серед іншого і відповідність іконок усталеній естетиці Apple. Крім того, іконка має “чіплятися” за око користувача, бути упізнаваною та за можливості інформативною. Розробляючи іконку для застосунку iOS, треба зважати на такі моменти:
- Іконка має легко адаптуватись до різних екранів, зберігати чіткість. Зробіть дизайн, який привабливо виглядає на різних платформах (наприклад, на iOS та watchOS).
- Значок має бути простим, зрозумілим, без зайвих деталей. Вони можуть зіпсувати зовнішній вигляд іконки, особлива на невеликому екрані.
- Віддайте перевагу малюнку замість фото, оскільки остання має забагато зайвих деталей, які при зменшенні втрачають привабливість й псують іконку.
- Текст на іконці буде актуальним лише тоді, коли є частиною бренду. В інших випадках у ньому потреби немає, оскільки літери будуть занадто дрібні. В цілому, надлишок тексту не вписується у дизайн додатка для iOS.
- Бажаний розмір іконки – 1024 × 1024 пікселів. Щоб вона виглядала ідеально й була адаптована для усіх пристроїв, спочатку можна створити іконку розміром 60 × 60, потім збільшити її до 120 × 120 й за бажанням налаштувати так, щоб вона повністю відповідала першому варіанту. Далі її знову треба збільшити до 180 × 180 пікселів, налаштувати, після чого зробити іконку розміром 1024 × 1024. Усі ці розміри варто записати у PNG.
- Іконку варто робити без рамки, оскільки iOS встановить її автоматично.
Усі продукти Apple захищені авторським правом, тому не варто додавати в іконку будь-які деталі, що вказують на приналежність до цього бренду.

Що ще варто знати при розробці дизайну під iOS
Apple висуває жорсткі вимоги публікації додатків в App Store, які можна знайти у відповідних гайдлайнах з дизайну. Ці гайдлайни регулярно оновлюються, тож дизайнери мають пильно стежити за цим.
В цілому, аби застосунок був опублікований в App Store, дизайн iOS додатків має відповідати таким вимогам:
- Кожний інтерактивний елемент (кнопка, повзунок) має мати розмір не менше 44 на 44 pt, щоб користувач міг без проблем на нього натиснути. Виняток – текстові посилання.
- При розробці додатка варто враховувати, що на смартфоні може бути встановлений темний режим. Тому треба відповідно підбирати й налаштувати кольори.
- Заголовок має мати розмір у 34pt, звичайний текст – у 17pt, допускається мінімальний розмір в 10pt.
- Якщо ви створюєте перелік, основний текст (зокрема й той, що знаходиться на кнопках) має мати розмір в 17pt, додатковий – 15 pt й бути трохи світлішим.
- Якщо потрібно показати короткий список опцій (наприклад, перелік місяців), можна створити меню, що впадає
- Щоб зробити посилання на певну сторінку, використовуйте системний колір, що пропонує iPhone.
- Для небажаної дії (відключення, заборони, видалення) використовуйте червоний колір.
Важливо зауважити, що команда Apple ретельно вивчає кожен додаток перед публікацією в App Store. Якщо він не відповідає вимогам його повертають на доопрацювання. Правил дуже багато, і щоб не заплутатися, та створити дизайн додатка для iOS згідно з усіма вимогами Apple, рекомендуємо звернутися до спеціалістів.


Дізнайтеся, як формується вартість дизайну додатків і що впливає на кінцеву ціну.
Вартість розробки дизайну для iOS
Скільки коштує дизайн додатків iOS залежить від багатьох факторів, зокрема:
- складність проекту;
- обсяг роботи;
- вартість підготовки – маркетингове дослідження, розробка стратегії, створення прототипу;
- досвід та професіоналізм дизайнера;
- кількість функцій, екранів, що міститиме додаток;
- адаптація під різні пристрої;
- візуальні ефекти – стилізація, анімація тощо.
Розробка ведеться відповідно до актуальних ринкових рейтів, вартості години робочого часу фахівця. Щоб дізнатись вартість свого проєкту, зв'яжіться нашим менеджером, зателефонувавши на гарячу лінію або замовивши зворотний дзвінок.
Як показує наш досвід, мобільний додаток може коштувати клієнту як у 5 тисяч доларів, так і 50 – в залежності від амбіцій і складності проекту. Тож не варто намагатись рахувати вартість продукту навмання і самотужки – зверніться за консультацією до наших фахівців і отримайте експертну оцінку.