Корпоративний сайт
Іміджеві, брендові, промо-сайти, каталоги

Види корпоративних сайтів
Корпоративний сайт – це обличчя вашої компанії в мережі. З його допомогою ви залучаєте нових партнерів та клієнтів, гідно презентуєте свої продукти та послуги, надаєте цілодобову підтримку. Успішне створення корпоративного сайту допомагає бізнесу успішно розв'язувати будь-які питання комунікації. Більш того, сайт показує відвідувачам амбіції та встановлення вашої компанії, впливає на імідж.
Для великого бізнесу
Розробка корпоративного сайту зміцнює позиції великого бізнесу та спрощує йому подальше зростання. Онлайн допомагає великим компаніям швидше залучати нових клієнтів та скорочувати витрати на комунікацію з ними. Він також допомагає у маркетингу, посилює позиції бренду.
Для невеликих компаній
Молодому бізнесу створення корпоративного сайту дозволить заявити про себе як про серйозного та перспективного партнера. Присутність компанії в мережі дозволяє їй презентувати себе і на зовнішніх ринках, що полегшує пошук партнерів та нових точок зростання.
Для wow-презентації
Корпоративний сайт може стати ідеальним майданчиком для демонстрації продуктів та послуг вашої компанії. Успішність такої презентації безпосередньо залежить від правильної постановки завдань та професіоналізму команди розробки.
Для підвищення продаж
Створення корпоративного сайту може стати важливим елементом вашої вирви продажу. Створіть у мережі повний каталог ваших товарів та послуг. Надайте клієнтам зручні канали зворотного зв'язку
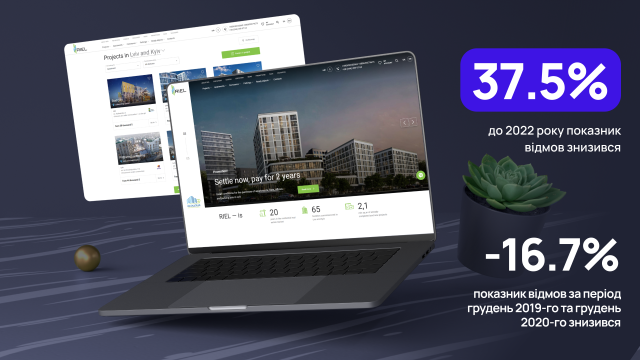
Приклади робіт

Причини замовити корпоративний сайт у Wezom
Компанія Wezom пропонує створення корпоративних сайтів під ключ. Що це означає: ми починаємо з обговорення проєкту й розробки ідеї та закінчуємо запуском готового продукту. Всі організаційні роботи ми беремо на себе, від вас потрібна активна участь в обговореннях та зацікавленість зробити чудовий сайт. Ось кілька причин:
Команда
У нас працює команда професіоналів, для кожного проекту ми підбираємо фахівців, які зможуть реалізувати сайт максимально швидко.
Підхід
Особливий підхід і поетапне виконання, завдяки якому ми мінімізуємо ймовірність помилок і прискорюємо роботу.
Прозорість
Відкриті платежі та детальна звітність, жодних "сюрпризів" на етапі оплати не буде, ви чітко знаєте, скільки і за що платите.
Індивідуальність
Унікальний проєкт, розробка індивідуального дизайну і персональний підхід дають змогу зробити сайт для вашого бізнесу, який вирішуватиме цільові завдання.
Гнучкість
Реалізація практично будь-яких технічних завдань, втілення ідей і впровадження інструментів дадуть змогу зробити корпоративний сайт не просто унікальним, а й іміджевим та стильним.
З чого складається розробка

Чому обрати WEZOM?
На 60%
Менше витрат
Наші рішення дозволяють значно зменшити витрати після створення корпоративного сайту, забезпечуючи його ефективне функціонування та легкість в обслуговуванні. Ви отримуєте економічно вигідний продукт без шкоди для якості.
25+
Років досвіду
Ми пропонуємо перевірений спосіб створення якісного корпоративного сайту, використовуючи сучасні технології та найкращі практики. Наш досвід і професіоналізм гарантують відмінний результат.

Ресурсоефективність
Ми забезпечуємо доступну розробку корпоративного сайту в Україні, пропонуючи високий рівень якості за конкурентоспроможними цінами. Наші рішення відповідають вашим бізнес-потребам та бюджету.

Адаптивний дизайн
Наші сайти адаптуються до будь-яких пристроїв, забезпечуючи зручність використання та привабливий вигляд як на комп'ютерах, так і на мобільних пристроях. Ми гарантуємо повну функціональність на всіх платформах.
</>
Оптимізація під SEO
Ми забезпечуємо оптимізацію ваших корпоративних сайтів під пошукові системи, що сприяє кращій видимості та підвищенню позицій у результатах пошуку. Ваш сайт буде легше знайти для потенційних клієнтів.

Професійне консультування
Ми надаємо консультації з усіх питань, що стосуються розробки та підтримки корпоративних сайтів, допомагаючи вам приймати обґрунтовані рішення та забезпечуючи безперебійну роботу вашого ресурсу.
Стек технологій
Ми вивчаємо нові технології в міру їх появи, щоб можливості нашої команди зі створення інструментів для вас нічим не обмежувалися. Для кожного проекту ми підбираємо індивідуальний набір технологій, який стане оптимальним інструментом створення продукту.
Усі технологіїДавайте поговоримо про ваш проєкт
Звертайтеся до нас за безкоштовною консультацією, це можливість обговорити свої ідеї з експертами з діджиталізації. Залиште свій номер, ми передзвонимо!

Що кажуть клієнти
Задоволений результатами розробки сайту. WEZOM доставили шикарний продукт з адаптацією під мобільні пристрої та зробили все якісно, вчасно та з максимальним професіоналізмом. Команда провела SEO аналіз та вивчила ринок нашого бізнесу. На підставі цих даних було спроектовано та розроблено сайт. Також хочу відзначити відмінну комунікацію та постійну залученість команди до проекту.
WEZOM розробив мобільний додаток для автосалону. Додаток, який дозволяє користувачам записуватись на технічне обслуговування, отримувати консультації, переглядати історію обслуговування свого автомобіля та координувати зустрічі. Додаток значно зменшив кількість дзвінків, які ми отримували, щоб записатися на обслуговування; 17% запитів на автосервіс здійснюються через додаток. WEZOM дотримувався всіх дедлайнів, добре реагував на потреби та пропонував покращення рішень. Їх проактивна комунікація виділяється.
Після запуску сайту відсоток проектних відмов став на 17,4% менше, а трафік на сайт та продажі кардинально збільшилися на 65% та 30% відповідно. Сам проект складався з кількох частин: розробка корпоративного сайту, створення каталогу проектів, розробка адміністраторської панелі управління та реалізація конструктора для сайтів ЖК. Комунікація та якість роботи з командою з 6 спеціалістів були на висоті протягом усіх етапів роботи.
Часті питання
Замовте безкоштовну консультацію – наші експерти підберуть найефективніше рішення
Що таке корпоративний веб-сайт?
Корпоративний сайт – це портал, призначений для позиціонування компанії на ринку та взаємодії з клієнтами та партнерами. Головне завдання – розповісти про компанію, послуги, товари, показати, що компанія дійсно існує та розвивається. Сучасні сайти розповідають про переваги, методи роботи, послуги. Вони відповідають на багато питань, знімають заперечення та допомагають спілкуватися з клієнтами.
Які завдання вирішує корпоративний веб-сайт?
Завдання корпоративного сайту наступні: розміщення актуальної інформації, новин, комунікація з потенційними клієнтами, зняття заперечень та питань, надання потрібної інформації у найкоротший час. Також ресурс допомагає ознайомитися з послугами та товарами, підібрати рішення для клієнтів та зв'язатися з менеджерами чи представниками. Ще одне завдання – вибудовування іміджу, підвищення довіри та формування думки у користувачів та партнерів.
Яка ціна та строки розробки?
Вартість корпоративного сайту залежить від безлічі нюансів: функціонал, особливості дизайну, використання інструментів, інтеграція сторонніх сервісів та багато іншого. Точна ціна розробки корпоративних сайтів формується під час обговорення проекту, коли стають зрозумілими завдання. Строки розробки корпоративних сайтів також визначаються індивідуально. Залиште заявку, і ми скажемо про строки детальніше після обговорення деталей.

Отримайте детальну та зрозумілу комерційну пропозицію
Трансформуємо
ваш бізнес!
ваш бізнес!
Київ
м. Київ, вул. Андрія Верхогляда, 2а, оф. 440 (секція 2, поверх 23)
0 800 755 007
Безкоштовно по Україні
@Написати
Пишіть, домовимось!