Уявіть, що вашій компанії у своїх перевезеннях доводиться покладатися на неякісне авто, яке постійно ламається. Видатки на його ремонт постійно зростають, але машина все одно може підвести у будь-який момент. Це однозначно нашкодить бізнесу. А тепер порівняймо машину із сайтом – це не менш важливий інструмент, який допомагає залучати аудиторію, продавати їй товари та послуги, надавати сервіс, завойовувати репутацію та зміцнювати силу бренду.
Сайт – це та сама “машина”, яка має працювати ідеально, аби приносити користь відвідувачам, клієнтам та власнику. І це не лише питання компетентної розробки та якісних технологій. За ключовими показниками роботи ресурсу необхідно стежити завжди.
Буває, що навіть у «зрілих» сайтів виникають неполадки з клієнто- та товарообігом. Поширене явище: ресурс вивели на провідні позиції в результатах пошуку (ТОП-10), а конверсії не ростуть. Продаж «заморозився» на одному рівні або взагалі пішов на спад. Менеджмент може вирішити, що це невдача SEO, але насправді проблема лежить у геть іншій площині: швидкодія сайту, якість UX, працездатність сервісів тощо.
Це підводить нас до проблеми тестування веб-ресурсів. У цьому матеріалі ми детально розглянемо основні різновиди та методи тестування сайтів, поговоримо про важливість та необхідність QA у будь-якому проєкті.

Що таке тестування сайту?
Почнемо з визначень. Тестування веб-сайту – це процес його перевірки на функціональність, продуктивність, юзабіліті та безпеку. Мета тестування полягає в тому, аби забезпечити відповідність продукту вимогам проєкту та усім технічним стандартам. Тому тестувальників називають QA-інженерами (“quality assurance engineer”) – вони мають гарантувати якість продукту.
Як здійснюється тестування? Фахівці QA створюють штучні ситуації, які моделюють різноманітні сценарії використання ресурсу. Вони проводять аналіз роботи продукту в запропонованих умовах і виявляють усі можливі проблеми: баги, конфлікти, вразливості, недоліки функціональності та UX. Усі проблеми документуються для подальшого виправлення. Цикл тестування можна повторювати знову і знову, поки сайт не позбавиться абсолютно усіх помилок. Та як показує практика, навіть у добре протестованому сайті можна знайти якісь недоліки для доопрацювання. При тестуванні нового продукту фахівці починають з виправлення найкритичніших помилок, а потім переходять до його “шліфування”.

В чому полягає важливість та необхідність тестування сайту
Вище ми зазначили, що тестування сайтів на помилки необхідне аби забезпечити їм високу якість. Але що саме криється за цими словами? Якщо ми хочемо заглибитись в тему, то маємо назвати низку завдань, які вирішує в ході розробки процес QA.
Забезпечення функціональності
Вочевидь, будь-який сайт створюється задля певної мети, тобто має пропонувати той чи інший функціонал. Процес тестування має засвідчити, що усі функціональні елементи працюють правильно: кожне посилання, кожна форма зворотного зв`язку, кожна інтеграція, кожен інтерактивний елемент мають працювати коректно. Без цього сайт просто не зможе виконувати своє призначення, надавати цінні можливості та досвід користувачам. Без цього ресурс не зможе принести жодної користі бізнесу.
Виявлення помилок та дефектів
Процес тестування сайтів дозволяє виявити баги, конфлікти та дефекти ще до релізу. Тобто, ще до того, як ці проблеми зіпсують враження та досвід користувачів. Контроль якості сайту обов`язково охоплює перевірку його сумісності з різними операційними системами, браузерами та пристроями. Він має також гарантувати якісну адаптивність дизайну під будь-які діагоналі. Тестування включає перевірку текстів, зображень, відео та інших елементів на сторінках. Важливо, щоб контент виглядав належним чином та був легко читабельним.

Покращення продуктивності
Дослідження свідчать, що якщо користувач не може отримати доступ до контенту сторінки протягом двох-трьох секунд, то йде шукати інформацію, товари або послуги деінде. Це означає, що сайт для бізнесу не має права бути повільним. Відтак тестування сайтів також охоплює методи оцінки продуктивності та швидкодії завантаження сторінок. Фахівці перевіряють швидкість завантаження, відгуку на дії користувача, використання кешу, ресурсів (зображення, стилі, скрипти)) тощо.
Забезпечення безпеки
Захист інформації та персональних даних користувачів має вкрай високе значення для будь-якого бізнесу, особливо на фоні сплеску кіберзлочинності останніх років. Тож контроль якості сайтів також охоплює перевірку на вразливості та захист від шкідливих атак (скриптинг, SQL-ін’єкції тощо). Забезпечення безпеки сайту є критично важливим аспектом, особливо у таких сферах як eCommerce, фінанси, медицина тощо. Як приклад, тестування сайтів електронної комерції сьогодні обов`язково потребує перевірки на вразливості міжсайтового скриптингу (XSS) та техніки перехоплення даних.

Покращення користувацького досвіду
Ваш сайт може працювати миттєво і відрізнятися неймовірною надійністю. Але він ніколи не досягне успіху, якщо користуватись ним незручно, неприємно та нецікаво. Відтак повноцінне тестування скероване не лише на технічні аспекти, але й на UX. Контроль якості передбачає пошук недоліків юзабіліті. Зокрема:
-
непрозора та заплутана навігація;
-
перевантажений інтерфейс;
-
непослідовність візуального стилю;
-
невдала робота зі шрифтами та анімаціями;
-
нехтування трендами та сучасними досягненнями UI/UX дизайну.
До перевірки юзабіліті можуть бути залучені не лише фахівці QA, але й обмежена вибірка користувачів, у форматі бета-тесту.

Якщо підсумувати усі ці завдання, можна дійти до висновку, що тестування – це не просто перевірка. Його варто розглядати як невід'ємну частину процесу розробки, яка безпосередньо впливає на якість продукту та результат усього проєкту. Контроль якості відіграє ключову роль у забезпеченні якості, надійності, ефективності та безпеки сайту.
Брак належної уваги до тестування може завдати усьому бізнесу суттєвої шкоди: втрата користувачів, низька конверсія, погіршення репутації бренду тощо.Тож фахівців QA варто залучати до проєкту вже на старті розробки. Це дозволить:
-
запобігти помилкам на ранніх етапах проєкту;
-
завчасно виявляти проблеми та недоліки;
-
краще розуміти вимоги та очікування клієнтів;
-
ефективно планувати тестування та прискорювати загальний прогрес на проєкті.

Найпоширеніші методи тестування сайтів
Ясна річ, контроль якості не можна проводити наосліп. У кожного тестувальника завжди є стратегія перевірки сайту на «забагованість». Ця стратегія має бути логічною та послідовною. Інакше нічого не вийде, навіть якщо вкласти у тестування значні ресурси. Яких методів сьогодні потребує стратегія тестування сайтів на баги? Розгляньмо їх:
Модульне тестування (Unit Testing)
Модульне тестування — це метод ізоляції та тестування окремих одиниць коду для визначення ефективності кожного компонента.Іншими словами, тестувальники перевіряють модулі та компоненти сайту відособлено від інших компонентів. Така перевірка дозволяє уникнути помилок вже на ранніх етапах розробки. А при розробці за методом TDD (Test-driven development) модульні тести стають частиною процесу розробки, визначаючи очікувану поведінку коду.

Інтеграційне тестування (Integration Testing)
Після перевірки окремих модулів продукту наступає фаза інтеграційного тестування. Тобто, окремі компоненти сайту об'єднуються та тестуються разом, у взаємодії. Інтеграційне тестування спрямоване перш за все на комунікацію та перевірку обміну даними. Фахівці перевіряють, чи коректно взаємодіють всі компоненти, наприклад, через виклик процедури або активізацію процесу
Системне тестування (System Testing)
Наступний рівень контролю якості – комплексна перевірка робота усієї системи загалом, відповідно до функціональних та нефункціональних вимог проєкту. Фахівці QA вдаються до методу “чорної скриньки”, оцінюючи поведінку системи з перспективи звичайного користувача. Системне тестування здійснюється після інтеграційних тестів, та передує приймальному тестуванню.

Приймальний тест (Acceptance Testing)
Це перевірка розробленого продукту на відповідність вимогам замовника проєкту та потребам кінцевого користувача. До нього залучаються не лише фахівці QA з команди розробника, але й представники замовника. До програми приймального тесту можуть входити такі різновиди перевірки як тестування прийнятності для користувача (UAT), оперативні приймальні випробування, альфа- та бета-тестування тощо.
Регресійне тестування (Regression Testing)
На різних етапах тестування у продукті можна виявити та виправити чимало багів, дефектів та вразливостей. Завдання регресійного тестування полягає в тому, аби гарантувати, що внесені в продукт зміни не спричинили нових проблем і не вплинули на наявний функціонал. До такого тестування входять верифікаційні тести, тестування верифікації версії ПЗ, повторне тестування раніше виправлених багів в старих білдах тощо.

Тестування навантаження (Load Testing)
Це перевірка веб-сайту або ПЗ на функціональність і стабільність під навантаженнями: як нормальними, так і піковими. Таке тестування можна здійснювати як вручну, так і за допомогою автоматизованих інструментів. Тести допомагають визначити продуктивність, час відгуку, вимоги до ресурсів програми та “запас міцності” системи під різними навантаженнями.
Функціональне тестування (Functional Testing)
Це тестування покликане гарантувати, що фактичні характеристики сайту відповідають визначеним функціональним вимогам. Така перевірка може здійснюватись на основі специфікації вимог, через спеціально написані тестові випадки. Вона також може базуватись на бізнес-процесах, які має забезпечити додаток. Так чи інакше, функціональні тести мають засвідчити, що продукт може надати усі необхідні замовнику можливості.

Нефункціональне тестування (Non-functional Testing)
До нефункціонального тестування відносяться усі види перевірки, що зачіпають нефункціональні аспекти продукту: швидкодія сайту, безпека, сумісність, стабільність тощо. Існують такі нефункціональні перевірки як тестування установлення, тестування юзабіліті, конфігураційне тестування, тестування на відмову та відновлення тощо. На відміну від функціональних тестів, тут фахівці оцінюють, як працює система, а не що саме вона робить.
Автоматизоване тестування (Automated Testing)
Чимало ключових перевірок при розробці сайту здійснюється вручну, але провести таким чином усі необхідні тести неможливо. Для повноцінного контролю якості фахівці використовують спеціальні автоматизовані засоби тестування, що допомагають створювати, запускати та аналізувати тестові сценарії. Автотести допомагають пришвидшити перевірку, скоротити витрати на QA, й виявити безліч помилок, які залишились би непоміченими при ручному тестуванні.

В нашій статті розбіраємо значення та етапи приймального тестування
7 етапів тестування сайту
Не складно помітити, що контроль якості сайту охоплює безліч різновидів та методів тестування. Це багатоетапний та комплексний процес, у якому нетехнічні фахівці можуть легко “заблукати”. Тому корисно буде визначити основні етапи тестування сайтів.
1. Робота із вимогами
На старті команда QA знайомиться з вимогами замовника продукту, вивчає його бачення кінцевого результату розробки. На цьому етапі технічні фахівці виявляють у проєкті протиріччя вимог, потенційні дефекти у функціоналі тощо.
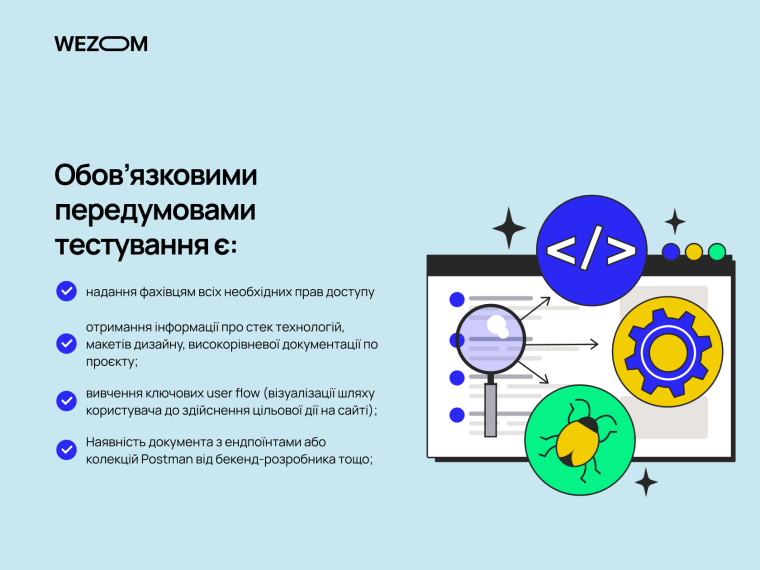
Обов’язковими передумовами тестування є:
-
надання фахівцям всіх необхідних прав доступу;
-
отримання інформації про стек технологій, макетів дизайну, високорівневої документації по проєкту;
-
вивчення ключових user flow (візуалізації шляху користувача до здійснення цільової дії на сайті);
-
Наявність документа з ендпоїнтами або колекцій Postman від бекенд-розробника тощо;
Фахівці QA мають отримати вимоги щодо пріоритетних девайсів та браузерів, на яких необхідно протестувати продукт. А якщо сайт вже має користувачів, то тестувальникам знадобиться аналітика його трафіку. Вони мають розуміти з яких платформ приходить основна маса користувачів.

2. Розробка стратегії тестування
Розібравши усі вимоги та передумови тестування, фахівці можуть переходити до розробки стратегії. На цьому етапі необхідно виявити середовище тестування та поєднати усю здобуту раніше інформацію. Тестувальники мають чітко розуміти, що саме буде тестуватися, з чого починається і чим закінчується процес тестування.
Крім того, в цей момент важливо визначити, на якому саме етапі буде починатись безпосередньо перформанс тестування продукту.
3. Створення тестової документації
Детальне знайомство з продуктом та вимогами дозволяє команді QA створити перші чек-листи, як для бекенду, так і для фронтенду. Цей етап охоплює написання тестових сценаріїв, що дозволить перевірити функціонал продукту. Тестова документація може включати низку документів, такі як чек-лист, тест-кейс, баг-репорт, матриця покриття вимог тощо.

4. Тестування прототипу
Перевірка прототипу дозволяє перевірити гіпотези, ідеї та концепції продукту на ранніх етапах розробки. Цей етап передбачає тестування основного функціоналу продукту, корегування цілей, додавання фіч відповідно документації та User story. Фахівці створюють та налаштовують тестове середовище, розгортають інфраструктуру для автотестування, якщо воно передбачене стратегією.
5. Основне тестування
Наступним кроком буде загальна перевірка продукту. До етапу основного тестування може входити ongoing testing – процес безперервної перевірки якості продукту протягом усього циклу розробки. Ще одна його складова – реліз-тестинг, тобто перевірка платформи перед розгортанням або виходом на ринок. Для основного тестування фахівці обирають оптимальний набір тестів для верифікації релізу, а також оцінюють покриття тестами закладених вимог.

6. Стабілізація
На цьому етапі розробники усувають виявлені під час тестування баги, дефекти та вразливості (якщо вони є). Тестувальники здійснюють вибіркову регресію щодо багів та внесених у продукт змін, за необхідності проводять додаткові верифікаційні, навантажувальні та безпекові тести. Мета фази стабілізації – забезпечення надійності продукту на релізі. За підсумками стабілізації створюється тестова звітність.
7. Експлуатація
В процесі експлуатації продукту за необхідності усуваються помилки, які виявили кінцеві користувачі сайту, проводиться додаткове регресивне тестування. Водночас здійснюється UX-рев`ю, формується звіт з ідеями покращення юзабіліті продукту. Фахівці продовжують моніторити якість сайту, ведуть аналіз та відтворення інцидентів з продакшену, працюють над подальшим покращенням ефективності тестування.

Переваги від тестування сайту для бізнесу
Контроль якості – це запорука того, що сайт буде працювати стабільно, продуктивно та безпечно, надаватиме власнику і користувачам весь необхідний функціонал. Тож тестування сайтів має прямий вплив на показники та результати бізнесу.
Покращення якості продукту
Тестування допомагає виявити та усунути помилки, які можуть негативно впливати на функціонування, продуктивність, безпеку, зручність та задоволення користувачів сайту. Без повноцінного контролю якості бізнес не зможе отримати продукт, що буде на 100% відповідати його потребам і завданням, не зможе отримати зі своїх інвестицій в диджитал максимальну користь.
Підвищення надійності
Тестування допомагає підвищити надійність сайту, оскільки воно дозволяє виявити та усунути помилки, які можуть призвести до збоїв, втрати даних, несанкціонованого доступу або атак. Наприклад, pen-тестування дозволить усунути більшість вразливостей кібербезпеки, навантажувальне тестування гарантуватиме стійкість сайту під високими навантаженнями та DDoS тощо.

Зниження ризиків
З поглибленням процесів диджиталізації безпека даних та онлайн-операцій набуває для будь-якого бізнесу виняткового значення. Належний контроль якості веб-сайту мінімізує ризики втрати або компрометації даних, дозволяє захистити транзакції, зменшує імовірність втрати прибутків та клієнтів через порушення функціональності, проблеми зі швидкодією чи невдалий юзабіліті продукту.
Економія ресурсів
Якісне тестування допомагає безпосередньо заощаджувати ресурси при розробці і підтримці веб-сайту. Адже усувати помилки набагато простіше до релізу, коли вони ще не встигли проявити себе. Понад те, контроль якості допомагає уникнути фінансових та репутаційних втрат, яких бізнес може зазнати через експлуатацію нестабільного, ненадійного, нефункціонального, чи незручного продукту.
Підвищення задоволеності клієнтів
Врешті тестування дозволяє гарантувати, що сайт пропонує дійсно корисний функціонал, працює швидко і стабільно, має дружній інтерфейс та зручне для усіх юзабіліті. Без добре протестованого сайту сьогодні неможливо забезпечити для користувачів та клієнтів сервіс високого рівня. Натомість якісний сайт завжди працює на задоволеність та лояльність споживачів, а відтак і на показники бізнесу.

Контроль та гарантія якості сайтів від WEZOM
Наша команда вже понад 24 роки розробляє IT-продукти та корпоративний софт для клієнтів зі сфер eCommerce, виробництва, логістики тощо. Колись ми починали як невеличка веб-студія, але сьогодні команда WEZOM – це понад 280 сертифікованих фултайм фахівців, які готові індивідуально реалізувати продукт будь-якої складності з нуля.
Одна з найбільших наших переваг на IT-ринку – це акцент на контролі якості та безпеці створюваних продуктів. Фахівці WEZOM в усіх деталях розуміють, як тестуються сайти, проводять повний цикл QA перед релізом і готові оперативно усунути будь-які технічні негаразди в гарантійний період. Ми також можемо провести pen-тестування продукту, аби виявити та усунути його вразливості кібербезпеки.
Якщо ви шукаєте безпечні та надійні рішення для вашого бізнесу, то опинилися на правильній сторінці. Звертайтеся по консультацію до наших менеджерів просто зараз.

Висновки
Тестування веб-сайту не можна розглядати як додаткову чи другорядну опцію. Це повноцінний етап розробки, який має забезпечити належний рівень технічної реалізації продукту та повну відповідність його функцій потребам бізнесу. Нехтування контролем якості сайту може створити будь-якій компанії безліч проблем: відплив користувачів, погіршення репутації, втрата конфіденційних даних, порушення операцій тощо. Усі ці сценарії несуть за собою скорочення прибутків та прямі збитки.
Як забезпечити належну якість продукту? Як тестувати сайт правильно? Найкращим рішенням для бізнесу тут може стати залучення експертної IT-команди розробників, що готові перевірити будь-який ресурс, або навіть розробити його з нуля.
FAQ
Які існують етапи тестування сайтів електронної комерції?
В тестуванні будь-яких сайтів можна виділити такі етапи як робота з вимогами, розробка стратегії QA, створення документації, тестування прототипу, основне тестування, стабілізація продукту та його подальша експлуатація.
Які існують переваги тестування сайтів?
Належне тестування дозволяє бізнесу покращити якість свого продукту, підвищити його надійність, мінімізувати ризики стабільності та безпеки, заощадити ресурси на підтримку сайту та підвищити задоволеність користувачів.
Якими можуть бути наслідки неналежного тестування сайтів?
Бізнес, що не приділяє належної уваги контролю якості своїх продуктів, ризикує зіштовхнутися з безліччю проблем: від втрати користувачів через невдалий UX-дизайн, до компрометації конфіденційних даних, що спричинить величезні фінансові та репутаційні втрати.




