Розробка на GraphQL

Особливості розробки GraphQL
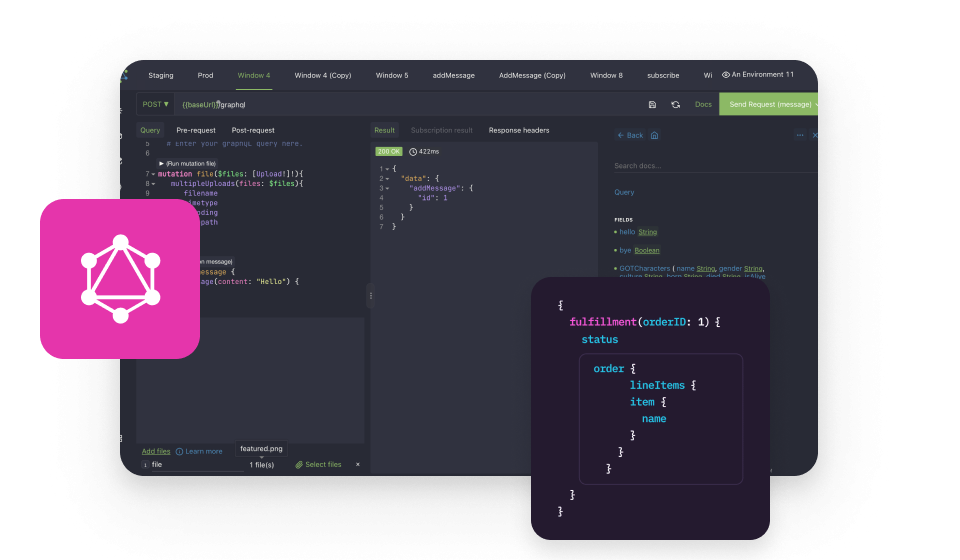
GraphQL – це мова програмування, яка використовується для розробки програмних інтерфейсів застосунків. Мова сильно типізована, тому можна заздалегідь оцінити правильність запиту. Це дозволяє прискорювати розробку під час роботи з великою кількістю даних. При цьому безпосередня кількість даних зменшується, тому програма працює швидше. Розробка проектів на GraphQL дозволяє створювати великі продукти, але робити їх швидкими.
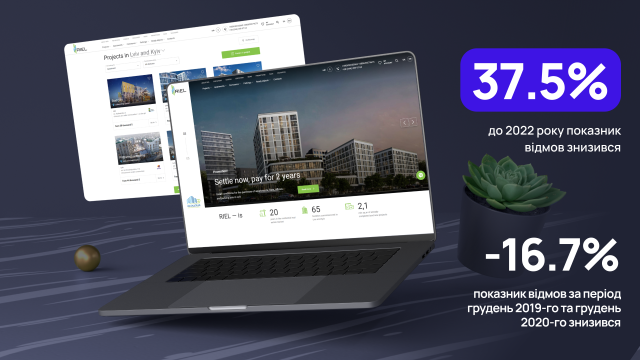
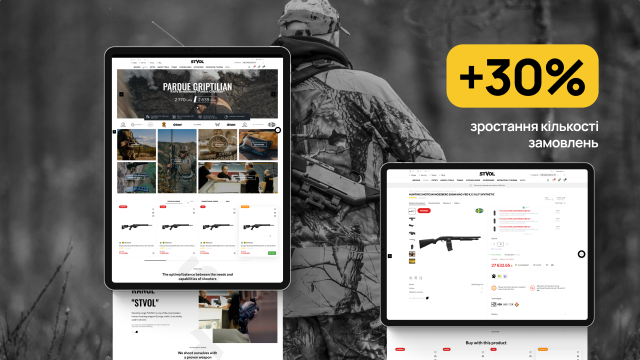
Актуальні кейси
Індивідуальні рішення на GraphQL
Компанія Wezom пропонує послуги з розробки на GraphQL. Ми підбираємо стек технологій, який дозволить швидко та правильно реалізувати ваші завдання. Створення проєкту на GraphQL дозволить працювати з великим обсягом інформації, створювати складні продукти, але робити їх зрозумілими, швидкими та ефективними. Ми маємо індивідуальні рішення для вашого бізнесу:
З чого складається розробка

Чому обирають Wezom?
Компанія Wezom пропонує послуги з розробки на GraphQL для вашого бізнесу. Ми допоможемо визначитися зі стеком технологій та підібрати потрібні для реалізації вашого проекту. Нас обирають, оскільки:
- Ми індивідуально підбираємо команду фахівців, які братимуть участь у розробці. Спираємось на необхідний досвід, бюджет та строки розробки.
- Підбираємо оптимальний стек технологій, наша мета – зробити веб-інструмент для бізнесу простим, зрозумілим та ефективним. Він має чітко вирішувати поставлені завдання, тому ми проводимо аналітику ще до початку створення проекту на GraphQL.
- Укладаємо необхідні договори, включаючи договір про нерозголошення конфіденційної інформації. Ваші дані компанії у безпеці. Детально прописуються обов'язки, завдання, укладаються договори на оплату.
- Ми не нав'язуємо послуги, не прописуємо «таємні» платежі. Все прозоро та зрозуміло. Ви чітко знаєте, за що і скільки ви сплачуєте та на якому етапі перебуває розробка проектів на GraphQL. Ми надаємо звіти та показуємо проміжні результати роботи.
- Допомагаємо повністю впровадити інструменти у бізнес та запуститися. Послуги з розробки на GraphQL не закінчуються написання коду. Ми робимо фінальні налаштування, впроваджуємо веб-продукт у компанію, навчаємо співробітників, допомагаємо запуститись та надаємо гарантійну підтримку.
Зателефонуйте нам або приїжджайте в офіс компанії Wezom, щоб детальніше обговорити ваші ідеї. Ми разом підберемо стек технологій, подумаємо, як вирішити ваші бізнес-задачі та покращити діяльність компанії завдяки диджиталізації.
Що кажуть клієнти
Часті питання

ваш бізнес!