Сфера охорони здоров'я не терпить помилок. Коли йдеться про рішення та продукти у сфері healthcare, будь-який збій, затримка чи не порозуміння можуть призвести до вкрай серйозних наслідків. Відтак будь-який додаток для охорони здоров’я та медицини потребує бездоганного інтерфейсу – це не лише йде на користь його бізнес-метрикам та зміцнює довіру аудиторії, але також працює на захист конфіденційних даних і якість функціоналу.
Яким має бути ідеальне юзабіліті додатку? Як побудувати якісний UX UI дизайн для сфери охорони здоров`я? У цьому матеріалі ми б хотіли дати відповіді на ці питання, спираючись на власний досвід роботи з подібними продуктами.
Чому UX/UI критично важливий для медичних додатків?
В чому полягає головна риса якісного інтерфейсу? Він робить складні речі простими, аби ними міг користуватися пересічний користувач. У сфері охорони здоров’я, що вимагає спеціальних знань, це відчувається особливо чітко.
UX/UI дизайн (User Experience/User Interface) в медичних додатках – це не просто естетичний елемент, а рушій для управління системами, які прямо впливають на життя людей. Ось чому він настільки важливий:
- Безпека пацієнтів. Помилки в інтерфейсі можуть призвести до неправильного введення даних, пропуску важливої інформації або навіть до неправильного призначення лікування. Інтуїтивний дизайн інтерфейсів мінімізує такі ризики;
- Довіра до продукту. Якщо користувач легко розбирається в інтерфейсі та розуміє, як використовувати додаток, він швидше довірятиме наданій інформації та рекомендаціям;
- Залученість користувачів. Позитивний досвід використання мотивує користувачів застосовувати додаток регулярно, відстежувати своє здоров'я та дотримуватися рекомендацій фахівців;
- Ефективність лікування: Якісний та інформативний інтерфейс допомагає пацієнтам краще розуміти свій стан, плани лікування та алгоритми дій у тих чи інших ситуаціях. Це підвищує ефективність терапії;
- Зменшення навантаження на медичних працівників. Інтуїтивний інтерфейс зменшує кількість звернень користувачів до медиків та служби підтримки, що дозволяє персоналу зосередитись на інших завданнях. Деякі додатки також надають функціонал онлайн-консультацій.
Аби гарантувати усі ці переваги, UX дизайн додатка має бути інтуїтивно зрозумілим. Коли користувач відкриває додаток, він повинен відразу розуміти, як з ним взаємодіяти. Надалі ми розглянемо, як досягти цього.
Чому дизайн healthcare додатку має бути простим?
Варто пам`ятати, що йдеться не лише про естетику та зручність, і навіть не про прибутковість продукту. Користувачі healthcare-додатків часто перебувають у стані стресу або невизначеності щодо свого здоров’я. Складний інтерфейс може лише посилити ці почуття, ускладнивши пошук необхідної інформації.
Вочевидь значна частка користувачів таких продуктів буде припадати на людей похилого віку та людей з різноманітними фізичними обмеженнями, що додатково ускладнює задачу з побудови юзабіліті і потребує від дизайнерів особливого підходу.
Понад те, в окремих критичних сценаріях від простоти інтерфейсу медичного додатка може залежати здоров'я і навіть життя людей. Складний інтерфейс буде проблемою в екстрених ситуаціях, коли кожна секунда на рахунку. Адже результатом невдалого UI стануть помилки користувача, неможливість знайти важливі дані чи викликати допомогу.
Як спростити медичний додаток, аби зробити його доступним кожному? Декілька базових принципів створення дизайну допоможуть позбавити інтерфейс від неочевидних та надлижкових компонентів.

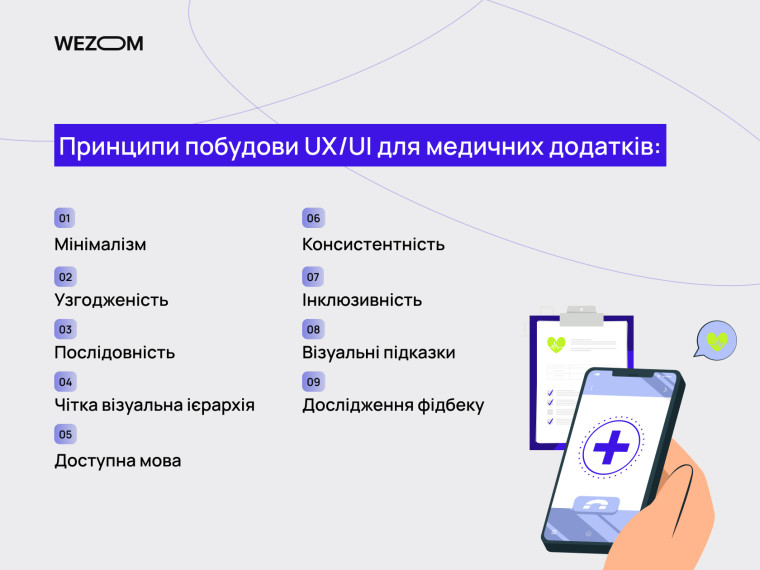
- Мінімалізм. В інтерфейсі варто використовувати мінімально необхідну кількість елементів, аби не перевантажувати користувача. Складні завдання слід розбивати на прості кроки;
- Узгодженість. Усі елементи інтерфейсу мають бути візуально і функціонально узгодженими між собою. Додаток має виконувати свої завдання швидко й ефективно.
- Послідовність. Структура додатку має бути логічною, тобто позбавленою протиріч та двозначності. Дизайнери мають використовувати лише загальновідомі шаблони навігації;
- Чітка візуальна ієрархія. Дуже важливо виділяти найважливіший функціонал та інформацію в інтерфейсі додатку за допомогою розміру, кольору та шрифту. Прості форми та контрастні елементи допоможуть користувачу сконцентруватись.
- Доступна мова. Особливу увагу варто приділити текстовій інформації – вона має бути лаконічною, недвозначною і за можливістю позбавленою складних медичних термінів, які могли б заважати користувачу;
- Консистентність. Додатку потрібен єдиний візуальний стиль та патерн юзабіліті, який буде упізнаваним на усіх екранах. Це допоможе користувачам орієнтуватися в інтерфейсі.
- Інклюзивність. Продукт для медицини має бути націлений на найширшу цільову аудиторію. Зокрема - враховувати в дизайні особливості різних вікових груп користувачів, потреби людей з обмеженими можливостями тощо.
- Візуальні підказки: Інформативні іконки та інші візуальні елементи можуть стати чудовим засобом для пояснення функціоналу та скеровування дій користувача до тої чи іншої мети.
- Зворотний зв'язок. Регулярні тести юзабіліті з реальними користувачами та вивчення відгуків аудиторії – один з найкращих способів реалізувати якісний користувацький інтерфейс.
Вивчення користувацького досвіду (UX) та його вплив на здоров'я
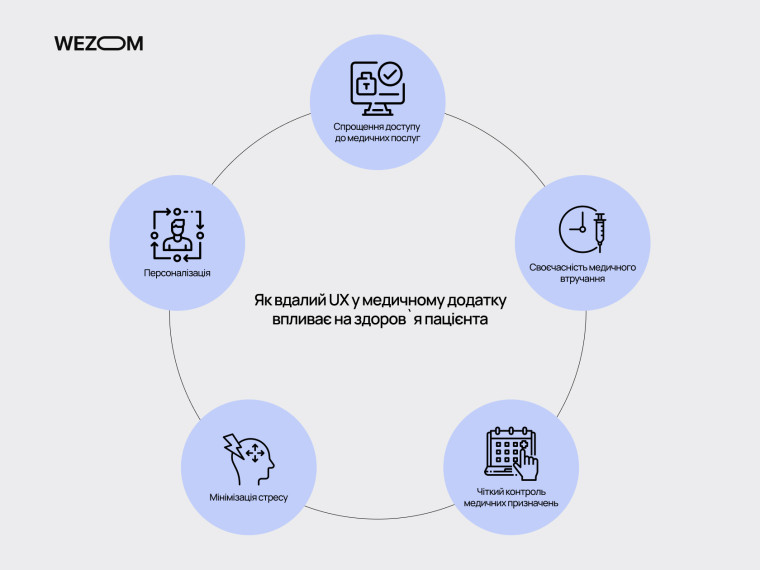
Добре продуманий UX в додатку для охорони здоров`я може суттєво вплинути на досвід пацієнта та, як наслідок, на ефективність його лікування та якість його життя. Давайте розберімось, як саме гідний юзабіліті онлай-сервісу для healthcare впливає на здоров`я людини.

- Спрощення доступу до медичних послуг. Зручний та інтуїтивний інтерфейс дозволяє пацієнтам легко знаходити необхідну інформацію, записуватися на прийом до лікаря, перевіряти результати аналізів та отримувати рекомендації. Це знижує рівень стресу та невизначеності, що може покращити загальний досвід використання медичних послуг.
- Своєчасність медичного втручання. У поєднанні з IoT та інтерактивними формами медичний додаток може забезпечити безперервний моніторинг стану здоров`я пацієнта, сигналізуючи йому про тривожні симптоми та повідомляючи відповідну інформацію лікарям. Так UX може бути одним з факторів своєчасного та якісного медобслуговування. В ідеалі додаток має давати пацієнту можливість викликати допомогу за один клік.
- Чіткий контроль медичних призначень. Якісний UX у healthcare-додатку забезпечує чітке представлення медичних рекомендацій та інструкцій. Завдяки доступному інтерфейсу пацієнти легше сприймають та дотримуються порад лікарів, що сприяє покращенню результатів лікування і загального стану здоров'я.
- Мінімізація стресу. Інтуїтивно зрозумілий та зручний додаток допомагає знизити рівень тривоги пацієнтів під час користування. Важливо, аби навіть не найприємніша для пацієнта інформація подавалась в додатку делікатно та м`яко через якісний UX writing. Користувачеві потрібна можливість здійснювати важливі у цю мить цільові дії не більше ніж за три кліки: знаходити необхідні розділи, форми звернення, контактні дані тощо.
- Персоналізація. Сучасний UI дизайн пропонує користувачу персоналізований досвід: адаптація інтерфейсу та функціоналу під потреби пацієнта, індивідуальні плани терапії, персоналізовані плани обстеження та профілактики тощо. У якісному додатку кожен пацієнт відчуває, що його проблемам приділяється належна увага.
Приклади успішних медичних додатків з якісним UX
Глобальний ринок додатків для фітнесу, здоров`я та медицини розвивається неймовірними темпами. Аналітики Grand Veiw Research наразі оцінюють його у понад $32 млрд та прогнозують йому вибуховий середньорічний темп зростання у майже 15% до 2030 року. Це означає, що нові продукти з`являються на ринку mHealth ледве не щодня.

Ми розглянемо лише декілька успішних прикладів подібних рішень, що вирізняються якісним дизайном.
- Ada. Цей додаток використовує штучний інтелект для діагностики захворювань на основі симптомів, які вводить користувач. Він має високі оцінки в App Store та Play Market, і понад десять мільйонів завантажень на одному лише Android. Однієї з причин популярності цього рішення став простий та доступний UI UX design. Додаток пропонує користувачам чат-бота з інтуїтивним інтерфейсом, що імітує розмову з лікарем.
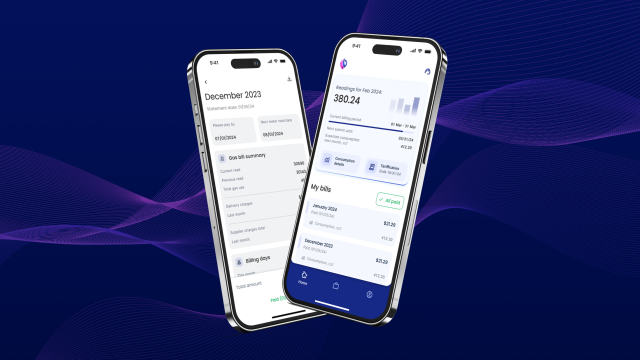
- One Drop. Це популярне рішення, покликане полегшити життя із діабетом. Додаток має дуже високі рейтинги в сторах та понад мільйон завантажень в одному лише Play Market. Юзабіліті One Drop пропонує зручні та доступні інструменти візуалізації медичних показників, легку інтергацію з глюкометрами та іншим обладнанням, а також персоналізовані плани харчування й фізичних навантажень.
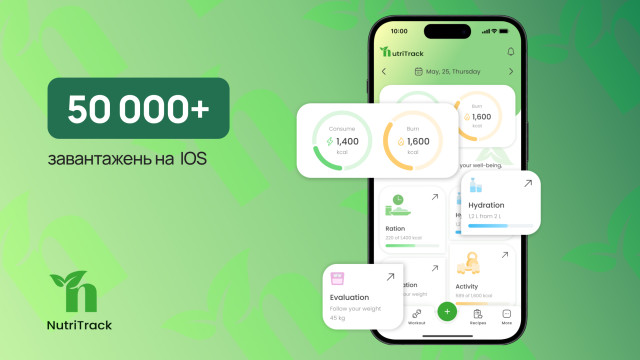
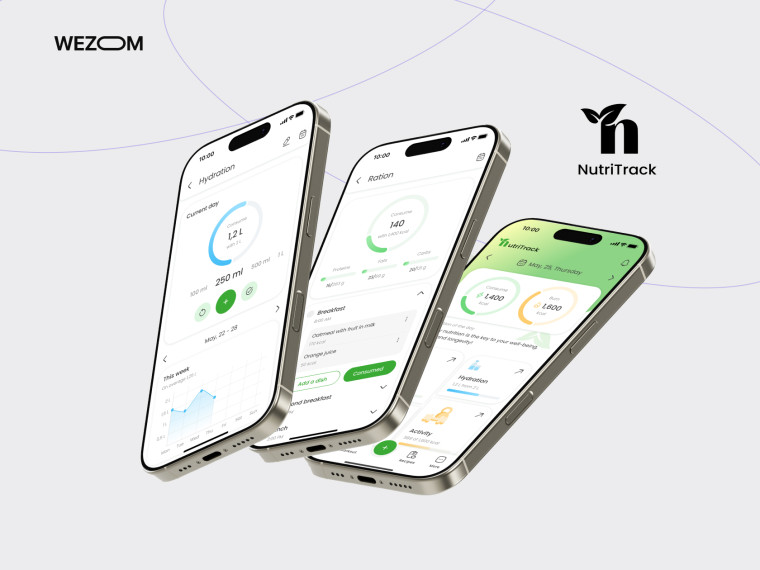
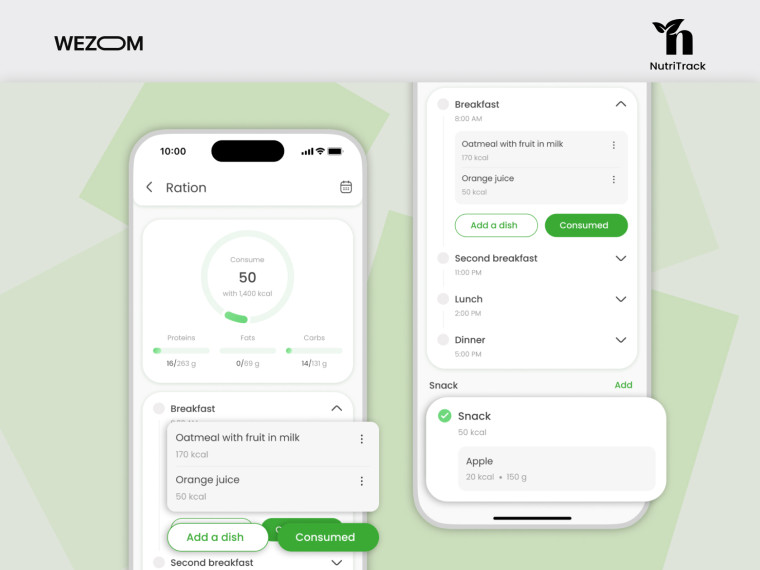
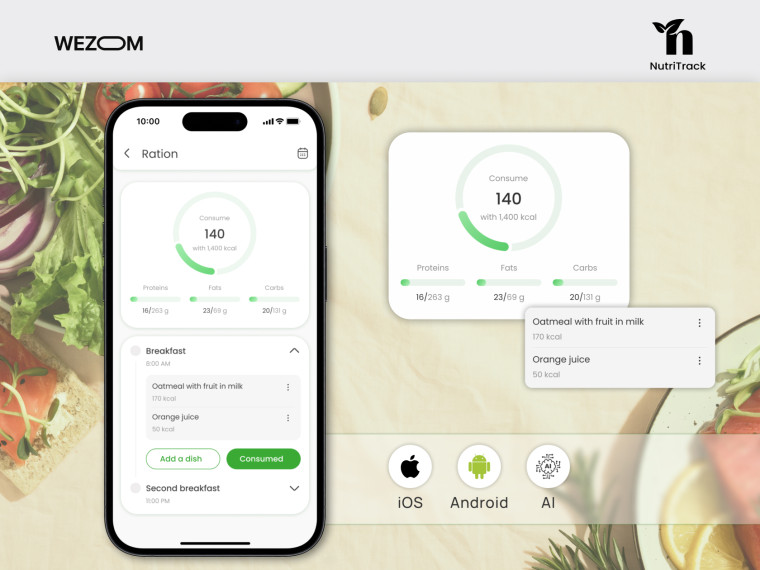
- NutriTrack. Це трекер та асистент здорового харчування з функціоналом ШІ, над яким працювала команда WEZOM. Реліз цього рішення відбувся зовсім нещодавно, але воно вже подолало в AppStore позначку у 50 тисяч завантажень. У роботі над його UI UX ми прагнули створити не просто лічильник калорій, а справжнього персонального дієтолога у смартфоні. NutriTrack пропонує добре протестований користувацький флоу застосування ШІ для формування персональних рекомендацій харчування. Детальніше з цим кейсом можна ознайомитись у нашому портфоліо.

Як забезпечити доступність у медичному додатку
Доступність у дизайні медичних додатків - це не просто опція, а необхідність. Вона гарантує, що кожен користувач, незалежно від своїх фізичних або когнітивних особливостей, зможе ефективно користуватися додаток. Тож при реалізації продуктів для healthcare необхідно зважати на низку ключових аспектів доступності:
- Легкість сприйняття. Інформація має бути представлена в доступній формі для всіх користувачів, включаючи людей з порушеннями зору, слуху та когнітивних функцій;
- Керованість. Користувачі повинні мати можливість ефективно керувати додатком за допомогою різних методів введення, таких як клавіатура, екранний диктор або голосові команди;
- Зрозумілість. Інтерфейс повинен бути інтуїтивно зрозумілим і не вимагати додаткових знань або навичок;
- Технічна якість. Додаток повинен працювати стабільно та швидко, аби не збивати користувача з пантелику. З ним мають впоратися користувачі з будь-яких вікових категорій.
На практичному рівні стандарти доступності в додатку реалізуються за допомогою низки практик та інструментів: використання контрастних кольорів, великі та читабельні шрифти з можливістю їх налаштування в додатку, альтернативний текст для зображень, субтитри та транскрипція, інструменти голосового управління тощо. Підбір конкретних рішень та засобів доступності залежить від вимог проєкту. Однак головна передумова побудови доступного юзабіліті – це тестування продукту з реальними користувачами й постійний аналіз фідбеку від аудиторії.
Як створити чітку та зрозумілу навігацію
Логічна та послідовна навігація в медичних IT-продуктах – це основа будь-якої інтуїтивності користувацького досвіду. Інформаційна архітектура сайту чи додатку безпосередньо впливає на те, наскільки швидко пацієнт знайде необхідну інформацію або функцію, і наскільки впевнено він почуватиметься під час використання додатка. Врешті, чітка структура мінімізує ризик того, що користувач випадково натисне на неправильну кнопку або перейде на невірну сторінку.
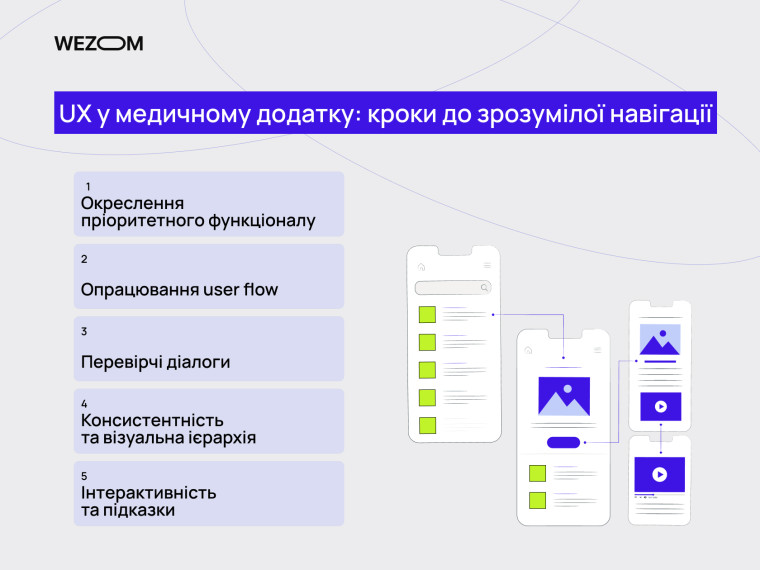
Як зробити навігаційні елементи простими та зрозумілими? Для цього слід сконцентруватися на таких аспектах:

- Позначення пріоритетного функціоналу. Важливо визначити основні функції, які будуть найбільш корисними для користувачів, і розмістити їх відповідно до важливості. Наприклад, ключові дії потрібно винести на головний екран і в основну навігацію, а супутні дії та дані - у другий і третій рівень вкладеності. Для основних розділів і екранів потрібно використовувати прості іконки та зрозумілі назви.
- Окреслення пріоритетного функціоналу. Важливо визначити основні функції, які будуть найбільш корисними для користувачів, та організувати їх логічним і доступним чином. Для основних розділів та екранів варто застосовувати прості іконки і зрозумілі назви.
- Опрацювання користувацьких флоу (user flow). Варто мінімізувати кількість кроків, необхідних для досягнення будь-якої мети в додатку. Інтерфейс сайту чи додатку має дотримуватись принципу прогресивного розкриття інформації. А якщо складного етапу не уникнути, треба дати зрозуміти користувачеві, скільки кроків він має виконати, і обов'язково подякувати йому за успішно пройдений сценарій.
- Перевірчі діалоги. Дуже важливо гарантувати коректність введення даних і дій користувача. Діалогові вікна із запитом на підтвердження дії можуть бути дуже корисними в ситуаціях, коли користувач вніс дані, але не зберіг їх, або запитує їх видалення.
- Консистентність та візуальна ієрархія. Навігаційні елементи мають бути однорідними та упізнаваними у всіх екранах додатку. Візуальні рішення мають підкреслювати найголовніші елементи та дані: контрастні кольори, розміри шрифтів, відступи тощо.
- Онбординг та підказки. Наявність навчальних екранів, підказок, що спливають та інших інтерактивних компонентів допоможе розібратися в додатку навіть тим користувачам, що мають небагатий досвід користування смартфоном. Водночас підказки мають бути лаконічними і не перевантажувати юзабіліті.
Реалізація таких аспектів потребує ґрунтовного підходу. Як приклад, у нашому кейсі NutriCrack дизайнери почали з опрацювання Mind Map, опису користувацьких історій (User Story) та кейсів (Use Cases). Це дозволило визначити ключовий функціонал й провести низку брейнштормів з розробниками, аби гідно опрацювати інформаційну архітектуру додатків. Лише тоді команда сформувала беклог завдань та перейшла до розробки.

Важливість швидкого відгуку медичних додатків
Якість технічної реалізації медичного додатка значною мірою доповнює його юзабіліті. Швидкодія має вирішальне значення для UX у таких продуктах, адже час часто є критичним фактором у реагуванні на проблеми зі здоров’ям. Проблеми зі швидкодією та стабільністю можуть призвести до дуже серйозних наслідків:
- Зменшення залученості та відтік користувачів. Незадовільна швидкодія додатка руйнує користувацький флоу і викликає роздратування. Відтак користувачі втрачають зацікавленість у використанні додатка та шукають інші рішення.
- Погіршення якості прийняття рішень. Затримки у завантаженні можуть призвести до того, що медичні працівники прийматимуть рішення на основі неповної або застарілої інформації.
- Підвищення ризику технічних помилок. Швидкість завантаження безпосередньо пов’язана з якістю роботи додатка. Повільне завантаження може призвести до збоїв у роботі, що може призвести до помилок у діагностиці та лікуванні.
Відтак аби побудувати якісний користувацький досвід, необхідно оптимізувати завантаження та відшліфувати додаток технічно. Досягти цього можна через низку практик розробки:
- Правильний підбір стеку технологій. Варто надати перевагу фреймворкам та інструментам веб/мобільної розробки, які фокусуються на швидкодії та стабільності.
- Оптимізація коду. Архітектура додатку для охорони здоров’я має бути ефективною і позбавленою зайвих компонентів, а код – лаконічним. Необхідно відмовитись від непотрібних бібліотек та провести рев’ю коду;
- Правильна робота із запитами. Завантаження даних у фоновому режимі або окремими пакетами зменшує час очікування.Варто також мінімізувати кількість запитів до сервера, застосовувати ефективне кешування та CDN;
- Оптимізація рендерингу. У медичних додатках бажано відмовитись від складної графіки, анімацій та мікроінтеракцій Використання ефективних алгоритмів рендерингу й мінімізація перемальовування екрану допоможуть забезпечити швидкодію;
- Ретельне тестування. Тести швидкодії й навантаження повинні мати ітеративний характер – як під час розробки, так і після релізу. Необхідно переконатися, що додаток витримує навантаження і зберігає продуктивність в реальних сценаріях.
Інтуїтивні візуальні елементи для медичних додатків
Вибір кольорів, шрифтів та іконок – це не просто естетичне рішення, а стратегічний крок у створенні додатку для healthcare. Візуальні елементи веб дизайну безпосередньо впливають на сприйняття користувача, його емоційний стан та взаємодію з додатком. Тож кожне рішення щодо візуала має бути обґрунтованим. Розберімо основні принципи дизайну в контексті роботи над рішеннями Healthcare.
- Робота з кольорами
Кожному дизайнеру відомо, що кольори – це окрема мова, що може передавати важливі сигнали. Кожен колір асоціюється з певними емоціями та значеннями. Наприклад, синій – це колір спокою та довіри, зелений – пов’язаний зі здоров’ям і природою, а помаранчевий – стимулює активність. Добре підібрані контрастні кольори забезпечують високу читабельність тексту та презентацію графічних елементів. Крім того, колірна палітра дизайну додатка має відповідати його тематиці та бренду, бути внутрішньо гармонійною. Не слід перевантажувати інтерфейс медичного додатка надто яскравими або численними кольорами. Краще дотримуватися обмеженої палітри для спрощення навігації.
- Вибір шрифтів
Головним критерієм вибору шрифтів для медичного додатку має бути його виразність та читабельність. Вони мають легко сприйматися на дисплеях будь-якої діагоналі, в будь-якому розмірі. З іншого боку, шрифт має відповідати загальній концепції дизайну. Для медичних додатків найчастіше використовують мінімалістичні шрифти класичного дизайну та шрифти без засічок. Розмір шрифта – це також важливий фактор у сприйнятті інтерфейсу. Завдяки розміру можна побудувати візуальну ієрархію інформації для спрощення юзабіліті. Вкрай важливо забезпечити можливість збільшення тексту для користувачів з порушеннями зору та людей похилого віку.
- Створення іконок
Медичні додатки націлені на максимально широку аудиторію, тому дизайнери повинні використовувати прості, зрозумілі та уніфіковані іконки, які легко розпізнаються без додаткових пояснень. Такий UI дизайн повинен уникати складної та деталізованої графіки: піктограми мають бути інтуїтивно зрозумілими і не викликати плутанини. Крім того, вони мають бути досить великими, особливо в інтерфейсах для мобільних гаджетів. Однією з основних принципів роботи з іконками є послідовність. Наприклад, використання однієї й тієї самої іконки для схожих функцій на різних екранах застосунку допомагає користувачам швидше орієнтуватися.
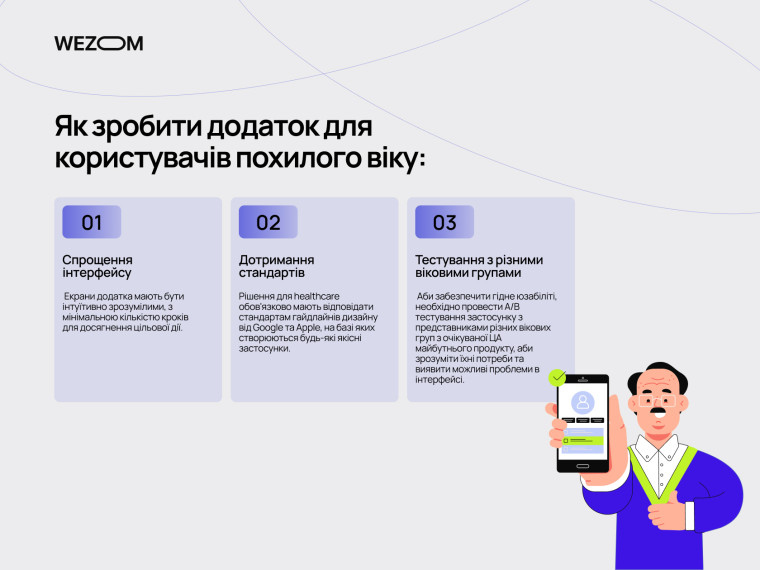
Як зробити додаток зручним та доступним для користувачів будь-якого віку? Допоможуть наступні рекомендації:

- Спрощення інтерфейсу. Екрани додатка мають бути інтуїтивно зрозумілими, з мінімальною кількістю кроків для досягнення цільової дії. Інтерфейс необхідно забезпечити чіткими інструкціями та підказками.
- Дотримання стандартів. Рішення для healthcare обов'язково мають відповідати стандартам гайдлайнів дизайну від Google та Apple, на базі яких створюються будь-які якісні застосунки. Принципи дизайну Material та Human Interface guidelines пропонують рішення щодо різних UX/UI аспектів та можливостей інклюзивності. Не зайвим буде зважати на рекомендації WCAG (Web Content Accessibility Guidelines) - цей гайдлайн присвячений особливим можливостям для людей із порушеннями слуху, зору, літніх людей тощо.
- Тестування з різними групами користувачів. Аби забезпечити гідне юзабіліті, необхідно провести A/B тестування застосунку з представниками різних вікових груп з очікуваної ЦА майбутнього продукту, аби зрозуміти їхні потреби та виявити можливі проблеми в інтерфейсі.
Варто зважати також на гайдлайни дизайну від Google та Apple, під які найчастіше створюються медичні додатки. Принципи дизайну Material та Human Interface guidelines диктують власні аспекти щодо інклюзивності.
Принципи безпеки даних у медичних додатках
Коли мова йдеться про сферу охорони здоров'я, довіра користувача до додатку є критично важливою. Будь-який пробіл у безпеці може призвести до серйозних наслідків, таких як компрометація конфіденційної медичної інформації, несанкціонований доступ до даних пацієнтів, втручання у роботу системи й навіть пряма шкода здоров’ю та якості життя користувача.
Безпека даних є важливим аспектом UX/UI дизайну медичних додатків з огляду на декілька причин:
- Чутливість інформації. Медичні дані користувачів, такі як історія хвороб, результати аналізів та особисті дані, є надзвичайно конфіденційними. Некоректне поводження з цими даними може призвести до серйозних юридичних, фінансових та репутаційних наслідків.
- Комплаєнс. У багатьох країнах існують суворі закони та стандарти регуляції, спрямовані на захист медичних даних. Невиконання регуляторних вимог може призвести до юридичних проблем та значних штрафів.
- Довіра аудиторії: Користувачі хочуть бути впевненими, що їхні дані захищені, і що вони можуть використовувати медичний додаток безпечно. Високий рівень безпеки підвищує довіру до додатку та його розробників, а відтак робить роботу з ним більш ефективною.
Кіберзахист будь-якого IT-продукту – це комплексне завдання, що має як технічні, так і “людські” аспекти. На рівні юзабіліті безпеку в медичному додатку можна підсилити завдяки декільком підходам.
- Принцип мінімально необхідного доступу. Додаток має запитувати та збирати лише ті дані, що мінімально необхідні йому для здійснення функцій. У самій інфраструктурі додатку варто реалізувати принцип Zero Trust: доступ до даних мають отримувати лише ті співробітники, яким це необхідно для виконання своїх обов'язків.
- Аутентифікація та авторизація. Медичний додаток потребує надійних методів підтвердження особи, такі як двофакторна аутентифікація (2FA) та біометрика. Поєднання різних підходів дозволить гарантувати, що доступ до даних та функціоналу мають лише реальні авторизовані користувачі.
- Навчання користувачів. Варто надати користувачам інформацію про небезпеки мережі та важливість захисту своїх облікових даних. Вони мають розуміти, як найкращим чином захистити свої дані. Як приклад, у додаток можна інтегрувати підказки про необхідність регулярно змінювати пароль та недопустимість передачі логіна/пароля третім особам.
- Прозорість. Постачальник додатка має забезпечити повну прозорість щодо збору та використання даних. Користувачам необхідно надати зрозумілі та доступні політики конфіденційності – це сприяє безпеці та довірі.
Кіберзахист як такий будується на дотриманні галузевих стандартів та рекомендацій кібербезпеки (GDPR, NIST CSF, 27001), на забезпеченні технічної якості розробки, а також на роботі з інформування користувачів про загрози.
Тестування та оцінка UX/UI медичного додатку
Вище ми вже зазначали важливість тестування юзабіліті – від цього залежить доступність, технічна якість та безпека кінцевого продукту. Не менш важливим є збір та аналіз фідбеку від реальних користувачів: він дозволяє ідентифікувати проблеми дизайну, виявляти реальні потреби аудиторії та ухвалювати обґрунтовані рішення щодо подальшого розвитку UX.
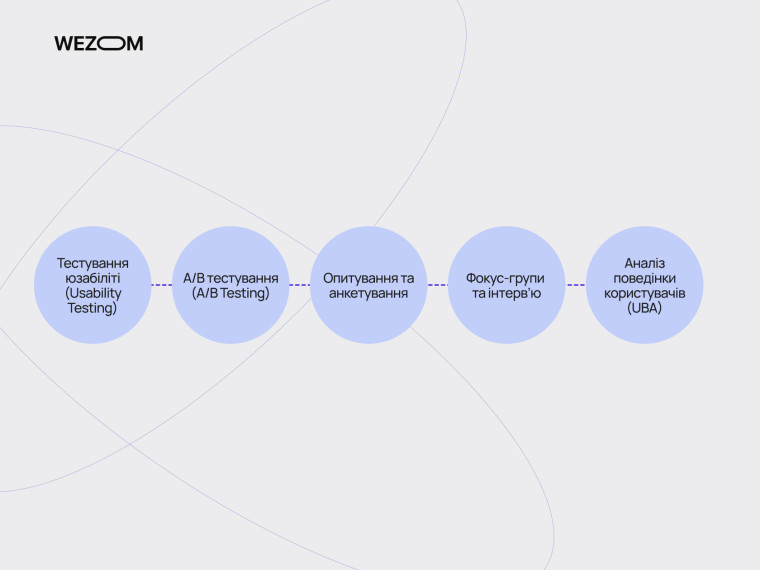
Для тестування та оцінки UX/UI дизайну медичних додатків застосовується ціла низка методів. Розгляньмо найпоширеніші з них:

- Тестування юзабіліті (Usability Testing)
Цей метод охоплює різні форми спостереження за користувачами під час їхньої взаємодії з додатком, щоб виявити труднощі та прогалини в дизайні. Мета тестування юзабіліті – виявити недоліки в дизайні інтерфейсу та зробити продукт більш інтуїтивним та зручним у використанні.
- А/В тестування (A/B Testing)
Цей метод дозволяє порівняти два варіанти одного елемента інтерфейсу (наприклад, кнопки, заголовки, зображення) для визначення більш ефективного. Користувачам випадково показують різні варіанти дизайну або його елементів, а потім вимірюють ефективність кожної версії на підставі цільових показників (наприклад, час виконання завдань, задоволеність користувачів тощо).
- Опитування та анкетування
Один з найпростіших способів отримати відгук про дизайн інтерфейс медичного додатка – напряму спитати у користувачів думку щодо нього. Опитування дозволяють отримати кількісні та якісні дані щодо реакції аудиторії на різні аспекти дизайну продукту. Цільові питання в користувацьких анкетах дозволяють аналізувати конкретні аспекти та елементи, що потребують покращення.
- Фокус-групи та інтерв’ю
Метод фокус-груп будується на групових дискусіях з невеликими вибірками користувачів, які дозволяють виявити спільні думки та почуття аудиторії щодо продукту. Крім того, спілкуватися з користувачами можна індивідуально – інтерв’ю допомагають подивитися на юзабіліті з перспективи пересічного користувача.
- Аналіз поведінки користувачів (User Behavior Analytics)
Цей метод базується на застосуванні засобів автоматичного збору даних про взаємодію користувача із веб- чи мобільним додатком. Ці дані можуть охоплювати статистику кліків, прокручування, часу, що був проведений на сторінці, шлях користувача тощо. На основі статистики формуються “теплові карти” (Heatmaps) кліків та визначаються проблемні елементи UX.
Усі ці форми тестування можуть проводитися під час проєктування та/або всіх етапів дизайну, а в ідеалі - мають бути обов'язковими. Результати тестів вивчають дизайнери та продакт-менеджери - вони шукають альтернативні рішення для проблемних аспектів, вирішують, що варто прибрати, а що – залишити. Вони також консультуються з розробниками з приводу технічної реалізації, але фінальне слово залишається за командою дизайну.
Як може виглядати реальна робота з оцінки UX/UI? Як приклад, у роботі над Nutritrack наша команда висунула гіпотезу про те, що спрощений інтерфейс з фокусом на персоналізацію ШІ буде більш ефективним та зрозумілим, ніж яскраві, медійно насичені екрани.
Проведення A/B-тестування з аудиторією підтвердило попередні здогадки дизайнерів, тож інтерфейс проекту суттєво спростили. Дизайн свідомо уникає яскравих та насичених кольорами зображень, зосереджуючи увагу користувача на розбірливому та читабельному тексті. Спрощення також зіграло на економіку проєкту, оскільки дозволяло швидше випустити MVP.

Вже після релізу та знайомства продукту з реальною аудиторією до проєкту долучилась команда, що відстежує та аналізує фідбек. На його основі розробники формують перелік подальшого розвитку юзабіліті продукту. Так, у нових ітераціях Nutritrack все ж з`являться екрани з “соковитими” зображеннями страв – вони будуть органічно вписані в базову логіку.
Приклади успішних UX/UI рішень у медичних додатках
Команда WEZOM може поділитися значним досвідом розробки інтерфейсів для healthcare додатків, оскільки успішно реалізувала декілька успішних продуктів на цьому напрямку.
NutriTrack
Ми вже чимало розповіли про цей стартап: розробники та дизайнери реалізували сучасного мобільного ШІ-асистента, який допомагає користувачеві налагодити здорове харчування. Це повноцінний медичний консультант, який індивідуально враховує цілі, обмеження здоров'я та вподобання пацієнта для формування персоналізованого плану харчування.
Аби реалізувати це рішення наша команда пройшла увесь шлях розробки з нуля. Фахівці WEZOM аналізували цільову аудиторію та проводили конкурентний аналіз, аби виявити визначити конкурентну нішу нового продукту та визначити його ключові переваги. Понад те, менеджери вивчали бізнес-цілі нашого клієнта, аби обрати ключові метрики успіху. Усе це заклало міцний фундамент для подальшої роботи над функціоналом та юзабіліті продукту.
Дизайн NutriTrack відрізняється лаконічністю та ефективністю. Він націлений на потреби користувача, пропонує просту та довершену модель використання ШІ, відповідає стандартам дизайну Android та IOS і на 100% відповідає бізнес-цілям нашого клієнта. Як результат – десятки тисяч завантажень у сторах та запуск продукту у форматі міні-додатку Telegram.

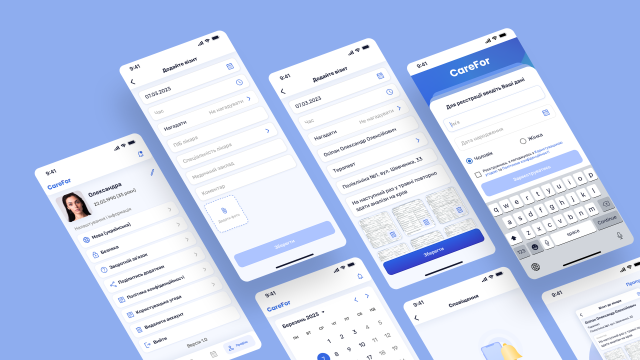
CareFor
Додаток CareFor – ще один стартап у сфері mHealth, до якого долучилась наша команда. Клієнт WEZOM хотів створити мобільне рішення для централізованого та зручного збереження результатів медичних обстежень й аналізів – справжню електронну медичну карту, доступну у смартфоні.
У проєкті CareFor ми розпочали роботу зі збору вимог до продукту та опрацювання його концепції, і лише тоді перейшли до проєктування юзабіліті та формування макетів інтерфейсу. Це дозволило побудувати продуманий, доступний та ефективний UX, який на 100% відповідає запитам аудиторії та бізнес-задуму клієнта.
На відміну від багатьох інших подібних рішень, CareFor дозволяє не просто зберігати медичну інформацію, але й наочно моніторити її динаміку. Збережені медичні показники зручно візуалізуються у форматі інтерактивної інфографіки, що стало однією з головних фішок юзабіліті. Крім того, розробники приділили особливу увагу безпеці, адже продукт працює з чутливими даними та документацією.
Реліз CareFor у форматі MVP був цілком успішним, тож тепер команда працює над його розвитком та масштабуванням. З часом він перетвориться на потужний мобільний сервіс mHealth.

Ринок додатків для охорони здоров`я розвивається неймовірно швидко, тож на ньому можна знайти сотні продуктів. Однак далеко не всі вони відрізняються настільки вдалим юзабіліті та технічною якістю.
Заключні рекомендації
Cтворити по-справжньому якісний інтерфейс користувача в медичному додатку зовсім не так просто, як може здатися на перший погляд. За лаконічними інтерфейсами і відсутністю складних графічних елементів приховується велика робота із забезпечення простої та зручної навігації, створення інтуїтивно зрозумілого візуалу та забезпечення доступності для найширшої аудиторії, що включає людей із фізичними обмеженнями, людей похилого віку, недосвідчених користувачів тощо.
Відтак дизайнер інтерфейсів без відповідного досвіду ризикують зробити у такому проєкті безліч помилок та наступити на усі можливі підводні камені розробки UX. Тож ми радимо залучати до роботи над продуктами у сфері healthcare досвідчені команди, що розуміють принципи роботи індустрії, вимоги роботи з мобільними платформами, етапи зворотного дизайну та методи досліджень UX. Якщо ви шукаєте таку команду, або ж просто хочете обговорити можливості розробки, звертайтеся по консультацію до WEZOM просто зараз. Наші фахівці радо вивчать ваші проблеми та ідеї, поділяться досвідом і зорієнтують у будь-яких питаннях розробки.