Сфера здравоохранения не терпит ошибок. Когда речь идет о решениях и продуктах в сфере healthcare, любой сбой, задержка или недоразумение могут привести к крайне серьезным последствиям. Следовательно, любое приложение для здравоохранения и медицины требует безупречного интерфейса – это не только идет на пользу его бизнес-метрикам и укрепляет доверие аудитории, но также работает на защиту конфиденциальных данных и качество функционала.
Каким должно быть идеальное юзабилити приложения? Как построить качественный UX UI дизайн для сферы здравоохранения? В этом материале мы бы хотели дать ответы на эти вопросы, опираясь на собственный опыт работы с подобными продуктами.
Почему UX/UI критически важен для медицинских приложений?
В чем заключается главная черта качественного интерфейса? Он делает сложные вещи простыми, чтобы ими мог воспользоваться рядовой пользователь. В сфере здравоохранения, требующей специальных знаний, это чувствуется особенно четко.
UX/UI дизайн (User Experience/User Interface) в медицинских приложениях – это не просто эстетический элемент, но и движок для управления системами, прямо влияющими на жизнь людей. Вот почему он так важен:
- Безопасность пациентов. Ошибки в интерфейсе могут привести к неправильному вводу данных, пропуску важной информации или даже к неправильному назначению лечения. Интуитивный дизайн интерфейсов минимизирует такие риски;
- Доверие к продукту. Если пользователь легко разбирается в интерфейсе и понимает, как использовать приложение, он быстрее научится доверять предоставленной информации и рекомендациям;
- Вовлеченность пользователей. Положительный опыт использования мотивирует пользователей применять приложение регулярно, отслеживать свое здоровье и следовать рекомендациям специалистов;
- Эффективность лечения. Качественный и информативный интерфейс помогает пациентам лучше понимать свое состояние, планы лечения и алгоритмы действий в тех или иных ситуациях. Это увеличивает эффективность терапии;
- Сокращение нагрузки на медицинских работников. Интуитивный интерфейс уменьшает количество обращений пользователей к медикам и службе поддержки, что позволяет персоналу сосредоточиться на иных задачах. Некоторые приложения также предоставляют функционал онлайн-консультаций.
Чтобы гарантировать все эти преимущества, UX дизайн приложения должен быть интуитивно понятным. Когда пользователь открывает приложение, он должен сразу понимать, как с ним взаимодействовать. Далее мы рассмотрим, как добиться этого.
Почему дизайн healthcare приложения должен быть простым?
Важно помнить, что речь идет не только об эстетике и удобстве, и даже не о прибыльности продукта. Пользователи healthcare-приложений часто находятся в состоянии стресса или неопределенности относительно своего здоровья. Сложный интерфейс может только усилить эти чувства, усложнив поиск необходимой информации.
Значительная доля пользователей таких продуктов очевидно будет приходиться на пожилых людей и людей с различными физическими ограничениями, что дополнительно усложняет задачу по построению юзабилити и требует от дизайнеров особого подхода.
Более того, в отдельных критических сценариях от простоты интерфейса медицинского приложения может зависеть здоровье и жизнь людей. Сложный интерфейс будет являться проблемой в экстренных ситуациях, когда каждая секунда на счету. Ведь результатом неудачного UI станут ошибки пользователя, невозможность найти важные данные или немедленно вызвать помощь.
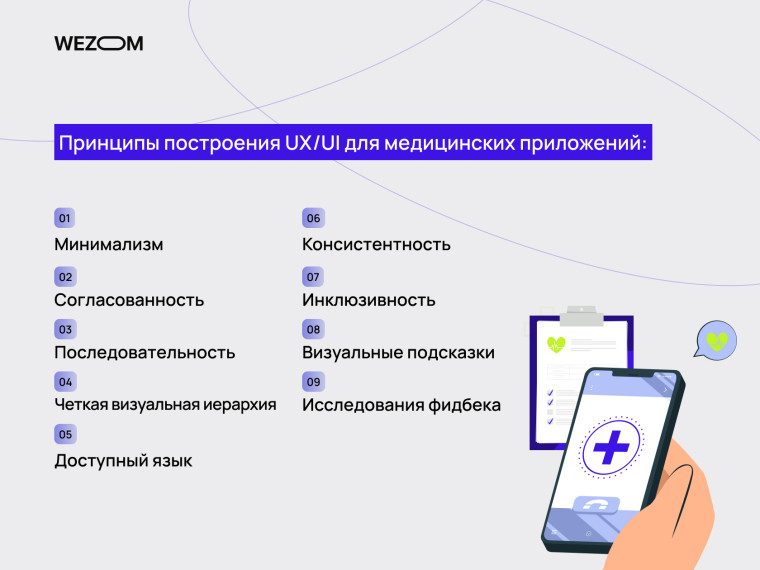
Как упростить медицинское приложение, чтобы сделать его доступным каждому? Несколько базовых принципов создания дизайна помогут избавить интерфейс от неочевидных и избыточных компонентов.

- Минимализм. В интерфейсе стоит использовать минимально необходимое количество элементов, чтобы не перегружать пользователя. Сложные задачи нужно разбивать на простые шаги;
- Согласованность. Все элементы интерфейса должны быть визуально и функционально согласованы. Приложение должно выполнять свои задачи быстро и эффективно.
- Последовательность. Структура приложения должна быть логичной, то есть лишенной противоречий и двусмысленности. Дизайнеры должны использовать только общеизвестные шаблоны навигации;
- Четкая визуальная иерархия. Очень важно выделять важнейший функционал и информацию в приложении с помощью размера, цвета и шрифта. Простые формы и контрастные элементы помогут пользователю сконцентрироваться.
- Доступный язык. Особое внимание стоит уделить текстовой информации – она должна быть лаконичной, недвусмысленной и по возможности лишенной сложных медицинских терминов, которые могли бы мешать пользователю;
- Консистентность. Приложению необходим единый визуальный стиль и паттерн юзабилити, который будет узнаваемым на всех экранах. Это поможет пользователям ориентироваться в интерфейсе.
- Инклюзивность. Продукт для медицины должен быть нацелен на самую широкую целевую аудиторию. В частности – учитывать в дизайне особенности разных возрастных групп пользователей, потребности людей с ограниченными возможностями и т.д.
- Визуальные подсказки: Информативные иконки и другие визуальные элементы могут стать отличным средством для объяснения функционала и руководства действий пользователя на пути к той или иной цели.
- Обратная связь. Регулярные тесты юзабилити с реальными пользователями и изучение отзывов аудитории – один из лучших способов реализовать качественный пользовательский интерфейс.
Изучение пользовательского опыта (UX) и его влияние на здоровье
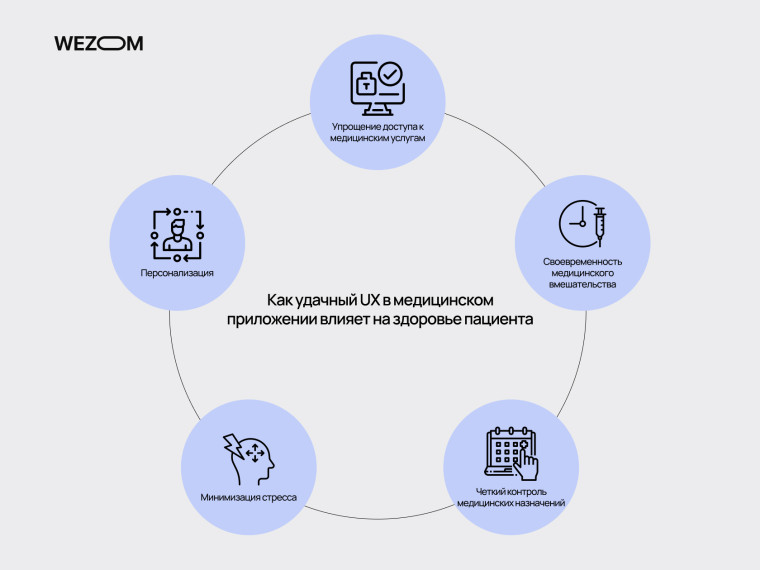
Хорошо продуманный UX в приложении для здравоохранения может существенно повлиять на опыт пациента и, как следствие, на эффективность его лечения и качество его жизни.

- Упрощение доступа к медицинским услугам. Удобный и интуитивный интерфейс позволяет пациентам легко находить необходимую информацию, записываться на прием к врачу, проверять результаты анализов и получать рекомендации. Это снижает уровень стресса и неопределенности, что может улучшить общий опыт использования медицинских услуг.
- Своевременность медицинского вмешательства. В сочетании с IoT и интерактивными формами медицинское приложение может обеспечить непрерывный мониторинг состояния здоровья пациента, сигнализируя ему о тревожных симптомах и сообщая соответствующую информацию врачам. Так UX может быть одним из факторов своевременного медобслуживания. В идеале приложение должно давать пациенту возможность вызвать помощь за один клик.
- Четкий контроль медицинских назначений. Качественный UX в healthcare приложении обеспечивает четкое представление медицинских рекомендаций и инструкций. Благодаря доступному интерфейсу пациенты легче воспринимают и следуют советам врачей, что способствует улучшению результатов лечения и общего состояния здоровья.
- Минимизация стресса. Интуитивно понятное приложение помогает снизить уровень тревоги пациентов при его использовании. Важно, чтобы даже не самая приятная для пациента информация подавалась в приложении деликатно и мягко через качественный UX writing. Пользователю нужна возможность совершать важные в данный момент целевые действия не более чем за три клика: находить необходимые разделы, формы обращения, контактные данные и т.д.
- Персонализация. Современный UI/UX дизайн предлагает пользователю персонализированный опыт: адаптация интерфейса и функционала под потребности пациента, индивидуальные планы терапии, персонализированные планы обследования и профилактики и т.д.
Примеры успешных медицинских приложений с качественным UX
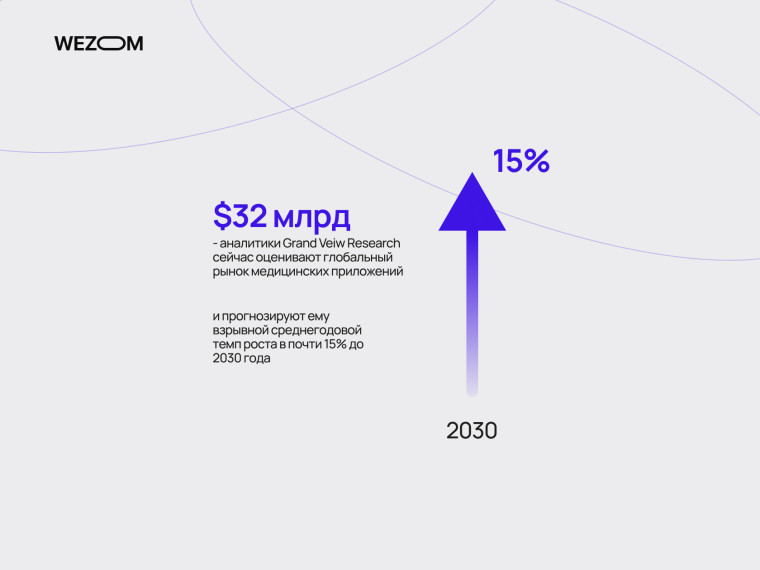
Глобальный рынок приложений для фитнеса, здоровья и медицины развивается невероятными темпами. Аналитики Grand Veiw Research на сегодня оценивают его в более чем $32 млрд и прогнозируют ему взрывной среднегодовой темп роста в почти 15% до 2030 года. Это означает, что новые продукты появляются на рынке mHealth чуть ли не ежедневно.

Мы рассмотрим лишь несколько успешных примеров подобных решений, которые отличаются качественным дизайном.
- Ada. Это приложение использует искусственный интеллект для диагностики заболеваний на основе симптомов, вводимых пользователем. Оно имеет высокие оценки в App Store и Play Market, и более 10 миллионов загрузок на одном лишь Android. Одной из причин популярности этого решения стал простой и доступный UI UX дизайн. Приложение предлагает пользователям чат-бота с интуитивным интерфейсом, имитирующим разговор с врачом.
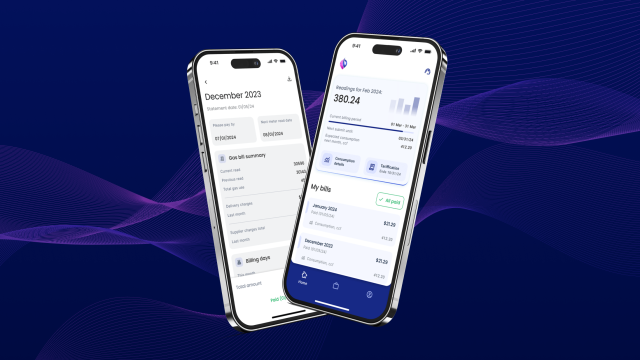
- One Drop. Это популярное решение, призванное облегчить жизнь с диабетом. Приложение имеет очень высокие рейтинги в сторах и более миллиона загрузок в одном только Play Market. Юзабилити One Drop предлагает удобные и доступные инструменты для визуализации медицинских показателей, легкую интергацию с глюкометрами и другим оборудованием, а также персонализированные планы питания и физических нагрузок.
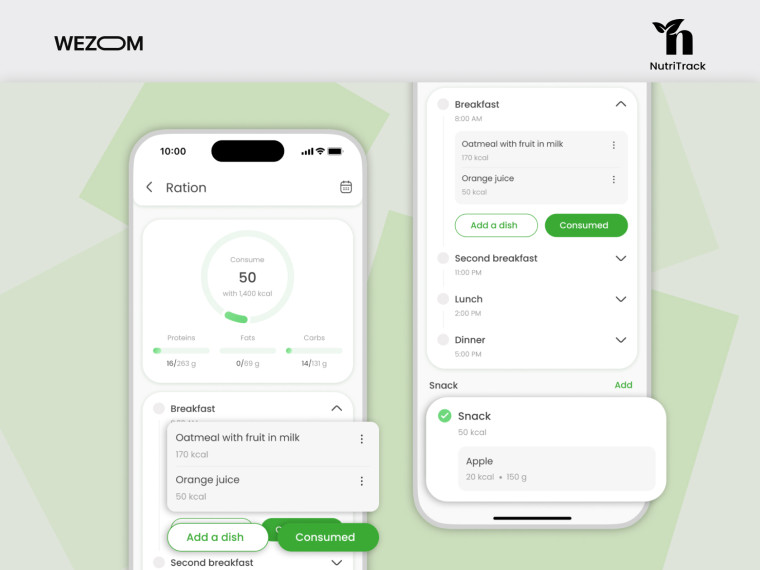
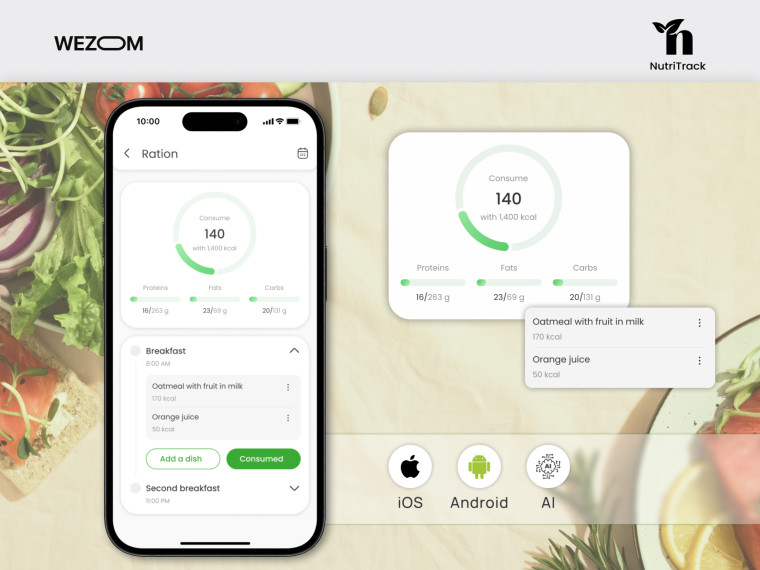
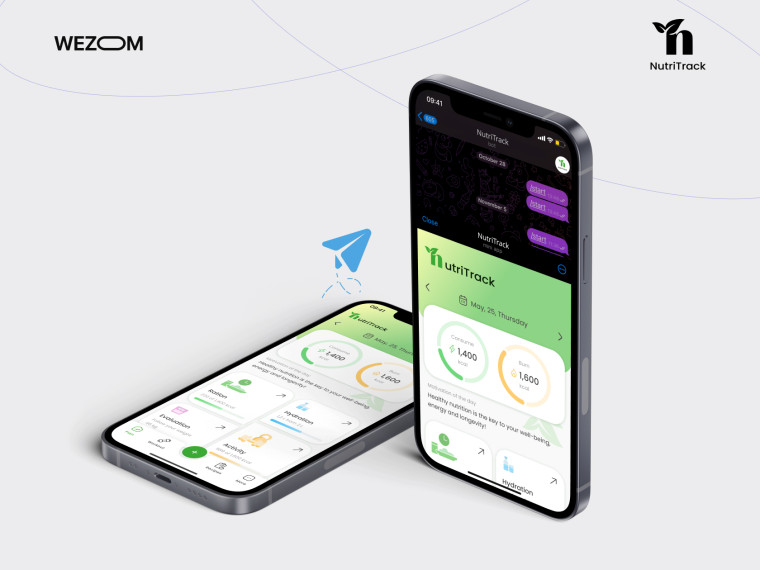
- NutriTrack. Это трекер и ассистент здорового питания с функционалом ИИ, над которым работала команда WEZOM. Релиз этого решения состоялся совсем недавно, но оно уже преодолело в AppStore отметку в 50 тысяч загрузок. В работе над его UI UX мы стремились создать не просто счетчик калорий, а настоящего персонального диетолога в смартфоне. NutriTrack предлагает хорошо отлаженный пользовательский флоу по применению ИИ для формирования персональных рекомендаций питания. Подробнее с этим кейсом можно ознакомиться в нашем портфолио.

Как обеспечить доступность в медицинском приложении
Доступность в дизайне медицинских приложений – это не просто опция, а необходимость. Она гарантирует, что каждый пользователь, независимо от своих физических или когнитивных особенностей, сможет эффективно использовать приложение. Поэтому при реализации продуктов для healthcare необходимо учитывать ряд ключевых аспектов доступности:
- Легкость восприятия. Информация должна быть представлена в доступной форме для всех пользователей, включая людей с нарушениями зрения, слуха и когнитивных функций;
- Управляемость. Пользователи должны иметь возможность эффективно управлять приложением с помощью различных методов ввода, таких как клавиатура, экранный диктор или голосовые команды;
- Понятность. Интерфейс должен быть интуитивно понятен и не требовать дополнительных знаний или навыков;
- Техническое качество. Приложение должно работать стабильно и быстро, чтобы не сбивать пользователя с толку. С ним должны справиться пользователи из любых возрастных категорий.
На практическом уровне стандарты доступности реализуются с помощью ряда практик и инструментов: использование контрастных цветов, большие и читаемые шрифты с возможностью их настройки в приложении, альтернативный текст для изображений, субтитры и транскрипция, инструменты голосового управления и т.п. Но главная предпосылка построения доступного юзабилити – это тестирование продукта с реальными пользователями и постоянный анализ фидбека от аудитории.
Как создать четкую и понятную навигацию
Логическая и последовательная навигация в медицинских IT-продуктах – основа любой интуитивности пользовательского опыта. Информационная архитектура сайта или приложения непосредственно влияет на то, насколько быстро пациент найдет необходимую информацию или функцию, и насколько уверенно он будет чувствовать себя при использовании приложения. Наконец, четкая структура сводит к минимуму риск того, что пользователь случайно нажмет на неправильную кнопку или перейдет на неверную страницу.
Как сделать навигационные элементы простыми и понятными? Для этого стоит сконцентрироваться на следующих аспектах:

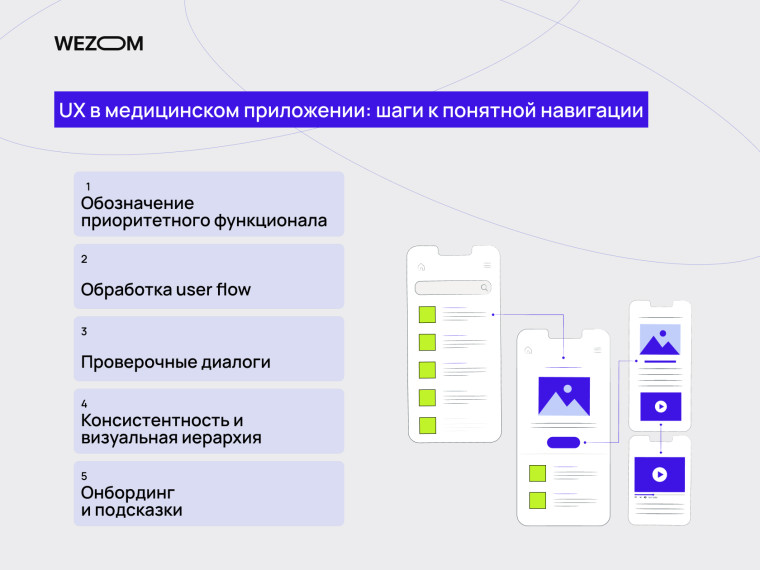
- Обозначение приоритетного функционала. Важно определить основные функции, которые будут наиболее полезными для пользователей, и разместить их согласно важности. К примеру, ключевые действия нужно вынести на главный экран и в основную навигацию, а сопутствующие действия и данные – во второй и третий уровень вложенности. Для основных разделов и экранов нужно использовать простые иконки и понятные названия.
- Обработка пользовательских флоу (user flow). Стоит минимизировать количество шагов, необходимых для достижения любой цели в приложении. Интерфейс сайта или приложения должен соблюдать принцип прогрессивного раскрытия информации. А если сложного этапа не избежать, нужно дать понять пользователю, сколько шагов он должен выполнить, и обязательно поблагодарить его при успешно пройденном сценарии.
- Проверочные диалоги. Очень важно гарантировать корректность ввода данных и действий пользователя. Диалоговые окна с запросом на подтверждение действия могут быть очень полезны в ситуациях, когда пользователь внес данные, но не сохранил их, или запрашивает их удаление.
- Консистентность и визуальная иерархия. Навигационные элементы должны быть однородными и узнаваемыми во всех экранах приложения. Визуальные решения должны подчеркивать главные элементы и данные: контрастные цвета, размеры шрифтов, отступы и т.д. В хорошем дизайне всегда есть главные и дополнительные цветовые, композиционные и шрифтовые решения. С их помощью пользователь всегда понимает, какая кнопка на экране “главная”, а какая – дополнительная.
- Онбординг и подсказки. Наличие обучающих экранов, всплывающих подсказок и других интерактивных компонентов поможет разобраться в приложении даже пользователям с минимальным опытом использования смартфона. В то же время, подсказки должны быть лаконичными и не перегружать юзабилити.
Реализация таких аспектов требует основательного подхода. Как пример, в нашем кейсе NutriCrack дизайнеры начали с разработки Mind Map, описания пользовательских историй (User Story) и кейсов (Use Cases). Это позволило определить ключевой функционал и провести ряд брейнштормов с разработчиками, чтобы достойно разработать информационную архитектуру приложений. Только тогда команда сформировала бэклог задач и перешла к разработке.

Важность быстрого отклика медицинских приложений
Качество технической реализации медицинского приложения в значительной степени дополняет его юзабилити. Быстродействие имеет решающее значение для UX в таких продуктах, ведь время является критическим фактором в реагировании на проблемы со здоровьем. Проблемы с быстродействием и стабильностью могут привести к очень серьезным последствиям:
- Уменьшение вовлечённости и отток пользователей. Неудовлетворительное быстродействие приложения разрушает пользовательский флоу и вызывает раздражение. Как итог, пользователи теряют заинтересованность в использовании приложения и ищут другие решения.
- Ухудшение качества принятия решений. Задержки в загрузке могут привести к тому, что медицинские работники будут принимать решения на основе неполной или устаревшей информации.
- Повышение риска технических ошибок. Скорость загрузки напрямую связана с качеством работы приложения. Медленная загрузка может привести к сбоям в работе, что может привести к ошибкам в диагностике и лечении.
Следовательно, чтобы построить качественный пользовательский опыт, необходимо оптимизировать загрузку и отшлифовать приложение технически. Достичь этого можно через ряд практик разработки:
- Правильный подбор стека технологий. Предпочтительными будут фреймворки и инструменты веб/мобильной разработки, которые фокусируются на быстродействии и стабильности.
- Оптимизация кода. Архитектура приложения для здравоохранения должна быть эффективной и лишенной лишних компонентов, а код – лаконичным. Необходимо отказаться от ненужных библиотек и провести ревью кода;
- Правильная работа с запросами. Загрузка данных в фоновом режиме или отдельными пакетами уменьшает время ожидания. Следует также минимизировать количество запросов к серверу, применять эффективное кэширование и CDN;
- Оптимизация рендеринга. В медицинских приложениях желательно отказаться от сложной графики, анимаций и микроинтеракций. Использование эффективных алгоритмов рендеринга и минимизация перерисовки экрана помогут обеспечить быстродействие;
- Тщательное тестирование. Тесты быстродействия и нагрузки должны иметь итеративный характер – как при разработке, так и после релиза. Необходимо убедиться, что приложение выдерживает нагрузку и сохраняет производительность в реальных сценариях.
Интуитивные визуальные элементы для медицинских приложений
Выбор цвета, шрифтов и иконок – это не просто эстетическое решение, а стратегический шаг в создании приложения для healthcare. Визуальные элементы веб дизайна оказывают непосредственное влияние на восприятие пользователя, его эмоциональное состояние и взаимодействие с приложением. Поэтому каждое решение по визуалу должно быть обоснованным. Разберем основные принципы дизайна в контексте работы над решениями Healthcare.
- Работа с цветами
Каждому дизайнеру известно, что цвет – это отдельный язык, который может передавать важные сигналы. Каждый цвет ассоциируется с определенными эмоциями и значениями. Например, синий – это цвет покоя и доверия, зеленый – связанный со здоровьем и природой, а оранжевый – стимулирует активность. Хорошо подобранные контрастные цвета обеспечивают высокую читабельность и презентацию графических элементов. Кроме того, цветовая гамма дизайна приложения должна соответствовать его тематике и бренду, быть внутренне гармоничной. Не следует перегружать интерфейс медицинского приложения слишком яркими или пестрыми решениями. Лучше придерживаться ограниченной палитры для упрощения навигации.
- Выбор шрифтов
Главным критерием выбора шрифтов для медицинского приложения должна быть его выразительность и читабельность. Они должны легко восприниматься на дисплеях любой диагонали, в любом размере. С другой стороны, шрифт должен соответствовать общей концепции дизайна. Для медицинских приложений чаще всего используют минималистичные шрифты классического дизайна и шрифты без засечек. Размер шрифта - это также важный фактор в восприятии интерфейса. Благодаря размеру можно построить визуальную иерархию информации для упрощения юзабилити. Крайне важно обеспечить возможность увеличения текста для пользователей с нарушениями зрения и пожилых людей.
- Создание иконок
Медицинские приложения нацелены на максимально широкую аудиторию, поэтому дизайнеры должны использовать простые, понятные и унифицированные иконки, которые легко распознаются без дополнительных пояснений. Такой UI дизайн должен избегать сложной и детализированной графики: пиктограммы должны быть интуитивно понятными и не вызывать путаницы. Кроме того, они должны быть достаточно крупными, особенно в интерфейсах для мобильных гаджетов. Одной из основных принципов работы с иконками является последовательность. Например, использование одной и той же иконки для похожих функций на разных экранах приложения помогает пользователям быстрее ориентироваться.
Как сделать приложение удобным и доступным для пользователей всех возрастов? Помогут следующие рекомендации:

- Упрощение интерфейса. Экраны приложения должны быть интуитивно понятными, с минимальным количеством шагов для достижения целевого действия. Интерфейс необходимо снабдить четкими инструкциями и подсказками.
- Соблюдение стандартов. Решения для healthcare обязательно должны соответствовать стандартам гайдлайнов дизайна от Google и Apple, на базе которых создаются любые качественные приложения. Принципы дизайна Material и Human Interface guidelines предлагают решения по различным UX/UI аспектам и возможностям инклюзивности. Не лишним будет учитывать рекомендации WCAG (Web Content Accessibility Guidelines) – этот гайдлайн посвящен особым возможностям для людей с нарушениями слуха, зрения, пожилых людей и т.д.
- Тестирование с разными группами пользователей. Чтобы обеспечить достойное юзабилити, необходимо провести A/B тестирование приложения с представителями разных возрастных групп из предполагаемой ЦА будущего продукта, чтобы понять их потребности и выявить возможные проблемы в интерфейсе.
Принципы безопасности данных в медицинских приложениях
Когда речь идет о сфере здравоохранения, доверие пользователя к приложению является критически важным. Любой пробел в безопасности может привести к серьезным последствиям, таким как компрометация конфиденциальной медицинской информации, несанкционированный доступ к данным пациентов, вмешательство в работу системы и даже прямой вред здоровью и качеству жизни пользователя.
Безопасность данных является важным аспектом UX/UI дизайна медицинских приложений сразу по нескольким причинам:
- Чувствительность информации. Медицинские данные пользователей, такие как история болезней, результаты анализов и личные данные, чрезвычайно конфиденциальны. Некорректное обращение с этими данными может привести к серьезным юридическим, финансовым и репутационным последствиям.
- Комплаенс. Во многих странах существуют строгие законы и стандарты регуляции, направленные на защиту медицинских данных. Невыполнение регуляторных требований может привести к юридическим проблемам и значительным штрафам.
- Доверие аудитории: Пользователи хотят быть уверены, что их данные защищены, и что они могут использовать медицинское приложение безопасно. Высокий уровень безопасности повышает доверие к приложению и его разработчикам, а значит делает работу с ним более эффективной.
Киберзащита любого IT-продукта – это комплексная задача, которая имеет как технические, так и “человеческие” аспекты. На уровне юзабилити безопасность в медицинском приложении можно усилить благодаря нескольким подходам.
- Принцип минимально требуемого доступа. Приложение должно запрашивать и собирать только минимально необходимые данные для осуществления функций. В самой инфраструктуре приложения нужно реализовать принцип Zero Trust: доступ к данным должны получать только те сотрудники, которым это необходимо для выполнения своих обязанностей.
- Аутентификация и авторизация. Медицинское приложение требует надежных методов подтверждения личности, таких как двухфакторная аутентификация (2FA) и биометрика. Сочетание различных подходов позволит гарантировать, что доступ к данным и функционалу имеют только авторизованные пользователи.
- Обучение пользователей. Следует предоставить пользователям информацию об опасностях сети и важности защиты своих учетных данных. Они должны понимать, как лучше защитить свои данные. Как пример, в приложение можно интегрировать подсказки о необходимости регулярно изменять пароль и недопустимости передачи логина/пароля третьим лицам.
- Прозрачность. Поставщик приложения должен обеспечить полную прозрачность сбора и использования данных. Пользователям нужно предоставить понятные и доступные политики конфиденциальности – это способствует безопасности и доверию.
Киберзащита в целом строится на соблюдении отраслевых стандартов и рекомендаций кибербезопасности (GDPR, NIST CSF, 27001), обеспечении технического качества разработки, а также на работе по информированию пользователей об угрозах
Тестирование и оценка UX/UI медицинского приложения
Выше мы уже указывали на важность тестирования юзабилити – от этого зависит доступность, техническое качество и безопасность конечного продукта. Не менее важен сбор и анализ фидбека от реальных пользователей: он позволяет идентифицировать проблемы дизайна, выявлять реальные потребности аудитории и принимать обоснованные решения по дальнейшему развитию UX.
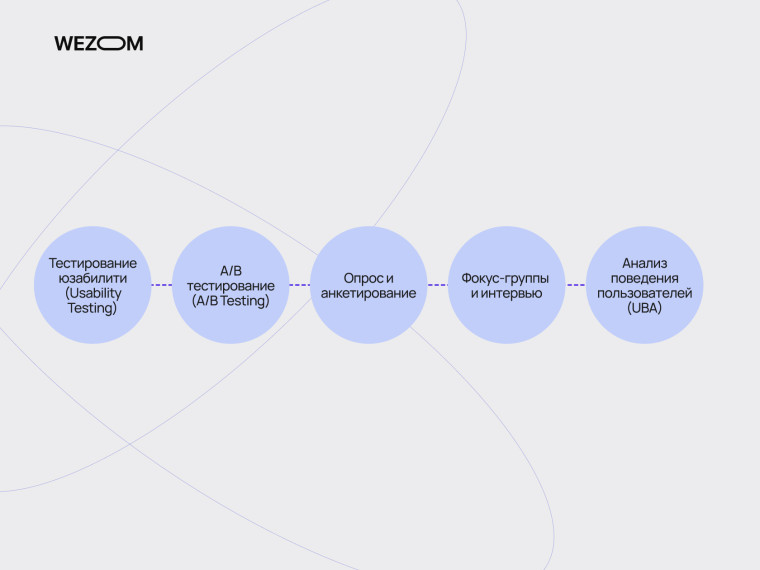
Для тестирования и оценки UX/UI дизайна медицинских приложений применяется целый ряд методов. Рассмотрим самые распространенные из них:

- Тестирование юзабилити (Usability Testing)
Этот метод включает в себя различные формы наблюдения за пользователями во время их взаимодействия с приложением, чтобы выявить сложности и пробелы в дизайне. Цель тестирования юзабилити - найти недостатки в интерфейсе, чтобы сделать продукт более интуитивным и удобным в использовании.
- А/В тестирование (A/B Testing)
Этот метод позволяет сравнить два варианта одного элемента интерфейса (например, кнопки, заголовки, изображения) для определения более эффективного. Пользователям случайно показывают разные варианты дизайна или его элементов, а затем измеряют эффективность каждой версии на основании целевых показателей (например, время выполнения задач, удовлетворенность пользователей и т. д.).
- Опрос и анкетирование
Один из самых простых способов получить отзыв о дизайн интерфейсе медицинского приложения – напрямую спросить у пользователей мнение о нем. Опросы позволяют получить количественные и качественные данные о реакции аудитории на различные аспекты дизайна продукта. Целевые вопросы в пользовательских анкетах позволяют анализировать конкретные аспекты и элементы, которые нуждаются в улучшении.
- Фокус-группы и интервью
Метод фокус-групп строится на групповых дискуссиях с небольшими выборками пользователей, позволяющих выявить общие мнения и чувства аудитории по поводу продукта. Кроме того, общаться с пользователями можно индивидуально – интервью помогают посмотреть на юзабилити с точки зрения рядового пользователя.
- Анализ поведения пользователей (User Behavior Analytics)
Этот метод базируется на применении средств автоматического сбора данных о взаимодействии пользователя с веб- или мобильным приложением. Эти данные могут охватывать статистику кликов, прокрутки, времени, проведенного на странице, путь пользователя и тому подобное. На основе статистики формируются “тепловые карты” (Heatmaps) кликов и определяются проблемные элементы UX.
Все эти формы тестирования могут проводиться в ходе проектирования и/или всех этапов дизайна, а в идеале – должны быть обязательными. Результаты тестов изучают дизайнеры и продакт-менеджеры – они ищут альтернативные решения для проблемных аспектов, решают, что стоит убрать, а что – оставить. Они также консультируются с разработчиками по поводу технической реализации, но финальное слово стается за командой дизайна.
Как может выглядеть реальная работа по оценке UX/UI? Как пример, в работе над Nutritrack наша команда выдвинула гипотезу о том, что упрощенный интерфейс с фокусом на персонализацию ИИ будет более эффективным и понятным, чем яркие, медийно насыщенные экраны.
Проведение A/B-тестирования с аудиторией подтвердило предварительные догадки дизайнеров. интерфейс проекта существенно упростили. Дизайн сознательно избегает ярких и насыщенных цветами изображений, сосредотачивая внимание пользователя на разборчивом и читаемом тексте. Упрощение также сыграло на экономику проекта, поскольку позволяло быстрее выпустить MVP.

После релиза и знакомства продукта с реальной аудиторией в проект включилась команда, которая отслеживает и анализирует фидбек. На его основе разработчики формируют перечень дальнейшего развития юзабилити продукта. Так, в новых итерациях Nutritrack все же появятся экраны с "сочными" изображениями блюд – они будут органично вписаны в базовую логику.
Примеры успешных UX/UI решений в медицинских приложениях
WEZOM может поделиться значительным опытом разработки интерфейсов для healthcare приложений, поскольку успешно реализовала несколько успешных продуктов на этом направлении.
NutriTrack
Мы уже многое рассказали об этом стартапе: разработчики и дизайнеры реализовали современного мобильного ИИ-ассистента, помогающего пользователю наладить здоровое питание. Это полноценный медицинский консультант, индивидуально учитывающий цели, ограничения здоровья и предпочтения пациента для формирования персонализированного плана питания.
Чтобы реализовать это решение, наша команда прошла весь путь разработки с нуля. Специалисты WEZOM анализировали целевую аудиторию и проводили конкурентный анализ, чтобы определить конкурентную нишу нового продукта и определить его ключевые преимущества. Более того, менеджеры изучали бизнес цели нашего клиента, чтобы выбрать ключевые метрики успеха. Все это заложило крепкий фундамент для дальнейшей работы над функционалом и юзабилити продукта.
Дизайн NutriTrack отличается лаконичностью и эффективностью. Он нацелен на потребности пользователя, предлагает простую и совершенную модель использования ИИ, отвечает стандартам дизайна Android и IOS и на 100% соответствует бизнес-целям нашего клиента. Как результат – десятки тысяч загрузок в сторах и запуск продукта в формате мини-приложения Telegram.

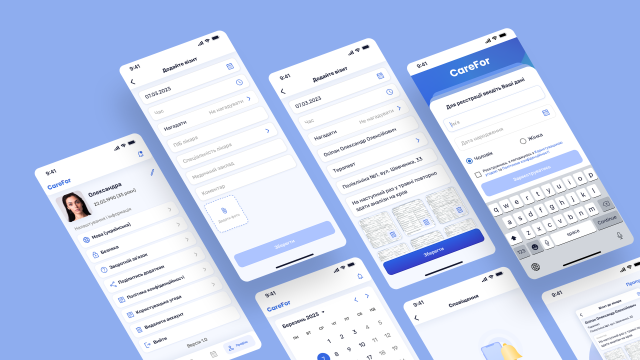
CareFor
Приложение CareFor – еще один стартап в сфере mHealth, к которому приложила руку наша команда. Клиент WEZOM хотел создать мобильное решение для централизованного и удобного сохранения результатов медицинских обследований и анализов – настоящую электронную медицинскую карту, доступную в смартфоне.
В проекте CareFor мы начали работу со сбора требований к продукту и проработки его концепции, и только тогда после этого перешли к проектированию юзабилити и формированию макетов интерфейса. Это позволило построить продуманный, доступный и эффективный UX, который на 100% соответствует запросам аудитории и бизнес-замыслу клиента.
В отличие от многих других подобных решений CareFor позволяет не просто хранить медицинскую информацию, но и наглядно мониторить ее динамику. Сохраненные медицинские показатели удобно визуализируются в формате интерактивной инфографики, что стало одной из главных фишек юзабилити. Кроме того, разработчики уделили особое внимание безопасности, ведь продукт работает с чувствительными данными и документацией.
Релиз CareFor в формате MVP был вполне успешным, поэтому команда работает над его развитием и масштабированием. Со временем он превратится в мощный мобильный сервис mHealth.

Рынок приложений для здравоохранения развивается невероятно быстро, так что на нем можно найти сотни продуктов. Однако далеко не все они отличаются настолько удачным юзабилити и техническим качеством.
Заключительные рекомендации
Создать по-настоящему качественный пользовательский интерфейс в медицинском приложении совсем не так просто, как может показаться на первый взгляд. За лаконичными интерфейсами и отсутствием сложных графических элементов скрывается большая работа по обеспечению простой и удобной навигации, созданию интуитивно понятного визуала и обеспечению доступности для самой широкой аудитории, включающей людей с физическими ограничениями, пожилых людей, неопытных пользователей и т.д.
Как результат, дизайнер интерфейсов без соответствующего опыта рискуют совершить в таком проекте множество ошибок и наступить на все возможные подводные камни разработки UX. Мы советуем привлекать к работе над продуктами в сфере healthcare опытные команды, понимающие принципы работы индустрии, требования работы с мобильными платформами, этапы обратного дизайна и методы исследований UX. Если вы ищете такую команду, или просто хотите обсудить возможности разработки, обращайтесь за консультацией к WEZOM прямо сейчас. Наши специалисты с удовольствием изучат ваши проблемы и идеи, поделятся опытом и сориентируют в любых вопросах разработки.