З незапам'ятних часів, додатки та вебсайти розроблялися для ПК та ноутбуків. Однак з популяризацією смартфонів на початку нульових, користувачі почали все більше віддавати перевагу мобільному досвіду. Спочатку розробникам, які хотіли врахувати цю тенденцію у своїх проєктах, доводилося окремо адаптувати заздалегідь створені десктопні версії під формати мобільних пристроїв. Однак з часом, коли мобільні пристрої взяли більшу частину інтернет-трафіку на себе, світова IT спільнота згенерувала нову концепцію під назвою Mobile First Design. Нижче ми розповімо про її особливості, а також розглянемо декілька успішних прикладів її реалізації.
Що означає Mobile First Design?
Тож, що таке Mobile First Design? Його суть як дизайну, орієнтованого, в першу чергу, на мобільні пристрої, полягає у тому, що веб-дизайнери спочатку починають розробляти продукт саме для мобільних пристроїв. Це реалізується, перш за все, за рахунок створення прототипів для найменших екранів, які потім поступово адаптуються до пристроїв з більшими розмірами екрана.
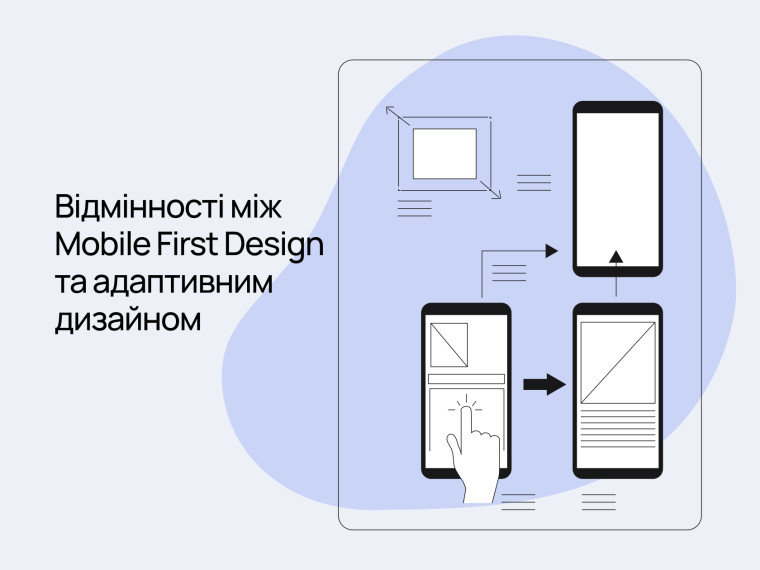
Відмінності між Mobile First Design та адаптивним дизайном
При адаптивному дизайні мобільна версія сайта або додатка відображається із застосуванням стиснення файлів. Це необхідно для того, щоб сторінка швидше завантажувалась і, загалом, була простішою у використанні. При Mobile First Design, сайт чи додаток з самого початку створюється так, щоб ним було максимально зручно користуватися саме за допомогою смартфона. Іншими словами, Mobile First Design ― більш актуальна та точніша з технічного боку альтернатива адаптивному дизайну.

Ще одна перевага дизайну Mobile First Design полягає в тому, що пошукові системи віддають перевагу сайтам, які оптимізовані під мобільні пристрої. Тобто, якщо користувач вбиватиме запит у Google зі смартфона, пошуковик видасть в першу чергу саме ті сайти, які були створені згідно із концепцією Mobile First – просто тому, що так буде зручніше для самого користувача.
До речі, представники Google офіційно підтвердили цю тезу, заявивши, що їх пошукові алгоритми ідентифікують mobile-friendly сервіси, віддаючи їм перевагу при ранжуванні.
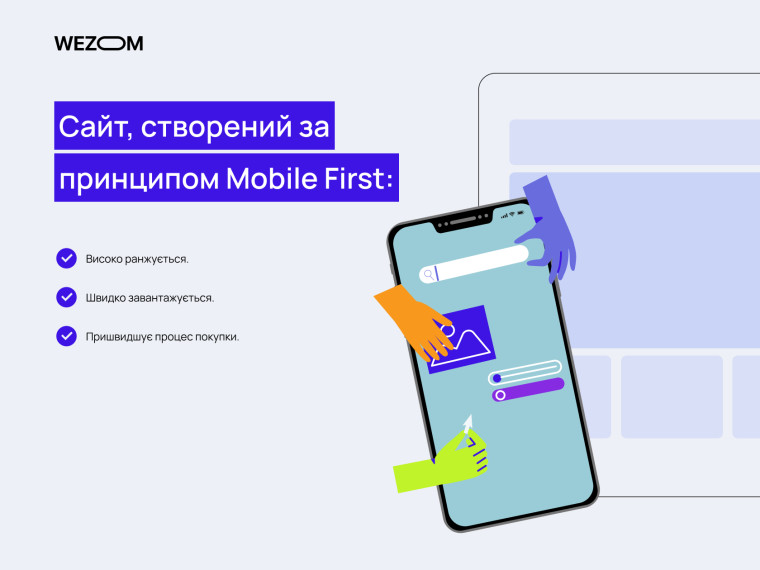
Отже, сайт, створений за принципом Mobile First:
-
високо ранжується;
-
швидко завантажується;
-
пришвидшує процес покупки.

Якщо про перші два пункти ми вже поговорили достатньо, третьому варто приділити особливу увагу — чому покупка товарів відбувається швидше? Насправді тут немає жодних хитрощів ― вся справа у особливостях дизайну цього типу та вивченні поведінкової психології.
Коли розробники створюють продукт за принципом Mobile First Design, вони певним чином візуалізують його функціонал, відмінним від того, що є притаманним для десктопної версії. Інваріантними тут є саме параметри екрану смартфона, а далі все найважливіше розміщується саме за умов невеликого “ігрового поля”. Завдяки цьому, користувач не відволікається від головного та, при грамотному та логічному підході до дизайну, швидше здійснює необхідну цільову дію (оформлення замовлення, дзвінок, реєстрацію тощо).
Mobile First Design продовжує бути актуальним: в чому причини?
Відповідно для експертних прогнозів, кількість мобільних користувачів по всьому світі досягне близько 1,5 млрд за період з 2024 по 2029 рік. Це означає, що популярність мобільних рішень в найближчі роки буде стрімко зростати. У зв’язку із цим, незважаючи на постійну оптимізацію інших дизайн-концепцій, що направлені на забезпечення якісного досвіду взаємодії для мобільних користувачів, підхід Mobile First не припинить залишатися актуальним. нижче ми пропонуємо вам більш детально розглянути ознаки цієї актуальності.

Поширення мобільних пристроїв
Споживачі інтернет-контенту все частіше використовують мобільні пристрої для доступу до вебсайтів та додатків. За таких обставин, розробникам необхідно, в першу чергу, забезпечити оптимальний користувацький досвід саме на маленьких екранах.
Зростаючі очікування щодо користувацького досвіду
Користувачі очікують, що вебсайти та додатки будуть працювати однаково ефективно та зручно на будь-якому пристрої, тобто – не тільки на комп'ютері чи ноутбуці. В свою чергу, використання Mobile First підходу дозволяє розробникам забезпечити високий рівень зручності в навігації та перегляді контенту для мобільних користувачів.
Технологічні можливості
Постійний розвиток технологій у сфері веб-розробки дозволяє впроваджувати адаптивний дизайн і забезпечувати найкращий користувацький досвід на різних пристроях.
Розглянемо приклад реалізації Mobile First Design
Коли користувач заходить на вебсайт чи у додаток з мобільного пристрою, перше, що він або вона бачать — це підбірка топових продуктів компанії, а також невеликі слогани, пропонуючі обрати певний розділ або одразу купити товар. Ймовірно, що людина, яка і так достатньо обізнана про характеристики продукту, одразу натисне “купити” і не буде відволікатися ні на що зайве.
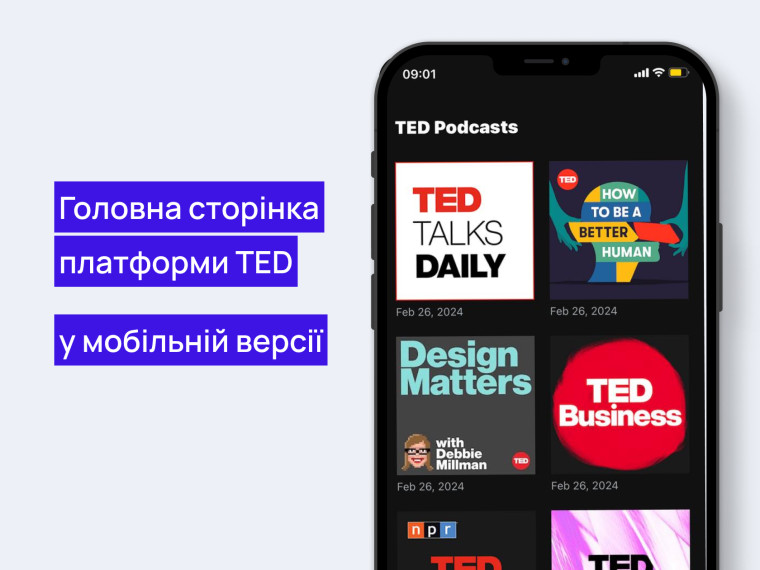
Також давайте розглянемо головну сторінку платформи TED у її мобільній версії.

Тут ми бачимо логічне і упорядковане розміщення розділів, якими дійсно зручно користуватися. Таким чином, коли ви заходите на TED, щоб дізнатися більше про науку та інновації, вам необхідно лише натиснути потрібну вам вкладку на сенсорному екрані.
Якщо ви не знаєте, що саме вам потрібно в цей момент — ви просто починаєте скролити вниз. Таким чином, ви знайдете популярні та свіжі відео з короткою анотацією під кожним з них.
Труднощі та виклики при створенні Mobile First Design
Варто зазначити, що Mobile First Design не є універсальним підходом, який може обрати будь-яка команда, що працює над рішеннями, які повинні підтримуватися і десктопними, і мобільними пристроями. Проблема полягає і в радикальних змінах звичного підходу до реалізації дизайну, і в деяких обмеженнях, спричинених особливостями мобільних пристроїв. Нижче ми розглянемо труднощі, що можуть виникнути при створенні Mobile First Design, більш детально.

Зміна підходу до розробки
Для дизайнерів, які звикли працювати над десктопними версіями вебсайтів та додатків, потреба у зміні підходу і першочергова необхідність розробляти саме мобільну версію можуть здаватися цікавою та неординарною пригодою. Проте, йти від більшого до меншого — завжди легше. Справа в тому, що, робота над десктопним рішенням після того, як була повністю реалізована мобільна версія, є достатньо складною, адже при тривіальному масштабуванні ми можемо отримати або розтягнення блоків, або їх центрування. Таким чином, ті правила, якими керувалися дизайнери при розробці, наприклад, адаптивного дизайну, цілком можуть виявитися згубними для Mobile First Design і, як наслідок цього, для загального користувацького досвіду також.
Обмеженість простору
Мобільні пристрої мають обмежені параметри екрану, і саме це може значно ускладнити розміщення великої кількості інформації та деяких функціональних елементів. Перевага полягає в тому, що насправді це не завжди потрібно. Те, що може додавати цінності десктоп-версії проєкту, не завжди потрібно користувачеві в її мобільній адаптації. Тобто, дизайнерам доведеться окремо відфільтровувати та обирати найбільш приорітетний контент і для мобільних, і для десктопних користувачів.
Особливості навігації
Дизайнери повинні добре розумітися на специфіці користування мобільними пристроями, зокрема, принципах використання тачскірну, габаритах екранів мобільних пристроїв та вимогах до мобільних інтерфейсів. Зазвичай, це накладає певні обмеження на тих фахівців, що звикли використовувати ховер эффект та інші можливості користувача із мишкою в руці. Таким чином, дизайнерам доводиться забезпечувати синхронізацію десктопної версії з мобільною, проте — із урахуванням певних особливостей пристроїв.
Нюанси тестування
Проведення тестування на різних мобільних пристроях і платформах може стати справжнім викликом для команди розробки. Це зумовлено широким спектром моделей смартфонів та операційних систем, які вони підтримують.
Обмежена швидкість роботи інтернету
Врешті-решт, розробники повинні завжди враховувати швидкість завантаження сторінок саме на мобільних пристроях. Справа в тому, що вони часто працюють в умовах обмеженої інтернет-швидкості, спричиняючи необхідність у використанні певних технологій, які прискорюють відображення контенту на користувацьких пристроях.

Новий рівень UX/UI дизайну для вашого продукту. Реалізуйте будь-які тонкощі дизайну разом з нами!
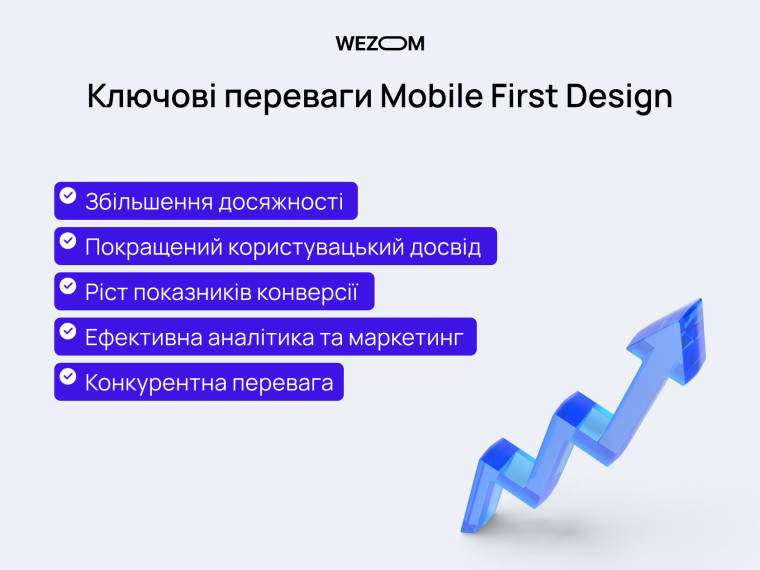
Ключові переваги Mobile First Design для бізнесу
Хотілось би зазначити, що mobile-first – це не тривіальний дизайнерський тренд, на зміну якому з часом прийде який-небудь інший, більш “свіжіший”. Це підхід, що спрямований насамперед на закриття потреб аудиторії, яка вже котрий рік віддає перевагу саме мобільному досвіду замість десктопного. У зв’язку із цим, бренди, що вмотивовані підтримувати стійкість своєї позиції на ринку, повинні прийняти до уваги цей підхід та запланувати його реалізацію для своїх цифрових рішень.
Отже, нижче ми розглянемо конкретні переваги, які здатен надати Mobile First Design бізнесу.

Збільшення досяжності
Враховучи стабільне зростання мобільного трафіку в усьому світі, Mobile First Design дозволяє підприємцям збільшувати досяжність своєї аудиторії, оскільки їх вебсайти або додатки будуть повністю оптимізовані для користувачів мобільних пристроїв.
Покращений користувацький досвід
Адаптивний дизайн, спроєктований спочатку для мобільних пристроїв і лише потім – для десктопа, забезпечує зручний та інтуїтивний досвід користувача, що, в свою чергу, поліпшує враження від бренду та збільшує ймовірність повторних відвідувань/покупок.
Ріст показників конверсії
Оптимізація для мобільних пристроїв дозволяє зменшити кількість відмов від покупки та, загалом, покращити показники конверсії, оскільки користувачам стає легше здійснювати покупки або виконувати інші цільові дії на сайті чи в додатку.
Ефективна аналітика та маркетинг
Mobile First Design дозволяє збирати більше даних про користувачів та їх поведінку, стимулюючи, тим самим, розробку більш ефективних стратегій маркетингу та детальніший аналіз їх результатів.
Конкурентна перевага
Використання Mobile First Design допомагає бізнесу отримати перевагу над конкурентами, які ще не встигли впровадити цей підхід. Таким чином, вони зможуть залучати більше клієнтів за рахунок кращого користувацького досвіду.
Розробіть із WEZOM свій додаток з якісно опрацьованим дизайном
Маючи 20+ років досвіду на міжнародній арені IT послуг, сьогодні команда WEZOM надає розширені сервіси з розробки нових та оптимізації існуючих мобільних додатків. З кожним новим проєктом, ми вдосконалюємо наші знання, щоб згодом використати їх в майбутній роботі.

Всі наші клієнти залишаються задоволеними результатами співпраці, що відображається в підвищенні показників їх продажів, зниженні собівартості заохочення до покупок нових клієнтів та, загалом, посиленні позиції на ринку. Якщо у вас є бізнес-ідея, і, саме в цей час, ви шукаєте досвідчену команду розробників, напишіть чи подзвоніть нам, і ми проконсультуємо вас щодо подальшого співробітництва.
Як отримати бізнесу найкращий результат від Mobile First Design?
Mobile First дизайн ― це сучасний та перспективний підхід у сфері розробки діджитал-рішень. На нього необхідно звернути увагу саме тим компаніям, які прагнуть бути проактивними, щоб іти в ногу з часом і конкретними запитами аудиторії. Зокрема, магазинам, сервісам доставки та бронювання, а також іншим інтерактивним видам бізнесу варто розглянути можливість реалізації Mobile First Design першочергово.
Щодо досягнення кращих результатів під час розробки Mobile First Design, згідно з власним досвідом, ми можемо стверджувати, що вони досягаються при синхронній реалізації десктопної та мобільної версій проєкту. Загалом, лише комплексний підхід надає проєктним командам змогу виявити всі нюанси для кожної з версій своєчасно і, таким чином, догодити і замовнику, і кінцевим користувачам.
Також варто зазначити, що не кожен, навіть найбільш досвідчений дизайнер, має повне уявлення про те, яким буде фінальне десктоп-рішення після створення дизайну, призначеного для смартфонів. Саме спираючись на цей челендж, ми завжди заздалегідь презентуємо нашим замовникам спочатку мобільну, а потім і десктопну версію проєкту. Завдяки цьому, враження про те, як саме буде виглядати завершений продукт буде максимально повним, а сам замовник зможе завчасно внести необхідні правки і, тим самим, максимально прискорити його запуск.
FAQ
Що таке Mobile First Design?
Mobile First Design – це підхід до дизайну мобільних додатків та вебсайтів, які з самого початку розробляються для мобільних пристроїв, з урахуванням параметрів їх екранів, портретної орієнтації, особливостей тачскрінів і мобільних операційних систем, а також можливих обмежень в швидкості інтернет-з’єднання.
В чому полягає унікальність Mobile First Design?
Жоден з інших існуючих підходів для розробки мобільних застосунків та вебсайтів не потребує першочергової роботи над їх мобільними версіями (це притаманно саме Mobile First Design). Навпаки – спочатку команда створює десктопну версію проєкта і лише згодом адаптує її під особливості мобільних пристроїв.
Якими є головні особливості Mobile First Design?
Головні особливості Mobile First Design полягають у першочерговій адаптації шаблонів та прототипів проєкту до параметрів та нюансів мобільних пристроїв. І саме це дозволяє розробникам забезпечити для його цільової аудиторії найкращий користувацький досвід.




