С незапамятных времен, приложения и веб-сайты разрабатывались для ПК и ноутбуков. Однако с популяризацией смартфонов в начале нулевых, пользователи все больше стали предпочитать мобильный опыт. Изначально разработчикам, которые хотели учесть эту тенденцию в своих проектах, приходилось отдельно адаптировать предварительно созданные десктопные версии под форматы мобильных устройств. Однако со временем, когда этот мобильные устройства взяли большую часть интернет-трафика на себя, мировое IT сообщество сгенерировало новую концепцию под названием Mobile First Design. Ниже мы расскажем о ее особенностях, а также рассмотрим несколько успешных примеров ее реализации.
Mobile First Design: Что Это Такое?
Итак, что означает mobile first дизайн? Вообще говоря, суть этого дизайна, ориентированного, в первую очередь, на мобильные устройства, заключается в том, что веб-дизайнеры сначала начинают разрабатывать продукт именно для мобильных устройств. Это реализуется, прежде всего, за счет создания прототипов для самых маленьких экранов, которые затем постепенно адаптируются к устройствам с большими размерами экрана.
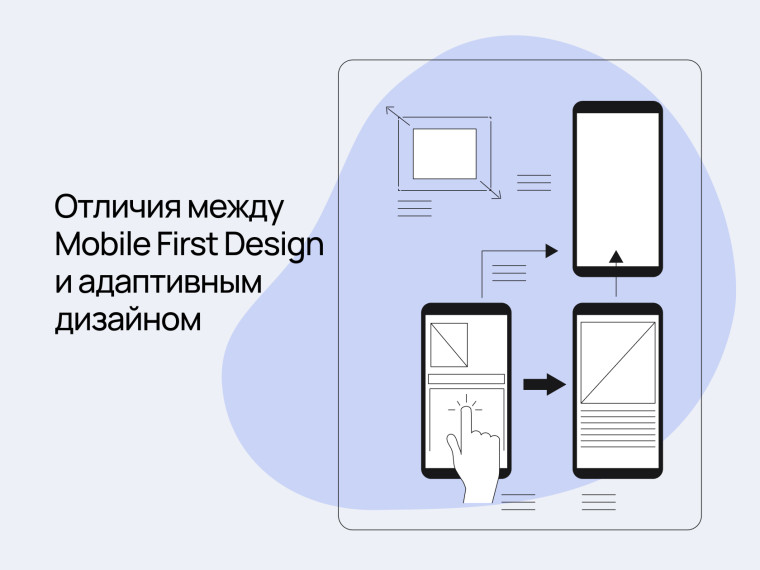
Отличия между Mobile First Design и адаптивным дизайном
При адаптивном дизайне мобильная версия сайта или приложения отображается с применением сжатия файлов. Это необходимо для того, чтобы страница быстрее загружалась и, в целом, была более простой в использовании. При Mobile First Design, сайт или приложение с самого начала создается так, чтобы им было максимально удобно пользоваться именно на смартфоне. Другими словами, Mobile First Design ― более актуальная и более точная с технической стороны альтернатива адаптивному дизайну.

Еще одно преимущество Mobile First Design состоит в том, что поисковые системы предпочитают сайты, оптимизированные под мобильные устройства. То есть, если пользователь будет вводить запрос Google со смартфона, поисковик выдаст, в первую очередь, именно те сайты, которые были созданы согласно концепции Mobile First – просто потому, что так будет удобнее для самого пользователя.
Кстати, представители Google официально подтвердили этот тезис, заявив, что их поисковые алгоритмы идентифицируют mobile-friendly сервисы, отдавая им приоритет при ранжировании.
Итак, сайт, созданный по принципу Mobile First:
-
высоко ранжируется;
-
быстро загружается;
-
ускоряет процесс покупки.

Если о первых двух пунктах мы уже поговорили достаточно, третьему следует уделить особое внимание – почему покупка товаров происходит быстрее? На самом деле, здесь нет никаких хитростей – все дело в особенностях дизайна этого типа и изучении поведенческой психологии.
Когда разработчики создают продукт по принципу Mobile First Design, они визуализируют его функционал определенным образом, отличным от того, что присущ для десктопной версии. Инвариантными здесь являются параметры экрана смартфона, а дальше все самое важное размещается с учетом небольшого "игрового поля". Благодаря этому, пользователь не отвлекается от главного и, при грамотном и логическом подходе к дизайну, скорее осуществляет необходимое целевое действие (оформление заказа, звонок, регистрацию и т.п.).
Mobile First Design продолжает быть актуальным: каковы причины этого?
Согласно прогнозам экспертов, число мобильных пользователей по всему миру вырастет примерно на 1,5 млрд в период с 2024 по 2029 год. Это значит, что популярность мобильных решений в ближайшие годы будет стремительно увеличиваться. В связи с этим, несмотря на постоянную оптимизацию других дизайн-концепций, направленных на обеспечение качественного опыта взаимодействия для мобильных пользователей, Mobile First Design по-прежнему остается актуальным. Давайте более детально рассмотрим признаки этой актуальности ниже.

Распространение мобильных устройств
Потребители интернет-контента все чаще используют мобильные устройства для доступа к веб-сайтам и приложениям. При таких обстоятельствах, разработчикам необходимо, в первую очередь, обеспечить оптимальный пользовательский опыт именно на маленьких экранах.
Растущие ожидания к пользовательскому опыту
Пользователи ожидают, что вебсайты и приложения будут работать одинаково эффективно и удобно на любом устройстве — то есть, не только на компьютере или ноутбуке. В свою очередь, использование Mobile First подхода позволяет разработчикам обеспечить высокий уровень удобства в навигации и просмотре контента для мобильных пользователей.
Технологические возможности
Постоянное развитие технологий в сфере веб-разработки позволяет внедрять адаптивный дизайн и обеспечивать лучший пользовательский опыт на разных устройствах.
Рассмотрим пример реализации Mobile First Design
Когда пользователь заходит на веб-сайт или в приложение с мобильного устройства, первое, что он или она видят, это подборка топовых продуктов компании, а также небольшие слоганы, предлагающие выбрать определенный раздел или сразу купить товар. Вероятно, что человек, и так достаточно осведомленный о характеристиках продукта, сразу нажмет "купить" и не будет отвлекаться ни на что лишнее.
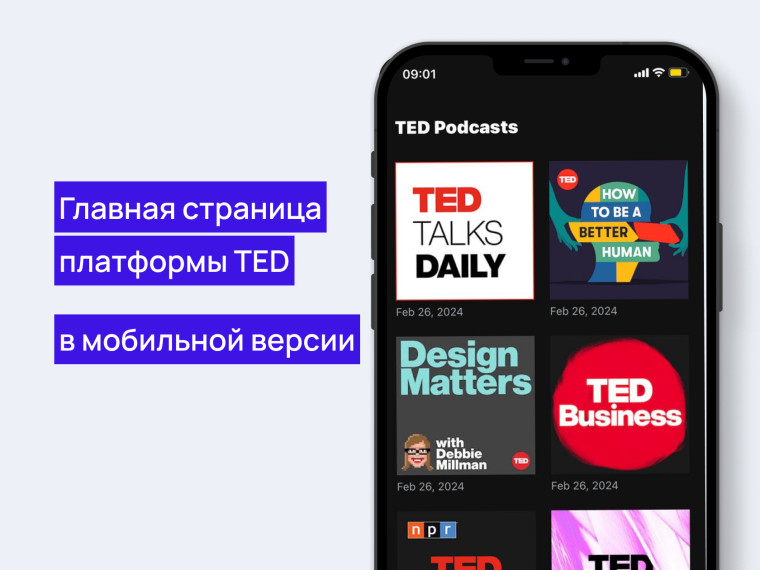
Также рассмотрим главную страницу платформы TED в ее мобильной версии.

Здесь мы видим логическое и упорядоченное размещение разделов, которыми удобно пользоваться. Таким образом, когда вы заходите на TED, чтобы узнать больше о науке и инновациях, вам необходимо только нажать нужную вкладку на сенсорном экране.
Если вы не знаете, что именно вам нужно в этот момент – вы просто начинаете скроллить вниз. Таким образом, вы найдете популярные и свежие видео с короткой аннотацией под каждым из них.
Трудности и челленджи при создании Mobile First Design
Стоит отметить, что Mobile First Design не является универсальным выбором для всех команд, которые работают над решениями, которые должны поддерживаться и десктопными, и мобильными устройствами. Причиной тому является и радикальное изменение привычного подхода к реализации дизайна, и некоторые ограничения, связанные с особенностями мобильных устройств. Ниже мы рассмотрим трудности, которые могут возникать при создании Mobile First Design, более детально.

Изменение подхода к разработке
Для дизайнеров, которые в первую очередь привыкли работать над десктопными версиями веб-сайтов и приложений, потребность в изменении подхода и приоритетность создания именно мобильной версии могут показаться интересным и неординарным приключением. Тем не менее, идти от большего к меньшему — всегда проще. Дело в том, что работа над десктопным решением после того, как была полностью реализована мобильная версия, оказывается достаточно сложной, так как при тривиальном масштабировании, мы рискуем получить либо растяжение блоков, либо их центрирование. Таким образом, те правила, которыми руководствовались дизайнеры ранее (например, при реализации адаптивного дизайна), вполне могут оказаться губительными для Mobile First Design, а значит, также и для общего пользовательского опыта.
Ограниченность пространства
Мобильные устройства имеют ограниченные параметры экрана, и именно это может существенно усложнить размещение больших объемов информации и некоторых функциональных элементов. Преимущество заключается в том, что на деле, необходимость в этом есть далеко не всегда. То, что может добавлять ценности десктоп-версии проекта, не всегда нужно пользователю в ее мобильной адаптации. То есть, дизайнерам придется отдельно отфильтровать и выбрать наиболее приоритетный контент и для мобильных, и для десктопных пользователей.
Особенности навигации
Дизайнеры должны хорошо разбираться в специфике использования мобильных устройств, в частности, — принципах использования тачскрина, габаритах экранов мобильных устройств, а также требованиях к мобильным интерфейсам. Зачастую, это накладывает определенные ограничения на тех специалистов, которые привыкли использовать ховер-эффект и прочие возможности пользователя с мышью в руке. Таким образом, дизайнерам приходится обеспечивать синхронизацию десктопной версии с мобильной, но, в то же время, — с учетом определенных особенностей устройств.
Нюансы тестирования
Выполнение тестирования на различных мобильных устройствах и платформах может стать настоящим вызовом для команды разработки. Это обусловлено широким спектром моделей смартфонов и операционных систем, которые они поддерживают.
Ограниченная скорость интернет-соединения
Наконец, разработчики всегда должны учитывать скорость загрузки страниц именно на мобильных устройствах. Дело в том, что они часто функционируют в условиях ограниченной скорости интернет-соединения, что влечет за собой необходимость использования определенных технологий, ускоряющих отображение контента на пользовательских устройствах.

Новый уровень UX/UI дизайна для вашего продукта. Реализуйте любые тонкости дизайна вместе с нами!
Ключевые преимущества Mobile First Design для бизнеса
Хотелось бы заметить, что mobile-first – это отнюдь не очередной дизайнерский тренд, который должен со временем смениться чем-то более “свежим”. Это подход, который направлен, прежде всего, на удовлетворение потребностей аудитории, которая вот уже который год предпочитает в большинстве случаев мобильный опыт десктопному. В связи с этим, бизнесы, которые хотят поддерживать устойчивую позицию на рынке, должны принимать этот подход во внимание и планировать его реализацию в своих цифровых продуктах.
Давайте рассмотрим конкретные преимущества, которые способен обеспечить дизайн Mobile First Design для бизнеса.

Увеличение охвата
Учитывая стабильный рост мобильного трафика во всем мире, Mobile First Design позволяет владельцам бизнеса увеличивать охваты своей аудитории, так как их веб-сайты или приложения будут полностью оптимизированы под пользователей мобильных устройств.
Улучшенный пользовательский опыт
Адаптивный дизайн, спроектированный изначально для мобильных устройств и только потом – для десктопа, обеспечивает удобный и интуитивный пользовательский опыт, что, в свою очередь, улучшает впечатление о бренде и повышает вероятность повторных посещений/покупок.
Рост показателей конверсии
Оптимизация для мобильных устройств позволяет снизить число отказов от покупки и, в целом, повысить показатели конверсии, так как пользователям становится проще совершать покупки или выполнять любые другие целевые действия на сайте или в приложении.
Эффективная аналитика и маркетинг
Mobile First Design позволяет собирать больше данных о пользователях и их поведении, что, в свою очередь, стимулирует разработку более эффективных маркетинговых стратегий и более детального анализа их результатов.
Конкурентное преимущество
Использование Mobile First Design помогает бизнесу получить преимуществом над конкурентами, которые еще не успели внедрить этот подход. Таким образом, они смогут привлекать больше клиентов за счет лучшего пользовательского опыта.
Разработайте с WEZOM собственное приложение с качественно проработанным дизайном
Имея 20+ лет опыта на международной арене IT услуг, сегодня команда WEZOM предоставляет сервисы по разработке новых и оптимизации существующих мобильных приложений. С каждым новым проектом, мы совершенствуем наши знания, чтобы эффективно использовать их в нашей последующей работе.
Все наши клиенты остаются довольными результатами совместной работы, что отражается в повышении показателей их продаж, снижении себестоимости привлечения новых клиентов и, в целом, усилении позиции на рынке. Если у вас есть бизнес-идея и именно в этот момент вы находитесь в поисках опытной команды разработчиков, напишите или позвоните нам, и мы проконсультируем вас по поводу нашего дальнейшего сотрудничества.

Как получить бизнесу лучший результат от Mobile First Design?
Mobile First дизайн ― это современный и перспективный подход в сфере разработки диджитал-решений. На него должны обратить внимание именно те компании, которые стремятся быть проактивными, чтобы идти в ногу со временем и конкретными потребностями целевой аудитории. В частности, магазинам, сервисам доставки и бронирования, а также прочим интерактивным видам бизнеса стоит рассмотреть возможность реализации Mobile First Design в первую очередь.
Что касается достижения лучших результатов во время разработки Mobile First Design, согласно нашему опыту, мы можем утверждать, что они достигаются при синхронной реализации десктопной и мобильной версии проекта. В целом, только комплексный подход предоставляет проектным командам возможность выявить все нюансы каждой из версий заранее и, таким образом, угодить и заказчику, и конечным пользователям.
Также стоит отметить, что далеко не каждый, даже самый опытный дизайнер, имеет полное представление о том, каким будет финальное десктоп-решение после создания дизайна, предназначенного для смартфонов. Именно опираясь на этот челлендж, мы всегда заблаговременно презентуем нашим заказчикам сначала мобильную, а затем – и десктопную версию проекта. Благодаря этому, представление о том как именно будет выглядеть завершенный продукт, будет максимально полным, а сам заказчик сможет своевременно сделать все необходимые правки и, тем самым, максимально ускорить его запуск.
FAQ
Что такое Mobile First Design?
Mobile First Design – это подход к дизайну мобильных приложений и веб-сайтов, которые целенаправленно создаются для мобильных устройств, с учетом параметров их экранов, портретной ориентации, особенностей тачскринов и мобильных операционных систем, а также возможных ограничений в скорости интернет-соединения.
В чем заключается уникальность Mobile First Design?
Ни один из прочих существующих подходов к созданию мобильных приложений и веб-сайтов не требует первоочередной работы над их мобильными версиями (что свойственно, в свою очередь, именно Mobile First Design). Наоборот, сначала команда создает десктопную версию проекта и только потом адаптирует ее под особенности мобильных устройств.
Каковы особенности Mobile First Design?
Главные особенности Mobile First Design заключаются, прежде всего, в первоочередной адаптации шаблонов и прототипов проекта к параметрам и нюансам мобильных устройств. И это именно то, что позволяет разработчикам обеспечить для его целевой аудитории лучший пользовательский опыт.




