Смартфон став найкращим продавцем на світі. За даними Statista, у 2023 році на мобайл припало 60% усіх світових продажів в eCommerce: мобільна електронна комерція згенерувала $2,2 трлн виторгу. Користувачі полюбили мобільний шопінг, тому що мобільні додатки надають зручність та фішки на кшталт програми лояльності й персональних знижок.
Але магію онлайн-продажів легко можуть зламати недоліки інтерфейсу, невдалий користувацький досвід та технічні негаразди. Статистика свідчить, що три чверті клієнтів йдуть з додатку назавжди після першої ж проблеми з пошуком або оформленням замовлення. Це підводить нас до теми дизайну користувацького досвіду та побудови інтерфейсів. В цьому матеріалі ми розберемо особливості UX/UI для мобільного eCommerce. Розкажемо про найкращі практики та поширені помилки при роботі над дизайном додатків онлайн-комерції.
Чим UX/UI дизайн для мобільного eCommerce відрізняється від дизайну інших додатків?
Головна мета UX для мобільної електронної комерції полягає в тому, аби продати користувачу продукт за допомогою інтерфейсу. Відтак дизайн такого додатка вимагає величезної уваги до деталей, які впливають на конверсію та задоволеність покупців. Розгляньмо його особливості детально.

- Фокус на шляху покупця
Дизайн мобільного додатку для eCommerce націлений на збільшення конверсії та продажів. Його основою так чи інакше стає Customer Journey: процес покупки має бути максимально простим і швидким, з мінімальною кількістю кроків.
- Простота пошуку
Навігація в такому додатку має бути максимально простою та інтуїтивно зрозумілою, щоб користувачі могли легко знайти те, що шукають. Крім того, сучасний онлайн-магазин має пропонувати можливості голосового пошуку, пошуку за зображенням, за штрих-кодом тощо.
- Насиченість контентом
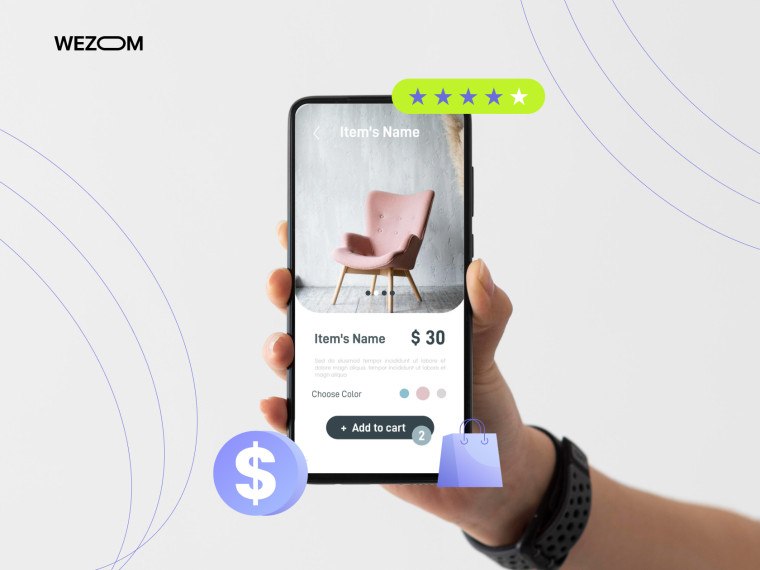
Онлайн-додаток працює як кишенькова вітрина продукції, тож має бути медійно та візуально насиченим. Каталог і картки товарів в такому додатку мають містити безліч фото високої якості, відеоматеріали, інтерактивні елементи, користувацькі відгуки тощо.
- Максимально широка ЦА
Більшість мобільних додатків в eCommerce створюються під найширшу аудиторію: це користувачі з цілком різними демографічними характеристиками, досвідом та уподобаннями. Відтак дизайн має пропонувати низький поріг входу, особливо в процесах реєстрації та оформлення замовлення.
- Call to Action
На відміну від багатьох інших додатків, платформа eCommerce має постійно закликати користувача до виконання цільових дій. Інтерфейс такого додатка містить безліч CTA (call-to-action): це заклики до здійснення та завершення замовлення на екранах та кнопках.
Усі ці особливості роблять UX/UI дизайн для мобільної електронної комерції дещо складнішими за дизайн більшості сервісних додатків.
Найкращі практики побудови UX/UI для мобільного додатку eCommerce
Як створити дизайн інтерфейсу для мобільної електронної комерції, який сподобається користувачам та допоможе бізнесу у продажах? Розберімо декілька найкращих практик.

Відповідність очікуванням
За словами “інтуїтивно зрозумілий інтерфейс” насправді криється елементарний принцип слідування усталеним стандартам дизайну: як формальним, так і неформальним. Саме на них базуються очікування користувача щодо візуальних рішень та логіки продукту, адже він зазвичай вже має значний досвід користування іншими додатками.
Невідповідність очікувань призводить до роздратування. Згадайте, як ви почуваєтесь, коли в додатку не спрацьовують звичні для смартфону жести, або коли елементи навігації на різних екранах виглядають та розміщуються по-різному.
На щастя, абсолютну більшість стандартів UX/UI можна в офіційних гайдлайнах Apple та Google щодо розробки мобільних додатків. Вони враховуються, зокрема, і при перевірці продукту для публікації в сторах. Гарним тоном для UX-дизайнера також буде вивчення стандартів дизайну Nielsen Norman Group та методології дизайн-мислення IBM.
Спрощення користувацького інтерфейсу
Мінімалізм – це не лише вічний естетичний тренд. В розрізі користувацького досвіду усунення необов’язкових елементів дозволяє сфокусуватись на ключових задачах додатка, таких як пошук товарів і здійснення замовлення. Чим простіший користувацький шлях, тим вищою врешті буде конверсія. В ідеальному додатку зробити замовлення можна за 3-4 кліки.
Звісно, це можливо не завжди, деякі eCommerce-додатки пропонують більш складний функціонал (наприклад, для B2B, або для технічно складних товарів), а відтак потребують доволі деталізованих екранів. В такому випадку дизайнеру варто забезпечити процес поступового онбордингу користувача у можливості продукту і не перевантажувати його інформацією при першому ж запуску. Формула “від простого – до складного” залишається ефективною у будь-якій ситуації.

“Правило великого пальця”
Ми звикли не замислюватись над тим, що в 99% випадків користуємось смартфоном однією рукою. Але UX-дизайнер має пам’ятати про це постійно та будувати додаток відповідним чином. Ключові елементи інтерфейсу мають бути розташовані так, аби до них можна було легко дотягнутися великим пальцем, без необхідності перехоплювати телефон. Йдеться перш за все про кнопки навігації, каталог, кошик для оформлення замовлення тощо.
Ще один рівень складності в цьому завданні криється в тому, аби забезпечити в інтерфейсі зручність управління як правою, так і лівою рукою, врахувати різницю в діагоналях різних пристроїв та можливості використання додатку в альбомній та книжковій орієнтації. Успішне вирішення цих завдань дозволяє створити по-справжньому зручний та безшовний досвід eCommerce.
Справжній контент
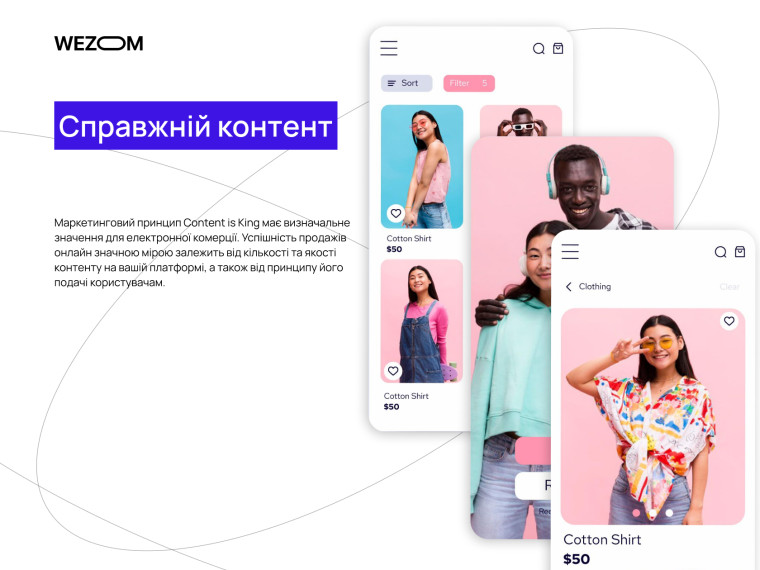
Маркетинговий принцип Content is King має визначальне значення для електронної комерції. Успішність продажів онлайн значною мірою залежить від кількості та якості контенту на вашій платформі, а також від принципу його подачі користувачам. Зміст платформи безпосередньо впливає на уявлення користувача про продукти та послуги бренду.
З огляду на це підготовку контенту для eCommerce варто починати якомога раніше. В ідеалі, прототипування інтерфейсу краще здійснювати з реальними текстами, фото- та відеоматеріалами. Це дозволить отримати комплексне уявлення про UX додатку вже на старті робіт та визначити зони його покращення. Чим реалістичнішим буде прототип, тем менше правок в UX додатку необхідно буде вносити на пізніх етапах розробки, чи навіть після релізу.

Колір та шрифт – засоби UX
У багатьох проєктах вибору кольорів та шрифтів приділяється недостатньо уваги: в найгіршому випадку вони обираються за суб’єктивними уподобаннями, нехай навіть з врахуванням базових засад колористики. Це хибний підхід, адже колір сам по собі є носієм інформації та сигналом.
Кожен колір має певну візуальну “вагу”. Приміром, червоний привертає увагу та спонукає до дій, але забагато червоного на екрані створюють навантаження та дискомфорт. Досвідчені UX/UI дизайнери використовують кольори, аби побудувати візуальну ієрархію елементів на екрані: користувачі схильні спочатку дивитися на великі і яскраві елементи, а потім на все інше. Так можна побудувати call-to-action без жодного слова, без жодної букви.
Що стосується шрифтів, то робота з ними – це окреме мистецтво. Краще не експериментувати з ними без нагальної потреби й використовувати системні. Для IOS це San Francisco та New York. Для Android – це Roboto.
Мікроінтеракції
Так називаються дрібні інтерфейсні елементи, які сигналізують про реакцію системи на дії користувача. Це можуть бути анімації, переміни кольорів, вібровіддача, звукові сигнали тощо. Мікроінтеракції, це той “гачок”, що формує у юзера емоційну реакцію на додаток. В платформу з гарними інтеракціями хочеться повертатися, нею приємно користуватись.
Мікроінтеракції в eCommerce допомагають зробити інтерфейс більш чуйним та простим для сприйняття. Вони також допомогають фокусувати увагу користувача та будувати call-to-action. Добре продумані мікроінтеракції допомагають створити по-справжньому захопливий користувацький досвід і стануть суттєвою причиною повернення покупця у ваш додаток. Але водночас тут варто знати міру: кожна анімація, кожне сповіщення має бути ретельно продуманим, аби не стати для користувача нав’язливим.

Швидкість - понад усе
У світі eCommerce швидкість – один з найважливіших показників. Понад половина покинутих кошиків на платформах електронної комерції пов’язані з недостатньо швидким завантаженням сторінки замовлення продукції. Насправді користувачів дратує усе, що заважає їм дістатися до своєї мети в додатку. Це і низька швидкість завантаження екранів, і повільний пошук в каталозі, і необхідність реєстрації для здійснення замовлення.
Аби прискорити швидкість, усі це перепони в UX треба прибрати. Приділіть особливу увагу тестам швидкодії, перевірте швидкість роботи інтеграцій на кшталт API платіжних сервісів, забезпечте швидку та легку авторизацію за біометрикою або соцмережами, або ж реалізуйте механізм здійснення чекауту в режимі гостя. Усе це суттєво підвищить конверсію.
Звісно, це лише базові рекомендації для покращення інтерфейсів. UI дизайн для мобільної електронної комерції – це величезна сфера для експериментів, гіпотез та креативу. Тож досвідчений дизайнер може навести ще сотні ідей та порад.

Новий рівень UX/UI дизайну для вашого продукту. Реалізуйте будь-які тонкощі дизайну разом з нами!
Ключові помилки в UX/UI для мобільного додатку eCommerce
Платформи для електронної комерції потребують особливої уваги до користувацького досвіду, адже він складається з безлічі взаємопов’язаних компонентів. Розберімо найпоширеніші помилки при розробці UX/UI для мобільної електронної комерції.

Ігнорування особливостей мобайлу
До цієї помилки схильні бізнеси, що вже налагодили певну успішну модель онлайн-продажів через власний веб-сайт або маркетплейс. При створенні додатку вони часто прагнуть механічно перенести логіку свого сайту у мобільний формат. Це прагнення можна зрозуміти, адже на пошук робочої логіки eCommerce в реаліях окремо взятого бізнесу могли піти місяці й роки напруженої роботи. Тим паче, що такий додаток імовірно буде працювати на тому ж бекенді, що й сайт.
Однак мобільні додатки мають іншу логіку вводу та контекст використання, тож робити їх “молодшими братами” наявних веб-сайтів – це невдале рішення. Вони потребують окремого опрацювання інтерфейсу та користувацького шляху. Врешті, мобільні додатки мають відповідати вимогам платформ Apple та Google щодо дизайну для публікації в сторах.
Невдалі мікроінтеракції
Бажання підсилити враження від користування додатком за допомогою інтерактивних елементів цілком зрозуміле, але на цьому шляху дуже легко звернути не туди й перетворити джерело динаміки вашого UX на причину роздратування користувача.
Навіть красиві анімації можуть зіпсувати враження від користування додатком, якщо їх стає забагато, або якщо вони уповільнюють шлях покупця до його мети. Те саме стосується таких елементів як підказки, сповіщення, візуальні переходи, вібровіддача, вікна та кнопки, що спливають тощо. Їх варто застосовувати дозовано і не перевантажувати додаток без особливої потреби.
Надмірні або невдалі мікроінтеракції можуть суттєво погіршити користувацький досвід ваших користувачів. А це погано впливає на їх лояльність та конверсію.

Брак уваги до швидкодії
Вище ми зазначили, що швидкість у світі eCommerce дуже важлива. Статистика свідчить, що половина користувачі очікують завантаження екрану чи сторінки не більше двох секунд, перш ніж закрити його. Тож тести продуктивності додатка дуже важливі.
Однак на цьому проблема швидкості не вичерпується: варто пам’ятати про такі фактори як нестабільний мобільний інтернет, морально застарілі пристрої у значної частини користувачів, залежність від інтеграції із зовнішніми сервісами тощо. Подекуди проблему швидкості неможливо вирішити на технічному рівні.
Однак вдалий дизайн може вплинути на користувацькі враження від очікування. Це саме той випадок, коли мікроінтеракція на екрані завантаження доречна. Невеличка анімація або індикатор прогресу допоможуть утримати користувача на сторінці. Крім того, варто подбати про те, аби пріоритетний контент при завантаженні оновлювався першочергово.
Складний чекаут
Оформлення замовлення – це найделікатніший момент в eCommerce. Саме на цьому етапі три чверті користувачів кидають кошик і закривають додаток. Причин для цього може бути безліч. Найчастіше клієнт припиняє процес замовлення в наступних сценаріях:
-
для оформлення купівлі користувачу треба пройти через складну та незручну процедуру авторизації;
-
Підсумкова сума виявляється вищою за ту, що була зазначена раніше (навіть якщо це пов`язано з вартістю доставлення зовнішніми сервісами);
-
користувач не може знайти необхідну йому інформацію або опції замовлення (наприклад, оплата частинами).
Відтак екран кошику має бути простим, але водночас інформативним. Це особливо важливо для нових користувачів, що купують вперше. Вони мають чітко бачити умови оплати, доставлення та повернення товару.
Онлайн-комерція потребує дуже тонкої роботи з враженнями покупця. Тож помилки дизайну eCommerce можна розбирати нескінченно, навіть на рівні окремо взятого проєкту.
Розробка мобільних додатків для eCommerce з командою WEZOM
Ми створюємо цифрові рішення для бізнесу вже майже 25 років. Наші продукти – це кастомне корпоративне ПЗ, мобільні та веб-додатки будь-якої складності індивідуальні, CRM та ERP-системи тощо. Клієнти цінують нас за величезний досвід та індивідуальний підхід до кожного проєкту.
За плечима в команди WEZOM тисячі успішних кейсів у сферах eCommerce, логістики, виробництва, девелопменту, фінансів, медицини тощо. Тож ми добре розуміємо, як побудувати дизайн для мобільної електронної комерції та уникнути типових помилок. Понад те, ми готові створити комплексний та унікальний мобільний додаток з нуля.
Якщо ви усе ще читаєте цей текст, то імовірно хоча б раз замислювались над подібними можливостями для власного бізнесу. Звертайтеся по консультацію до наших фахівців – вони поділяться досвідом та розкриють подробиці розробки.

Висновки
Жоден бізнес сьогодні не має змоги ігнорувати можливості мобільної онлайн-комерції. На мобайл вже сьогодні припадає 60% від усього світового обсягу eCommerce. Користувачі звикли до переваг мобільного шопінгу і користуються ними все активніше.
Однак мобільна онлайн-комерція потребує особливої уваги до побудови користувацького досвіду. Мобільні eCommerce-додатки мають забезпечувати безшовний шлях покупця, бути зрозумілими широкій аудиторії, забезпечувати простоту пошуку та містити ефективні заклики до дії.
В процесі розробки дизайну мобільного додатку для eCommerce можна зробити чимало помилок. Ігнорування особливостей мобільних гаджетів, проблемні мікроінтерації та невдалий чеакут можуть звести нанівець всі переваги мобільних продажів. Аби уникнути подібних помилок, варто залучити до розробки додатку досвідчену та експертну IT-команду.
FAQ
Як UX/UI впливає на продажі в мобільному eCommerce?
Невдалий UX може зіпсувати усю динаміку продажів в мобільній онлайн-комерції. Статистика свідчить, що три чверті клієнтів закривають додаток після першої ж проблеми з пошуком необхідного продукту або чекаутом. Тож якісна розробка UX/UI для мобільної електронної комерції – один з головних факторів успіху.
Як уникнути помилок при розробці UX/UI для мобільної електронної комерції?
Створення інтерфейсів та користувацького досвіду в мобільному eCommerce – це комплексне завдання, що потребує розуміння технічних особливостей мобільних платформ, сценаріїв поведінки користувачів, а також вимог платформ Apple та Google. Уникнути типових помилок в розробці дизайну може лише досвідчена й професійна команда розробників.