Смартфон стал лучшим продавцом в мире. По данным Statista, в 2023 году на мобайл пришлось 60% всех мировых продаж в eCommerce: мобильная электронная коммерция сгенерировала $2,2 трлн выручки. Пользователи полюбили мобильный шоппинг, потому что приложения предоставляют удобство и фишки наподобие программы лояльности и персональных скидок.
Но магию онлайн-продаж легко могут сломать недостатки интерфейса, неудачный пользовательский опыт и технические трудности. Статистика свидетельствует, что три четверти клиентов уходят из приложения навсегда после первой же проблемы с поиском или оформлением заказа. Это подводит нас к теме дизайна пользовательского опыта и построения интерфейсов. Давайте разберем особенности UX/UI для мобильного eCommerce. Расскажем о лучших практиках и распространенных ошибках при работе над дизайном приложений онлайн-коммерции.
Чем UX/UI дизайн для мобильного eCommerce отличается от других приложений?
Главная цель UX для мобильной электронной коммерции состоит в том, чтобы продать пользователю продукт с помощью интерфейса. Дизайн такого приложения требует огромного внимания к деталям, которые влияют на конверсию и удовлетворенность покупателей. Рассмотрим его особенности подробно.

- Фокус на пути покупателя
Дизайн мобильного приложения для eCommerce нацелен на увеличение конверсии и продаж. Его основой так или иначе становится Customer Journey: процесс покупки должен быть максимально простым и быстрым, с минимальным количеством шагов.
- Простота поиска
Навигация в таком приложении должна быть максимально простой и интуитивно понятной, чтобы пользователи могли легко найти то, что ищут. Кроме того, современный онлайн-магазин должен предлагать возможности голосового поиска, поиска по изображению, штрих-коду и т.д.
- Насыщенность контентом
Онлайн-приложение работает как карманная витрина продукции, поэтому должно быть медийно и визуально насыщенным. Каталог и карточки товаров в таком приложении должны содержать множество фотографий высокого качества, видеоматериалы, интерактивные элементы, пользовательские отзывы и т.д.
- Максимально широка ЦА
Большинство мобильных приложений в eCommerce создаются под самую широкую аудиторию: это пользователи с совершенно разными демографическими характеристиками, опытом и предпочтениями. Следовательно, дизайн должен предлагать низкий порог входа, особенно в процессах регистрации и оформления заказа.
- Call to Action
В отличие от многих других приложений, платформа eCommerce должна постоянно призывать пользователя к выполнению целевых действий. Интерфейс такого приложения содержит множество CTA (call-to-action): это призывы к осуществлению и завершению заказа на экранах и кнопках.
Все эти особенности делают UX/UI дизайн для мобильной электронной коммерции несколько сложнее дизайна большинства сервисных приложений.
Лучшие практики построения UX/UI для мобильного приложения eCommerce
Как создать дизайн интерфейса для мобильной электронной коммерции, который понравится пользователям и поможет бизнесу в продажах? Разберем несколько лучших практик.

Соответствие ожиданиям
За словами "интуитивно понятный интерфейс", на самом деле кроется элементарный принцип следования устоявшимся стандартам дизайна: как формальным, так и неформальным. Именно на них базируются ожидания пользователя относительно визуальных решений и логики продукта, ведь он уже имеет значительный опыт пользования другими приложениями.
Несоответствие ожиданиям приводит к раздражению. Вспомните, как вы чувствуете себя, когда в приложении не срабатывают привычные для смартфона жесты, или когда элементы навигации на разных экранах выглядят и размещаются по-разному.
К счастью, абсолютное большинство стандартов UX/UI можно в официальных гайдлайнах Apple и Google по разработке мобильных приложений. Они учитываются, в частности, и при проверке продукта для публикации в сторах. Хорошим тоном для UX-дизайнера будет также изучение стандартов дизайна Nielsen Norman Group и методологии дизайн-мышления IBM.
Упрощение пользовательского интерфейса
Минимализм – это не только вечный эстетический тренд. В разрезе пользовательского опыта устранение необязательных элементов позволяет сфокусироваться на ключевых задачах приложения, таких как поиск товаров и оформление заказа. Чем проще пользовательский путь, тем выше будет конверсия. В идеальном приложении сделать заказ можно за 3-4 клика.
Конечно, это возможно не всегда, некоторые eCommerce-приложения предлагают более сложный функционал (например, для B2B, или для технически сложных товаров), а потому требуют достаточно детализированных экранов. В таком случае дизайнеру следует обеспечить процесс постепенного пользовательского онбординга в возможности продукта и не перегружать его информацией при первом же запуске. Формула "от простого - к сложному" остается эффективной в любой ситуации.

"Правило большого пальца"
Мы привыкли не задумываться о том, что в 99% случаев пользуемся смартфоном одной рукой. Но UX-дизайнер должен помнить об этом и строить приложение соответствующим образом. Ключевые элементы интерфейса должны быть расположены так, чтобы до них можно было легко дотянуться большим пальцем без необходимости перехватывать телефон. Речь идет прежде всего о кнопках навигации, каталоге, корзине для оформления заказа и т.д.
Еще один уровень сложности в этой задаче состоит в том, чтобы обеспечить в интерфейсе удобство управления как правой, так и левой рукой, учесть разницу в диагоналях различных устройств и возможности использования приложения в альбомной и книжной ориентации. Успешное решение этих задач позволяет создать по-настоящему удобный и бесшовный опыт eCommerce.
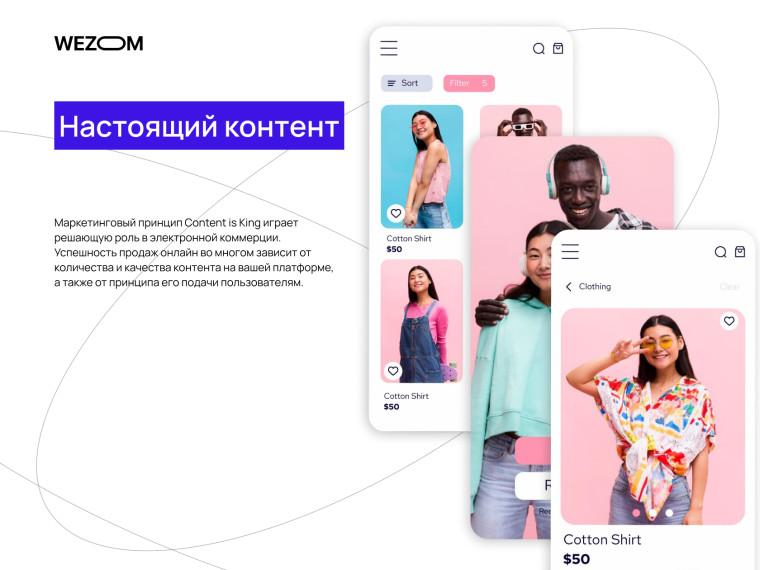
Настоящий контент
Маркетинговый принцип Content is King играет решающую роль в электронной коммерции. Успешность продаж онлайн во многом зависит от количества и качества контента на вашей платформе, а также от принципа его подачи пользователям. Наполнение платформы напрямую влияет на представление пользователя о продуктах и услугах бренда.
Поэтому подготовку контента для eCommerce следует начинать как можно раньше. В идеале прототипирование интерфейса лучше осуществлять с реальными текстами, фото- и видеоматериалами. Это позволит получить комплексное представление о приложении UX уже на старте работ и определить зоны его улучшения. Чем реалистичнее будет прототип, тем меньше правок в UX приложении необходимо будет вносить на поздних этапах разработки, или даже после релиза.

Цвет и шрифт – средства UX
Во многих проектах выбору цветов и шрифтов уделяется недостаточно внимания: в худшем случае они выбираются по субъективным предпочтениям, пусть даже с учетом базовых устоев колористики. Это ошибочный подход, ведь цвет сам по себе является носителем информации и сигналом.
Каждый цвет имеет определенный визуальный вес. Например, красный привлекает внимание и побуждает к действиям, но слишком много красного на экране создают нагрузку и дискомфорт. Опытные дизайнеры UX/UI используют цвета, чтобы построить визуальную иерархию элементов на экране: пользователи склонны сначала смотреть на большие и яркие элементы, а затем на все остальное. Так можно построить call-to-action без единого слова, без единой буквы.
Что касается шрифтов, то работа с ними – это отдельное искусство. Лучше не экспериментировать с ними без необходимости и использовать системные шрифты. Для IOS это San Francisco и New York. Для Android – это Roboto.
Микроинтеракции
Так называются мелкие интерфейсные элементы, сигнализирующие о реакции системы на действия пользователя. Это могут быть анимации, цветовые изменения, виброотдача, звуковые сигналы и т.д. Микроинтеракции, это тот “крючок”, который формирует у пользователя эмоциональную реакцию в приложении. В платформу с хорошими интеракциями хочется возвращаться, ею приятно пользоваться.
Микроинтеракции в eCommerce помогают сделать интерфейс более отзывчивым и простым для восприятия. Они также помогают фокусировать внимание пользователя и выстраивать call-to-action. Хорошо продуманные микроинтеракции помогают создать по-настоящему увлекательный пользовательский опыт и становятся существенной причиной возвращения покупателя в ваше приложение. Но в то же время тут важно соблюдать меру: каждая анимация, каждое уведомление должно быть тщательно продуманным, чтобы не стать для пользователя навязчивым.

Скорость – превыше всего
В мире eCommerce скорость – один из важнейших показателей. Более половины брошенных корзин на платформах электронной коммерции связаны с недостаточно быстрой загрузкой страницы заказа продукции. На самом деле, пользователей раздражает все, что мешает им добраться до своей цели в приложении. Это и низкая скорость загрузки экранов, и медленный поиск в каталоге, и необходимость регистрации для осуществления заказа.
Чтобы ускорить скорость, все эти препятствия в UX нужно убрать. Уделите особое внимание тестам быстродействия, проверьте скорость работы интеграций типа API платежных сервисов, обеспечите быструю и легкую авторизацию по биометрике или соцсетям, или реализуйте механизм осуществления чекаута в режиме гостя. Все это существенно повысит конверсию.
Конечно, это только базовые рекомендации по улучшению интерфейсов. UI дизайн для мобильной электронной коммерции – это огромная область для экспериментов, гипотез и креатива. Так что опытный дизайнер может дать еще сотни идей и советов.

Новый уровень UX/UI дизайна для вашего продукта. Реализуйте любые тонкости дизайна вместе с нами!
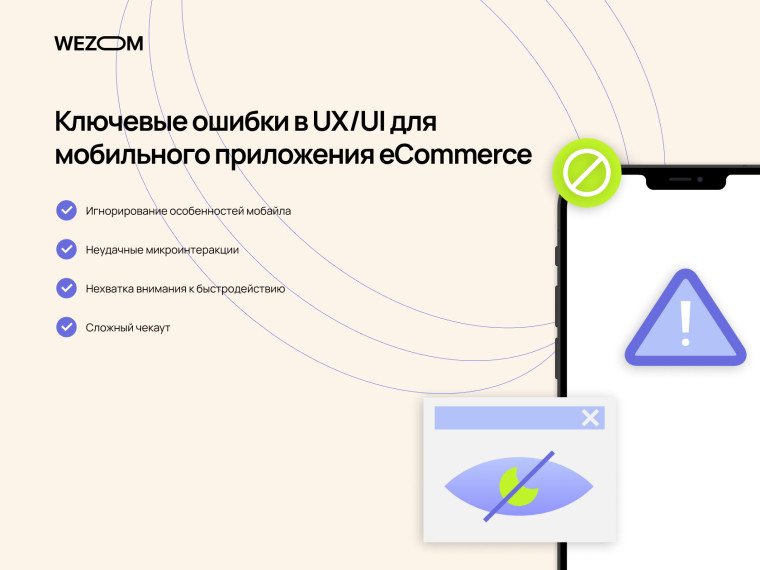
Ключевые ошибки в UX/UI для мобильного приложения eCommerce
Платформы для электронной коммерции нуждаются в особом внимании к пользовательскому опыту, ведь он состоит из множества взаимосвязанных компонентов. Разберем самые распространенные ошибки при разработке UX/UI для мобильной электронной коммерции.

Игнорирование особенностей мобайла
Этой ошибке подвержены бизнесы, уже наладившие определенную успешную модель онлайн-продаж через собственный веб-сайт или маркетплейс. При создании приложения они часто стремятся механически перенести логику своего сайта в мобильный формат. Это стремление можно понять, ведь на поиск рабочей логики eCommerce в реалиях отдельно взятого бизнеса могли уйти месяцы и годы напряженной работы. Тем более, что такое приложение, вероятно, будет работать на том же бэкенде, что и сайт.
Однако мобильные приложения имеют иную логику ввода и контекст использования, поэтому делать их “младшими братьями” существующих веб-сайтов – это неудачное решение. Они нуждаются в отдельной проработке интерфейса и пользовательского пути. Наконец, мобильные приложения должны соответствовать требованиям платформ Apple и Google по дизайну для публикации в сторах.
Неудачные микроинтеракции
Желание усилить впечатление от пользования приложением с помощью интерактивных элементов вполне понятно, но на этом пути очень легко свернуть не туда и превратить источник динамики вашего UX в причину раздражения пользователя.
Даже красивые анимации могут испортить впечатление от пользования приложением, если их становится слишком много, или если они замедляют путь покупателя к его цели. То же касается таких элементов как подсказки, оповещения, визуальные переходы, виброотдача, окна и всплывающие кнопки. Их следует применять дозированно и не перегружать приложение без особой необходимости.
Чрезмерные или неудачные микроинтеракции могут существенно ухудшить пользовательский опыт ваших пользователей. А это плохо влияет на их лояльность и конверсию.

Нехватка внимания к быстродействию
Выше мы отметили, что скорость в мире eCommerce очень важна. Статистика показывает, что половина пользователей ожидает загрузки экрана или страницы не более двух секунд, прежде чем закрыть его. Так что тесты производительности приложения очень важны.
Но на этом проблема скорости не исчерпывается: стоит помнить о таких факторах, как нестабильный мобильный интернет, морально устаревшие устройства у значительной части пользователей, зависимость от интеграций с внешними сервисами и т.д. Временами проблему скорости невозможно решить на техническом уровне.
Однако удачный дизайн может повлиять на пользовательские впечатления от ожидания. Это именно тот случай, когда микроинтеракция на экране загрузки уместна. Небольшая анимация или индикатор прогресса помогут удержать пользователя на странице. Кроме того, следует позаботиться о том, чтобы приоритетный контент при загрузке обновлялся в первую очередь.
Сложный чекаут
Оформление заказа – это самый деликатный момент в eCommerce. Именно на этом этапе три четверти пользователей бросают корзину и закрывают приложение. Причин тому может быть множество. Чаще всего клиент прекращает процесс заказа в следующих сценариях:
-
для оформления покупки пользователю нужно пройти через сложную и неудобную процедуру авторизации;
-
Итоговая сумма оказывается выше той, что была указана ранее (даже если это связано со стоимостью доставки внешними сервисами);
-
пользователь не может найти необходимую ему информацию или опции заказа (например, оплата частями).
Следовательно, экран корзины должен быть простым, но одновременно информативным. Это особенно важно для новых пользователей, делающих покупку впервые. Они должны четко видеть условия оплаты, доставки и возврата товара.
Онлайн-коммерция нуждается в очень тонкой работе с впечатлениями покупателя. Поэтому ошибки дизайна eCommerce можно разбирать бесконечно, даже на уровне отдельно взятого проекта.
Разработка мобильных приложений для eCommerce с командой WEZOM
Мы создаем цифровые решения для бизнеса уже почти 25 лет. Наши продукты – это кастомное корпоративное ПО, мобильные и веб-приложения любой сложности, индивидуальные, CRM и ERP-системы и т.д. Клиенты ценят нас за огромный опыт и индивидуальный подход к каждому проекту.
За плечами у команды WEZOM тысячи успешных кейсов в сферах eCommerce, логистики, производства, девелопмента, финансов, медицины и т.д. Так что мы хорошо понимаем, как построить дизайн для мобильной электронной коммерции и избежать типичных ошибок. Более того, мы готовы создать комплексное и уникальное мобильное приложение с нуля.
Если вы все еще читаете этот текст, то, вероятно, хотя бы раз задумывались над подобными возможностями для собственного бизнеса. Обращайтесь за консультацией к нашим специалистам – они поделятся опытом и раскроют подробности разработки.

Выводы
Ни один бизнес сегодня не может игнорировать возможности мобильной онлайн-коммерции. На мобайл уже сегодня приходится 60% всего мирового объема eCommerce. Пользователи привыкли к преимуществам мобильного шопинга и пользуются ими все активнее.
Однако мобильная онлайн-коммерция требует особого внимания к построению пользовательского опыта. Мобильные eCommerce-приложения должны обеспечивать бесшовный путь покупателя, быть понятными широкой аудитории, обеспечивать простоту поиска и содержать эффективные призывы к действию.
В процессе разработки дизайна мобильного приложения для eCommerce можно совершить немало ошибок. Игнорирование особенностей мобильных гаджетов, проблемные микроинтерации и неудачный чеакут могут свести на нет все преимущества мобильных продаж. Чтобы избежать подобных ошибок, стоит привлечь к разработке приложения опытную и экспертную IT-команду.
FAQ
Как UX/UI влияет на продажи в мобильном eCommerce?
Неудачный UX может испортить всю динамику продаж в мобильной онлайн-коммерции. Статистика свидетельствует, что три четверти клиентов закрывают приложение после первой же проблемы с поиском необходимого продукта или чекаутом. Так что качественная разработка UX/UI для мобильной электронной коммерции – один из главных факторов успеха.
Как избежать ошибок при разработке UX/UI для мобильной электронной коммерции?
Создание интерфейсов и пользовательского опыта в мобильном eCommerce – это комплексная задача, требующая понимания технических особенностей мобильных платформ, сценариев поведения пользователей, а также требований платформ Apple и Google. Избежать всех типичных ошибок в разработке дизайна может только опытная и профессиональная команда разработчиков.