Приблизно 88% споживачів заявляють, що вони бували погані враження від веб-сайтів. При цьому 30% взагалі не повернуться після негативного досвіду. Все точно так, як і у звичайному магазині. Не сподобалося? Навряд чи більше прийду.
Очевидно, що досвід користувача має величезне значення для успіху сайту компанії або інтернет-магазину. І з ним слід серйозно працювати.
У цій статті ми поговоримо про UX і UI, дізнаємося, що є досвідом взаємодії, як з ним працювати.
Що таке User Experience, або користувальницький досвід
Це те, як людина сприймає продукт: сайт, додаток та будь-який інший об'єкт. Користувальницький досвід визначає сукупність емоцій, відчуттів і дій при контакті з цим продуктом. Об'єкт може викликати як позитивні, і негативні відчуття. Розуміння цього дозволяє покращити продукт до того ступеня, коли він відповідатиме очікуванням та потребам користувачів.
Таким чином, користувальницький досвід - це враження та емоції, отримані людиною від взаємодії з продуктом. У нашому випадку – із сайтом.
Різниця між користувальницьким досвідом та юзабіліті
Обидва поняття визначають зручність користувача. Але юзабіліті є частиною User Experience. Воно відповідає за якість інтерфейсу сайту.
Досвід користувача - це вже результат взаємодії зі зручним інтерфейсом. Отже, User Experience частково буде позитивним, якщо добре опрацьовано юзабіліті. Так що ці два поняття нерозривно пов'язані та вимагають уваги під час роботи з оптимізацією сайтів.
Як UX сайту впливає на його SEO просування
Мета пошукових систем Google та Яндекс - дати користувачам найкращі відповіді на їх запити. І не просто найкращі, а такі, які будуть сформульовані зручно, зрозуміло та доступно. Ось що це означає: навіть якісну та корисну статтю пошукача може проігнорувати, якщо сам сайт заплутаний, складний та небезпечний.
Так що пошукові роботи звертають увагу на швидкість завантаження ресурсу, оптимізацію під мобільні пристрої, структуру контенту і безліч інших факторів. Крім того, вони використовують пошукові сигнали та розпізнають, як відвідувачі реагують на ресурс.
Якісний веб-сайт забезпечить позитивний досвід користувача, завдяки чому стане більш цінним в очах пошукової системи. Це великий плюс до ранжування, шанс на отримання найвищих місць у результатах видачі. Таким чином, досвід у UX впливає на SEO-оптимізацію.
Що впливає на показники користувальницького досвіду
Якісно спроектований інтерфейс важливий у цифровому маркетингу. Зручність сайту або програми залучає нових відвідувачів та допомагає збільшувати дохід. Але що саме впливає на досвід користувача?
Факторів багато: простота навігації, структура контенту, цінність самої пропозиції, повнота інформації і т. д. Все це впливає на ключові метрики: перегляди сторінок, відмови, конверсії тощо. Отже, чим якісніше опрацьовані фактори UX, тим краще будуть показники сайту.
Як покращити користувальницький досвід
Ознайомимося із ключовими моментами:
- Маршрути користувачів
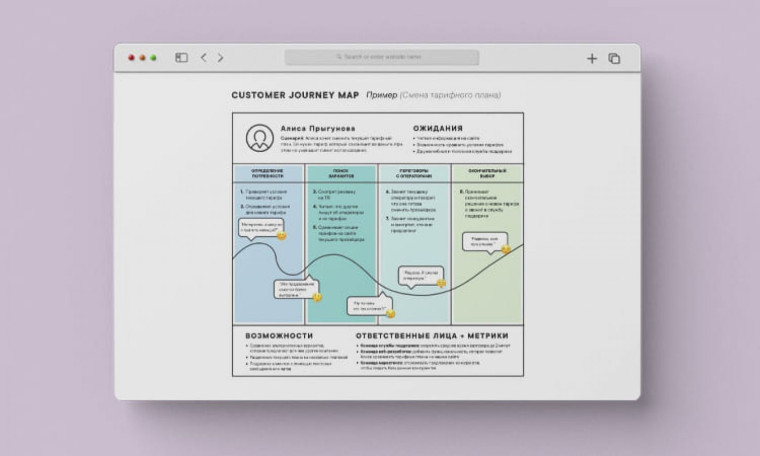
Їх ще називають картами подорожей людей сайтом. Вони показують, як людина долав шлях до потрібного поділу та в цілому взаємодіяв із ресурсом. Карта стає гарною базою для розробки рішень на поліпшення досвіду користувача.
Приблизно так вона виглядає:
- Зорова ієрархія
Є у всіх аспектах дизайну. Вона є навіть у простому тексті, де є заголовки різних рівнів. Подібна ієрархія дозволяє користувачеві легше сканувати контент очима та знаходити головне без повного прочитання. У дизайні це також працює. Грамотне розміщення елементів, колірні акценти — все це спрощує людині вивчення сайту і підвищує показники досвіду користувача.
При роботі з дизайном фахівці застосовують різні прийоми: кольори, контрасти, гра з розмірами картинок/шрифту тощо. Доводиться експериментувати з різними рішеннями та проводити A/B тестування. У результаті залишається той варіант, який виявився вдалим.
До речі, нерідко буває так, що після зміни кольору лише кнопки «Купити» різко злітають конверсії.
- F-Pattern
Певною мірою цей пункт продовжує попередній. Якщо не давати користувачеві чіткі візуальні сигнали в дизайні, йому буде складніше шукати потрібну інформацію. Це негативно позначається на досвіді користувача.
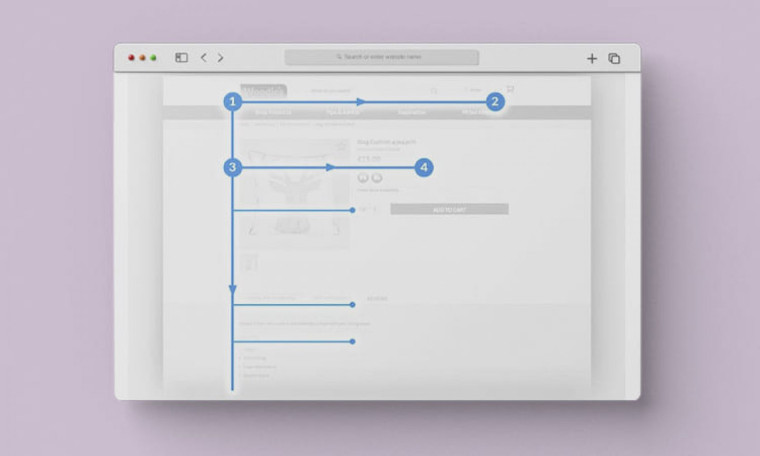
Використання заголовків, різних шрифтів, поділ на розділи дозволяє направити людину потрібним шляхом. Проведені Nielsen Norman Group дослідження показали, що користувач переглядає сторінку таким чином:
Це необхідно брати до уваги при розробці веб-дизайну.
- Сервісність
Все, що оточує продукт: доставка, технічна підтримка і т. д. Це теж впливає на досвід користувача і вимагає якісного опрацювання.
Допустимо, вам сподобався магазин автопокришок. У ньому пропонують після покупки одразу записатися на шиномонтаж. Дуже зручно! Але ви їдете на шиномонтаж, там вам грубіянить, роботу виконують халтурно. Яким буде в результаті користувальницький досвід? Навряд чи добрим. Тож із сервісом потрібно працювати не менше, ніж над самим продуктом.
- CTA
Хороший заклик до дії – це важливо для комерційних продуктів. А як викликати в людини бажання натиснути на кнопку?
Є поради щодо цього:
- робіть кнопку такого розміру, щоб вона не губилася на тлі інших елементів дизайну;
- експериментуйте з розмірами заголовків та текстів;
- виділіть кнопку CTA яскравим контрастним кольором (але щоб все виглядало гармонійно).
Вибрати найкраще рішення знову допоможе A/B тестування. В обов'язковому порядку аналізуйте результати внесених змін, щоб визначити найефективніший варіант.
Читайте також: Тестування UI
Що таке UI, або інтерфейс користувача
Разом із поняттям UX використовується ще одне – User Interface. Дослівно перекладається як «інтерфейс користувача». Це процес візуалізації, що дозволяє реалізувати прототип сайту або програми. Створення інтерфейсу користувача - копітка робота над графікою. Фахівці займаються анімацією, картинками, шрифтами, квітами – усім, що впливає на візуальне сприйняття об'єкта відвідувачем.
Навіщо потрібен UI? Інтерфейс користувача приваблює відвідувачів, допомагає у підвищенні конверсії, полегшує адаптацію під мобільні пристрої. Він налагоджує стосунки з потенційними клієнтами.
Більше про інтерфейс користувача читайте в нашому блозі.
Як створити зручний UX/UI дизайн
Робот чекає чимало:
- Дослідіть аудиторію
Щоб створити інтерфейс користувача і досягти позитивного досвіду взаємодії з ним, потрібно поставити себе на місце відвідувачів. Що їм цікаво? У чому бачать цінність вашого продукту, його «родзинку»? Що ви можете запропонувати їм чого не зможе дати конкурент?
- Вивчайте конкурентів
Проаналізуйте їхні сайти і подивіться, що змусить користувача віддати перевагу їхньому продукту, а не вашому. Це дозволить знайти натхнення, використовувати чужі знання та досвід, виділитися на ринку подібних пропозицій.
- Дотримуйтесь трендів
Намагайтеся бути простішими. Мінімалізм залишається одним із ключових трендів останніх років, і в 2022 р. це збережеться.
Видаліть всі зайві компоненти зі сторінок. Не потрібно створювати для користувача лабіринт, інакше він піде до конкурентів.
Графічні елементи робіть клікабельним для спрощення навігації. Ось ще кілька правил щодо цього:
- не перевантажуємо інформацією - один намір на сторінку;
- створюємо зрозуміле призначення сторінки за допомогою елементів навігації, блоків, заголовків;
- акцентуємо на найважливішій та актуальній інформації;
- залишаємо порожній простір та уникаємо складних графічних рішень.
- Приділіть увагу мобільній адаптації
Оптимізуйте дизайн досвіду користувача під смартфони і планшети, щоб не втратити аудиторію. Пам'ятайте, що пошукові системи враховують цей момент. Адаптивність сайту дуже впливає на індексацію.
Під час роботи з дизайном мобільного інтерфейсу запам'ятайте наступне:
- переконайтеся, що інформація повністю відображається на екрані у горизонтальному та вертикальному положеннях;
- дайте користувачеві можливість виконати дію на один клік (більшість тримає телефон однією рукою);
- регулярно проводьте аудит, порівнюйте результати із попередньою версією.
Головне завдання покращення UX/UI - це не просто оновлення інтерфейсу, внесення змін заради змін. Якісна оптимізація завжди помітна для відділів маркетингу та продажу. Фахівці орієнтуються на реальні результати при наданні послуги UX/UI-дизайну .
Приклади сайтів з гарним UX
Ми вже зрозуміли, що користувальницький досвід дуже впливає на ринок і успіх компаній. Чим краще він побудований на сайті, тим вище шанси опинитися в топі.
Докази – такі відомі проекти.
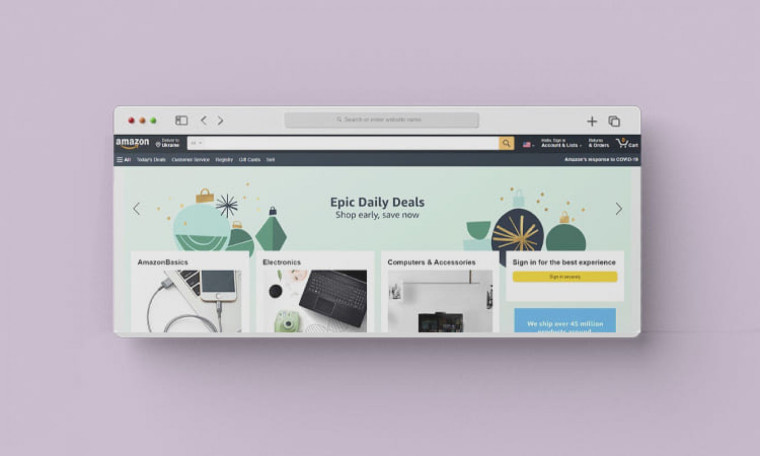
Amazon
Гігант електронної комерції США та світу, що домінує в більшості товарних позицій. Тільки уявіть: відвідуваність на місяць сягає 2,7 млрд! Очевидно, що над сайтом працюють найкращі. Це проявляється у зручному та привабливому інтерфейсі: інтуїтивно зрозумілі кнопки, можливість масштабувати товар та багато інших користувальницьких штучок.
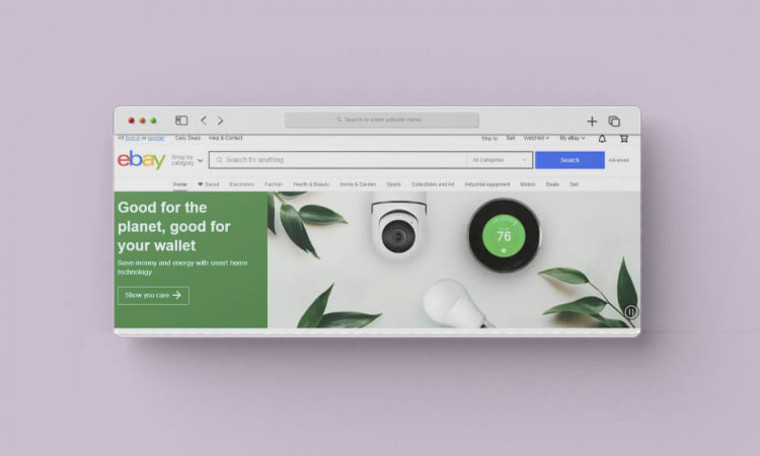
eBay
Ще одна платформа для купівлі та продажу товарів. На головній сторінці ми бачимо меню із вибором категорій. Людині не потрібно забиратися далеко вглиб сайту, щоб знайти розділ. Це чудово економить час і підвищує залучення.
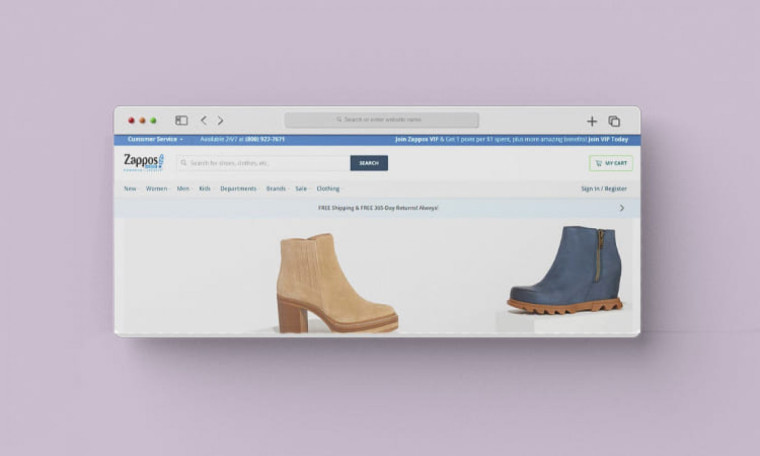
Zappos
Веб-сайт, який спеціалізується на продажу одягу та різних аксесуарів. Розробники розмістили меню з категоріями одразу на головній сторінці. Є вказівка валюти вартості, що теж плюс. З недоліків відзначимо два: немає даних щодо гарантійного повернення, не виходить зареєструватися через соцмережі.
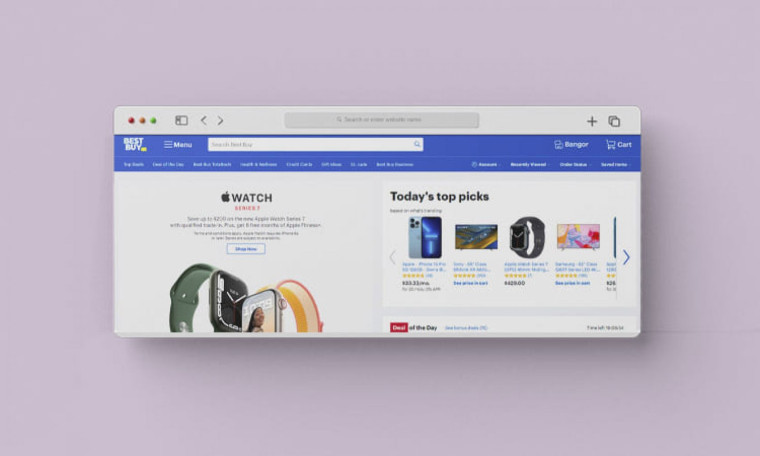
Best Buy
Популярний майданчик у США, Канаді та Мексиці. Є інтуїтивно зрозумілі фільтри, можна швидко перейти в потрібну категорію. Все просто та зручно.
Підведемо підсумки
Досвід користувача - це все те, що людина відчуває при взаємодії з сайтом, додатком або іншим продуктом. Важливо дати йому позитивні емоції, щоб вони щоразу виникали за чергового контакту з проектом. Вдалий UX/UI дизайн не просто робить сайт привабливим. Він допомагає покращувати комерційні чинники. А це для будь-якого бізнесу є основним.