Примерно 88% потребителей заявляют, что у них бывали плохие впечатления от веб-сайтов. При этом 30% вообще больше не вернутся после отрицательного опыта. Все точно так, как и в обычном магазине. Не понравилось? Вряд ли больше приду.
Очевидно, что пользовательский опыт имеет огромное значение для успеха сайта компании или интернет-магазина. И с ним нужно серьезно работать.
В этой статье мы поговорим о UX и UI, узнаем, что представляет собой опыт взаимодействия, как с ним работать.
Что такое User Experience, или пользовательский опыт
Это то, как человек воспринимает продукт: сайт, приложение и любой другой объект. Пользовательский опыт определяет совокупность эмоций, ощущений и действий при контакте с этим самым продуктом. Объект может вызывать как положительные, так и отрицательные ощущения. Понимание этого позволяет улучшить продукт до той степени, когда он будет соответствовать ожиданиям и потребностям пользователей.
Таким образом, пользовательский опыт — это впечатления и эмоции, полученные человеком от взаимодействия с продуктом. В нашем случае — с сайтом.
Разница между пользовательским опытом и юзабилити
Оба понятия определяют удобство пользователя. Но юзабилити является частью User Experience. Оно отвечает конкретно за качество интерфейса сайта.
Пользовательский опыт — это уже результат взаимодействия с удобным интерфейсом. Следовательно, User Experience частично будет положительным, если хорошо проработано юзабилити. Так что эти два понятия неразрывно связаны и требуют внимания при работе с оптимизацией сайтов.
Как UX сайта влияет на его SEO продвижение
Цель поисковых систем Google и Яндекс — дать пользователям лучшие ответы на их запросы. И не просто лучшие, а такие, которые будут сформулированы удобно, понятно и доступно. Вот что это значит: даже качественную и полезную статью поисковик может проигнорировать, если сам сайт запутанный, сложный и небезопасный.
Так что поисковые боты обращают внимание на скорость загрузки ресурса, оптимизацию под мобильные устройства, структуру контента и множество других факторов. Кроме того, они используют поисковые сигналы и распознают, как посетители реагируют на ресурс.
Качественный веб-сайт обеспечит положительный пользовательский опыт, благодаря чему станет более ценным в глазах поисковой системы. Это большой плюс к ранжированию, шанс на получение высоких мест в результатах выдачи. Таким образом, опыт в UX влияет на продвижение сайтов.
Что влияет на показатели пользовательского опыта
Качественно спроектированный интерфейс важен в цифровом маркетинге. Удобство сайта или приложения привлекает новых посетителей и помогает увеличивать доход. Но что именно влияет на пользовательский опыт?
Факторов много: простота навигации, структура контента, ценность самого предложения, полнота информации и т. д. Все это влияет на ключевые метрики: просмотры страниц, отказы, конверсии и пр. Следовательно, чем качественнее проработаны факторы UX, тем лучше будут показатели сайта.
Как улучшить пользовательский опыт
Ознакомимся с ключевыми моментами:
- Маршруты пользователей
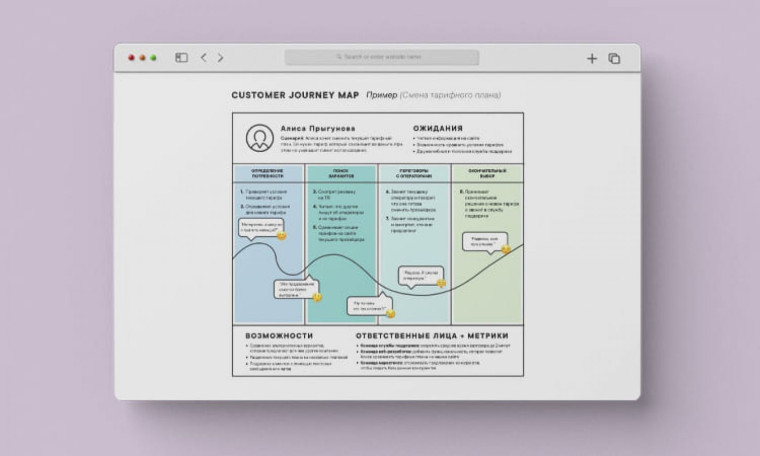
Их еще называют картами путешествий людей по сайту. Они показывают, как человек преодолевал путь к нужному разделу и в целом взаимодействовал с ресурсом. Карта становится хорошей базой для разработки решений на улучшение пользовательского опыта.
Примерно так она выглядит:
- Зрительная иерархия
Присутствует во всех аспектах дизайна. Она есть даже в простом тексте, где имеются заголовки разных уровней. Подобная иерархия позволяет пользователю легче сканировать контент глазами и находить главное без полного прочтения. В дизайне это тоже работает. Грамотное размещение элементов, цветовые акценты — все это упрощает человеку изучение сайта и повышает показатели пользовательского опыта.
При работе с дизайном специалисты применяют разные приемы: цвета, контрасты, игра с размерами картинок/шрифта и т. д. Приходится экспериментировать с различными решениями и проводить A/B тестирование. В результате остается тот вариант, который оказался более удачным.
Кстати, нередко бывает так, что после изменения цвета одной лишь кнопки «Купить» резко взлетают конверсии.
- F-Pattern
В какой-то степени этот пункт продолжает предыдущий. Если не давать пользователю четкие зрительные сигналы в дизайне, ему будет сложнее искать нужную информацию. Это негативно сказывается на пользовательском опыте.
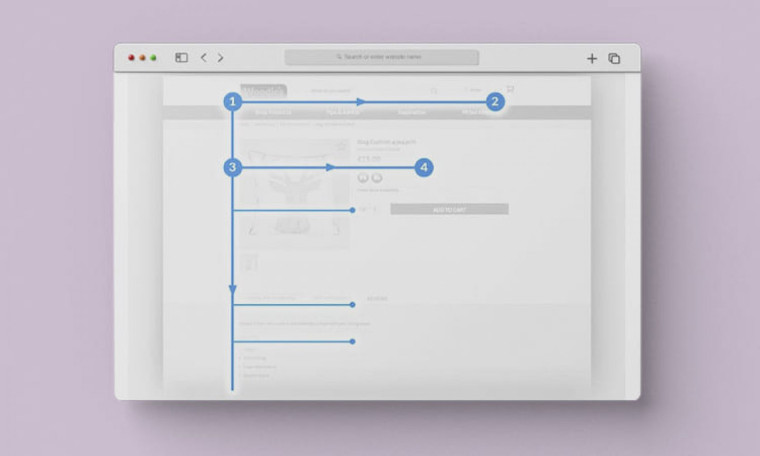
Использование заголовков, разных шрифтов, разделение на разделы позволяет направить человека по нужному пути. Проведенные Nielsen Norman Group исследования показали, что пользователь просматривает страницу таким образом:
Это необходимо брать во внимание при разработке веб-дизайна.
- Сервисность
Все, что окружает продукт: доставка, техническая поддержка и т. д. Это тоже влияет на пользовательский опыт и требует качественной проработки.
Допустим, вам понравился магазин автопокрышек. В нем предлагают после покупки сразу записаться на шиномонтаж. Очень удобно! Но вы едете на шиномонтаж, там вам грубят, работу выполняют халтурно. Каким будет в итоге пользовательский опыт? Вряд ли хорошим. Так что с сервисом нужно работать не меньше, чем над самим продуктом.
- CTA
Хороший призыв к действию — это важно для коммерческих продуктов. А как вызывать у человека желание кликнуть по кнопке?
Есть советы на этот счет:
- делайте кнопку такого размера, чтобы она не терялась на фоне остальных элементов дизайна;
- экспериментируйте с размерами заголовков и текстов;
- выделите кнопку CTA контрастным ярким цветом (но чтобы все смотрелось гармонично).
Выбрать лучшее решение снова поможет A/B тестирование. В обязательном порядке анализируйте результаты внесенных изменений, чтобы определить наиболее эффективный вариант.
Читайте также: Тестирование UI
Что такое UI, или пользовательский интерфейс
Вместе с понятием UX используется еще одно — User Interface. Дословно переводится как «пользовательский интерфейс». Это процесс визуализации, позволяющий реализовать прототип сайта или приложения. Создание пользовательского интерфейса – кропотливая работа над графикой. Специалисты занимаются анимацией, картинками, шрифтами, цветами — всем, что влияет на зрительное восприятие объекта посетителем.
Для чего нужен UI? Пользовательский интерфейс привлекает посетителей, помогает в повышении конверсии, облегчает адаптацию под мобильные устройства. Он налаживает взаимоотношения с потенциальными клиентами.
Больше о пользовательском интерфейсе читайте в нашем блоге.
Как создать удобный UX/UI дизайн
Работ предстоит немало:
- Исследуйте аудиторию
Чтобы создать пользовательский интерфейс и добиться положительного опыта взаимодействия с ним, нужно поставить себя на место посетителей. Что им интересно? В чем они видят ценность вашего продукта, его «изюминку»? Что вы можете предложить им, чего не сможет дать конкурент?
- Изучайте конкурентов
Проанализируйте их сайты и посмотрите, что заставит пользователя предпочесть их продукт, а не ваш. Это позволит найти вдохновение, использовать чужие знания и опыт, выделиться на рынке подобных предложений.
- Следуйте трендам
Старайтесь быть проще. Минимализм остается одним из ключевых трендов последних лет, и в 2022 г. это сохранится.
Удалите со страниц все лишние компоненты. Не нужно создавать для пользователя лабиринт, иначе он уйдет к конкурентам.
Графические элементы делайте кликабельными для упрощения навигации. Вот еще несколько правил на этот счет:
- не перегружаем информацией — одно намерение на страницу;
- создаем понятное назначение страницы с помощью навигационных элементов, блоков, заголовков;
- акцентируем на наиболее важной и актуальной информации;
- оставляем пустое пространство и избегаем сложных графических решений.
- Уделите внимание мобильной адаптации
Оптимизируйте дизайн пользовательского опыта под смартфоны и планшеты, чтобы не потерять аудиторию. Помните, что поисковики учитывают этот момент. Адаптивность сайта сильно влияет на индексацию.
При работе с дизайном мобильного интерфейса запомните следующее:
- убедитесь, что информация полностью показывается на экране в горизонтальном и вертикальном положениях;
- дайте пользователю возможность выполнить действие в один клик (большинство держит телефон одной рукой);
- регулярно проводите аудит, сравнивайте результаты с предыдущей версией.
Главная задача улучшения UX/UI — это не просто обновление интерфейса, внесение изменений ради изменений. Качественная оптимизация всегда заметна для отделов маркетинга и продаж. Специалисты ориентируются на реальные результаты при оказании услуги UX/UI-дизайна.
Примеры сайтов с хорошим UX
Мы уже поняли, что пользовательский опыт оказывает большое влияние на рынок и успех компаний. Чем лучше он выстроен на веб-сайте, тем выше шансы оказаться в топе.
Доказательства — следующие известные проекты.
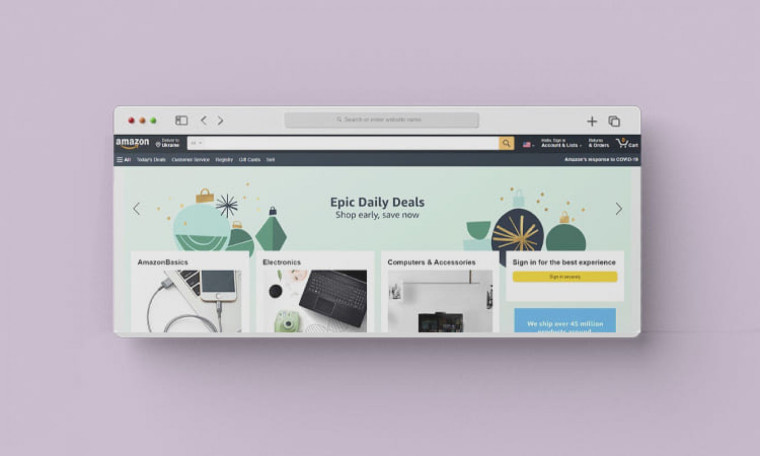
Amazon
Гигант электронной коммерции США и мира, доминирующий в большинстве товарных позиций. Только представьте: посещаемость в месяц достигает 2,7 млрд! Очевидно, что над сайтом трудятся лучшие из лучших. Это проявляется в удобном и привлекательном интерфейсе: интуитивно понятные кнопки, возможность масштабировать товар и много других пользовательских штучек.
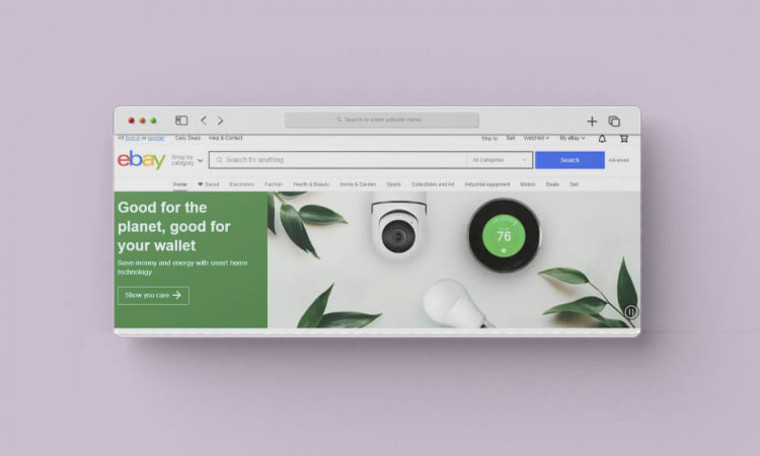
eBay
Еще одна платформа для покупки и продажи товаров. На главной странице мы видим меню с выбором категорий. Человеку не нужно забираться далеко вглубь сайта, чтобы найти раздел. Это здорово экономит время и повышает вовлеченность.
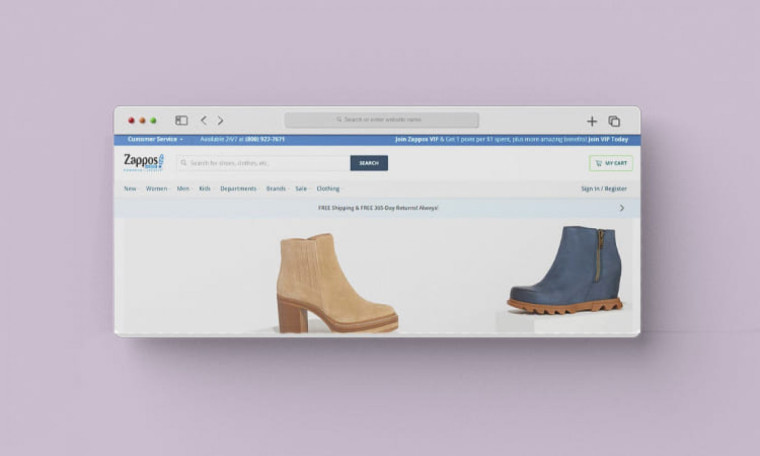
Zappos
Веб-сайт, который специализируется на продаже одежды и разных аксессуаров. Разработчики разместили меню с категориями сразу на главной странице. Присутствует указание валюты стоимости, что тоже плюс. Из недостатков отметим два: нет данных по гарантийному возврату, не получается зарегистрироваться через соцсети.
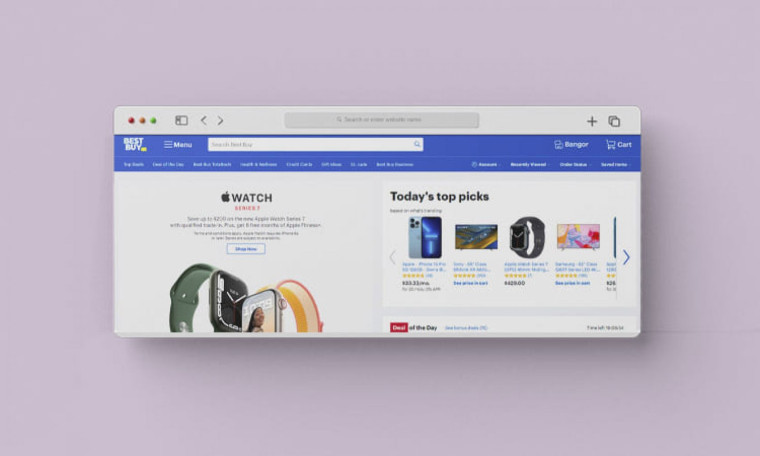
Best Buy
Популярная площадка в США, Канаде и Мексике. Присутствуют интуитивно понятные фильтры, можно быстро перейти в нужную категорию. Все просто и удобно.
Подведем итоги
Пользовательский опыт — это все то, что человек ощущает при взаимодействии с сайтом, приложением или другим продуктом. Важно дать ему положительные эмоции, чтобы они каждый раз возникали при очередном контакте с проектом. Удачный UX/UI дизайн не просто делает сайт привлекательным. Он помогает улучшать коммерческие факторы. А это для любого бизнеса является основным.