Для першого знайомства з сайтом дуже важливо, щоб він виглядав привабливо. Насамперед, користувачі дивляться, чи комфортно і приємно їм перебувати в конкретному інтернет-магазині або на корпоративному сайті компанії, і тільки потім вони починають знайомитися з ним детальніше. В свою чергу, UI-дизайн допомагає зробити цифрове рішення візуально зрозумілим та приємним. Це важлива складова, яка безпосередньо впливає на конверсію та продаж.
Що таке інтерфейс користувача (UI)?
Тож, що таке UI дизайн? UI (User Interface) дизайн – це візуалізація компонентів сайта чи додатка, з якими будуть безпосередньо взаємодіяти користувачі. Перш за все, UI потребує активної роботи над графічною складовою інтерфейсу. Саме на цьому етапі створюються анімації, ілюстрації, кнопки та інші елементи, у тому числі, шрифти, кольори та форми.
Спочатку визначається досвід користувача і досліджується цільова аудиторія. Також, залежно від потреб відвідувачів, обирається палітра кольорів, форми і структура розміщення об'єктів. Інтерфейс користувача інтернет-магазину чи будь-якого іншого цифрового продукту має бути зрозумілим, і саме тому, одне з головних завдань UI-дизайнера – визначити, чи зручним буде фінальне рішення візуально, чи легко буде в ньому виконувати цільові дії, чи добре читається текст і т.д.

Що таке інтерфейс користувача? Це інструмент графічної структури цифрового рішення. Він повністю складається з кнопок, текстів, зображень, полів та інших елементів. Від їхнього зовнішнього вигляду та зручності використання залежить конверсія. Тому, зокрема, інтернет-магазини з поганим інтерфейсом користувача швидко втрачають своїх клієнтів.
UI-дизайнер робить так, щоб взаємодія користувача з інтерфейсом була гармонійною та ефективною. Проектування інтерфейсу будується на створенні зрозумілого візуалу, щоб відвідувач відразу зрозумів, як користуватися продуктом (сайтом, інтернет-магазином, додатком, тощо).
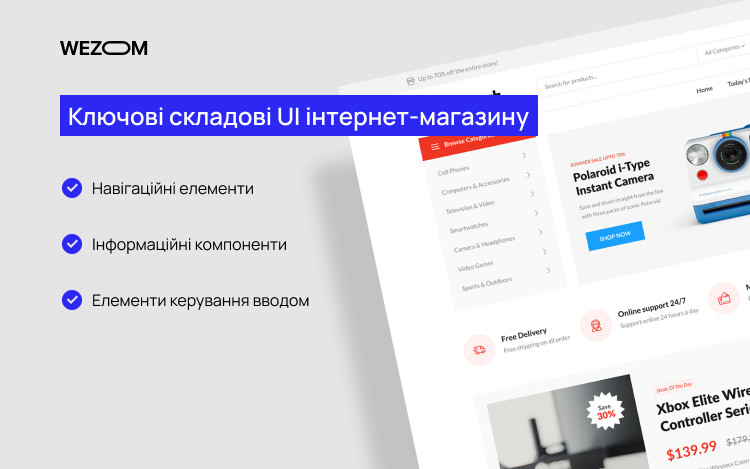
Ключові складові UI інтернет-магазину
Тепер, коли ми розібралися, що таке UI дизайн інтернет-магазину, було б доцільним визначити його типові складові. Формально, їх можна поділити на ті, що за замовчуванням допомагають користувачам орієнтуватися в інтерфейсі (навігаційні), ті, що пришвидшують та спрощують користувачам виконання цільових дій в інтерфейсі (інформаційні), а також ті, які супроводжують користувача при вводі будь-яких даних через інтерфейс. Давайте розглянемо ці три групи складових більш детально.

Навігаційні елементи
До навігаційних елементів входять різноманітні меню, хлібні крихти (так звані breadcrumbs – вони відображають маршрут від стартового елемента до місця перебування користувача і дозволяють швидко повернутися до минулих розділів), параметри пошуку, каруселі зображень, повзунки, розбиття на сторінки, та інше. За допомогою цих елементів, користувачі отримують ту саму “інтуітивність” інтерфейсу, так як їх пересування в його межах відбувається (як їм здається) без будь-яких підказок.
Інформаційні компоненти
Інформаційні компоненти – це те, що з’являється при безпосередній взаємодії користувача з інтерфейсом. Насамперед, це push-повідомлення, спливаючі вікна, модальні вікна та індикатори виконання. Ці елементи мають два основних призначення: пітримувати регулярну комунікацію з користувачами (щоб, насамперед, підштовхувати їх до покупок) або попереджати про щось (зазвичай, це стосується визначних цільових дій, таких, як видалення профілю, зміна персональних даних, оформлення замовлення, та інше).
Елементи керування вводом
Щодо цієї категорії складових інтерфейсу, вони координують дії користувача, пов’язані з вводом даних. Це, перш за все, перемикачі, кнопки зі списками, текстові поля та чекбокси. Зазвичай, вони або спрощують процедуру заповнення необхідної інформації, відображаючи користувачам можливі опції, або пропонують їм поля для введення довільних даних, коригуючи їх за потреби.

Важливо, щоб інтернет-магазин містив всі три вищезазначені групи елементів – тільки в цьому випадку, його інтерфейс вважатиметься інтуітивним та зрозумілим для середньостатистичного відвідувача. З іншого боку, їх надмірність також не допустима, адже часи, коли майже повна відсутність white space (вільного, нефункціонального простору) була типовою ситуацією для більшості цифрових рішень, залишилися далеко в минулому.
Щоб отримати цей необхідний баланс між зрозумілістю и лаконічністю, важливо заручитися підтримкою досвідчених UI дизайнерів, які в своєму портфоліо мають десятки проектів, подібних до вашого. Тільки в такому випадку, ви зможете бути впевненими, що фінальне рішення є втіленням кращих практик сучасного UI дизайну.
Вплив UI на продажі інтернет-магазину
Проектування інтерфейсів потрібне не тільки для візуального оформлення інтернет-магазину. В першу чергу, це можливість зручно взаємодіяти з ним (для користувачів) та покращувати користувальницький досвід (для розробників). Це пояснює, чому якісний та добре опрацьований UI позитивно впливає на ріст продажів. В цілому, UI потрібен для виконання наступних завдань.
Залучення відвідувачів
Користувач оцінює зовнішній вигляд інтернет-магаизну та зручність його використання протягом кількох перших секунд. Якщо відвідувачі відразу знаходять те, за чим вони прийшли, їх влаштовує візуалізація і взагалі, взаємодія є зрозумілою та простою, вони залишаються. В іншому випадку, вони просто переходять з цього інтернет-магазину на сайти чи у додатки конкурентів.

Прискорення трансформації відвідувача на клієнта
Якщо форма оформлення покупки проста, а сам інтернет-магазин стильно оформлений, викликає довіру та позитивні емоції – підвищується і конверсія продажів. Клієнтам приємніше перебувати на сторінках саме такого веб-ресурсу, аніж на сайті чи у додатку з перевантаженим або незрозумілим інтерфейсом користувача.
Адаптація під різні пристрої
Розробка інтерфейсу інтернет-магазину передбачає створення адаптивного дизайну, який однаково добре виглядатиме на різних пристроях. На жаль, власники деяких інтернет-магазинів не замислюються, як їхній ресурс відображатиметься на мобільних пристроях, навіть незважаючи на те, що найчастіше, переважна частина трафіку йде саме зі смартфонів.
Зняття заперечень потенційних покупців
Правильний інтерфейс інтернет-магазину миттєво знімає типові заперечення середньостатистичного відвідувача. Адже саме заперечення та сумніви є головним ворогом конверсії.
Підвищення рівня довіри
Створення фірмових кольорів, шрифтів та інших графічних елементів робить інтернет-магазин впізнаваним та підвищує рівень довіри користувачів. А постійність, в свою чергу, – це запорука еффективної взаємодії з клієнтом.
Взагалі, UI потрібен для того, щоб налагодити добрі взаємини із відвідувачами, адже лише так вони перетворюються у реальних клієнтів. Найчастіше, власники інтернет-магазинів намагаються заощадити, відмовляючись від послуг дизайнера та розробки інтерфейсу користувача. Але таке рішення, на жаль, призводить до великої помилки. Магазин вже готовий, рекламу налаштували, а продажів немає. І все тому, що користувачам незручно чи просто не подобається перебувати в цьому магазині. Але навіть у такому випадку все можна виправити.

Новий рівень UX/UI дизайну для вашого продукту. Реалізуйте будь-які тонкощі дизайну разом з нами!
Етапи розробки якісного UI для інтернет-магазину
Під час розробки інтерфейсу користувача для інтернет-магазину, необхідно ретельно вивчити цільову аудиторію і задовольнити всі її потреби. Ось чому розробка UI складається з кількох етапів.
Розробка концепції
Спираючись на дослідження цільової аудиторії, проаналізувавши потреби, поведінку та бажання замовника, дизайнер формує фронт робіт. Продумується концепція інтерфейсу користувача, майбутні елементи та кольори інтернет-магазину. Цей етап дуже важливий і займає значну частину часу. Адже саме під час розробки концепції вирішуються найважливіші задачі.
Створення мокапа
Даний етап ще до розробки інтерфейсу користувача дозволяє зрозуміти, як саме буде виглядати готове рішення. Відразу вносяться всі зміни. Спочатку розмічається розташування всіх графічних елементів, включаючи кнопки, форми, меню. Далі, підбирається палітра кольорів з обов'язковою умовою: всі вони повинні гармоніювати між собою. Підбираються зображення, їхня стилістика і, в результаті, створюється макет.
У випадку, якщо інтернет-магазин мусить бути представленим у форматі додатку, дизайнер орієнтується на спеціальні правила оформлення елементів, а також регламент, створений компаніями Google та Apple. Тому завдання стає дещо простішим.
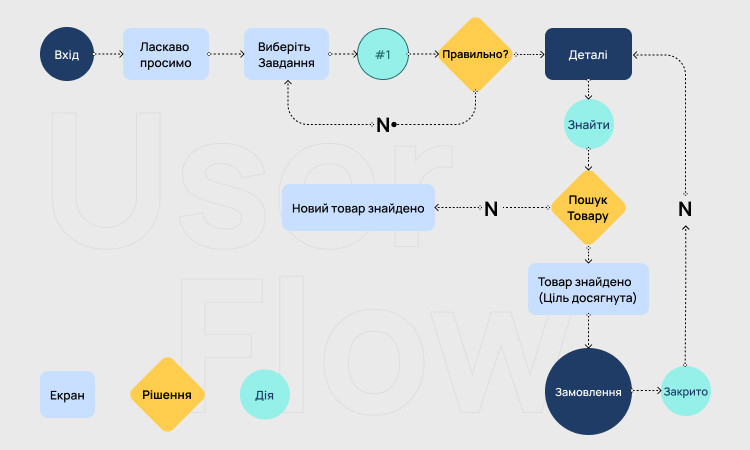
User Flow Diagram
Після того, як створено ескізи, фахівець приступає до карти екранів. Це допомагає зрозуміти, як поводитиметься користувач, потрапивши до інтернет-магазину. Що це дає власнику магазину? Перш за все, значне зменшення кількості правок та доповнень на наступних етапах. На цьому кроці можна зрозуміти, як виглядатиме графічний інтерфейс системи, та як будується взаємодія користувача з ресурсом.
Узгодження структури
Власник інтернет-магазину повинен на цьому етапі затвердити структуру, розроблену дизайнером. Дизайн створюється, насамперед, для відвідувачів, щоб перетворити їх на клієнтів. Але без цього затвердження, команді розробників неможливо просуватися далі.
В той же час, завдяки узгодженню структури, вам буде легко уникнути серйозних правок та змін надалі. Це допоможе не лише прискорити процес створення інтернет-магазину, але й заощадити кошти. На узгодження виділяється досить багато часу, щоб була можливість все перевірити та оцінити візуальну складову і комфортність використання інтерфейсу. Після затвердження з боку власника бізнесу, продовжується подальша розробка.
Вибір та узгодження стилю UI
Існує досить багато готових стилів UI та робочих концепцій. Кожна з них виконує певні завдання. Під час проектування інтерфейсу інтернет-магазину варто враховувати адаптивність стилю, особливості та тенденції дизайну, час на впровадження дизайну та багато інших моментів.
В той час, як для одного рішення підходять яскраві, привабливі кольори, інший проект має бути стриманішим. Можна використовувати нестандартні елементи дизайну, якщо вони актуальні. Але якщо такі елементи негативно впливають на досвід користувача, вони відходять на другий план або взагалі виключаються. У будь-якому випадку, вибір стилю UI – це дуже відповідальний крок, який індивідуально визначається для кожного окремого проекту.
Далі, власнику інтернет-магазину пропонується ознайомитись із розробленим інтерфейсом користувача. Демонструється дизайн та обґрунтовуються рішення, які обрав дизайнер. Враховуються побажання та вносяться зміни, якщо в цьому є потреба. Головна мета – дійти спільної думки. Дизайнер малює макет, що містить всі необхідні елементи. У результаті, виходить візуально оформлений стиль, на який вже можна подивитися.
Інтерактивний прототип
На заключному етапі розробки інтерфейсу користувача для інтернет-магазину, створюється інтерактивний прототип. Це своєрідна «чернетка» майбутнього рішення. Деякі розробники пропускають цей етап, оскільки можна зупинитися на створенні мокапа. Але інтерактивний прототип дасть повніше уявлення про те, які можливості інтернет-магазину будуть реалізовані, і як він виглядатиме в фіналі. Для власника цього бізнесу – це можливість ще раз ознайомитись з концепцією дизайнера, провести аналітику та визначити елементи для редагування. Адже надалі їх виправлення вимагатиме куди більших ресурсозатрат.
Існує декілька способів створити інтерактивний прототип. Це може бути готовий інтернет-магазин з мінімальним набором функцій, але з повністю відображеним графічним інтерфейсом. Також, це можуть бути окремі ілюстрації сторінок, які зображують, як буде виглядати інтернт-магазин наприкінці роботи над ним. Головне, що інтерактивний прототип дозволяє побачити майбутнє рішення ще до етапу розробки програмістами.

Після цього кроку проводиться затвердження, UI-дизайнер вносить останні правки, і ось тепер, дизайн можна вважати закінченим. Далі починається робота програмістів, контент-менеджерів та інших фахівців, які створюють інтернет-магазин.
Підвищіть ефективність продажів вашого інтернет-магазину з нашим UI дизайном або складіть інший, схожий за сенсом
Тепер, знаючи, що таке інтерфейс користувача, ви можете почати пошук фахівців, які перетворять вашу бізнес-ідею в конкурентоспроможне та прибуткове цифрове рішення.
Зокрема, якщо ви шукаєте команду, яка б допомогла вам пройти довгий, тернистий шлях від збору специфікацій для вашого інтернет-магазину до його полномасштабного запуску та оновлень, звертайтеся до нас. Ми, команда Wezom, маємо колосальний досвід розробки різноманітних цифрових продуктів для бізнесу всіх масштабів, від стартапів до інтернаціональних підприємств.

Завдяки 23+ рокам досвіду роботи на міжнародному ринку розробки програмного забезпечення, ми набули ряду унікальних практик та знань, що дозволяють нам кожного разу створювати успішні рішення, незалежно від їх бюджету. Зв’яжіться з нами прямо зараз, щоб обговорити подробиці нашого можливого співробітництва, скласти чітке уявлення технічної реализації вашого проекта та розрахувати його бюджет та дедлайни.
FAQ
Що таке інтерфейс користувача?
Інтерфейс користувача або дизайн інтерфейсу – це те, що ви бачите під час використання конкретного цифрового рішення. Інтерфейс складається з візуального представлення, навігації та процесів, які супроводжують функціональні та структурні дії в цьому рішенні. Щодо інтерфейсу користувача в інтернет-магазині, зазвичай, він включає меню, кнопки, форми для заповнення, хлібні крихти, повідомлення, модальні вікна, повзунки, перемикачі, чекбокси, кнопки зі списками, та багато іншого, через що користувач може взаємодіяти з бізнес-логікою проекту.
Чи впливає UI на продажі інтернет-магазину?
Незважаючи на те, що багато власників інтернет-магазинів вважають своєю головною конкурентною перевагою більший асортимент і нижчу вартість на товари, інтерфейс користувача грає у продажах не менш важливу роль. Дійсно, згідно зі статистичними даними, однією з основних причин покинутих кошиків та залишення користувачами інтернет-магазину стають саме проблеми, пов'язані з неякісною реалізацією UI (зокрема, зі складнощами з оформленням замовлення, занадто довгим завантаженням сторінок, відсутністю потрібних опцій оплати тощо).
Які існують складові інтерфейсу користувача інтернет-магазину?
Існує три основні групи компонентів інтерфейсу інтернет-магазинів:
- навігаційні (ті, що забезпечують продуктивну навігацію користувачів у системі і не є прямими підказками, що спонукають їх до конкретних дій);
- інформаційні (ті, що фактично повідомляють користувачів про певні події всередині системи, щоб підтвердити або скасувати їх згідно з бажаним результатом);
- ті, що призначені для керування вводом (вони координують те, що користувачі вводять у систему, пропонуючи їм або фіксований набір опцій на вибір, або форми для введення довільних даних).