Месенджери давно стали частиною нашого життя. Немає нічого дивного в тому, що сьогодні більшість мобільних додатків пропонує той чи інший функціонал текстового чату - для бізнесу, для онлайн-комерції, для розваг, або для знайомств. Як забезпечити максимальну швидкість, зручність та безпечність спілкування користувачів у мобільному форматі? Ми вирішили ці завдання, створивши власний мікросервіс чату. Тож поговорімо про це рішення детальніше. Розкажемо, як розробити чат для мобільного додатку з нуля.
Навіщо створювати власний чат в мобільному додатку
Це слушне питання, адже на ринку ПЗ є готові модулі, які дозволяють реалізувати функціонал чату. Та проблема в тому, що майже усі подібні рішення тою чи іншою мірою не задовольняють вимог наших клієнтів. Назвемо основні складнощі:
-
Готові рішення не дозволяють створити по-справжньому унікальний дизайн. Зазвичай їх налаштування обмежується можливостями вибору кольорів, шрифтів тощо. Цього недостатньо у тих випадках, коли розробник прагне реалізувати в додатку унікальний та висококласний UX.
-
Ще один серйозний недолік готових модулів для чату – вкрай обмежені можливості масштабування й подальшого розвитку продукту. У такому продукті неможливо на власний розсуд реалізувати нові фічі та функціонал, доведеться обмежуватись тим, що пропонує вендор.
-
В довгостроковій перспективі використання готових модулів для чату стає надмірно витратним. Адже платити за чужий сервіс доведеться регулярно – або за передплатою, або за обсягом трафіку. Рішення для чатів часто монетизуються саме через трафік. Власник додатка має платити, умовно кажучи, за кожну тисячу повідомлень в сервісі. І якщо на релізі це, зазвичай, не становить проблеми, то зі зростанням популярності додатка витрати зростають в рази.
Відтак, зіткнувшись у своїй практиці з декількома запитами на створення мобільних додатків, ми зрозуміли, що найкраще рішення – розробити чат для мобільного додатку індивідуально. В такій моделі клієнт платить за розробку лише на старті, звільняючись від тягаря подальших витрат на абонплату чи трафік. При тому він отримує кастомне рішення, підлаштоване під усі вимоги свого бізнесу, і може розвивати його як вважатиме за потрібне. Технічно таке рішення можна втілити в форматі мікросервісу, який вбудовується в додаток.
Де можна використовувати таку розробку? Практично усюди. Додатки для eCommerce, різноманітні онлайн-сервіси, дейтинг, платформи для онлайн-навчання, корпоративні CRM та ERP, додатки – усі ці продукти потребують надійного, зручного та безпечного функціонала онлайн-чату.

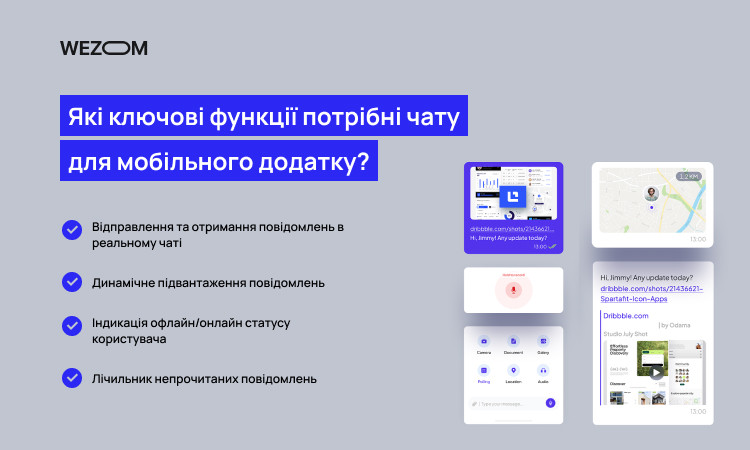
Які ключові функції потрібні чату для мобільного додатку?
Аби відповідати сучасним стандартам користувацького досвіду та випереджати аналоги, індивідуальний чат у мобільному додатку мав забезпечити увесь типовий функціонал і надавати перспективу його подальшого розвитку.
Відправлення та отримання повідомлень в реальному часі
Механізм обміну повідомленнями має працювати миттєво – сьогодні це одна з ключових вимог якісного користувацького досвіду у месенджері. Наш чат мав щонайменше забезпечувати безшовну передачу тексту та фото, без затримок та з мінімальними витратами трафіку.
Динамічне підвантаження повідомлень
Сучасний мобільний чат потребує можливості появи нових меседжів у вікні без його перезавантаження – аби не відволікати користувачів додатку від листування й забезпечити максимальну інтерактивність. Реалізація динамічного оновлення потребує використання особливих протоколів обміну даних між клієнтом та сервером.
Індикація офлайн/онлайн статусу користувача
Можливість в реальному часі сигналізувати про присутність користувача в мережі важлива задля побудови якісної комунікації в додатку і надання найкращого користувацького досвіду. Вона також корисна для статистики й аналізу поведінки аудиторії. Важливо дати користувачам повний контроль над індикацією своєї присутності онлайн. Наприклад, аби вони могли залишатись “невидимими”.
Лічильник непрочитаних повідомлень
Ще одна фіча, до якої звикли усі користувачі без винятку - індикатор непрочитаних повідомлень у чаті мобільного додатку. Важливо зробити цей функціонал гнучким та налаштовуваним. Аби користувачі самі могли обрати зручний для себе формат сповіщень – чи то у push-форматі, чи то у форматі пасивного лічильника.

Звісно, це швидше необхідний мінімум, ніж вичерпний перелік функцій. З часом функціонал рішення можна розвивати й збагачувати. Наприклад, в чат можна додати можливість обміну голосовими та відеоповідомленнями, створювати групові канали тощо.
Етапи створення чату для мобільного додатку
Проєктування
Створення такої системи потребувало тісної взаємодії фахівців бекенду, фронтенду та мобайлу. Тож на першому етапі розробники вивчили технічні вимоги, визначили архітектуру та логіку нового рішення, обрали відповідні технології для реалізації проекту.
Результатом проєктування стала детальна концепція продукту – він був задуманий як мікросервіс на Node.JS, з яким можна реалізувати функціонал чату у будь-якому застосунку. До того ж це рішення не потребуватиме для роботи інтеграції з зовнішніми сервісами та API.
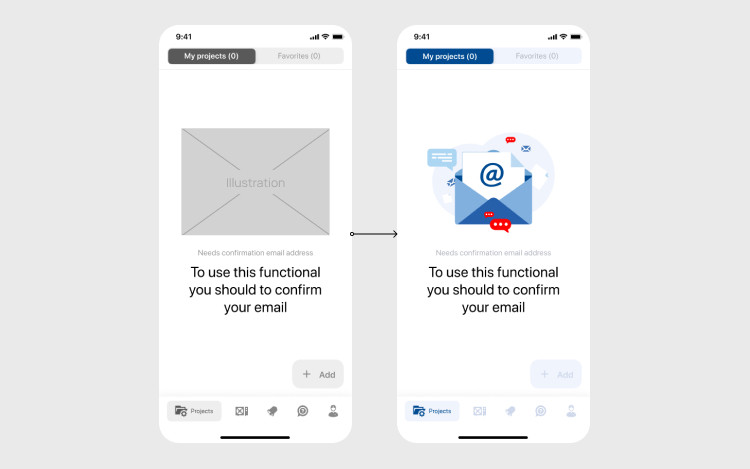
Дизайн
Тим часом фахівці UI/UX працювали над користувацькими та візуальними рішеннями нової системи. Вони опрацьовували дизайн за стандартами Nieelson Norman та методологією дизайн-мислення IBM, використовували методику User Story Mapping.
Користувацький досвід та візуал кастомного чату мають піддаватись тонкому налаштуванню, але водночас їх потрібно реалізовувати відповідно до стандартів дизайну Google та Apple. Адже додатки з чатами зазвичай публікуються в App Store та Play Market. Дизайнери врахували це при створенні й узгодженні макетів інтерфейсу системи.
Верстка продукту
Коли технічна концепція та макети дизайну були затвердженні, розробники на боці фронтенду отримали змогу реалізувати сторінки та екрани продукту на програмному рівні. Цей процес охоплював використання технологій веб- та мобільної розробки для створення інтерактивних користувацьких інтерфейсів додатка, елементів чату та адмінпанелі.
Від якісної верстки безпосередньо залежить досвід використання продукту: коректність відображення та роботи елементів інтерфейсу, швидкодія тощо. Крім того, якісно реалізований додаток набагато легше опублікувати в сторах з першого разу.
Технічна реалізація серверної частини
Водночас розробники на боці бекенду реалізують усі функціональні можливості чату: розробка мікросервісної архітектури, організація бази даних тощо. Цей етап загалом передбачає написання, тестування та налагодження коду, який буде виконуватися на серверній частині.
На цій фазі клієнтську частину мікросервісу інтегрували з серверними нодами, сокетами тощо. Так логіка сервісу була завершена і підготовлена до роботи.
Усі ці етапи створення чату для мобільного додатку подекуди розгорталися паралельно. Загалом процес розробки був тристороннім. Частково проект створювався на мобайлі (візуал, спілкування, відправлення та прийом даних). Обробка даних здійснювалась через мікросервіс на Node.js/NestJS, який потребував участі фронтенда. А зберігання та консолідація файлів опрацьовувались на боці бекенда.
Як забезпечити безпеку зберігання даних чату
У сучасних реаліях створення чату для мобільного додатку потребує особливого акценту на питаннях кібербезпеки. Як забезпечити відповідний рівень захисту даних та конфіденційності листування? Ми розглядаємо це питання у трьох площинах: безпекові практики, контроль якості та підходи до зберігання даних.
Безпека та конфіденційність
Важливо передбачити у мобільному чаті механізми захисту від спаму, ботів, ransomware-атак та відправлення будь-яких шкідливих повідомлень. В ідеалі акаунт користувача має бути захищений двофакторною автентифікацією та біометрикою.
В нашій мікросервісній архітектурі ми передбачили додатковий рівень безпеки, з авторизацією по токену. Це означає, що користувач авторизується не лише в самому додатку, а ще й у чаті, за окремим запитом на бекенд. Без перевірки запиту на боці сервера отримати доступ до чату неможливо.
Нарешті, не варто недооцінювати важливість найпростіших кроків захисту: часто навіть елементарний механізм автовидалення повідомлень може вберегти користувача від неприємностей.
Тестування
Питання контролю якості має вирішальне значення як з точки зору стабільності роботи продукту, так і з точки зору його кібербезпеки.Тож ми перевірили наш мікросервіс декількома методами:

-
unit тестування – перевірка коректності кожного окремого функціонального модуля, процесу або елемента вихідного коду продукту, аби уникнути скупчення помилок та регресії вже налагоджених модулів.
-
мануальне тестування – “ручний” пошук багів, що здійснюється без використання ПО та засобів автоматизації. Тестувальник імітує сценарії використання продукту, намагаючись зачепити увесь його функціонал.
-
automated UI тестування – тестування інтерфейсу за допомогою інструментів автоматизації, на кшталт скриптів. Автоматизоване тестування не може повністю замінити мануального тестування фахівцем, але дозволяє ефективно доповнити його.
Чудовою практикою є також pen-тестування продукту – перевірка, в якій фахівці імітують дії зловмисників й шукають у системі вразливості. Подібне pen-тестування ми нещодавно проводили у платформі одного з наших клієнтів.
Зберігання даних

Сучасним стандартом забезпечення безпеки даних на бекенді є механізми шифрування. Крім того, застосовується наскрізне шифрування повідомлень, коли меседжі шифруються безпосередньо на пристрої відправника й дешифруються на пристрої отримувача. Тож зловмисники не можуть просто перехопити повідомлення у листуванні чи викрасти їх з сервера.
У своїй практиці розробки ми прагнемо надати клієнтам максимальну гнучкість у питанні зберігання та управління даними – аби вони самі могли обирати між власними серверами, хмарними технологіями та надійними хостингами, яким довіряють на 100%. Це найкращий спосіб пересвідчитись, що метадані клієнтів вашого додатка (номери телефонів, IP-адреси тощо) не потраплять до чужих рук. Крім того, як показує практика – відокремлена on-premise інфраструктура для збереження даних – це дуже незручна ціль для хакерів.
Стек технологій та необхідна команда спеціалістів
Що потрібно, аби створити чат для мобільного додатку з нуля? Потрібні відповідні технології, і фахівці, що вміють ефективно їх застосовувати.
Необхідний стек технологій
Для розробки нашого мікросервісу ми застосували декілька фреймворків і бібліотек для мобільної розробки:
-
Flutter – фреймворк кросплатформової розробки, що базується на мові Dart. Він вдало поєднує можливості JIT й AOT компіляції, а також надає розробникам можливості Hot Reload для спрощення роботи над додатком. Ми використали Flutter на стороні мобайлу.
-
NestJS – це фреймворк для створення серверних додатків на Node.js, що використовує JavaScript і TypeScript, дозволяє реалізувати мікросервісну архітектуру. Ми застосували його для обробки даних, що надходять у додаток.
-
PostgreSQL – це потужна об’єктно-реляційна система управління базами даних, що пропонує безліч інструментів розробки, управління даними й забезпечення безпеки. Ми застосували цю платформу для зберігання даних чату на сервері.
-
Socket.io – це JS-бібліотека для обміну даними в реальному часі, що дозволяє підбирати найкращі варіанти з’єднання клієнту та сервера, із мінімальною затримкою. Ми використали цю бібліотеку для побудови миттєвого обміну повідомленнями.

Які спеціалісти потрібні?
Для створення такого продукту вистачить невеликої, але кваліфікованої команди.
-
backend developer – фахівець, який зможе реалізувати з нуля серверну частину мікросервісу. В нашому випадку це розробник, що добре володіє PostgreSQL та GraphQL.
-
frontend developer – розробник клієнтської частини чату, який може вибудувати її взаємодію з сервером. В даному проекті фахівець фронтенду працював з інструментами NestJS, аби налагодити обробку й обмін даних з бекендом.
-
mobile developer – оскільки йдеться про розробку для мобільного додатку, необхідний фахівець із мобільної розробки, який може інтегрувати новий мікросервіс у продукт для кінцевого користувача. В нашому випадку це Flutter-розробник, який створює кросплатформові додатки.

Важливо, аби команда мала досвід розробки реальних проєктів для бізнесу і розуміла тренди розвитку цього ринку. Без цього буде важко ухвалювати найефективніші рішення щодо архітектури продукту.
WEZOM може розробити індивідуальний чат для вашого додатку
Наша команда має за плечима понад 20 років досвіду розробки диджитал-продуктів для бізнесу. У двотисячному році це були елементарні веб-сайти, а сьогодні – комплексний софт для управління бізнесом, а також веб- і мобільні додатки будь-якої складності. Фахівці WEZOM мають десятки успішних кейсів у диджиталізації логістики, виробництва, енергетичної галузі, eCommerce тощо.
Можливість створення чату для мобільного додатку може бути корисною практично в будь-якій галузі, що потребує комунікації між людьми. Одним з перших проєктів, де ми застосували новий кастомний модуль такого чату, став дейтинговий додаток LINQ – ми розповімо про нього зовсім скоро, коли проєкт дійде до релізу. Якщо вас цікавлять подібні технології для вашого власного додатка, залиште заявку на консультацію з нашими експертами просто зараз.

Обговоріть зі спеціалістом свій проект і разом розробте стратегію вибухового зростання продажів з органічної видачі.
Підіб’ємо підсумки
До розробки цього мікросервіса у команди WEZOM не було значного досвіду у розробці мобільних чатів. Фактично, це лише другий кастомно розроблений чат в нашому портфоліо. Але тут команда вирішила піти сучасним шляхом і з нуля створити перспективну архітектуру на майбутнє.
Чимало рішень довелось вигадувати “на ходу”, функціонал оновлення в реальному часі потребував ретельного тестування та опрацювання. Втім, модуль вийшов цілком кастомним – він відрізняється від готових чатів як за дизайном, так і за можливостями.
Варто наголосити, що наше рішення не буде конкурувати з традиційними месенджерами на кшталт Telegram і Viber. Це мікросервіс, який можна вбудувати у будь-який додаток та кастомізувати як заманеться: із глибоким налаштуванням дизайну та функцій. Такі чати можуть виглядати геть по-різному, але “під капотом” спиратимуться на перевірену архітектуру.
Ми переконані, що індивідуальний чат у додатку має безумовні плюси у порівнянні з готовими модулями від вендорів: гнучкість, масштабованість, безпека, ефективність витрат, повна кастомізація під потреби бізнесу. Його можна застосовувати будь-де: в eCommerce, в онлайн-сервісах, в додатках для дейтингу, в мобільних версіях корпоративних платформ тощо. У світі, де смартфонами користуються понад 4 мільярди людей, ігнорувати такі інструменти неможливо.
FAQ
Навіщо потрібен чат в мобільному додатку?
Існують додатки, які цілком побудовані навколо ідеї чату: месенджери, додатки соцмереж, дейтингові платформи тощо. Та водночас створення чату для мобільного застосунку може знадобитись в будь-якій сфері, що потребує комунікації: eCommerce, онлайн-сервіси, корпоративне управління тощо.
Які переваги чату в мобільному додатку?
Вбудований в мобільний додаток чат – це максимально зручне для користувачів рішення, яке надає інтерактивність і дозволяє розпочати комунікацію без переходу в зовнішні месенджери. Крім того, власний чат допомагає компанії забезпечити безпеку даних і приватність листування.
Чи варто розробляти індивідуальний чат для мобільного додатку?
Рішення індивідуально розробити чат для мобільного застосунку може бути оптимальним для компаній, що прагнуть забезпечити користувачам свого додатка максимальний рівень безпеки та найкращий UX. Крім того, у довгостроковій перспективі індивідуальна розробка дозволить заощадити, адже тарифи на використання готових модулів часто прив’язані до обсягів трафіку.