Якщо ми просто зараз відкриємо будь-який сайт з пошуку роботи, то знайдемо там безліч вакансій на позицію UI/UX Designer. Саме такими сьогодні є стереотипні уявлення про роль дизайнера в IT. Це “майстер на всі руки”, який може взяти на себе усі завдання зі словом “дизайн”: від проєктування функціональної логіки застосунку, до малювання іконок. Між тим, UI та UX – це різні напрямки дизайну, що переслідують різні задачі й подекуди йдуть доволі далеко одне від одного.
Тож повернімось до базових питань IT й розберемось, в чому полягає різниця між UX та UI. Чому поділ на UI та UX не втратив актуальності у 2024 році?
Що таке UX
Словосполучення user experience (UX) ввів співзасновник Nielsen Norman Group, піонер дизайну інтерфейсів Дональд Норман. Вважається, що він почав застосовувати цей термін у 1993 році, під час роботи в Apple.
Як зазначає сам Норман у своїх інтерв’ю, він почав застосовувати поняття UX через те, що терміни “людяний інтерфейс” та “юзабіліті” були занадто вузькими. Під UX він розумів усі аспекти персонального досвіду роботи людини із системою, що охоплюють виробничий дизайн, графіку, інтерфейс, фізичні взаємодії й посібник користувача.
Норман і сам визнавав, що зі зростанням популярності терміну його зміст дещо змінився. Сьогодні UX в широкому сенсі пов`язують з будь-якою діяльністю, спрямованою на покращення досвіду користувача при використанні продукту або сервісу. Відтак UX-дизайнер має розуміти потреби й поведінку користувачів сайту, додатку чи продукту.

Формальні визначення UX часто описують цю область як процес проєктування продуктів, що відповідають потребам та очікуванням користувачів. В контексті диджитал-продуктів йдеться про відповідне опрацювання сайтів та додатків: вони мають надавати зручну навігацію, бути інтуїтивно зрозумілими, інформативними та естетично привабливими.
Авторитетний UX-дизайнер Стів Круг у своїй книзі з веб-дизайну “Не змушуйте мене думати” зазначав, що гарне юзабіліті – це коли “людина із середніми (або нижче) здібностями та досвідом може розібратись, як використовувати об’єкт, аби досягти певного результату без надмірного клопоту”.
UX-дизайнер має відповідати на ключові питання юзабіліті: хто, чому, для чого і яким чином буде використовувати продукт. Це означає, що фахівець має розуміти мотивацію користувача, визначати межі функціонала та вміти втілювати цей функціонал в естетичній й зручній формі.
Ключові аспекти UX
Аби краще зрозуміти, чим UX відрізняється від UI, нам потрібно визначити їх ключові аспекти та основні принципи. З чого почати? Вищезгаданий дизайнер Стів Круг наводить 7 базових атрибутів UX, які визначають досвід користувача. Назвемо їх.
-
Корисність. Це безпосередня цінність, яку ваш продукт несе цільовій аудиторії. Врешті, саме заради цієї цінності користувачі будуть заходити на ваш сайт, платити за ваші товари та сервіси тощо.
-
Простота опанування. Йдеться про те, чи можуть ваші користувачі самостійно розібратися з тим, як користуватись продуктом. Сам Круг відстоював принцип “Інструкції мають померти”. Тобто шляхи використання продукту мають бути звичними та очевидними.
-
Запам'ятовуваність. Цей аспект визначає, наскільки складно користувачам буде повернути собі навички використання продукту після тривалого періоду без його застосування. В ідеалі вони мають згадати усе миттєво.

-
Ефективність. Цей фактор вказує на те, наскільки добре продукт виконує своє пряме призначення та слугує цілям, для яких він був створений. Це важливо як для користувачів, які користуються вашим продуктом, так і для бізнесу.
-
Продуктивність. Цей аспект вказує, чи дозволяє продукт досягти цілей із мінімальними витратами часу та зусиль з боку користувача. Якщо продукти конкурентів попереду в цьому аспекті – потрібно щось міняти.
-
Жаданість. Цей фактор демонструє, наскільки люди хочуть користуватися вашим продуктом й віддають йому перевагу серед інших. Часто буває важко точно визначити, що саме робить один продукт жаданішим за інший, аналогічний. Тут можуть працювати безліч чинників: дизайн, маркетинг, мода, емоції, кон'юнктура ринку тощо.
-
Приємність користування. Цей аспект вказує на позитивні емоції, що виникають при використанні продукту – він може приносити користувачам задоволення, вражати чи навіть бути несподівано кумедним.
Ці особливі аспекти користувацького досвіду актуальні для будь-якої індустрії, для будь-яких продуктів. В розробці сучасних диджитал-рішень можна говорити й про специфічні фактори UX: швидкодія, візуальні рішення, адаптованість під різні типи пристроїв тощо.
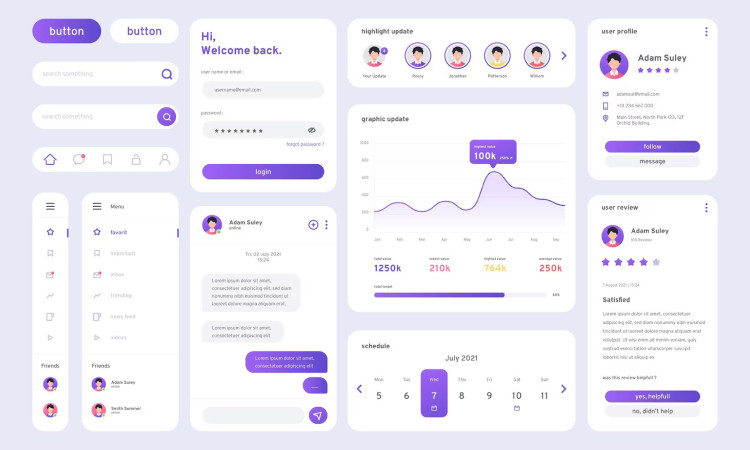
Що таке UI
Ці аспекти підводять нас до понять User Interface (UI) та Graphical User Interface (GUI), якими визначають користувацький інтерфейс цифрового продукту – візуальне оформлення сайту, додатку, онлайн-сервісу, операційної системи тощо.
Вважається, що вперше графічний інтерфейс користувача був реалізований у комп’ютері Xerox Alto, розробленому в 1973 році. Фактично це був перший у світі ПК, який використовував абстракцію робочого столу й управління мишкою. Alto так і залишився дослідницьким прототипом і не пішов у масове виробництво. Та ідеї цього футуристичного пристрою врешті підштовхнули Стіва Джобса та Білла Гейтса до створення власних операційних систем.

Тож відмінність UX від UI стає очевидною. Під останнім зазвичай розуміють саме опрацювання графічної складової: роботу над кольорами, шрифтами, іконками, кнопками, полями вводу, анімаціями та будь-якими іншими візуальними рішеннями для взаємодії людини з машиною.
Ключове завдання UI-дизайнера – створити естетично довершений інтерфейс, що слугує усім цілям і аспектам UX. Робота над UI потребує розуміння композиції, типографіки, колористики тощо. Врешті, вона потребує наявності мистецького погляду та певного хисту.
Ключові аспекти UI
Які фактори визначають вдалий користувацький інтерфейс? Можна навести наступні ключові аспекти.
-
Інтуїтивність і простота. Інтерфейс має бути логічним, лаконічним і очевидним для сприйняття, спиратися на знайомі користувачу елементи та сценарії. Аби будь-який користувач міг легко знайти у продукті те, що йому потрібно, або виконати цільову дію.
-
Адаптивність та універсальність. Сьогодні веб-інтерфейси обов’язково мають будуватися за принципами mobile-first та бути однаково зручними на будь-яких пристроях, на будь-яких дисплеях, з будь-якою діагоналлю та орієнтацією.
-
Естетичність. Будь-який графічний інтерфейс має бути візуально привабливим і гармонійним. Понад те, він має відповідати духу та стилю бренду, який репрезентує. Побудова композиції, вибір кольорів, шрифтів, дизайн іконок і анімацій – усе це має працювати на естетику бренду й задоволення користувача.

-
Цілісність і логічність. Аби не шкодити користувацькому досвіду, графічний інтерфейс має бути внутрішньо узгодженим і послідовним на усіх рівнях. Правила розміщення і роботи інтерфейсів мають бути однаковими на всіх екранах і сторінках продукту. Крім того, вони мають слідувати загальним трендам дизайну, аби типовий користувач без проблем розібрався у продукті.
-
Сенситивність і зворотний зв’язок. Якісний інтерфейс має давати користувачу відчутний і зрозумілий відгук на будь-які його дії – від елементарної індикації натискання на кнопку, до повідомлення про помилки й шляхи їхнього вирішення. Зворотний зв’язок системи можна реалізувати безліччю способів: через звук, текст, анімацію, тактильні засоби тощо.
Не важко помітити, що інтерфейс безпосередньо впливає на UX цифрового продукту. Саме тому у сфері диджиталу UI та UX звикли розглядати як єдине ціле.
В чому різниця між UX та UI?
Використання монолітного терміну UI/UX може бути зручним при обговоренні технічних чи фінансових аспектів розробки продукту. Проте ніколи не можна забувати, що йдеться про окремі напрямки дизайну, що переслідують різні завдання, потребують різних інструментів та навичок. Наведемо основні відмінності UX від UI.
Відмінності у меті
UI та UX дизайн переслідують різні цілі. Завдання UX – визначити потреби й очікування користувача й запропонувати відповідний функціонал. Завдання UI полягає у реалізації цього функціоналу в доступній користувачам формі, в технічних та візуальних рішеннях обміну даними (естетичних, графічних тощо).
Наприклад, на етапі опрацювання UX корпоративного мобільного додатку визначаються ключові сторінки, логіка розташування елементів та користувацькі сценарії. А на етапі UI дизайнер створює відповідні макети сторінок, використовуючи шрифти й кольори корпоративного брендбуку.

Відмінності у засобах
UI-дизайнери передусім працюють із такими засобами як елементи графіки, шрифти, кольори, анімації тощо. Вони також можуть використовувати звукові або тактильні можливості пристроїв.Водночас UX оперує здебільшого оперує такими засобами як блок-схеми, mind-map та вайрфрейми, аби відобразити логіку функціонала й користувацьких сценаріїв його використання.
Подібний підхід до опрацювання користувацького досвіду широко застосовується у проєктах WEZOM. Зазвичай ми починаємо з дослідження запиту клієнта й схематичного опрацювання логіки потрібного йому продукту. Лише після цього можна переходити до роботи над першими прототипами чи макетами.
Відмінності у команді
Аби побачити, яка різниця між UX та UI може виникати під час розробки, варто звернути увагу на зони відповідальності фахівців. Розробка UI на 90% є відповідальністю дизайнера, що спеціалізується на роботі з графікою та продуктовому дизайні. Водночас розробка UX в широкому сенсі часто не обмежується роботою дизайнера. В ідеалі вона потребує попередніх досліджень ринку та чіткого позиціювання бренду, а відтак потребує участі бізнес-аналітиків, маркетологів, менеджерів – усіх, хто допоможе попередньо визначити потреби користувачів.
Загалом будь-яка ідея для бізнесу вже містить у собі спрощену модель UX, адже фокусується на задоволенні тої чи іншої проблеми користувача, пропонує йому певний позитивний досвід. Тож discovery stage на старті проєкта можна розглядати як фундаментальну частину UX-дизайну.

Відмінності у позиції щодо користувача
Вузьке трактування UI як процесу проєктування інтерфейсів залишає поза увагою реакцію користувача на систему, на результат їхньої взаємодії. Водночас UX сфокусований саме на дослідженні цього результату, на його безперервному покращенні. В цьому, імовірно, і криється ключова відмінність між UX та UI.
Можна сказати, що створення інтерфейсу – це лише відправна точка для роботи над UX. Надалі для покращення юзабіліті використовуються UX-тести, фокус-групи, біхевіоральний підхід та фідбек від реальних користувачів. Цей процес часто триває під час розробки й продовжується після релізу. Приміром, на рівні UI кнопка оплати у вашому додатку може виглядати гармонійно й відповідати естетиці бренду. Але якщо ця кнопка недостатньо “чіпляється” за око” і ви вирішуєте змінити її розміри – то це крок з покращення UX.

Новий рівень UX/UI дизайну для вашого продукту. Реалізуйте будь-які тонкощі дизайну разом з нами!
Чому важливо розрізняти UX та UI
Як ми вже казали, використання поширеного універсального терміну UI/UX – це зручна практика. При створенні диджитал-продуктів вона обґрунтована технічно, тому що процеси UI та UX на певному етапі потребують аналогічних компетенцій. Однак коли бізнес чітко розуміє, в чому різниця між UX та UI, то може уникнути багатьох поширених помилок та покращувати якість своїх послуг. Наведемо нижче декілька переваг.
Це допомагає заощадити
Розуміння суті UI та UX може вберегти від необґрунтованих витрат на розробку. Ми не раз бачили, як клієнти без розуміння принципів створення дизайну прагнули фактично розпочати проєкт з кінця (чи з середини) – якомога швидше відмалювати “щось красиве” та пустити в роботу. Або ж, наприклад, сліпо відтворити в додатку UI наявного веб-сайту, ігноруючи особливості юзабіліті на мобайлі. Зазвичай такі напрацювання врешті доводиться відкладати й починати усе з нуля – а це додаткові видатки.
Це покращує якість сервісу
Розмежування процесів UI та UX дозволяє набагато детальніше опрацювати як всі аспекти користувацького досвіду, так і всі етапи побудови інтерфейсу. Вдалий UI може бути ключовим елементом користувацького досвіду в деяких індустріях, але він ніколи не буває єдиним. Тож з точки зору якості їх слід опрацьовувати послідовно й окремо.
Таке розмежування йде брендам на користь, адже дозволяє надавати користувачам по-справжньому продуманий та унікальний сервіс. Врешті, робота над UX – це безперервний процес, а UI може розглядатись як один з його результатів.

Це спрощує пошук та підготовку фахівців
Насправді сьогодні у різних компаніях можуть панувати дуже різні уявлення про обов’язки та компетенції UI/UX дизайнера. Це створює плутанину серед роботодавців, фахівців, а також початківців, які роблять перші кроки в креативних індустріях.
Чітке розмежування UI та UX дозволить компаніям набагато точніше формулювати свої запити до ринку праці, чітко визначати компетенції, необхідні для тої чи іншої позиції, пов’язаної з дизайном. Сьогодні від дизайнера в IT за замовчуванням очікують компетентності в питаннях UI/UX, та з ускладненням галузі ці напрямки імовірно остаточно відокремляться один від одного.
Ми допоможемо зі створенням UX та UI для вашого бізнесу
Команда WEZOM вже 24 роки створює диджитал-продукти для бізнесу у сферах eCommerce, логістики, виробництва, медицини, освіти та багатьох інших індустрій. Наш найцінніший актив – це досвід створення унікальних проектів з нуля: від обговорення ідеї, до релізу. Відтак наші дизайнери знають, як перетворити абстрактну ідею бізнесу на детальну концепцію UX, аби втілити її в якісному інтерфейсі для готового продукту.
Нашим фахівцям не варто пояснювати, в чому криється різниця між UX та UI. У розробці наших рішень ми покладаємось на стандарти дизайну Nielsen Norman Group, методологію дизайн-мислення IBM та актуальні гайди Apple і Google, що постійно оновлюються.
Подивитися на приклади наших продуктів можна у портфоліо. Якщо вас цікавлять подібні рішення: від звичайного редизайну, до розробки продукту з нуля – не зволікайте. Звертайтеся за консультацією до наших менеджерів.

Підіб’ємо підсумки
Означення UX (User Experience) та UI (User Interface) – вказують на близькі, але не тотожні напрямки дизайну диджитал-рішень. Концепція UX набагато ширша: вона має давати відповіді на питання хто, чому і яким чином буде використовувати ваш продукт. Понад те, вона безпосередньо пов’язана з позиціюванням бренду.
Водночас створення UI – це втілення концепції користувацького досвіду у форматі цифрового інтерфейсу, передусім у графічному форматі. Робота над UI – це робота над візуальними рішеннями: композиція, кольори, шрифти, іконки, анімації, контент – усе це елементи інтерфейсу продукту, що потребують ретельного опрацювання.
Розуміння відмінностей між UI та UX допомагає бізнесу покращувати якість сервісу, підходити до розробки продуктів більш раціонально, а також швидше шукати й залучати необхідних фахівців з дизайну.
FAQ
В чому різниця між UX та UI?
UI (User Interface) – це сукупність візуальних та інтерактивних елементів, які дозволяють людині використовувати цифровий продукт. UX – це більш широке поняття, яке охоплює увесь досвід взаємодії користувача з продуктом. Відмінності UX від UI можна наводити довго. Водночас UX охоплює напрямок UI, але не обмежується ним.
Як відрізняти UX від UI?
UI завжди можна побачити на власні очі – це зовнішній вигляд сайту чи додатку, його екрани, іконки, кнопки тощо. Різниця між UI та UX полягає в тому, що побачити другий напрямок дещо складніше. Як приклад, для цього вам треба уявити загальну структуру сайту, оцінити розміщення елементів інтерфейсу та замислитись, як вони впливають на ваш досвід взаємодії з ним, які можливості надають.




