Если мы прямо сейчас откроем любой сайт по поиску работы, то найдем там множество вакансий на позицию UI/UX Designer. Именно так сегодня выглядят стереотипные представления о роли дизайнера в IT. Это "мастер на все руки", который может взять на себя все задания со словом "дизайн": от проектирования функциональной логики приложения до рисования иконок. Между тем, UI и UX – это разные направления дизайна, преследующие разные задачи. Во многом они уходят достаточно далеко друг от друга.
Поэтому мы вернемся к базовым вопросам IT и разберемся, в чем кроется разница между UX и UI. Почему разделение на UI и UX не утратило актуальности в 2024 году?
Что такое UX
Словосочетание user experience (UX) ввел в оборот сооснователь Nielsen Norman Group, пионер дизайна интерфейсов Дональд Норман. Считается, что он начал использовать этот термин в 1993 году, в период работы в Apple.
Как отмечает сам Норман в своих интервью, он начал применять понятие UX из-за того, что термины "человечного интерфейса" и "юзабилити" были слишком узкими. Под UX он понимал все аспекты персонального опыта работы человека с системой, охватывающие продуктовый дизайн, графику, интерфейс, физические взаимодействия и руководство пользователя.
Норман сам признавал, что с ростом популярности термина его содержание несколько изменилось. Сегодня UX в широком смысле связывается с любой деятельностью, направленной на улучшение опыта пользователя при использовании продукта или сервиса. Следовательно, UX-дизайнер должен понимать потребности и поведение пользователей сайта, приложения или продукта.

Формальные определения UX часто описывают эту область как процесс проектирования продуктов, отвечающих потребностям и ожиданиям пользователей. В контексте диджитал-продуктов речь идет о соответствующей проработке сайтов и приложений: они должны предоставлять удобную навигацию, быть интуитивно понятными, информативными и эстетически привлекательными.
Авторитетный UX-дизайнер Стив Круг в своей книге по веб-дизайну «Не заставляйте меня думать» отмечал, что хорошее юзабилити – это когда «человек со средними (или ниже) способностями и опытом может разобраться, как использовать объект, чтобы достичь определенного результата без чрезмерных хлопот”.
UX-дизайнер должен отвечать на ключевые вопросы юзабилити: кто, почему, для чего и каким образом будет использовать продукт. Это означает, что специалист должен понимать мотивацию пользователя, определять границы функционала продукта и уметь реализовывать этот функционал эстетично и удобно.
Ключевые аспекты UX
Чтобы лучше понять, чем UX отличается от UI, нам нужно определить их ключевые аспекты и основные принципы. С чего начать? Вышеупомянутый дизайнер Стив Круг приводит 7 базовых атрибутов UX, определяющих опыт пользователя. Назовем их.
-
Полезность. Это прямая ценность, которую ваш продукт несет целевой аудитории. В конце концов именно ради этой ценности пользователи будут заходить на ваш сайт, платить за ваши товары и сервисы и т.д.
-
Простота овладения. Речь идет о том, могут ли ваши пользователи самостоятельно разобраться с тем, как использовать продукт. Сам Круг отстаивал принцип "Инструкции должны умереть". То есть пути использования продукта должны быть привычными и очевидными.
-
Запоминаемость. Этот аспект определяет, насколько сложно пользователям вернуть себе навыки использования продукта после длительного периода без его применения. В идеале они должны вспоминать все мгновенно.

-
Эффективность. Этот фактор указывает на то, выполняет ли продукт свое прямое назначение; служит ли он целям, для которых был создан. Это важно как для пользователей, пользующихся продуктом, так и для бизнеса.
-
Продуктивность. Этот аспект указывает, позволяет ли продукт достичь поставленных целей с минимальными затратами времени и усилий со стороны пользователя. Если продукты конкурентов впереди в этом аспекте – нужно что-то менять.
-
Желаемость. Этот фактор демонстрирует, насколько люди хотят пользоваться вашим продуктом и предпочитают его среди других. Часто бывает сложно точно определить, что именно делает один продукт более желанным, чем другой, аналогичный. Здесь может работать множество факторов: дизайн, маркетинг, мода, эмоции, конъюнктура рынка и т.д.
-
Удовольствие от использования. Этот аспект указывает на положительные эмоции, возникающие при использовании продукта. Он может доставлять пользователям удовольствие, впечатлять, или даже быть неожиданно забавным.
Эти аспекты пользовательского опыта актуальны для любой индустрии, любых продуктов. В разработке современных диджитал-решений можно говорить и о специфических факторах UX: быстродействии, визуальных решениях, адаптированности под различные типы устройств и т.д.
Что такое UI
Эти особые аспекты подводят нас к понятиям User Interface (UI) и Graphical User Interface (GUI), которыми определяют пользовательский интерфейс цифрового продукта – визуальное оформление сайта, приложения, онлайн-сервиса, операционной системы и т.д.
Считается, что впервые графический пользовательский интерфейс был реализован в компьютере Xerox Alto, разработанном в 1973 году. Фактически это был первый в мире ПК, использовавший абстракцию рабочего стола и управление мышкой. Alto так и остался исследовательским прототипом и не пошел в массовое производство. Но идеи этого футуристического устройства в конце концов подтолкнули Стива Джобса и Билла Гейтса к созданию своих операционных систем.

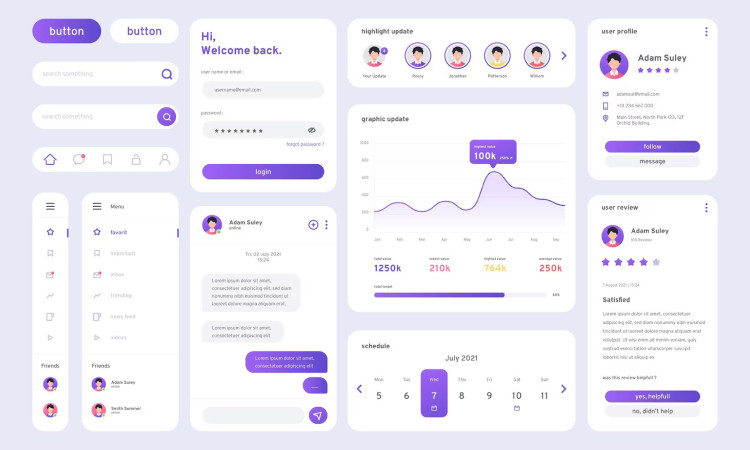
Так что отличие UX от U Iстановится очевидным. Под последним обычно понимают именно работу над графической составляющей: цветами, шрифтами, иконками, кнопками, полями ввода, анимациями и другими визуальными решениями для взаимодействия человека с машиной.
Ключевая задача UI-дизайнера – создать эстетически привлекательный интерфейс, служащий всем целям и аспектам UX. Работа над UI требует понимания композиции, типографики, колористики и т.д. UI-дизайн также требует наличия творческого взгляда и определенного вкуса.
Ключевые аспекты UI
Какие факторы определяют удачный пользовательский интерфейс? Можно привести следующие ключевые аспекты.
-
Интуитивность и простота. Интерфейс должен быть логичным, лаконичным и очевидным для восприятия, опираться на знакомые пользователю элементы и сценарии. Чтобы любой пользователь мог легко найти в продукте то, что ему нужно или выполнить целевое действие.
-
Адаптивность и универсальность. Сегодня веб-интерфейсы обязательно должны строиться по принципам mobile-first и быть одинаково удобными на любых устройствах, на любых дисплеях, с любой диагональю и ориентацией.
-
Эстетичность. Любой графический интерфейс должен быть визуально привлекательным и гармоничным. Более того, он должен соответствовать духу и стилю бренда, который представляет. Построение композиции, выбор цвета, шрифтов, дизайн иконок и анимаций – все это должно работать на эстетику бренда и удовольствие пользователя.

-
Цельность и логичность. Чтобы не вредить пользовательскому опыту, графический интерфейс должен быть согласованным и последовательным на всех уровнях. Правила размещения и работы интерфейсов должны быть одинаковыми на всех экранах и страницах продукта. Кроме того, они должны следовать общим трендам дизайна, чтобы типичный пользователь без проблем разобрался в продукте.
-
Сенситивность и обратная связь. Качественный интерфейс должен давать пользователю ощутимый и понятный отклик на его действия – от элементарной индикации нажатия на кнопку, до сообщений об ошибках и путях их решения. Обратную связь системы можно реализовать множеством способов: через звук, текст, анимацию, тактильные средства.
Нетрудно заметить, что интерфейс оказывает непосредственное влияние на UX цифрового продукта. Поэтому в сфере диджитала UI и UX привыкли рассматривать как единое целое.
В чем разница между UX и UI?
Использование монолитного термина UI/UX может быть удобно при обсуждении технических или финансовых аспектов разработки продукта. Однако никогда нельзя забывать, что речь идет об отдельных направлениях дизайна, которые преследуют разные задачи, требуют разных инструментов и навыков. Приведем основные отличия UX от UI.
Различия в цели
UI и UX дизайн преследуют разные цели. Задача UX – определить потребности и ожидания пользователя и предложить соответствующий функционал. Задача UI состоит в реализации этого функционала в доступной пользователям форме, в технических и визуальных решениях обмена данными (эстетических, графических и т.п.).
К примеру, на этапе обработки UX корпоративного мобильного приложения определяются ключевые страницы, логика расположения элементов и пользовательские сценарии. А на этапе UI дизайнер создает соответствующие макеты страниц, используя шрифты и цвета корпоративного брендбука.

Различия в средствах
UI-дизайнеры, прежде всего, работают с такими средствами как элементы графики, шрифты, цвета, анимации и т.д. Они также могут использовать звуковые или тактильные возможности устройств. В то же время UX оперирует в основном такими средствами как блок-схемы, mind-map и вайрфреймы, чтобы отразить логику функционала и пользовательских сценариев его использования.
Подобный подход к обработке пользовательского опыта широко применяется в проектах WEZOM. Обычно мы начинаем с исследования запроса клиента и схематической проработки логики нужного ему продукта. Только после этого можно переходить к работе над первыми прототипами или макетами.
Различия в команде
Чтобы понять, какая разница между UX и UI может возникать при разработке, следует обратить внимание на зоны ответственности специалистов. Разработка UI на 90% является ответственностью дизайнера со специализацией на работе с графикой и продуктовом дизайне. В то же время, разработка UX в широком смысле часто не ограничивается работой дизайнера. В идеале она требует предварительных исследований рынка и четкого позиционирования бренда, при участии бизнес-аналитиков, маркетологов, менеджеров – всех, кто поможет предварительно определить потребности пользователей.
В целом, любая идея для бизнеса уже включает в себя упрощенную модель UX, ведь фокусируется на удовлетворении той или иной проблемы пользователя, предлагает ему определенный положительный опыт. А значит discovery stage на старте проекта можно рассматривать как фундаментальную часть UX-дизайна.

Различия в отношении пользователя
Узкая трактовка UI как процесса проектирования интерфейсов оставляет без внимания реакцию пользователя на систему, на результат их взаимодействия. В то же время UX сфокусирован именно на исследовании этого результата, на его непрерывном улучшении. В этом, вероятно, и кроется ключевое отличие между UX и UI.
Можно сказать, что создание интерфейса – это только отправная точка для работы над UX. В дальнейшем для улучшения юзабилити используются UX-тесты, фокус-группы, бихевиоральный подход и фидбек от реальных пользователей. Этот процесс зачастую продолжается при разработке и продолжается после релиза. К примеру, на уровне UI кнопка оплаты в вашем приложении может выглядеть гармонично и соответствовать эстетике бренда. Но если эта кнопка недостаточно "цепляется" за глаз и вы решаете изменить ее размеры - то это шаг по улучшению UX.

Новый уровень UX/UI дизайна для вашего продукта. Реализуйте любые тонкости дизайна вместе с нами!
Почему важно различать UX и UI
Мы уже упоминали, что использование распространенного универсального термина UI/UX – это удобная практика. При создании диджитал-продуктов она обоснована технически, потому что процессы UI и UX на определенном этапе нуждаются в аналогичных компетенциях. Но когда бизнес четко понимает, в чем разница между UX и UI, то может избежать многих распространенных ошибок и улучшать качество своих услуг. Приведем ниже несколько преимуществ.
Это помогает сэкономить
Понимание сущности UI и UX может уберечь от необоснованных затрат на разработку. Мы не раз видели, как клиенты без понимания принципов создания дизайна стремились фактически начать проект с конца (как минимум, с середины) – как можно скорее отрисовать “что-то красивое” и пустить в работу. Или же, например, слепо воспроизвести в приложении UI имеющегося веб-сайта, игнорируя особенности юзабилити на мобайле. Как правило, такие наработки, в итоге, приходится отбрасывать и начинать все с нуля – а это дополнительные расходы.
Это улучшает качество сервиса
Разграничение процессов UI и UX позволяет гораздо более детально проработать как все аспекты пользовательского опыта, так и все этапы построения интерфейса. Удачный UI может быть ключевым элементом пользовательского опыта в некоторых индустриях, но он никогда не бывает единственным. Так что с точки зрения качества их следует прорабатывать последовательно и отдельно.
Такое разграничение идет брендам на пользу, ведь позволяет предоставлять пользователям по-настоящему продуманный и уникальный сервис. Наконец, работа над UX – это непрерывный процесс, а UI может рассматриваться как один из его результатов.

Это упрощает поиск и подготовку специалистов
На сегодня в разных компаниях могут господствовать очень разные представления об обязанностях и компетенциях UI/UX дизайнера. Это создает путаницу среди работодателей, специалистов, а также новичков, делающих первые шаги в креативных индустриях.
Четкое разграничение UI и UX позволит компаниям гораздо точнее формулировать свои запросы к рынку труда, четко определять компетенции, необходимые для той или иной позиции, связанной с дизайном. Сегодня от дизайнера в IT по умолчанию ожидают компетентности в вопросах UI/UX, но с усложнением отрасли эти направления, вероятно, окончательно отделятся друг от друга.
Мы поможем создать UX и UI для вашего бизнеса
Команда WEZOM уже 24 года создает диджитал-продукты для бизнеса в сферах eCommerce, логистики, производства, медицины, образования и многих других индустрий. Наш самый ценный актив – это опыт создания уникальных проектов с нуля: от обсуждения идеи до релиза. Следовательно, наши дизайнеры знают, как превратить абстрактную бизнес-идею в подробную концепцию UX, чтобы воплотить ее в качественном интерфейсе для готового продукта.
Нашим специалистам не нужно объяснять, в чем кроется разница между UX и UI. В разработке наших решений мы полагаемся на стандарты дизайна Nielsen Norman Group, методологию дизайн-мышления IBM и постоянно обновляющиеся актуальные гайды Apple и Google.
Посмотреть на примеры наших продуктов можно в портфолио. Если вас интересуют подобные решения: от обычного редизайна до разработки продукта с нуля – не медлите. Обращайтесь за консультацией к нашим менеджерам.

Подведем итоги
Определения UX (User Experience) и UI (User Interface) – указывают на близкие, но не тождественные направления дизайна диджитал-решений. Концепция UX гораздо шире: она должна давать ответы на вопрос, кто, почему и каким образом будет использовать ваш продукт. Более того, она напрямую связана с позиционированием бренда.
В то же время, создание UI – это воплощение концепции пользовательского опыта в формате цифрового интерфейса, прежде всего в графическом формате. Работа над UI – это работа над визуальными решениями: композиция, цвета, шрифты, иконки, анимации, контент – все это элементы интерфейса продукта, требующие тщательной проработки.
Понимание отличий между UI и UX помогает бизнесу улучшать качество сервиса, подходить к разработке продуктов более рационально, а также быстрее искать и привлекать необходимых специалистов по дизайну.
Часто задаваемые вопросы
В чем разница между UX и UI?
UI (User Interface) – это совокупность визуальных и интерактивных элементов, позволяющих человеку использовать цифровой продукт. UX – это более широкое понятие, охватывающее весь опыт взаимодействия пользователя с продуктом. Отличия UX от UI можно перечислять долго. При этом UX охватывает направление UI, но не ограничивается им.
Как отличить UX от UI?
UI всегда можно увидеть своими глазами – это внешний вид сайта или приложения, его экраны, иконки, кнопки и т.д. Разница между UI и UX заключается в том, что увидеть второе направление гораздо сложнее. К примеру, для этого вам нужно представить общую структуру сайта, оценить размещение элементов интерфейса и задуматься, как они влияют на ваш опыт взаимодействия с ним, какие возможности предоставляют.




