Для пересічного інтернет-користувача низька швидкість сайту — не більше ніж дратівливий фактор. Але для пошукового алгоритму — досить серйозний негативний сигнал, через який вебресурс потенційно може сильно просісти в результатах пошукової видачі. Ми вже згадували про це у статті «Ранжування сайту». Сьогодні ж хочемо більш прицільно розібрати це питання та сконцентруватися на деталях: як перевірити швидкість сайту, які інструменти для цього використовувати та, найголовніше, як ефективно підвищити швидкість роботи сайту й окремих його сторінок.
Чому швидкість завантаження сайту так важлива?
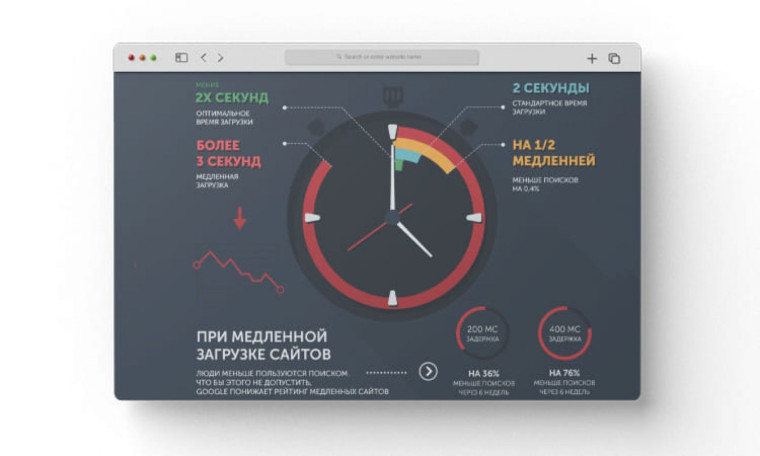
Повільні сайти іноді називають «вбивцями продажів». До 79% клієнтів, які були незадоволені роботою сайту, набагато рідше здійснюють на ньому повторну купівлю. 64% очікують, що завантаження займе не більше ніж 4 секунд. І навіть секундна затримка здатна знизити конверсію на 7%.
Цікавий факт! За даними компанії DoubleClick, 53% інтернет-користувачів йдуть з сайту, якщо тривалість його завантаження — понад три секунди. А кожна наступна секунда очікування збільшує показник відмов ще на 5-7%.
Як час завантаження сайту впливає на позиції та конверсію
Пошуковик Google ще у 2021 році впровадив оновлені фактори ранжування сайтів — Core Web Vitals. Серед ключових факторів, що безпосередньо впливають на позиції, — швидкість відтворення контенту на сайті. А разом із тим і час до першої взаємодії з контентом, і стабільність його показу.
Фактично, якщо швидкість вебсайту низька, він не зможе опинитися в топі пошукової видачі, навіть якщо за іншими параметрами ідеально відповідає вимогам Google. І недооцінювати значення цього показника, безумовно, не варто.
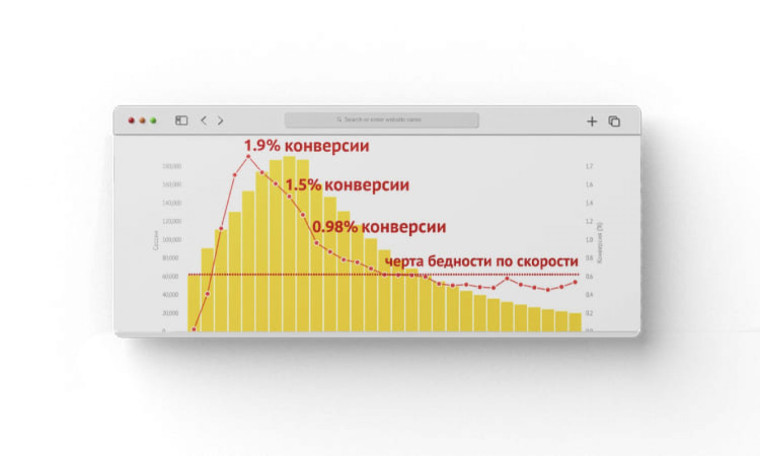
Для наочності пропонуємо вам ознайомитися з таким графіком співвідношення швидкості завантаження та конверсії сайту:
Індексація сайту з поганою швидкістю
Пошукові алгоритми аналізують ваш сайт не постійно та не моніторять його в режимі нон-стоп. Вони «перебувають на сторінці» певну кількість часу та в цей період індексують контент. Якщо сторінка завантажується занадто довго, алгоритми просто не встигають проіндексувати всі елементи. Відповідно, це теж негативно впливає на позиції в пошуковій видачі, а також може викликати певні невідповідності запиту користувача й результатів пошуку.
Ранжування та позиції сайту
Хоча швидкість завантаження сайту в секундах — це всього лише один із безлічі факторів ранжування, недооцінювати його значущість точно не варто. Якщо сайт завантажується занадто довго, користувачі частіше залишають його — поступово зростає відсоток відмов. А це дуже серйозний сигнал для пошукових систем, що з сайтом щось не так і не потрібно його активно рекомендувати. Відповідно, позиції вебресурсу поступово падають. І, поки низька швидкість завантаження сторінок зберігається, позиції рости не будуть.
Взаємозв'язок швидкості роботи сайту та конверсійності
Як ми і сказали на самому початку статті, чим повільніше завантажуються сторінки, тим нижче буде конверсія. У нас вже є не один кейс просування, коли однією з головних причин низьких позицій сайту була саме недостатня швидкість завантаження.
І таких прикладів у досвіді будь-якого сучасного агентства інтернет-маркетингу або SEO-студії напевно знайдеться не один і не два.
Що впливає на швидкість завантаження сайту?
Факторів, що впливають на швидкість завантаження вебсторінки, чимало. Ми перерахуємо найбільш значущі:
- «Чистота» HTML-коду та його обсяг.
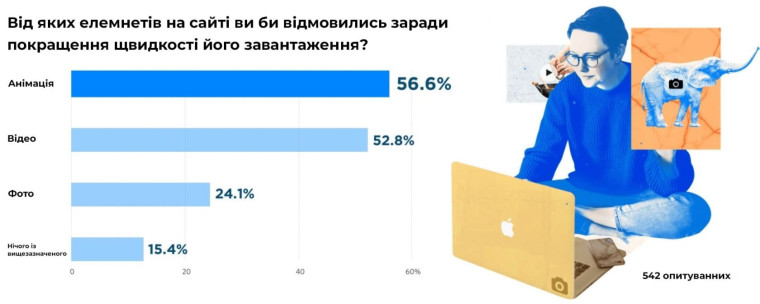
- Якість і формат зображень на сторінці.
- Наявність відео на сайті.
- Кількість запитів від браузера.
- «Вага» коду JavaScript, CSS, наявність непотрібних елементів в коді — пробілів, коментарів, дублів тощо.
- Кількість встановлених плагінів.
- Швидкість хостингу та місце розташування сервера.
По суті, немає такого чинника, який би неможливо було виправити. Питання лише в тому, як швидко це вдасться зробити та в яку суму обійдуться всі роботи.
Яка повинна бути швидкість завантаження сайту
Отже, якою має бути швидкість завантаження сайтів, щоб вона залишалася комфортною для відвідувачів й одночасно прийнятною для пошукових систем:
- 1–2 секунди — відмінний результат;
- 2–3 секунди — непогано;
- 4–7 секунди — прийнятно, але краще швидше;
- 8–10 секунд — неприйнятний результат, потрібна оптимізація;
- понад 11 секунд — критично довго, необхідно якомога швидше виправляти ситуацію.
При цьому для деяких вебресурсів навіть швидкість відтворення контенту 4–7 секунд може вважатися прийнятною. Наприклад, для великих інтернет-магазинів із великою кількістю контенту.
Порядок завантаження сайту
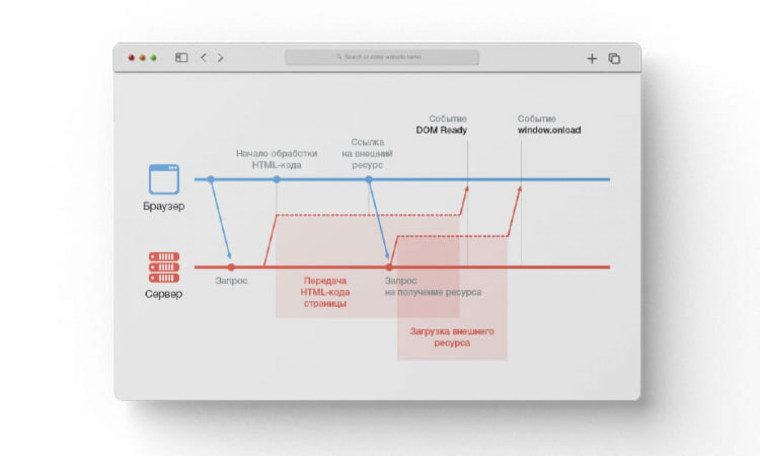
Порядок завантаження будь-якого вебресурсу наочно показаний на цій схемі:
Якщо скласти список завантаження контенту, то виглядає він так:
- HTML-код.
- CSS-код.
- JavaScript.
- Підключення шрифтів.
- Завантаження зображень (зазвичай найдовший етап).
Далеко не завжди повільне завантаження — це результат поганої оптимізації й наявності помилок на сайті. Іноді все куди прозаїчніше — користувач має застарілий браузер, у нього увімкнений VPN, некоректно працюють якісь сторонні розширення тощо.
Звідси випливає порада: не варто перевіряти швидкість завантаження сторінки сайту, просто відкриваючи її у браузері. Щоб отримати об'єктивні результати, використовуйте спеціальні сервіси. Їх, на щастя, більш ніж достатньо!
Інструменти для перевірення швидкості завантаження сторінок сайту
Отже, як перевірити швидкість завантаження сайту онлайн і які інструменти для цього використовувати? Ми підготували для вас невелику добірку зручних онлайн-сервісів, якими користуємося самі та які можемо сміливо рекомендувати.
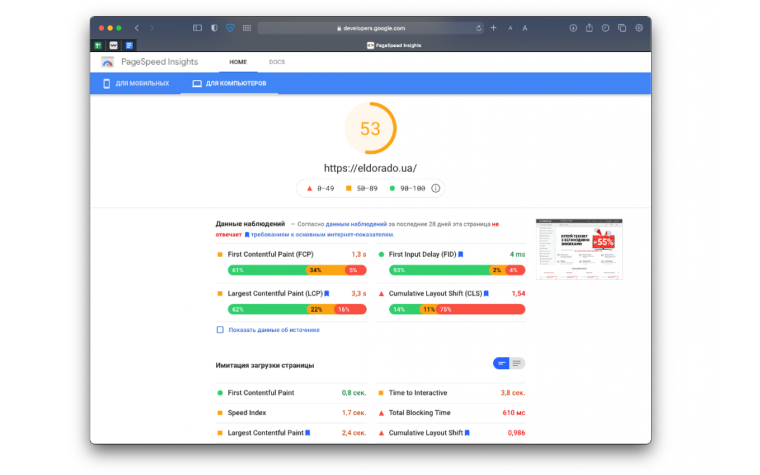
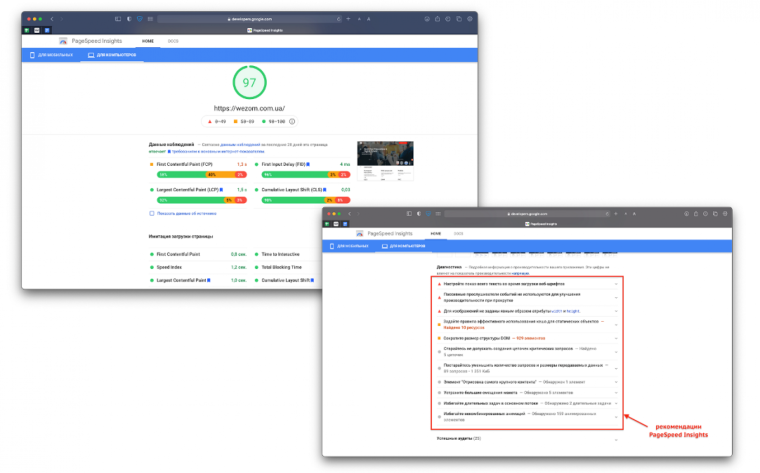
PageSpeed Insights
Фірмовий інструмент від Google, який надає детальну інформацію про швидкість завантаження різних елементів на сторінці, а також дає список порад, як поліпшити ключові показники. Дуже корисний і функціональний, до того ж безплатний сервіс.
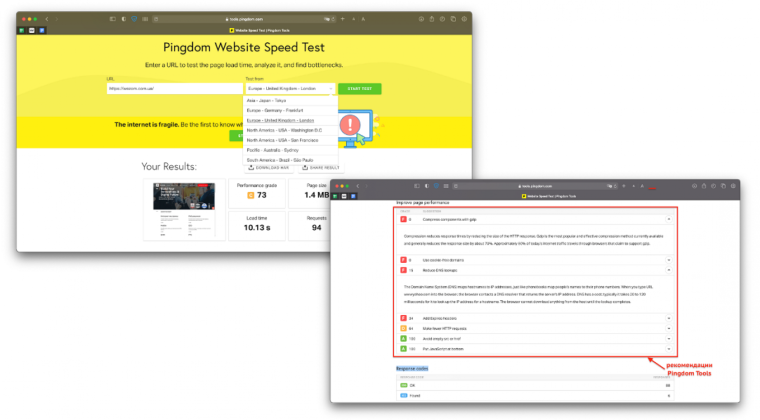
Pingdom Tools
Ще один корисний сервіс для оцінювання швидкості завантаження сайту та відтворення всіх елементів сторінки. Pingdom Tools дозволяє оцінити час завантаження зображень, CSS-стилів, скриптів тощо. Як і PageSpeed Insights, Pingdom Tools, крім іншого, дає рекомендації щодо підвищення швидкодії сайту.
Єдиний серйозний недолік сервісу — віддаленість серверів. Найближчі до України — британський і німецький сервери. Відповідно, сайт не завжди дає об'єктивні результати. Але зате він незамінний у разі оптимізації закордонних вебресурсів.
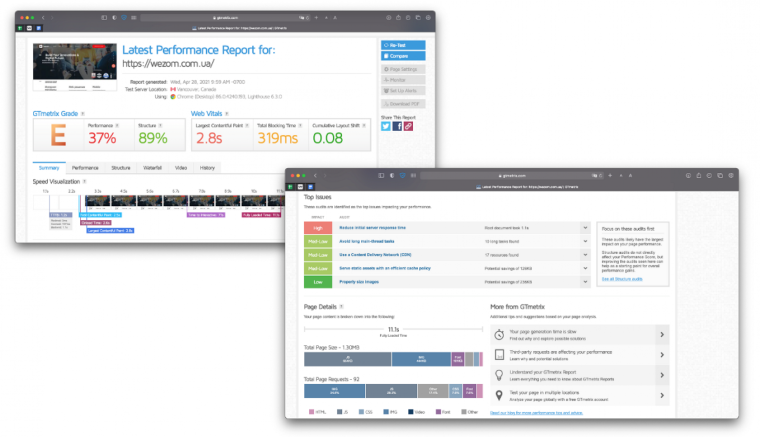
GTmetrix
Зручний сервіс для аналізу швидкості сайту, у якого, крім інших інструментів, є історія перевірок. Відповідно, ви можете аналізувати швидкість завантаження сторінок і порівнювати їх із попередніми періодами, щоб бачити, як ваші дії з оптимізації реально впливають на швидкодію.
Знову ж таки, потрібно зазначити, що сервери цього сервісу фізично розташовані в Канаді. Тому оцінку швидкості завантаження українських сайтів не можна назвати на 100% об'єктивною.
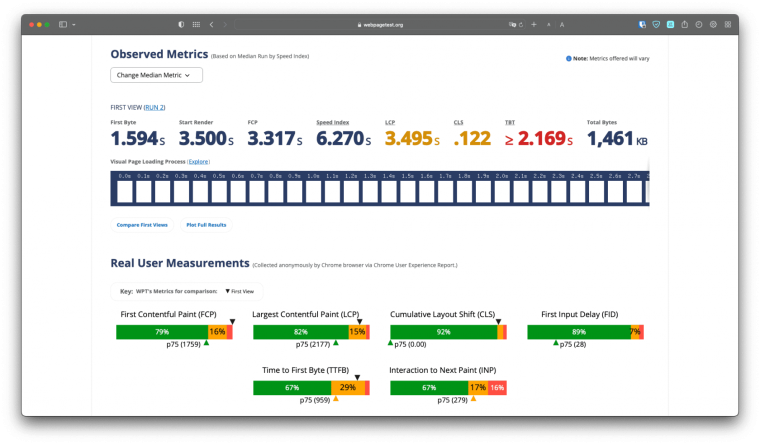
WebPageTest
Вельми зручний і функціональний сайт для аналізу швидкості вебсторінок. Тут ви можете протестувати завантаження з імітацією певної геолокації, браузера або гаджета. WebPageTest перевіряє сторінку тричі для отримання більш об'єктивних результатів і пошуку будь-яких помилок. Як підсумок, ви отримуєте дійсно вичерпні результати аналізу та можете детальніше опрацьовувати подальшу стратегію оптимізації.
До речі, розробники не так давно оновили інтерфейс свого сервісу. Раніше він виглядав дещо застарілим, але тепер усе відмінно!
Як збільшити швидкість завантаження сайту
Перевірити швидкість роботи сайту — справа пари хвилин. А ось зрозуміти, як її збільшити та тим самим поліпшити показники ранжування, складніше. Існує безліч способів прискорити вебсайт. Але використовувати їх «навмання» точно не варто. Тільки після детального аналізу необхідно вживати відповідних заходів і вибирати відповідні методи прискорення завантаження.
Технічна оптимізація серверної частини
Іноді причина повільної роботи саме в серверній частині, а не в самому сайті. Потрібно налаштувати сервери Nginx й Apache, поліпшити хостинг, використати CDN для завантаження JavaScript-бібліотек та інше. Буває так, що фахівці насамперед беруться за оптимізацію самого сайту, а потім виявляється, що проблема на стороні сервера та всі старання пройшли даремно.
Оптимізація бази даних, TCP, TLS, HTTP/2
Якщо у вас великий проєкт, він, найімовірніше, розташований на сервері з великими обсягами трафіку. В такому разі потрібне ретельне налаштування Transmission Control Protocol (TCP) для коректної роботи. Також істотно поліпшити швидкодію допомагає перехід на нову версію HTTP/2. І не забувайте про регулярні апдейти мережевих підсистем, які оновлюються з виходом чергового ядра Linux.
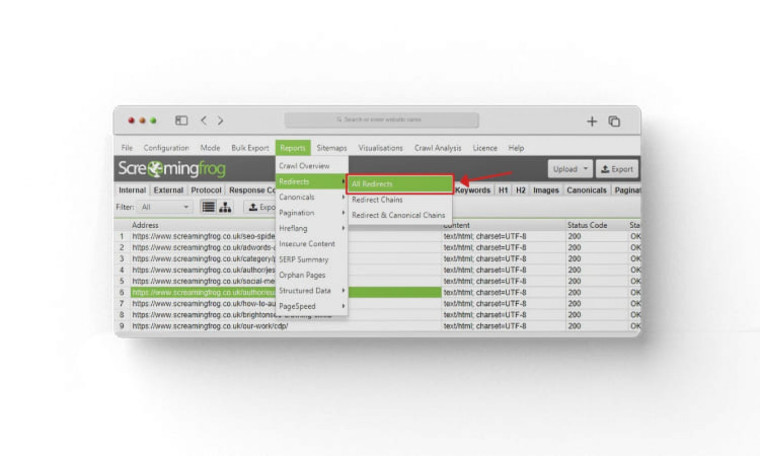
Зменшення редиректів
Ми вже неодноразово говорили, що редиректи на сайті — це абсолютно нормально й навіть корисно. Але зловживати ними не слід. Пам'ятайте: кожен редирект негативно позначається на page speed.
Звичайно, поки у вас на сайті редиректів небагато, вони навряд чи вплинуть на швидкість завантаження. Однак у міру зростання їх кількості уповільнення буде все більш помітним, поки не досягне критичних позначок. Радимо до цього не доводити. Використовуйте утиліту Screaming Frog, щоб швидко виявляти редиректи на сайті й у разі потреби їх видаляти.
Налаштування асинхронного завантаження
В HTML4 всі елементи сторінки завантажувалися по черзі. Це логічно, але повільно. Як наслідок, HTML і CSS довантажувалися швидко, а ось зображення та JS-код — вельми неспішно. І, поки JS не завантажиться повністю, інші елементи не завантажуються, а просто «чекають» на свою чергу. З переходом на HTML5 стало доступне асинхронне завантаження — коли елементи завантажуються та вимальовуються не в чітко заданому порядку. Тобто тепер можна завантажувати JavaScript в останню чергу, щоб він не гальмував завантаження інших елементів сторінки.
Якщо ви з якоїсь причини все ще використовуєте HTML4, саме час це змінити. Це вже відверто застарілий стандарт, якому не місце в сучасному інтернеті.
Видалення зайвих плагінів
Іноді плагіни — це корисно та зручно. Але з ними занадто легко перестаратися, додавши багато зайвого й не особливо потрібного. Як підсумок — величезна кількість відверто «сміттєвого» коду, який тільки й робить, що уповільнює завантаження вашого сайту.
Подивіться, які плагіни та розширення вам дійсно потрібні для ефективної роботи сайту, а від яких ви можете відмовитися без жодного збитку. Видаліть усе зайве, і зможете виграти дорогоцінні секунди завантаження сторінок.
Оптимізація розміру сторінки
Розмір і «вага» сторінки будуються на цілому списку елементів: HTML-код і CSS-стилі, JavaScript, картинки й відео, рекламні блоки, використовувані шрифти та багато іншого. Занадто «брудний» код, а також численність візуального контенту можуть дуже сильно позначитися на швидкості завантаження сайту. При цьому показники від сторінки до сторінки часом дуже сильно відрізняються. Наприклад, коли у вас на головній безліч зображень, відео, спливних блоків і реклами, а на сторінці «Про компанію» — тільки текст і логотип, то і швидкість завантаження цих сторінок буде істотно відрізнятися.
Звідси рекомендація: щоб об'єктивно перевірити швидкість завантаження сайту, необхідно перевіряти швидкодію кожної окремої сторінки. Можливо, далеко не всі з них вимагають оптимізації.
Стиснення зображень
Радимо перебороти бажання розміщувати на сайті високоякісні 4K-зображення, інакше сторінки будуть завантажуватися дуже довго. Не варто використовувати картинки та фото більше ніж 1600 пікселів по довгій стороні. А, якщо можливо, варто стискати їх.
Ми радимо відштовхуватися від таких значень розмірів зображень:
- для каталогів — 7 кілобайтів;
- для карток товарів — не більше ніж 18 кілобайтів;
- для збільшеного перегляду — до 950 кілобайтів.
Плюс рекомендуємо активувати GZIP-стиснення, при якому дані архівуються на сервері та саме в стислому вигляді передаються в браузер. Останній, зі свого боку, «розпаковує» зображення та коректно вимальовує контент. GZIP-стиснення цілком здатне знизити обсяг завантажуваного контенту вдвічі, не жертвуючи при цьому якістю зображення. А швидкість завантаження при цьому збільшується.
Оптимізація JavaScript і CSS
Іноді дуже корисно добре «почистити» код від порожніх рядків, непотрібних коментарів, довгих змінних тощо. JavaScript потрібно завантажувати в останню чергу та, якщо можливо, прибрати його з першого екрану сайту.
В інтернеті можна знайти досить багато онлайн-сервісів для перевірення чистоти коду. Але ми б не стали занадто сильно на них покладатися. Краще відразу звертатися до хороших фахівців, які зможуть вивчити код сайту, виявити його слабкі місця та грамотно їх виправити, не зробивши тільки гірше.
Оптимізація вебшрифтів
Навіть такий, здавалося б, простий елемент сторінки, як шрифт, може уповільнити завантаження. Особливо якщо ви підключаєте вебшрифти та розміщуєте покажчики на font-файли в стилях CSS.
Істотно прискорити завантаження можна при використанні форматів WAV і WOFF2, виключивши зайві набори символів, залишивши тільки латиницю та кирилицю. Плюс можна зробити таке:
- використати специфікацію link rel="preload", щоб відразу вказати браузеру на потребу завантажити файл шрифту;
- застосувати властивість font-display, щоб більш точно керувати поведінкою браузера, якщо завантаження відбувається із затримкою.
Поекспериментуйте з цими інструментами, проведіть тести швидкості, знайдіть той метод, який дійсно позитивно відіб'ється на швидкодії сторінок.
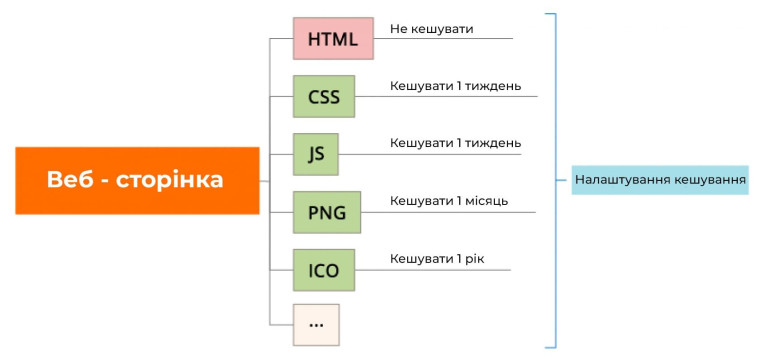
Налаштування кешування на стороні браузера
Коли користувач відвідує ваш сайт, значна частина інформації зі сторінок зберігається в кеші браузера. Отже, йому не потрібно заново завантажувати весь обсяг даних при першому відвідуванні, і завантаження, відповідно, прискорюється.
Ваше головне завдання — коректно налаштувати кешування. Для цього створюється спецфайл .htaccess і залучається expires-модуль. Тут можна вказати кілька ключових параметрів:
- Expires — встановлює час, протягом якого кеш буде актуальним (від 1 тижня до 1 року);
- Cache-Control:max-age — максимально допустимий «вік» кешу. Цей параметр вказує, як довго браузер може використовувати витягнуту HTTP-відповідь, збережену у вигляді кешованої копії з моменту виконання запиту;
- Last-Modified і ETag — додають унікальні ID для кожного URL в кеші.
У більшості випадків, коли на сайті не налаштоване або некоректно налаштоване кешування, сервіси аналізу швидкості завантаження вебсайтів повідомляють про це та рекомендують вжити відповідних заходів. Так що забути налаштувати кешування у вас навряд чи вийде.
Висновки
Низька швидкість завантаження сайту може коштувати вам дорогоцінних верхніх позицій у пошуковій видачі Google або іншій пошуковій системі. Якщо ваш вебресурс завантажується довше ніж 3-5 секунд, це вже привід задуматися над його оптимізацією. А вже коли завантаження триває понад 7 секунд, діяти й зовсім потрібно негайно.
У сьогоднішній статті ми розглянули лише деякі причини уповільнення сайтів і способи прискорення завантаження. Але вони далеко не завжди є універсальними. Насамперед радимо скористатися перерахованими сервісами перевірення швидкості завантаження — вони дадуть вам об'єктивну інформацію й допоможуть зрозуміти, чи дійсно сайт працює повільно та чи потрібно його оптимізувати. І, якщо це так, рекомендуємо звертатися до наших фахівців, які проведуть більш комплексний аналіз, знайдуть слабкі сторони вашого вебресурсу, розроблять і реалізують стратегію оптимізації під ключ.