Для рядового интернет-пользователя низкая скорость сайта — не более чем раздражающий фактор. Но для поискового алгоритма — довольно серьезный негативный сигнал, из-за которого веб-ресурс потенциально может сильно просесть в результатах поисковой выдачи. Мы уже упоминали об этом в статье «Ранжирование сайта». Сегодня же хотим более прицельно разобрать данный вопрос и сконцентрироваться на деталях: как проверить скорость сайта, какие инструменты для этого использовать и, самое главное, как эффективно повысить скорость работы сайта и отдельных его страниц.
Почему скорость загрузки сайта так важна?
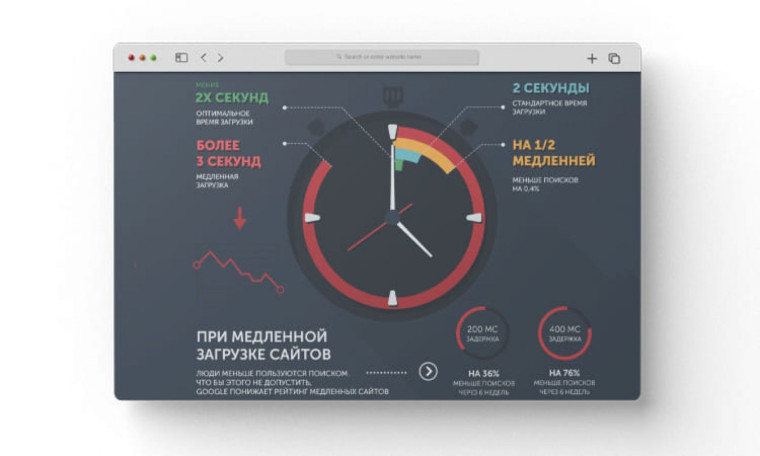
Медленные сайты иногда называют «убийцами продаж». До 79 % клиентов, которые были недовольны работой сайта, гораздо реже совершают на нем повторные покупки. 64 % ожидают, что загрузка займет не более 4 секунд. И даже секундная задержка способна снизить конверсию на 7 %.
Интересный факт! По данным компании DoubleClick, 53 % интернет-пользователей уходят с сайта, если продолжительность его загрузки — более трех секунд. А каждая последующая секунда ожидания увеличивает показатель отказов еще на 5–7 %.
Как время загрузки сайта влияет на позиции и конверсию
Поисковик Google еще в 2021 году внедрил обновленные факторы ранжирования сайтов — Core Web Vitals. Среди ключевых факторов, напрямую влияющих на позиции, — скорость отрисовки контента на сайте. А вместе с тем и время до первого взаимодействия с контентом, и стабильность его отображения.
Фактически, если скорость веб-сайта низкая, он не сможет оказаться в топе поисковой выдачи, даже если по остальным параметрам идеально соответствует требованиям Google. И недооценивать значение этого показателя определенно не стоит.
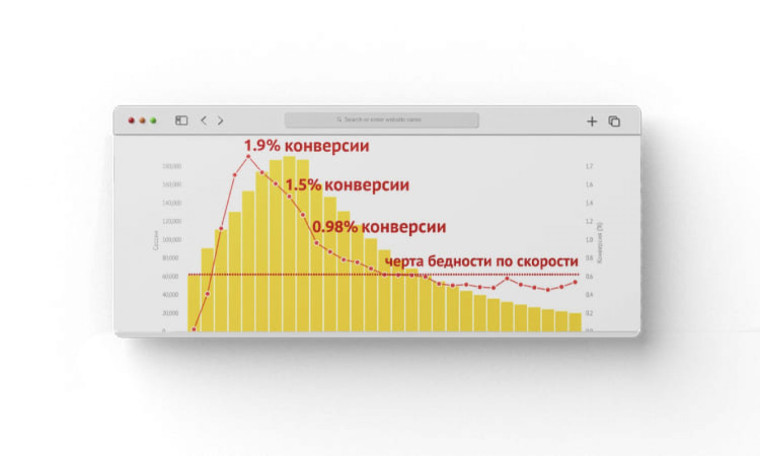
Для наглядности предлагаем вам ознакомиться со следующим графиком соотношения скорости загрузки и конверсии сайта:
Индексация сайта с плохой скоростью
Поисковые алгоритмы анализируют ваш сайт непостоянно и не мониторят его в режиме нон-стоп. Они «пребывают на странице» определенное количество времени и в этот период индексируют контент. Если страница грузится слишком долго, алгоритмы попросту не успевают проиндексировать все элементы. Соответственно, это тоже негативно влияет на позиции в поисковой выдаче, а также может вызывать определенные несоответствия запроса пользователя и результатов поиска.
Ранжирование и позиции сайта
Хотя скорость загрузки сайта в секундах — это всего лишь один из множества факторов ранжирования, недооценивать его значимость определенно не стоит. Если сайт грузится слишком долго, пользователи чаще покидают его — постепенно растет процент отказов. А это очень серьезный сигнал для поисковых систем, что с сайтом что-то не так и не нужно его активно рекомендовать. Соответственно, позиции веб-ресурса постепенно падают. И пока низкая скорость загрузки страниц сохраняется, позиции расти не будут.
Взаимосвязь скорости работы сайта и конверсионности
Как мы и сказали в самом начале статьи, чем медленнее загружаются страницы, тем ниже будет конверсия. У нас уже есть не один кейс продвижения, когда одной из главных причин низких позиций сайта была именно недостаточная скорость загрузки.
И таких примеров в опыте любого современного агентства интернет-маркетинга или SEO-студии наверняка найдется не один и не два.
Что влияет на скорость загрузки сайта?
Факторов, влияющих на скорость загрузки веб-страницы, немало. Мы перечислим наиболее значимые:
- «Чистота» HTML-кода и его объем
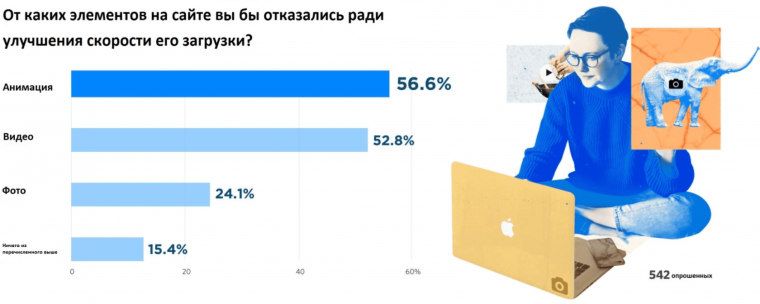
- Качество и формат изображений на странице
- Наличие видео на сайте
- Количество запросов от браузера
- «Вес» кода JavaScript, CSS, наличие ненужных элементов в коде — пробелов, комментариев, дублей и т. д.
- Число установленных плагинов
- Скорость хостинга и местоположение сервера
По сути, нет такого фактора, который бы невозможно было исправить. Вопрос лишь в том, как быстро это удастся сделать и в какую сумму обойдутся все работы.
Какая должна быть скорость загрузки сайта
Итак, какой должна быть скорость загрузки сайтов, чтобы она оставалась комфортной для посетителей и одновременно приемлемой для поисковых систем:
- 1–2 секунды — отличный результат;
- 2–3 секунды — неплохо;
- 4–7 секунд — приемлемо, но лучше быстрее;
- 8–10 секунд — неприемлемый результат, нужна оптимизация;
- более 11 секунд — критически долго, необходимо как можно скорее исправлять ситуацию.
При этом для некоторых веб-ресурсов даже скорость отрисовки контента 4–7 секунд может считаться приемлемой. Например, для крупных интернет-магазинов с большим количеством контента.
Порядок загрузки сайта
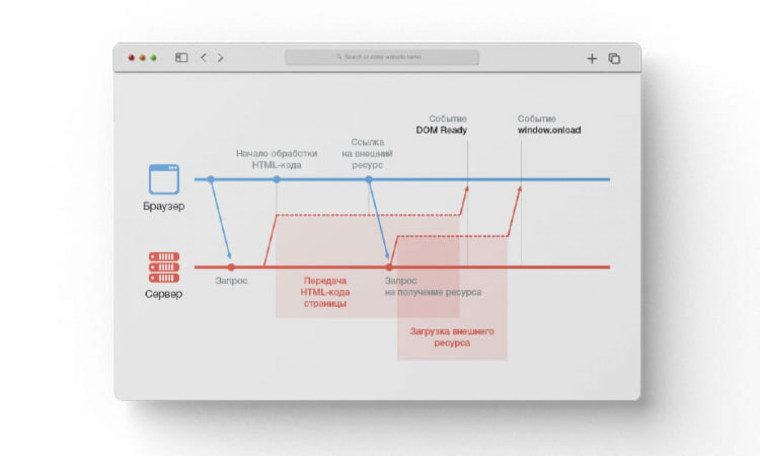
Порядок загрузки любого веб-ресурса наглядно показан на следующей схеме:
Если составить список загрузки контента, то выглядит он следующим образом:
- HTML-код
- CSS-код
- JavaScript
- Подключение шрифтов
- Загрузка изображений (обычно самый продолжительный этап)
Далеко не всегда медленная загрузка — это результат плохой оптимизации и наличия ошибок на сайте. Иногда все куда прозаичнее — пользователь использует устаревший браузер, у него включен VPN, некорректно работают какие-то сторонние расширения и так далее.
Отсюда следует совет: не стоит проверять скорость загрузки страницы сайта, просто открывая ее в браузере. Чтобы получить объективные результаты, используйте специальные сервисы. Их, к счастью, более чем достаточно!
Инструменты для проверки скорости загрузки страниц сайта
Итак, как проверить скорость загрузки сайта онлайн и какие инструменты для этого использовать? Мы подготовили для вас небольшую подборку удобных онлайн-сервисов, которыми пользуемся сами и которые можем смело рекомендовать.
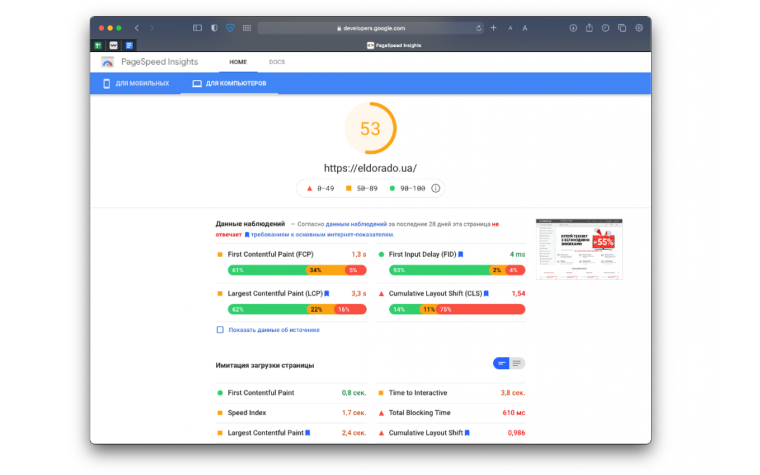
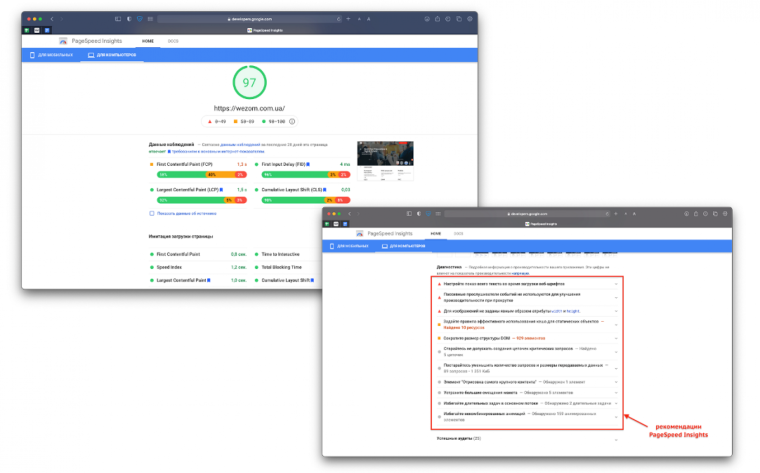
PageSpeed Insights
Фирменный инструмент от Google, который предоставляет детальную информацию по скорости загрузки разных элементов на странице, а также дает список советов, как улучшить ключевые показатели. Очень полезный и функциональный, к тому же бесплатный сервис.
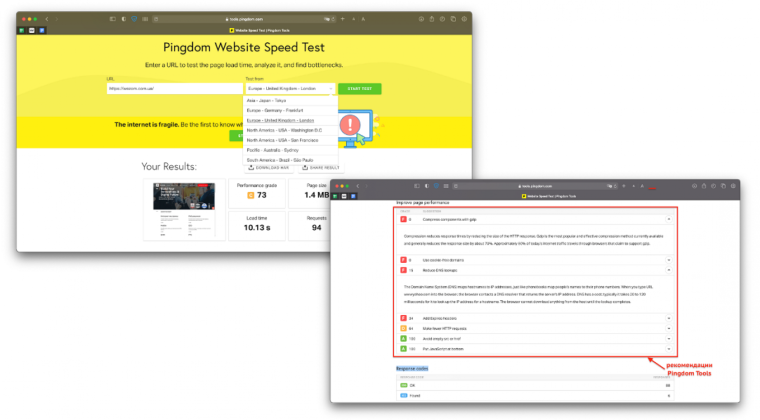
Pingdom Tools
Еще один полезный сервис для оценки скорости загрузки сайта и отрисовки всех элементов страницы. Pingdom Tools позволяет оценить время загрузки изображений, CSS-стилей, скриптов и так далее. Как и PageSpeed Insights, Pingdom Tools, помимо прочего, дает рекомендации по повышению быстродействия сайта.
Единственный серьезный недостаток сервиса — удаленность серверов. Ближайшие к Украине — британский и немецкий серверы. Соответственно, сайт не всегда дает объективные результаты. Но зато он незаменим при оптимизации заграничных веб-ресурсов.
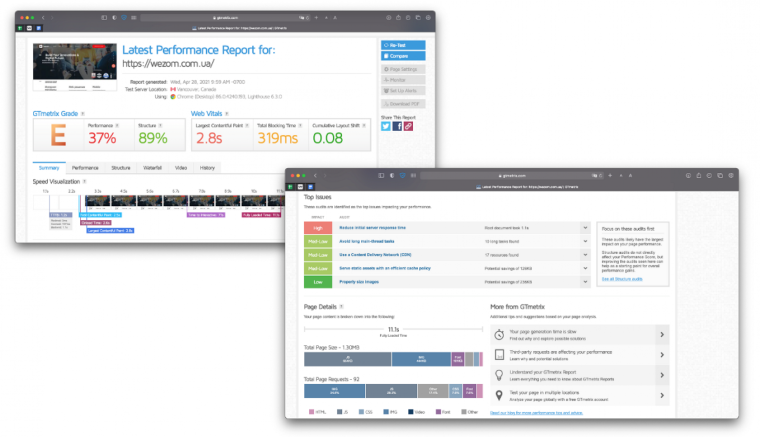
GTmetrix
Удобный сервис для анализа скорости сайта, у которого, помимо прочих инструментов, есть история проверок. Соответственно, вы можете анализировать скорость загрузки страниц и сравнивать их с предыдущими периодами, чтобы видеть, как ваши действия по оптимизации реально влияют на быстродействие.
Опять же, нужно отметить, что серверы этого сервиса физически расположены в Канаде. Поэтому оценку скорости загрузки украинских сайтов нельзя назвать на 100 % объективной.
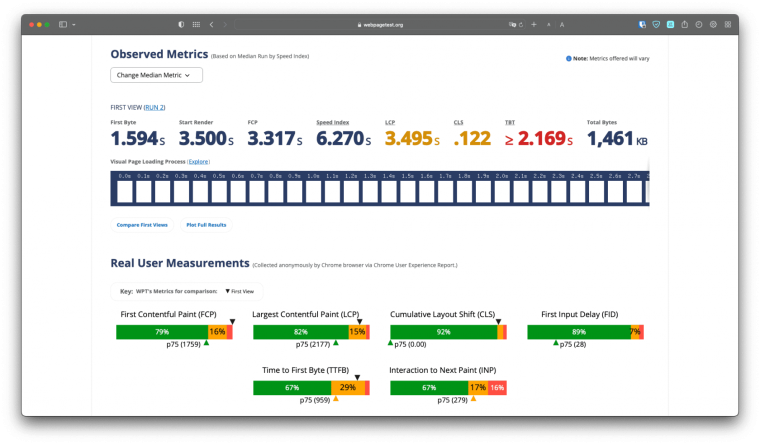
WebPageTest
Весьма удобный и функциональный сайт для анализа скорости веб-страниц. Здесь вы можете протестировать загрузку с имитацией определенной геолокации, браузера или гаджета. WebPageTest проверяет страницу трижды для получения более объективных результатов и поиска любых ошибок. По итогу вы получаете действительно исчерпывающие результаты анализа и можете детальнее прорабатывать дальнейшую стратегию оптимизации.
Кстати, разработчики не так давно обновили интерфейс своего сервиса. Ранее он выглядел несколько устаревшим, но теперь все отлично!
Как увеличить скорость загрузки сайта
Проверить скорость работы сайта — дело пары минут. А вот понять, как ее увеличить и тем самым улучшить показатели ранжирования, сложнее. Существует множество способов ускорить веб-сайт. Но использовать их «наугад» определенно не стоит. Только после детального анализа необходимо предпринимать соответствующие меры и выбирать подходящие методы ускорения загрузки.
Техническая оптимизация серверной части
Иногда причина медленной работы именно в серверной части, а не в самом сайте. Требуется настроить серверы Nginx и Apache, улучшить хостинг, использовать CDN для загрузки JavaScript-библиотек и прочее. Бывает так, что специалисты первым делом берутся за оптимизацию самого сайта, а затем оказывается, что проблема на стороне сервера, и все старания прошли зря.
Оптимизация базы данных, TCP, TLS, HTTP/2
Если у вас крупный проект, он, вероятнее всего, расположен на сервере с большими объемами трафика. В данном случае требуется тщательная настройка Transmission Control Protocol (TCP) для корректной работы. Также существенно улучшить быстродействие помогает переход на новую версию HTTP/2. И не забывайте о регулярных апдейтах сетевых подсистем, которые обновляются с выходом очередного ядра Linux.
Уменьшение редиректов
Мы уже неоднократно говорили, что редиректы на сайте — это совершенно нормально и даже полезно. Но злоупотреблять ими определенно не следует. Помните: каждый редирект негативно сказывается на page speed.
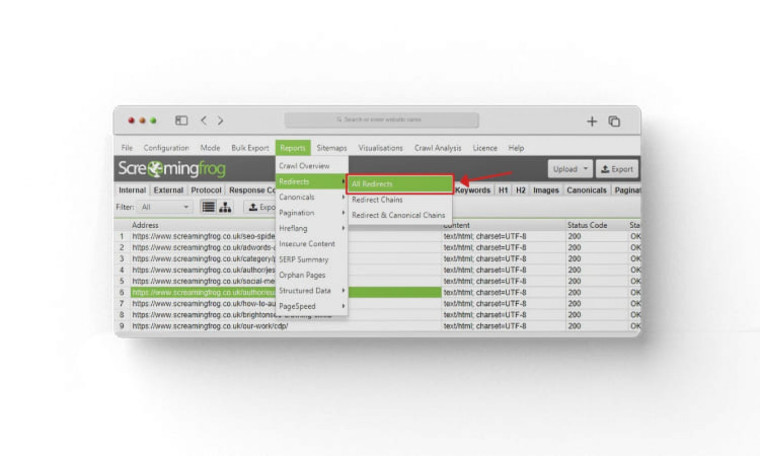
Конечно, пока у вас на сайте редиректов немного, они вряд ли повлияют на скорость загрузки. Однако по мере роста их числа, замедление будет все более заметным, пока не достигнет критических отметок. Советуем до этого не доводить. Используйте утилиту Screaming Frog, чтобы быстро обнаруживать редиректы на сайте и при необходимости их удалять.
Настройка асинхронной загрузки
В HTML4 все элементы страницы загружались поочередно. Это логично, но медленно. Как следствие, HTML и CSS подгружались быстро, а вот изображения и JS-код — весьма неспешно. И пока JS не загрузится полностью, остальные элементы не загружаются, а просто «ждут» своей очереди. С переходом на HTML5 стала доступна асинхронная загрузка — когда элементы грузятся и отрисовываются не в строго заданном порядке. То есть теперь можно загружать JavaScript в последнюю очередь, чтобы он не тормозил загрузку прочих элементов страницы.
Если вы по какой-то причине все еще используете HTML4, самое время это изменить. Это уже откровенно устаревший стандарт, которому не место в современном вебе.
Удаление лишних плагинов
Иногда плагины — это полезно и удобно. Но с ними слишком легко переусердствовать, добавив много лишнего и не особенно нужного. Как итог — огромное количество откровенно «мусорного» кода, который только и делает, что замедляет загрузку вашего сайта.
Посмотрите, какие плагины и расширения вам действительно нужны для эффективной работы сайта, а от каких вы можете отказаться без какого-либо ущерба. Удалите все лишнее, и сможете выиграть драгоценные секунды загрузки страниц.
Оптимизация размера страницы
Размер и «вес» страницы строятся на целом списке элементов: HTML-код и CSS-стили, JavaScript, картинки и видео, рекламные блоки, используемые шрифты и многое другое. Слишком «грязный» код, а также изобилие визуального контента могут очень сильно сказаться на скорости загрузки сайта. Притом показатели от страницы к странице порой очень сильно отличаются. Например, когда у вас на главной множество изображений, видео, всплывающих блоков и рекламы, а на странице «О компании» только текст и логотип, то и скорость загрузки этих страниц будет существенно отличаться.
Отсюда рекомендация: чтобы объективно проверить скорость загрузки сайта, необходимо проверять быстродействие каждой отдельной страницы. Возможно, далеко не все из них требуют оптимизации.
Сжатие изображений
Советуем перебороть желание размещать на сайте высококачественные 4К-изображения, иначе страницы будут загружаться мучительно долго. Не стоит использовать картинки и фото более 1600 пикселей по длинной стороне. А по возможности стоит «сжимать» их.
Мы советуем отталкиваться от следующих значений размеров изображений:
- для каталогов — 7 килобайт;
- для карточек товаров — не более 18 килобайт;
- для увеличенного просмотра — до 950 килобайт.
Плюс рекомендуем активировать GZIP-сжатие, при котором данные архивируются на сервере и именно в сжатом виде передаются в браузер. Последний, в свою очередь, «распаковывает» изображения и корректно отрисовывает контент. GZIP-сжатие вполне способно снизить объем загружаемого контента вдвое, не жертвуя при этом качеством изображения. А скорость загрузки при этом увеличивается.
Оптимизация JavaScript и CSS
Иногда очень полезно хорошенько «почистить» код от пустых строк, ненужных комментариев, длинных переменных и т. д. JavaScript нужно загружать в последнюю очередь и по возможности убрать его с первого экрана сайта.
В интернете можно найти довольно много онлайн-сервисов для проверки чистоты кода. Но мы бы не стали слишком сильно на них полагаться. Лучше сразу обращаться к хорошим специалистам, которые смогут изучить код сайта, обнаружить его слабые места и грамотно их исправить, не сделав только хуже.
Оптимизация веб-шрифтов
Даже такой, казалось бы, простой элемент страницы, как шрифт, может замедлить загрузку. Особенно если вы подключаете веб-шрифты и размещаете указатели на font-файлы в стилях CSS.
Существенно ускорить загрузку можно при использовании форматов WOFF и WOFF2, исключив лишние наборы символов, оставив только латиницу и кириллицу. Плюс можно сделать следующее:
- Использовать спецификацию link rel="preload", чтобы сразу указать браузеру на необходимость загрузить файл шрифта.
- Применить свойство font-display, чтобы более точно управлять поведением браузера, если загрузка происходит с задержкой.
Поэкспериментируйте с этими инструментами, проведите тесты скорости, найдите тот метод, который действительно положительно отразится на быстродействии страниц.
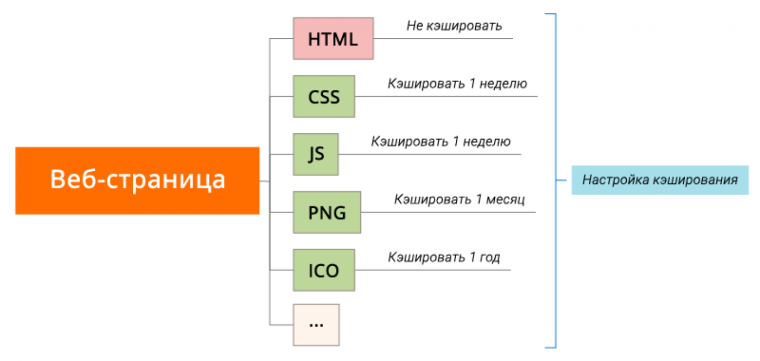
Настройка кэширования на стороне браузера
Когда пользователь посещает ваш сайт, значительная часть информации со страниц сохраняется в кэше браузера. Таким образом, ему не требуется заново загружать весь объем данных при первом посещении, и загрузка, соответственно, ускоряется.
Ваша главная задача — корректно настроить кэширование. Для этого создается спецфайл .htaccess и задействуется expires-модуль. Здесь можно указать несколько ключевых параметров:
- Expires — устанавливает время, в течение которого кэш будет актуальным (от 1 недели до 1 года).
- Cache-Control: max-age — максимально допустимый «возраст» кэша. Данный параметр указывает, как долго браузер может использовать извлеченный HTTP-ответ, сохраненный в виде кэшированной копии с момента выполнения запроса.
- Last-Modified и ETag — добавляют уникальные ID для каждого URL в кэше.
В большинстве случаев, когда на сайте не настроено или некорректно настроено кэширование, сервисы анализа скорости загрузки веб-сайтов уведомляют об этом и рекомендуют принять соответствующие меры. Так что забыть настроить кэширование у вас вряд ли получится.
Выводы
Низкая скорость загрузки сайта может стоить вам драгоценных верхних позиций в поисковой выдаче Google или другой поисковой системе. Если ваш веб-ресурс загружается дольше 3–5 секунд, это уже повод задуматься над его оптимизацией. А уж когда загрузка длится более 7 секунд, действовать и вовсе нужно незамедлительно.
В сегодняшней статье мы рассмотрели лишь некоторые причины замедления сайтов и способы ускорения загрузки. Но они далеко не всегда являются универсальными. Первым делом советуем воспользоваться перечисленными сервисами проверки скорости загрузки — они дадут вам объективную информацию и помогут понять, действительно ли сайт работает медленно и нужно ли его оптимизировать. И если это так, рекомендуем обращаться к нашим специалистам, которые проведут более комплексный анализ, найдут слабые стороны вашего веб-ресурса, разработают и реализуют стратегию оптимизации под ключ.