Apple уделяет огромное внимание дизайну, эстетике и удобству своих продуктов, поэтому требует такого же подхода от всех приложений в AppStore. Так что успех приложения для iPhone, в значительной степени зависит от визуальных решений и удобства. Какой бы продукт вы не запускали, дизайн приложения для iOS нужно будет продумывать до малейших мелочей.
Основы разработки приложения для iOS
Прежде чем начать работу над дизайном, следует продумать и отработать следующие моменты:
- Цели и задачи проекта.
- Маркетинговое исследование: анализ аудитории, ее потребностей, изучение приложений конкурентов, их сильные и слабые стороны.
- Главные и второстепенные функции приложения (на чем следует сосредоточиться в первую очередь, а что может подождать).
- Прототип – «скелет» будущего дизайна, который определит, какие элементы необходимы и как они должны располагаться. Сначала на прототипах схематически изображают блоки и функции. Затем определяют и визуализируют взаимосвязи между экранами, элементами, что позволяет оценить удобство в пользовании приложением.
- Дизайн UI/UX – специалисты разрабатывают его на основе прототипа. Обычно клиенту предлагают несколько вариантов макета и после согласования начинают работать над выбранным вариантом.
Особое внимание следует уделить платформе и ПО, с помощью которых будет разрабатываться дизайн iphone приложений. К примеру, для нативной разработки удобно использовать Xcode (интегрированную среду разработки), для кроссплатформенной – фреймворки Flutter или React Native. Можно поэкспериментировать с платформами no-code, типа appmaster.

UI/UX: особенности разработки
Когда прототип будет создан и согласован с заказчиком, начинается разработка дизайна UI/UX. Этот процесс состоит из 2 этапов, может потребовать привлечения нескольких специалистов:
-
UI-дизайнер (user interface) – отвечает за внешний вид приложения. Он создает дизайн iphone приложений на основе согласованного прототипа, данных маркетинговых исследований, а также, при наличии, с использованием брендбука клиента. Высококлассный дизайнер интерфейсов знает все о современных тенденциях разработки и актуальных требованиях Apple к визуальному исполнению продуктов. Он работает над цветами, размером и видом кнопок, шрифтами, расположением блоков и т.д.
-
UX (user experience) – но прежде всего дизайн iphone приложений разрабатывается с учетом удобства и потребности пользователя. От его эмоций и опыта пользования приложением зависит успешность продукта. Дизайнер UX должен сделать так, чтобы пользователь смог максимально быстро достичь цели своих действий. Поэтому от работы дизайнера зависит не столько внешний вид, сколько практичность и функциональные возможности приложения. Дизайнер тщательно проделывает навигацию, последовательность расположения блоков, взаимосвязи между разными экранами.
Прежде чем перейти к следующему этапу, макет UI/UX согласуется с заказчиком. Дополнительно может проводиться исследование с фокус-группами, цель которого – понять, удовлетворит ли дизайн ios приложений целевую аудиторию.

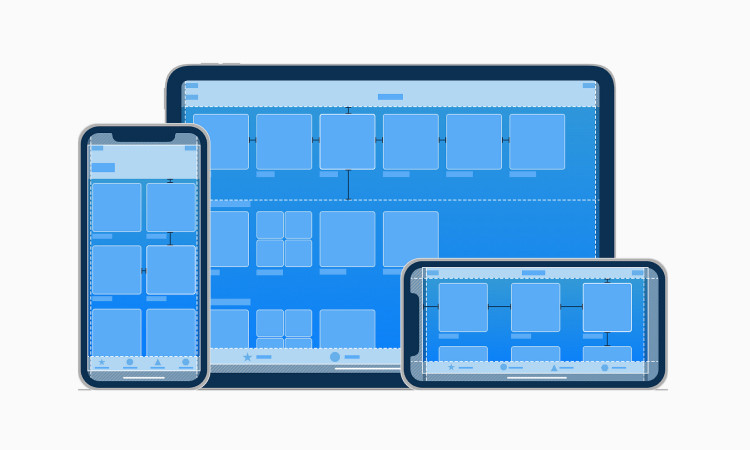
Разработка приложения с учетом экрана iPhone
Очень важно, чтобы дизайн iphone приложений был адаптирован под размеры разных экранов iPhone и масштабировался так, как нужно пользователю. В противном случае он не сможет с ним работать. В этом поможет раскадровка экрана запуска, для чего понадобится Xcode. Обязательно стоит провести тестирование, что позволит проверить, как создаваемый дизайн ios приложений будет работать на разных устройствах и экранах, в разных сценариях использования.
Размер артборда для дизайна приложения iPhone
Артборд – это окно с фиксированными рамками, в пределах которых разрабатывается макет. Он не позволяет выйти за пределы монтажной зоны, что позволяет создать дизайн приложений для ios с учетом размеров определенного типа смартфонов. Поэтому очень важно подобрать размер так, чтобы приложением смогли пользоваться максимальное количество владельцев iPhone.
Чтобы не ошибиться, специалисты рекомендуют учитывать следующие советы:
- Уже на этапе маркетингового исследования узнать, какими смартфонами пользуется ваша ЦА. Это позволит выяснить приоритетный размер экранов, с учетом которого нужно готовить дизайн ios приложений.
- Самыми популярными моделями смартфонов являются iPhone 13 (390x844 pt) и iPhone 13 Pro Max (428x926). Соответствующие размеры артбордов имеют и распространенные iPhone 12 и 12 Pro Max.
- Среди пользователей все еще распространены старые смартфоны iPhone с экраном 375x667pt (SE gen 2, 7, 6, 6s) – не стоит забывать о них.
- Следует готовить дизайн приложений для ios и для очень популярных моделей из линеек X и 11, то есть обратить внимание на экран 414x896 (11, XR, 11 Pro Max, XS Max).

Дизайн iphone приложений, который хорошо выглядит на компактном экране шириной 375pt, не потеряет своего вида и на смартфоне большего размера. А вот с приложением, созданным для 13 Pro Max, на небольшом айфоне работать неудобно. Поэтому эксперты советуют разрабатывать дизайн приложений для ios под небольшие смартфоны, а затем адаптировать его для больших диагоналей. Длина артборда на привлекательность макета не влияет.
Point и pixel при разработке iOS
Для адаптации дизайна под экраны разных размеров специалисты должны учитывать как point, так и пиксели. Разница между ними такова:
- Point (точка) – размер, в котором дизайнеры измеряют шрифты и другие элементы пользовательского интерфейса на разных устройствах iOS.
- Пиксель – это такие “маленькие квадратики”, из которых и состоит экран смартфона. Чем мельче пиксели, тем четче изображение, тем легче его воспринимать визуально.
Один point может содержать несколько пикселей. Точная цифра зависит от их плотности, но если учитывать стандартный девайс, 1 point содержит 2х2 пикселей. При адаптации дизайна под экраны с разной плотностью пикселей созданный дизайн может “поплыть”, поэтому ориентироваться на пиксели неудобно. Чтобы сбалансировать ситуацию, специалисты измеряют размер блоков и других элементов в точках:
- если пиксели нужно уменьшить вдвое от начальной ширины и длины, для каждой точки применяют квадрат 2х2 пикселя или масштаб @2x;
- если размер пикселей составляет всего треть от начальной высоты и ширины (25%), для каждой точки можно использовать квадрат, состоящий из 3х3 пикселя или масштаб @3x.
На практике это означает, что элементы дизайна нужно экспортировать в трех разных размерах, независимо от разрешения, в котором специалист создает дизайн:
- @1х – для устройств, моложе iPhone 4;
- @2х – для iPhone 4, 4s, 5, 5s, 6;
- @3х – для iPhone 6 Plus, поскольку модель имеет меньшее количество пикселей, чем экраны других смартфонов.
- @3x – для большинства современных моделей iPhone (13, 13 Pro, 12, 12 Pro, 13 Pro Max, 12 Pro Max, 11 Pro, X, XS, 11 Pro Max, XS Max).
Разработка макета для приложения iPhone
Разрабатывая макет для iPhone, стоит через симуляцию в Xcode убедиться, что базовые элементы приложения (поисковая строка, лого и т.п.) на всех страницах, девайсах находятся на своем месте, выглядят одинаково. Интерфейс должен автоматически подстраиваться под размеры, разрешение смартфона, ориентацию устройства (книжная, альбомная), поддерживать внешний дисплей.
В разработке макета нужно учитывать следующие моменты:
- Размещение системных элементов на экране (панели навигации, инструментов и т.п.).
- Важные элементы располагаются в верхней части экрана.
- Главная информация должна быть наверху.
- стоит разбить информацию по блокам, каждую зону выделить цветом, разделительными линиями.
- Проконтролировать корректное отображение шрифтов и текста.
- Важные кнопки (например, «Оплатить») должны быть во всю ширину макета, с закругленными углами. Если они расположены внизу, то не должны конфликтовать с функцией “Домой”.
Особое внимание уделите цветам. Макет должен выглядеть органично, текст легко читаться.

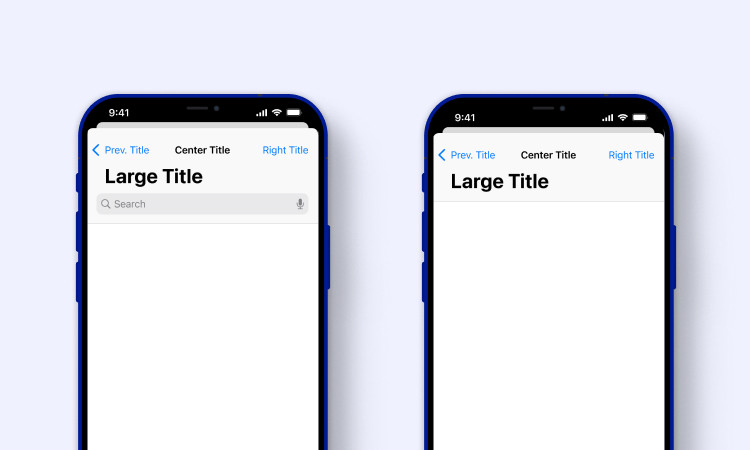
Создание навигационной панели – особливості iOS
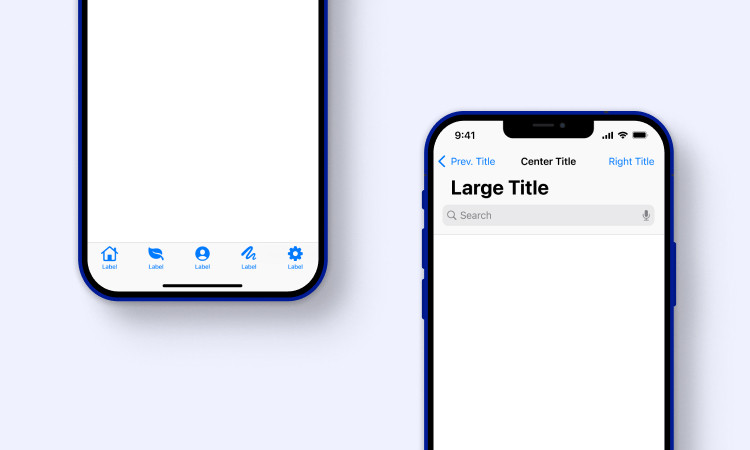
Панель навигации размещается в верхней части экрана и помогает перемещаться по приложению. Может состоять из одной, двух или трех строк:
- Одна строка – вариант, когда нужно сделать компактный макет. В этом случае в навигационную панель можно не добавлять заголовок страницы.
- Две строки – в одной размещают навигационное меню, во втором заголовок страницы.
- Три строки – отдельно прилагается поисковик.
Если нужно, чтобы панель поиска всегда была заметна, во время прокрутки она может перемещаться из 3-й строки во вторую. Если не нужно – поисковик, во время прокрутки полностью исчезает и доступен только при возвращении пользователя в верхнюю часть страницы.

Работа с панелью вкладок на iOS
Панель вкладок позволяет быстро переходить между разными разделами приложения, располагающейся в нижней части экрана. Количество вкладок не ограничено, но на экране видно только несколько, что зависит от размера и ориентации смартфона. Доступ к другим вкладкам можно получить, нажав «Больше».
При разработке следует учитывать следующие параметры:
- Панель вкладок должна оставаться не только на всех экранах, но и когда пользователь спускается в футер экрана, за небольшим исключением (например, открытая клавиатура).
- Для навигации нужно использовать минимальное количество вкладок (от трех до пяти), поскольку чем их больше, тем труднее клиенту найти нужную информацию.
- Название каждой вкладки должно четко указывать на контент, который она содержит – «Музыка», «Спорт», «Для вас» и т.д.
По умолчанию фон полупрозрачный, или же с эффектом матового стекла. Иконка, на которую нажмет пользователь, изменит цвет на заливку интересующей его темы страницы.

Как учесть индикатор Home
При разработке приложения следует учитывать расположение индикатора Home, что выглядит как тонкая черта в нижней части экрана. Он имеет преимущественно отдельную строку, где кроме него не могут находиться другие фиксированные элементы. Однако:
- под индикатором Home могут отображаться прокручиваемые списки;
- пользователь может выбрать нужный элемент, находящийся под индикатором и получить желаемый результат, поскольку Home реагирует только на движение вверх.
При разработке дизайна следует убедиться, что индикатор не перекрывает возможные функции. Как это будет работать на разных версиях iOS, можно проверить на специальных симуляторах. При необходимости Apple разрешил разработчикам приложений скрывать домашний индикатор (например, при просмотре видео во весь экран).
Как реализовать удобную навигацию на IOS
Создавая макет приложения, следует тщательно продумать навигацию. Чтобы вернуться назад, можно использовать опции, которые предлагает iPhone:
- назад – отметка находится в левом верхнем углу экрана;
- движение вправо от левого края смартфона;
- движение вниз – возврат назад при полноэкранном режиме (например, открыто видео, фото) или закрыть модальное окно;
- отмена действия или опция «Выполнено», расположенная вверху экрана.
Еще один важный элемент навигации – поиск. Его можно сделать в виде:
- строки/иконки поиска на панели навигации;
- иконки поиска на панели вкладок.
При желании разработчик может отображать под поисковым окном последние пользовательские запросы или самые популярные запросы из поисковика.

Создаем иконки для iOS приложений
Дизайн ios приложений предполагает, среди прочего и соответствие иконок устоявшейся эстетике Apple. Иконка также должна "цепляться" за глаз пользователя, быть узнаваемой и по возможности информативной. Разрабатывая иконку для приложения iOS, нужно учитывать следующие моменты:
- Иконка должна легко адаптироваться к разным экранам, сохранять четкость. Сделайте дизайн, который привлекательно смотрится на разных платформах (например, на iOS и watchOS).
- Значок должен быть простым, понятным без лишних деталей. Они могут испортить внешний вид иконки, особенно на небольшом экране.
- Предпочтите картинку фото, поскольку последнее имеет слишком много лишних деталей, которые при уменьшении теряют привлекательность и портят иконку.
- Текст на иконке будет актуален только тогда, когда является частью бренда. В других случаях в нем нет нужды, поскольку буквы будут слишком мелкими. В целом, избыток текста не вписывается в дизайн приложения для ios.
- Желательный размер иконки – 1024×1024 пикселей. Чтобы она выглядела идеально и была адаптирована для всех устройств, сначала можно создать иконку размером 60×60, затем увеличить ее до 120×120 и по желанию настроить так, чтобы она полностью соответствовала первому варианту. Далее ее снова нужно увеличить до 180×180 пикселей, настроить, после чего сделать иконку размером 1024×1024. Все эти размеры стоит записать в PNG.
- Иконку следует делать без рамки, поскольку iOS установит ее автоматически.
Все продукты Apple защищены авторским правом, поэтому не стоит добавлять в иконку какие-либо детали, указывающие на принадлежность к этому бренду.

Что еще важно знать при разработке дизайна под iOS
Apple выдвигает жесткие требования публикации приложений в AppStore, которые можно найти в соответствующих гайдлайнах по дизайну. Эти гайдлайны регулярно обновляются, поэтому дизайнеры должны следить за апдейтами.
В целом, чтобы приложение было опубликовано в AppStore, дизайн ios приложений должен отвечать следующим требованиям:
- Каждый интерактивный элемент (кнопка, ползунок) должен иметь размер не менее 44 на 44 pt, чтобы пользователь мог без проблем нажать на него. Исключение – текстовые ссылки.
- При разработке приложения следует учитывать, что на смартфоне может быть установлен темный режим. Поэтому нужно подбирать и настраивать цвета соответственно.
- Заголовок должен иметь размер в 34pt, обычный текст – 17pt, допускается минимальный размер 10pt.
- Если вы создаете список, основной текст (в том числе и находящийся на кнопках) должен иметь размер в 17pt, дополнительный – в 15pt и быть немного светлее.
- Если нужно показать короткий список опций (например, список месяцев), можно создать выпадающее меню
- Чтобы сделать ссылку на определенную страницу, используйте системный цвет, который предлагает iPhone.
- Для нежелательного действия (отключение, запрет, удаление) используйте красный цвет.
Важно заметить, что команда Apple тщательно изучает каждое приложение перед публикацией в AppStore. Если оно не отвечает требованиям, его возвращают на доработку. Правил очень много, и чтобы не запутаться и создать дизайн приложения для ios согласно всем требованиям Apple, рекомендуем обратиться к специалистам.


Узнайте, как формируется стоимость дизайна приложений и что влияет на итоговую цену.
Стоимость разработки дизайна для iOS
Сколько стоит дизайн приложений ios зависит от многих факторов, в частности:
- сложность проекта;
- объем работы;
- стоимость подготовки – маркетинговое исследование, разработка стратегии; создание прототипа;
- опыт и профессионализм дизайнеров;
- количество функций, экранов, содержащих приложение;
- адаптация под разные устройства;
- визуальные эффекты – стилизация, анимация и т.д.
Разработка ведется в соответствии с актуальными рыночными рейтами, стоимостью часа рабочего времени специалиста. Чтобы узнать стоимость своего проекта, свяжитесь с нашим менеджером, позвонив по горячей линии или сделав заявку на обратный звонок.
Как показывает наш опыт, мобильное приложение может обойтись клиенту как в 5 тысяч долларов, так и в 50 – в зависимости от амбиций и сложности проекта. Поэтому не стоит пытаться считать стоимость продукта самостоятельно, практически наугад. Лучше обратитесь за консультацией к нашим специалистам и получите экспертную оценку.