Уявіть, що ви створили класний додаток з широким функціоналом та можливостями. Але його іконка не виділяється серед тисяч інших, користуватися ним незручно, кольори підібрані неправильно, кнопки розміщені так, що великим пальцем на смартфоні їх просто не дістати. Такий додаток не матиме успіху. Тому варто вкласти ресурси в інтерфейс мобільного додатка — аби зробити візуальну частину зручною, простою, привабливою та логічною.
Що таке інтерфейс мобільного додатку?
Якщо коротко — це інструмент взаємодії між користувачем та програмою. Важливо зробити так, щоб користувач легко розібрався у функціоналі, візуал був приємним і не відштовхував, а на будь-якому пристрої додаток працював коректно.
Інтерфейс мобільного додатку має відповідати усім цим вимогам. Інтерфейси розробляють UI/UX дизайнери, їх задача — продумати, як має виглядати програма, де розташовуються всі елементи, якою буде логіка цих елементів. Хороший інтерфейс орієнтується на простоту, інтерактивність та залучення користувача.
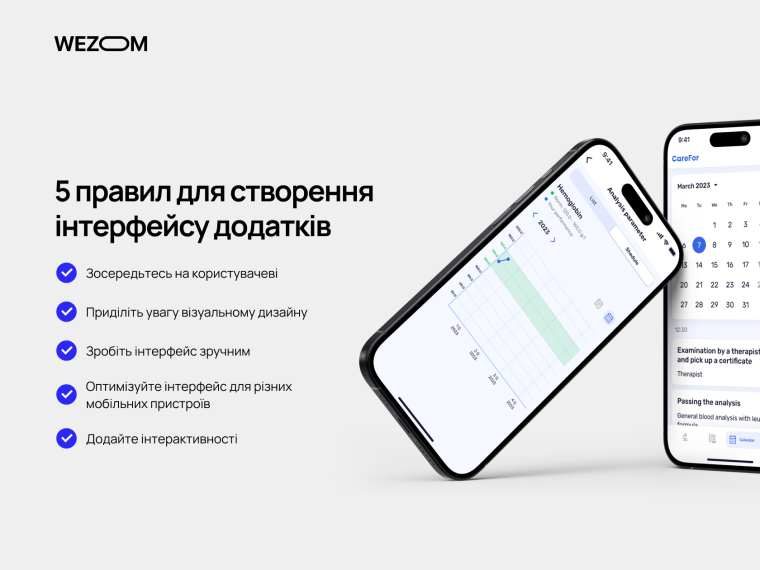
5 правил для створення інтерфейсу додатків
Створення інтерфейсу мобільних додатків — це справді складний та багаторівневий процес, який може суттєво відрізнятися в залежності від того, для якого проєкту додаток створюється, хто є його цільовою аудиторією та який функціонал прагне отримати замовник. Однак є декілька базових правил, які необхідно враховувати під час розробки. Про них і поговоримо!

Зосередьтесь на користувачеві
-
Зрозумійте свою цільову аудиторію. Проведіть дослідження користувачів, щоб визначити їхні потреби, особливості поведінки та очікування.
-
Персоналізуйте користувачів. Це допоможе вам візуалізувати свою цільову аудиторію та приймати кращі рішення щодо дизайну.
-
Проведіть тестування серед користувачів. Збирайте відгуки на ранніх етапах розробки, щоб вчасно виправити помилки та покращити UX.
Приділіть увагу візуальному дизайну
-
Використовуйте чітку та лаконічну типографіку. Шрифти повинні бути легко читаними, а їхній розмір — оптимальним для мобільних пристроїв.
-
Підберіть гармонійну кольорову гаму. Кольори повинні відповідати бренду та створювати приємне візуальне враження.
-
Застосовуйте якісні іконки та зображення. Вони мають бути чіткими, зрозумілими та доповнювати загальний дизайн.
Зробіть інтерфейс зручним
-
Структуруйте контент логічно. Розташуйте елементи інтерфейсу таким чином, щоб користувачі могли легко знаходити те, що шукають.
-
Використовуйте інтуїтивні навігаційні елементи. Меню, кнопки та інші елементи навігації повинні бути зрозумілими та легкодоступними.
-
Забезпечте плавну та чітку анімацію. Анімація може зробити інтерфейс більш динамічним та приємним у використанні. Зверніть на це увагу.
Оптимізуйте інтерфейс для різних мобільних пристроїв
-
Враховуйте розмір екрана. Інтерфейс має бути адаптованим для різних розмірів екранів мобільних пристроїв.
-
Зробіть елементи інтерфейсу досить великими. Користувачі повинні без проблем натискати на кнопки та інші елементи, а не «прицілюватися» кожного разу.
-
Уникайте перевантаження інформацією. Не розміщуйте на екрані занадто багато інформації, щоб не перевантажувати користувачів та не створювати додаткових незручностей.
Додайте інтерактивності
-
Використовуйте жести та дотики. Додайте інтерактивні елементи, які дозволять користувачам легко взаємодіяти з додатком.
-
Забезпечте візуальний і тактильний відгук. Показуйте користувачам, що їхні дії сприймаються додатком.
-
Впроваджуйте гейміфікацію. Використання ігрових елементів може зробити інтерфейс більш цікавим, а саму взаємодію з ним — зручнішою та зрозумілішою.
Пам'ятайте, що інтерфейс мобільних додатків — це не просто візуальна оболонка, а й важливий інструмент для досягнення ваших бізнес-цілей.
Важливі критерії оцінки інтерфейсу мобільних додатків
Отже, інтерфейс вашого додатка створено. Яким чином можна визначити його ефективність та дати загальну об’єктиву оцінку? Ми зазвичай радимо орієнтуватися на три базових критерії:
- Оптимізація часу. Інтерфейс має містити тільки ті елементи, які необхідні для виконання завдань користувача. Він також повинен бути послідовним і однорідним на всіх сторінках, екранах та на різних пристроях. Плюс, звісно ж, важлива його зрозумілість, щоб користувач міг швидко знайти потрібну йому інформацію, кнопку чи блок.
- Емоційний зв’язок. Користування додатком повинно викликати приємні емоції. Для цього він має бути виконаний в єдиній стилістиці, мати гармонійні та приємні кольори, форми, розміри елементів, шрифти, зображення тощо. Іноді навіть якийсь незначний елемент може істотно зіпсувати враження від всього додатку. Тому так важливо дотримуватися описаних вище правил та етапів розробки.
- Інтуїтивність. Інтерфейс повинен бути максимально інтуїтивним та зрозумілим. У нього має бути чітка та логічна структура, зрозуміле керування тощо. Дуже важливо використовувати загальні правила розробки дизайну та принципів взаємодії. Це саме той випадок, коли краще обмежити власну жагу до експериментів.

Новий рівень UX/UI дизайну для вашого продукту. Реалізуйте будь-які тонкощі дизайну разом з нами!
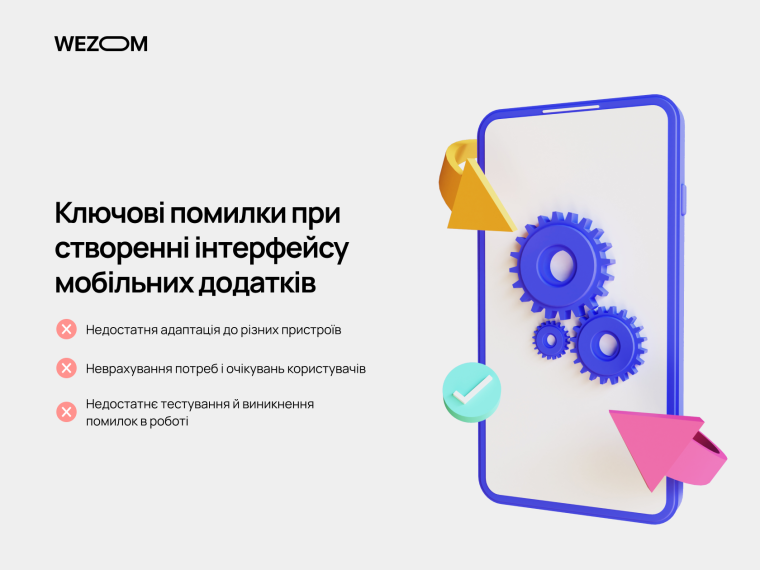
Ключові помилки при створенні інтерфейсу мобільних додатків
При створенні інтерфейсу можуть виникати різні помилки, які погіршують якість інтерфейсу та його можливості. І щоб не допустити їх виникнення, варто принаймні ознайомитися з переліком найпоширеніших таких помилок.

Недостатня адаптація до різних пристроїв
Однією з найрозповсюдженіших помилок є недостатня адаптація інтерфейсу до різних пристроїв, таких як смартфони, планшети, смарт-годинники тощо. Це означає, що інтерфейс не враховує розмір, роздільну здатність дисплеїв, особливості керування, частоту розгортки тощо. Наприклад, інтерфейс виглядає добре на великому екрані планшета, але водночас може бути незручним, непропорційним або навіть невидимим на маленькому екрані смартфона. Така помилка може призвести до того, що користувач не зможе використовувати додаток на своєму пристрої.
Неврахування потреб і очікувань користувачів
Іншою поширеною помилкою є неврахування потреб і очікувань користувачів. Це означає, що інтерфейс не відповідає тому, що користувач хоче отримати від додатку та як планує його використовувати. Наприклад, якщо ЦА додатку — люди похилого віку, елементи інтерфейсу повинні бути простими, зрозумілими, достатньо великими та добре читабельними. Інакше ним просто неможливо буде нормально користуватися.
Недостатнє тестування й виникнення помилок в роботі
Якщо інтерфейс додатку комплексно не перевірити на відсутність помилок та недоліків, це може призвести до того, що з усіма цими недоліками й помилками зрештою зіштовхнуться користувачі. А їх виправлення може вимагати у вас чимало часу, зусиль та коштів. Тому так важливо комплексно тестувати додаток та його дизайн перед запуском. І хоча виключити дрібні помилки на 100% неможливо, головне завдання — мінімізувати ризик їх виникнення. Надалі незначні зміни можна вносити в чергових апдейтах — це нормальна практика.
Інтерфейс додатку від WEZOM
Ми пропонуємо в тому числі послуги розробки мобільного додатка. Наша мета — зробити ваш додаток ефективним, затребуваним, популярним та потрібним.

Залишіть заявку і ми зв'яжемося з вами, щоб обговорити проект. Перш ніж розпочати розробку, наші аналітики збирають дані, вивчають цільову аудиторію, формують портрет користувача. На його основі визначаються цілі та завдання додатку, створюються ескізи та начерки, і кожному етапі створення інтерфейсу вони перевіряються й узгоджуються. Дизайнери розробляють інтерфейс мобільного додатка, промальовуючи кожну сторінку. Після закінчення робіт вводяться виправлення, впроваджуються додаткові інструменти. У результаті ви отримуєте готовий проект, який можна сміливо реалізовувати.
Зателефонуйте нам або залиште заявку, і наш менеджер вам передзвонить. Ми обговоримо всі деталі, відповімо на ваші запитання, а також розповімо про вартість, особливості та інші деталі.
Висновок
Інтерфейс мобільного додатка — це потужний інструмент, від якого залежить успіх додатку. Яким би класним не був функціонал, якщо інтерфейс неякісний, користувач просто не зможе оцінити всі можливості. Тому особливу увагу необхідно приділяти дизайну та проектуванню інтерфейсів мобільних додатків. Є низка правил, яких необхідно дотримуватись. Є закони логіки та особливості психології людини, що впливають розташування елементів. Під час розробки слід враховувати безліч нюансів — лише тоді інтерфейс вийде ефективним. І ми вам допоможемо!

Використовуйте всі переваги мобільних програм: автоматизуйте рутину, скорочуйте витрати. Наші експерти підберуть найкращі рішення безпосередньо для вашого бізнесу.
FAQ
Які ключові принципи створення інтерфейсу мобільних додатків?
Існує п’ять головних принципів створення інтерфейсу сучасного мобільного додатку. Перший — зосередження на користувачеві. Другий — максимум уваги візуальному дизайну. Третій — створення зручного інтерфейсу. Четвертий — оптимізація для мобільних пристроїв. І п’ятий — додавання інтерактивності. Однак це лише базові принципи. Насправді кожен з них вміщує в собі ще десятки дрібніших.
Які найпоширеніші помилки при створенні інтерфейсу додатків?
Таких помилок насправді доволі багато. Та все ж ми зазвичай радимо звертати увагу на наступні: недостатня адаптація для різних пристроїв, неврахування потреб та очікувань користувачів, недостатнє тестування та виникнення помилок в роботі. Звісно ж, можуть траплятися й звичайні технічні помилки. Виправити їх зазвичай нескладно, а от своєчасно помітити іноді буває проблематично. Тому вкрай важливо детально аналізувати та тестувати дизайн додатку.
Скільки часу займає розробка інтерфейсу додатку?
Насправді назвати чіткі терміни без ознайомлення з конкретним проєктом неможливо. На терміни розробки впливає складність та функціональність майбутнього додатку, розмір та досвід команди, яка над ним працюватиме, особливості процесу розробки, обсяг роботи тощо. В середньому розробка інтерфейсу може тривати від 1-2 тижнів до декількох місяців. І найголовніше на цьому етапі — не поспішати без зайвої потреби.