Якщо ви читали одну з наших попередніх статей «Що таке верстка сайту», то розуміння основних її принципів у вас уже має бути. Проте ми хочемо детальніше розповісти, що таке семантична верстка, у чому полягає відмінність від класичної та чому сьогодні її використання є обов'язковим.
Щоб краще розуміти принципи та специфіку семантичної верстки, необхідно повернутися на кілька років у минуле, коли був впроваджений стандарт розмітки HTML5, який витіснив собою застарілий на той час HTML4.
Історія появи HTML5
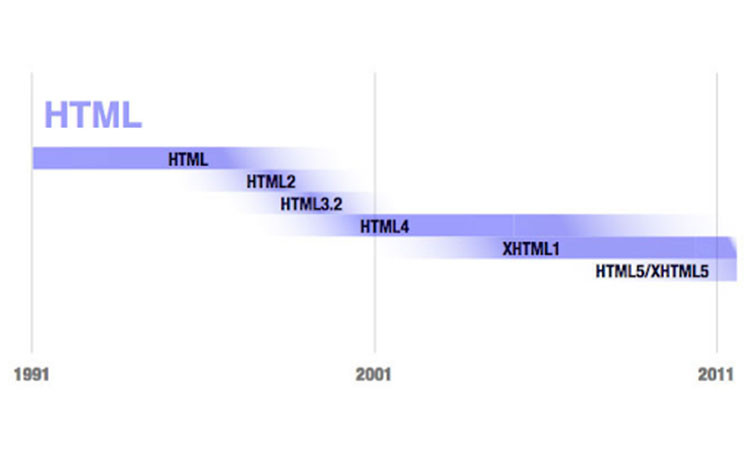
Перша версія HTML з'явилася в 1991 році, вона містила лише два десятки тегів для розмітки сторінки. Сьогодні цього критично мало, але в той час їх було достатньо для роботи. Тоді багато хто навіть вважав, що в HTML загалом немає майбутнього. Наприклад, організація W3C наголошувала на розвитку «поліпшеного спадкоємця» HTML — XHTML. Як виявилося пізніше, XHTML не судилося повною мірою стати заміною HTML. Один за одним виходили версії HTML2, HTML3.2, HTML4, а у 2014 році було остаточно запроваджено HTML5, який і залишається стандартом вебу дотепер.

Одна з головних відмінностей HTML5 від HTML4 — набагато суворіший синтаксис. Якщо в четвертій версії досить було створити структуру документа, то в п'ятій стало необхідним також дотримання логіки верстки. Часи, коли сайти верстали двома десятками тегів, залишилися в далекому минулому. Прийшов час семантичної верстки!
Чому важлива семантика при верстці
Дотримання правил семантики при верстці сторінок вирішує відразу кілька важливих завдань.
- Підвищує релевантність сайту з точки зору пошукових алгоритмів
У статтях «Етапи розробки сайту» та «Етапи розробки інтернет-магазину» ми вже детально розповідали, як пошукові роботи оцінюють сайти та розподіляють їх за місцями в пошуковій видачі. Коректна верстка допомагає пошуковикам точніше розуміти, де і який контент розташовується на сторінці, яку інформацію потрібно зчитувати та виводити в результатах видачі, а яку необхідно упустити.

Наприклад, якщо ви розмістите навігаційні блоки просто в маркований список, пошукові роботи вважатимуть цю інформацію як частину сторінки й можуть у результаті приводити на неї нецільових користувачів. Але якщо застосовувати тег nav, пошукові роботи зрозуміють, що перед ними блок навігації, який може дублюватися на різних сторінках, і це потрібно враховувати при індексації.
Загалом правильна верстка дозволяє виводити в пошуку саме ту інформацію, яка вигідна власнику сайту та необхідна користувачеві (наприклад, розклад поїздів, погода на тиждень або прайс на послуги).
- Робить сайт доступним для незрячих людей
Пересічний користувач легко ознайомиться з інформацією на сторінці, навіть якщо у верстці допущені грубі помилки. Але ви повинні пам'ятати, що сайтами також користуються незрячі люди та ті, хто погано бачать. Саме для них правильна верстка є критично важливою. Головний інструмент для взаємодії з вебом незрячих людей — це скрінрідер. Він зчитує та озвучує інформацію зі сторінки, але не суцільним текстом, а з розподілом на блоки, підзаголовки, навігаційні елементи, кнопки та ін. Без правильної семантичної верстки для скрінрідера сторінка виглядатиме саме як суцільний текст, а користувач просто не зможе взаємодіяти з сайтом як слід.

Навіть якщо ви на 100% упевнені, що люди з обмеженими можливостями не відвідуватимуть ваш сайт, це зовсім не привід відмовлятися від семантичної верстки. Пошукові роботи все одно враховують її наявність. Сайт із некоректною семантикою просто не зможе вийти в топ.
Які основні семантичні теги HTML та їхній опис
Знаючи, що означає семантична верстка, набагато простіше зрозуміти її актуальність та раціональність використання. Але нерідко між тегами виникає плутанина, верстальник не до кінця розуміє, який тег потрібно застосовувати в конкретному випадку. Наприклад, якщо з h1 і p (заголовок і параграф) все очевидно, то з тегами article і section складніше: у багатьох аспектах вони схожі, але водночас сильно відрізняються.

Щоб трохи спростити вам завдання, розглянемо поширені HTML-теги, без яких кросбраузерна семантична верстка сьогодні неможлива.
Тег article

Це тег, що означає незалежну секцію сторінки, яку за потреби можна перемістити в інший розділ або навіть на інший сайт без втрати контексту. Найпоширеніший приклад використання тегу — обгортання тегом статей у блозі компанії. Якщо ми вирішимо перенести текст, то просто беремо все, що знаходиться в тегу article, і переміщуємо — зміст та наповнення не змінюються.
Саме в цьому полягає головна відмінність article від section, про яку ми розповімо далі.

Тег section

Це тег, який означає смисловий розділ сторінки. Він логічно та стилістично пов'язаний з іншими блоками, тому взяти та перемістити тег section на другу сторінку чи сайт окремо від решти контенту не вдасться, оскільки втрачається контекст.
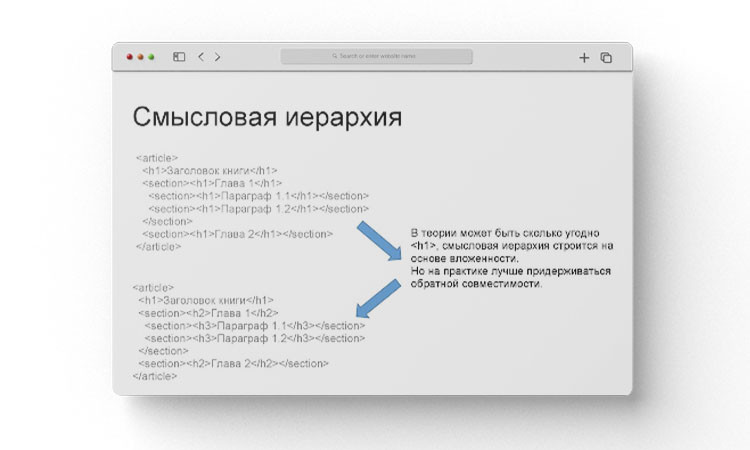
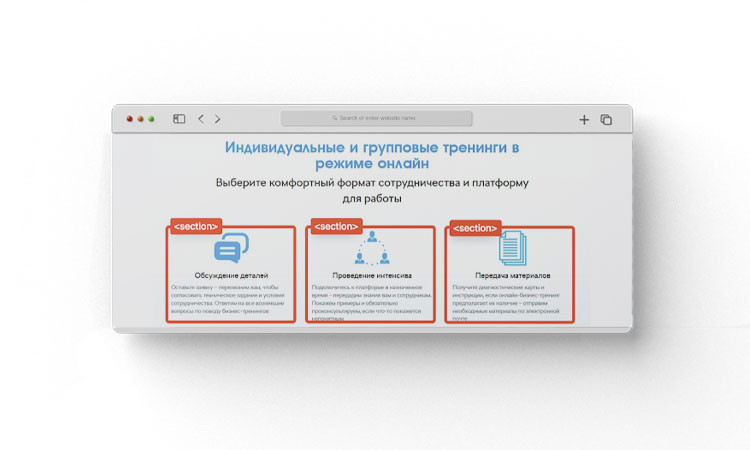
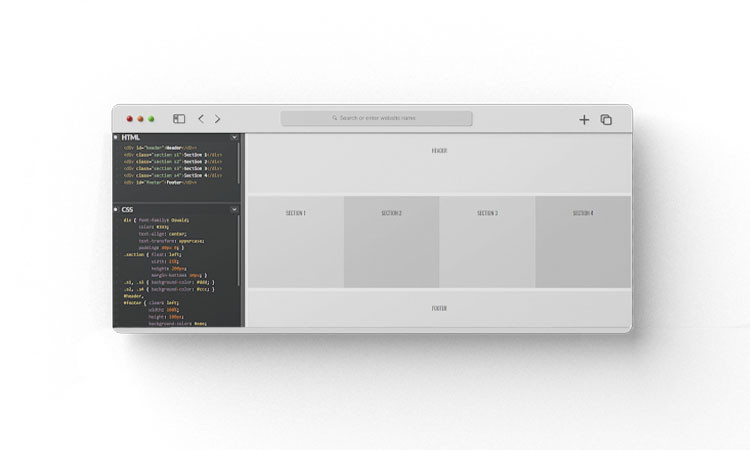
Приклад використання тега для окремих смислових блоків під загальним заголовком.

Тег aside

Це тег для позначення розділу сторінки, опосередковано пов'язаного з основним контентом, але інформація всередині нього може розглядатися як самостійна. Коли ви бачите на сайті бічну панель, це, найімовірніше, саме він. Хоча бувають винятки.

Однак тег aside застосовують не тільки для розміщення сайдбарів на сторінці. Власне кажучи, будь-який непрямий контент може бути обрамлений тегом, якщо це логічно виправдано.
Тег nav

Використовується для створення навігації на сторінці. Всередині нього можуть бути теги ul, li та інші. Вони є пунктами навігації. На сторінці допускається кілька блоків з тегом nav, але використовувати велику кількість їх зазвичай не варто.
Тег header

Це тег, що означає «шапку» сайту, у якій містяться елементи навігації, номери телефонів, рядок пошуку, логотип компанії тощо. «Шапка» в більшості випадків дублюється на всіх сторінках. До речі, на сторінці може бути кілька блоків header, що вважається цілком нормальною практикою.
Тег main

Це тег для позначення головного вмісту сторінки, який не повторюється на інших. Цей тег може бути використаний лише один раз. Є єдиний виняток — відсутність спеціального атрибуту, який відповідає за приховування елемента. Але в переважній більшості випадків застосовується лише один тег main.

Тег footer

Цей тег використовують для позначення «підвалу» сторінки, кінцевої частини смислового розділу чи всього сайту. У футері зазвичай розміщують контакти, додаткові посилання, копірайт та інше. Як правило, заповнення тега footer дублюється також на інших сторінках сайту.
Як розмітити сторінку з погляду семантики, приклади

У HTML5 є більше ніж сотня самих лише основних тегів, не враховуючи специфічних. Але не треба лякатися такої кількості — більша частина з них або взагалі не використовується, або ж вкрай рідко. Давайте розглянемо типовий процес розмітки сторінки з застосуванням принципів семантичної верстки:
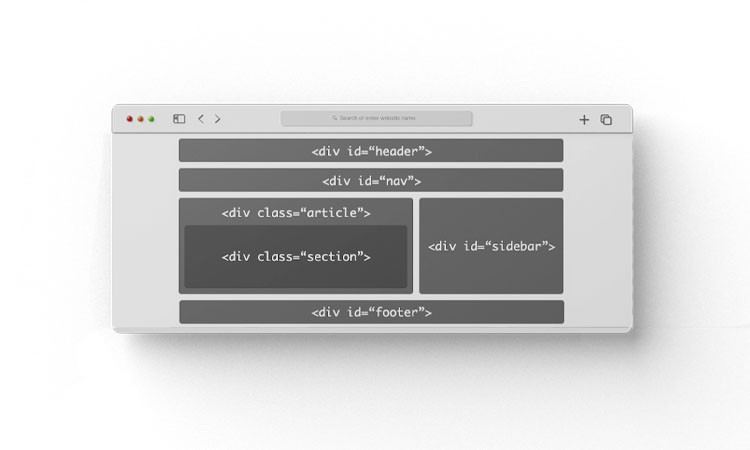
- Розставлення великих смислових блоків із використанням тегів header, main, footer.
- Розміщення смислових розділів усередині окремих блоків із застосуванням nav, section, article, aside.
- Виділення заголовків різних рівнів за допомогою тегів h1 – h6.
- Розміщення дрібних елементів: списків, таблиць, параграфів, форм, цитат тощо (p, ul, li, blockquote та ін.).
- Розміщення фразових елементів: зображень, посилань, кнопок, відео та ін. (img, video, a тощо).
Верстка обов'язково має бути кросбраузерною, відрізнятися блоковою структурою (рекомендовано), не містити помилок у коді, використовувати CSS скрізь, де це необхідно, мати читабельний і зрозумілий код та інше. Все це важливо як для швидкодії сайту, так і для зручності його застосування, для виходу в топ пошукової видачі.

Як не треба робити — основні помилки
Поширена помилка багатьох верстальників-початківців — використання HTML-тегів для роботи з візуальною складовою. Так, за їхньою допомогою можна стилізувати сторінку, але краще все-таки застосовувати для оформлення CSS-стилі. HTML залиште саме для створення структури сторінки.
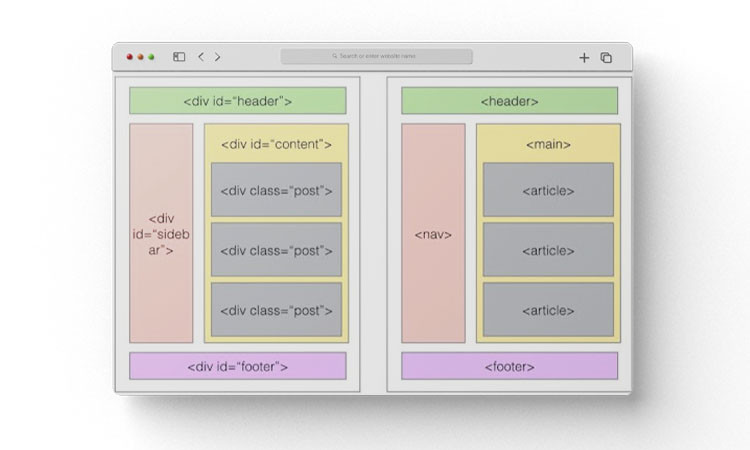
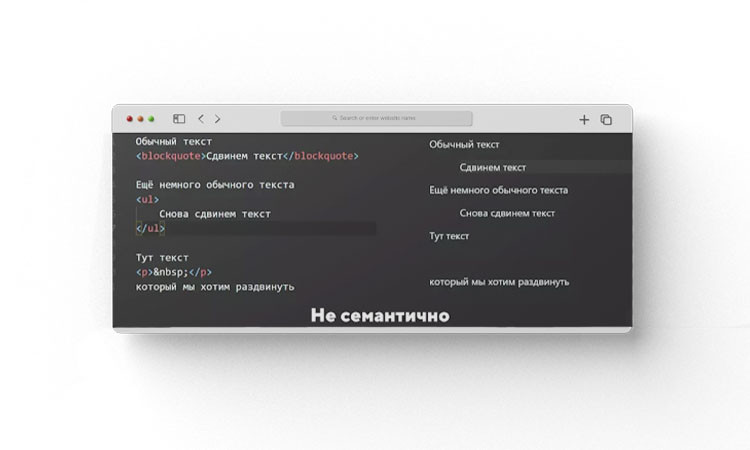
Для більшої наочності можемо розглянути приклад семантичної верстки.

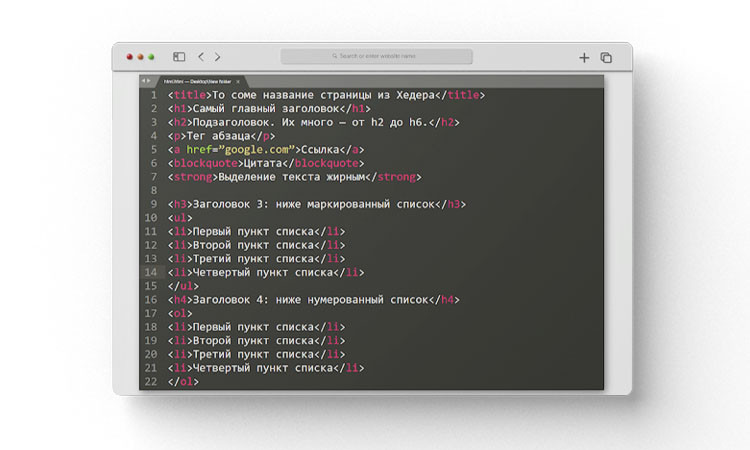
Ми бачимо тут такі помилки:
- Використання тегу blockquote не за призначенням. Він застосовується виключно для виділення цитат, а не будь-якого рандомного тексту. Тому використовувати його просто для виділення якогось фрагменту на сторінці не варто.
- Застосування тегу ul для зсуву тексту. Так, текст дійсно зрушив, але це зроблено неправильно. Для його переміщення потрібно використовувати CSS. До того ж у ньому повинні міститися теги li, яких тут немає.
- Застосування тегу p із “ ” в ньому для збільшення інтервалу. Тег p призначений виключно для виділення параграфів, і в цьому разі він недоречний.
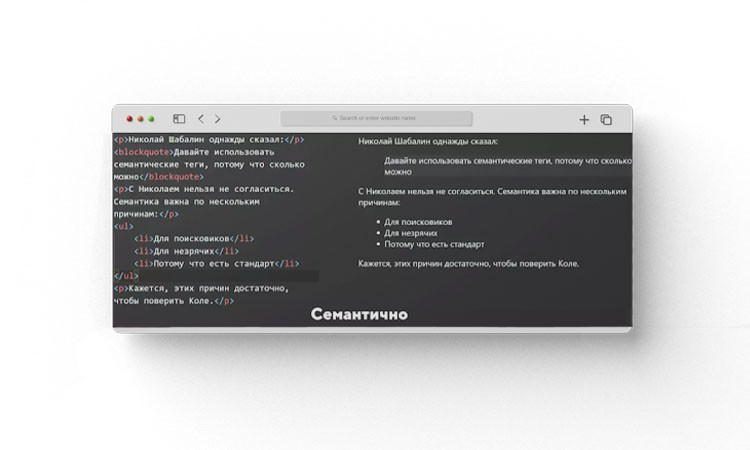
А тепер подивіться, як виглядає правильна HTML семантична верстка.

У цьому випадку всі теги використані коректно. А подальша стилізація елементів буде здійснюватись у CSS.
Зверніть увагу! Коректне відображення сторінки в браузері ще не означає, що верстка виконана правильно та без помилок. У двох візуально ідентичних сторінок «під капотом» може бути різний код.
Висновки
Під час першого «знайомства» семантична верстка сайту іноді здається надмірно складною та не дуже потрібною. Навіщо використовувати безліч тегів, якщо можна обмежитися лише основними (візуально різниці все одно не буде)? Але це, як ми з'ясували, не так.
Семантична верстка — це в сучасному вебі вже давно не надмірність, а загальноприйнятий стандарт. До того ж, занурюючись у це питання, ви побачите, що синтаксис HTML5 насправді дуже логічний і зрозумілий. Він приніс розробникам безліч корисних інструментів, які можна й потрібно використовувати. Головне – робити це правильно!



