Успішне створення сайту для бізнесу – це не просто питання дизайну чи коду. Йдеться про комплексний процес, де кожен етап впливає на кінцевий результат: функціональність, зручність, ефективність продукту – усе це врешті залежить від підходу до розробки. Нерозуміння її механізмів та послідовності може суттєво нашкодити проєкту: привести до зривів термінів, перевитрат бюджету та створення рішень, що не відповідають завданням бізнесу. І навпаки: чітке планування і системний підхід – запорука створення продукту, що буде радувати користувачів і генерувати прибуток.
У цій статті ми крок за кроком розберемо всі етапи створення вебсайту – від ідеї до запуску. Це дозволить вам краще розуміти процес розробки, підхід до роботи команди та логіку ухвалення рішень у таких проєктах.
Підготовчий етап: аналіз і постановка цілей
З чого починається процес створення сайту як такий? Будь-який веб-проєкт має стартувати з простих питань: “Навіщо?”, “Для кого?”, “Яким має бути результат?”. На цьому етапі визначаються ключові цілі розробки: це може бути залучення нових клієнтів, підтримка продажів, автоматизація процесів чи посилення бренду. Для бізнесу важливо розуміти, що розробка корпоративного сайту потребує чіткого планування та визначення функціоналу, який справді відповідає стратегічним цілям компанії, а створення інтернет-магазину, наприклад, потребує додаткового акценту на безпечних платежах та зручній корзині для покупок.
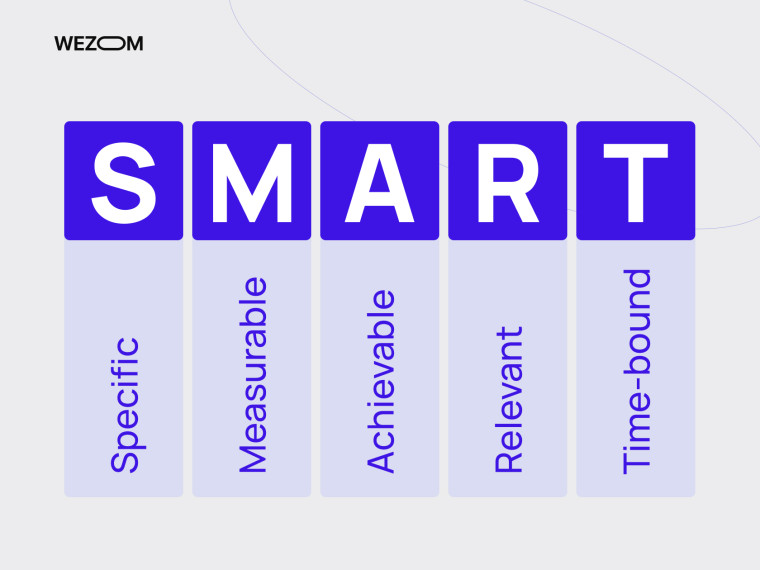
Вкрай важливо, аби головні цілі для розробки сайту були реалістичними та доступними для вимірювання. Хорошим рішенням буде визначення чітких KPI проєктьу та перевірка його цілей на відповідність критеріям SMART (Specific, Measurable, Achievable, Relevant, Time-bound).
Цілі мають базуватися не лише на потребах бізнесу, але й на аналітиці ринку, наявних продуктів конкурентів та поведінки цільової аудиторії. Варто з’ясувати, які рішення працюють у ніші вже зараз, які очікування та звички має кінцевий користувач. Це допомагає сформувати релевантну пропозицію та уникнути помилок, які вже зробили інші.

Завершальний крок цього етапу – первинне планування структури та функціоналу. Які розділи потрібні порталу? Які інтеграції йому необхідні? Відповіді на ці питання дають підґрунтя для створення технічного завдання та ефективної реалізації усіх подальших етапів.
Проєктування: технічне завдання і структура
Наступні етапи розробки веб сайту стосуються перетворення стратегічних цілей на чіткий план дій. Ключову роль в цьому процесі відіграє технічне завдання (ТЗ): документ, що фіксує цілі, функціональні вимоги, інтеграції, обмеження та очікування щодо результату. Без якісного ТЗ зростає ризик непорозумінь, доопрацювань і перевитрат бюджету.
Паралельно створюється карта сайту (sitemap) — логічна схема, яка демонструє, з яких розділів складатиметься сайт і як між ними переміщатиметься користувач. Розробити мапу сайту слід якомога раніше – це допомагає уникнути дублювань та прогалин у навігації, забезпечує їй цілісність.
Фінальний крок проектування сайту – UX/UI прототипування. Дизайнери створюють інтерактивні макети сторінок із базовим дизайном і логікою взаємодії. Це дозволяє узгодити структуру та користувацький досвід до старту розробки й заощадити ресурси на правках у майбутньому.
Розробка дизайну сайту
Так чи інакше будь-яке створення веб-сайту охоплює етапи розробки дизайну. Йдеться не просто про візуальне оформлення, а про спосіб донести цінність бренду через естетику та зручність. Передусім сайт має бути функціональним, надаючи кінцевому користувачу якісний досвід взаємодії (User Experience, UX). Крім того, йому потрібний ефективний та естетичний користувацький інтерфейс (User Interface, UI).
Фахова розробка веб-дизайну має втілювати в життя унікальний візуальний стиль, що відображає характер компанії, підтримує фірмову айдентику та працює на емоційне сприйняття. Крім того, розробка дизайну сайту обов’язково має передбачати адаптивність: здатність ресурсу коректно виглядати й функціонувати на всіх пристроях – від смартфона до великого монітора. Це критично для користувацького досвіду, SEO та бізнес-показників.
Після опрацювання дизайну кожної ключової сторінки створюються макети, які подаються на затвердження клієнту. Це – фінальна точка створення UX/UI вебсайту, де можна внести корективи перед початком фронтенд-розробки. Чітке узгодження на цьому етапі допомагає уникнути непорозумінь і змін у процесі реалізації, які можуть затримати проєкт.
Front-end розробка
Після затвердження проєктної документації та дизайну стартують вже суто технічні етапи створення сайту, такі як розробка клієнтської частини сайту, його фронтенду.
Що відбувається на етапі створення та верстки сторінок? Дизайн “оживає” у вигляді інтерфейсу, з яким взаємодіє користувач. Розробники перетворюють затверджені макети на адаптивну верстку за допомогою HTML, CSS і JavaScript, а також допоміжних технологій та фреймворків.
Окрему увагу фронтенд-розробники приділяють продуктивності: оптимізується розмір зображень, мінімізуються скрипти, впроваджуються практики, що пришвидшують завантаження сторінок. В даному аспекті якісна розробка сайтів безпосередньо впливає на зручність використання та SEO.
Якщо сайт буде керуватися через CMS (наприклад, через WordPress, Webflow або індивідуальну систему), на цьому етапі front-end готується до відповідної інтеграції: розбивається на шаблони, які надалі будуть динамічно наповнюватися контентом. Це забезпечує гнучкість в управлінні сайтом без необхідності залучення розробників.
Back-end розробка

Back-end — це "невидима" частина системи, що забезпечує обробку даних, логіку бізнес-процесів та інтеграцію з іншими системами. Розробка веб-сайтів майже завжди передбачає реалізацію серверної частини.
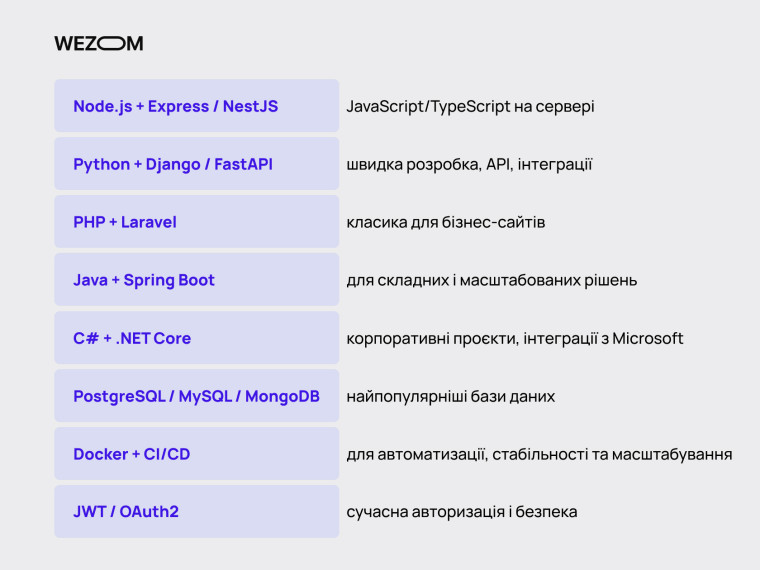
Перший крок на цьому шляху – вибір мови програмування та фреймворку (наприклад, Node.js, Python/Django, PHP/Laravel), залежно від задач проєкту, масштабованості та технічних вимог.
Далі розробляється структура бази даних і серверна логіка: обробка запитів, авторизація, управління контентом, формами тощо. Дані елементи роботи з інформацією – це серце вебзастосунку, яке забезпечує йому ефективність.
Сучасна розробка веб сайту для бізнесу неможлива без інтеграції зовнішніх сервісів: платіжних систем, CRM, аналітики, email-сервісів тощо. Це дозволяє автоматизувати процеси й розширити функціональність рішення.
Безпека – ще один обов’язковий аспект. На бекенді реалізується захист від SQL-ін’єкцій та XSS-атак, впроваджується обмеження доступу й шифрування даних. Надійний бекенд – запорука стабільної роботи ресурсу та довіри користувачів.
Тестування та контроль якості
Коли технічні етапи створення веб-сайту близькі до завершення, продукт проходить через обов’язкові процеси контролю якості (Quality assurance, QA). Це критично важливо для забезпечення стабільної роботи сайту та позитивного досвіду користувача. Спочатку перевіряється коректність функціоналу: форми, навігація, інтеграції, особисті кабінети тощо. Далі – адаптивність і швидкість завантаження на різних пристроях та у різних браузерах.
Usability-тестування дозволяє оцінити, наскільки вдалою розробка web-сайту виявилась у розрізі досвіду користувача. Фахівці QA визначають у логіці або інтерфейсі слабкі місця, що можуть вплинути на конверсію й задоволеність клієнтів.
Після виявлення помилок команда вносить необхідні правки, повторно перевіряючи функціонування всіх ключових елементів. Цикл “виявлення — виправлення — ретест” триває до повної відповідності сайту вимогам та очікуванням.
Якісне регресійне тестування — це останній бар’єр перед запуском, який захищає репутацію бренду та забезпечує безпроблемний старт.
SEO на етапі розробки сайту

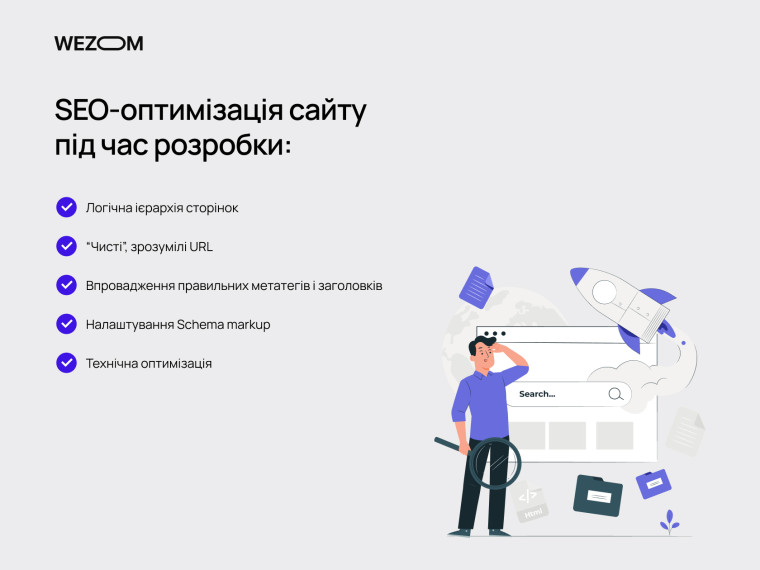
Аби новий ресурс був помітним у пошукових системах з моменту запуску та протягом усього свого життєвого циклу, етапи розробки сайту мають повноцінно охоплювати SEO-оптимізацію. Насамперед йдеться про правильну структуру: логічну ієрархію сторінок, “чисті” та зрозумілі URL, зручну навігацію. Це допомагає пошуковим ботам зрозуміти, про що сайт, і ефективно індексувати контент.
Не менш важлива технічна оптимізація: вона зачіпає швидкість завантаження, адаптивність під мобільні пристрої, коректну роботу з HTTPS та налаштування файлів robots.txt і sitemap.xml. Усе це – базові вимоги для високих позицій у видачі.
Також SEO на етапі розробки сайту передбачає правильне впровадження мета-тегів (title, description), логічних заголовків (H1–H3) і структурованих даних (Schema markup), які покращують видимість сайту в пошуку та сприяють появі розширених сніпетів.
Своєчасна SEO-оптимізація — це фундамент для успіху. Без нього створення сайту для компанії чи стартапу не принесе швидких фінансових результатів.
Контентне наповнення сайту
Контент — це основа комунікації між бізнесом та користувачем. Відтак етапи створення web сайту мають передбачати формування наповнення сайту. Визначальне значення має створення текстових та візуальних матеріалів, які зможуть правильно передати переваги й особливості продуктів, сервісів, послуг тощо. Понад те, контент має яскраво передавати цінності бренду та візію компанії.
Аби текстове наповнення виглядало органічно і могло “зачепити” користувача, послідовність створення веб сайту має якомога раніше передбачати створення автентичних текстів. Вони мають відображати цілі бізнесу, враховувати специфіку продукту та “говорити” мовою клієнта. Паралельно проводиться підбір ключових слів і формування семантичного ядра. Це основа для SEO-оптимізації текстів: правильне вживання ключів покращує видимість сайту в пошукових системах і приваблює цільову аудиторію. Не менше значення має якісний візуальний контент: фото, графіка, відео – усе це значно підвищують залучення користувачів.
Коли контент готовий, його завантажують у CMS або кастомну адмінпанель. Тут важливо не просто вставляти текст та зображення у форми, але й дотриматись структури, оформлення, доступності та відповідності SEO-вимогам (мета-теги, alt-описи тощо).
Фінальне тестування та запуск
В даній точці проєкту основні етапи створення сайту добігають кінця: це останній етап розробки. Перед публічним запуском сайт проходить остаточну перевірку на обраному хостингу або сервері. Це дозволяє впевнитися, що все працює стабільно в “польовому” середовищі: сторінки відкриваються коректно, інтеграції працюють швидко та ефективно, а сервер витримує навантаження.
Наступний крок – налаштування доменного імені та встановлення SSL-сертифікату, який забезпечує захищене з’єднання. Без нього сучасні браузери можуть позначати сайт як “небезпечний”, що шкодить довірі користувачів і пошуковому ранжуванню.
Останній ривок – публікація сайту у продакшн. Він стає доступним для користувачів і пошукових систем. У цей момент важливо налаштувати базову аналітику (Google Analytics, мітки Facebook Pixel тощо), щоб одразу відстежувати поведінку відвідувачів і ефективність сайту.
На цьому безпосередньо процес розробки веб сайту завершується. Успішний запуск – це результат злагодженої роботи команди на всіх попередніх етапах. Та втім, це зовсім не кінець проєкту.
Пострелізна підтримка та розвиток
Отже, усі етапи розробки сайту успішно реалізовані, він вийшов у реліз і почав працювати з реальною аудиторією. Чи означає це, що проєкт завершено? Майже напевно ні. Як показує наш досвід, для більшості проєктів реліз – це лише перша віха у процесі створення інформаційного сайту чи порталу eCommerce.
Щонайменше у перші тижні після релізу важливо регулярно моніторити роботу нового майданчика: аналізувати швидкість, виявляти помилки, відстежувати активність користувачів і навантаження на сервер. Зокрема, практика WEZOM передбачає щонайменше місячний гарантійний період для проєктів, де оперативно та безплатно усуваються будь-які технічні недоліки.
Регулярні технічні оновлення — ще один критично важливий аспект. Це стосується як CMS та плагінів, так і захисту від нових кіберзагроз. Оперативна підтримка дозволяє швидко реагувати на зміни та уникати простоїв.
Окремо варто передбачити план розвитку функціоналу: запуск нових модулів, інтеграцій, оптимізацію інтерфейсу на основі поведінки користувачів. Чимало бізнесів сьогодні мають довгострокові стратегії розвитку у диджиталі та подальший план розробки сайту після запуску. У таких випадках команда розробників може починати роботу над другим релізом одразу після першого. Тоді послідовність етапів розробки сайта повторюється по другому колу.
Висновки
Розробка сайту — це комплексний та багаторівневий процес, що охоплює бізнес-аналітику, проєктування, дизайн, розробку клієнтської та серверної частини, а також тестування, SEO, роботу з контентом, запуск та пострелізну підтримку. Усі ці етапи створення сайтів критично важливі – помилка на будь-якому з них може перетворити потенційно успішний продукт на провал.
Інвестиція у якісну веброзробку — це вклад у репутацію, ефективність і зростання бізнесу. Обираючи надійного партнера, ви отримуєте не просто сайт, а інструмент, що працює на довгостроковий результат та залишається актуальним протягом років.
А якщо ви шукаєте можливості для реалізації власного проєкту і маєте питання щодо тонкощів розробки, звертайтесь по консультацію до WEZOM. Наша команда має за плечима понад 25 років досвіду у створенні корпоративних IT-рішень і готова показати портфоліо з десятками успішних кейсів. Ми практикуємо індивідуальний підхід до кожного проєкту, ґрунтовно аналізуємо потреби та запити кожного клієнта – усе це потрібно, аби запропонувати по-справжньому ефективні рішення. Якщо ви прагнете рухатись у майбутнє – ми завжди поруч і готові допомогти.