Уявіть: ваш продукт або сервіс стають доступними для мільйонів користувачів в режимі 24/7: без жодних перепон та обмежень. Саме таку свободу бізнесу відкриває власний онлайн-магазин. Це не просто цифрова вітрина, а й потужний інструмент для формування клієнтського досвіду, збору аналітики, автоматизації процесів і масштабування бізнесу.
Може здатися, що створити інтернет магазин сьогодні просто як ніколи. На ринку доступні безліч готових рішень: CMS, рушії для eCommerce, SaaS-cервіси тощо. А проте все більше компаній відкидають ці варіанти на користь індивідуальної розробки, аби врахувати у платформі усі тонкощі бізнесу, побудувати унікальний користувацький досвід для покупців та відмежуватися від конкурентів.
У цій статті ми проведемо вас крізь усі етапи створення сайту інтернет -– від народження ідеї та формування чіткого плану до вибору технологій, розробки дизайну, інтеграції необхідних сервісів і, врешті, до омріяного моменту запуску. Ви дізнаєтесь про переваги індивідуального підходу, необхідні технології та тонкощі реалізації подібних рішень.
Чому варто створити індивідуальний інтернет-магазин
Як свідчить наш досвід комунікації з потенційними клієнтами, навіть сьогодні, у 2025 році, чимало фахівців реального сектору сприймають інтернет-магазин як звичайний вебсайт із каталогом товарів та формою замовлення.
Насправді ж, сучасний eCommerce пішов далеко від звичайної розробки сайтів-каталогів. Йдеться про побудову комплексної екосистеми, яка охоплює логістику, платіжні сервіси, CRM-системи, складські модулі, персоналізований маркетинг, аналітику, інтеграцію з маркетплейсами, мобільні додатки тощо.
Успішний інтернет-магазин має тонко адаптуватися до бізнес-процесів та поведінки цільової аудиторії, забезпечувати безперебійну роботу при високих навантаженнях, швидко впроваджувати нові функції та гнучко змінювати бізнес-логіку.
Саме тому типові "шаблонні" рішення на кшталт хмарних платформ та CMS нерідко перетворюються на вузькі рамки, що обмежують розвиток бізнесу. Готове рішення “для усіх” може виявитись непридатним чи фінансово неефективним, коли йдеться про масштабування унікального бізнесу. Великі компанії, що не можуть досягнути своїх цілей із шаблонними сайтами, часто вдаються до такого рішення як створити онлайн магазин з нуля.
Відтак індивідуальний інтернет-магазин — це інвестиція в довгостроковий розвиток бізнесу. Він дозволяє зберігати конкурентну перевагу, швидше адаптуватися до змін на ринку та створювати цінність для клієнтів на кожному етапі взаємодії.
Попереднє планування: з чого почати створення інтернет-магазину
Будь-яка якісна розробка починається не з коду, і не з дизайну, а з ринкової аналітики, пошуку влучної концепції інтернет магазину та ґрунтовного планування проєкту. Лише так можна створити якісний досвід онлайн-шопінгу, що буде відповідати потребам бізнесу та очікуванням споживачів. Давайте розберемо усі аспекти підготовки до розробки.
Аналіз ринку та конкурентів
Перший крок – це дослідження середовища, в якому працюватиме ваш онлайн-магазин. Які гравці вже присутні на ринку? Які інструменти використовують конкуренти для залучення та утримання клієнтів? Які функціональні рішення працюють ефективно, а де є простір для покращення?
Комплексний аналіз ринку дозволяє:
-
Оцінити його обсяг та перспективи;
-
Визначити ринкові тенденції та очікування клієнтів;
-
Виявити недоліки в UX/UI або сервісах конкурентів, які можна обіграти;
-
Побачити, які фічі є стандартом галузі, а які можуть стати вашою унікальною перевагою.
Цей етап також допомагає обґрунтувати технічне завдання інтернет магазину й уникнути зайвих витрат на функції, які не матимуть практичного ефекту.
Визначення цільової аудиторії
Аби продавати щось у мережі, необхідно чітко знати свого “ідеального клієнта”. Чим чіткіше ви окреслите свою цільову аудиторію, тим ефективніше зможете налаштувати свій магазин, маркетингові кампанії та комунікацію. Знайдіть відповіді на ключові питання щодо аудиторії, з якою маєте намір працювати:
-
Хто ці люди? (вік, стать, професія, рівень доходу)
-
Які у них потреби, “болі”, очікування?
-
Як і де вони зазвичай здійснюють покупки онлайн?
-
Якими пристроями користуються?
Спробуйте сформувати портрет свого покупця – це має бути практично жива людина (наприклад, “Сергій, 28 років, дизайнер, веде активний спосіб життя, схильний до імпульсивних купівель на смартфоні”). Це допоможе у розробці дизайну, юзабіліті, асортименту, цінової політики, створенні меседжів тощо.

Формування структури каталогу товарів
На підставі досліджень ринку та аудиторії формується структура каталогу товарів. Каталог – це "хребет", логічна схема інтернет магазину. Від його структури залежить, наскільки зручно користувачеві буде шукати товар, а пошуковим системам — індексувати сторінки. Важливо продумати:
-
Логіку категорій і підкатегорій
-
Релевантні фільтри (бренд, ціна, характеристики)
-
Атрибути товарів (наприклад, розмір, колір, вага)
-
Систему тегів та рекомендованих товарів
-
Варіанти відображення: сітка, список, сортування
Логічну структуру онлайн-магазину часто формують та візуалізують у вигляді mind-map. Добре продуманий каталог підвищує конверсію, спрощує навігацію й мінімізує кількість покинутих сесій. Також він впливає на майбутню структуру бази даних та адміністрування магазину.
Попередні дослідження та оформлення структури дозволяють перейти до наступних кроків індивідуального створення онлайн магазину: підбір технологічного стеку та програмної архітектури, створення макетів та прототипів дизайну тощо.
Вибір технологічного стеку та платформи
Після завершення етапу аналітики та стратегічного планування розробка онлайн магазину переходить у фазу технічних рішень. Від правильного вибору платформи і стека технологій залежить майбутня пружність, масштабованість і стабільність інтернет-магазину. Це одне з критичних рішень, що впливають на розвиток продукту протягом усього його життєвого циклу.
Яку платформу обрати для індивідуального eCommerce

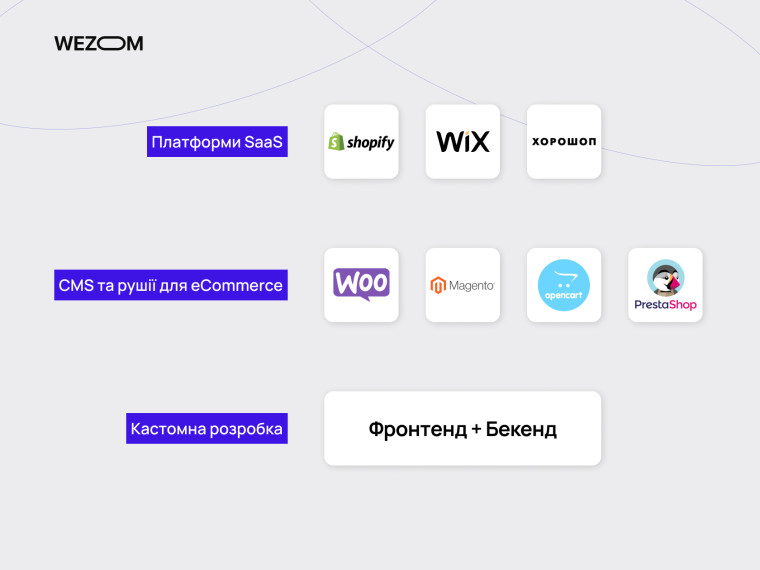
Який вибір загалом є у бізнесу, що береться за створення інтернет магазину? Існує три основні підходи, кожен з яких має свої переваги та недоліки:
-
SaaS (Software as a Service) платформи. Це готові хмарні рішення, які надають повний набір інструментів для створення та управління інтернет-магазином за щомісячну абонентську плату. Прикладами можуть бути Shopify, Wix, Хорошоп тощо.
-
CMS (Content Management System) для електронної комерції. Це різноманітні рушії запуску сайтів, які потребують розгортання на власному хостингу. Найпопулярнішими є WooCommerce (плагін для WordPress), Magento, OpenCart, PrestaShop.
-
Кастомна розробка. Створення інтернет-магазину з нуля, з урахуванням усіх індивідуальних потреб та вимог бізнесу.
Вибір платформи залежить від багатьох факторів, включаючи бюджет, доступність фахівців, необхідний рівень кастомізації, плани на майбутнє зростання та терміни запуску. Для невеликих проєктів з базовими потребами SaaS може бути хорошим варіантом – це шлях швидкого створення інтернет-магазину. Для бізнесу, який потребує більшої гнучкості та контролю, CMS є більш збалансованим рішенням.
Переваги індивідуальної розробки
Запустити продажі онлайн сьогодні не складно: SaaS-сервіси та движки дають змогу створити свій інтернет-магазин на частково або повністю готовій інфраструктурі. Вони незамінні для швидкого старту малого бізнесу або тестування гіпотез.
Однак коли йдеться про масштабування, кастомізацію функціоналу, інтеграцію з внутрішніми системами чи побудову унікального клієнтського досвіду — потрібне гнучке, адаптивне рішення. Саме таке рішення пропонує індивідуальне проектування інтернет магазину. Назвімо його ключові переваги.
-
Повна відповідність бізнес-логіці. Ви отримуєте лише ті функції, які потрібні вашому бізнесу, без компромісів;
-
Гнучка архітектура. Кастомна розробка дозволяє легко масштабувати, інтегрувати сторонні сервіси або додавати нові модулі;
-
Висока продуктивність і безпека. Розробка отримує оптимізацію під конкретне навантаження та захист на рівні архітектури;
-
Унікальний користувацький інтерфейс (UX/UI). Можна створити інтерфейс, який ідеально підходить вашій аудиторії — без обмежень макетів та шаблонів.
-
Контроль над кодом і даними. З власною платформою ви не залежите від сторонньої платформи, і можете не турбуватись про політику вендора чи обмеження ліцензії.
Технології back-end і front-end у розробці онлайн-магазину
У сучасній розробці інтернет-магазинів дедалі частіше використовуються мікросервіси, API-first підходи та headless архітектура. Це дозволяє масштабувати окремі частини системи, оновлювати дизайн без зміни логіки, інтегрувати сторонні сервіси без “перешивання” ядра сайту.

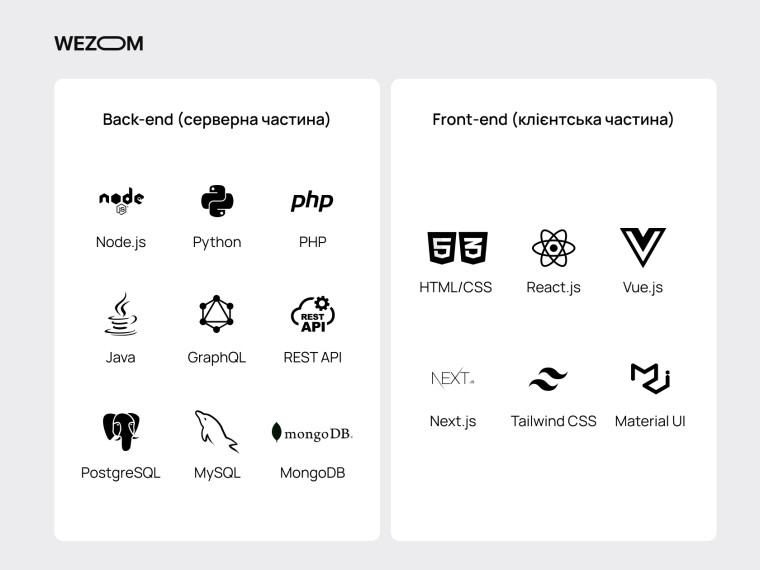
Back-end (серверна частина) сьогодні часто базується на таких рішеннях:
-
Node.js, Python (Django/FastAPI), PHP (Laravel, Symfony), Java (Spring Boot) – вибір залежить від наявних компетенцій, вимог до продуктивності та складності логіки.
-
GraphQL або REST API — для комунікації з фронтендом та іншими сервісами.
-
Бази даних: PostgreSQL, MySQL, MongoDB — залежно від типу даних і навантаження.
Front-end (клієнтська частина) створюється на таких технологіях:
-
HTML/CSS – фундамент для створення будь-якого фронтенду.
-
React.js, Next.js — стандарт для сучасних швидких SPA/SSR-додатків.
-
Vue.js, Next.js — альтернативний стек із хорошою продуктивністю та менш крутим порогом входу.
-
Tailwind CSS, Material UI — для швидкої та гнучкої верстки.
Загалом сучасний інтернет-магазин – це не лише розробка сайтів. Майданчики для eCommerce зазвичай отримують мобільні версії. Крім того, невід’ємною частиною “виготовлення” інтернет-магазину також сьогодні стала реалізація PWA (Progressive Web App) та SPA (Single-page application). Це технології дозволяють створювати кросплатформні веб-додатки, що відрізняються кросплатформністю, функціональністю та простотою підтримки.
Розробка технічного завдання
Аби розробка інтернет-магазину не перетворилась на хаос, необхідно з максимальною відповідальністю підійти до створення проєктної документації. Створення технічного завдання (ТЗ) – це не формальність, а фундамент, який має забезпечити усьому проєкту керованість, прозору комунікацію та фінансову ефективність.
Якісна комунікація із замовником продукту має величезне значення. Бриф на створення інтернет магазину має бути до смішного детальним та прискіпливим. На підставі отриманих відповідей та подальших консультацій менеджери формують документ, що дозволяє узгодити очікування замовника та можливості розробника, уникнути помилок й непорозумінь, забезпечити прозорість процесу. Давайте розберемось, з чого складається формування ТЗ.
Визначення функціоналу сайту інтернет-магазину
Перший етап складання документації – базовий опис вимог до інтернет магазину. Необхідно визначити, які завдання має вирішувати система, як буде виглядати шлях користувача, а відповідно до цього – як буде працювати бекенд.
При зборі вимог необхідно описати основні блоки функціоналу:
-
Каталог товарів: категорії, фільтри, пошук, сортування, варіанти товарів (розміри, кольори);
-
Кошик і оформлення замовлення: додавання/редагування товарів у кошику, оформлення замовлення, валідація форм;
-
Особистий кабінет користувача: історія замовлень, улюблені товари, налаштування профілю, програма лояльності;
-
Адмін-панель: управління товарами, замовленнями, користувачами, акціями, звітністю;
-
Маркетингові інструменти: банери, рекомендації, cross-/upsell-механіки.
-
Мультимовність, багатовалютність, SEO-налаштування — якщо планується вихід на зовнішні ринки.
Опис вимог має давати цілісне уявлення про те, як працює інтернет магазин. Чим детальніше на старті описаний та узгоджений кожен блок, тим меншою буде ймовірність, що згодом щось доведеться перероблювати.
Інтеграції
Сьогодні бізнес-процеси інтернет магазину неможливо реалізувати без використання зовнішніх сервісів. У ТЗ необхідно точно визначити, які саме інтеграції потрібні, з якою метою і які сценарії мають підтримуватись.
Типовий набір інтеграцій для створення продаючого інтернет магазину може виглядати так:
-
CRM-системи (Salesforce, HubSpot) — для автоматизації продажів, обліку клієнтів і аналітики;
-
Платіжні шлюзи (LiqPay, Fondy, Stripe, WayForPay) — для прийому оплат онлайн. У ТЗ потрібно вказати бажані методи оплати (карти, Apple Pay, Google Pay, післяплата тощо).
-
Служби доставки (Нова Пошта, Укрпошта, Meest, міжнародні служби) — важливо врахувати як онлайн-розрахунок вартості доставки, так і генерацію ТТН, трекінг тощо.
-
Сторонні аналітичні сервіси (Google Analytics, Meta Pixel, Hotjar) — для збору даних та метрик поведінки користувачів.

Усі ці інтеграції можуть мати свої обмеження або вимоги до API, тому їхнє чітке описання в ТЗ дає змогу заздалегідь врахувати технічні нюанси.
Вимоги до безпеки, адаптивності, продуктивності
У ТЗ також дуже важливо прописати різноманітні нефункціональні вимоги до продукту, такі як продуктивність, масштабованість, надійність, захист даних тощо. Усе це критично важливі фактори для успішного eCommerce.
Зокрема, онлайн-магазин потребує особливої уваги до кіберзахисту. В техзавданні слід врахувати:
-
Протоколи захисту: обов’язкове використання HTTPS, захист від XSS, CSRF, SQL-ін’єкцій;
-
Систему ролей та права доступу: диференціація між адміністраторами, менеджерами, користувачами;
-
Аудит подій: логування дій в адмін-панелі, фіксація змін у замовленнях або товарах;
-
Регулярні резервні копії: опис частоти, обсягу та зберігання бекапів;
-
Сертифікація та відповідність стандартам (якщо потрібно, наприклад, PCI DSS для оплати).
Крім того, сайт має відповідати високим стандартам адаптивності: коректно відображатися та бути зручним у використанні на різних типах пристроїв з різною роздільною здатністю екрана (передусім – смартфони, лептопи, планшети, десктопи тощо).
Не можна також забувати про вимоги до швидкодії та продуктивності інтернет-магазину: будь-які сторінки в ідеалі мають провантажуватись миттєво (не більше 2 секунд) і так само швидко обробляти користувацькі запити. У ТЗ можна прописати вимоги до сторінок за показником PageSpeed, вимоги щодо кешування та оптимізації медіа тощо.
UX/UI дизайн сайту інтернет-магазину
Інтерфейс та зовнішній вигляд інтернет-магазину – це не просто естетика. Від них безпосередньо залежить залучення конверсія, середній чек та утримання клієнтів. Ключовий принцип роботи інтернет-магазину базується саме на якісному UX/UI дизайні (User Experience/User Interface). Він визначає шлях покупця, а відтак і успішність продажів. Як побудувати дизайн сайту інтернет магазину? Розберемо основні підвалини.
Розробка зручного інтерфейсу та структури сторінок
Користувач має інтуїтивно розуміти, куди натиснути, як додати товар до кошика, де переглянути характеристики або як зв'язатися з підтримкою. Тому основа UX (user experience) — це логічна, послідовна структура сторінок і чітка навігація.
Ключові принципи:
-
Проста й логічна навігація: зручне головне меню, “хлібні крихти”, швидкий доступ до важливих категорій;
-
Стандартизована структура: користувачі очікують бачити кошик у правому верхньому кутку, а фільтри - зліва. CTA-кнопки мають бути виразними та доступними;
-
Чіткі картки товарів: із ціною, фото, рейтингом, швидким доступом до деталей;
-
Швидкий та мінімалістичний checkout: без перевантаження зайвими діями. Чим менше кроків потрібно до оформлення замовлення – тим краще.
UX-дизайнер створює wireframes (каркаси сторінок), які дозволяють узгодити структуру до початку візуального оформлення.
Створення унікального дизайну інтернет-магазину
UI (user interface) — це візуальна частина взаємодії користувача з магазином. Унікальний, продуманий дизайн не лише виділяє бренд серед конкурентів, а й формує емоційне враження про компанію.
Переваги індивідуального дизайну:
-
Візуальна впізнаваність: дизайн працює на унікальність бренду – кольори, шрифти, іконки, стилі графіки.
-
Повне врахування специфіки бізнесу: наприклад, fashion-магазин має виглядати інакше, ніж ритейлер техніки чи магазин товарів для дітей.
-
Гнучкість: можливість реалізувати нестандартні елементи та функції (наприклад, 3D-огляд товару, інтерактивні конфігурації, анімації).
-
Оптимізація під поведінку користувачів: дизайн тестується і постійно покращується з урахуванням даних аналітики.
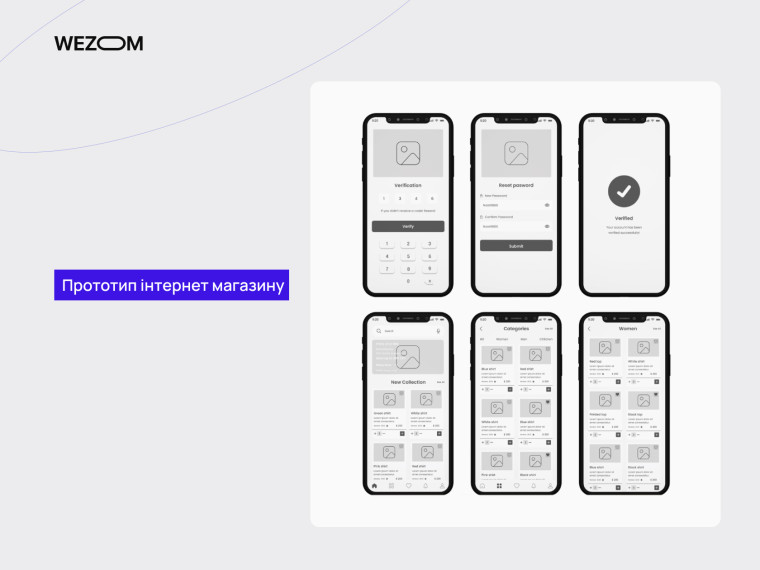
На цьому етапі створюються UI-макети, які деталізують вигляд кожної сторінки: головної, каталогу, картки товару, кошика, оформлення замовлення тощо. Прототип інтернет магазину узгоджується з клієнтом.

Адаптивність та мобільна версія
За даними Semrush на смартфони сьогодні припадає понад 70% онлайн-купівель. При цьому половина користувачів так чи інакше використовує мобайл у своєму шопінгу: для веб-серфингу, порівняння пропозиції, цін тощо. Це означає, що адаптивність – не просто побажання, а необхідність. Сайт має однаково добре виглядати та працювати на будь-яких пристроях та діагоналях.
Основні вимоги до мобільної версії:
-
Проста навігація однією рукою: великі кнопки, доступ до меню, “липкі” елементи (кнопка “купити”, кошик);
-
Оптимізоване завантаження: адаптація зображень, lazy loading, мінімізація зайвих скриптів;
-
Урахування мобільних сценаріїв: швидкий пошук, автозаповнення форм, зручна оплата через мобільні сервіси (Apple Pay, Google Pay);
-
Мінімалізм: важливо уникнути перевантаження інтерфейсу дрібними деталями або великим обсягом тексту.
Програмна реалізація інтернет-магазину
Після завершення етапів планування, вибору технологій та дизайну настає час втілити всі напрацювання в реальний продукт. Це безпосередньо розробка сайту інтернет магазину на програмному рівні: із бекендом, фронтендом, тестування та розгортанням. Розгляньмо цей етап детальніше.
Front-end розробка: взаємодія з користувачем
Front-end — це все, що бачить і з чим взаємодіє користувач: інтерфейс, анімації, елементи навігації, вікна, кошик, форма замовлення тощо. Головна місія front-end розробника – перетворити дизайнерські макети в інтерактивні веб-сторінки.
Для цього фронтендери використовують низку поширених технологій: зв’язку HTML, CSS, JavaScript – для класичної верстки, JS-фреймворки на кшталт React.js, Next.js або Vue.js, бібліотеки для спрощення верстки (Tailwind CSS, Material UI) та засоби обміну даними з бекендом, такі як Axios або Fetch API.
Особливу увагу при створенні свого інтернет магазину варто приділити швидкості завантаження (оптимізація зображень, lazy loading), адаптивності під мобайл та удосконаленню UX-досвіду.
Back-end розробка: логіка, бази даних, інтеграції
Back-end — це “прихована” частина сайту, яка забезпечує всю бізнес-логіку: зберігання та обробку даних, облік замовлень, взаємодію з CRM, платіжними системами, службами доставки тощо. Бекенд невидимий для користувача, але критично важливий для функціонування системи.
Back-end розробники пишуть код на серверних мовах програмування (Python, PHP, Node.js, Ruby, Java, C# тощо), який обробляє дії користувачів (наприклад, додавання товару до кошика, оформлення замовлення), виконує необхідні обчислення, перевіряє дані та забезпечує правильну роботу всіх функцій магазину. Вони також проектують структуру бази даних та створюють API для взаємодії з фронтендом.
Від якості бекенду безпосередньо залежить надійність, швидкодія, захист даних та масштабованість усього онлайн-майданчика.
Наповнення сайту контентом та SEO-оптимізація
В індивідуальному проєкті розробка і просування інтернет магазину крокують поруч. Наповнення нового сайту контентом і базову SEO-оптимізацію треба розпочинати якомога раніше. Від цього залежить уся подальша фінансова доля майданчика – його помітність та здатність залучати аудиторію.
Завантаження товарів, описів, фото
Контент вирішує усе. Це те, за чим користувач приходить на сайт – він хоче побачити товар “обличчям” та дізнатись про нього усе. Тож якісно заповнений каталог товарів безпосередньо впливає на довіру клієнтів та конверсію.
Важливо врахувати такі аспекти:
-
Структуровані описи. Кожному товару потрібен детальний, унікальний опис, що розкриває переваги та особливості. Варто уникати копіювання текстів із сайтів постачальників;
-
Технічні характеристики: фільтрування та порівняння працюють лише за умови правильно внесених параметрів;
-
Фото товарів: якісні зображення з кількох ракурсів, бажано з можливістю zoom або 360°-огляду. Відеоогляд чи приклади використання будуть не зайвими;
-
Масове завантаження. Для великих каталогів краще використовувати імпорт через CSV або інтеграції з 1С, ERP, PIM-системами.
Цей етап також включає перевірку на коректність категоризації, роботу фільтрів та внутрішніх посилань між товарами.
Базова SEO-оптимізація: мета-теги, структурування URL
SEO – це основа довгострокового залучення трафіку з пошукових систем. Базову оптимізацію варто закладати ще під час розробки, але контентна частина — також критично важлива.
При роботі над SEO слід опрацювати такі елементи:
-
Meta-теги (title, description): унікальні для кожної сторінки, із влучним включенням ключових слів;
-
Дружні URL (friendly URL, ЧПУ-URL): логічна, читабельна структура посилань, наприклад: /kategoria/tovarnazva, без технічних параметрів чи ID;
-
H1–H3 заголовки: правильна ієрархія, що відповідає структурі контенту на сторінці.
-
Alt-теги для зображень: опис зображень для покращення видимості в пошуку картинок і доступності.
-
Внутрішня перелінковка: розумна навігація між товарами, категоріями, пов’язаними продуктами.
-
Карта сайту (sitemap.xml) і файл robots.txt: базова конфігурація для пошукових систем.
Ці дії формують основу для подальшого SEO-просування – як технічного, так і контентного.
Підключення аналітики та сервісів моніторингу

Для відстеження ефективності інтернет-магазину, поведінки користувачів та виявлення потенційних проблем необхідно підключити сервіси веб-аналітики та моніторингу.
-
Google Analytics: Це потужний безкоштовний інструмент, який дозволяє відстежувати трафік на сайті, джерела переходів, поведінку користувачів (час перебування на сторінці, глибина перегляду, коефіцієнт відмов), конверсії та безліч інших важливих метрик. Підключення Google Analytics передбачає додавання спеціального коду відстеження на всі сторінки вашого сайту.
-
Google Search Console: Ще один безкоштовний сервіс від Google, який надає інформацію про те, як ваш сайт виглядає в пошуковій видачі. Він допомагає виявляти помилки індексації, перевіряти файл robots.txt та карту сайту XML, відстежувати ключові слова, за якими показується ваш сайт, та аналізувати інші важливі SEO-показники.
-
Інші сервіси моніторингу: Залежно від ваших потреб, ви можете підключити й інші сервіси. Hotjar / Microsoft Clarity – для запису сесій, теплових мап кліків та скролінгу; UptimeRobot, Pingdom – для контролю доступності та швидкодії сайту, тощо.
Аналітика — це джерело даних для прийняття рішень: які сторінки потрібно оптимізувати, які товари продаються найкраще, де користувачі найчастіше “випадають” із воронки. Без неї розробка магазину або створення мережі сайтів не будуть мати перспектив.
Тестування та запуск інтернет-магазину
Поступово проєкт доходить до точки, коли сайт інтернет-магазину, розробка якого триває місяцями, має готуватися до релізу. Фінальний крок перед відкриттям майданчика для широкої аудиторії – контроль якості та виведення проєкту у production-середовище.
Тестування юзабіліті, функціоналу, навантаження
Перед запуском магазин повинен пройти кілька рівнів перевірки, що мають гарантувати його функціональність, стабільність та безпеку.
-
Юзабіліті-тестування: перевірка інтерфейсу з погляду кінцевого користувача. Важливо протестувати сценарії покупки: пошук товару, додавання в кошик, оформлення замовлення, зворотний зв’язок. На цьому етапі залучають реальних користувачів або використовують інструменти запису сесій (Hotjar, Clarity).
-
Функціональне тестування: перевіряється коректність усіх основних функцій: фільтрація, сортування, облік товарів, робота з кошиком, реєстрація, надсилання e-mail тощо. Також тестуються інтеграції з CRM, платіжними та логістичними системами.
-
Навантажувальне тестування: поведінка сайту моделюється при великій кількості одночасних відвідувачів. Це дозволяє виявити “вузькі місця” у продуктивності, які потрібно оптимізувати до старту маркетингових кампаній.
-
Не зайвим також буде pen-тестування задля виявлення потенційних вразливостей кібербезпеки.
Усунення багів і помилок
За результатами тестування неминуче будуть виявлені баги та помилки. На цьому етапі команда розробників оперативно усуває всі знайдені недоліки.
Основні категорії помилок:
-
UI/UX баги – некоректне відображення елементів, проблеми адаптивності.
-
Логічні помилки – неправильне обрахування вартості, некоректна робота акцій або знижок.
-
Функціональні збої – проблеми з оплатою, реєстрацією, оформленням замовлення.
-
Системні баги – помилки у роботі серверної частини або бази даних.
Після кожного етапу виправлень проводиться регресійне тестування – аби переконатись, що зміни не зламали інші частини сайту.
Запуск у production та моніторинг працездатності
Коли тестування завершено, а всі критичні баги виправлено, магазин готовий до запуску в – його можна відкрити для широкого загалу. Це відповідальний процес, який вимагає планування.
Реліз передбачає низку завдань:
-
Перенесення коду та бази даних на сервер;
-
Налаштування домену, SSL-сертифіката та поштових служб;
-
Фінальна перевірка працездатності (smoke-тест);
-
Увімкнення пошукової індексації, якщо сайт був тимчасово закритий від ботів.
Після запуску важливо бути готовим до швидкого реагування на перші технічні чи UX-проблеми. Успішний старт — це не лише стабільний код, а й увага до деталей і швидка підтримка.
Маркетинг та просування інтернет-магазину
Не важко зробити висновок, що інтернет магазин – це продаж не лише товару, але також сервісу і навіть емоцій. Відтак будь-якому eCommerce потрібна ефективна стратегія маркетингу та просування. Давайте розглянемо ключові інструменти, які допомагають на цьому шляху.
Рекламні кампанії в Google та соцмережах
Цифрова реклама — це найшвидший спосіб привернути увагу до нового магазину. Найбільш ефективні канали — Google Ads та соціальні мережі (Facebook, TikTok, Instagram, YouTube).
- Google Ads
-
Пошукова реклама – показ оголошень у відповідь на конкретні запити (наприклад, “купити ноутбук”).
-
Google Shopping – виведення товарів із цінами у пошуку та Google Merchant Center.
-
Ремаркетинг – показ реклами тим, хто вже відвідував сайт, але не зробив покупку.
-
Performance Max – автоматизовані кампанії, які охоплюють пошук, відео, Gmail, дисплейну мережу.
-
- Соціальні мережі (Facebook/Instagram, TikTok, Pinterest):
-
Таргетована реклама дозволяє сегментувати аудиторію за інтересами, поведінкою, географією.
-
Добре працює для візуальних ніш: одяг, декор, косметика, гаджети.
-
Використовуються як прямі продажі, так і лідогенерація (збір контактів).
-
Для ефективності важливо налаштувати пікселі відстеження, аналітику, конверсійні події – це дозволяє оптимізувати бюджет та кампанії.
Email-маркетинг та ретаргетинг
Після залучення перших відвідувачів варто зосередитись на утриманні та повторних продажах. Тут у гру вступають email-розсилки та ретаргетинг.
- Email-маркетинг:
-
Збір контактів через реєстрацію, оформлення замовлень або lead-магніти.
-
Автоматичні серії листів: вітальний ланцюжок, покинуті кошики, рекомендації товарів.
-
Персоналізовані пропозиції, знижки, повідомлення про акції.
-
- Ретаргетинг:
-
Відновлення взаємодії з користувачами, які не завершили покупку.
-
Показ реклами на основі поведінки (переглянуті сторінки, додані в кошик товари).
-
Для цього застосовуються можливості Google Ads, Meta Ads або спеціалізовані платформи (Criteo, AdRoll).
-
Це недорогий і дуже ефективний спосіб повернути теплу аудиторію назад у воронку продажів.
Створення блогу та контент-маркетинг
Контент — це стратегічний інструмент для SEO, експертності бренду та довіри клієнтів. Без нього сайт інтернет магазину, розробка якого далась недешево, буде практично безпомічним.
- Блог на сайті:
-
Статті з порадами, оглядами, відповідями на популярні запитання.
Це можуть бути статті на кшталт: “Як вибрати смартфон до 10 тисяч грн”, “ТОП-5 новинок весни”, “Чому обирають натуральну косметику”.
-
Регулярне оновлення блогу покращує SEO та допомагає займати позиції за інформаційними запитами.
-
- Контент у соцмережах:
-
Візуальний і емоційний контент: відеоогляди, інструкції, інфографіка, UGC (контент від користувачів).
-
Заклики до активності: опитування, коментарі, конкурси.
-
- Відео-контент та інфлюенсери:
-
Співпраця з блогерами та лідерами думок — ефективний спосіб привернути довіру до бренду.
-
Відео на YouTube, TikTok або Instagram Reels допомагають “оживити” персоніфікувати досвід покупця та продемонструвати цінність товару.
-
Як правильно реалізувати маркетинг та просування інтернет-магазину? Універсальних рецептів не існує. Комбінуйте різні інструменти, аналізуйте результати та постійно оптимізуйте свої зусилля для досягнення поставлених цілей.
Підтримка, масштабування та розвиток проєкту
Коли йдеться про сучасний інтернет-магазин, створення – це лише початок. Для довгострокового успіху необхідно забезпечити якісну підтримку, планувати масштабування та постійно розвивати проєкт, адаптуючись до змін ринку та потреб клієнтів.
Оновлення функціоналу та підтримка клієнтів
Потреби користувачів змінюються, як і технології, тож онлайн-майданчик має постійно адаптуватися:
Зокрема, магазину потрібні функціональні оновлення: впровадження нових можливостей (наприклад, підписка на товари, відгуки, персоналізовані добірки, швидке оформлення замовлення), покращення UX/UI, оновлення бібліотек і фреймворків, забезпечення сумісності з новими пристроями або ОС.
Не менш важливим є забезпечення підтримка клієнтів:
-
Наявність live-чату, гарячої лінії або інтеграції з месенджерами (Viber, Telegram, Facebook Messenger) підвищує довіру та лояльність.
-
Система тікетів або CRM допомагає автоматизувати обробку запитів.
-
FAQ та база знань — ефективні для самостійного вирішення стандартних питань користувачами.
Регулярна технічна підтримка й оновлення – це запорука стабільної роботи магазину та задоволеності клієнтів.
Масштабування: багатомовність, мультивалютність
Зі зростанням бізнесу постає потреба виходу на нові ринки. Щонайменше для цього необхідно врахувати можливості багатомності чи автоперекладу.
Надання контенту сайту різними мовами дасть змогу охопити ширшу аудиторію і поліпшити користувацький досвід для іноземних покупців. Варто розглянути можливість перекладу не тільки текстового контенту (описи товарів, інформаційні сторінки), а й елементів інтерфейсу, повідомлень про статус замовлення тощо. Механізм вибору мови для користувачів має бути доступним і зручним.
Варто врахувати і функціонал мультивалютності. Наприклад:
-
Автоматичне визначення валюти за геолокацією користувача.
-
Інтеграція з сервісами обміну курсів валют.
-
Підтримка різних платіжних систем, що працюють у відповідному регіоні.
Масштабування також може включати підвищення продуктивності інфраструктури (кластеризація, CDN, кешування) для обробки більшої кількості замовлень і відвідувачів.
Автоматизація бізнес-процесів інтернет-магазину

Зі збільшенням обсягів продажів ручне управління магазином стає неефективним. Автоматизація — ключ до стабільного та керованого зростання.
-
Автоматизація обробки замовлень: синхронізація з CRM, автоматичні листи-підтвердження, push-сповіщення, статуси доставки.
-
Інтеграції з обліковими системами дозволяють автоматично вести облік залишків, закупівель, фінансів.
-
Логістика: йдеться про інтеграцію з API служб доставки, генерацію ТТН, автоматичне оновлення статусу доставки в кабінеті клієнта.
-
Маркетинг: тригерні email-кампанії, динамічний ремаркетинг, автоматичне оновлення фідів товарів у рекламі.
Як результат, автоматизація знижує ризик помилок, пришвидшує обробку замовлень і дозволяє команді зосередитись на розвитку, а не рутині.
Висновки: шлях до успішного онлайн-бізнесу
Індивідуальна розробка майданчика для eCommerce – це не просто створення ще одного сайту для продажів. Це стратегічна інвестиція в майбутнє бізнесу, яка закладає фундамент для довготривалого успіху.
На відміну від шаблонних рішень, кастомна розробка інтернет магазинів враховує унікальні особливості бізнесу: цільову аудиторію, конкурентні переваги, внутрішні процеси та потреби масштабування. Індивідуальний підхід дозволяє створити продукт, який не лише виглядає якісно, але й видає максимальну ефективність.
Архітектурна гнучкість, безмежні можливості інтеграції з необхідними сервісами та адаптивність до змін ринку роблять кастомне рішення надійною основою для зростання бізнесу в довгостроковій перспективі. Інвестуючи в послуги зі створення інтернет магазину, ви отримуєте на виході не просто майданчик для продажів в мережі, а цінний актив, який працюватиме на успіх вашого бізнесу роками.
Однак створення такого рішення потребує по-справжньому фахового підходу. Наразі етапи створення інтернет магазину охоплюють такі кроки як попередня аналітика та планування, підбір технологій, розробка ТЗ та проєктної документації, опрацювання дизайну програмна реалізація, наповнення сайту контентом, тестування та запуск, подальше просування, підтримка, тощо. Це сотні годин роботи над користувацьким досвідом.
Тож як створити інтернет магазин, уникнувши помилок та підводних каменів? Ми не рекомендуємо довіряти такий проєкт новачкам. Краще звернутися до IT-команди із досвідом та відповідною репутацією.
Світ технологій постійно ускладнюється, не варто досліджувати його всліпу. Якщо у вас лишилися питання, звертайтеся по консультацію до менеджерів WEZOM. Наша команда має за плечима 25 років досвіду та величезне портфоліо проєктів eCommerce – ми готові відповісти на будь-які питання щодо створення індивідуальних IT-рішень. Давайте рухатись уперед разом.