Підготовка свіжих кадрів для IT давно стала одним з найважливіших завдань WEZOM. Ми приділяємо чимало зусиль розвитку нашої власної академії, де готуємо кодерів, дизайнерів, тестувальників та інших фахівців.
Пандемія та війна поставила перед WEZOM Academy нові виклики: студенти гостро потребували можливості продовжувати навчання попри усі перепони, зберігаючи залученість та вмотивованість до роботи над собою. Тож ми втілили своє бачення сучасної освіти в життя, створивши цілком нову диджитал-платформу для студентів і викладачів.
Мета проекту
Академія багато років розвивалася офлайн у нашому рідному Херсоні. У 2019 році виникла ідея створити власні онлайн-курси, що дозволили б вийти за межі регіону та забезпечити студентам можливість навчатися віддалено.

Втім це був лише початок. Аби академія була ефективною, її внутрішні процеси необхідно було автоматизувати – студенти мали отримувати навчальні курси та фідбек від викладачів швидко і зручно, аби сфокусуватися передусім на своєму прогресі. Ми також хотіли створити для учнів певні “тригери”, що підтримували б їхню мотивацію й надихали на подолання труднощів.
Водночас викладачі та тьютори потребували можливості перевіряти домашні завдання і надавати студентам фідбек “безшовно”, без зайвих порогів в комунікації. Це було важливо як з точки зору зручності, так і з точки зору керування часом. Адже наші викладачі – це фахівці, що працюють в реальних проектах, і подекуди “розриваються” між практикою та навчанням студентів.
Наші спроби використання “коробкових” рішень для онлайн-курсів в цілому були невдалими – чужі платформи не мали необхідних нам можливостей і не подобалися студентам. Відтак ми зібрали усі наші міркування та оформили їх у вимоги до створення нової кастомної системи керування навчанням. У світовій практиці такі платформи називають Learning Managment System (LMS).
Розробка нашої власної LMS передбачала вирішення низки завдань:
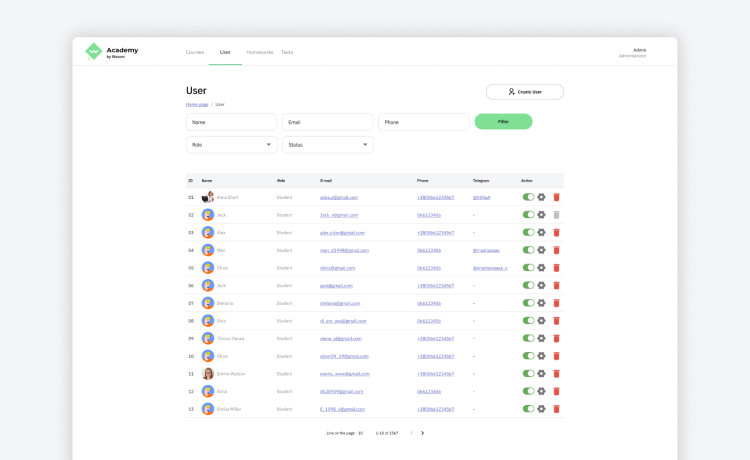
- Реалізувати новий особистий кабінет із чотирма користувацькими ролями: адмін, студент, тьютор та викладач;
- розробити систему рейтингу;
- побудувати для студентів новий, гейміфікований досвід навчання;
- створити систему оцінок та різні типи завдань;
- реалізувати внутрішній чат для викладача та студента;
- забезпечити доступність різних типів навчального контенту.
Результатом розробки мав стати цифровий освітній хаб, який не потребує жодних додаткових ресурсів чи месенджерів, може працювати як онлайн, так і офлайн. І звісно, цей хаб мав бути затишним та надихати на успіх, аби студенти хотіли повертатися до навчання.
Пошук рішень та технологій
Технічно задумана нами система являла собою особистий кабінет з функціоналом для чотирьох користувацьких ролей. Задля її створення ми звернулись до технологій, які вже зарекомендували себе у десятках інших наших проектів.

Фронтенд створювався на Next.js і Typescript. Базою для інтерфейсу стала бібліотека Material UI, що ґрунтується на стандартах дизайну Google.
Основою бекенду платформи став PHP-фреймворк Laravel, для управління базами даних команда застосувала MySQL.
Технологічних експериментів тут немає – усі рішення для проекту практичні, швидкі й легкі в підтримці.
Як ми вели розробку
Коли настав час переходити від планування до технічного етапу розробки, команда вдалася до методології scrum, яка базується на найкращих agile-практиках:
- самоорганізація;
- чіткий розподіл ролей та зон відповідальності;
- максимальна деталізація завдань та чітке визначення їх пріоритетності в беклозі;
- виконання задач у короткотривалих спринтах;
- тісна комунікація в команді.
Усі ці практики дозволяють реалізовувати проект швидко, адаптуючись під будь-які обставини. За необхідності вони також допомагають “на льоту” вносити у розробку корективи.
Створення такої платформи можна вважати проектом середнього масштабу, однак над ним працювала невелика команда. Розробники поступово рухались вперед – від спринта до спринта. Кожного тижня проджект-менеджер надавав продакт-овнеру звіт щодо прогресу робіт. В такому режимі продукт дійшов від нуля до релізу приблизно за 7 місяців.

Що ми розробили?
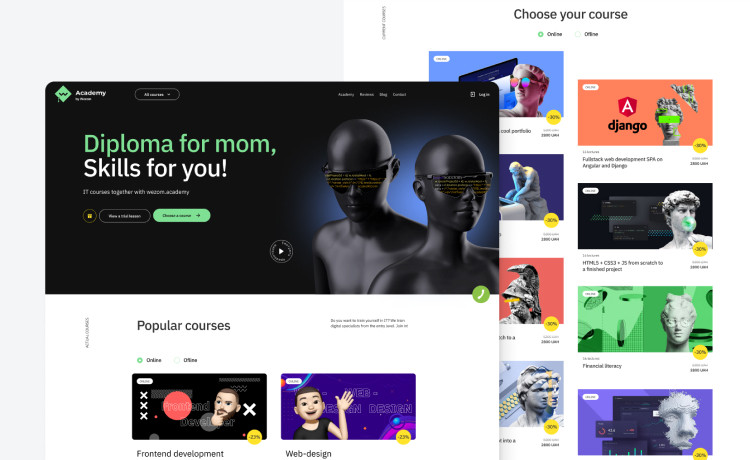
Команда втілила у життя концепцію комплексної веб-платформи для онлайн-навчання, що надає найкращий користувацький досвід як студентам, так і викладачам. Ядром додатка слугує особистий кабінет із чотирма користувацькими ролями: адміна, викладача, тьютора (наставника) та студента. Загалом система працює так:
- Кожен студент має закріплених за ним викладача та тьютора.
- Адмін має повноваження для управління курсами та базою студентів. Він відповідає за завантаження всіх матеріалів, за прив'язку викладача і тьютора до курсу.
- Вчитель відповідає за записи уроків та сесії QA, де студент може ставити питання. Водночас тьютор відповідає за домашні завдання.
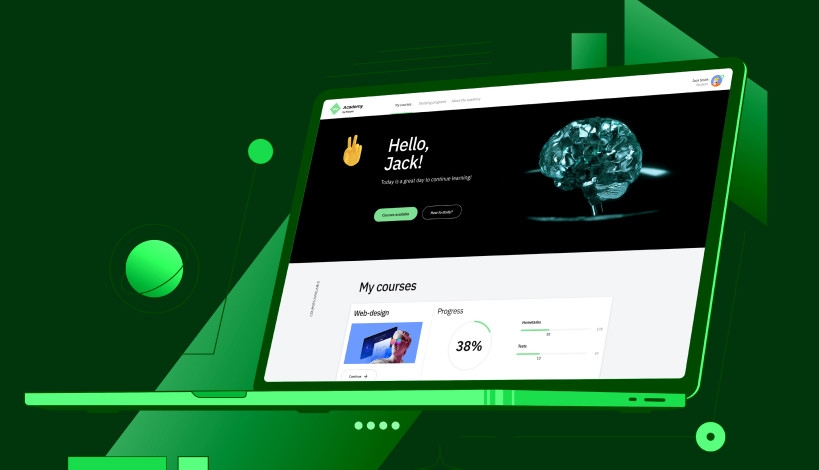
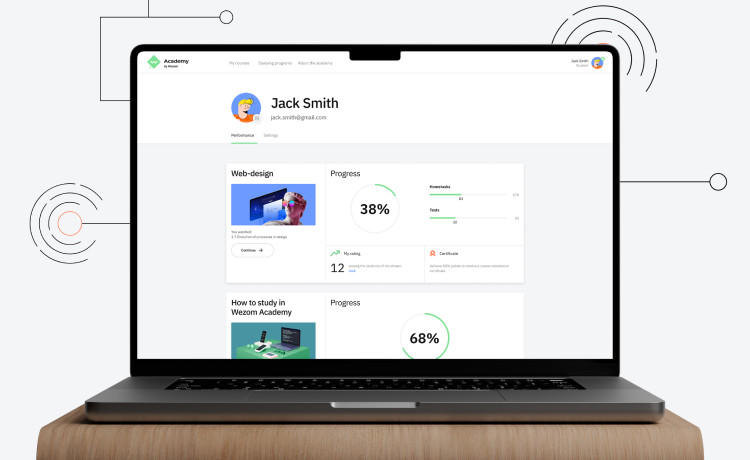
Зручний особистий кабінет для студента
Більшість наших зусиль була спрямована саме на комфорт учнів. Команда побудувала новий UI/UX, аби досвід студентів у WEZOM Academy був зручним і захопливим. Насамперед ми прибрали з інтерфейсу усе зайве та опрацювали адаптивний дизайн. Тепер студент з однаковим комфортом може переглядати курс як на смартфоні, так і на моніторі з великою діагоналлю.
Та набагато важливішими є нові функції, що тепер доступні студентам просто в особистому кабінеті:
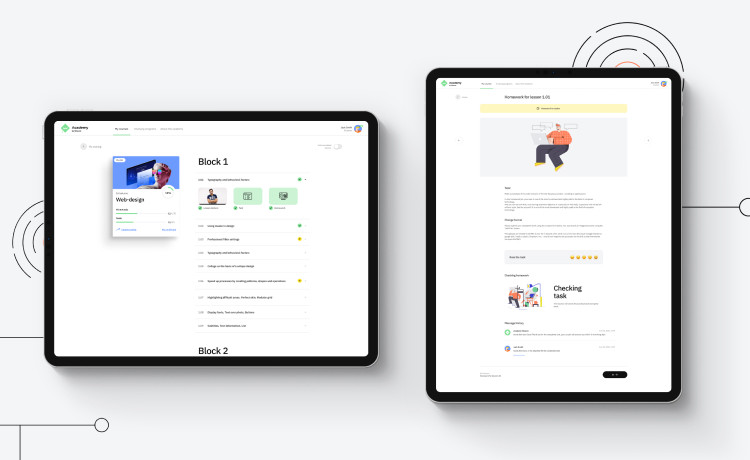
- перегляд відеоуроків із супутньою текстовою інформацією;
- відстеження прогресу навчання (з перегляду відео);
- відстеження прогресу у практичних завданнях.
Однією з головних новацій стала інтеграція текстового чату з викладачем безпосередньо у навчальну практику. В чаті неможливо заплутатись, він виглядає як типове вікно месенджера. Через чат студент може ставити не лише загальні питання, в нього є можливість “прив`язати” свій запит до конкретного домашнього завдання, заощаджуючи свій час та час викладача. Крім того, студент має окремий діалог з викладачем за кожною практикою – це допомагає уникнути плутанини та не втратити важливу інформацію з кожної теми курсу.
Змагальність та мотивація до навчання
Ми довго шукали “гачок”, який допоміг би підтримувати у студентах пристрасть до навчання, адже саме втрата залученості й мотивації зазвичай є причиною слабкого прогресу. Наше рішення полягає в тому, аби додати в навчальний процес дрібку змагальності.
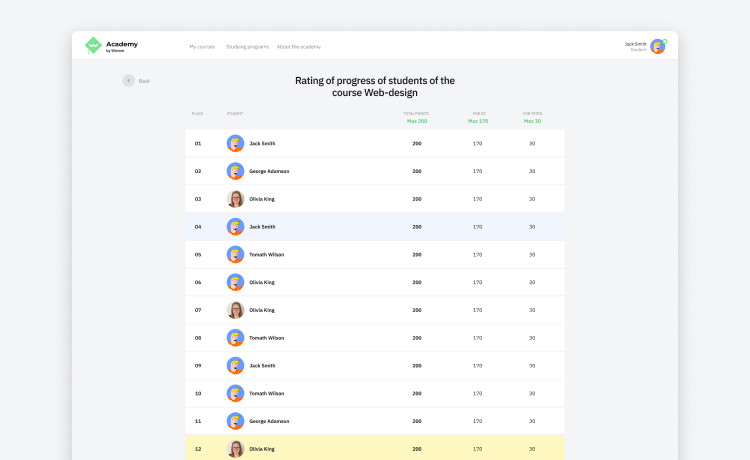
Тож тепер студенти бачать у своєму особистому кабінеті рейтинг студентів своєї групи. Він формується на підставі рівня перегляду відеоуроків, дослідження навчальних матеріалів, виконання тестів та практичних завдань. Студенти мають змогу бачити свій прогрес курсу у вигляді наочної інфографіки.

Може здатися, що це вельми простий механізм мотивації – але він на диво добре працює! З впровадженням рейтингу студенти в цілому почали приділяти навчанню більше часу і закривати навчальний план краще. Завдяки гейміфікації на 76% зросла кількість студентів, що виконували усі домашні завдання. Тепер навіть учні із нижньої половини рейтингу прагнуть не відставати від групи. На мотивацію працює і те, що успішність студента фіксується у його сертифікаті про завершення курсу.
Та рейтинг – це не просто “конкуренція заради конкуренції”: за підсумками курсу ми надаємо найкращим учням групи можливість пройти співбесіду у WEZOM. Цілком можливий win-win сценарій, де компанія отримує перспективного джуна, а студент здобуває свою першу роботу одразу після курсів.

Навчання офлайн
Можливість навчатися без стабільного доступу до мережі сьогодні актуальна як ніколи. Відтак особистий кабінет студента може працювати як онлайн, так і офлайн.
Технічно різниці між онлайн і офлайн моделями немає. Головна відмінність криється у механізмі доступу до уроків в особистому кабінеті. Онлайн-групи отримують доступ одразу до усієї інформації. А для офлайн-груп записи завантажуються вже після уроку, і доступ до них студентам залишається відкритим назавжди. Офлайн-студенти мають усі можливості для комунікації з викладачами, у зручному для них форматі.
Стартовий туторіал для новачків
А ще нам важливо, аби студент витрачав якомога більше часу безпосередньо на предмет вивчення, і якомога менше часу – на пошук потрібних йому кнопок та інструментів. Відтак особистий кабінет зустрічає новачків міні-туторіалом, в якому за декілька слайдів пояснюються усі тонкощі навчального процесу та функціоналу кабінету. Це трохи прискорює онбординг, особливо з огляду на те, що студенти навчаються віддалено.

Результати проекту
Наш погляд на онлайн-освіту довів свою ефективність на практиці, нова платформа WEZOM Academy дозволила пришвидшити навчання та автоматизувати внутрішні процеси. Наставники академії отримали змогу швидше відповідати на запити студентів і перевіряти домашні завдання, тож навантаження на них зменшилось.
Втім, найкращі результати – це залучення нових студентів, підвищення зацікавленості та вмотивованості учнів. Запуск нової платформи дозволив збільшити продажі курсів на 37%, а показник завершення курсів до кінця (до отримання сертифіката) збільшився на 48%.
Наразі можна стверджувати, що в історії WEZOM Academy відкрилась цілком нова сторінка, і вона ще не написана. У найближчих планах академії – розробка мобільного додатку, що збагатить особистий кабінет додатковими функціями на кшталт push-сповіщень.
Не варто навіть говорити, наскільки важливою сьогодні може бути можливість віддалено здобути нову професію в IT. Ми прагнемо, аби ця можливість була доступною кожному українцю – будь-де, будь-коли, за будь-яких умов.