Програмісти рідко пишуть на проєктах щось “з нуля”, цей процес сьогодні був би подібний до винаходу велосипеда. Для розробки програм використовуються фреймворки. Фреймворків багато, і грамотно підібрати стек для розробки може лише справді досвідчена команда.
У бізнес-завданнях часто використовуються Vue або React. Це найбільш поширені інструменти для розробки, які мають величезні можливості. Але що краще: React чи Vue? Що саме вибрати для свого проєкту? Розберімо, у чому їх схожості та відмінності.
Що таке React та Vue: Загальний огляд інструментів
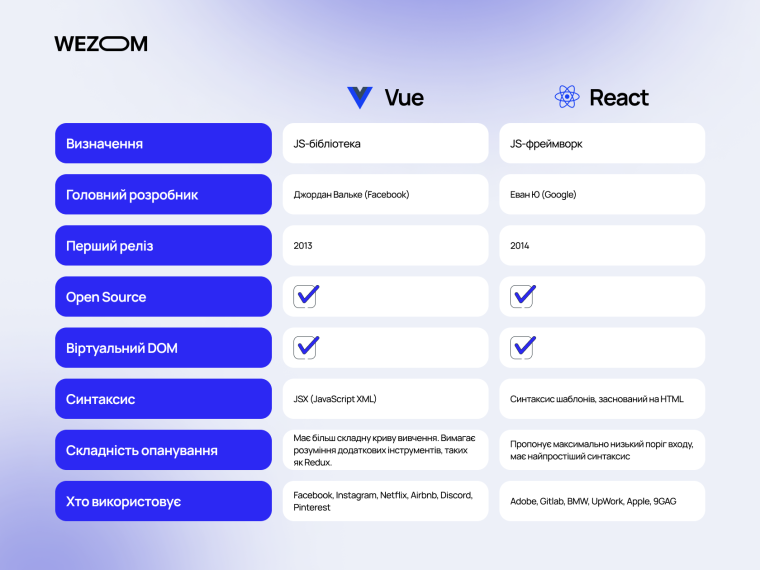
Почнемо з визначень. React та Vue - це популярні JS-бібліотеки для створення веб-інтерфейсів. Вони дозволяють розробникам створювати ефективні та інтерактивні користувацькі інтерфейси веб-додатків. Обидва фреймворки мають високу гнучкість та інструменти шаблонізації, які допомагають розробникам створювати продукти зі складною логікою. Подальший аналіз Vue та React покаже, що ці фреймворки подібні у багатьох аспектах, але мають власні переваги та недоліки.
Що таке React?
React – це опенсорсна JS-бібліотека, створена за підтримки Facebook. Від початку вона створювалась для того, аби забезпечувати швидкодію інтерфейсів найбільшої соцмережі. Причина створення React безпосередньо пов’язана з тим, що команда Facebook Ads зіштовхнулась із суттєвими складнощами в управлінні станом додатку, а також із написанням та підтримкою коду на масштабних проєктах.
React вигідно відрізняється серед інших фреймфорків компонентною архітектурою, віртуальним DOM та односторонньою прив'язкою даних. Він довів свою ефективність у Facebook, Instagram та безлічі інших масштабних проєктів, що забезпечило йому світову популярність та стрімкий розвиток.
Що таке Vue?
Фреймворк Vue.js з'явився майже одночасно за React. Його творцем став розробник Google Еван Ю. Він створював чимало прототипів інтерфейсів безпосередньо в браузері, і зіткнувся з проблемою нестачі інструментів для швидкого прототипування веб-додатків.
Як і React, Vue пропонує переваги віртуального DOM та компонентної структури, але відрізняється реактивною прив'язкою даних та просунутою роботою з URL. Це зробило його затребуваним та популярним: нині фреймворк використовується у продуктах Gitlab, Xiaomi, Adobe, Nintendo, BMW тощо.
Ключові відмінності та подібності
Як провести порівняння Vue.js та React.js? Ми зібрали основну інформацію про ці рішення докупи, аби спільне та відмінне між ними було очевидним.

Vue та React: детальне порівняння за ключовими складовими
Отже, ці фреймворки виникли майже одночасно, для вирішення одних і тих самих завдань. Ми проведемо порівняння Vue та React за ключовими аспектами розробки й функціональності.
Архітектура
Варто почати з того, що React є бібліотекою для побудови UI, тоді як Vue – це повноцінний фреймворк, який надає розробникам низку готових рішень “з коробки”.
- React
Ця бібліотека зосереджується на компонентному підході, вона часто застосовується у зв’язці з іншими бібліотеками управління станом додатку (наприклад, Redux, MobX) та маршрутизації (React Router). Крім того, він покладається на синтаксис JSX для опису UI та пропонує одностороннє прив'язування даних. Це робить React більш гнучким, але водночас більш вимогливим до розробника.
- Vue
Тим часом Vue має у своєму складі безліч інструментів для багатьох задач. Зокрема – для маршрутизації (Vue Router) та управління станом (Vuex). Він базується на шаблонах, які нагадують HTML, має опції компонентів (template, script, style) і підтримує двостороннє прив'язування даних. Відтак розробники отримують від фреймворку простоту прототипування інтерфейсів.
Популярність
Обидва рішення входять до ТОП-10 найпопулярніших рішень для розробки веб-додатків.
- React.js
Якщо судити у цифрах, то популярність на стороні. React. Наприклад, на React функціонують близько 11 млн активних веб-сайтів, тоді як на Vue – лише близько 2 млн (BuiltWith, 2022). Минулорічне опитування Statista показало, що 42,6% веб-розробників надають перевагу React, тоді як Vue використовують в якості основого інструмента лише 16,3% фахівців.
- Vue.js
Однак цифри не варто сприймати без контексту, адже React має популярність, передусім, у великих компаніях та проєктах. Відтак він став стандартом, на який доводиться орієнтуватись усій індустрії. Водночас Vue здобув визнання серед розробників невеликих та середніх незалежних проєктів. Його часто обирають як рішення для сайтів з великим трафіком, де він демонструє себе краще за React.
Навчання
Варто сказати, що Vue.js та React.js є доволі доступними: вони мають величезну спільноту розробників та якісну документацію. Однак вони все ж не однакові.
- React.js
React є доволі вимогливим до навичок розробника. Однією з основних причин є використання JSX - розширення синтаксису JavaScript, яке дозволяє писати HTML-подібний код безпосередньо в JS. Це може бути викликом для тих, хто тільки починає вивчати веб-розробку. Загалом React-розробник має опанувати чимало концепцій, таких як односторонній потік даних.
- Vue.js
Натомість Vue.js вважається набагато простішим рішенням для розробників-початківців. Він пропонує простий та зрозумілий HTML-синтаксис, доступні директиви, вставки та обробники подій. Крім того, Vue має детальну документацію, яка допомагає новачкам швидко освоювати основні концепції та практики розробки. Крива навчання у Vue комфортніша, ніж у React. І навіть досвідченим розробникам працювати з Vue дещо простіше.
Застосування
На технологіях Vue та React розроблені мільйони якісних сайтів та веб-додатків. Але як відрізняється практика їхнього застосування?
- React.js
React широко використовується для розробки середніх та великих IT-продуктів. Його потужна функціональність та велика спільнота розробників роблять його привабливим вибором для складних та масштабних додатків. React дозволяє розробникам створювати масштабовані користувацькі інтерфейси, які можуть ефективно взаємодіяти з великою кількістю даних та функцій. Чимало найбільших веб-додатків світу використовують React: Facebook, Instagram, Netflix тощо.
- Vue.js
Vue.js зазвичай використовується для розробки малих та середніх проєктів на IT-ринку. Його простий та зрозумілий синтаксис робить його ідеальним вибором для швидкого розгортання прототипів, невеликих веб-сайтів та додатків. Крім того, Vue.js дозволяє швидко створювати реактивні та динамічні інтерфейси, що робить його популярним серед стартапів та невеликих команд розробників.

Розробка веб-додатків разом з WEZOM
То що краще: Vue, чи React? Ми не є абсолютними фанатами жодної з технологій. 25 років досвіду в сфері розробки IT-продуктів для бізнесу навчили нас, що стек технологій слід формувати під кожний проєкт індивідуально, з урахуванням безлічі аспектів: особливості продукту, індустрія, перспективи подальшого розвитку та масштабування, наявна у клієнта IT-інфраструктура, доступність технічних фахівців на ринку тощо.
Відтак розробники WEZOM гнучко адаптуються до вимог ринку та потреб клієнта і мають широкий “технічний світогляд”, який допомагає їм легко застосовувати та опановувати нові рішення. В нашому портфоліо вистачає проєктів на React, але не лише на ньому. Ми завжди підбираємо оптимальні технології, які дозволяють створити найкраще рішення під потреби окремо взятого бізнесу. Це може бути просунутий веб-портал, що змінює роботу усієї компанії, або SPA-додаток, який влучно розв’язує певну проблему у бізнес-процесах.
Приклади таких рішень ви можете побачити у нашому портфоліо. І якщо вас цікавлять подібні можливості – не гайте часу: звертайтесь по консультацію до наших фахівців просто зараз.
Висновки
Ми розібрали спільні риси та відмінності Vue від React не просто так. Навіть такий простий аналіз допоможе вам попередньо оцінити доцільність використання однієї з цих технологій у вашому бізнесі. Ви можете обдумати масштаби та цілі свого IT-проєкту, вивчити доступність та рейти технічних фахївців на локальному ринку. Усе це врешті дозволить вам попередьньо підрахувати час та вартість розробки продукту.
Але є й більш ефективний шлях – консультація з досвідченою IT-командою, яка може точно оцінити ваш проєкт зі технічної перспективи та запропонувати оптимальні рішення.