Программисты редко пишут на проектах что-то "с нуля", этот процесс сегодня был бы подобен изобретению велосипеда. Для разработки программ используются фреймворки. Фреймворков много, и грамотно подобрать стек для разработки может только действительно опытная команда.
В бизнес-задачах часто используются Vue или React. Это наиболее распространенные инструменты для разработки, обладающие огромными возможностями. Но что лучше: Vue или React? Что выбрать для своего проекта? Разберем, в чем их сходства и отличия.
Что такое React и Vue: Общий обзор инструментов
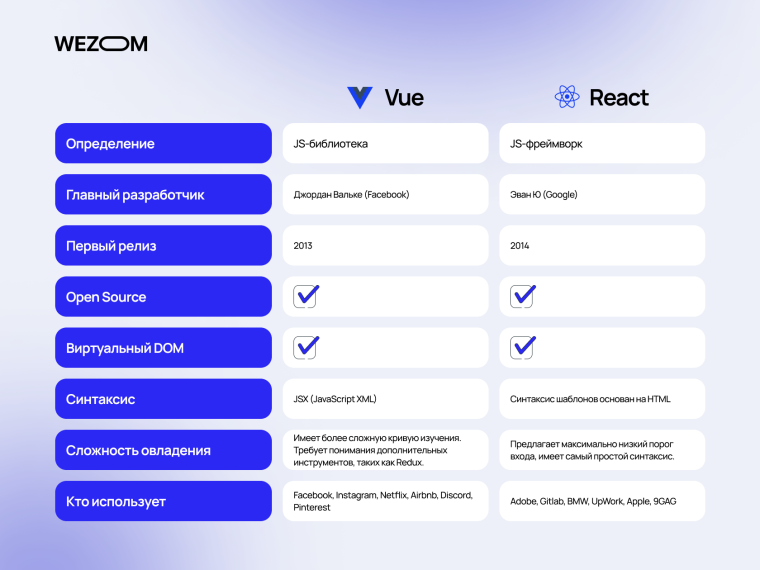
Начнём с определений. React и Vue – это популярные JS-библиотеки для создания веб-интерфейсов. Они позволяют разработчикам создавать эффективные и интерактивные пользовательские интерфейсы веб-приложений. Оба фреймворка имеют высокую гибкость и инструменты шаблонизации, которые помогают разработчикам создавать продукты со сложной логикой. Дальнейший анализ Vue и React покажет, что эти фреймворки сходны во многих аспектах, но имеют собственные преимущества и недостатки.
Что такое React?
React – это опенсорсная JS-библиотека, созданная при поддержке Facebook. С самого начала она создавалась для того, чтобы обеспечивать быстродействие интерфейсов крупнейшей соцсети. Причина создания React напрямую связана с тем, что команда Facebook Ads столкнулась с существенными сложностями в управлении состоянием приложения, а также с написанием и поддержкой кода в масштабных проектах.
React выгодно отличается от других фреймфорков компонентной архитектурой, виртуальным DOM и односторонней привязкой данных. Он доказал свою эффективность в Facebook, Instagram и множестве других масштабных проектов, что обеспечило ему мировую известность и стремительное развитие.
Что такое Vue?
Фреймворк Vue.js появился почти одновременно с React. Его создателем стал разработчик Google Эван Ю. Он создавал немало прототипов интерфейсов непосредственно в браузере, и столкнулся с проблемой нехватки инструментов для быстрого прототипирования веб-приложений.
Как и React, Vue предлагает преимущества виртуального DOM и компонентной структуры, но отличается реактивной привязкой данных и продвинутой работой с URL. Это сделало его востребованным и популярным: сегодня фреймворк используется в продуктах Gitlab, Xiaomi, Adobe, Nintendo, BMW.
Ключевые отличия и сходства
Как провести сравнение Vue.js и React.js? Мы собрали основную информацию об этих решениях вместе, чтобы сходства и различия между ними стали очевидными.

Vue и React: подробное сравнение по ключевым составляющим
Итак, эти фреймворки возникли почти одновременно, для решения одних и тех же задач. Мы проведем сравнение Vue и React по ключевым аспектам разработки и функциональности.
Архитектура
Следует начать с того, что React является библиотекой для построения UI, тогда как Vue – это полноценный фреймворк, предоставляющий разработчикам ряд готовых решений “из коробки”. Сравнение React и Vue показывает существенные отличия:
- React
Эта библиотека сосредотачивается на компонентном подходе, она часто применяется в связке с другими библиотеками управления состоянием приложения (например, Redux, MobX) и маршрутизации (React Router). Кроме того, она полагается на синтаксис JSX для описания UI и предлагает одностороннюю привязку данных. Это делает React более гибким, но в то же время более требовательным к разработчику.
- Vue
В свою очередь, Vue содержит в своем составе ряд инструментов для множества задач. В частности – для маршрутизации (Vue Router) и управления состоянием (Vuex). Он базируется на шаблонах, напоминающих HTML, имеет опции компонентов (template, script, style) и поддерживает двустороннюю привязку данных. В результате, разработчики получают от фреймворка простоту прототипирования интерфейсов.
Популярность
Оба решения входят в ТОП-10 самых популярных решений для разработки веб-приложений.
- React.js
Если судить по цифрам, то популярность на стороне. React. К примеру, на React функционируют около 11 млн активных веб-сайтов, тогда как на Vue – всего около 2 млн (BuiltWith, 2022). Прошлогодний годовой опрос Statista показал, что 42,6% веб-разработчиков предпочитают React, тогда как Vue используют в качестве основного инструмента лишь 16,3% специалистов.
- Vue.js
Однако цифры не следует воспринимать без контекста, ведь React пользуется популярностью, прежде всего, в крупных компаниях и проектах. Следовательно, он стал стандартом, на который приходится ориентироваться всей индустрии. В то же время Vue получил признание среди разработчиков небольших и средних независимых проектов. Его часто выбирают как решения для сайтов с большим трафиком, где он демонстрирует себя лучше, чем React.
Обучение
Следует сказать, что Vue.js и React.js достаточно доступны: они имеют огромное сообщество разработчиков и качественную документацию. Однако они все же не одинаковы.
- React.js
React достаточно требователен к навыкам разработчика. Одной из основных причин является использование JSX – расширения синтаксиса JavaScript, которое позволяет писать HTML-образный код непосредственно в JS. Это может быть вызовом для тех, кто только начинает изучать веб-разработку. В целом React-разработчик должен овладеть множеством концепций, таких как односторонний поток данных.
- Vue.js
Тем временем Vue.js считается гораздо более простым решением для начинающих разработчиков. Он предлагает простой и понятный HTML синтаксис, доступные директивы, вставки и обработчики событий. Кроме того, Vue имеет подробную документацию, которая помогает новичкам быстро осваивать основные концепции и практики разработки. Кривая обучение у Vue более комфортная, чем у React. И даже опытным разработчикам работать с Vue несколько проще.
Применение
На технологиях Vue и React разработаны миллионы качественных сайтов и веб-приложений. Но как отличается практика их применения?
- React.js
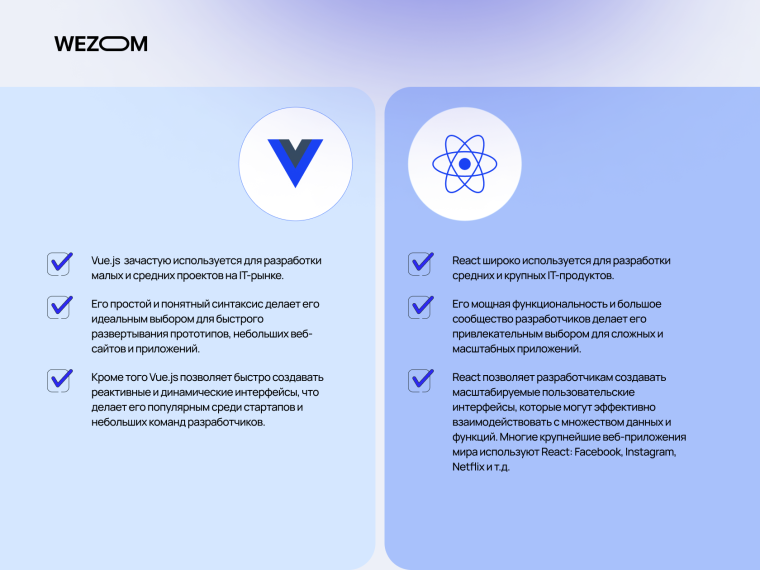
React широко используется для разработки средних и крупных IT-продуктов. Его мощная функциональность и большое сообщество разработчиков делает его привлекательным выбором для сложных и масштабных приложений. React позволяет разработчикам создавать масштабируемые пользовательские интерфейсы, которые могут эффективно взаимодействовать с множеством данных и функций. Многие крупнейшие веб-приложения мира используют React: Facebook, Instagram, Netflix и т.д.
- Vue.js
Важное отличие Vue от React состоит в том, что он зачастую используется для разработки малых и средних проектов на IT-рынке. Его простой и понятный синтаксис делает его идеальным выбором для быстрого развертывания прототипов, небольших веб-сайтов и приложений. Кроме того Vue.js позволяет быстро создавать реактивные и динамические интерфейсы, что делает его популярным среди стартапов и небольших команд разработчиков.

Разработка веб-приложений вместе с WEZOM
Так что лучше: Vue, или React? Мы не являемся абсолютными фанатами ни одной из технологий. 25 лет опыта в сфере разработки IT-продуктов для бизнеса научили нас, что стек технологий нужно формировать под каждый проект индивидуально, с учетом множества аспектов: особенности продукта, индустрия, перспективы дальнейшего развития и масштабирования, наличная у клиента IT-инфраструктура, доступность технических специалистов на рынке и т.д.
Именно поэтому, разработчики WEZOM гибко адаптируются к требованиям рынка и потребностям клиента, имеют широкое "техническое мировоззрение", которое помогает им легко изучать и применять новые решения. В нашем портфолио хватает проектов на React, но не только на нем. Мы всегда подбираем оптимальные технологии (Vue, или React, ибо любые другие), позволяющие создать наилучший продукт под нужды отдельно взятого бизнеса. Это может быть продвинутый веб-портал, меняющий работу всей компании, или SPA-приложение, которое метко решает некую проблему в бизнес-процессах.
Примеры таких решений можно увидеть в нашем портфолио. И если вас интересуют подобные возможности – не теряйте времени: обращайтесь за консультацией к нашим специалистам прямо сейчас.
Выводы
Мы разобрали общие черты и отличия Vue от React не просто так. Даже такой несложный анализ поможет вам предварительно оценить целесообразность использования одной из этих технологий в вашем бизнесе. Вы можете обдумать масштабы и цели своего IT-проекта, изучить доступность и рейты технических специалистов на локальном рынке. Все это позволит вам предварительно подсчитать время и стоимость разработки продукта.
Но есть и более эффективный путь – консультация с опытной IT-командой, которая может точно оценить ваш проект по технической перспективе и предложить оптимальные решения.