Як зробити страхування зручним, доступним та привабливим для широкого кола користувачів? Відповідь на це питання знайшла компанія UNIQA – один з лідерів страхового ринку України та Європи. Разом з командою “Уніки” ми створили InsurTech-сервіс нового покоління, який запропонував клієнтам компанії цілком новий досвід страхування онлайн.
Ми готові розкрити ключові деталі цього проєкту, аби ви отримали чітке уявлення про процес розробки кастомних IT-продуктів для індустрії страхування, і не тільки. Яких технологій вони потребують? Які можливості надають? Приєднуйтесь, буде цікаво.
Наш клієнт
UNIQA Insurance Group – одна з найповажніших страхових груп Австрії та Європи. Її історія розпочалась ще за часів Наполеона, на початку XIX століття. В Україні UNIQA працює з 1994 року. Компанія вже три десятиліття стабільно входить до ТОП-5 найбільших страховиків країни, і як свідчить низка рейтингів, не покидає трійку лідерів за обсягами та швидкістю виплат.
Команда UNIQA, за результатами проведеного внутрішнього аудиту та вивчення складу пропозицій потенційних виконавців, звернулась до нас із запитом на створення нового комплексного веб-порталу. Він мав би надавати увесь спектр страхових послуг продуктової лінійки індивідуальним клієнтам та юридичним особам. Понад те, новий майданчик мав відповідати усім новим вимогам нормативного комплаєнсу у страховій сфері, бути інформативним та вирізнятися зручною структурою. Його дизайн мав бути оригінальним та актуальним, враховувати усі вимоги та стандарти страхової групи.
Головна мета - створити преміальне IT-рішення, що працювало б на підвищення визначеного переліку конверсії. Воно мало б забезпечити диджиталізацію, підвищувати комунікаційну швидкість та прозорість легендарного бренду.

Що треба було розробити?
Клієнт має дуже амбітні плани з розвитку цифрового напрямку страхування: фактично йдеться про побудову екосистеми, в якій клієнти зможуть отримати будь-які страхові послуги онлайн, в пару кліків з будь-якого пристрою. Першим кроком на цьому шляху стало оновлення веб-майданчика.
Йдеться не про редизайн старого сайту, який не задовольняв потреб UNIQA. Нове рішення треба було створити з нуля, успішно інтегрувати його з IT-cистемами компанії та запропонувати менеджерам новий формат роботи з продуктами та користувачами. Команда клієнта підготувала низку вимог до продукту, тож ми почали з їх аналізу та підбору відповідних рішень.
Загалом перед командою постало декілька стратегічних завдань:
- Створення нового веб-майданчика з функціоналом для продажів страхових продуктів;
- Оновлення формату менеджменту продуктів і відносин з клієнтами через якісно побудовану адмінпанель;
- Інтеграція нового веб-майданчика з кастомною онлайн-базою клієнта та низкою інструментів для бізнесу (внутрішні сервіси компанії, платіжні системи тощо).
Такий проєкт сам по собі не став для нашої команди чимось новим – у нашому портфоліо є чимало комплексних веб-порталів, зокрема і для страхового бізнесу. Тож ми могли швидко перейти від перших зідзвонів до запуску циклу розробки.
Які технології розробки ми обрали
Питання стеку технологій було вирішено швидко: команда обрала актуальні інструменти, що давно довели свої переваги на практиці та були добре знайомі розробникам. Обраний стек був обґрунтований та затверджений ІТ-департаментом компанії клієнта.
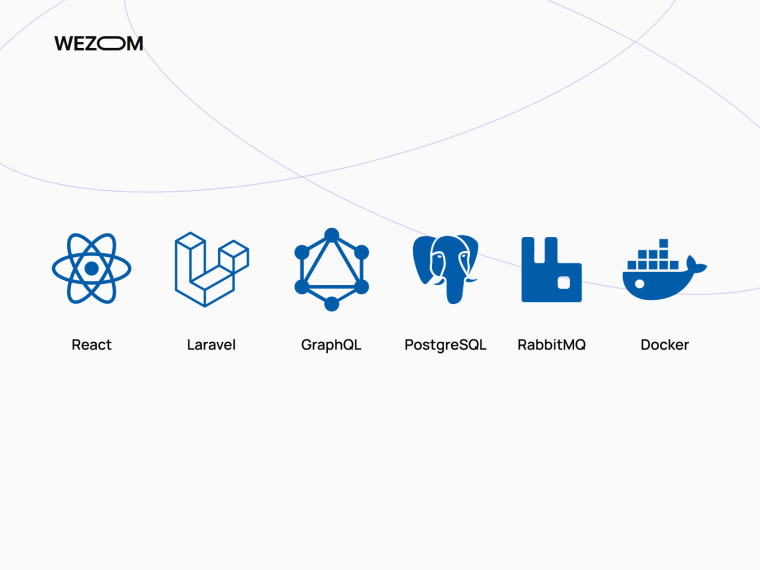
- Основою для фронтенду виступила бібліотека React. Вона ідеально вирішує потреби проєкту в частині користувацького досвіду та швидкодії, адже дозволяє оновлювати дані на сторінці миттєво, без обов’язкового звернення до бекенда. Це видалось вкрай корисним для реалізації функціоналу на кшталт калькуляторів вартості страхових полісів.
- Базою для бекенду став PHP-фреймфорк Laravel, який пропонує розробникам потужні механізми шаблонізації, та дозволяє будувати масштабовані, але водночас продуктивні й безпечні продукти. Крім того, він спирається на величезну фахову спільноту і має дуже багато відкритої документації.
Підсумковий стек технологій виглядав так:

На наш погляд, команда підібрала рішення для створення гнучкого й масштабованого ресурсу InsurTech, який за необхідності можна буде без проблем розширювати, додаючи нові продукти, користувацькі ролі та функціонал.
Як ми побудували роботу
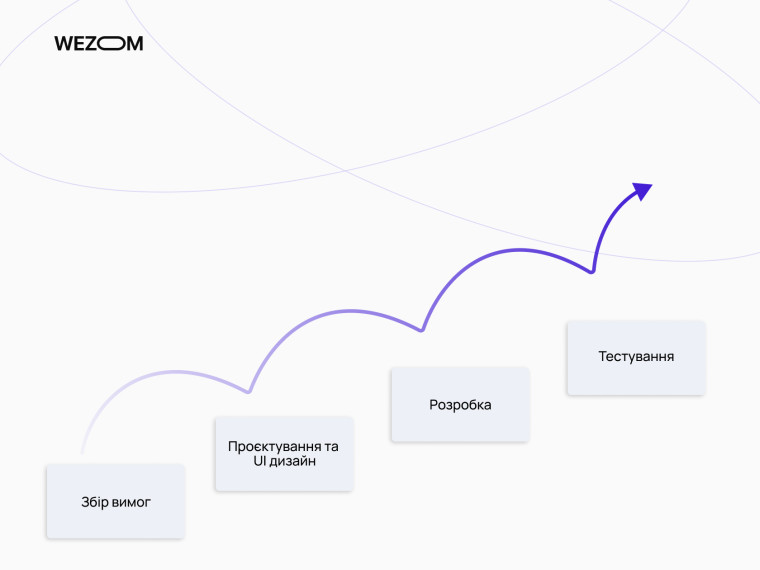
Робота над проєктом загалом була побудована у форматі звичного нам циклу розробки. Можемо навести її основні етапи:

- Збір вимог
Ми розпочали з обговорення проблем та очікувань клієнта, аби визначити ключові параметри й концепцію нового продукту. До проєкту був залучений продакт менеджер, який проводив дослідження страхового ринку в пошуку найкращих рішень. Команда WEZOM підготувала огляд ринку, вивчила запити користувачів та світовий досвід індустрії. У тісній у комунікації з командою “Уніки” ми склали mindmap продукту та попередній беклог завдань для першого релізу.
- Проєктування та UI дизайн
На цьому етапі була опрацьована структура сайту, з урахуванням усіх раніше зазначених факторів: потреб клієнта, оптимальних технологій та наявних рішень InsurTech на українському та світовому ринку. Для впровадження були пропрацьовані певні “фішки”, які раніше не використовувались на місцевому ринку страхування.
Головне завдання проєктування полягало в тому, аби зробити склад страхових пропозицій максимально зрозумілим та прозорим, а також запропонувати користувачу легкий шлях для здійснення замовлення. Водночас до проєкту долучились фахівці SEO, що допомогли закласти в архітектуру нового рішення потужний потенціал для просування у пошукових системах.
В більшості проєктів наша команда створює лише прототипи ключових сторінок. Але для даного продукту був пропрацьований максимально повний та детальний прототип, який охопив практично всі сторінки нового рішення. У цей прототип увійшов не лише функціонал для першого релізу, але й фічі, заплановані на майбутнє.
Робота над UNIQA була неймовірно ретельною. Ми працювали над індивідуальним дизайном, орієнтуючись на сучасні тренди UX/UI, референси від клієнта та продакт-менеджера. При тому усі візуальні рішення базувались на брендбуці компанії – це було для клієнта вкрай важливо. Детальні UX-дослідження дозволили надати пропозиції щодо транслювання “Tone of voice” та вкласти концепцію дизайну в архетип бренду. Аналіз ринку та ЦА допоміг нам обґрунтувати для клієнта кожне своє рішення у цифрах, навіть у частині вибору кольорів для кнопок СТА.
- Розробка
На етапі технічної розробки фахівці фронтенду та бекенду займались реалізацією дизайнерських та бізнесових рішень в коді, створюючи серверну та клієнтську частину веб–майданчика. Ця фаза минула для розробників не без викликів, про що ми в деталях розповімо нижче.
- Тестування
З огляду на складність функціонала та значну кількість точок зовнішньої інтеграції у продукті, фахівці QA широко застосовували автотести. Пріоритетом спочатку стало поверхневе тестування нового функціоналу та модулів перед стейджингом для клієнта. Це дозволило раціонально вносити багфікси у максимальну кількість продуктів одночасно, на основі актуального фідбеку. Так команда заощадила купу часу для першого релізу, а згодом змогла перейти до деталізованого тестування без жодних блокерів.
У менеджменті наших проєктів ми зазвичай покладаємось на agile-методологію Scrum, яка будується на коротких робочих ітераціях (спринтах), тісній комунікації в команді та постійній взаємодії зі стороною клієнта. Відтак ми регулярно подавали замовнику звітність за підсумками кожного спринта та отримували від нього максимум фідбеку щодо розвитку проєкту.
У даному кейсі команда прагнула довести проєкт до першого релізу якомога швидше, без наслідків для якості. Відтак ми вирішили відійти від “чистого” Scrum, який передбачає чіткі алгоритми проведення зідзвонів та побудови звітності. Кількість “дейліків” та “пленінгів” оптимізували, об’єднуючи декілька мітингів в один.
Водночас ми не відмовились від опрацювання пріоритезації та плану поступового запуску “фіч” і “хаків” у продукті. Користувачі згодом зможуть помітити це на сайті, бо цих напрацювань на майбутнє у нас зібрано вкрай багато. Для недосвідчених команд такий формат легко може завершитись хаосом на зідзвонах. Однак в нашому випадку, при правильній координації з боку менеджерів, це спрацювало.
Які виклики ми подолали
Відверто кажучи, спочатку проєкт видався нам дещо простішим, ніж він є насправді. Адже на старті йшлося про створення сайту на React, який зможе напряму взаємодіяти з кастомною СRM-базою клієнта через готову API, підтягуючи усі необхідні дані без потреби у власному бекенді.
Однак вивчивши сервіси клієнта, ми швидко зрозуміли, що такий підхід не спрацює. База даних компанії мала власні бізнес-обмеження та правила, які не завжди дозволяли їй віддавати дані в режимі реального часу. На деякі запити система могла відповідати по 15-20 хвилин, і команда мала реалізувати повноцінний досвід eCommerce з урахуванням цього аспекту.
Рішення полягало в тому, аби все ж таки реалізувати для сайту повноцінний бекенд: з функціоналом каталогу продуктів, керуванням цінами тощо. При тому “каталог” – це умовний термін, адже сайт для InsurTech не схожий на типовий онлайн-магазин. Він мав пропонувати низку форм-калькуляторів для підрахунку вартості страхових полісів та їх негайного придбання.

Аби втілити в життя цю логіку, ми визначили для страхових продуктів низку критеріїв та характеристик, які називаємо “покриттями”. Фактично це система категорій та залежностей, яка дозволяє зручно менеджерити поліси й будувати інтерфейси для їх продажів.
Серед іншого, ця концепція розв'язує проблеми масштабування. Адже розробники не знали, скільки продуктів необхідно буде додавати в майбутньому, і які в них будуть параметри. З системою покриттів в систему можна без проблем додати будь-який продукт: варто лише визначити для нього відповідні категорії та налаштувати залежності.
Виклик полягав в тому, що реалізація усіх цих крутих рішень потребувала часу, якого у клієнта було небагато: через вимоги нормативного комплаєнсу та бізнес-плани, новий сайт був потрібен йому “на вчора”. Саме тому команда форсувала свої процеси у Scrum і фактично овертаймила, працюючи на результат понад усе.
Що ми розробили
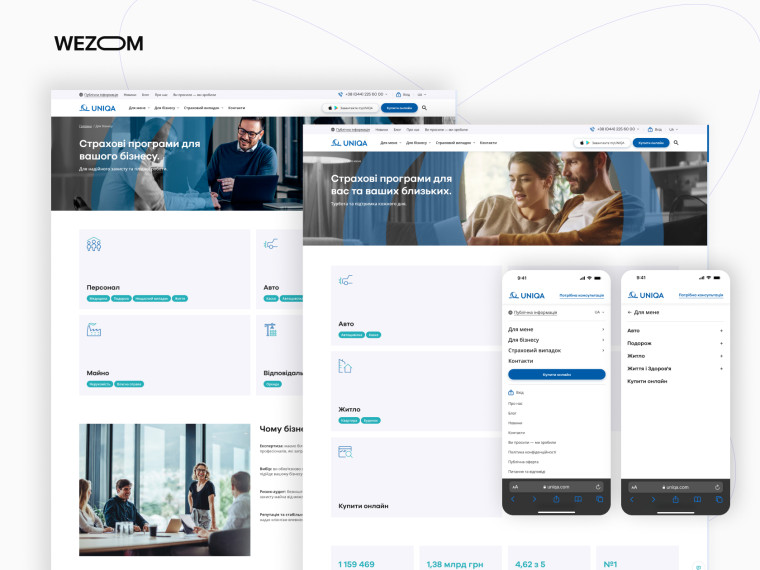
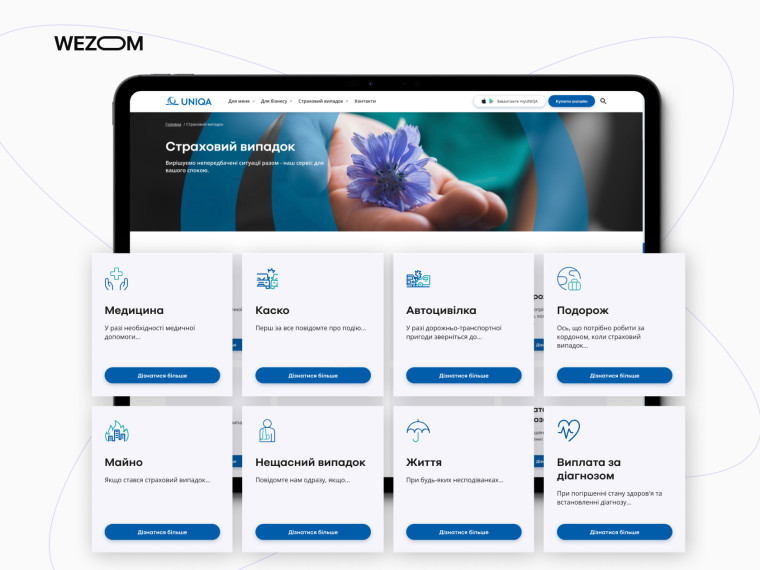
Чи впоралась команда з цими викликами? Безперечно. Адже новий веб-майданчик UNIQA на 100% відповідає потребам клієнта. Це сучасне рішення для InsurTech: стильна, зручна та ефективна платформа для продажів страхових продуктів. Розберемо її особливості в деталях.
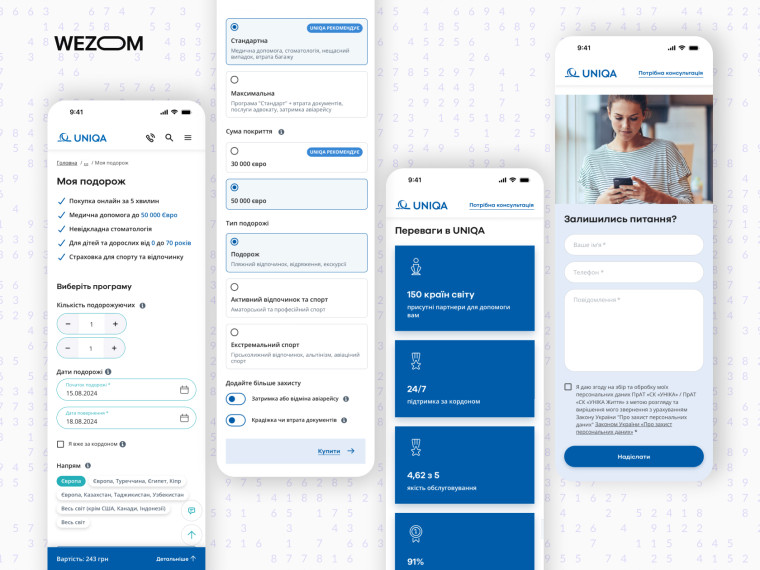
Онлайн-продажі для B2C
Одним з головних завдань нового продукту було підвищення конверсії, і розробка вирішила його цілком успішно. Продаж полісів для фізичних осіб організований на сайті у вигляді інформативних блоків, які ведуть до інтерфейсів з вибором параметрів страхування. Вартість продукту формується наочно й в реальному часі, залежно від обраних в інтерфейсі значень. Тож для пересічного користувача це найпростіший спосіб придбати автоцивілку або туристичне страхування – такі продукти оформлюються за декілька кліків на смартфоні.

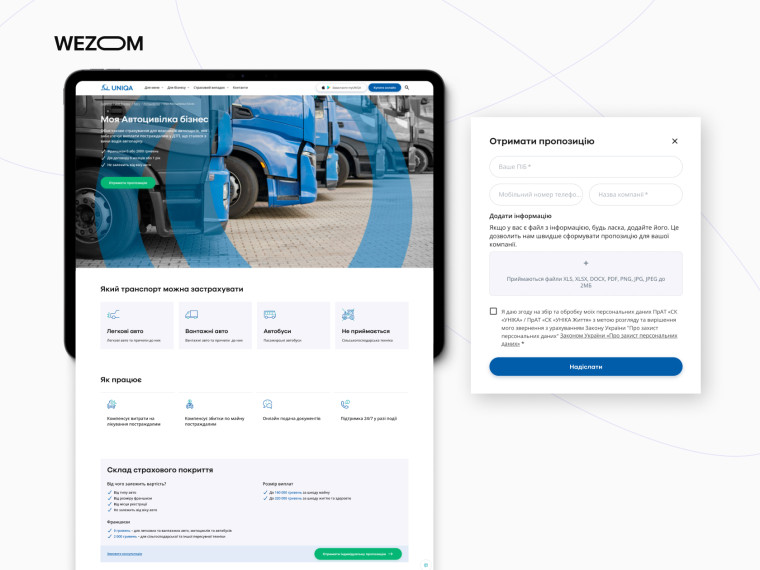
Партнерство B2B
Продаж продуктів для корпоративного сегменту має дещо іншу логіку. Адже важко уявити собі компанію, представник якої без питань придбає на сайті десяток автомобільних полісів. Блок для B2B на новому сайті націлений на якісне інформування потенційних партнерів про страхові продукти UNIQA та їхні переваги. На відповідних сторінках можна подати запит на миттєву консультацію з менеджером через форму зворотного зв’язку. Та не виключено, що в майбутніх оновленнях до блоку B2B також буде доданий певний функціонал для прямих продажів eCommerce.

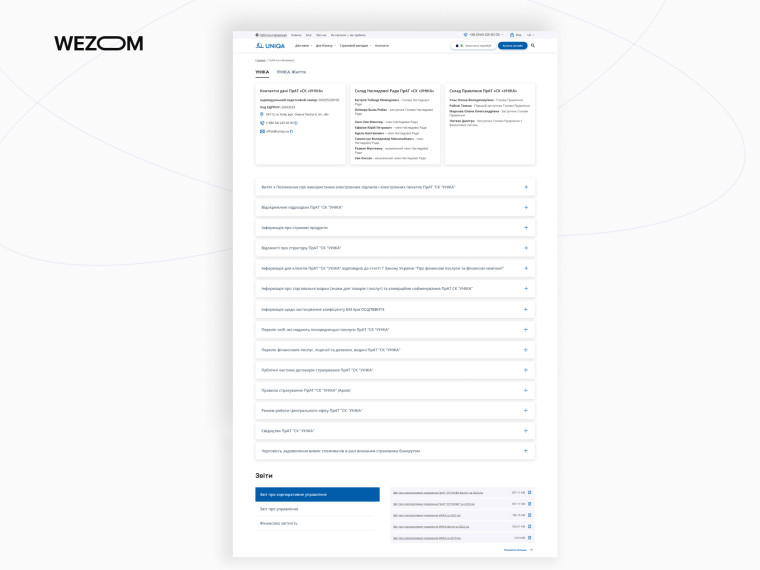
Нормативний комплаєнс
Страховий бізнес підлягає суворій нормативній регуляції та має бути цілком прозорим. Тож новий онлайн-майданчик UNIQA пропонує відвідувачам детальний блок з публічною інформацією, який включає склади наглядової ради та правління, вичерпну інформацію про компанію для клієнтів (відповідно до закону "Про фінансові послуги та фінансові компанії"), звіти про управління та фінансову звітність, а також безліч іншої інформації в рамках комплаєнсу.

Нова адмінпанель
Проєкт передбачав нову логіку продажів та управління відносинами з клієнтами, тож нам необхідно було розробити зручну нову адмінпанель. Команда вклала у це рішення свій багаторічний досвід створення продуктів для бізнесу (зокрема, для страхового ринку), та запропонувала для адмінки низку по-справжньому ефективних рішень й корисних фіч. Клієнт був приємно вражений добре продуманим інтерфейсом, широкими можливостями кастомізації панелі, гнучкого налаштування користувацьких ролей, якісного управління контентом тощо.
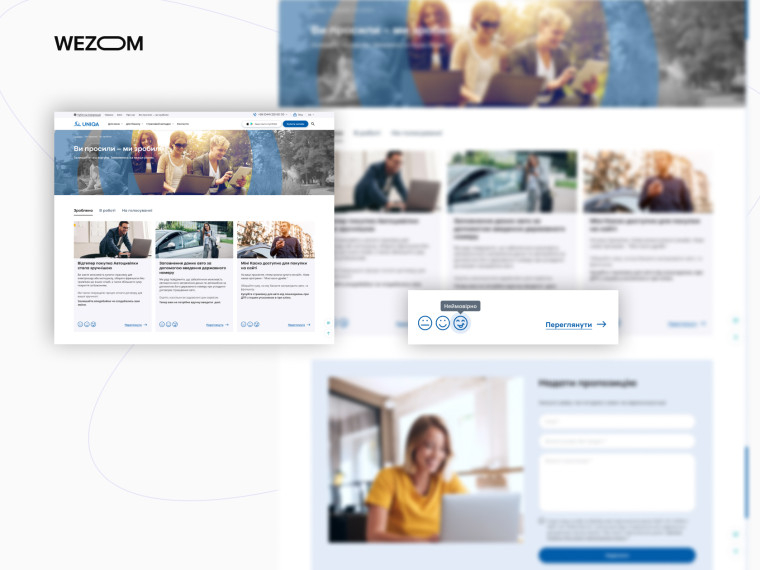
“Ви просили – ми зробили!”
Цей блок - одна із задуманих командою “фішок” та “хаків”. Він пропонує новий рівень зворотного зв’язку від клієнтів, якого фактично ще не було в індустрії страхування. У цьому розділі сайту компанія може відзвітувати про свої нові продукти та фічі, поділитися новинами, розказати про рішення та функціонал, що перебувають в роботі, аби отримати фідбек від користувачів у вигляді реакцій-емодзі. Та найголовніше, блок дозволяє виносити на користувацьке голосування нові ідеї щодо продуктів та сервісів. Так компанія зможе набагато краще зрозуміти свою аудиторію і зробити їй релевантні пропозиції.

Тож ключова ідея нового майданчика полягає в тому, аби поставити в центр страхового бізнесу клієнта з його потребами. Сайт має для цього усі необхідні інструменти: першокласний UX для продажів (що вже підтверджено користувацькими метриками), максимальна прозорість та інформативність, актуальний дизайн та потужні інструменти зворотного зв’язку.
Результат розробки
Перший реліз нового веб-майданчика UNIQA стався буквально декілька тижнів тому. Однак вже зараз можна сказати про його перші здобутки. Щонайменше, перехід на новий сайт відбувся для бізнесу цілком безболісно: без характерного в таких кейсах просідання у трафіку та продажах. Понад те, попередня динаміка вже свідчить про зростання цих показників.

Наразі команда займається “шліфуванням” продукту та переходить до роботи над другим релізом. Функціонал майданчика надалі збагатиться фічами, які були задумані ще на старті проєкту: зручний особистий кабінет користувача, інтеграція платформи з “Дією”, нові страхові продукти, а також певні сміливі задуми, які ми наразі воліємо тримати у секреті.
Робота над рішенням для UNIQA була непростою, але ми без зайвої скромності можемо сказати, що виклались на 110%. Так само виклалась і команда Клієнта, яка завжди давала нам якісний фідбек, а також ділилась своїм досвідом та експертизою у галузі. Без злагодженої роботи між розробником та стороною бізнесу реалізувати такий продукт якісно просто неможливо. Ми були приємно вражені тактовністю та компетентністю всіх фахівців, що були залучені до співпраці з боку Замовника. Тепер “Уніка” має у своєму розпорядженні один з найкращих веб-порталів на ринках страхування України та Європи.
І можливості цього продукту лише зростатимуть із реалізацією нових фіч та появою нових продуктових рішень. Тож в команди WEZOM попереду ще багато роботи.