Как сделать страхование удобным, доступным и привлекательным для широкого круга пользователей? Ответ на этот вопрос нашла компания UNIQA – один из лидеров страхового рынка Украины и Европы. Вместе с командой “Уники” мы создали InsurTech-сервис нового поколения, который предложил клиентам компании совершенно новый опыт страхования онлайн.
Мы готовы раскрыть ключевые детали этого проекта, чтобы вы получили ясное представление о процессе разработки кастомных IT-продуктов для индустрии страхования, и не только. В каких технологиях они нуждаются? Какие возможности предоставляют? Присоединяйтесь, будет интересно.
Наш клиент
UNIQA Insurance Group – одна из самых солидных страховых групп Австрии и Европы. Ее история началась еще при Наполеоне, в начале XIX века. В Украине UNIQA работает с 1994 года. Компания уже три десятилетия стабильно входит в ТОП-5 крупнейших страховщиков страны, и как свидетельствует ряд рейтингов, не покидает тройку лидеров по объемам и скорости выплат.
Команда UNIQA, по результатам проведённого внутреннего аудита и изучения состава предложений потенциальных исполнителей, обратилась к нам с запросом на создание нового комплексного веб-портала. Он должен предоставлять весь спектр страховых услуг продуктовой линейки индивидуальным клиентам и юридическим лицам. Более того, новая площадка должна была отвечать всем новым требованиям нормативного комплаенса в страховой сфере, быть информативной и отличаться удобной структурой. Ее дизайн должен был быть оригинальным и актуальным, учитывать все требования и стандарты страховой группы.
Главная цель – создать премиальное IT-решение, которое работало бы на повышение определенного перечня конверсии. Оно должно было обеспечить диджитализацию, повышать коммуникационную скорость и прозрачность легендарного бренда.

Что нужно было разработать?
Клиент имеет очень амбициозные планы по развитию цифрового направления страхования: фактически речь идет о строительстве экосистемы, в которой клиенты смогут получить любые страховые услуги онлайн, в пару кликов с любого устройства. Первым шагом на этом пути стало обновление веб-площадки.
Речь идет не о редизайне старого сайта, который не удовлетворял потребностей UNIQA. Новое решение нужно было создать с нуля, успешно интегрировать его с IT-системами компании и предложить менеджерам новый формат работы с продуктами и пользователями. Команда клиента подготовила ряд требований к продукту, так что мы начали с их анализа и подбора соответствующих решений.
В целом, перед командой стоял ряд стратегических задач:
- Создание новой веб-площадки с функционалом для продаж страховых продуктов;
- Обновление формата менеджмента продуктов и отношений с клиентами через качественно построенную админпанель;
- Интеграция новой веб-площадки с кастомной онлайн-базой клиента и рядом инструментов для бизнеса (внутренние сервисы компании, платежные системы и т.д.).
Такой проект сам по себе не стал для нашей команды чем-то новым – в нашем портфолио есть немало комплексных веб-порталов, в том числе и для страхового бизнеса. Так что мы могли быстро перейти от первых созвонов к запуску цикла разработки.
Какие технологии разработки мы выбрали
Вопрос стека технологий был решен быстро: команда выбрала актуальные инструменты, которые давно показали свои преимущества на практике и были хорошо знакомы разработчикам. Выбранный стек был обоснован и утвержден IТ-департаментом компании клиента.
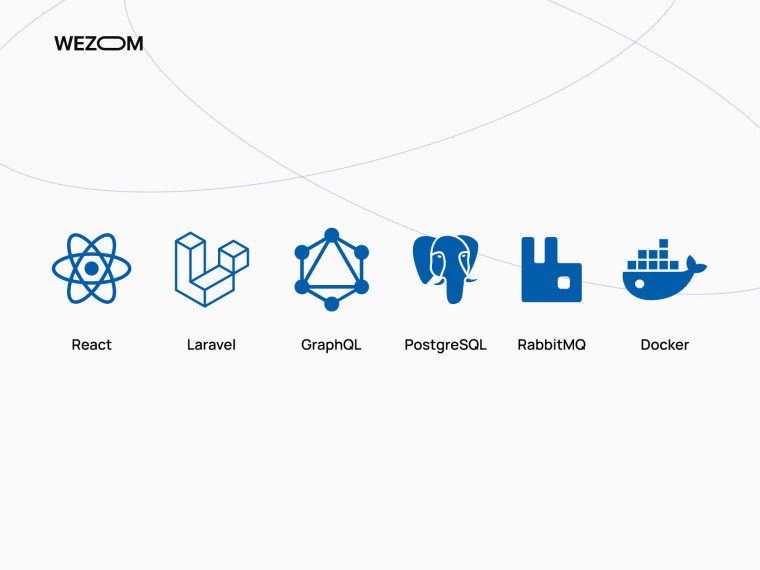
- Основой для фронтенда выступила библиотека React. Она идеально закрывает потребности проекта в части пользовательского опыта и быстродействия, ведь позволяет обновлять данные на странице мгновенно, без обязательного обращения к бэкенду. Это оказалось крайне полезным для реализации функционала наподобие калькуляторов стоимости страховых полисов.
- Базой для бэкенда стал PHP-фреймфорк Laravel, который предлагает разработчикам мощные механизмы шаблонизации и позволяет строить масштабируемые, но при этом производительные и безопасные продукты. Кроме того, он опирается на огромное профессиональное сообщество и имеет очень много открытой документации.
Итоговый стек технологий выглядел так:

На наш взгляд, команда подобрала решение для создания гибкого и масштабируемого ресурса InsurTech, который при необходимости можно будет расширять без проблем, добавляя новые продукты, пользовательские роли и функционал.
Как мы построили работу
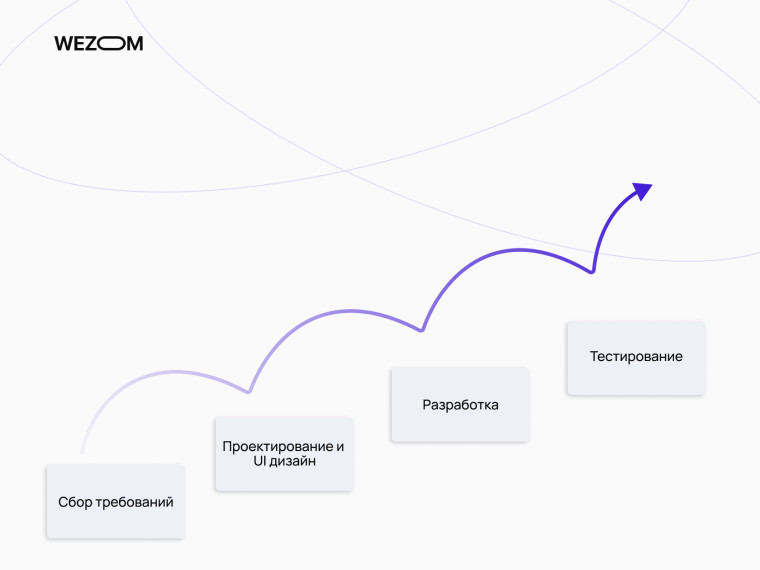
Работа над проектом была построена в формате привычного нам цикла разработки. Можем привести ее основные этапы:

- Сбор требований
Мы начали обсуждение проблем и ожиданий клиента, чтобы определить ключевые параметры и концепцию нового продукта. К проекту был привлечен продакт менеджер, который проводил исследования страхового рынка в поиске наилучших решений. WEZOM подготовила обзор рынка, изучила запросы пользователей и мировой опыт индустрии. В тесной в коммуникации с командой “Уники” мы составили mindmap продукта и предварительный бэклог задач для первого релиза.
- Проектирование и UI дизайн
На этом этапе была проработана структура сайта, с учетом всех ранее указанных факторов: потребностей клиента, оптимальных технологий, а также решений InsurTech на украинском и мировом рынке. Для внедрения были проработаны многие “фишки”, которые ранее не использовались на местном рынке страхования.
Главная задача проектирования заключалась в том, чтобы сделать состав страховых предложений максимально понятным и прозрачным, а также предложить пользователю легкий путь для осуществления заказа. В то же время к проекту присоединились специалисты SEO, которые помогли заложить в архитектуру нового решения мощный потенциал для продвижения в поисковиках.
В большинстве проектов наш команда создает только прототипы ключевых страниц. Но для данного продукта был проработан максимально полный и подробный прототип, охвативший практически все страницы нового решения. В этот прототип вошел не только функционал для первого релиза, но и фичи, запланированные на будущее.
Работа над UNIQA была невероятно тщательной. Мы работали над индивидуальным дизайном, ориентируясь на современные тренды UX/UI, референсы клиента и продакт-менеджера. Все визуальные решения базировались на брендбуке компании – это было для клиента крайне важно. Подробные UX-исследования позволили предоставить предложения по транслированию “Tone of voice” и вложить концепцию дизайна в архетип бренда. Анализ рынка и ЦА помог нам обосновать для клиента каждое решение в цифрах, даже в части выбора цветов для кнопок СТА.
- Разработка
На этапе технической разработки специалисты фронтенда и бэкенда занимались реализацией дизайнерских и бизнес-решений в коде, создавая серверную и клиентскую часть веб-площадки. Эта фаза прошла для разработчиков не без вызовов, о чем мы в деталях расскажем ниже.
- Тестирование
Учитывая сложность функционала и значительное количество точек внешней интеграции в продукте, специалисты QA широко использовали автотесты. Приоритетом изначально стало поверхностное тестирование нового функционала и модулей перед стейджингом для клиента. Это позволило рационально вносить багфиксы в максимальное количество продуктов одновременно, на основе актуального фидбека. Так команда сэкономила кучу времени для первого релиза, а впоследствии смогла перейти к детализированному тестированию без блокеров.
В менеджменте наших проектов мы обычно полагаемся на agile-методологию Scrum, которая строится на коротких рабочих итерациях (спринтах), тесной коммуникации в команде и постоянном взаимодействии со стороной клиента. Следовательно, мы регулярно подавали заказчику отчетность по итогам каждого спринта и получали от него максимум фидбека касательно развития проекта.
В данном кейсе команда стремилась довести проект до первого релиза как можно скорее без последствий для качества. Следовательно, мы решили отойти от "чистого" Scrum, предусматривающего четкие алгоритмы проведения созвонов и построения отчетности. Количество "дейликов" и "пленингов" оптимизировали, объединяя несколько митингов в один.
В то же время мы не отказались от обработки приоритизации и плана постепенного запуска "фич" и "хаков" в продукте. Пользователи со временем смогут заметить это на сайте, потому что этих наработок на будущее у нас собрано очень много. Для неопытных команд такой формат может легко завершится хаосом на созвонах. Однако в нашем случае, при правильной координации со стороны менеджеров, это сработало.
Какие вызовы мы преодолели
Честно говоря, сначала проект показался нам несколько более простым, чем оказалось в итоге. Ведь на старте речь шла о создании сайта на React, который сможет напрямую взаимодействовать с кастомной СRM-базой клиента через готовую API, подтягивая все необходимые данные без надобности в собственном бэкенде.
Однако изучив сервисы клиента мы быстро поняли, что такой подход не сработает. База данных компании имела собственные бизнес-ограничения и правила, которые не всегда позволяли ей отдавать данные в режиме реального времени. На некоторые запросы система могла отвечать по 15-20 минут и команда должна была реализовать полноценный опыт eCommerce с учетом этого аспекта.
Решение заключалось в том, чтобы все же реализовать для сайта полноценный бэкенд: с функционалом каталога продуктов, управлением ценами и т.д. При этом "каталог" – это условный термин, ведь сайт для InsurTech не похож на типичный онлайн-магазин. Он предлагает ряд форм-калькуляторов для подсчета стоимости страховых полисов и их немедленного приобретения.

Чтобы воплотить эту логику в жизнь, мы определили для страховых продуктов ряд критериев и характеристик, которые называем «покрытиями». Фактически, это система категорий и зависимостей, которая позволяет удобно менеджерить полисы и строить интерфейсы для их продаж.
Среди прочего эта концепция решает проблемы масштабирования. Ведь разработчики не знали, сколько продуктов необходимо будет добавлять в будущем, и какие у них будут параметры. С системой покрытий можно без проблем добавить любой продукт: стоит лишь определить для него соответствующие категории и настроить зависимости.
Вызов заключался в том, что реализация всех этих крутых решений требовала времени, которого у клиента было немного: из-за требований нормативного комплаенса и бизнес-планов новый сайт был нужен ему "на вчера". Именно поэтому команда форсировала свои процессы в Scrum и фактически овертаймила, работая на результат любой ценой.
Что мы разработали
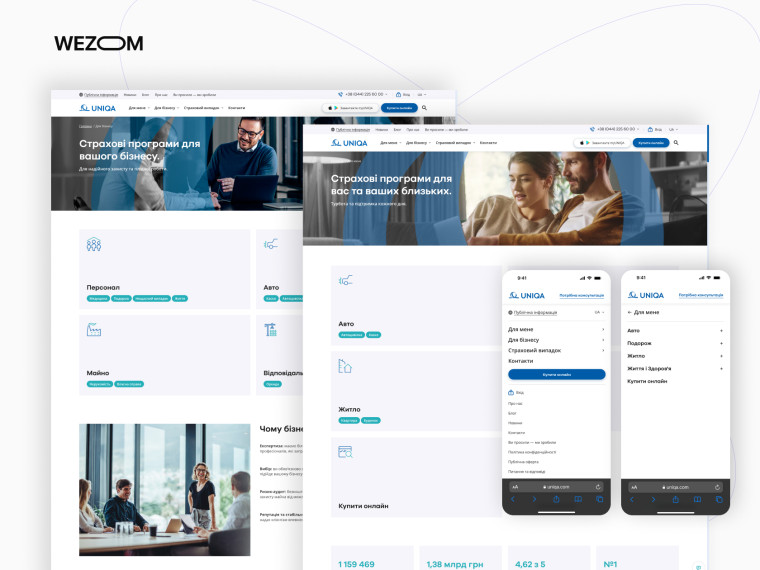
Справилась ли команда с этими вызовами? Бесспорно. Ведь новая веб-площадка UNIQA на 100% отвечает потребностям клиента. Это современное решение для InsurTech: стильная, удобная и эффективная платформа для продаж страховых продуктов. Разберем ее особенности в деталях.
Онлайн-продажи для B2C
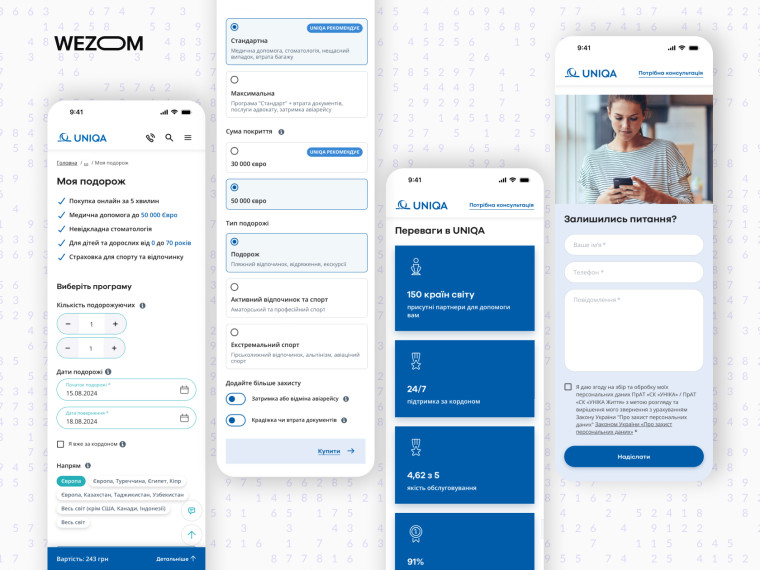
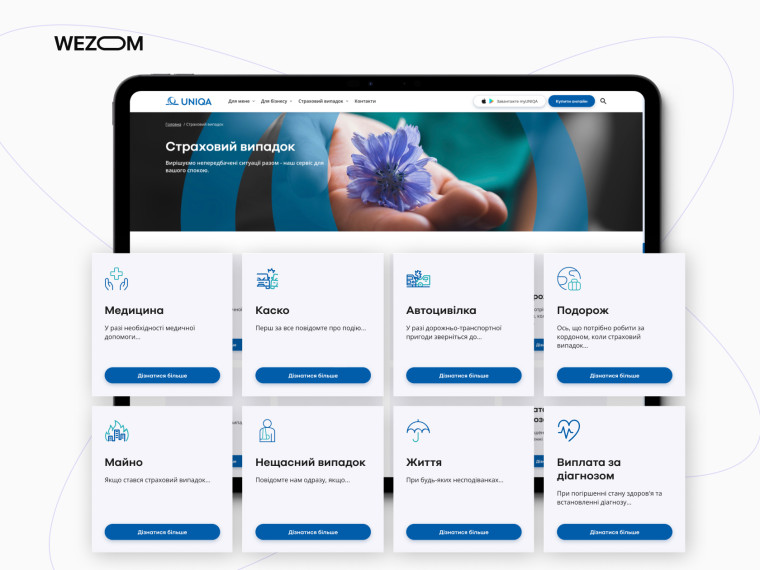
Одной из главных задач нового продукта было повышение конверсии, и разработка решила его вполне успешно. Продажа полисов для физических лиц организована на сайте в виде информативных блоков, ведущих к интерфейсам с выбором параметров страхования. Стоимость продукта формируется наглядно и в реальном времени, в зависимости от выбранных в интерфейсе значений. Для обычного пользователя это самый простой способ приобрести автогражданку или туристическое страхование – такие продукты оформляются за несколько кликов на смартфоне.

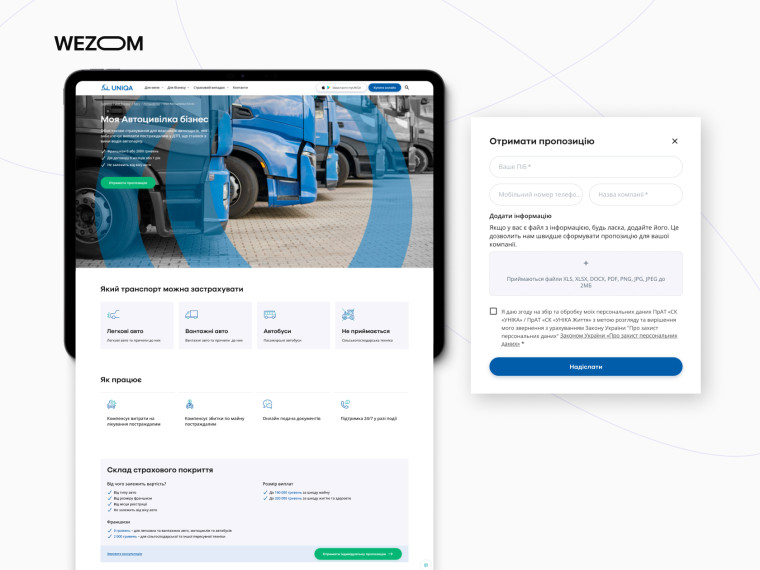
B2B партнерство
Продажа продуктов для корпоративного сегмента имеет несколько иную логику. Ведь сложно представить себе компанию, представитель которой без вопросов приобретет на сайте десяток автомобильных полисов. Блок для B2B на новом сайте нацелен на качественное информирование потенциальных партнеров о страховых продуктах UNIQA и их преимуществах. На соответствующих страницах можно запросить мгновенную консультацию с менеджером через форму обратной связи. Но не исключено, что в будущих обновлениях в блок B2B также будет добавлен определенный функционал для прямых продаж eCommerce.

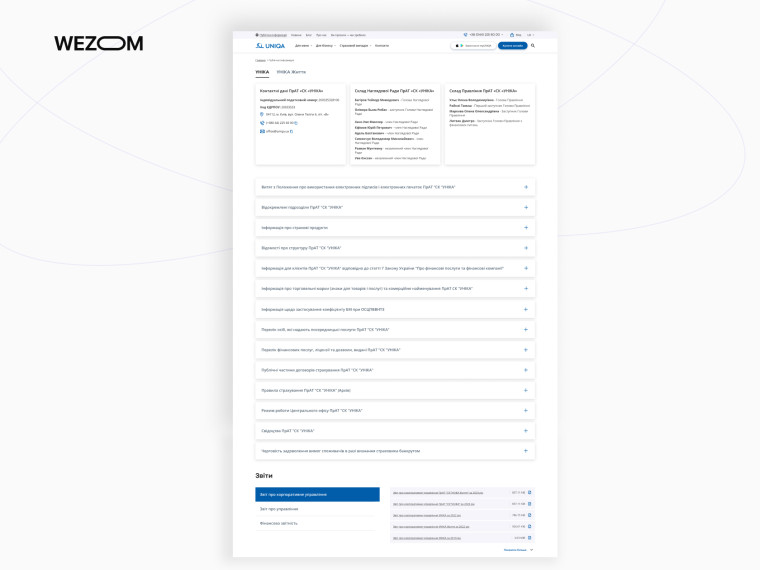
Нормативный комплаенс
Страховой бизнес подлежит строгой нормативной регуляции и должен быть полностью прозрачным. Поэтому новая онлайн-площадка UNIQA предлагает посетителям подробный блок с публичной информацией, включающий составы наблюдательного совета и правления, исчерпывающую информацию о компании для клиентов (согласно закону "О финансовых услугах и финансовых компаниях"), отчетах об управлении и финансовой отчетности, а также множество другой информации в рамках комплаенса.

Новая админпанель
Проект предусматривал новую логику продаж и управления отношениями с клиентами, так что нам необходимо было разработать удобную новую админпанель. Команда вложила в это решение свой многолетний опыт создания продуктов для бизнеса (в частности, для страхового рынка), и предложила для админки ряд по-настоящему эффективных решений и полезных фич. Клиент был приятно удивлен хорошо продуманным интерфейсом, широкими возможностями кастомизации панели, гибкой настройки пользовательских ролей, качественного управления контентом и т.д.
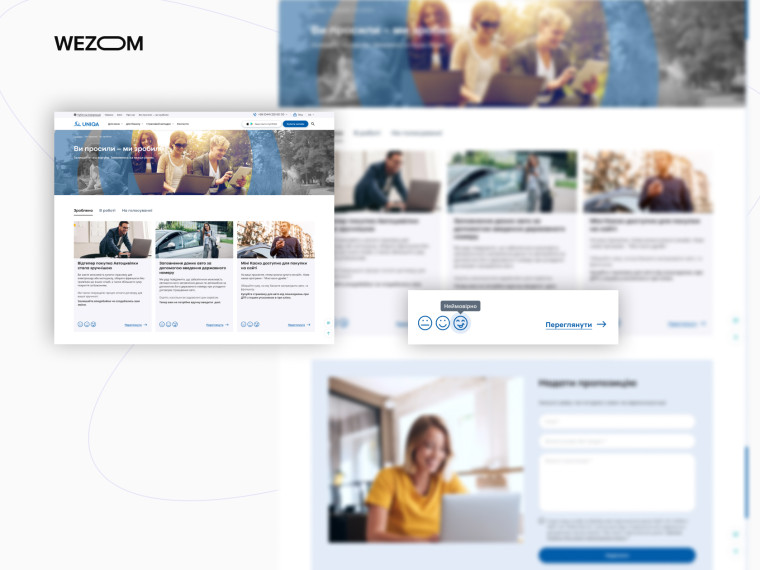
"Вы просили – мы сделали!"
Этот блок – одна из задуманных командой "фишек" и "хаков". Он предлагает новый уровень обратной связи от клиентов, которого фактически еще не было в индустрии страхования. В этом разделе сайта компания может отчитаться о своих новых продуктах и фичах, поделиться новостями, рассказать о находящихся в работе решениях и функционале, чтобы получить фидбек от пользователей в виде реакций-эмодзи. Но самое главное, блок позволяет выносить на пользовательское голосование новые идеи по продуктам и сервисам. Так компания сможет гораздо лучше понять свою аудиторию и сделать ей релевантные предложения.

Так что ключевая идея новой площадки состоит в том, чтобы поставить в центр страхового бизнеса клиента с его потребностями. Сайт имеет для этого все необходимые инструменты: первоклассный UX для продаж (что уже подтверждено пользовательскими метриками), максимальная прозрачность и информативность, актуальный дизайн и мощные инструменты обратной связи.
Результат разработки
Первый релиз новой веб-площадки UNIQA произошел буквально несколько недель назад. Однако уже сейчас можно сказать о ее первых достижениях. Как минимум, переход на новый сайт состоялся для бизнеса безболезненно: без характерного в таких кейсах проседания в трафике и продажах. Более того, предыдущая динамика уже свидетельствует о росте этих показателей.

В настоящее время команда занимается "шлифованием" продукта и переходит для работы над вторым релизом. Функционал площадки в дальнейшем обогатится фичами, задуманными еще на старте проекта: удобный личный кабинет пользователя, интеграция платформы с "Дией", новые страховые продукты, а также определенные смелые идеи, которые мы пока предпочитаем держать в секрете.
Работа над решением UNIQA была непростой, но мы без лишней скромности можем сказать, что выложились на 110%. Также выложилась и команда Клиента, которая всегда давала нам качественный фидбек, делилась своим опытом и экспертизой в отрасли. Без слаженной работы между разработчиком и стороной бизнеса реализовать такой продукт качественно просто невозможно. Мы были приятно удивлены тактичностью и компетентностью всех специалистов, привлеченных к сотрудничеству со стороны Заказчика. Теперь "Уника" располагает одним из лучших веб-порталов на рынках страхования Украины и Европы.
И возможности этого продукта будут только расти с реализацией новых фич и появлением новых продуктовых решений. Поэтому у команды WEZOM впереди еще много работы.