Ви також переконані, що на Вашому торговому ресурсі користувач повинен почуватися комфортно? Адже в процесі досягнення головних комерційних цілей структурування сторінок відіграє далеко не останню роль. Покупець, не докладаючи зайвих зусиль, може відшукати товарну позицію, що цікавить, або розчаровано піти, загубившись серед марних блоків і розділів. Що таке структура сайту? Це схематично побудована в логічній послідовності інформація.
Користувачі не хочуть витрачати свій час на те, щоб освоїти сайт. Їм потрібний простий і комфортний в експлуатації торговий майданчик. І саме тому на етапі розробки інтернет-магазину варто грамотно вирішити питання його структури. Кожна його сторінка повинна мати необхідний функціонал, вирішувати маркетингові завдання та бути правильно наповненою.
Головний елемент структури - "обличчя" інтернет магазину
Поговоримо про сторінку інтернет магазину, без якої його існування неможливе. Так, йдеться про головну сторінку сайту. Саме вона має всього пару секунд, щоб переконати покупця перейти на інші сторінки, а не піти з ресурсу. Тому необхідно відповідально підійти до її оформлення.
Кожне меню поділяється на кілька розділів. Наприклад, адміністративне меню містить новини, корисні посилання та інформацію про компанію. Основне меню: категорії товарів, оплата та доставка, відгуки. Не варто робити надто багато розділів, тому що сторінку буде перевантажено, а інформація на ній не буде комфортною для сприйняття відвідувача.
Якщо покупець зацікавлений, то із головної сторінки він перейде на сторінку категорій товарів. На цій сторінці нічого не повинно відволікати клієнта від здійснення цільової дії – покупки. Тут повинні розміщуватись короткі картки товарів, ціна, рейтинг товару, різні фільтри для того, щоб покупець міг швидко та комфортно знайти те, навіщо прийшов. Клікаючи по картці, він дізнається докладну характеристику товару: ціну, наявність, гарантії, кольори тощо. На цій же сторінці повинні розміщуватися відгуки та відомості про схожий або рекомендований асортимент.
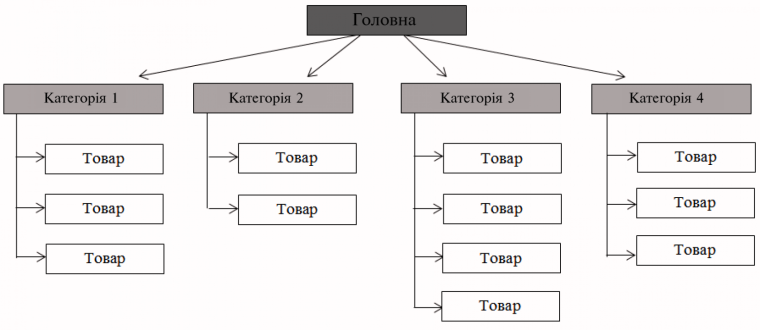
Розглянемо дві найпопулярніші структури для інтернет магазинів: деревоподібну та теговану.
Деревоподібна
Про її суть говорить сама назва. Ця структура сайту нагадує дерево. Власник інтернет магазину при використанні цієї структури детально сегментує асортимент. Простіше кажучи, створюється безліч категорій, якими клієнт може знайти товар. Структура найкраще працює на вузькопрофільних ресурсах, які мають невелике семантичне ядро. Якщо експлуатувати її непродумано, це може призвести до гіперболізації архітектури каталогу. Тому перед тим, як прийняти рішення на користь деревоподібної структури сайту, потрібно продумати обсяг і кількість категорій товарів.
До плюсів такої структури можна віднести універсальність, комфортність для сприйняття та гнучкість. Але в той же час з нею потрібно бути обережним: можна легко захопитися. Клієнт не повинен розсіяно блукати за категоріями у пошуках потрібного елемента.
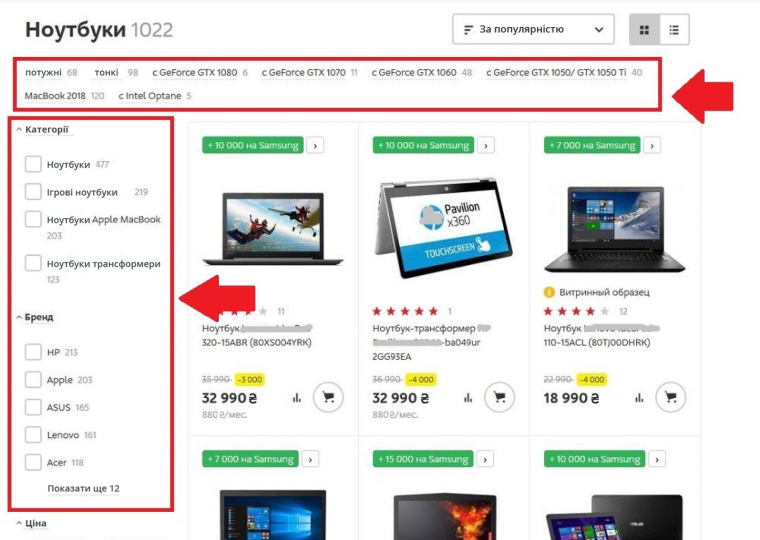
Тегована
Основою такої структури є теги – певні критерії чи параметри сортування. Завдяки тегованій структурі та семантичному розширенню, сторінок трафік, що залучають, стає більше.
Тегированную структуру поєднують з деревоподібною, це дозволяє спростити пошук потрібного товару, але не надто ускладнити загальну структуру ресурсу. Для цього на етапі розробки інтернет-магазину закладається можливість додати теги за властивостями товару. Зовні це виглядає приблизно так: зверху розташовуються теги, а збоку звичні користувачам категорії та підкатегорії.
Часті помилки при складанні структури
Під час розробки торгового ресурсу багато виконавців роблять поширену помилку – де вони розглядають структуру торгового ресурсу «з іншого боку прилавка», очима покупателя. І якщо Ви регулярно інвестуєте у маркетинг та просування торгового майданчика, а збільшення потоку продажів немає, варто пошукати помилки у структурі сайту.
Дублікати за назвою чи змістом
Контент, що дублюється, на двох і більше сторінках сайту погано сприймають пошукові системи. Погіршується ранжування всього ресурсу. Є можливість потрапити під фільтри - і це ще не всі проблеми, які можуть виникнути за наявності дублікатів в інтернет магазині. Внутрішня вага посилань буде неправильно розподілена. Чим це загрожує? За рахунок помилок у перелінковці, дублікат отримує більшу вагу, ніж сторінка оригінал. І, ґрунтуючись на поведінці користувача, пошуковий алгоритм вважає дубль релевантнішим ніж запит. Також за бажання поділитися посиланням, користувач може послатися на дублікат і вага ваги дістанеться не тій сторінці.
Порожні категорії
Побачивши порожню категорію з мінімальним описом товару, у клієнта створюється відчуття мізерного асортименту. Таке сумне видовище є неприпустимим для якісного торгового сервісу, до того ж інтернет магазину загрожує погане ранжування через невеликий вибір. В одній категорії має бути щонайменше 5 – 7 товарів з текстом опису, який переконає покупця здійснити покупку у Вашому магазині. Якщо ж у Вас всього кілька товарів, які ви хочете розмістити в окремій категорії, найкращим рішенням буде розмістити їх в інших максимально відповідних категоріях та наповнити картки товарів якісним контентом, що продає.
Товари та комплектуючі в одному місці
Кожна категорія та підкатегорія повинна мати асортиментну схожість. Інакше сучасний магазин перетвориться на хаотичний набір товарів. Покупець хоче купити у Вашому магазині підзарядку, яка опинилася серед ноутбуків. Навіщо йому витрачати час на пошуки нелогічно розміщеного товару, якщо можна піти на інший торговий майданчик?
Не передбачена можливість створювати нові категорії та підкатегорії
Часто можна спостерігати ситуації, коли у процесі розробки торгового сайту виникає потреба додати категорії, підкатегорії чи розділ. Розробникам важливо передбачити, щоб технічні можливості системи були гнучкими. Тоді при створенні нових розділів та категорій не потрібно буде відмовлятися від логічної та комфортної навігації.
Інструменти для створення структури
Сенс структури в інтернет магазині - дати можливість користувачеві швидко знайти товар, що його цікавить, і порівняти його з іншими пропозиціями. Для цього існує 2 інструменти: категорії та фільтри.
Категорії та підкатегорії
Категорії та підкатегорії товарів - фундамент торговельного сервісу. Зміни у структурі торгового майданчика з трафіком, дорога процедура, тому до етапу розподілу товарів за категоріями потрібно підійти дуже відповідально.
Категорії умовно поділяються на три види: бренд, тип товару, призначення.
Структура заснована на бренді найчастіше використовується інтернет-магазинами з вузькою спеціалізацією. Її можна застосувати, наприклад, у торговому сервісі, що продає товари для спорту.
Що таке тип товару можна зрозуміти на прикладі онлайн-магазину косметики: інструменти, парфумерія, макіяж, прикраси.
Призначення – для якої групи споживачів? На прикладі магазину одягу – для дітей, жінок, чоловіків, тварин; на прикладі меблевого магазину – для спальні, вітальні, кухні.
Фільтри
Другий інструмент – фільтри. Його використовують торгові послуги мають багатий асортимент, щоб без ускладнення структури, допомогти покупцю швидко знайти товар. Не потрібно поглиблювати структуру торгового майданчика для позначення додаткових параметрів, наприклад: вартість, забарвлення, розмір і матеріал. Тому що вказавши ці критерії у фільтрі, користувач за кілька кліків знайде потрібний товар. Але тут теж не варто захоплюватися зайвою деталізацією, в результаті пошуку не повинен залишитися лише один варіант. Потрібен здоровий баланс між мізерним вибором та багатством асортименту. На початку діяльності можна сегментувати товар на підкатегорії, а надалі при розширенні асортименту поступово запровадити фільтри.
Рекомендації щодо створення структури
Процес розробки структури сайту – це збирання та логічне розміщення інформації. Тут ми розглянемо низку рекомендацій завдяки яким можна уникнути поширених помилок.
Глибина каталогу
Торгові майданчики пропонують споживачам різні групи товарів, які поділяються на рівні. Розгляньте приклад вкладеності у стандартній структурі онлайн магазину зоотоварів.
- «Птахи»
- 1.«Корм для птахів»
- 1.1. «Корм конкретної фірми»
- 1.«Корм для птахів»
Для структуризації каталогу тримаємо орієнтир на семантичне ядро торговельного сервісу. Проведіть аналіз структури сайту конкурентів, використовуючи 3 критерії оцінки:
- Що хоче знайти потенційний клієнт у каталозі?
- Ранжування запитів
- Яку інформацію розмістити у розділі?
Важливо правильно структурувати товар. Якщо потенційний клієнт відкрив категорію «Корми для птахів», там не повинно бути ліків від бліх для кішок. Користувач повинен знайти потрібний товар у 2 – 3 кліки. Комфортна для користувача глибина – 2 рівні (категорія та підкатегорія), 3 рівень найчастіше використовують онлайн-гіпермаркети.
Один товар у різних категоріях
Немає нічого поганого в тому, щоб розмістити ту саму позицію товару в різних категоріях. Деякі успішні торгові послуги побудували глобальну структуру керуючись цим принципом. Хоча тут є своє «підводне каміння». Якщо розробником були логічно вибудовані адреси сторінок, то пошукові алгоритми вважатимуть ту саму позицію товару у різних категоріях дублікатом.
Способи збирання даних для структури
Не можна просто вигадати структуру, ґрунтуючись лише на своїх побажаннях, вище ми вже виклали, чим це може загрожувати. В ідеалі варто звернутися до фахівців, які допоможуть вам розробити детальну структуру інтернет магазину, враховуючи всі його особливості та цільову аудиторію. Тим не менш, і якщо ви займетеся цим самі, і якщо довірите фахівцям, основні способи збору даних для структури незмінні.
Аналізуємо структуру конкурентів і беремо найкраще
Будувати структуру інтернет магазину без аналізу торгових майданчиків конкурентів, як боротися зі своєю тінню. Ефекту немає, а зусиль доклали багато. Шукайте аналогічний Вашому асортименту за стандартними запитами.
На підставі ТОП-видачі пошукових систем, виділіть кілька торгових майданчиків і приступіть до аналізу їхньої структури. Не варто копіювати їхню структуру не виявивши помилки. Інакше Ваші позиції ніяк не виявляться вищими за тих, у кого були запозичені рішення. Аналізуйте варіанти, які знайдете і завжди орієнтуйтесь на найкращі.
Вивчіть досвід конкурентів з інших країн. Якщо в ТОП-видачі Вашого регіону знаходяться тільки торгові сервіси з структурою, що повторюється, не варто робити висновок, що їх копія стане і Вашою перепусткою. Виходьте за межі шаблону запозичуючи корисні рішення у західних колег.
Зверніть увагу:
- Як розміщені товари та групи товарів на сайті. Оцініть з погляду покупця швидкість та комфорт навігації;
- Якість та інформативність опису товару;
- наявність проблем при оформленні замовлення;
- Швидкість реакції та компетентність продавців.
Структура на основі асортименту магазину
Сенс створення торгового майданчика в Інтернеті – продаж товару. Тому потрібно вигідно подати товарні групи на сайті. Якщо перший спосіб збору даних – не для Вас, потрібно сформувати власну структуру, ґрунтуючись на групі Ваших товарів.
Товарна база може стати основою створення дерева структури. А характеристики товарів – тегами для створення фільтрів.
Якщо Ви розраховуєте на ієрархію товару, яку використовуєте в 1С системі та на складі, то вона не завжди схожа на інтернет магазин. Тому варто відразу подбати про те, що буде розміщено на верхньому рівні: тип або призначення.
Структура на основі семантики та попиту
Деякі онлайн підприємці вважають, що для того, щоб побудувати структуру інтернет магазину, потрібно спочатку пропрацювати угруповання семантичного ядра. Якщо Ваш асортимент кілька тисяч товарних одиниць і збір з угрупуванням буде не більше тижня - заперечень не буде. А якщо асортимент товарних одиниць більше мільйона і постійно зростає?
Якщо розробник створить гнучку структуру з можливістю впровадження нових фільтрів пошуку та категорій, необов'язково опрацьовувати семантику. Виділіть усі ключові характеристики для формування основного меню сайту. Для цього використовується аналіз конкурентів та основа асортименту. Вам відомо, що при виборі основними є два критерії: тип та призначення.
Ці основні характеристики використовуються в основному меню. Крім цих критеріїв, треба вказати ще як мінімум бренд. Так, процес розробки буде складнішим і трохи довшим, але проект матиме місце для маневру та експериментів. Далі потрібно зібрати інші характеристики: розмір, кольори, цінова категорія тощо. Тобто фактично йде збір фраз-маркерів, які будуть використані у семантиці у вигляді фільтрів.
Інструменти для створення структури сайту
Створювати структуру можна паралельно з написанням першої ідеї створення інтернет магазину. Деякі розробники пишуть інтелект карту на папері, але електронна версія буде більш комфортною та гнучкою. Завдяки інструментам для створення ментальної карти стало можливим:
- Створити картку будь-якого розміру. На сторінці буде розміщена будь-яка Ваша ідея.
- Прикріпити усі необхідні файли. Текстовий варіант не завжди дає можливість зрозуміти Вашу ідею, іноді потрібно прикріпити файли, зображення чи посилання.
- Надати доступ для кількох користувачів. Завдяки цій опції є можливість редагувати та коментувати ідеї та завдання у процесі роботи.
- Збереження та експорт. У будь-який час можна повернутися, редагувати та експортувати у будь-якому форматі.
Розглянемо 5 ефективних інструментів для створення структури сайту.
Coggle – сервіс ментальних карток для початківців
Перейшовши на Coggle, розробник відразу побачить «ядро» - воно служитиме Вашою головною думкою. Для того, щоб додати інші ідеї, використовуйте плюс. Coggle автоматично розпізнає додавання нового сайту. У цьому сервісі Ви переміщаєте та перегрупуєте вузли так, як Вам зручно. Якщо у роботі з сервісом розробник використовує клавіатуру, сервіс надасть спеціальну шпаргалку з клавішами. Щоб скористатися нею, клацніть на зелений знак запитання. Також за допомогою Markdown сервіс форматує повідомлення та елементи картки. Якщо Вам потрібна консультація, додайте нового учасника до своєї картки. Обговорювати нові ідеї Ви зможете залишаючи коментарі на бічній панелі.
Mid-maps – сервіс поглибленого аналізу
Mid-maps – інструмент, який візуально відображає інформацію. Деревоподібна схема зі словами, ідеями та завданнями пов'язаними з центральною ідеєю. Для того, щоб скласти чітке технічне завдання, візуалізуйте структуру сайту. Візуалізація допомагає розробникам визначитись із основними сторінками інтернет магазину. SEO-фахівці за допомогою Mid-maps визначають семантичне ядро ресурсу та виявляють запити.
Mindmeister - сервіс для командної роботи
Mindmeister вважається найкращим інструментом для того, щоб працювати з ментальними картами командою. Тут використовуються швидкі комбінації клавіш та живе відео у вузлах. А також можна додати нових учасників, голосувати за ухвалення ідеї та коментувати. За фактом ведеться робота з використанням двох інструментів, тому що MeisterTask інтегрований з Mindmeister, тому є можливість створити з мозкового штурму команди цілий проект, позначити завдання кожному члену команди та стежити за їх виконанням.
Microsoft Visio – векторний графічний редактор
Графічний редактор дає можливість візуалізувати дані за допомогою діаграм і схем. Пропонує багате розмаїття елементів та форм, гнучку базову платформу та можливість підключитися до даних, використання яких служить для візуалізації даних різного рівня складності. IT-розробники використовують Microsoft Visio для створення схем серверів та стійок.
Creately – веб-сервіс для створення діаграм
Цей конструктор може використовувати як новачок, так і професіонал. На базі комплексного набору інструментів для інфографіки можна створити проект будь-якої складності. І головне, щоб ознайомитися з можливостями ресурсу не потрібно витрачати багато часу. У шаблоні інфографіки розміщуйте фігури, діаграми та іконки лише одним клацанням миші.
На етапі вибору сервісу для візуалізації структури необхідно враховувати: чи є можливість експорту у різні формати, наявність функції спільної роботи та можливість швидко внести правки в діаграму.
Висновки
Створення структури є необхідним етапом розробки будь-якого інтернет-магазину, навіть найменшого. Чітка структура дозволить зробити ваш ресурс зручним для користувача, а отже, і збільшити конверсію. Але поставитися до цього потрібно з усією відповідальністю, адже за неправильної побудови вона може принести прямо протилежний результат. Щоб уникнути помилок, краще довірити детальну структуризацію Вашого ресурсу фахівцям.