Новинки щодня борються за місце в топі пошукової видачі, щоб залучити якомога більше відвідувачів. Для цього ринку характерний дуже високий рівень конкуренції, щоб випередити суперників недостатньо просто наповнювати сайт свіжим та релевантним контентом. Ресурс також необхідно оптимізувати відповідно до рекомендацій пошукових систем. Насамперед це дозволить зробити сайт зручним для відвідувачів та, як наслідок, підняти його в результатах пошуку.
У цій статті я коротко розповім, як оптимізувати сайти-новинники, щоб вони подобалися і користувачам, і пошуковим системам.
1. Налаштування навігації всередині сайту
На сайтах новин щодня виникають десятки нових сторінок, і якщо не налагодити систему навігації, користувачі будуть просто йти, не зумівши знайти потрібну інформацію в нескінченному потоці статей. Це призведе до неминучого погіршення поведінкових факторів, зростання показника відмов, а також зниження сайту в ранжируванні.
Щоб налаштувати навігацію, яка робить сайт зручним для користувача, подбайте про аспекти, наведені нижче.
1.1. Структура сайту
Продумана структура сайту потрібна для зручної навігації. Вона має бути простою та зрозумілою як для користувачів, так і для роботів пошукових систем.
Структура будується з урахуванням семантичного ядра: групи запитів визначають категорії, підкатегорії і теги, про які я розповім далі у статті.
Правильна структура сайту має відповідати наступним вимогам:
- чітка ієрархія розділів та підрозділів;
- можливість масштабування, щоб при додаванні нових сторінок структура сайту не змінювалась;
- рівень вкладеності сторінок не має бути більшим за три;
- URL-сторінок мають відповідати принципу ЧПК.
Продумуючи структуру, ви можете звернутися до досвіду конкурентів. У цьому вам допоможе краулер Netpeak Spider .
Щоб проаналізувати структуру конкурента, виконайте такі дії:
-
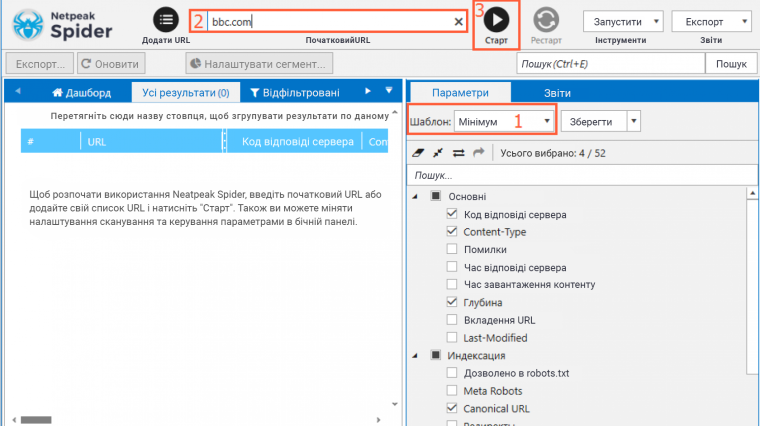
- На бічній панелі оберіть шаблон параметрів «Мінімум», щоб прискорити сканування.
- Введіть в адресний рядок домен сайту, структуру якого потрібно проаналізувати, та натисніть «Старт».
-
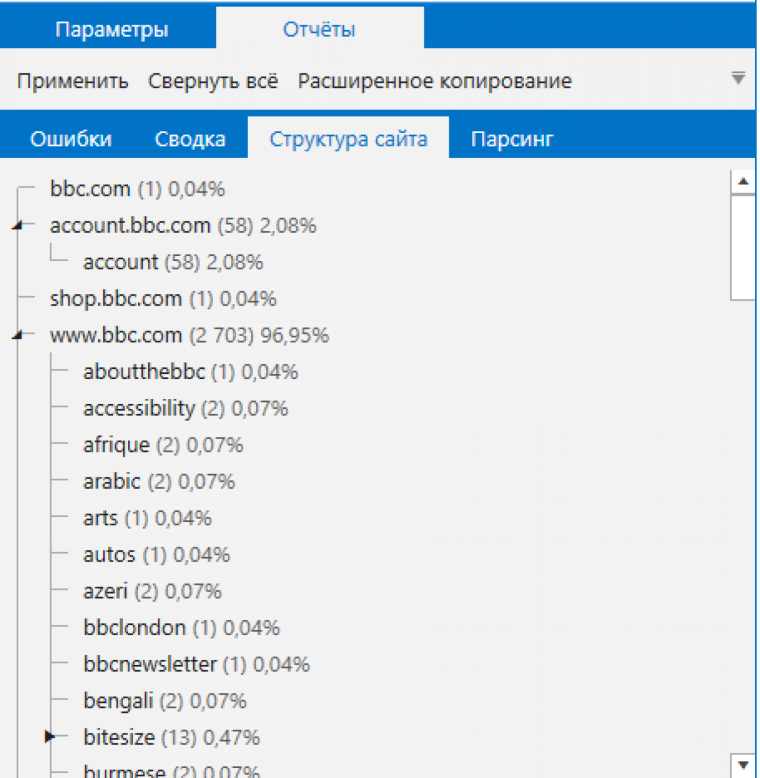
- Результати сканування можна побачити на вкладці «Звіти» → «Структура».
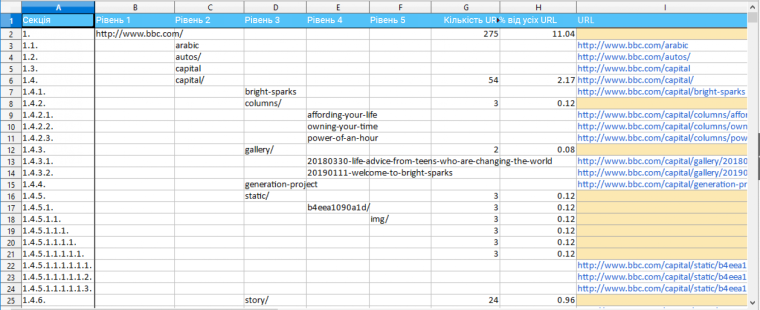
Для подальшого детального аналізу вивантажте структуру у вигляді звіту через меню «Експорт» → «Структура сайту». У звіті буде представлено структуру з кінцевими сторінками, значеннями проаналізованих параметрів та рівнем вкладеності URL.
1.2. Теги та категорії
Категорії групують пости та полегшують пошук потрібного контенту відвідувачам. Їх можна створювати у ієрархічному порядку, додаючи підкатегорії.
Під час роботи врахуйте, що:
- Створювати нову категорію необхідно тільки якщо ви впевнені, що будете наповнювати її контентом.
- Не варто поміщати один матеріал у декілька категорій, щоб уникнути появи дублів.
- При впровадженні підкатегорій необхідно налаштувати "хлібні крихти" для покращення навігації всередині сайту.
- Не потрібно робити багато категорій. Ідеальної кількості не існує, тому що все залежить від тематики, але велика кількість категорій значно ускладнить навігацію для користувача.
Теги ж описують специфічні особливості постів й потребують ієрархії. Наприклад, технологічна новина може належати до відповідної категорії, але при цьому включати теги "інтернет", "гаджети", "машинне навчання" та інше.
Теги суттєво полегшують навігацію за публікаціями, але вони не такі важливі, як категорії.
1.3. "Хлібні крихти"
"Хлібні крихти" - це навігаційний ланцюжок, що відображає шлях від головної до поточної сторінки. Найчастіше вони розташовані у верхній частині сторінки, під хедером та горизонтальним меню.
При впровадженні хлібних крихт дотримуйтесь наступних рекомендацій:
- Розміщуйте їх в одному місці на всіх сторінках, щоб не збивати з пантелику відвідувачів.
- Оформляйте так, щоб вони візуально відрізнялися від тексту на сторінці.
- Сторінка не має посилатися на саму себе, тобто остання ланка в ланцюжку має бути на рівень вище за поточну сторінку. Зокрема, хлібні крихти не мають розташовуватись на головній сторінці — циклічні посилання шкодять оптимізації сайту.
- Прописуйте шлях від початку до кінця, не проґавивши жодного з елементів.
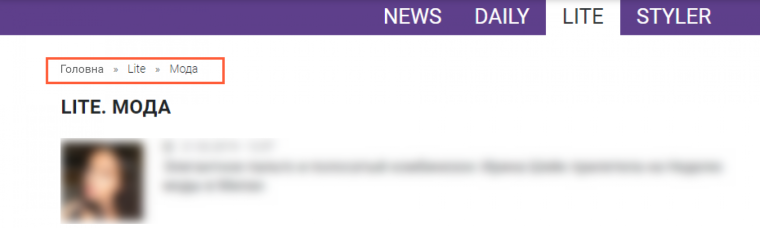
Приклад хлібних крихт на сайті новин:
1.4. Панель пошуку
Панель пошуку просто необхідна для великому сайту: з її допомогою користувачі можуть моментально знайти потрібний матеріал.
1.5. Карта сайту
Для ресурсу новин швидкість індексації та появи статей у видачі має вирішальне значення. Щоб прискорити процес, створіть спеціальну карту сайту.
Щоб забезпечити повне охоплення контенту пошуковими роботами Google, створіть XML Sitemap для пошуку новин з динамічною генерацією посилань і постійним оновленням. Карта буде служити навігатором для робота Googlebot-News, і з її допомогою він швидше індексуватиме нові сторінки.
При створенні файлу Sitemap для сайтів новин враховуйте наступне:
- Поміщати файл потрібно сторінки, опубліковані за останні два дні.
- В один файл можна розмістити не більше 1000 URL.
- Карту необхідно оновлювати в міру публікації постів.
- Після створення карти сайту відправте її на розгляд пошукової системи через панель вебмайстрів Google.
2. Пошук та впровадження ключових слів
Для порталів новин потрібен швидкий пошук ключових слів. Адже у цій сфері неможливо заздалегідь скласти перелік запитів для просування тієї чи іншої статті.
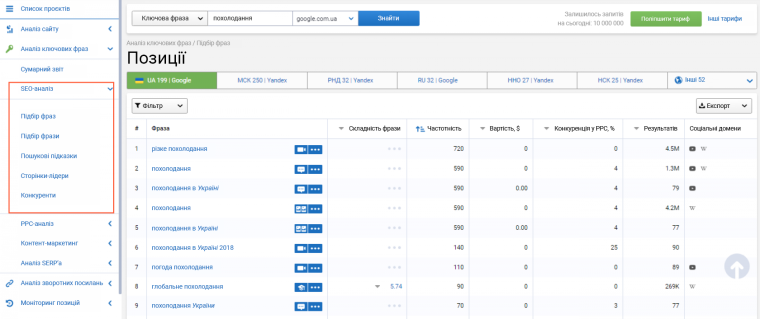
Щоб швидко підібрати релевантні ключі, скористайтеся сервісом Serpstat. Достатньо ввести основний запит, натиснути кнопку «Знайти» та у розділі «SEO-аналіз» вибрати потрібні ключові слова.
Для успішного просування ключові слова необхідно розміщувати органічно та без переспаму. Вони мають утримуватися не лише у текстовому блоці, а й інших структурних елементах, як-от:
- Тег Title. На сторінці результатів пошуку він відображається як назва статті.
- Метатег Description. Метаопис бере участь у формуванні сніпету (мініатюри в пошуковій видачі) та враховується пошуковими системами при ранжируванні сторінки.
- URL-сторінки. Ключі URL також сприяють просуванню статті.
- Заголовки H1-H6. Правильно оформлені заголовки H1-H6 зі змістом пошукових запитів підвищують шанси статті опинитися у топі видачі.
- Теги ALT та назви зображень. Релевантні ключі, що описують суть зображень, сприяють залученню додаткового трафіку з пошуку картинок.
3. Адаптація сайту під мобільні пристрої
Зараз адаптація під мобільні пристрої необхідна кожному сайту, але для порталів новин це особливо важливо, адже користувачі частіше читають новини з телефонів.
Найпоширеніші методи оптимізації під смартфони: впровадження адаптивного дизайну та застосування технології AMP.
3.1. Впровадження адаптивного дизайну
Адаптивний дизайн має на увазі адаптацію HTML-коду за допомогою CSS під параметри пристроїв, що використовуються для перегляду. Переваги даного методу:
- простота реалізації;
- швидка та точна індексація сторінок;
- не вимагає налаштування редиректів з десктопної на мобільну версію сайту та навпаки.
Впроваджуючи цей метод, враховуйте наступне:
- При адаптації під невеликі екрани контент має бути читабельним.
- Перед завантаженням всі зображення мають стискатися.
- Важливо враховувати роздільну здатність екранів різних смартфонів і планшетів.
- Для покращення юзабіліті потрібно залишати на сторінках лише найважливіші елементи, включаючи сам контент та елементи навігації. Не забувайте мінімізувати кількість реклами та спливаючих вікон.
3.2. Технологія AMP
Технологія AMP дозволяє генерувати полегшені версії сторінок для комфортного перегляду мобільних пристроїв.
Внаслідок впровадження AMP HTML сторінки завантажуються майже миттєво, а це суттєво покращує юзабіліті та веде до зростання мобільного трафіку. Для застосування AMP можна використовувати спеціальні скрипти, або скористатися готовими плагінами для різних CMS. Вся докладна документація представлена на сайті проекту , а сервіс для перевірки AMP-сторінок на помилки ви можете знайти серед безкоштовних інструментів Google.
4. Оптимізація швидкості завантаження сайту
Від швидкості завантаження сайту залежить ступінь лояльності користувачів, а також його положення в результатах пошукової видачі. За загальну швидкість завантаження сайту відповідають наступні показники:
- TTFB - метрика, що визначає час до отримання першого байта сторінки після відправки запиту;
- початок рендерингу - час відображення сторінки після завантаження скриптів;
- час завантаження базових елементів;
- час повного завантаження сторінки.
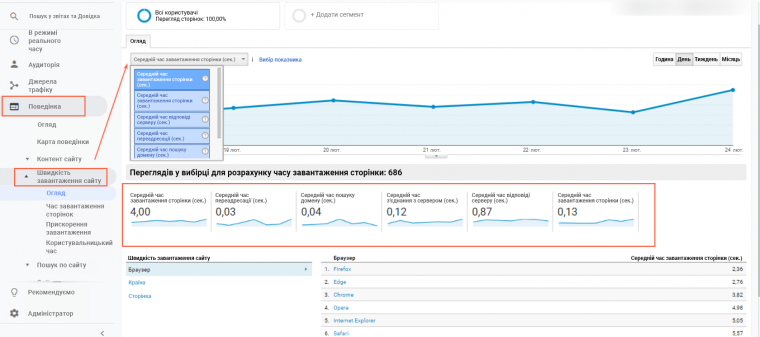
Ознайомитися з показниками швидкості завантаження свого сайту ви можете у Google Analytics . Для цього перейдіть до розділу «Поведінка» → «Швидкість завантаження сайту».
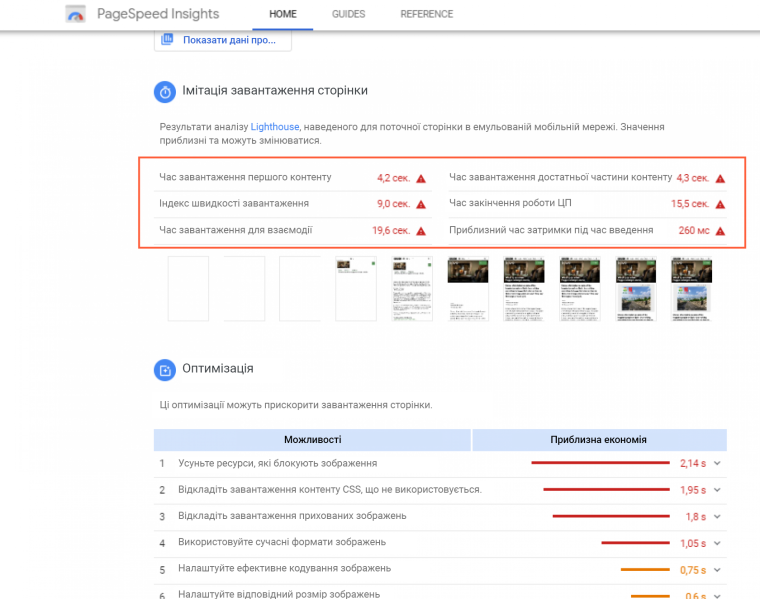
Щоб проаналізувати швидкість окремих сторінок, скористайтеся інструментом Google PageSpeed Insights . Він перевіряє низку показників, пов'язаних із швидкодією сайту та надає рекомендації щодо його оптимізації.
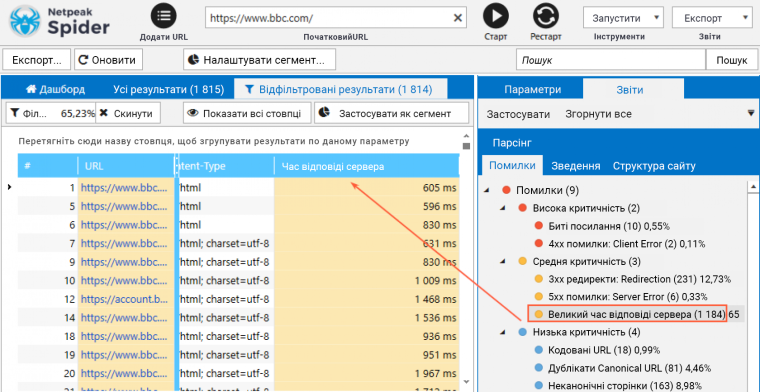
Щоб перевірити час відповіді сервера одразу для всього сайту та знайти сторінки з повільним завантаженням, скористайтесь краулером Netpeak Spider .
Порядок дій у програмі наступний:
- Запустіть програму та введіть в адресний рядок домен вашого сайту.
- Переконайтеся, що на вкладці "Параметри" на бічній панелі позначено пункт "Час відповіді сервера".
- Виконайте сканування.
- Ознайомтеся з показниками в основній таблиці.
- Якщо на сайті є сторінки, де час відповіді сервера перевищено, краулер покаже на них помилку з відповідною назвою. Усі знайдені помилки відобразяться на бічній панелі програми у відповідній вкладці.
Якщо ви виявили проблеми із завантаженням вашого сайту, вирішити їх можна кількома шляхами:
- оптимізація роботи бази даних;
- перехід на більш потужний та продуктивний сервер;
- зменшення кількості HTTP-запитів за рахунок об'єднання скриптів та таблиць стилів;
- мініфікація CSS та JavaScript;
- налаштування серверного кешування;
- стиснення зображень.
5. Використання мікророзмітки
Мікророзмітка полегшує пошуковим роботам обробку контенту за рахунок структурування інформації. До того ж, завдяки мікророзмітці сніпети в пошуковій видачі та соціальних мережах стають привабливішими, тим самим підвищуючи CTR.
Для впровадження структурованих даних використовуються спеціальні словники, найпоширенішими серед яких є Schema.org та OpenGraph. Schema відповідає за формування виду в пошуковому сніпеті, OpenGraph - за вид мініатюри посилання у соціальних мережах.
Якщо говорити про мікророзмітку Schema, для матеріалів новин найчастіше використовується шаблон NewsArticle . Він включає кілька основних обов'язкових елементів:
- itemscope - описує кожен окремий блок;
- itemtype - вказує тип даних і розташовується поруч із itemscope;
- itemprop - описує додаткові властивості об'єкта.
Щоб перевірити коректність використовуваної мікророзмітки, скористайтеся спеціальними інструментами від Google.
6. Додавання сайту в новинний агрегатор Google
Є ряд причин, з яких слід додати сайт в агрегати новин:
- присутність у видачі новин приносить додатковий трафік;
- включення в агрегати новин прискорює індексування сторінок. Пошукові роботи постійно сканують такі платформи через нескінченний поток нового контенту;
- допомагає отримати зворотні посилання. Інші ресурси можуть з агрегатів новин запозичувати ваші статті, посилаючись на вас як на першоджерело.
6.1. Google News
Щоб додати сайт до Google News , перейдіть на сторінку News-Tools .
Якщо ваш сайт вже зареєстрований у Google Search Console, на сторінці з'явиться назва вашого сайту, і вам залишиться лише натиснути кнопку «Надіслати запит на додавання до індексу Google Новин».
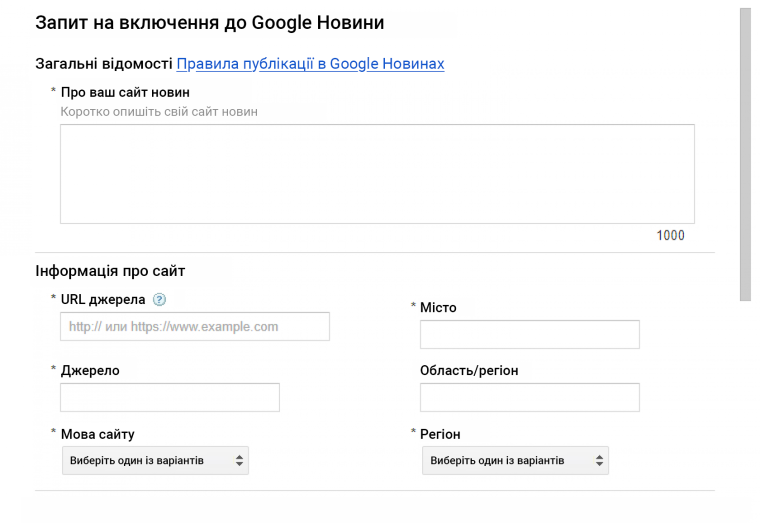
Якщо вашого сайту на сторінці не виявилось, надішліть запит на включення до Google Новини, вказавши основні відомості про нього.
7. Напрацювання зворотних посилань
Зворотні посилання - ефективний спосіб підвищити позиції сайту в пошуковій видачі, що для всіх сайтів, включаючи новинні, є першочерговим завданням.
Розглянемо кілька варіантів отримання зворотних посилань для сайтів новин:
- Додавання сайту в агрегати новин.
- Постинг новин у соціальних мережах (nofollow-посилання для органічного розведення посилального профілю).
- Партнерство з іншими ресурсами
Чим відрізняється підхід команди Wezom до просування сайтів новин
Ми розуміємо, що для досягнення успіху новинного проєкту потрібно забезпечити чітку взаємодію між SEO-фахівцями та редакторами онлайн-медіа. Ми вже з вами говорили, що основним контентом таких ресурсів є новини. Якщо сьогодні контент є актуальним, то завтра це може змінитися. Матеріали готуються швидко, і автори часто не приділяють уваги вибору ключових запитів та інших важливих питань SEO. Тому ми намагаємося взяти на себе турботу про те, як оформити Title та Description, проставити теги, оптимізувати зображення та виконати інші необхідні роботи на вебресурсі новин.
Один із важливих принципів, якого ми дотримуємося, — повне занурення команди у проєкт. Це допомагає краще розуміти потреби та очікування замовника, що, своєю чергою, сприяє успішній реалізації проєкту.
Серед інших особливостей підходу нашої команди можна виділити:
- використання актуальних методик у SEO-просуванні. Ми прагнемо сфокусуватися на поліпшенні користувальницького досвіду. Це включає оптимізацію швидкості завантаження сайту, адаптивний дизайн для мобільних пристроїв, поліпшення навігації та інше. У перспективі це не тільки сприяє підвищенню рейтингу сайту в пошукових системах, але і збільшує ймовірність залучення та утримання читачів;
- зручний контроль над виконанням робіт. Це дозволяє замовнику контролювати витрати на SEO. Він може бачити, які роботи виконуються, та оцінювати їхню ефективність у співвідношенні з виділеними коштами. Це допомагає уникнути непередбачених витрат та ефективніше використовувати бюджет.
Зобов'язання нашої команди закріплено у договорі. Це знижує ризик втрати коштів за низької ефективності SEO-просування.
Підбиваємо підсумки
Пошукова видача є основним джерелом аудиторії для ресурсів новин. Найкращий спосіб отримати більше відвідувачів - оптимізувати сайт .
До найважливіших аспектів оптимізації новинного сайту належать:
- налаштування зручної навігації для відвідувачів;
- додавання ключових слів до статей;
- адаптація сайту під мобільні пристрої;
- оптимізація швидкості завантаження;
- наявність мікророзмітки;
- наявність сайту в новинному агрегаторі Google;
- напрацювання зворотних посилань.
А у вас є досвід просування новинних сайтів? Розкажіть про труднощі, з якими довелося вам зіткнутися.