Ви коли-небудь замислювалися над тим, як добре було б поєднати в одному продукті усі переваги сайту та мобільного додатку? Насправді це можливо, на ринку давно існує така технологія як PWA – прогресивні веб-додатки. Вони базуються на веб-технологіях (HTML, CSS, JS), але використовують логіку нативних додатків, які ми звикли інсталювати на смартфони. Ми проведемо огляд прогресивних веб-додатків, розглянемо їхні технічні особливості та переваги.
Що таке PWA?
Абревіатура PWA розшифровується як Progressive Web App, тобто “прогресивний веб-додаток”. Це різновид веб-додатків, які створюються на базі наявних сайтів і поєднують у собі властивості нативних мобільних додатків та браузерних можливостей сайтів.
В той час як звичайні сайти мають здебільшого інформаційний характер, веб-додатки містять чимало функцій, що полегшують життя користувачам. Наприклад, вони дозволяють вільно обмінюватись повідомленнями, оплачувати товар, працювати з файлами онлайн. Веб-додаток зручний тим, що його не треба встановлювати, його можливості працюють з хмари.
Стандартний веб-додаток можна відкривати лише зі звичайного чи мобільного браузера. Якщо ви працюєте на смартфоні й хочете додати ярлик на головний екран, щоб заходити на сайт без браузера, то не зможете цього зробити, якщо цей веб-додаток не PWA.
Завдяки підходу PWA можна уникнути необхідності в окремій розробці сайту та додатку для смартфону. Технологія трансформує сайт у застосунок, стираючи головні відмінності. Завдяки їй користувач може додати ярлик на головний екран, увімкнути push-повідомлення, працювати офлайн. Тобто, PWA дає користувачу змогу користуватись сайтом як додатком, не завантажуючи його на девайс.
Схематично це виглядає так:
-
Ви створюєте веб-додаток.
-
Користувач потрапляє на сайт через мобільний браузер смартфона, бачить повідомлення, де йому пропонують встановити ярлик на телефон. Інший варіант – заходить в меню браузера, де знаходить пункт про встановлення іконки на екран.
-
Після згоди на головному екрані з’являється іконка, через яку можна відкрити веб-додаток, оминаючи браузер.

Зовні продукт виглядає як додаток, проте займає на смартфоні мало місця, оскільки майже усю інформацію зберігає у хмарі. Як і звичайний сайт, він автоматично оновлюється, не вимагаючи будь-яких дій з боку споживача. Веб-застосунок, встановлений на смартфоні, працює швидше, ніж звичайний сайт, надає доступ офлайн, відправляє push-повідомлення на головний екран (хоча і з обмеженнями на iOS), отримує частковий доступ до апаратної частини тощо.
Звісно, такий варіант нездатний повністю замінити нативний додаток, оскільки має певні обмеження. Так, він працює на усіх ОС, проте деякі операційні системи не дозволяють використовувати усі можливості додатку. Наприклад, айфон не дозволяє відправляти push-повідомлення, з метою безпеки не надає доступ до функції «вбудовані платежі» тощо. Проте технологія розвивається, тож є велика ймовірність, що незабаром ці питання будуть вирішені.
То що таке PWA простими словами? Це окрема версія сайту, що виглядає та працює як мобільний додаток. Вона відкривається з власної іконки, як повноцінний додаток, однак не потребує інсталяції зі сторів. Такі додатки працюють дуже швидко й використовують мінімум ресурсів пристрою. До того, ж вони можуть працювати офлайн.
Основні елементи PWA
Для створення PWA додатку використовується ціла низка технологій. Головні вимоги, що висувають до такого продукту:
-
веб-сайт має працювати офлайн;
-
сайт має надавати можливість встановити ярлик на головний екран.
Щоб відповідати цим вимогам, структура усіх веб-додатків має передбачати Service Worker та маніфест. Можуть знадобитись й інші технології, наприклад Web Storage – веб–сховище, де зберігаються дані: лише під час сеансу (sessionStorage) чи між декількома сесіями (localStorage).
Посередник Service Worker
Service Worker – посередник, через який проходять усі запити від клієнта до сервера. Іншими словами – це скрипт, сценарій або невелика програма, що виконує певну задачу. Його запускає браузер у фоновому режимі незалежно від того, чи відкрита веб-сторінка.
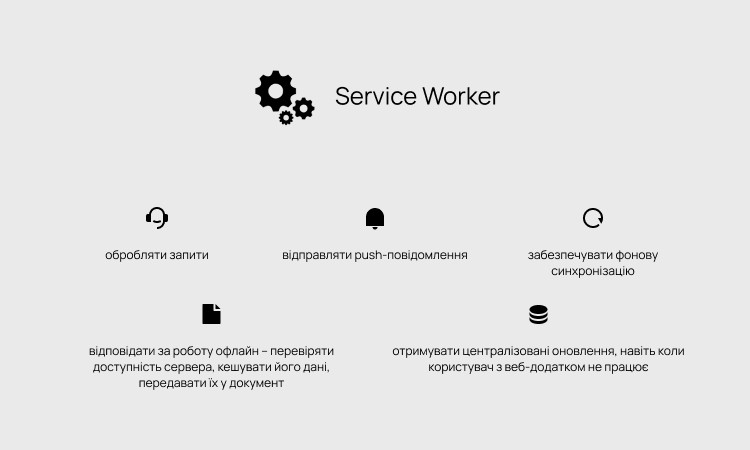
Що може зробити Service Worker для PWA додатку:
-
обробляти запити;
-
відправляти push-повідомлення;
-
забезпечувати фонову синхронізацію;
-
відповідати за роботу офлайн – перевіряти доступність сервера, кешувати його дані, передавати їх у документ;
-
отримувати централізовані оновлення, навіть коли користувач з веб-додатком не працює.

Для розробників web app progressive – це javascript файл, що підключається до html коду сторінки. Під час його написання програміст визначає логіку роботи з запитами, що надходять від користувача, а також інші потрібні функції.
Файл Web App manifest
Маніфест надає інформацію про веб-додаток у текстовому файлі JSON (manifest.json). Він потрібен для того, щоб застосунок завантажувався, залишав іконку на головному екрані й виглядав для користувача як звичайний додаток. Також від нього залежить, які файли треба зберігати, а які замінювати на нові у сховищі браузера.
Для цього маніфест має містити такі дані:
-
назву вебзастосунку;
-
посилання на ярлики веб-додатків та зображення логотипа;
-
опис (Description) до застосунку довжиною до 200 знаків;
-
URL-адресу для запуску сайту;
-
дані про конфігурацію веб-додатка тощо.
У маніфесті розробник може вказати, як саме виглядатиме Web Progressive App. Наприклад, прописати мову, колір, заставку під час запуску. Також він може сховати чи показати різні елементи веб-інтерфейсу браузера.

Технічні особливості прогресивних веб-додатків
Концепція PWA полягає у створенні кросплатформного застосунку із мінімальними витратами. Адже PWA базується на веб-технологіях, які працюють на будь-якій ОС.
Технологія PWA вимагає, щоб обмін даними відбувався, використовуючи HTTPS-протокол. Для чого треба встановити SSL сертифікат, який створює безпечне зашифроване з’єднання між внутрішнім та зовнішнім сервером. Дуже важливо, щоб сайт не давав посилань на незахищені ресурси, особливо якщо йдеться про онлайн-магазин, де потрібно забезпечити безпеку даних клієнтів.
Крім того, є ризик, що при посиланні на незахищені сайти деякі браузери не будуть відображати ці дані на екрані. Найчастіше проблема виникає з зображенням, що були взяті з інших ресурсів. Для коректного відтворення їх треба записати у себе або на сервіс, що працює через протокол HTTPS.
Критерії для встановлення PWA
Щоб PWA application мав змогу «встановитись» на смартфоні, розробник має дотримуватись таких базових критеріїв:
-
Використовувати лише безпечні джерела (HTTPS).
-
Зареєструвати Service Worker, який буде збирати кеші, що дозволять працювати в автономному режимі без мережі.
-
Правильно написати маніфест, де буде міститися уся необхідна інформація про застосунок. Зокрема – дозвіл на встановлення ярлика, зовнішній вигляд веб-додатка на смартфоні.
Також PWA додаток має містити іконку, зображення якої буде встановлено на робочий стіл.
Як відкривається PWA
Усі PWA apps працюють на базі WebView – вбудованого браузера, що відповідає за відкриття веб-сторінок усередині мобільних застосунків. Таким чином, Android для відкриття PWA використовуватиме Google Chrome, iOS – Safari.
Важливо: якщо ви спробуєте встановити ярлик на головний екран iOS, використовуючи Гугл (тобто скористатись іншим, не вбудованим браузером), то імовірно зробити цього не зможете.
Які браузери, ОС підтримують PWA
Progressive Web Application працює з усіма операційними системами, але скористатися усіма його можливостями наразі можуть хіба що власники Android. Усі інші платформи працюють з обмеженнями, й не підтримують ті чи інші функції.
Офлайн роботу з PWA можуть забезпечити такі ОС:
-
Android,
-
Chrome OS,
-
iOS,
-
Linux,
-
macOS,
-
Windows.
З Service Worker працюють браузери Google Chrome, Apple Safari, Microsoft Edge, Firefox для Android тощо.
Які функції надає PWA веб-застосунок
Наразі прогресивні веб-додатки дозволяють не лише встановити іконку на головний екран, відправляти push-повідомлення та працювати офлайн. Вони надають веб-додатку й інші функції, виконання яких залежить від пристрою, де встановлений застосунок. Зокрема це:
-
фонова синхронізація;
-
здійснення платежів;
-
доступ до апаратного забезпечення телефону (з обмеженнями) – геолокація, обертання екрана, чат (зокрема відеочат), вібрація, камера, мікрофон, функція “поділитися” тощо;
-
автоматичне оновлення;
-
керування паролями;
-
розпізнання мови й голосу;
-
кешування даних, керування сховищем, можливість зберігати дані локально (в обмеженій кількості).
-
доступ до буфера обміну;
-
планування завдань;
-
визначення, чи знаходиться девайс у мережі;
-
орієнтація екрана та блокування.
Якщо у браузері, через який працюють PWA, активний режим «інкогніто», деякі функції можуть не спрацювати.
Ключові переваги прогресивних веб-додатків
Саме визначення прогресивного веб-додатку вказує на низку його особливих переваг у порівнянні з сайтами. Розберемо їх детально.
Частковий доступ до апаратної частини
Рівень доступу до апаратної частини залежить від параметрів браузера. Проте є обмеження, з якими зіштовхуються усі користувачі веб-додатків:
-
Неможливість робити зміни у пристрої на системному рівні (наприклад, відсутність доступу до системних налаштувань, журналів).
-
Неможливість здійснювати дзвінки, відправляти SMS/MMS.
-
Неможливість використання Bluetooth, NFC, доступу до контактів.
-
Відсутність дозволу змінювати яскравість екрана в залежності від навколишнього світла.
Нещодавно для власників Android через Google Chrome з’явилась можливість використовувати AR/VR. Розробка ця нова, тому є усі підстави вважати, що незабаром її можна буде побачити в усіх ОС.
Встановлення без використання магазину додатків
Щоб встановити PWA, не треба заходити у Play Маркет та App Store, що дозволяє заощадити кошти його власникам. Веб-додаток легко знаходять пошукові системи. Крім того, такий метод дозволяє встановити додаток, попри заборону це робити з невідомих джерел, що є у кожному телефоні.
Автоматичне оновлення PWA
Веб-додаток оновлюється автоматично у всіх користувачів, як тільки з’являється нова версія. За бажанням розробник може попереджувати користувачів про зміни завдяки системі кешування файлів веб-додатка.
Розмір, менший за мобільний додаток
PWA розв’язує проблему обмеженого місця на смартфоні, оскільки розмір веб-додатка не перевищує 1-3 Мб. Це значно менше, ніж зазвичай має нативний застосунок. Переважну більшість даних PWA зберігає у хмарі, оскільки обмежений розмірами внутрішнього сховища, яке надається браузером для PWA (6% вільного місця для Chrome, 10% для Firefox, 50 Мб для Safari).
Економія на розробці
Компаніям вигідніше створити веб-додаток, ніж витрачати гроші окремо на сайт, і окремо на створення мобільного застосунку. При цьому варто зазначити, що кожен нативний додаток розрахований на певну операційну систему. Тому може знадобитися або найняти кілька команд розробників, або створювати один кросплатформний застосунок, що працює з різними ОС.
Які проблеми вирішує PWA
Найбільш очевидне: веб-додаток дозволяє привернути увагу клієнта до свого товару, активно рекламувати бренд. Іконка, встановлена на головному екрані, буде завжди у полі зору, й коли знадобиться ваша послуга, клієнт швидше звернеться до вас, ніж до конкурентів.
Прогресивний веб-додаток дозволяє вирішити й інші завдання:
-
Спростити для клієнта пошук вашої компанії.
-
Просувати бізнес (наприклад, заохотити користувача знову звернутись до ваших послуг).
-
Поліпшити торгівлю завдяки push-повідомленням про певний товар чи акції. Одночасно це дозволяє економити на рекламі.
-
Швидко взаємодіяти з клієнтом – відправляти повідомлення про відбуття / доставлення товару, реагувати на різні питання, скарги.
-
Обійти сайти конкурентів, що знаходяться на ліпших позиціях у пошуковиків.
Де можна застосувати PWA
Застосунок PWA підходить будь-якому бізнесу, зокрема:
-
інтернет-магазинам (eCommerce);
-
клінінговим службам;
-
ресторанам, барам, кафе;
-
службам доставки;
-
освітнім закладам, а також компаніям, що пропонують онлайн-курси;
-
електронним ЗМІ;
-
перукарням, косметологічним клінікам;
-
автосервісам тощо.
Успішні приклади PWA в eCommerce
Яскравий приклад успішного використання технології показав AliExpress. Компанія використовує веб-додаток як доповнення до сайту та мобільного застосунку. Він ідеально підходить для людей, які не хочуть завантажувати додаток, але люблять шопінг у цьому магазині. Для AliExpress PWA дозволило на 74% збільшити час, який користувач проводить у додатку у всіх браузерах.
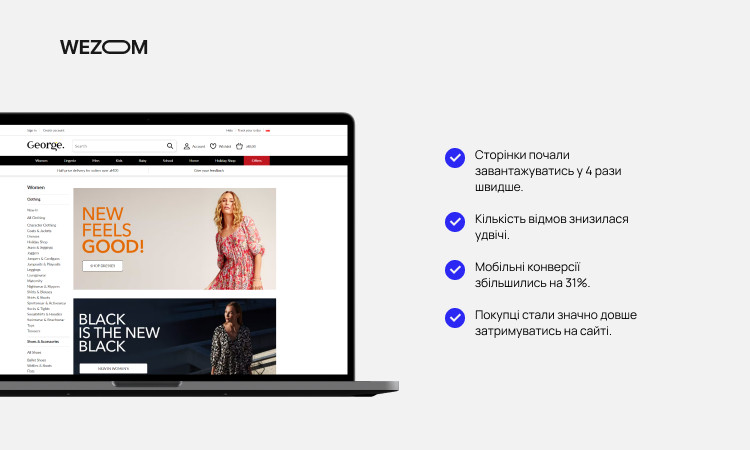
Інший приклад – всесвітньо відомий бренд одягу George. Йому належать понад 500 магазинів у різних містах Європи, де щотижня обслуговують понад 2 млн клієнтів. Веб-додаток PWA зацікавив керівництво, коли з’явилась потреба оновити мобільний застосунок.
Результат приголомшив:
-
Сторінки почали завантажуватись у 4 рази швидше.
-
Кількість відмов знизилася удвічі.
-
Мобільні конверсії збільшились на 31%.
-
Покупці стали значно довше затримуватись на сайті.

Як встановлюється PWA на смартфон
Встановити PWA додатки на смартфон можна по-різному. В ідеалі веб-додаток має автоматично запропонувати встановити себе на головному екрані, як тільки користувач відкриє сайт. Проте ще не до кінця стандартизовані API для автоматичного запиту дозволу на таке встановлення. Тож швидше за все, користувачу потрібно встановити іконку самостійно:
-
Android. Найчастіше потрібно набрати адресу веб-застосунку в пошуковому рядку Chrome і обрати банер, який запитує інсталяцію. Якщо ви ще не відвідували сайт, повідомлення може бути внизу екрана. Якщо ні, зайдіть у налаштування. Для цього натисніть три точки, що знаходяться вгорі праворуч, і виберіть «Додати на головний екран».
-
iOS. Установка здійснюється через Safari. Щоб встановити PWA, потрібно натиснути на сторінці програми опцію «Поділитись», потім вибрати «Додати на головний екран». Якщо вам потрібний доступ до датчиків руху, перед встановленням необхідно зайти в налаштування Safari і включити «Доступ до руху та орієнтації».
Встановлення може трохи відрізнятися в ОС і браузерах різних версій.
Хоча веб частіше використовують для смартфонів, його можна також завантажити й на комп’ютер за допомогою Google Chrome. Після того, як введете URL-адресу PWA, у пошуковому рядку справа з’явиться значок «Встановити додаток». На нього треба натиснути, й за кілька секунд побачити веб-додаток на робочому столі.
Як WEZOM може допомогти в розробці PWA
Яким чином бізнес може отримати в своє розпорядження власний PWA додаток? Найкраще рішення – звернутися до фахівців, що володіють необхідними технологіями та мають значний досвід розробки подібних продуктів. Команда WEZOM цілком підпадає під ці критерії. Ми вже понад 20 років розробляємо диджитал-продукти для бізнесу і створили низку PWA та SPA веб-додатків під найрізноманітніші завдання. В одному з наших кейсів ми створили в форматі PWA мобільний каталог продукції для компанії APTIV – відомого в усьому світі виробника автокомплектуючих. Веб-додаток використовується маркетинговою командою APTIV, він корисний в обробці заявок та презентації продукції, відкривається з будь-якого пристрою та може працювати офлайн.
Якщо вас цікавлять подібні можливості – не зволікайте, зверніться по консультацію до наших менеджерів. Ми допоможемо реалізувати прогресивний веб-застосунок під потреби будь-якого бізнесу.

Обговоріть зі спеціалістом свій проект і разом розробте стратегію вибухового зростання продажів з органічної видачі.
Підсумки
Ми з'ясували, що таке прогресивний веб-додаток – це різновид веб-застосунку, що може працювати за принципом нативного. PWA можуть ефективно вирішувати завдання бізнесу в найрізноманітніших сферах. Вони прості в інсталяції, зручні, дозволяють використовувати майже увесь нативний функціонал смартфонів, займають на пристрої дуже мало місця, економно використовують мобільний трафік та можуть ефективно працювати офлайн.
Сьогодні значення прогресивного веб-додатку для бізнесу важко переоцінити. Це чудова альтернатива складним веб-сайтам та повноцінним мобільним додаткам.
FAQ
Що таке PWA простими словами?
Прогресивний веб-додаток – це технологія, що дозволяє частково перетворити сайт на додаток, який зовні нічим не відрізняється від мобільного застосунку. Такий застосунок отримує власну іконку на екрані користувача, але не потребує встановлення через магазини додатків.
Чим відрізняється PWA від мобільного додатку?
Мобільний додаток – це повноцінна програма, що встановлена у смартфоні. Прогресивний вебдодаток – це різновид сайту, що відображається як мобільний застосунок, але працює через браузер.
Як пишуть PWA?
Сьогодні прогресивні веб-застосунки створюють за допомогою стандартних веб-технологій. Зокрема використовують JavaScript, HTML, CSS.
Як встановити PWA?
Щоб встановити PWA на Android, треба набрати його адресу у пошуковому рядку Гугл, зайти у налаштування й обрати «Додати на головний екран». Для iOS треба використати браузер Safari, знайти в меню пункти «Поділитись – Додати на головний екран».



