Вы когда-нибудь задумывались над тем, как хорошо было бы объединить в одном продукте все преимущества сайта и мобильного приложения? На самом деле это возможно, ведь на рынке давно существует такая технология как PWA – прогрессивные веб-приложения. Они базируются на веб-технологиях (HTML, CSS, JS), но используют логику нативных приложений, которые мы привыкли устанавливать на смартфоны. Давайте составим небольшой гайд по PWA приложениям. Дадим их определение, рассмотрим их технические особенности и преимущества.
Что такое PWA?
Аббревиатура PWA расшифровывается как Progressive Web App, то есть “прогрессивное веб-приложение”. Это разновидность веб-приложений, которые создаются на базе существующих сайтов и сочетают в себе свойства мобильных приложений и браузерных возможностей сайтов.
В то время как обычные сайты носят по большей части информационный характер, веб-приложения содержат немало функций, облегчающих жизнь пользователям. К примеру, они позволяют свободно обмениваться сообщениями, оплачивать товары, работать с файлами онлайн. Веб-приложение удобно тем, что его не нужно устанавливать, его функции работают из облака.
Стандартное веб-приложение можно открывать только из обычного или мобильного браузера. Если вы работаете на смартфоне и хотите добавить ярлык на главный экран, чтобы заходить на сайт без браузера, то не сможете этого сделать, если это веб-приложение не PWA.
Благодаря подходу PWA можно избежать необходимости в отдельной разработке сайта и приложении для смартфона. Технология трансформирует сайт в приложение, стирая ключевые отличия. Благодаря ей пользователь может добавить ярлык на главный экран, включить push-уведомления, работать в автономном режиме. То есть PWA дает пользователю возможность пользоваться сайтом как приложением, не загружая его на девайс.
Схематически это выглядит так:
-
Вы создаете веб-приложение.
-
Пользователь попадает на сайт через мобильный браузер смартфона, видит сообщение, где ему предлагается установить ярлык на телефон. Еще один вариант – заходит в меню браузера, где находит пункт об установке иконки на экран.
-
После согласия на главном экране смартфона появляется иконка, через которую можно открыть веб-приложение, минуя браузер.

Внешне продукт выглядит как приложение, но занимает на смартфоне мало места, поскольку почти всю информацию хранит в облаке. Как и обычный сайт, он автоматически обновляется, не требуя каких-либо действий со стороны пользователя. Веб-приложение, установленное на смартфоне, работает быстрее, чем обычный сайт, предоставляет оффлайн доступ, отправляет push-уведомления на главный экран (хотя и с ограничениями на iOS), получает частичный доступ к аппаратной части и т.д.
Конечно, такой вариант не может полностью заменить нативное приложение, поскольку имеет определенные ограничения. Да, он работает на всех ОС, однако некоторые операционные системы не позволяют использовать все возможности приложения. Например, айфон не позволяет отправлять push-уведомления из-за политики безопасности, не предоставляет доступ к функции «встроенные платежи» и т.д. Однако технология развивается, поэтому велика вероятность, что вскоре эти вопросы будут решены.
Так что такое PWA простыми словами? Это отдельная версия сайта, которая выглядит и работает как мобильное приложение. Она открывается из собственной иконки, как полноценное приложение, однако не нуждается в инсталляции из сторов. Такие приложения работают очень быстро и используют минимум ресурсов устройства. К тому же они могут работать оффлайн.
Основные элементы PWA
А что такое прогрессивные веб-приложения, если смотреть на них глазами разработчика? Последние прежде всего учитывают главные требования, предъявляемые к таким продуктам:
-
веб-сайт должен работать в автономном режиме;
-
сайт должен давать возможность установить ярлык на главный экран.
Чтобы соответствовать этим требованиям, структура всех веб-приложений должна включать в себя Service Worker и манифест. Могут понадобиться и другие технологии, например Web Storage – веб-хранилище, где хранятся данные: только во время сеанса (sessionStorage) или между несколькими сессиями (localStorage).
Посредник Service Worker
Service Worker – посредник, через который проходят запросы от клиента к серверу. Другими словами – это скрипт, сценарий или небольшая программа, выполняющая определенную задачу. Его запускает браузер в фоновом режиме независимо от того, открыта ли веб-страница.
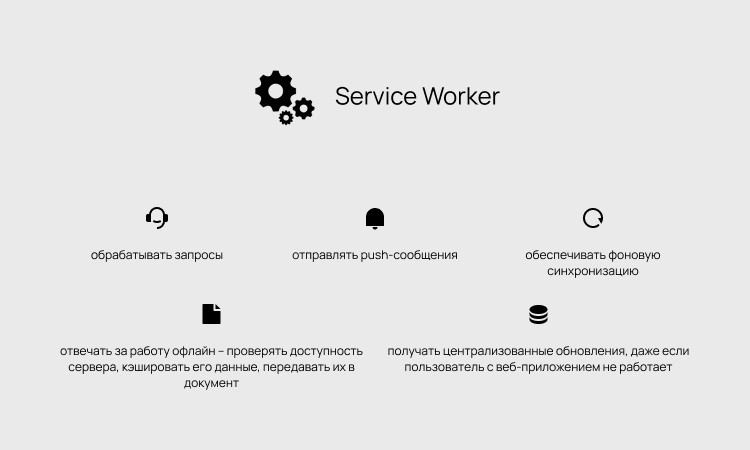
Что может сделать Service Worker для PWA приложения:
-
обрабатывать запросы;
-
отправлять push-уведомления;
-
обеспечивать фоновую синхронизацию;
-
отвечать за работу офлайн – проверять доступность сервера, кэшировать его данные, передавать их в документ;
-
получать централизованные обновления, даже если пользователь с веб-приложением не работает.

Для разработчиков web app progressive – это JavaScript, подключаемый к html коду страницы. При его написании программист определяет логику работы с поступающими от пользователя запросами, а также другие нужные функции.
Файл Web App manifest
Манифест предоставляет информацию о веб-приложении в текстовом файле JSON (manifest.json). Он нужен для того, чтобы приложение загружалось, оставляло иконку на главном экране и выглядело для пользователя как обычное приложение. Также от него зависит, какие файлы нужно хранить, а какие заменять новыми в хранилище браузера.
Для этого манифест должен содержать следующие данные:
-
название веб-приложения;
-
ссылки на ярлыки веб-приложений и изображение логотипа;
-
описание (Description) к приложению длиной до 200 знаков;
-
URL-адрес для запуска сайта;
-
данные о конфигурации веб-приложения и т.д.
В манифесте разработчик может указать, как будет выглядеть Web Progressive App. К примеру, прописать язык, цвет, заставку во время запуска. Также он может скрыть или показать различные элементы веб-интерфейса обозревателя.

Технические особенности прогрессивных веб-приложений
Концепция PWA заключается в создании кроссплатформенного приложения с минимальными затратами. Ведь PWA базируется на веб-технологиях, работающих на любой операционной системе.
Технология PWA требует, чтобы обмен данными происходил, используя протокол HTTPS. Для чего необходимо установить SSL сертификат, создающий безопасное зашифрованное соединение между внутренним и внешним сервером. Очень важно, чтобы сайт не давал ссылок на незащищенные ресурсы, особенно если речь идет об онлайн магазине, где нужно обеспечить безопасность данных клиентов.
Кроме того, существует риск, что при ссылке на незащищенные сайты некоторые браузеры не будут отображать эти данные на экране. Чаще проблема возникает с изображением, взятым из других ресурсов. Для корректного воспроизведения их следует записать у себя или на сервис, работающий через протокол HTTPS.
Критерии для установки PWA
Чтобы PWA application мог «установиться» на смартфоне, разработчик должен соблюдать следующие базовые критерии:
-
Используйте только безопасные источники (HTTPS).
-
Зарегистрировать Service Worker, который собирает кэши, позволяющие работать в автономном режиме без сети.
-
Правильно написать манифест, где будет содержаться вся необходимая информация о приложении. В частности – разрешение на установку ярлыка, внешний вид веб-приложения на смартфоне.
Также PWA приложение должно содержать иконку, изображение которой будет установлено на рабочий стол.
Как открывается PWA
Все PWA apps работают на базе WebView – встроенного браузера, отвечающего за открытие веб-страниц внутри мобильных приложений. Таким образом, Android для открытия PWA будет использовать Google Chrome, iOS – Safari.

Важно: если вы попытаетесь установить ярлык на главный экран iOS, используя Google (то есть воспользоваться другим, не встроенным браузером), то вероятно сделать этого не сможете.
Какие браузеры, ОС поддерживают PWA
Progressive Web Application работает со всеми операционными системами, но воспользоваться всеми его возможностями могут разве что владельцы Android. Все остальные платформы работают с ограничениями и не поддерживают те или иные функции.
Оффлайн работу с PWA могут обеспечить следующие ОС:
-
Андроид,
-
Хром ОС,
-
iOS,
-
Линукс,
-
macOS,
-
Windows.
С Service Worker работают браузеры Google Chrome, Apple Safari, Microsoft Edge, Firefox для Android и т.д.
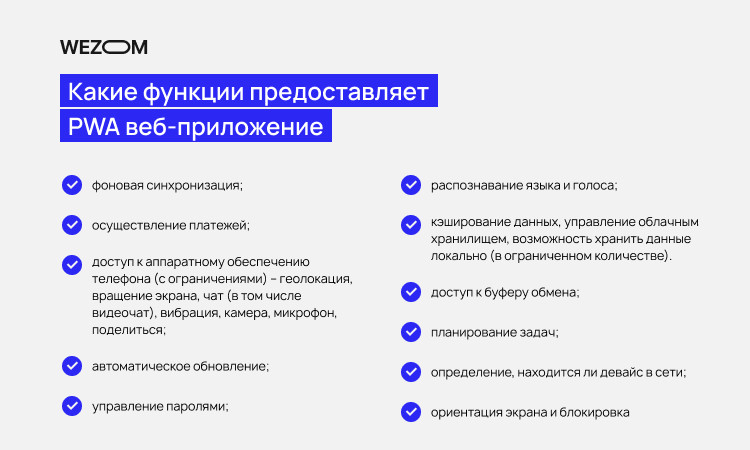
Какие функции предоставляет PWA веб-приложение
Уже сейчас прогрессивные веб-приложения позволяют не только установить иконку на главный экран, отправлять push-уведомления и работать в автономном режиме. Они предоставляют веб-приложению и другие функции, выполнение которых зависит от устройства, где установлено приложение. В частности это:
-
фоновая синхронизация;
-
осуществление платежей;
-
доступ к аппаратному обеспечению телефона (с ограничениями) – геолокация, вращение экрана, чат (в том числе видеочат), вибрация, камера, микрофон, функция “поделиться” и т.д.;
-
автоматическое обновление;
-
управление паролями;
-
распознавание языка и голоса;
-
кэширование данных, управление хранилищем, возможность хранить данные локально (в ограниченном количестве).
-
доступ к буферу обмена;
-
планирование задач;
-
определение, находится ли девайс в сети;
-
ориентация экрана и блокировка.

Если в браузере, через который работает PWA, активен режим инкогнито, некоторые функции могут не сработать.
Ключевые преимущества прогрессивных веб-приложений
Теперь, когда мы выяснили, что такое pwa приложения, можно поговорить о его ключевых преимуществах по сравнению с сайтами и нативными решениями. Разберем их подробно.
Частичный доступ к аппаратной части
Уровень доступа к аппаратной части зависит от параметров обозревателя. Однако есть ограничения, с которыми сталкиваются все пользователи веб-приложений:
-
Невозможно изменять устройство на системном уровне (например, отсутствие доступа к системным настройкам, журналам).
-
Невозможность совершать звонки, отправлять SMS/MMS.
-
Невозможность полноценного использования Bluetooth, NFC, доступа к контактам.
-
Отсутствие разрешения изменять яркость экрана в зависимости от окружающего освещения.
Не так давно для владельцев Android через Google Chrome появилась возможность использовать AR/VR. Разработка эта новая, поэтому есть все основания полагать, что в скором времени ее можно будет увидеть во всех ОС.
Установка без использования магазина приложений
Чтобы установить PWA, не нужно заходить в Play Маркет и App Store, что позволяет сэкономить средства его владельцам. Веб-приложение легко находят поисковые системы. Кроме того, такой метод позволяет установить приложение, несмотря на запрет делать это из неизвестных источников, имеющийся в каждом телефоне.
Автоматическое обновление PWA
Веб-приложение обновляется автоматически у всех пользователей, как только появляется новая версия. По желанию разработчик может предупреждать пользователей об изменениях в системе кэширования файлов веб-приложения.
Размер меньше, чем у мобильного приложения
PWA решает проблему ограниченного места в памяти смартфона, поскольку размер веб-приложения не превышает 1-3 Мб. Это гораздо меньше, чем обычно требуется нативному приложению. Подавляющее большинство данных PWA хранится в облаке, поскольку ограничено размерами внутреннего хранилища, предоставляемого браузером для PWA (6% свободного места для Chrome, 10% для Firefox, 50 Мб для Safari).
Экономия на разработке
Компаниям выгоднее создать веб-приложение, чем тратить деньги отдельно на сайт и отдельно на создание мобильного приложения. При этом следует отметить, что каждое нативное приложение рассчитано на определенную операционную систему. Поэтому может понадобиться либо нанять несколько команд разработчиков, либо создавать одно кроссплатформенное приложение, работающее с разными ОС
Какие проблемы решает PWA
Самое очевидное: веб-приложение позволяет привлечь внимание клиента к своему товару, активно рекламировать бренд. Иконка, установленная на главном экране, будет всегда оставаться в поле зрения. И когда понадобится ваша услуга, пользователь скорее обратится к вам, чем к конкурентам.
Прогрессивное веб-приложение позволяет решить и другие задачи:
-
Упростить для клиента поиск вашей компании.
-
Продвигать бизнес (например, побуждать пользователя снова обратиться к вашим услугам).
-
Улучшить продажи благодаря push-уведомлениям об определенном товаре или акциях. Одновременно это позволяет экономить на рекламе.
-
Быстро взаимодействовать с клиентом – отправлять сообщения об отправке/доставке товара, реагировать на разные вопросы, обращения, жалобы.
-
Обойти сайты конкурентов, находящиеся на лучших позициях у поисковиков.
Где можно использовать PWA
Применение PWA подходит любому бизнесу, в частности:
-
интернет-магазинам (eCommerce);
-
клининговым службам;
-
ресторанам, барам, кафе;
-
службам доставки;
-
образовательным учреждениям, а также компаниям, предлагающим онлайн-курсы;
-
электронным СМИ;
-
парикмахерским, косметологическим клиникам;
-
автосервисам и т.д.
Успешные примеры PWA в eCommerce
Яркий пример успешного использования технологии показал AliExpress. Компания использует веб-приложение как дополнение к сайту и мобильному приложению. Оно идеально подходит для людей, которые не хотят скачивать приложение, но любят шопинг в этом магазине. AliExpress PWA позволило на 74% увеличить время, которое пользователь проводит в приложении во всех браузерах.
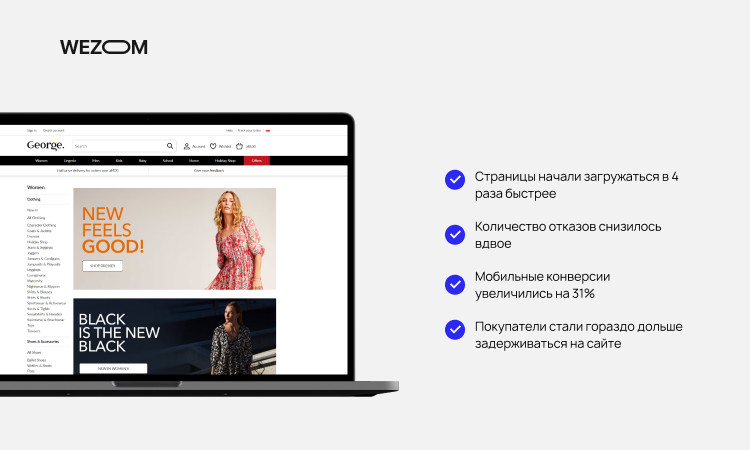
Другой пример – всемирно известный бренд одежды George. Ему принадлежат более 500 магазинов в разных городах Европы, где еженедельно обслуживают более 2 млн. клиентов. Веб-приложение PWA заинтересовало руководство, когда появилась необходимость обновить мобильное приложение.
Результат можно считать ошеломляющим:
-
Страницы начали загружаться в 4 раза быстрее.
-
Количество отказов снизилось вдвое.
-
Мобильные конверсии увеличились на 31%.
-
Покупатели стали гораздо чаще задерживаться на сайте.

Как устанавливается PWA на смартфон
Установить PWA приложения на смартфон можно по-разному. В идеале веб-приложение должно автоматически предложить установить себя на главном экране, как только пользователь откроет сайт. Однако еще не до конца стандартизированы API для автоматического запроса разрешения на такую установку. Поэтому, скорее всего, пользователю нужно установить иконку самостоятельно:
-
Android. Чаще всего нужно набрать адрес веб-приложения в поисковой строке Chrome и выбрать баннер, запрашивающий установку. Если вы не посещали сайт, сообщение может быть внизу экрана. Если нет, зайдите в настройку. Для этого нажмите три точки вверху справа и выберите «Добавить на главный экран».
-
iOS. Установка производится через Safari. Чтобы установить PWA, нужно нажать на странице программы опцию "Поделиться", затем выбрать "Добавить на главный экран". Если вам необходим доступ к датчикам движения, перед установкой необходимо зайти в настройку Safari и включить «Доступ к движению и ориентации».
Установка может немного отличаться в ОС и браузерах разных версий.
Хотя веб чаще используют для смартфонов, его можно скачать и на компьютер с помощью Google Chrome. После ввода URL-адреса PWA в поисковой строке справа появится значок «Установить приложение». На него нужно нажать, и через несколько секунд увидеть веб-приложение на рабочем столе.
Как WEZOM может помочь в разработке PWA
Как бизнес может получить в свое распоряжение собственное PWA приложение? Лучшее решение – обратиться к специалистам, обладающим необходимыми технологиями, имеющим значительный опыт разработки подобных продуктов. Команда WEZOM полностью подпадает под эти критерии. Мы уже более 20 лет разрабатываем диджитал-продукты для бизнеса и создали ряд PWA и SPA веб-приложений под самые разные задачи. В одном из наших кейсов мы создали в формате PWA мобильный каталог продукции для компании APTIV– известного во всем мире производителя автокомплектующих. Веб-приложение используется маркетинговой командой APTIV, оно полезно в обработке заявок и презентации продукции, открывается с любого устройства и может работать даже оффлайн.
Если вас интересуют подобные возможности – не медлите, обратитесь за консультацией к нашим менеджерам. Мы поможем реализовать прогрессивное веб-приложение под нужды любого бизнеса.

Обсудите со специалистом свой проект, и вместе разработайте стратегию взрывного роста продаж из органической выдачи.
Итоги
Мы выяснили, что такое PWA приложения – это разновидность веб-приложений, которая могут работать по принципу нативного. PWA могут эффективно решать задачи бизнеса в самых разных сферах. Они просты в инсталляции, удобны, позволяют использовать почти весь аппаратный функционал смартфонов, занимают на устройстве очень мало места, экономно используют мобильный трафик и могут эффективно работать в режиме оффлайн.
Сегодня значение прогрессивного веб-приложения для бизнеса сложно переоценить. Это отличная альтернатива сложным веб-сайтам и полноценным мобильным приложениям.
Часто задаваемые вопросы
Что такое PWA простыми словами?
Прогрессивное веб-приложение – это технология, позволяющая частично превратить сайт в приложение, которое внешне ничем не отличается от мобильного приложения. Такое приложение получает собственную иконку на экране пользователя, но не требует установки через магазины приложений.
Чем отличается PWA от мобильного приложения?
Мобильное приложение – это полноценная программа, установленная в смартфоне. Прогрессивное веб-приложение – это разновидность сайта, отображаемая как мобильное приложение, но работающая через браузер.
Как пишут PWA?
Сегодня прогрессивные веб-приложения создают с помощью стандартных веб-технологий. В частности, используют JavaScript, HTML, CSS.
Как установить PWA?
Чтобы установить PWA на Android, нужно набрать его адрес в поисковой строке Google, зайти в настройки и выбрать «Добавить на главный экран». Для iOS нужно использовать браузер Safari, найти в меню пункты «Поделиться – Добавить на главный экран».



