Що ж таке мобільна видача і чим вона відрізняється від ПК видачі? Напевно, багато хто стикався з проблемою, коли при переході на сайт з мобільного пристрою користуватися ним було практично неможливо. На екрані з'явилася просто зменшена копія сторінок для ПК. Постійно доводилося збільшувати фрагменти тексту та кнопки, щоб прочитати чи натиснути, не ризикуючи промазати.
Щоб відвідувачам не доводилося стикатися з подібними проблемами, власники сайтів використовують різні способи мобільної видачі. Тобто настроюють ресурс під коректне відображення на екранах телефонів або планшетів. Чому так важливо?
За статистикою StatCounter ще в 2016 році відсоток мобільних підключень у світі перевищив підключення з ПК. І з того часу відрив тільки збільшувався. Сьогодні близько 5 млрд населення володіє телефонами. Більше 77% із власників смартфонів, при пошуку інформації, віддають перевагу портативним девайсам, навіть коли знаходяться будинки з доступом до ПК. Тому просто ігнорувати таку кількість потенційних клієнтів у Мережі дуже невигідно.
Вимоги до пошукових систем
Виникла тенденція «телефонізації» сайтів, не без допомоги пошуковиків. Адже їм також важливо, щоб користувачі не мали труднощів під час пошуку інформації за допомогою смартфонів. Тому ввели ще один критерій, що впливає на позицію ресурсу на сторінці видачі - коректне відображення на екранах телефонів.
Вимоги пошукових систем до мобільної оптимізації не надто відрізняються. Головне, щоб вона була – інакше місця у ТОП мобільної видачі сайту не бачити. Розглянемо на прикладі найпопулярнішої пошукової системи у світі – Google.
Основні критерії, за якими оцінюється мобільна оптимізація
Вимоги Google до сайту:
- слід зазначити роботі, що сайт призначений і для мобільних;
- відсутність помилок під час індексації;
- відсутність елементів Flash та Silverlight, замість них краще використовувати код HTML5;
- текст має бути читаним без масштабування;
- відсутність горизонтального прокручування;
- між гіперпосиланнями має бути достатня відстань.
Ціль цих вимог – зручність для мобільних користувачів. Наявність оптимізації під телефон дає незаперечну перевагу при ранжируванні пошуковою системою.
Як перевірити сайт на оптимізацію під мобільні
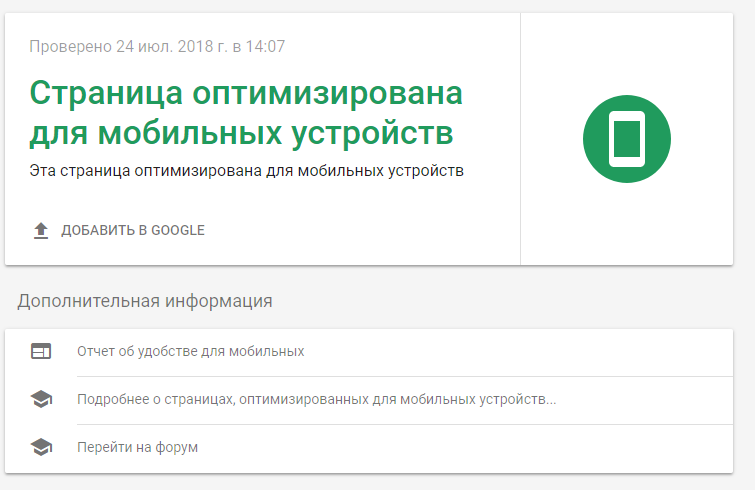
Дуже просто. Достатньо зайти на нього з телефону. Якщо структура сторінок не відрізняється від тієї, що відображається на ПК, сайт не оптимізований. Звичайно, це просто допоможе дізнатися налаштований ресурс під телефон чи ні. Щоб отримати більше корисної інформації, перевірку краще проводити за допомогою допоміжних сервісів, таких як Google Search Console.
Щоб скористатися Google Search Console, просто зайти на сторінку сервісу, вказати URL сайту і запустити перевірку.
Таким чином, можна протягом декількох хвилин дізнатися, чи відповідає ваш сайт критеріям пошукової системи. Також побачити основні помилки. Але варто пам'ятати, що інформація, яку ви отримуєте, стосується лише сторінки, адресу якої ви вказали, як правило, головною. Тому краще провести кілька перевірок різних типів сторінок.
Що краще, адаптивний дизайн поточного шаблону чи мобільна версія
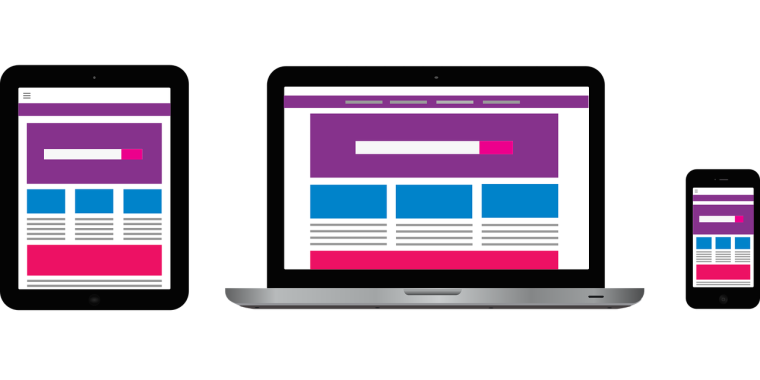
Як правило, щоб налаштувати сайт під екрани телефонів, застосовують або адаптивний дизайн, або мобільну версію. У першому випадку на всіх пристроях відображаються сторінки з одним URL, у другому – різні.
При використанні адаптива зображення підлаштовується під роздільну здатність екрана пристрою. Блоки шикуються послідовно один за одним і доступні при вертикальному прокручуванні. Щоб не захаращувати і так невеликий простір екрану, деякі елементи згорнуті в сайдбарах.
У мобільній версії, все інакше. По суті це додатковий сайт, розміщений на піддоміні основного. Найчастіше до адреси основного просто додають букву m або приставку mobile, щоб не виникало плутанини. За структурою мобільна версія набагато простіше десктопної і часто схожа на нього лише візуальним дизайном, на ній можна знайти лише найважливішу інформацію та функції.
Щоб зрозуміти, який із методів кращий, варто детальніше розглянути їх основні особливості.
Основні відмінності
Ціна . На створення адаптива йде набагато менше часу та грошей. Адже мобільна версія має на увазі створення цілого окремого сайту.
Пошукова оптимізація . За наявності моб. версії часто виникають складності під час просування, наприклад, дублювання контенту основного сайту. У адаптиві таких проблем немає. Google рекомендує саме адаптивний дизайн.
Швидкодія . Швидкість завантаження сторінок моб. версії вище, оскільки вони набагато менше важать. А при адаптивному дизайні сторінка завантажується у повному обсязі.
Оновлення контенту та підтримка ресурсу . Регулярно оновлювати контент, вносити правки та структуру та актуалізувати інформацію відразу на двох сайтах набагато важче, ніж на одному. Тому перевага за адаптивом.
Юзабіліті . Як правило, адаптив інформативніше, на ньому доступна практично вся інформація, сторінок для ПК, просто найменш цінна прихована, щоб не захаращувати простір. А на мобільних версіях часто зручніше орієнтуватися через їхню простоту. Але більшою мірою все залежить від умінь розробника, досвідчений фахівець зможе грамотно поєднувати інформативність та простоту на будь-якому з типів оптимізації.
Універсальність . Мобільна версія на планшетах відображається так само, як і на смартфонах, що тільки розтягнута по ширині екрана. А ось в адаптиві для цього передбачено окремий шаблон дизайну. Це краще виглядає, і дозволяє ефективніше розпоряджатися вільним простором на екрані з великим розширенням. Адже можна вмістити більше функціональних елементів, щоб зберегти час на їх пошук.
Адаптив майже витіснив телефонні версії. Вони використовуються тільки для сайтів, де занадто висока щільність трафіку, і необхідно зберегти високу швидкість завантаження. Тому далі говоритимемо виключно про адаптивну верстку.
Як адаптувати сайт під телефони
Є два способи це зробити. Перший - застосування плагінів - спосіб швидкий і легкий, але не завжди добре працює, а часто і зовсім не застосовується. Другий – складніше, він вимагає або навичок верстальника, або часу та завзятості, щоб розібратися. Але результат вийде набагато якісніше. Далі розглянемо їх докладніше.
Для оцінки власної роботи краще користуватися тим самим Google Search Console. Адже завжди є ймовірність, що елементи некоректно відображатимуться в деяких браузерах або моделях смартфонів. Отже, просто взяти власний девайс і зайти з нього на сторінку - недостатньо.
Адаптивна верстка із застосуванням спеціальних плагінів
Цей метод практично не вимагає навичок верстальника чи програміста, адже працювати з кодом вам не доведеться.
Плагіни – це доповнення до CMS, за допомогою яких можна додати нові функції для сайту просто завантаживши, встановивши та налаштувавши їх. Для адаптивного дизайну на WordPress застосовують JetPack, WP Mobile Detector, WP Mobile Edition, WPtouch, а також деякі інші плагіни. Вони або повністю замінюють адаптивну верстку або забезпечують коректне відображення на мобільних телефонах певних елементів ресурсу. Варто пам'ятати, що не всі їх сумісні, і в спробі догодити користувачам в будь-яких дрібницях, встановивши якомога більше доповнень, можна зробити тільки гірше.
Звичайно, щоб коректно налаштувати плагін або плагіни доведеться витратити деякий час, але його піде набагато менше, ніж для самостійної верстки.
Але є свої мінуси. При створенні унікального дизайну його малюють самостійно, а не використовують готові шаблони і тому плагіни можуть працювати некоректно. Деякі безкоштовні доповнення можуть розміщувати у вас свою рекламу, захаращуючи контент та відлякуючи відвідувачів. Також не для всіх CMS передбачено таку різноманітність плагінів як для WordPress, тому потрібного доповнення можна просто не знайти. А якщо ресурс створений з нуля (без використання системи керування вмістом), то варіант із плагінами взагалі виключено.
Адаптивна верстка за допомогою роботи з кодом
Тут уже знадобиться трохи більше технічних знань. Один з найменш трудомістких методів - створити адаптив, використовуючи директиву @media в CSS (каскадній таблиці стилів). Працювати доведеться лише з одним файлом style.css, прописуючи які властивості потрібно застосувати до заданих елементів при певному розширенні екрану.
Одна з найпоширеніших помилок під час мобільної оптимізації – відсутність метатегу Viewport. Він відповідає за відображення сторінки шириною екрана. І якщо про нього забути, то у Google буде до вас одразу дві претензії. По-перше, наявність метатегу вказано серед вимог щодо мобільної видачі. По-друге, текст, швидше за все, не підлаштовуватиметься під ширину екрана і з'явиться горизонтальна прокрутка, чого пошукові системи теж не люблять.
Висновок
Зараз інтереси мобільних користувачів слід не просто враховувати, вони виходять на перший план розробки. Тому принцип mobile first design стає все більш ефективним та затребуваним. Це спосіб проектування дизайну, де за основу береться мобільний екран, а потім створюються шаблони для інших типів дозволів. Такий підхід буде оптимальним, якщо ви плануєте розробку нового ресурсу і хочете досягти кардинальних позитивних змін.
Пам'ятайте: чим раніше ви приступите до оптимізації для мобільних, тим більший сегмент мобільних зможете отримати та утримати.