Что же такое мобильная выдача, и чем она отличается от ПК выдачи? Наверняка многие сталкивались с проблемой, когда при переходе на сайт с мобильного устройства пользоваться им было практически невозможно. На экране отображалась просто уменьшенная копия страниц для ПК. Постоянно приходилось увеличивать фрагменты текста и кнопки, чтобы прочесть или нажать не рискуя промазать.
Чтобы посетителям не приходилось сталкиваться с подобными проблемами, владельцы сайтов применяют различные способы мобильной выдачи. То есть настраивают ресурс под корректное отображение на экранах телефонов или планшетов. Почему это так важно?
По статистике StatCounter, еще в 2016 году процент мобильных подключений в мире превысил подключения с ПК. И с тех пор, отрыв только увеличивался. Сегодня около 5 млрд населения владеет телефонами. Более 77% из обладателей смартфонов, при поиске информации, отдают предпочтение портативным девайсам, даже когда находятся дома с доступом к ПК. Потому просто игнорировать такое количество потенциальных клиентов в Сети, очень невыгодно.
Требования поисковых систем
Возникла тенденция «телефонизации» сайтов, не без помощи поисковиков. Ведь им также важно, чтобы пользователи не испытывали трудностей во время поиска информации с помощью смартфонов. А потому ввели еще один критерий, влияющий на позицию ресурса на странице выдачи – корректное отображение на экранах телефонов.
Требования поисковых систем к мобильной оптимизации не слишком отличаются. Главное, чтобы она была – иначе места в ТОП мобильной выдачи, сайту не видать. Рассмотрим на примере наиболее популярной поисковой системы в мире – Google.
Основные критерии, по которым оценивается мобильная оптимизация
Требования Google к сайту следующие:
- следует указать боту, что сайт предназначен и для мобильных;
- отсутствие ошибок при индексации;
- отсутствие элементов Flash и Silverlight, вместо них лучше использовать код HTML5;
- текст должен быть читаемым без масштабирования;
- отсутствие горизонтальной прокрутки;
- между гиперссылками должно быть достаточное расстояние.
Цель данных требований – удобство для мобильных пользователей. Наличие оптимизации под телефон дает неоспоримое преимущество при ранжировании поисковиком.
Как проверить сайт на оптимизацию под мобильные
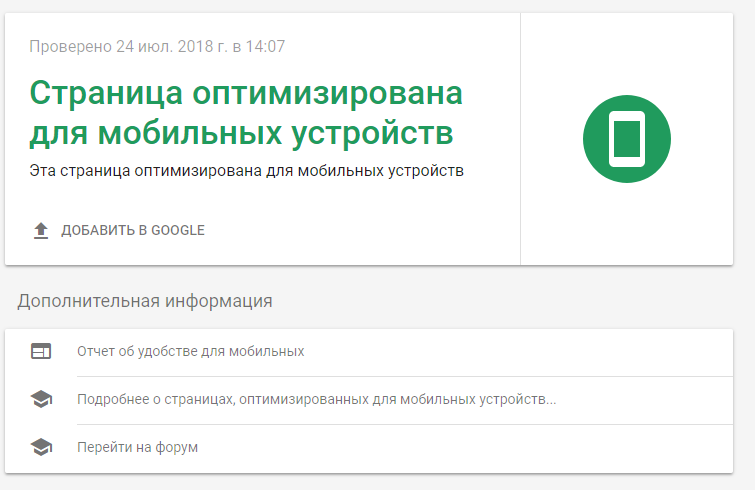
Очень просто. Достаточно зайти на него с телефона. Если структура страниц не отличается от той, что отображается на ПК, то сайт не оптимизирован. Конечно, это просто поможет узнать настроен ресурс под телефон или нет. Чтобы получить больше полезной информации, проверку лучше проводить при помощи вспомогательных сервисов вроде Google Search Console.
Чтобы воспользоваться Google Search Console, достаточно просто зайти на страницу сервиса, указать URL сайта и запустить проверку.
Таким образом, можно в течение нескольких минут узнать, полностью ли соответствует ваш сайт критериям поисковой системы. А также увидеть основные ошибки. Но стоит помнить, что информация, которую вы получаете, касается только страницы, адрес которой вы указали, как правило, главной. А потому лучше провести несколько проверок разных типов страниц.
Что лучше, адаптивный дизайн текущего шаблона или мобильная версия
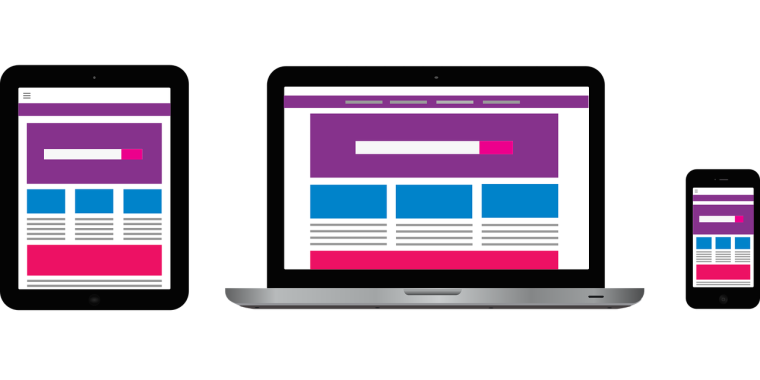
Как правило, чтобы настроить сайт под экраны телефонов применяют или адаптивный дизайн, или мобильную версию. В первом случае, на всех устройствах отображаются страницы с одним URL, во втором – разные.
При использовании адаптива, картинка подстраивается под разрешение экрана устройства. Блоки выстраиваются последовательно друг за другом и доступны при вертикальной прокрутке. Чтобы не загромождать и так небольшое пространство экрана, некоторые элементы свернуты в сайдбарах.
В мобильной же версии, все иначе. По сути, это дополнительный сайт, размещенный на поддомене основного. Чаще всего к адресу основного просто добавляют букву m или приставку mobile, чтобы не возникало путанницы. По структуре мобильная версия гораздо проще десктопной и часто похожа на него только визуальным дизайном, на ней можно найти лишь наиболее важную информацию и функции.
Чтобы понять, какой из методов лучше, стоит детальнее рассмотреть их главные особенности.
Основные отличия
Цена. На создание адаптива уходит гораздо меньше времени и денег. Ведь мобильная версия подразумевает создание целого отдельного сайта.
Поисковая оптимизация. При наличии моб. версии часто возникают сложности при продвижении, например, дублирование контента основного сайта. В адаптиве подобные проблемы отсутствуют. Google рекомендует именно адаптивный дизайн.
Быстродействие. Скорость загрузки страниц моб. версии выше, так как они гораздо меньше весят. А при адаптивном дизайне страница загружается в полном объеме.
Обновление контента и поддержка ресурса. Регулярно обновлять контент, вносить правки и в структуру и актуализировать информацию сразу на двух сайтах гораздо труднее, чем на одном. Потому преимущество за адаптивом.
Юзабилити. Как правило, адаптив информативнее, на нем доступна практически вся информация, страниц для ПК, просто наименее ценная скрыта, чтобы не загромождать пространство. А на мобильных версиях часто удобнее ориентироваться из-за их простоты. Но в большей мере все зависит от умений разработчика, опытный специалист сумеет грамотно сочетать информативность и простоту на любом из типов оптимизации.
Универсальность. Мобильная версия на планшетах отображается так же, как и на смартфонах, только растянутой по ширине экрана. А вот в адаптиве для этого предусмотрен отдельный шаблон дизайна. Это гораздо лучше смотрится, и позволяет эффективнее распоряжаться свободным пространством на экране с большим расширением. Ведь можно вместить больше функциональных элементов, чтобы сэкономить пользователю время на их поиск.
Адаптив почти вытеснил телефонные версии. Они применяются только для сайтов, где слишком высокая плотность трафика, и необходимо сохранить высокую скорость загрузки. Потому дальше будем говорить исключительно об адаптивной верстке.
Как адаптировать сайт под телефоны
Есть два способа это сделать. Первый – применение плагинов – способ быстрый и легкий, но не всегда хорошо работает, а часто и вовсе не применим. Второй – сложнее, он требует или навыков верстальщика, или времени и упорства, чтобы разобраться. Но результат получится намного качественнее. Дальше рассмотрим их детальнее.
Для оценки собственной работы лучше пользоваться все той же Google Search Console. Ведь всегда есть вероятность, что элементы будут некорректно отображаться в некоторых браузерах или моделях смартфонов. А значит, просто взять собственный девайс и зайти с него на страницу – недостаточно.
Адаптивная верстка с применением специальных плагинов
Этот метод практически не требует навыков верстальщика или программиста, ведь работать с кодом вам не придется.
Плагины – это дополнения к CMS, при помощи которых, можно добавить новые функции для сайта просто скачав, установив и настроив их. Для адаптивного дизайна на WordPress, применяют JetPack, WP Mobile Detector, WP Mobile Edition, WPtouch, а также некоторые другие плагины. Они или полностью заменяют адаптивную верстку, или обеспечивают корректное отображение на мобильных телефонах определенных элементов ресурса. Стоит помнить, что не все из них совместимы, и в попытке угодить пользователям в любых мелочах, установив как можно больше дополнений, можно сделать только хуже.
Конечно, чтобы корректно настроить плагин или плагины придется потратить некоторое время, но его уйдет гораздо меньше, чем для самостоятельной верстки.
Но есть и свои минусы. При создании уникального дизайна его отрисовывают самостоятельно, а не используют готовые шаблоны и из-за этого плагины могут работать некорректно. Некоторые бесплатные дополнения могут размещать у вас свою рекламу, загромождая контент и отпугивая посетителей. Также не для всех CMS предусмотрено такое разнообразие плагинов, как для WordPress, поэтому нужного дополнения можно просто не найти. А если ресурс создан с нуля (без использования системы управления содержимым), то вариант с плагинами вообще исключен.
Адаптивная верстка посредством работы с кодом
Здесь уже потребуется немного больше технических знаний. Один из наименее трудоемких способов – создать адаптив, используя директиву @media в CSS (каскадной таблице стилей). Работать придется только с одним файлом style.css, прописывая, какие свойства нужно применить к заданным элементам при определенном расширении экрана.
Одна из наиболее распространенных ошибок при мобильной оптимизации – отсутствие метатега Viewport. Он отвечает за отображение страницы по ширине экрана. И если о нем забыть, то у Google будет к вам сразу две претензии. Во-первых, наличие метатега указано среди требований к мобильной выдаче. Во-вторых, текст, скорее всего, не будет подстраиваться под ширину экрана и появится горизонтальная прокрутка, чего поисковые системы тоже не любят.
Заключение
Сейчас интересы мобильных пользователей следует не просто учитывать, они выходят на первый план при разработке. Поэтому принцип mobile first design становится все более эффективным и востребованным. Это способ проектирования дизайна, где за основу берется мобильный экран, а уже после создаются шаблоны для других типов разрешений. Такой подход будет оптимальным, если вы планируете разработку нового ресурса и хотите добиться кардинальных положительных изменений.
Помните: чем раньше вы приступите к оптимизации для мобильных, тем больший сегмент мобильных сможете получить и удержать.