Ви, напевно, помічали в супермаркетах брендові чорні холодильники, з яких на покупця спокусливо "дивляться" добре упаковані мармурові стейки. Це холодильники “М'ясторії” – українського бренду магазинів-ресторанів.
Компанію у 2015 році заснували подружжя Леся та Андрій Усенко. Ідея була в тому, щоби просунути в Україні високу кулінарну культуру, створити “м'ясний бутік”. Бренд пропонує гостям та клієнтам свіже м'ясо, делікатеси, стейки, м'ясні напівфабрикати та фермерські продукти.
Це стало фундаментом компанії. М'ясо в її магазинах – не просто продукт на продаж, довкола нього побудована ціла ідеологія споживання. Бізнес спирається на дві ферми під Черніговом, де до питань годівлі та догляду за худобою ставляться дуже серйозно. Магазини "Мясторії" оснащені професійними камерами сухого визрівання з гімалайською сіллю, де дотримуються потрібна температура, вологість та вентиляція. Саме в таких умовах м'ясо набуває “мармуровості”.
Перед коронакризою “Мясторія” активно відкривала власні магазини (зокрема – ресторан у київському ЦУМі) та співпрацювала з рітейлерами, заробивши репутацію та впізнаваність серед покупців. 2020 року бізнес не лише не забуксував, а й отримав імпульс до розвитку. Компанія сфокусувалася на доставці готових страв та напівфабрикатів, збільшила витрати на маркетинг у два з половиною рази.
Магазин “Мясторії” у київському ЦУМі
Сьогодні “Мясторія” має намір влаштувати діджитал-революцію у м'ясному роздробі, перетворивши її на потужний e-commerce. Компанія запустила торгові автомати Myastoriya Shop, де можна купити стейк за допомогою QR-коду. Онлайн-магазин “Мясторії” дозволяє замовити свіже м'ясо та напівфабрикати у будь-яку точку країни.
Але для втілення всіх амбіцій у життя компанії знадобилася розробка нового мобільного додатка - повноцінного "м'ясного магазину" у смартфоні. Із цим їй допомагаємо ми.
Суть проекту
Концепцію всього проекту розробники WEZOM влучно описали як “Rozetka для м'яса”. Ця програма, в якій можна за два кліки замовити доставку сирих стейків або шашлику в будь-яку точку країни – продукт приїде до вас у термобоксі за один-два дні. Жителям Києва та передмість доступна і доставка готових страв, при цьому користувач зможе обирати ступінь прожарювання м'яса та користуватися повноцінним функціоналом e-commerce: список бажань, програма бонусів та ін.
Мета - розробити застосунок, яка поєднає в собі функціонал класичного e-commerce та онлайн-ресторану.
Продукт має дати користувачам можливість легко та швидко купувати онлайн, а також надавати інструменти для взаємодії з мережею магазинів “Мясторії”.
Завдання:
- Розробити новий бекенд із перспективою створення нового сайту;
- Створити мобільний додаток-магазин;
- Інтегрувати додаток із сервісом iiko для контролю виробництва та бухгалтерського обліку.
Як обирали технології
Клієнт спочатку звернувся із запитом на розробку гібридної програми на React Native, але під час обговорення ми зупинилися на Flutter: він працює швидше і краще кастомізується.
Для реалізації взаємодії фронтенду та бекенду ми вибрали добре типізовану мову GraphQL – надалі під неї можна буде швидко та легко розробити новий сайт. Для авторизації користувачів використовується Oauth2, для пуш-повідомлень – Firebase.
Підсумковий стек технологій виглядав так:
- Flutter
- PHP
- MySQL
- GraphQL
- Hive
- Firebase (Push notifications)
- Oauth2
Як ми збудували роботу
Традиційно робота над проектом розпочалася з нульового спринта, на якому опрацьовувалася концепція проекту. Ми з'ясовували, як клієнт бачить результат розробки, які завдання хоче закрити за допомогою програми.
Хоча проект виявився більшим, команда погодилася реалізувати його лише за шість спринтів – це приблизно п'ять місяців. Зазвичай така технологія забирає на 3-4 місяці більше.
Коли з концепцією та термінами все стало зрозумілим, у справу вступили дизайнери. Ми запропонували прототип UX та доопрацювали його з урахуванням усіх зауважень клієнта. Потім аналогічно затвердили і візуальну частину – клієнт вибрав один із запропонованих дизайнерами варіантів UI.
На початкових етапах розробки дуже допомогло залучення клієнта - він підготував для нас докладне техзавдання. Команді залишалося лише деталізувати його та стати до розробки. Вже наприкінці серпня робота закипіла.
Як ми вели звітність
"М'ясторія" виявилась на диво свідомим клієнтом і ретельно стежила за розробкою з ранніх етапів. Спочатку команда щодня проводила з клієнтами дейлі мітинг: учасники звітували за зробленим, обговорювали плани на новий день. Незабаром виявилося, що такий формат “з'їдає” надто багато часу, тож дзвони почали проводити раз на тиждень.
Для зручності контролю клієнт завів собі Trello, де розробники регулярно звітували про виконану роботу і отримували фідбек. Так розробка завжди завжди йшла в правильному напрямку. В обговореннях виникали ідеї нових фіч та доробок – деякі з них реалізовувалися одразу, деякі переносилися на майбутнє.
Скажімо чесно, розробникам у проекті було непросто. Часу було мало, клієнт завжди вивчав scope (зміст робіт за проектом), стежив за тим, щоб за підсумками спринту все було ідеально. Це жорсткий підхід, іноді навіть стресовий. Але найголовніше тут - залучення сторони клієнта до проекту. За підсумками вона сильно допомогла команді уникнути низки помилок та зробити максимально корисний продукт.
Проблема термінів та “драбинка”
Найголовнішою складністю розробки стали її стислі терміни. Проекти такого масштабу зазвичай вимагають 7-9 місяців роботи, але ми поставили собі за мету впоратися за 5-6. Щоб вкластися в дедлайн, команді довелося вирішувати кілька завдань одночасно.
“Найголовніші проблеми – це терміни. Нам треба було зробити це у шість спринтів. Щоб зробити ці шість спринтів, нам доводилося робити різні абсурдні речі. Припустимо, сторінку "Дякую за оплату!" на третьому спринті, а саму оплату – на п'ятому…” – пояснив head of mobile Михайло.
Задля економії часу розробники взялися одночасно писати і додаток, і бекенд. При цьому додаток завжди відставав щонайменше на один спринт: спочатку на бекенді робилася певний функціонал, і лише потім, на наступному спринті, його наздоганяв фронтенд, малюючи під уже написані функції необхідні екрани. Це саме стосувалося і тестування. У результаті розробка велася за принципом чи то “паровозу”, чи то “драбинки”, де бекенд завжди забігав на одну-дві ступені вперед.
З одного боку це прискорило всю розробку. З іншого боку, на перших спринтах, де розроблявся бекенд, показати клієнту відчутні результати було складно.
Як без фронтенду довести, що функціонал додавання товару до кошика вже написаний? Допомогло те, що клієнт був технічно обізнаним. Щоб продемонструвати результати на перших спринтах, ми відкривали для клієнта API: в FraphQL це дуже зручно робиться через Playground. Так він міг на власні очі переконатися, що система приймає та повертає потрібні для “кошика” параметри.
Лише на третьому спринті в проекті з'явилась перша збірка APK (за фактом, працездатний додаток), де можна було дивитися екрани та перевіряти функціонал.

Що ми зробили?
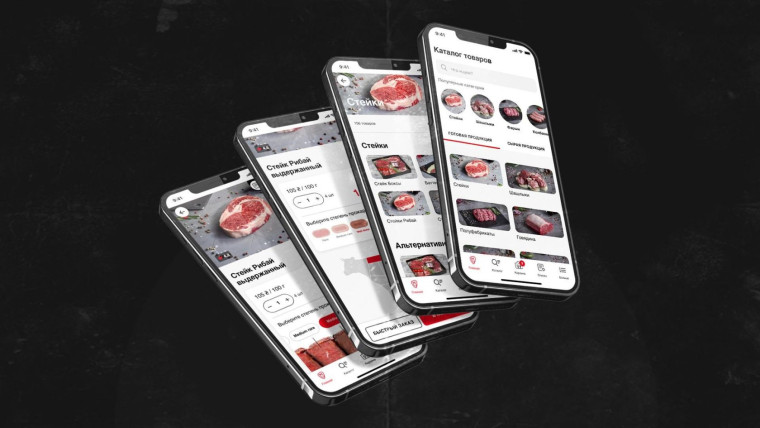
Роздільний каталог . Одна з головних особливостей програми "М'ясторії" - суміщення функціоналу онлайн-ресторану та інтернет-магазину. Якщо сире м'ясо в термобоксі можуть доставити в будь-яку точку країни, то доставка готових страв доступна лише у Києві та його передмістях.
Коли користувач потрапляє на головний екран, отримує запит на визначення геолокації, або сам обирає своє місцезнаходження. Це безпосередньо впливає на доступний асортимент.
Товарний каталог додатка поділено на два основні розділи: готова та сира продукція. У категорії готової продукції є ресторанний асортимент. У категорії сирий - м'ясо, напівфабрикати, овочі, фермерські продукти та інше. Користувачеві доступні гнучкі можливості сортування та фільтрації в каталозі.
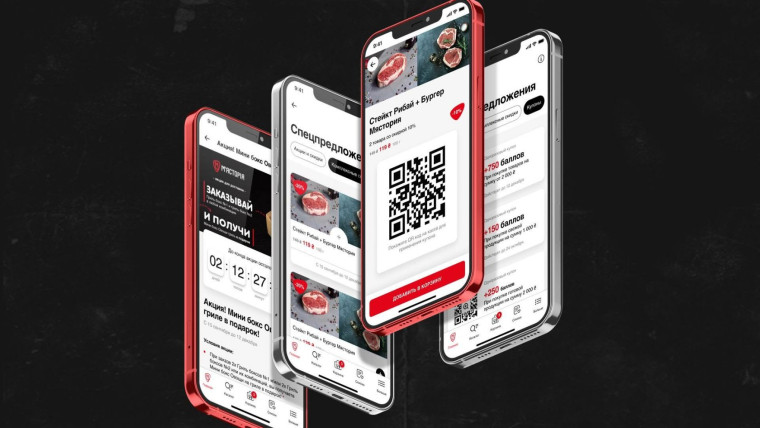
Вітрини та популярні категорії. Одне з головних завдань програми – гідно презентувати продукцію “Мясторії”. Благо, це той випадок, коли продукт може смачно презентувати себе сам.
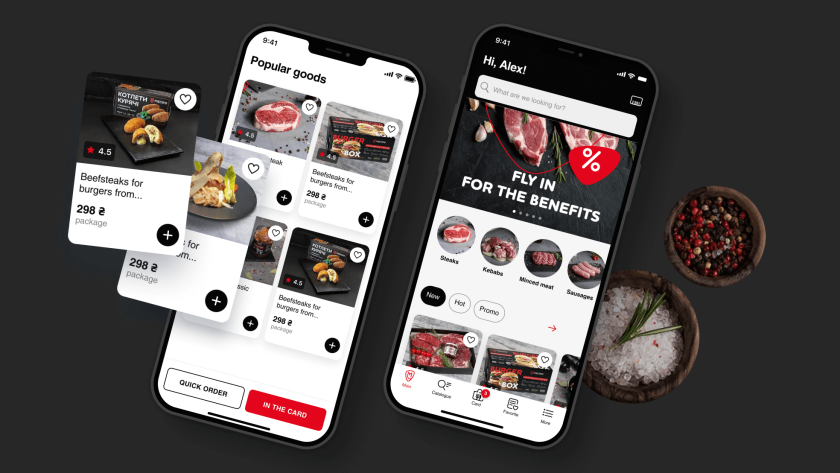
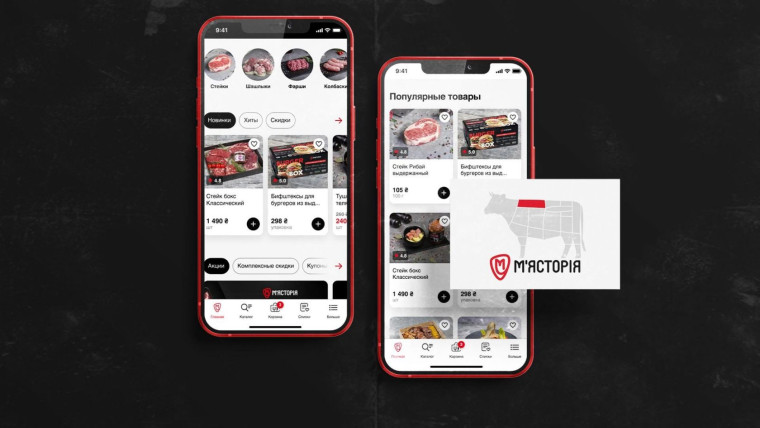
На головному екрані доступні блок найпопулярніших категорій продукції та модуль вітрин із різними видами товарів. При натисканні на стрілку конкретної вітрини користувач потрапляє у розділ розділу каталогу.
Крім того, внизу стартового екрану є модуль "Популярні товари", де виводяться продукти з максимальною відвідуваністю користувачами та найбільшою кількістю покупок. Все це вкотре підштовхує користувача перейти в картку товару, а там і до покупки недалеко.
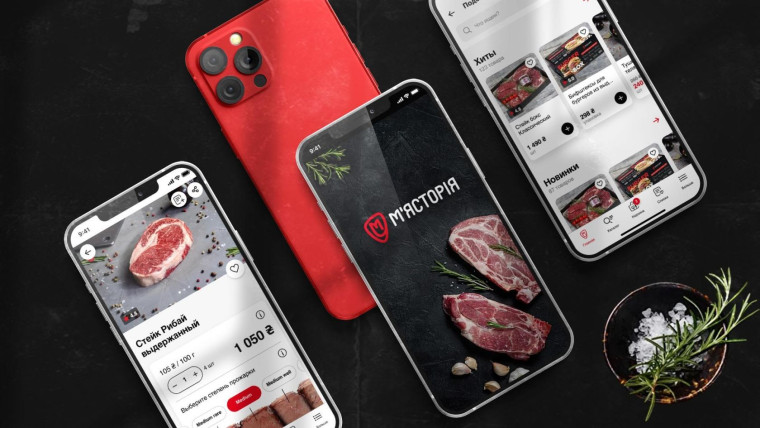
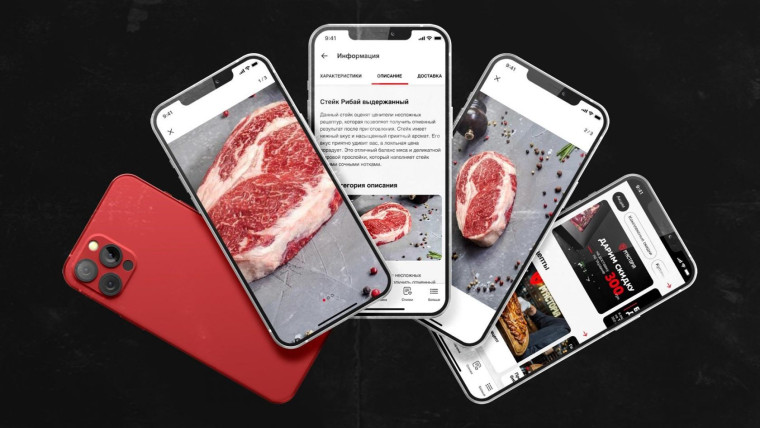
Рецепти. у додатку є блок рецептів, яким можна давати прив'язку до окремих товарів та готових страв. Блок рецептів можна знайти на головній сторінці, а прив'язаний до продукту рецепт – у картці товару. Скажімо, заходьте в картку стейка Рібай, і відразу бачите ілюстровану інструкцію з його приготування.
Сам рецепт включає низку докладно розписаних кроків з безліччю фото. Можна перейти на блок інгредієнтів, де вони зручно розписані в таблиці.
Синхронізація із iiko. Додаток “М'ясторії” повністю синхронізований із софтом iiko для обліку у сфері HoReCa. Створена в програмі номенклатура надходить у програму автоматично. Сформовані у додатку замовлення також автоматично надходять до системи.
При реєстрації в додатку нового клієнта його дані підтягуються до iiko. Софт може передавати в додаток дані про акції, а користувачі можуть накопичувати бонусні бали, які можна використовувати при покупці. Дані щодо бонусної програми також синхронізуються.
Крім того, програма передає додаток дані щодо залишку номенклатури із зазначенням місця її зберігання.
Завдяки такій інтеграції новий інструмент вдалося вбудувати в операційні процеси М'ясторії з мінімальними витратами. Персонал може легко керувати додатком через нову адмінпанель.
Підсумки розробки
Зараз продукт "зачісують" перед релізом: команда завершує останні доопрацювання, усуває останні знайдені баги. Розробники пишаються виконаною роботою. У стислі терміни їм вдалося створити продукт із сильною архітектурою, який можна буде розвивати та підтримувати роками.
Вже під час розробки команда реалізувала у додатку чимало нових елементів. А вже після релізу планується додати низку нових фіч для зручності користувача. Скажімо, перехід за характеристиками через свайпи.
Новий бекенд на GraphQL у майбутньому дозволить “Мясторії” з мінімальними витратами запустити новий сайт та дати початок більш складній цифровій екосистемі для бізнесу. Розробники максимально оптимізували навантаження на систему, щоб забезпечити швидкість і стабільність.
Нарешті, програма може похвалитися сучасним кастомним дизайном, з продуманим та зрозумілим UX. Покупці отримують можливість у два кліки замовити м'ясо з доставкою по всій Україні, без втомливих прогулянок супермаркетами та м'ясними ринками. І це ще одна маленька, але дуже відчутна перемога e-commerce у боротьбі за покупця.