Вы наверняка замечали в супермаркетах брендовые черные холодильники, из которых на покупателя соблазнительно “смотрят” хорошо упакованные мраморные стейки. Это холодильники “Мястории” - украинского бренда мясных магазинов-ресторанов.
Компанию в 2015 году основали супруги Леся и Андрей Усенко. Идея была в том, чтобы продвинуть в Украине высокую кулинарную культуру, создать “мясной бутик”. Бренд предлагает гостям и клиентам свежее мясо, деликатесы, стейки, мясные полуфабрикаты и фермерские продукты.
Это и стало фундаментом компании. Мясо в ее магазинах - не просто продукт на продажу, вокруг него построена целая идеология потребления. Бизнес опирается на две фермы под Черниговом, где к вопросам кормления и ухода за скотом относятся очень серьезно. Магазины “Мястории” оснащены профессиональными камерами сухого вызревания с гималайской солью, где соблюдаются нужная температура, влажность и вентиляция. Именно в таких условиях мясо приобретает “мраморность”.
Перед коронакризисом “Мястория” активно открывала собственные магазины (в частности – ресторан в киевском ЦУМе) и сотрудничала с ритейлерами, заработав репутацию и узнаваемость среди покупателей. В 2020 году бизнес не только не забуксовал, но и получил импульс к развитию. Компания сфокусировалась на доставке готовых блюд и полуфабрикатов, увеличила затраты на маркетинг в два с половиной раза.
Магазин “Мястории” в киевском ЦУМе
Сегодня “Мястория” намерена устроить диджитал-революцию в мясной рознице, превратив ее в мощный e-commerce. Компания запустила торговые автоматы Myastoriya Shop, где стейк можно купить с помощью QR-кода. Онлайн-магазин “Мястории” позволяет заказать свежее мясо и полуфабрикаты в любую точку страны.
Но для воплощения всех амбиций в жизнь компании потребовалась разработка нового мобильного приложения - полноценного “мясного магазина” в смартфоне. С этим ей помогаем мы.
Суть проекта
Концепцию всего проекта разработчики WEZOM метко описали как “Rozetka для мяса”. Это приложение, в котором можно за два клика заказать доставку сырых стейков или шашлыка в любую точку страны - продукт приедет к вам в термобоксе за один-два дня. Жителям Киева и пригородов доступна и доставка готовых блюд, при том пользователь сможет выбирать степень прожарки мяса и пользоваться полноценным функционалом e-commerce: список желаний, программа бонусов и пр.
Цель - разработать приложение, которое совместит в себе функционал классического e-commerce и онлайн-ресторана.
Продукт должен дать пользователям возможность легко и быстро покупать онлайн, а также предоставлять инструменты для взаимодействия с сетью магазинов “Мястории”.
Задачи:
- Разработать новый бэкэнд с перспективой создания нового сайта;
- Создать мобильное приложение-магазин;
- Интегрировать приложение с сервисом iiko для контроля производства и бухгалтерского учета.
Как выбирали технологии
Клиент изначально обратился с запросом на разработку гибридного приложения на React Native, но в ходе обсуждения мы остановились на Flutter: он работает быстрее и лучше кастомизируется.
Для реализации взаимодействия фронтенда и бекенда мы выбрали хорошо типизированный язык GraphQL - в дальнейшем под него можно будет быстро и легко разработать новый сайт. Для авторизации пользователей используется Oauth2, для пуш-уведомлений - Firebase.
Итоговый стек технологий выглядел так:
- Flutter
- PHP
- MySQL
- GraphQL
- Hive
- Firebase (Push notifications)
- Oauth2
Как мы построили работу
Традиционно работа над проектом началась с нулевого спринта, на котором прорабатывалась концепция проекта. Мы выясняли, как клиент видит результат разработки, какие задачи хочет закрыть с помощью приложения.
Хотя проект оказался большим, команда согласилась реализовать его всего за шесть спринтов - это примерно пять месяцев. Обычно такая разработка отнимает на 3-4 месяца больше.
Когда с концепцией и сроками все стало ясно, в дело вступили дизайнеры. Мы предложили прототип UX и доработали его с учетом всех замечаний клиента. Затем аналогично утвердили и визуальную часть - клиент выбрал один из предложенных дизайнерами вариантов UI.
На начальных этапах разработке очень помогла вовлеченность клиента - он составил для нас подробное техзадание. Команде оставалось только детализировать его и приступать к разработке. Уже в конце августа работа закипела.
Как мы вели отчетность
“Мястория” оказалась на редкость сознательным клиентом и тщательно следила за разработкой с самых ранних этапов. Изначально команда ежедневно проводила с клиентами дейли митинг: участники отчитывались по уже сделанному, обсуждали планы на новый день. Очень скоро оказалось, что такой формат “съедает” слишком много времени, так что созвоны начали проводить раз в неделю.
Для удобства контроля клиент завел себе Trello, где разработчики регулярно отчитывались по проделанной работе и получали фидбек. Так разработка всегда всегда шла в правильном направлении. В обсуждениях возникали идеи новых фич и доработок - некоторые из них реализовывались сразу, некоторые переносились на будущее.
Скажем честно, разработчикам в проекте было непросто. Времени было мало, клиент всегда изучал scope (содержание работ по проекту), следил за тем, чтобы по итогам спринта все было идеально. Это жесткий подход, иногда даже стрессовый. Но самое главное тут - вовлеченность стороны клиента в проект. По итогу она сильно помогла команде избежать ряда ошибок и сделать максимально полезный продукт.
Проблема сроков и “лесенка”
Самой главной сложностью разработки стали ее сжатые сроки. Проекты такого масштаба обычно требуют 7-9 месяцев работы, но мы поставили перед собой цель справиться за 5-6. Чтобы вложиться в дедлайны, команде пришлось решать несколько задач одновременно.
“Самые главные проблемы - это сроки. Нам надо было сделать это в шесть спринтов. Чтобы сделать эти шесть спринтов, нам приходилось делать всякие абсурдные вещи. Допустим, страницу “Спасибо за оплату!” на третьем спринте, а саму оплату - на пятом…” - пояснил head of mobile Михаил.
Ради экономии времени разработчики взялись одновременно писать и приложение, и бэкэнд. При этом приложение всегда отставало минимум на один спринт: сначала на бэкэнде делалася определенный функционал, и лишь затем, на следующем спринте, его догонял фронтэнд, отрисовывая под уже написанные функции необходимые экраны. Это же касалось и тестирования. В результате разработка велась по принципу то ли “паровоза”, то ли “лесенки”, где бэкэнд всегда забегал на одну-две ступени вперед.
С одной стороны, это ускорило всю разработку. С другой, на первых спринтах, где разрабатывался бэкэнд, показать клиенту осязаемые результаты было сложно.
Как без фронтэнда доказать, что функционал добавления товара в “корзину” уже написан? Помогло то, что клиент был технически подкован. Чтобы продемонстрировать результаты на первых спринтах, мы открывали для клиента API: в FraphQL это очень удобно делается через Playground. Так он мог своими глазами убедиться, что система принимает и возвращает нужные для “корзины” параметры.
Лишь на третьем спринте в проекте появилась первая сборка APK (по факту, работоспособное приложение), где можно было смотреть экраны и проверять функционал.

Что мы сделали?
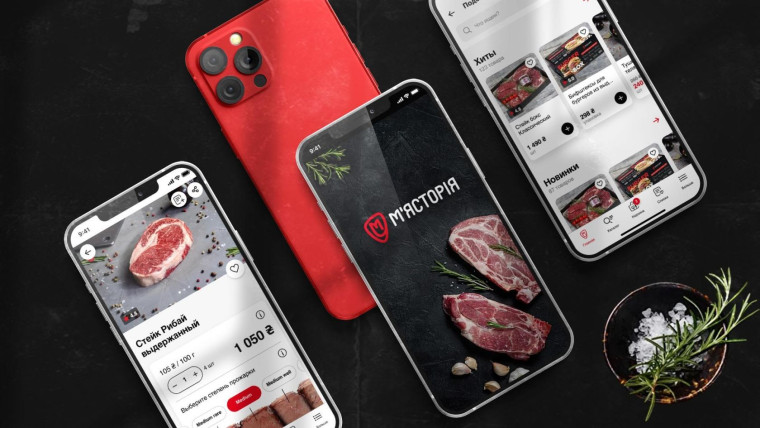
Раздельный каталог. Одна из главных особенностей приложения “Мястории” - совмещение функционала онлайн-ресторана и интернет-магазина. Если сырое мясо в термобоксе могут доставить в любую точку страны, то доставка готовых блюд доступна только в Киеве и его пригородах.
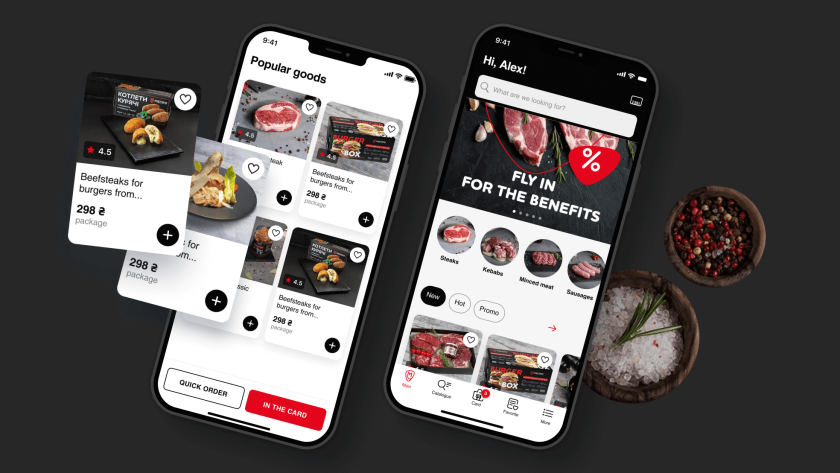
Когда пользователь попадает на главный экран, то получает запрос на определение геолокации, либо сам выбирает свое местоположение. Это прямо влияет на доступный ассортимент.
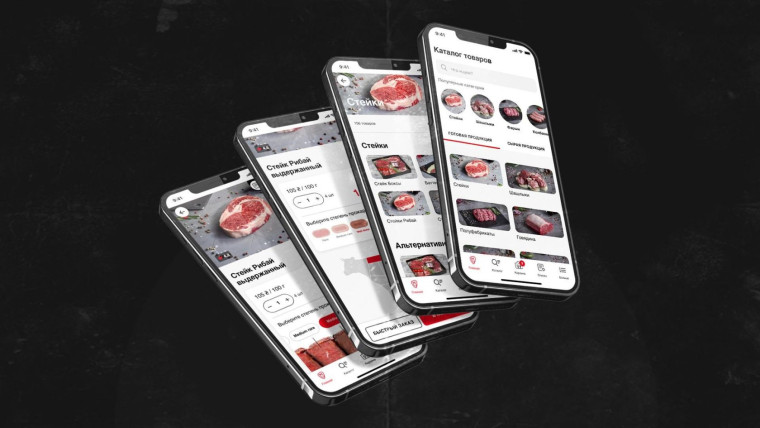
Товарный каталог приложения разделен на два главных раздела: готовая и сырая продукция. В категории готовой продукции доступен ресторанный ассортимент. В категории сырой - мясо, полуфабрикаты, овощи, фермерские продукты и прочее. Пользователю доступны гибкие возможности сортировки и фильтрации в каталоге.
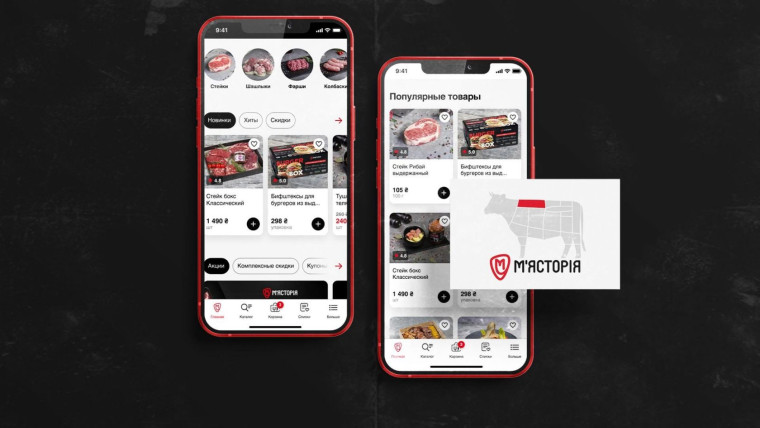
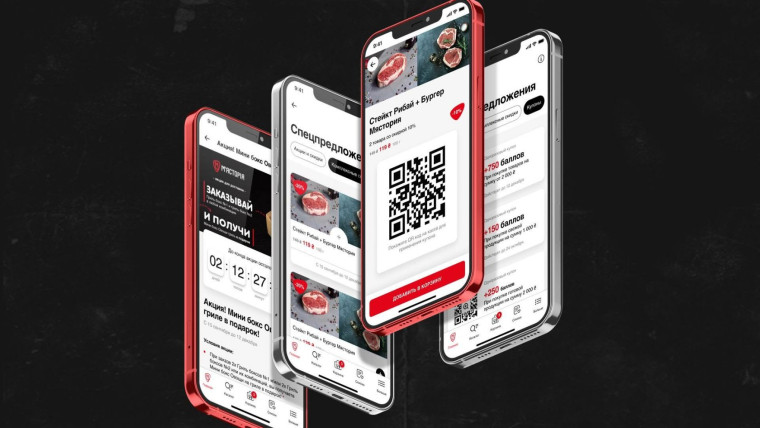
Витрины и популярные категории. Одна из главных задач приложения - достойно презентовать продукцию “Мястории”. Благо, это тот случай, когда продукт может “вкусно” презентовать себя сам.
На главном экране доступны блок самых популярных категорий продукции и модуль витрин с разными видами товаров. При нажатии на стрелку конкретной витрины пользователь попадает в соответствующий раздел каталога.
Кроме того, внизу стартового экрана есть модуль “Популярные товары”, где выводятся продукты с максимальной посещаемостью пользователями и наибольшим количеством покупок. Все это лишний раз подстегивает пользователя перейти в карточку товара, а там и до покупки недалеко.
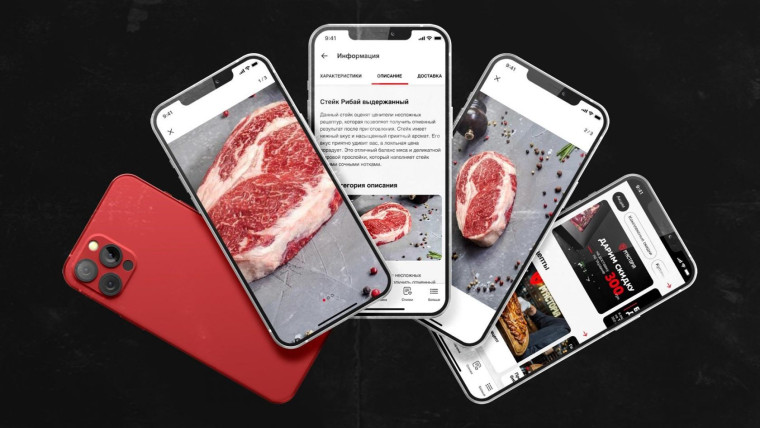
Рецепты. в приложении есть блок рецептов, которым можно давать привязку к отдельным товарам и готовым блюдам. Блок рецептов можно найти на главной странице, а привязанный к продукту рецепт - в карточке товара. Скажем, заходите в карточку стейка Рибай, и тут же видите иллюстрированную инструкцию по его приготовлению.
Сам рецепт включает в себя множество подробно расписанных шагов с множеством фото. Можно перейти на блок ингредиентов, где все они удобно расписаны в виде таблицы.
Синхронизация с iiko. Приложение “Мястории” полностью синхронизировано с софтом iiko для учета в сфере HoReCa. Созданная в программе номенклатура поступает в приложение автоматически. Сформированные в приложении заказы также автоматически поступают в систему.
При регистрации в приложении нового клиента его данные подтягиваются в iiko. Софт может передавать в приложение данные об акциях, а пользователи могут накапливать бонусные баллы, которые можно использовать при покупке. Данные по бонусной программе также синхронизируются.
Кроме того, программа передает в приложение данные по остатку номенклатуры с указанием места ее хранения.
Благодаря такой интеграции новый инструмент удалось встроить в операционные процессы “Мястории” с минимальными издержками. Персонал может легко управлять приложением через новую админпанель.
Итоги разработки
Сейчас продукт “причесывают” перед релизом: команда завершает последние доработки, устраняет последние найденные баги. Разработчики гордятся проделанной работой. В сжатые сроки им удалось создать продукт с сильной архитектурой, который можно будет развивать и поддерживать годами.
Уже во время разработки команда реализовала в приложении немало новых элементов. А уже после релиза планируется добавить ряд новых фич для удобства пользователя. Скажем, переход по характеристикам через свайпы.
Новый бэкэнд на GraphQL в будущем позволит “Мястории” с минимальными затратами запустить новый сайт и дать начало более сложной цифровой экосистеме для бизнеса. Разработчики максимально оптимизировали нагрузку на систему, чтобы обеспечить ей скорость и стабильность.
Наконец, приложение может похвастаться современным кастомным дизайном, с продуманным и понятным UX. Покупатели получают возможность в два клика заказать мясо с доставкой по всей Украине, без утомительных прогулок по супермаркетам и мясным рынкам. И это еще одна маленькая, но очень ощутимая победа e-commerce в борьбе за покупателя.