Сайт розробили, всі підігнали, але пошукові роботи не цікавляться ним. Чому так? Мабуть, справа у відсутності чи помилках мікророзмітки сторінок.
З цієї статті ви дізнаєтеся, що вона є, навіщо її додавати і які види в цілому використовувати.
Що таке мікророзмітка сайту?
У 2011 році було анонсовано стандарт schema.org. Ініціатива створення належала трьом гігантам: Google, Microsoft, Yahoo. Трохи згодом і розробники «Яндекса» оцінили це нововведення та підтримали впровадження мікророзмітки. То що це?
Мікророзмітка – це розмітка даних на сторінці. Вона має вигляд тегів та атрибутів, які вставляються в код сторінки. Не потрібно формувати окремі файли для розмітки. Цим пояснюється відносна доступність використання інструменту.
Навіщо потрібна мікророзмітка?
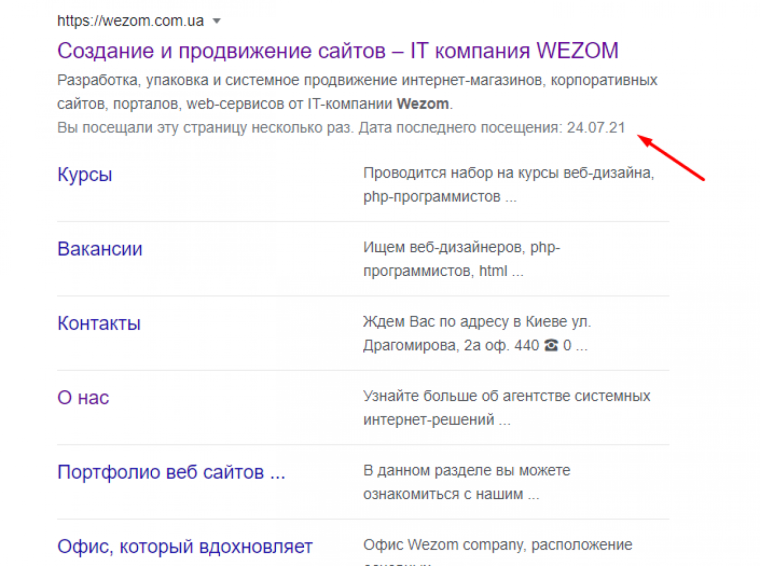
Розмітка допомагає роботам краще зрозуміти вміст сайту, що згодом добре відбивається на скануванні ресурсу та його ранжируванні. Наприклад, на сторінці "Про компанію" або "Контакти" доцільно виділити мікророзміткою блок з телефонами та електронною поштою. Якщо користувач введе запит "телефон компанії Х", пошуковий бот відразу покаже йому цю сторінку.
Сенс мікророзмітки сайту полягає в тому, щоб розмістити елементи на сторінці тегами. Тим самим ви виділяєте їх для пошукових систем. Існує чимало словників мікророзмітки, і детально ми вивчимо їх трохи нижче.
Словники мікророзмітки
Ми перейшли до найцікавішого. Розглянемо конкретні словники розмітки сайту. Словник є набір різних атрибутів для даних. Ознайомимося з найпопулярнішими на сьогоднішній день.
Schema.org
Підтримується з 2011 року «Гуглом» та іншими пошуковими системами-гігантами. Словник вважають міжнародним, і він регулярно оновлюється. Завдяки schema.org веб-майстрам вдається складати круті сніпети з основними даними сторінки.
Дані описуються за деревоподібною структурою. Доступні сотні класів, які дають змогу описувати різні об'єкти сторінки. Для кожного призначені стандартні атрибути:
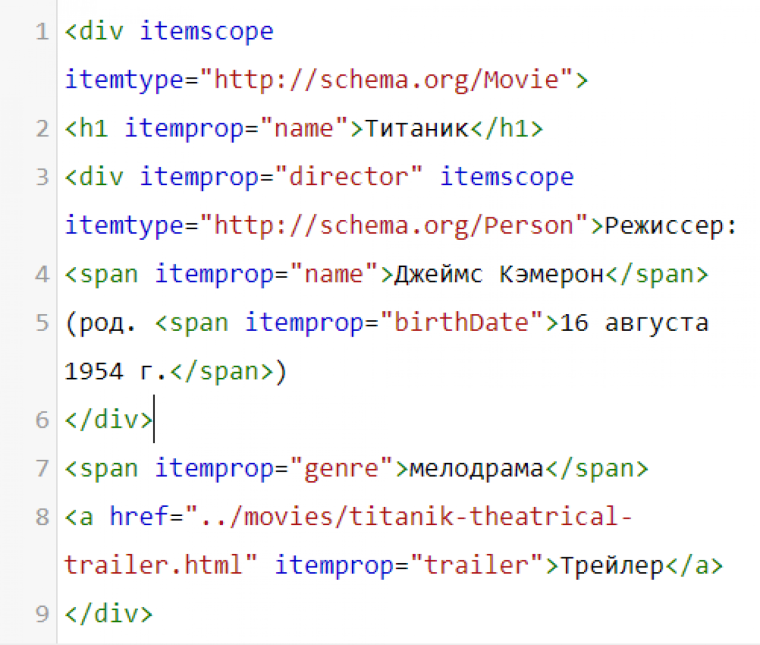
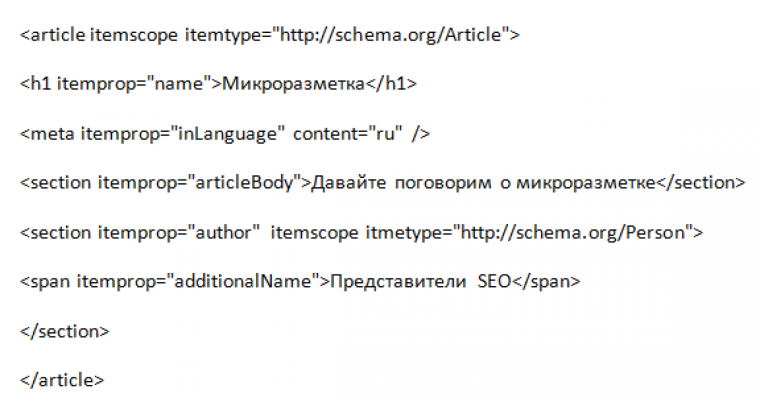
Як виглядатиме ділянка коду з атрибутами schema.org:
Microformats.org
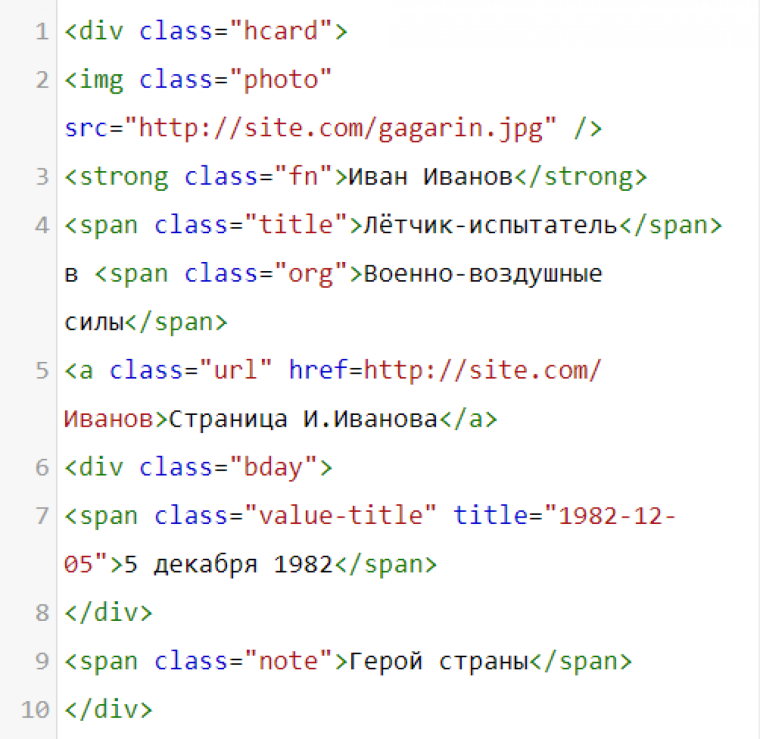
Цей словник створили ще 2007 року. До нього входять різні види об'єктів із описами їх властивостей. Саме microformats.org допомагає створювати описи товарів, заходів, компаній та інші сутності з унікальними характеристиками. З усіх видів мікроформатів найвикористанішим вважається hCard. Він призначений для опису контактів людей та компаній. Тобто ви можете вказати ім'я, дату народження, адресу, фотографію, розташування та інші дані.
Сама ділянка з впровадженим кодом виглядає так:
Open Graph
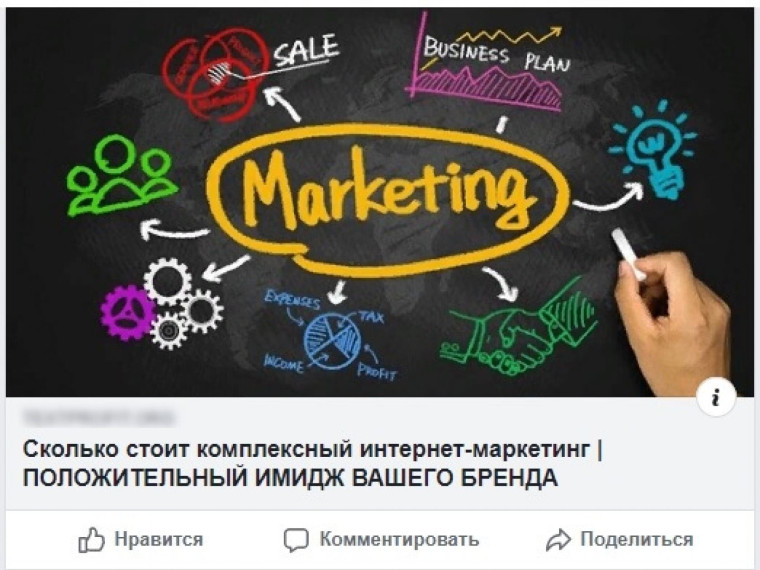
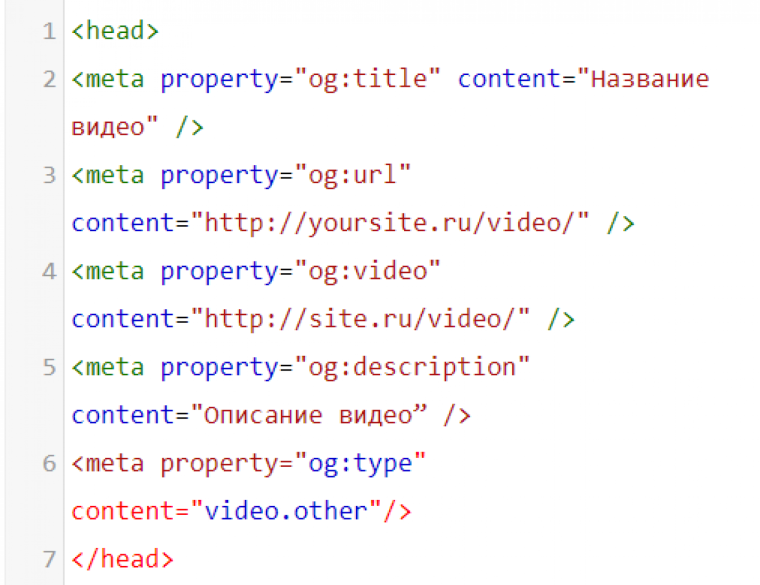
Цей словник також є поширеним і застосовується для коректного показу публікацій у «Фейсбуку». З ним у пості будуть заголовок, зображення та опис.
Приклад мікророзмітки у коді:
Синтаксис мікророзмітки
До цього року з'явилася значна плутанина із кількох словників, де застосовується різний синтаксис. Наприклад, для schema.org можливі кілька варіантів синтаксису — від мікроданих до JSON-LD. Розберемося докладніше в основних.
Microdata
Перша поява синтаксису була у HTML-5. Він дозволив пошукачам ефективніше сканувати дані на сторінці та використовувати їх у результатах видачі. Розмітка виконується прямо у HTML-коді.
Ось приклад розмітки статті за допомогою синтаксису:
RDFa та RDFa Lite
Цей синтаксис створили експерти World Wide WEb Consortium, щоб привести до адекватної структури дані на сторінці. Він має схожість із Microdata, оскільки теж розмічається прямо в коді HTML. Застосовують RDFa нечасто. Його вважають непростим у реалізації.
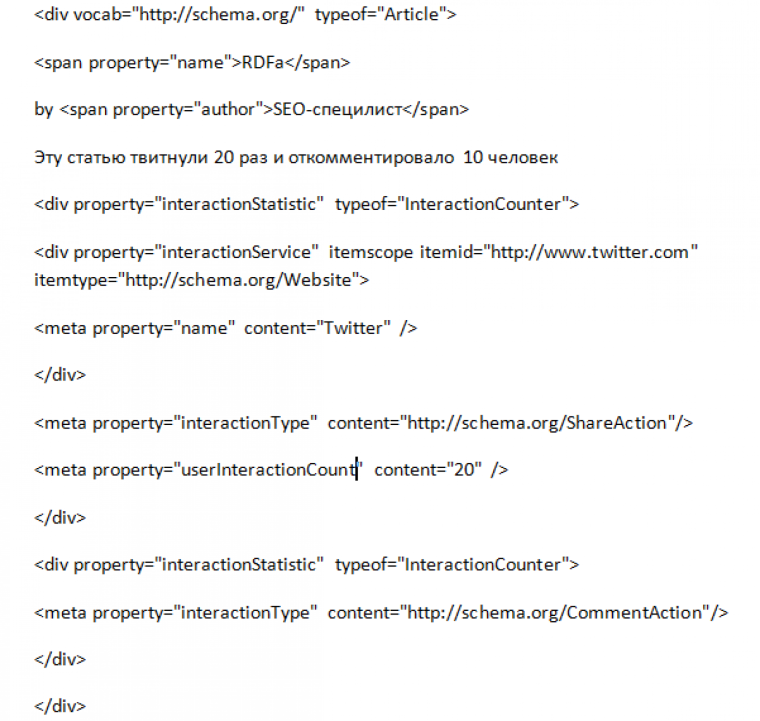
А ось і приклад:
JSON-LD
Один із актуальних синтаксисів. Від інших відрізняється методом додавання на сайт: не в код, а в тег
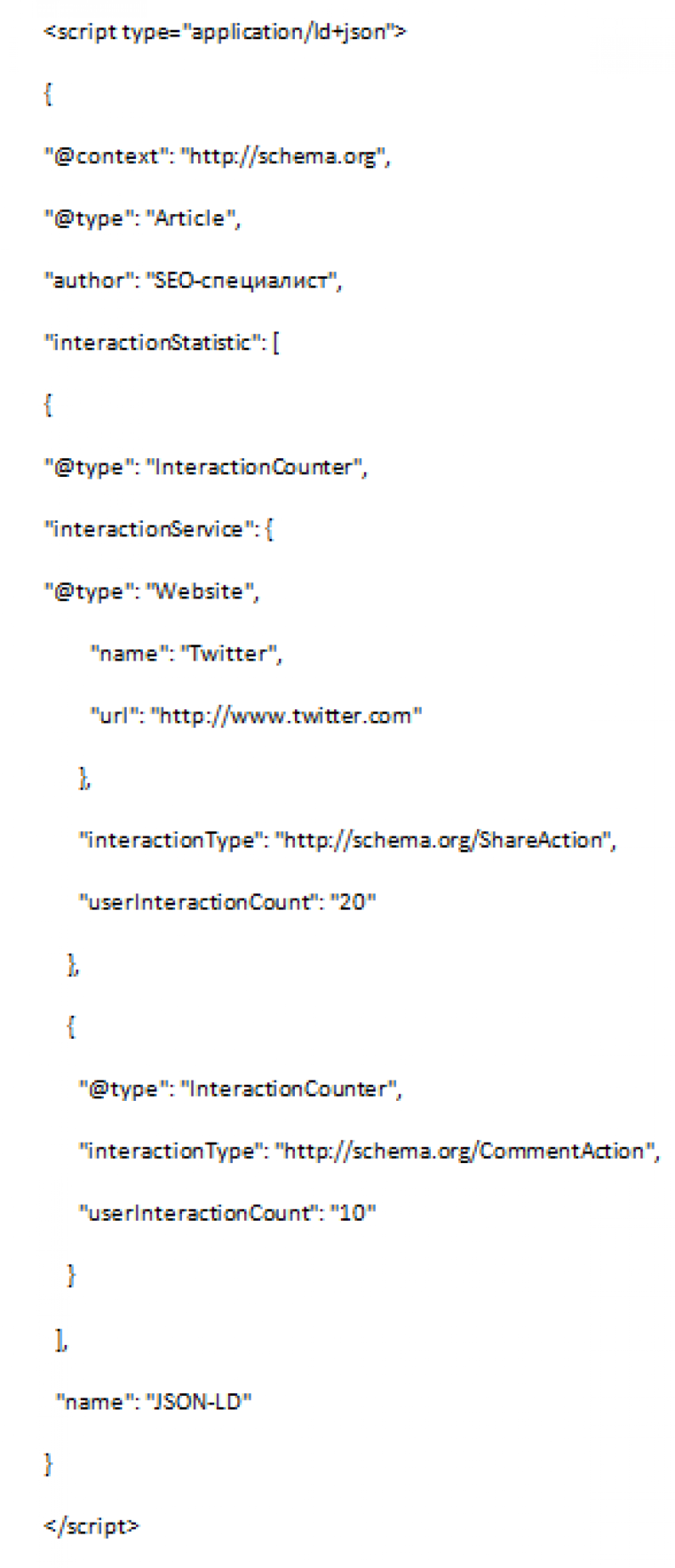
Допустимо, потрібно розмістити статтю за допомогою синтаксису:
Як додати мікророзмітку на сайт?
Можна скористатися будь-яким із трьох варіантів:
- Самостійно зібрати код. Ви прописуєте теги та атрибути вручну.
- Використовувати онлайн-інструменти. Як Schema-генератор.
- Задіяти попередньо доданий плагін або розширення в системі керування сайту - WordPress, Joomla та ін.
Не варто одразу розмічати всі дані. Почніть із ключового: товарів, відгуків для онлайн-магазину або анонсу з датами для сайту послуг.
На замітку. Пошуковики попереджають: якщо на сторінці немає елемента, то і в мікророзмітці йому не місце. В іншому випадку сайт потрапить під ручні санкції. Крім того, не використовуються типи мікророзмітки, що зовсім не підходять сторінці. Це також загрожує санкціями.
Популярні типи мікророзмітки
Наявність мікророзмітки на сторінці вже стала підтвердженою умовою ранжирування веб-ресурсу. Розробники Google рекомендують саме JSON-LD.
BreadcrumbList
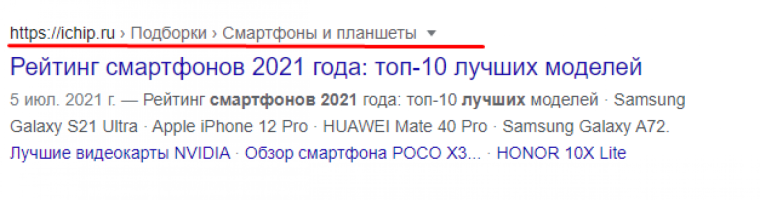
Є мікророзміткою хлібних крихт сторінок. Дуже поширена помилка веб-майстрів - робити окрему розмітку для кожної ХК. Загалом розміщення в сніпеті хлібних крихт дозволяє зробити його більш привабливим, ніж за наявності непоказного заслання. Приклад:
Organization
Загальна розмітка контактів на сайті, що підходить для контактних даних та різних видів ресурсів. Організацію можна використовувати і окремо, і всередині розмітки Website. Обов'язково розмічайте всі контактні дані!
Product
Ця мікророзмітка одна з найбільш популярних. Вона призначена для сторінок із товаром. Допомагає додати всі основні дані про продукт: картинку, показники, ціна, відгуки та інше. Якщо все налаштувати правильно, у вас вдасться значно покращити сниппет товару і тим самим підвищити клікабельність.
Тепер трохи про те, що помічати.
Review та additionalProperty - множинні дані. Якщо на ресурсі декілька відгуків та безліч характеристик, блоки в розмітці дублюються.
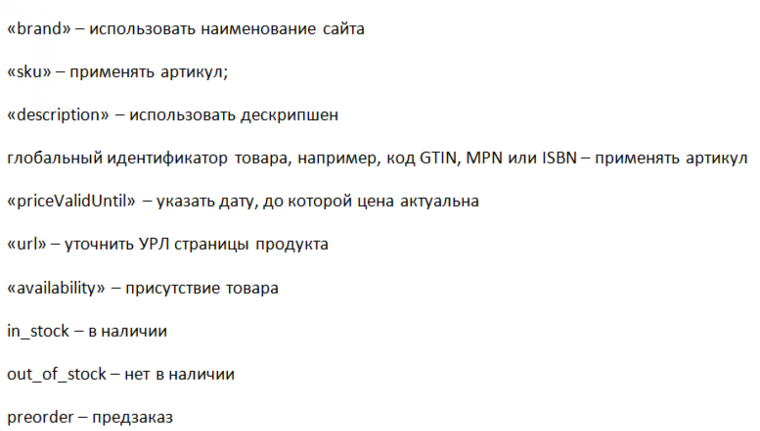
Які можливі проблеми чекають? Під час розмітки товару можуть з'явитись попередження в інструменті перевірки від Google. В цілому це не позначиться на підсумковому результаті, але для більшої надійності можете заповнювати все так:
Event
Мікророзмітка дозволяє розмітити заходи. Наприклад, спортивні, дитячі, соціальні та будь-які інші. Підтипів у мікророзмітки сторінок дуже багато, тому можете вибрати будь-який необхідний.
Впроваджується мікророзмітка легко. Ви або робите скрипт з інформацією зі сторінки заходу і інтегруєте в код цієї сторінки, або розмічаєте наявний код за допомогою Microdata.
FAQ
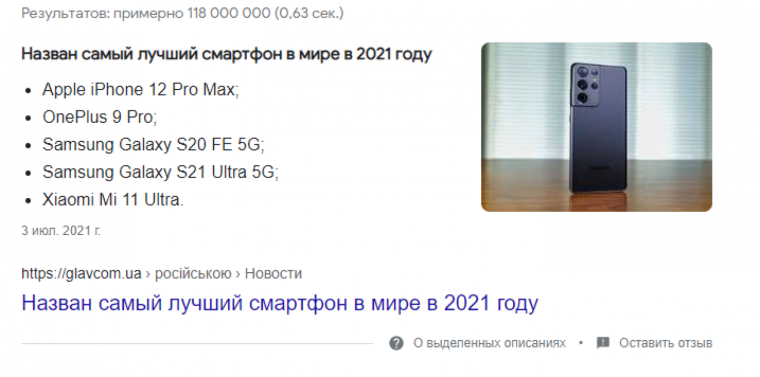
Ця мікророзмітка Google дозволяє збільшити сніпет шляхом виведення 2–4 популярних питань по темі запиту. Щоб налаштувати FAQ, потрібно писати запитання та відповіді із середньо- та низькочастотних запитів. Якщо мова про оптимізацію онлайн-магазину , залучайте автогенерацію відповідей. Виглядає вона в сніпеті так:
AggregateRating
Цей тип мікророзмітки сторінки дозволяє додавати рейтинги закладів, магазинів та ін. Як правило, застосовується як частина чогось більш масштабного, як Product. За рахунок додавання мікророзмітки ви робите розширений сніпет, приблизно ось такий:
Він виглядає привабливіше, ніж звичайно, тому з великою ймовірністю приведе додатковий трафік на сайт і мотивує замовити товар або послугу.
Як перевірити мікророзмітку на сайті?
Щоб переконатися в правильному складанні коду, використовуйте валідатори Google та Яндекс. І в одному, і в другому інструменті доступна вставка посилання на сторінку або фрагмент коду із синтаксисом розмітки. Якщо помилок немає у обох валідаторах, можна сміливо впроваджувати код на сайт.
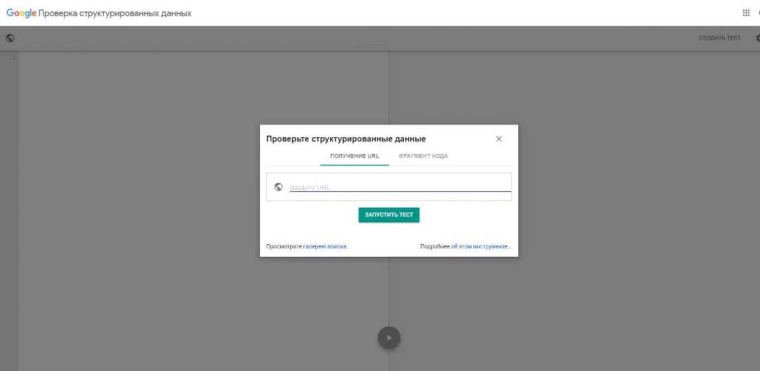
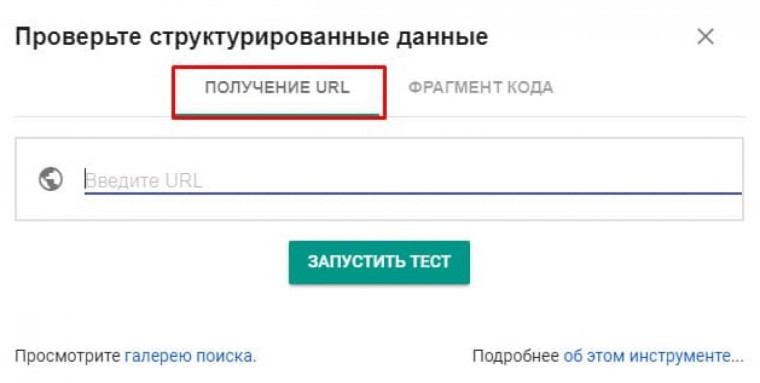
Подивимося спосіб перевірки мікророзмітки через валідатор мікророзмітки від Google. Виглядає він так:
Тут ви можете перевірити мікророзмітку на певній сторінці веб-ресурсу:
А також перевірити потрібну частину коду:
Якщо мікророзмітка сторінки в порядку, ви побачите таке:
У разі присутності помилок буде таке:
Мікророзмітка Яндекс перевіряється аналогічним чином через валідатор пошукової системи.
Висновок
Правильне впровадження мікророзмітки на сайті дозволяє значно покращити результати SEO-просування . Погодьтеся, адже інформативний і привабливий сніпет мотивує клікнути по ньому набагато швидше, ніж непомітний і незрозумілий.
Але поки вона все ж таки залишається недооціненою, оскільки здається складною та заплутаною. Насправді можна розібратися, якщо добре поринути в тему. Та й розумітися в принципі необов'язково. Можна знайти хороших фахівців, які досконально опрацюють мікророзмітку сторінок сайту та допоможуть покращити показники ресурсу. Отже — і підняти продаж товарів чи послуг.