Сайт разработали, все подогнали, но поисковые роботы не интересуются им. Почему так? Видимо, дело в отсутствии или ошибках микроразметки страниц…
Из этой статьи вы узнаете, что она собой представляет, зачем ее добавлять и какие виды в целом использовать.
Что такое микроразметка сайта?
В 2011 году был анонсирован стандарт schema.org. Инициатива создания принадлежала трем гигантам: Google, Microsoft, Yahoo. Чуть позднее и разработчики оценили это нововведение и поддержали внедрение микроразметки. Итак, что это?
Микроразметка — это разметка данных на странице. Она имеет вид тегов и атрибутов, которые вставляются в код страницы. Не требуется формировать отдельные файлы для микроразметки. Этим объясняется относительная доступность использования инструмента.
Зачем нужна микроразметка?
Разметка помогает ботам лучше понять содержимое сайта, что впоследствии хорошо отражается на сканировании ресурса и его ранжировании. К примеру, на странице «О компании» или «Контакты» целесообразно выделить микроразметкой блок с телефонами и электронной почтой. Если пользователь введет запрос «телефон компании Х», поисковый бот сразу покажет ему эту страницу.
Смысл микроразметки сайта состоит в том, чтобы разместить элементы на странице тегами. Тем самым вы выделяете их для поисковиков. Существует немало словарей микроразметки, и детально мы изучим их чуть ниже.
Словари микроразметки
Мы перешли к самому интересному. Рассмотрим конкретные словари микроразметки сайта. Словарь представляет собой комплект разных атрибутов для данных. Ознакомимся с наиболее популярными на сегодняшний день.
Schema.org
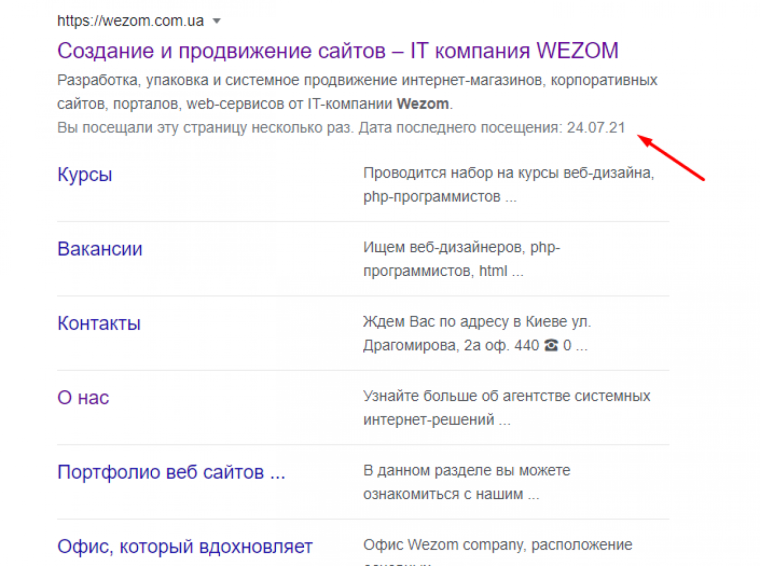
Поддерживается с 2011 года «Гуглом» и всеми остальными поисковиками-гигантами. Словарь считают международным и он регулярно обновляется. Благодаря schema.org веб-мастерам удается составлять крутые сниппеты с основными данными страницы.
Данные описываются по древовидной структуре. Доступны сотни классов, позволяющие описывать различные объекты страницы. Для каждого предназначены стандартные атрибуты:
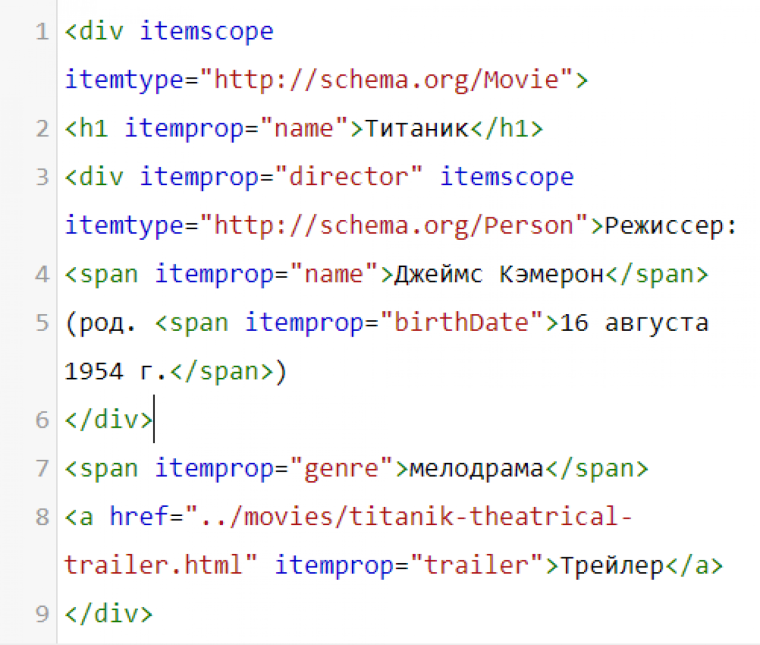
Как будет выглядеть участок кода с атрибутами schema.org:
Microformats.org
Этот словарь создали еще в 2007 году. В него входят различные виды объектов с описаниями их свойств. Как раз microformats.org помогает создавать описания товаров, мероприятий, компаний и прочие сущности с уникальными характеристиками. Из всех видов микроформатов самым используемым считается hCard. Он предназначен для описания контактов людей и компаний. То есть вы можете указать имя, дату рождения, адрес, фотографию, местоположение и прочие данные.
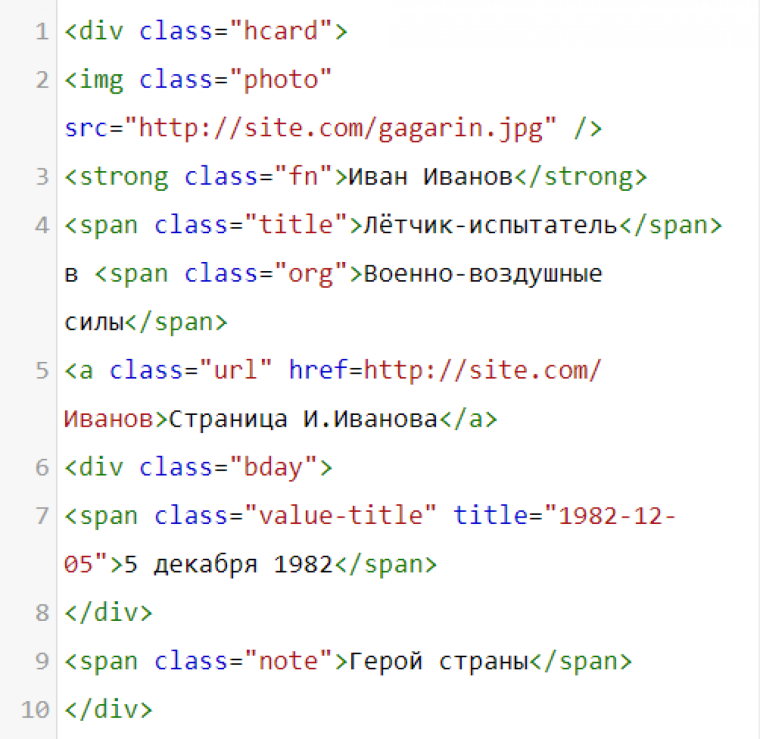
Сам участок с внедренным кодом выглядит следующим образом:
Open Graph
Этот словарь тоже распространенный и применяется для корректного показа публикаций в «Фейсбуке». С ним в посте будут заголовок, изображение и описание.
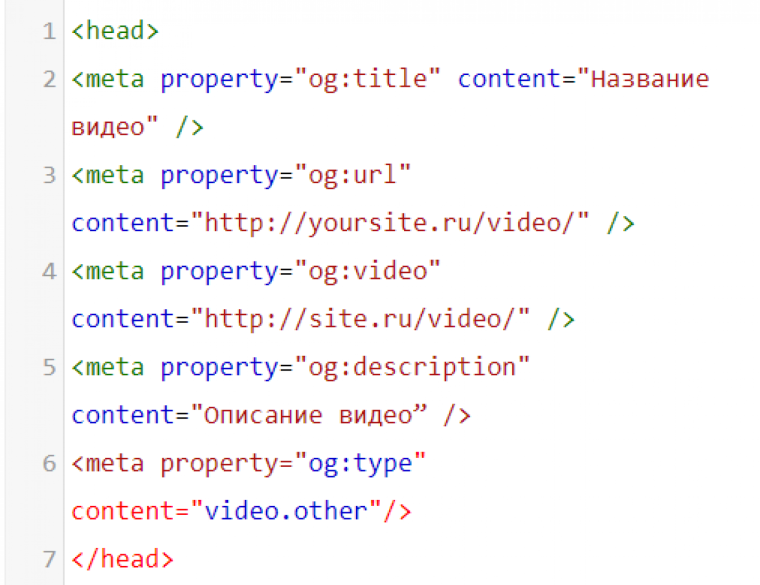
Пример микроразметки в коде:
Синтаксис микроразметки
К текущему году появилась значительная путаница из нескольких словарей, где применяется разный синтаксис. Например, для schema.org возможно несколько вариантов синтаксиса — от микроданных до JSON-LD. Разберемся подробнее в основных.
Microdata
Первое появление синтаксиса было в HTML-5. Он позволил поисковикам эффективнее сканировать данные на странице и использовать их в результатах выдачи. Разметка выполняется прямо в HTML-коде.
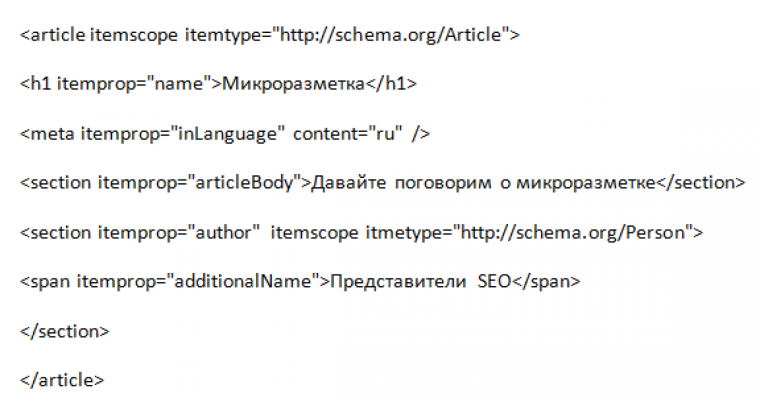
Вот пример разметки статьи посредством синтаксиса:
RDFa и RDFa Lite
Этот синтаксис создали эксперты World Wide WEb Consortium, чтобы привести в адекватную структуру данные на странице. Он имеет схожесть с Microdata, поскольку тоже размечается прямо в коде HTML. Применяют RDFa нечасто. Его считают непростым в реализации.
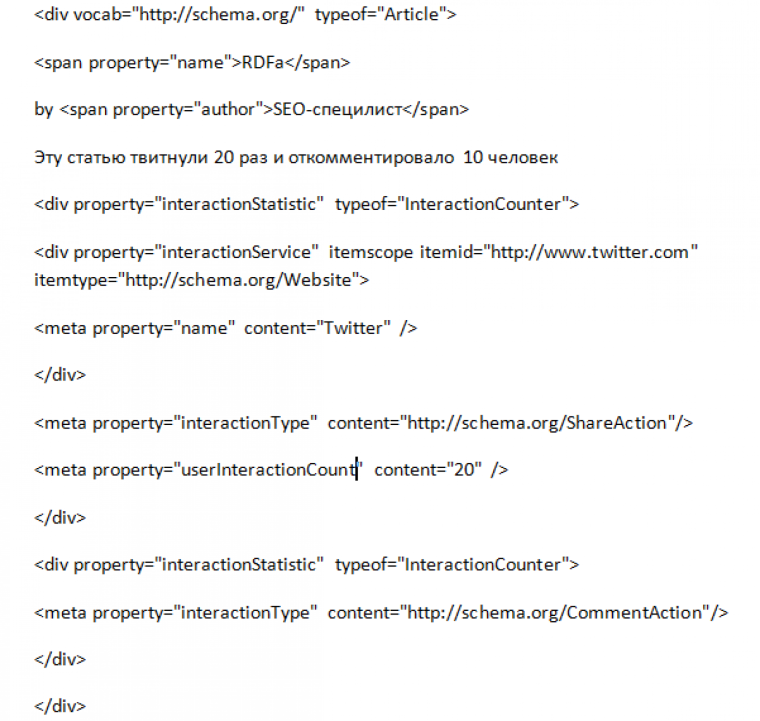
А вот и пример:
JSON-LD
Один из актуальных синтаксисов. От остальных отличается методом добавления на сайт: не в код, а в тег
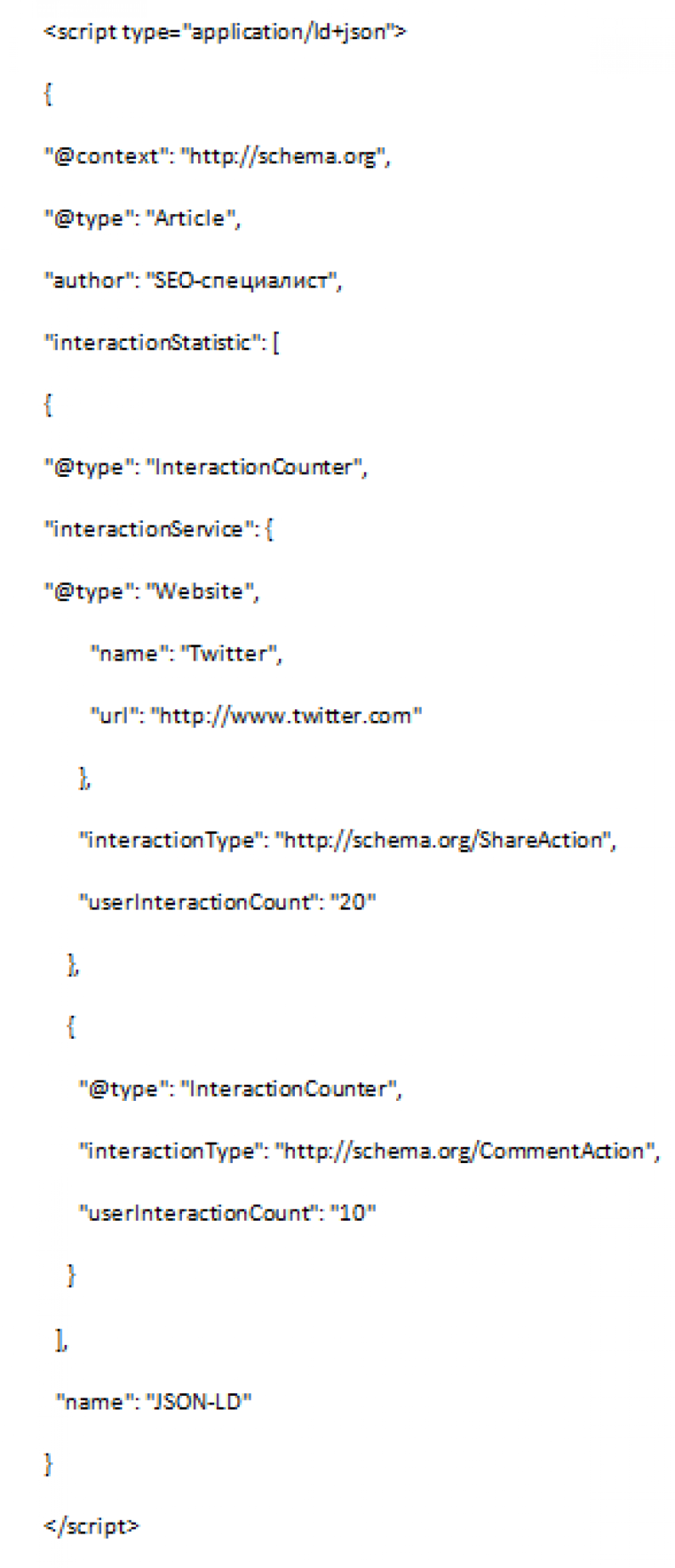
Допустим, нужно разместить статью с помощью синтаксиса:
Как добавить микроразметку на сайт?
Можно воспользоваться любым из трех вариантов:
- Самостоятельно собрать код. Вы прописываете метки и атрибуты вручную.
- Использовать онлайн инструменты. Как Schema-генератор.
- Задействовать предварительно добавленный плагин или расширение в системе управления сайта - WordPress, Joomla и т.д.
Не следует сразу размечать все данные. Начните с ключевого: товаров, отзывов для онлайн-магазина или анонса с датами сайта услуг.
На заметку. Поисковики предупреждают: если на странице нет элемента, то и в микроразметке ему не место. В противном случае сайт попадет под ручные санкции. Кроме того, не используются типы микроразметки, совсем не подходящие странице. Это также чревато санкциями.
Популярные типы микроразметки
Наличие микроразметки на странице уже стало подтвержденным условием ранжирования веб-ресурса. Разработчики Google рекомендуют именно JSON-LD.
BreadcrumbList
Является микроразметкой хлебных крошек страниц. Очень распространена ошибка веб-мастеров – делать отдельную разметку для каждой ХК. В общем размещение в снегу хлебных крошек позволяет сделать его более привлекательным, чем при наличии невзрачной ссылки. Пример:
Organization
Общая разметка контактов на сайте подходит для контактных данных и различных видов ресурсов. Организацию можно использовать и по отдельности, и внутри разметки Website. Обязательно разметайте все контактные данные!
Product
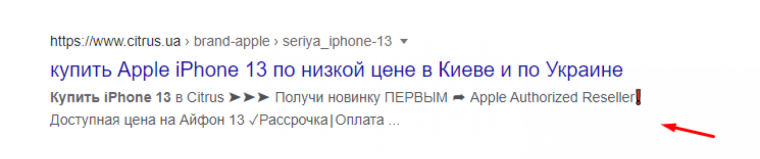
Эта микроразметка одна из самых популярных. Она предназначена для страниц с товаром. Помогает добавить все основные данные о продукте: картинку, показатели, цена, отзывы и прочее. Если все настроить правильно, вам удастся значительно улучшить сниппет товара и тем самым повысить кликабельность.
Теперь немного о том, что замечать.
Review и additionalProperty – множественные данные. Если на ресурсе несколько отзывов и множество характеристик блоки в разметке дублируются.
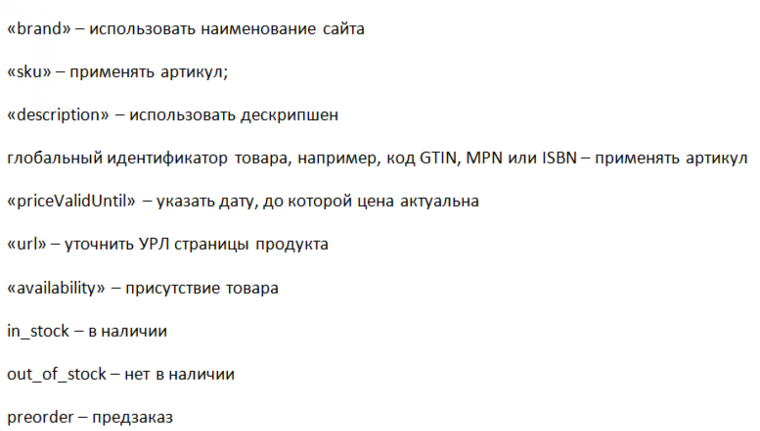
Какие возможные проблемы ожидают? При разметке товара может появиться предупреждение в инструменте проверки от Google. В целом это не отразится на итоговом результате, но для большей надежности можете заполнять все так:
Event
Микроразметка позволяет разметить мероприятия. К примеру, спортивные, детские, социальные и любые другие. Подтипов у микроразметки страниц очень много, поэтому можете выбрать любой необходимый.
Внедряется микроразметка легко. Вы либо делаете скрипт с информацией со страницы мероприятия и интегрируете в код этой страницы, либо размечаете имеющийся код с помощью Microdata.
FAQ
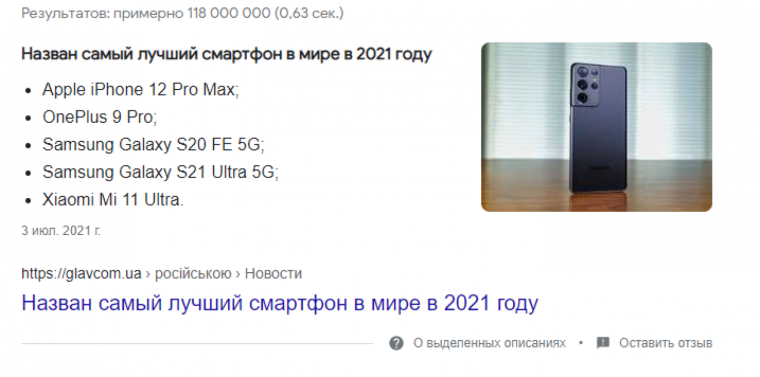
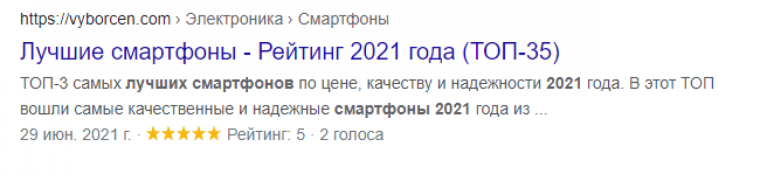
Эта микроразметка Google позволяет увеличить снипет, выводя 2–4 популярных вопроса по теме запроса. Чтобы настроить FAQ, нужно писать вопросы и ответы по средне- и низкочастотным запросам. Если речь об оптимизации онлайн-магазина, привлекайте автогенерацию ответов. Выглядит она в снепете так:
AggregateRating
Этот тип микроразметки страницы позволяет добавлять рейтинги заведений, магазинов и т.п. Как правило, применяется как часть чего-то более масштабного, как Product. За счет добавления микроразметки вы производите расширенный снипет, примерно вот такой:
Он выглядит более привлекательно, чем обычно, поэтому с большой вероятностью приведет дополнительный трафик на сайт и мотивирует заказать товар или услугу.
Как проверить микроразметку на сайте?
Чтобы убедиться в правильном составлении кода, используйте валидаторы Google и Яндекс. И в одном, и в другом инструменте доступна вставка ссылки на страницу или фрагмент кода с синтаксисом разметки. Если ошибок нет в обоих валидаторах, можно смело вводить код на сайт.
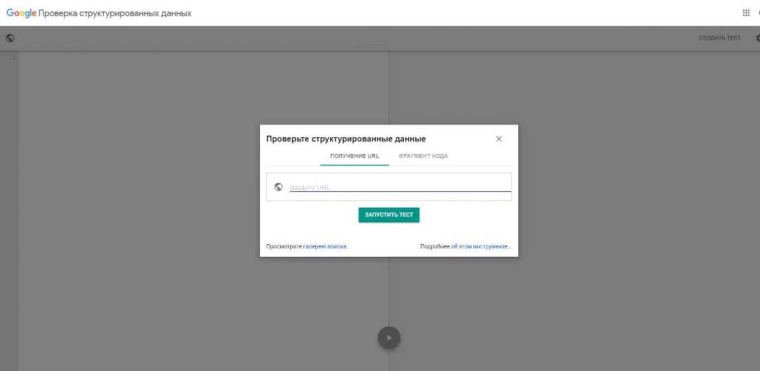
Посмотрим способ проверки микроразметки через валидатор микроразметки от Google. Выглядит он так:
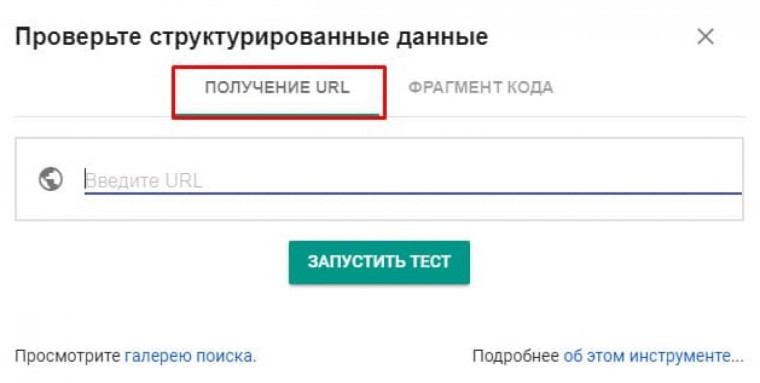
Здесь вы можете проверить микроразметку на определенной странице веб-ресурса:
А также проверить нужную часть кода:
Если микроразметка страницы в порядке, вы увидите следующее:
В случае присутствия ошибок будет следующее:
Микроразметка Яндекс проверяется аналогичным образом через валидатор поисковой системы.
Вывод
Правильное внедрение микроразметки на сайте позволяет значительно улучшить результаты SEO-продвижения. Согласитесь, ведь информативный и обаятельный снипет мотивирует кликнуть по нему гораздо быстрее, чем незаметный и непонятный.
Но пока она все же остается недооцененной, поскольку кажется сложной и запутанной. На самом деле можно разобраться, если хорошо погрузиться в тему. Да и разбираться в принципе необязательно. Можно найти хороших специалистов, которые тщательно проработают микроразметку страниц сайта и помогут улучшить показатели ресурса. Следовательно — и поднять продажу товаров или услуг.