Як редизайнити корпоративний сайт у сфері харчової промисловості, пройти всі етапи, не дивлячись на факапи, і змусити відступити баги в анімації. Кейс ІТ-компанії Wezom.
Ми всі знаємо, що пельмені – це страва, яка завжди врятує, коли в холодильнику порожньо. Якщо є час, їх можна наліпити всією сім’єю. Але, будьмо відверті, часу майже ніколи немає. Тому пельмені ми купуємо вже заморожені. До чого ця преамбула? До того, що мова піде про сайт виробництва заморожених продуктів, а точніше про його редизайн.
Нове обличчя для іміджевого сайту
Навесні 2020-го року до нас звернулась компанія “ЕЛІКА”. Це потужне виробництво, яке розташоване в Миколаївській області. Вже 20 років вони займаються виготовленням і дистрибуцією заморожених харчових продуктів. Компанія має широку мережу по Україні та реалізує товар у багатьох супермаркетах і продуктових магазинах.
Ви точно бачили брендовані торгові точки “ЕЛІКИ” у своєму місті. Компанія має власний фірмовий стиль і дотримується його у всьому: від кольорів і типографіки до оформлення місць продажу. Єдиною ланкою, яка випадала із загальної концепції стилю, був сайт компанії.
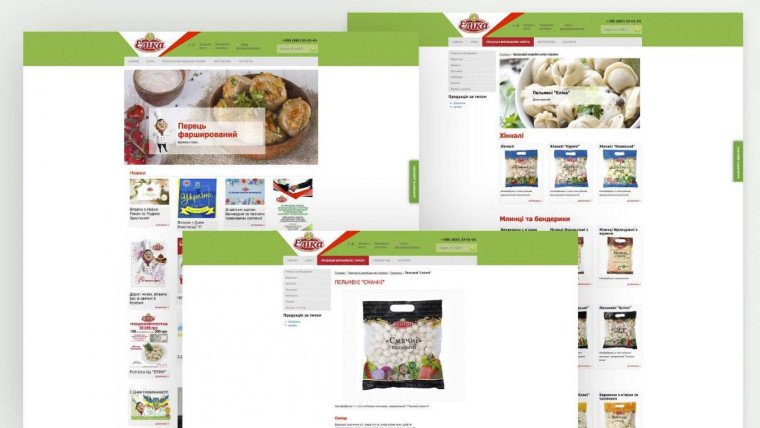
Сайт “ЕЛІКИ” до редизайну
Корпоративний сайт більше не виконував свою головну задачу – бути обличчям компанії. Він візуально і функціонально застарів: проста верстка, не інтуїтивний інтерфейс, каталог без акцентів, відсутня мобільна версія і дуже повільна швидкість. Сучасний вебдизайн має зовсім інший вигляд. У першу чергу він орієнтується на такі поняття, як UX (user experience), UI (user interface) та адаптивність.
UX, або досвід користувача, спрямований на вирішення бізнес-задач, таких як розширення клієнтської бази, збільшення прибутків, масштабування тощо. Ці задачі неможливо реалізувати, якщо клієнти отримають негативний досвід від користування сайтом.
UI, або інтерфейс користувача, пропонує привабливу естетику, яка запам’ятовується і справляє приємне враження. На сьогодні загальна кількість вебсайтів в Інтернеті налічує близько 2-х мільярдів. Серед такої безлічі інтерфейси швидко втрачають візуальну ефективність. Звісно не потрібно змагатись у вебдизайні з усіма одразу, головне – бути кращим серед своїх. Тому веброзробники обов’язково враховують UI-дизайн, адже він є визначальним у тому, щоб налаштувати користувача на позитивне сприйняття.
Адаптивність – це інструмент, завдяки якому користувач залишиться з вами на будь-якому пристрої. Він передбачає адаптацію програми під різне розширення екрану.
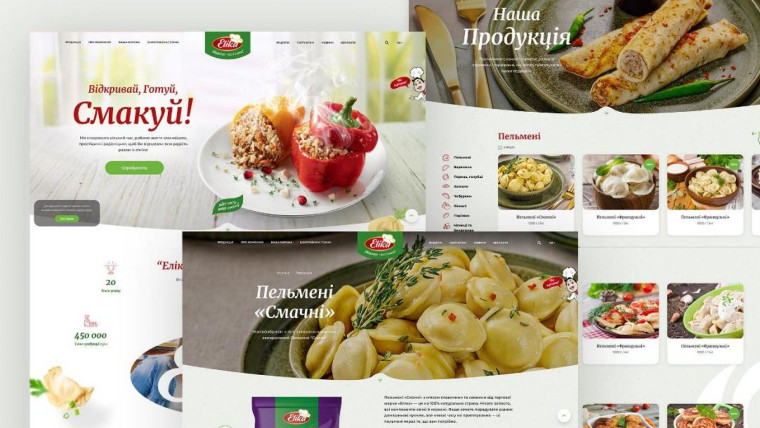
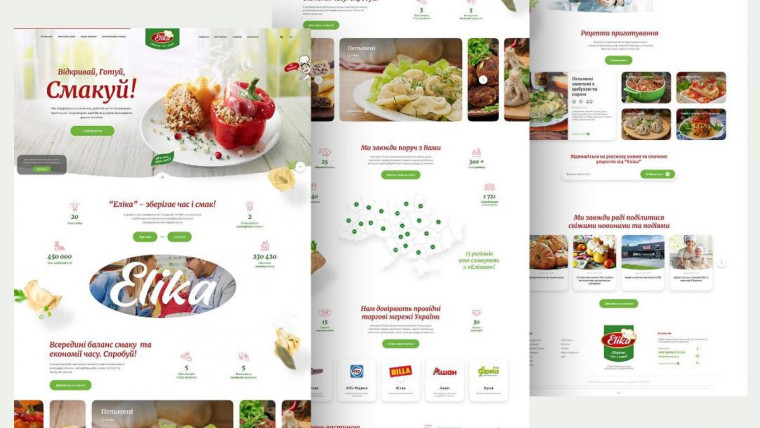
Сайт “ЕЛІКИ” після редизайну
Який він редизайн?
Отже, “ЕЛІКА” замовила редизайн корпоративного сайту. Свою ціль озвучила трьома простими словами: функціональність, плавність, легкість.
Процес розпочинається після укладання угоди, коли ми приступаємо до підготовчої стадії проєкту – Discovery Stage. Збираємо дані про бізнес клієнта, з’ясовуємо цілі та задачі, які він планує вирішити, і просимо надати референси, щоб легше зрозуміти бачення.
“ЕЛІКА” планувала створити нове обличчя компанії у діджитал середовищі. Цільова аудиторія – це споживачі її продукції. Серед прикладів були сайти закордонних компаній у сфері харчової промисловості, а також наш попередній проєкт для мережі фірмових магазинів ROSHEN. Таким чином ми вже мали приблизне уявлення і готувались до швидкої та зрозумілої роботи.
До складу команди увійшли проджект-менеджерка, дизайнер, два фронтенд-розробники, бекенд-розробник та QA інженер. В першу чергу команда розрахувала терміни проєкту. Потім створила прототип, в якому узгодила з клієнтом структуру і функціонал майбутнього сайту.
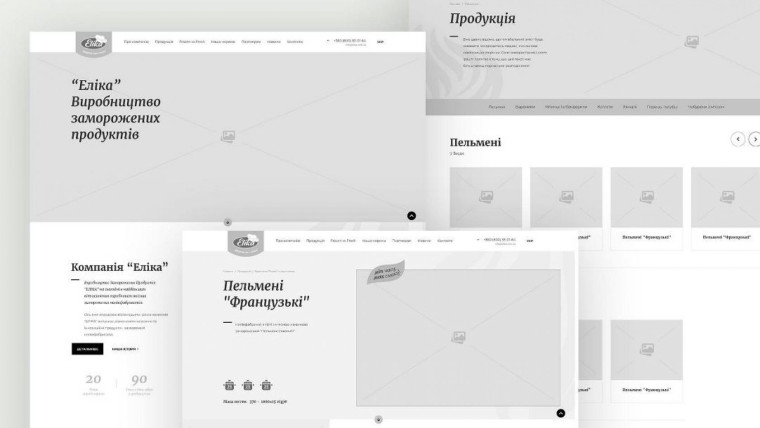
Прототип дизайну
На ранніх етапах ми радимо підключати маркетинг та UX-дослідження. Це допомагає перевірити структуру і функціонал ще до початку розробки дизайну. Ми збираємо відгуки користувачів або фокус-групи і коригуємо макет відповідно до результатів. Це економить час і дає чіткі відповіді на питання відповідності макету принципам UX/UI.
Наступний етап – дизайн. Зазвичай він триває близько двох місяців. У цьому проєкті на створення дизайну ми запланували 200 годин, це трохи більше місяця. Дизайнер створив макет згідно із затвердженим прототипом. Однак перший варіант зустрів категоричну відмову. На думку клієнта, він видався невиразним та не привертав увагу. Це незначна турбулентність у проєктах з розробки дизайну. Клієнт має повне право не погодитись. Подібні ситуації мають місце, особливо, якщо мова йде про іміджеві сайти, де “обличчя” має першочергове значення. Вони не прості, але дуже важливо дійти згоди стосовно кожної сторінки макету, інакше втілити проєкт у життя буде неможливо.
Макет дизайну №1
Ми звикли працювати у форматі, коли розробник і клієнт – це єдина команда. Тож у ситуаціях, коли щось іде не за планом, важливо про це пам’ятати. Ось чому на початку, ми занурюємось у бізнес клієнта, розбираємо процеси, шукаємо можливості. Таким чином ми створюємо якісні ІТ-інструменти, які зможуть дати фінансову вигоду і допоможуть розвиватись клієнту.
Наш клієнт прагнув стати найкращим у своїй ніші, тому цей проєкт для нього був дуже важливим, і він проявляв максимальну залученість та увагу до найменших деталей. Ми вирішили підключити різних спеціалістів, щоб посилити ефект і досягти бажаного результату. Дизайнери доопрацювали концепцію і внесли зміни. Наступні дизайн-концепції виглядали так:
Концепція дизайну №2
Концепція дизайну №3
В результаті, етап дизайну затягнувся і видався найскладнішим, а в розробку пішов четвертий варіант дизайну.
Етап програмування
На програмування пішло 3 місяці. Над створенням адаптивної, кросбраузерної, багатомовної версії фронт і бек працювали паралельно. Зазвичай, після дизайну першим до роботи приступає фронт, а бекенд підключається, коли сайт уже зверстаний. Однак ми розпочали процес одночасно, щоб пришвидшити реалізацію проєкту.
На етапі верстки фронтенд-розробник не застосовував фреймворки, тільки класичну верстку із додаванням вбудованого шаблонізатора Laravel – Blade. Процес підключення анімованих елементів був досить трудомістким. Дизайнер застосував техніку parallax, щоб на сторінках сайту ожили візуальні модулі. Реалізувати їх у верстці складно і багів саме в цьому секторі було найбільше. Щоб усе працювало, фронтенд-розробник використав розрахунки позиціювання елементів JavaScript відносно позиції активної ділянки перегляду. Це дало можливість зміщувати елементи і створювати ефект руху. Таким чином все владнали, анімація працювала без помилок.
Про швидкість теж подбали. Щоб складна анімація не впливала на неї, зробили так: анімовані модулі в момент, коли знаходяться поза зоною перегляду, вимикаються. А також застосував асинхронні фільтри, вони підтягують контент без перезавантаження самої сторінки.
Ще одне питання, яке постало перед фронтенд-розробниками – це формат даних для валідації форм (відображення помилок за умови некоректно заповненого поля). Під час розробки, коли дійшли до форм введення інформації, вирішили зробити стандартну валідацію, яку раніше застосовували в інших проєктах. Однак виникла помилка з тим, що в новій cms був закладений інакший формат виведення помилок валідації. Фронтенд-розробники порадились з керівництвом і бекенд-розробником та вирішили доопрацювати функціонал обробки помилок валідації на боці фронтенду. Тобто, якщо раніше некоректно заповнене поле перевірялось виключно на боці фронтенду, то тепер перевірка здійснювалась і на сервері, а обраний формат даних дозволив відображати цю перевірку на сторінці клієнта, точно вказуючи в якому полі і де саме відбулась помилка.
“Еволюція” редизайну
Тестування й інші перевірки
У грудні розпочалось тестування. Особливих складнощів на цьому етапі не було. Спочатку – тестували прототип, перевірили верстку і дизайн на помилки та наявність розбіжностей. Потім протестили взаємодію логіки програмування вебдодатку та верстки, коректність роботи взаємодії між декількома одиницями вебпродукту, а також роботу сайту загалом. Усунули помилки щодо взаємодії сайту та його функціональної частини.
На кожному етапі проводили серію перевірок на основі різних видів тестових сценаріїв, пройшли багато кейсів. Використовували такі техніки тест-дизайну: EP (Equivalence Partitioning), BVA (Boundary Value Analysis), CE (Cause/Effect), EG (Error Guessing). Перевірили кросбраузерність, UI , локалізацію, кроссистемність, масштабування, і провели об'ємне тестування.
На цьому проєкті ми використовували тільки мануальне тестування, тобто ручне. Воно найкраще підходить для перевірки візуального відображення сторінок та usability (зручність користування). Інженер перевіряє позитивні й негативні сценарії поведінки користувача на сайті.
В кінці зробили оцінку відповідності заявлених вимог до програмного продукту. Усі баги були виправлені, і на момент здачі проєкту він не містив критичних помилок та помилок з високим рівнем важливості.
Тестування тривало до кінця лютого.
ЦІКАВО
Вперше нашу роботу перевіряла стороння компанія. На прохання замовника комунікаційна агенція Doris Advertising провела тестування відповідності сайту до макета дизайну і технічного завдання, а також протестила його відповідно до базових критеріїв SEO. Це було досить незвично.
Рапорт помилок містив незначну кількість розбіжностей між макетом дизайну та реалізацією сайту й декілька технічних рекомендацій. Іноді такі помилки прослизають, однак перед здачею в продакшен ми завжди перевіряємо сайт і прибираємо усі наявні неточності.
Перевірка критеріїв SEO включила рекомендації, які потрібно враховувати під час наповнення сайту і перед його випуском. Для таких деталей потрібен був SEO-спеціаліст, а його на цей проєкт не долучали. Наша ціль була створити якісний новий дизайн, який буде відповідати вимогам замовника.
Ще на етапі спілкування клієнта з sales-менеджером, ми завжди рекомендуємо одразу долучати до розробки SЕО-спеціаліста. Перевага полягає в тому, що з програмістами з самого початку працюватиме людина, яка подбає про критерії ефективної видачі пошуковими системами. Це економить клієнту час і допомагає корпоративним сайтам, які проходять через оновлення, не спуститись у рейтингу після релізу.
Загалом, отримати фахову думку з-поза звичного ІТ-середовища виявилось дуже цікаво. Це корисний досвід як для команди, так і для компанії в цілому.
Візуальні докази якості
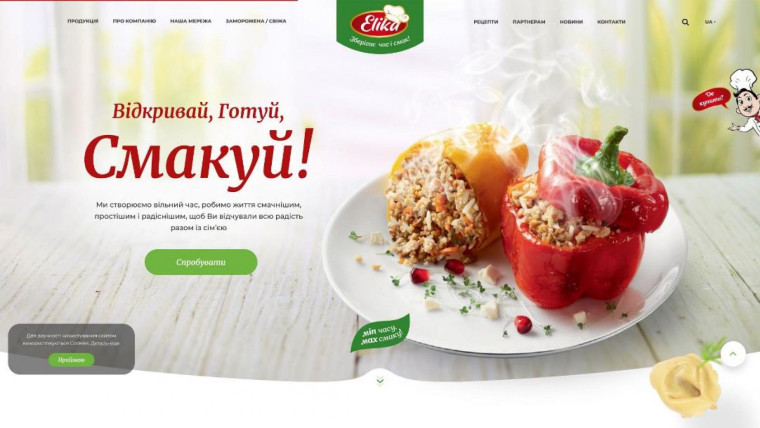
Розповімо детальніше про новий дизайн. Його суть можна передати одним словом – смачно. Коли ми купуємо напівготові заморожені продукти, зазвичай переймаємось: чи буде смачно? чи свіжі інгредієнти? як приготували страву? чи довго вона лежить заморожена? Багато-багато питань. Всі питання – це сумніви клієнта. Тож сайт повинен розвіяти ці сумніви.
Перше, що справляє враження на відвідувачів сайту, це головна сторінка і смачна парка страва на ній. Після прокрутки по сторінці з’являються анімовані модулі готової продукції з реалістичною текстурою. Основний фон став яскравішим, він нагадує пергамент для випікання.
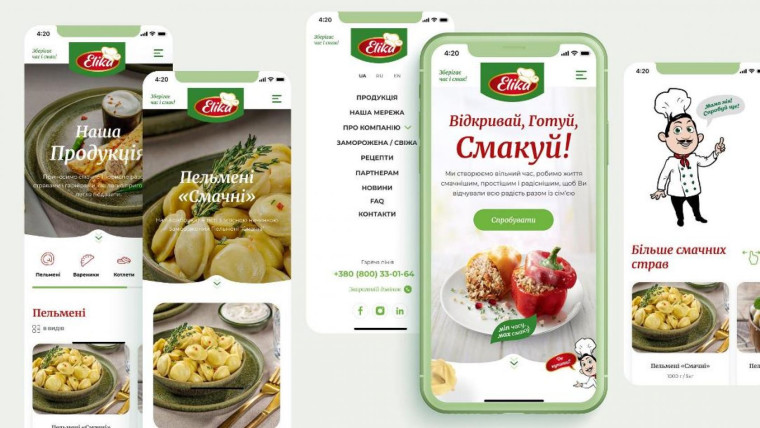
Адаптивна версія нового сайту
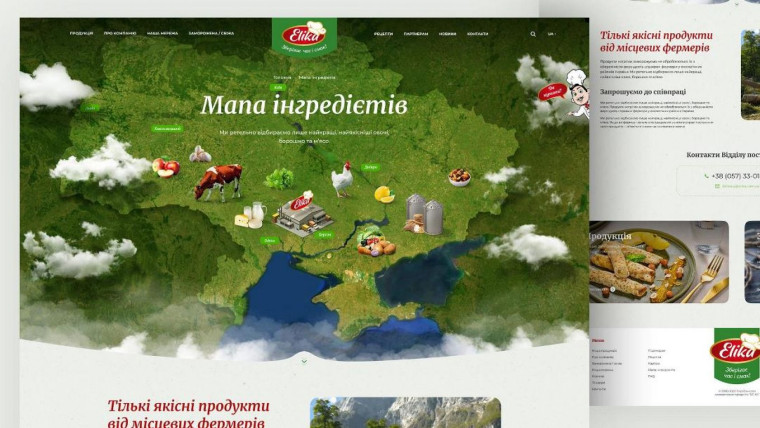
Реалізовано усі вимоги початкового технічного завдання: зрозуміла навігація, адаптивний дизайн, кросбраузерність і багатомовність. У порівнянні з попередньою версією, новий сайт розширив свою структуру і фукціонал. З'явилися нові розділи, насамперед це карта інгредієнтів. Кожен споживач може побачити, які продукти використовує виробництво, з яких куточків країни їх привозять. Оновився і доповнився розділ про компанію. “ЕЛІКА” відкрито описує виробничий процес та перелічує всі етапи контролю якості, а також розповідає про свою історію успіху. Додалась рубрика “Рецепти”, в якій компанія і користувачі сайту можуть опублікувати власні кулінарні знахідки. А у рубриці “Заморожена/Свіжа” “ЕЛІКА” впевнено вступає у чесний двобій за поживність зі свіжими продуктами.
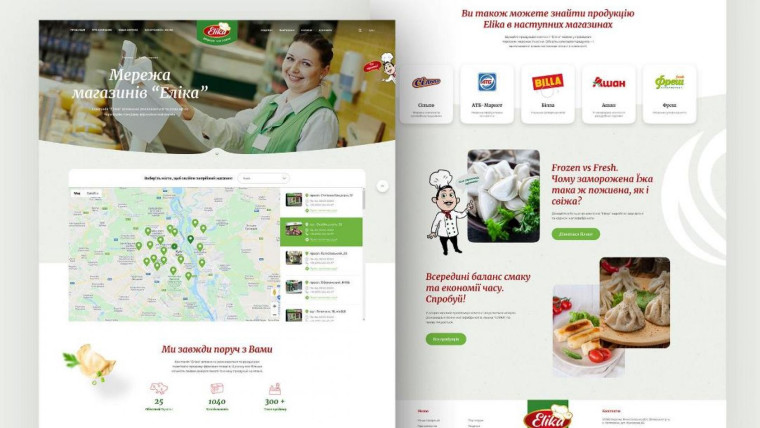
З’явилась карта мережі магазинів з контактами й адресами. Вона інтерактивна, що не передбачалось на етапі прототипування. Це власна ініціатива дизайнера, яка дуже сподобалась клієнту.
Отримав новий вигляд каталог продукції “ЕЛІКИ”. Перелік категорій товарів не горизонтальний, як було на початку, а вертикальний, і доповнений зрозумілими іконками. Якщо натиснути на певну категорію, сторінка автоматично скролиться до необхідного місця. Меню продукції з футера прибрали, залишили тільки загальне меню і контакти.
Швидкість, проти попередньої версії, більше не дратує. Якщо порівняти дані з GTmetrix, то ми побачимо велику різницю: швидкість завантаження сайту до редизайну – 18,4 с, і після – 3,2 с.
В оновленому вигляді сайт відповідає сучасним вимогам діджитал-середовища і, що найголовніше, баченню клієнта. Зараз він знаходиться на етапі наповнення. Дату релізу ще не заплановано. Ми сподіваємось, що новий дизайн справить враження і на клієнтів компанії.
Висновки
Якщо вам доведеться коли-небудь редизайнити свій сайт (а вам доведеться), в першу чергу визначте ціль. Дайте собі чітку відповідь на питання “для чого я це роблю?” Потім знайдіть хороші й погані приклади, які стануть підказкою для розробників: що можна робити і що точно не варто. І, зрештою, оберіть компанію, яка допоможе з реалізацією. Головне пам’ятайте, що всі подробиці, які матимуть значення для вас і для ваших клієнтів у майбутньому, найкраще обговорювати на початковому етапі. Це значно зменшить ризики в подальшій роботі і допоможе влучити у ціль з першої спроби.
Терміни реалізації: 8 місяців
Команда проєкту: Project Manager, Design, Front-end (2), Back-end, QA engineer
Технології, застосовані в проєкті: JavaScript (стандарт – ES6), PHP 7.4, mySQL 5.7, Laravel 7.2, бібліотека JQuery, препроцесор SASS (SCSS) для стилізації.