Как редизайнить корпоративный сайт в сфере пищевой промышленности, пройти все этапы, не смотря на факапы, и заставить отступить баги в анимации. Кейс ИТ-компании Wezom.
Мы все знаем, что пельмени – это блюдо, которое всегда спасет, когда в холодильнике пусто. Если есть время, то их можно налепить всей семьей. Но, будь откровенны, времени почти никогда нет. Потому пельмени мы покупаем уже замороженные. К чему эта преамбула? К тому, что речь пойдет о сайте производства замороженных продуктов, а точнее о его редизайне.
Новое лицо для имиджевого сайта
Весной 2020 года к нам обратилась компания "ЭЛИКА". Это мощное производство, расположенное в Николаевской области. Уже 20 лет они занимаются производством и дистрибуцией замороженных пищевых продуктов. Компания располагает широкой сетью по Украине и реализует товар во многих супермаркетах и продуктовых магазинах.
Вы точно видели брендированные торговые точки "ЭЛИКИ" в своем городе. Компания имеет свой фирменный стиль и придерживается его во всем: от цветов и типографики до оформления мест продажи. Единственным звеном, которое выпадало из общей концепции стиля, был сайт компании.
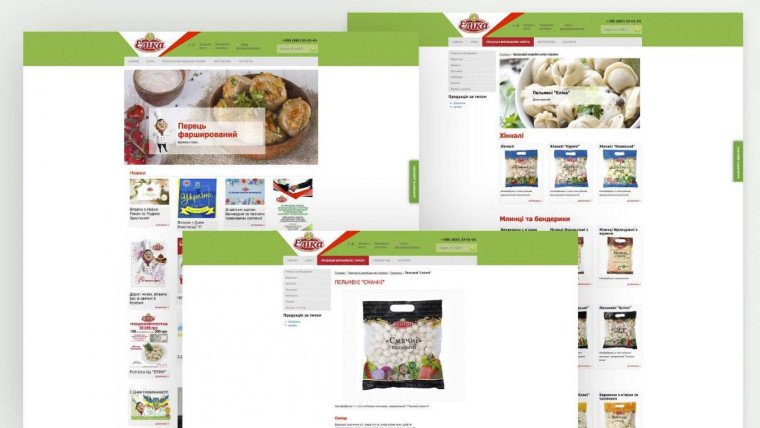
Сайт "ЭЛИКИ" в редизайн
Корпоративный сайт больше не выполнял свою главную задачу – быть лицом компании. Он зрительно и функционально устарел: простая верстка, не интуитивный интерфейс, каталог без акцентов, отсутствует мобильная версия и очень медленная скорость. Современный вебдизайн выглядит совершенно иным. В первую очередь он ориентируется на такие понятия как UX (user experience), UI (user interface) и адаптивность.
UX, или опыт пользователя , направлен на решение бизнес-задач, таких как расширение клиентской базы, увеличение прибыли, масштабирование и т.д. Эти задачи невозможно реализовать, если клиенты получат отрицательный опыт использования сайта.
UI, или пользовательский интерфейс , предлагает привлекательную эстетику, которая запоминается и производит приятное впечатление. На сегодняшний день общее количество вебсайтов в Интернете насчитывает около 2-х миллиардов. Среди такого множества интерфейсы быстро теряют визуальную эффективность. Конечно, не нужно соревноваться в вебдизайне со всеми сразу, главное – быть лучшим среди своих. Поэтому веб-разработчики обязательно учитывают UI-дизайн, ведь он является определяющим для того, чтобы настроить пользователя на положительное восприятие.
Адаптивность – инструмент, благодаря которому пользователь останется с вами на любом устройстве. Он подразумевает адаптацию программы под разное расширение экрана.
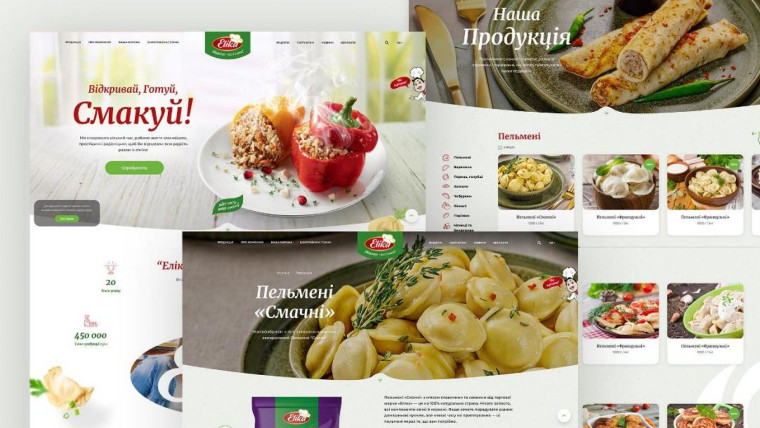
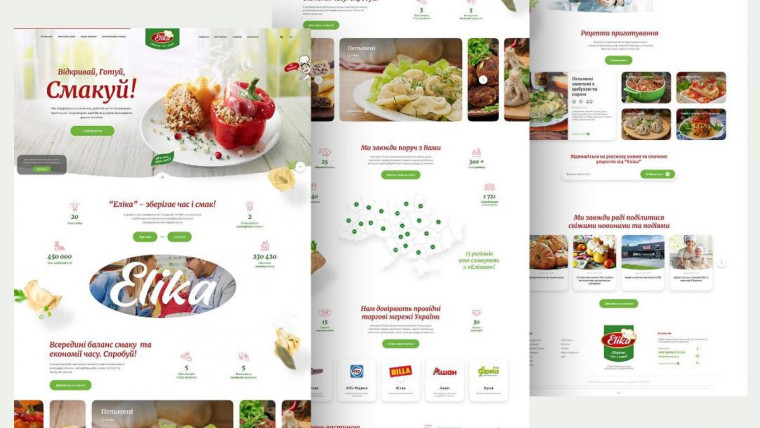
Сайт "ЭЛИКИ" после редизайна
Каков он редизайн?
Итак, "ЭЛИКА" заказала редизайн корпоративного сайта. Свою цель озвучила тремя простыми словами: функциональность, плавность, легкость.
Процесс начинается после заключения соглашения, когда мы приступаем к предварительной стадии проекта – Discovery Stage. Собираем данные о бизнесе клиента, выясняем цели и задачи, которые он планирует решить, и просим предоставить референсы, чтобы легче понять видение.
"ЭЛИКА" планировала создать новое лицо компании в диджитал среде. Целевая аудитория – это потребители ее продукции. Среди примеров были сайты зарубежных компаний в сфере пищевой промышленности, а также наш предыдущий проект для фирменных магазинов ROSHEN . Таким образом, мы уже имели приблизительное представление и готовились к быстрой и понятной работе.
В состав команды вошли проджект-менеджер, дизайнер, два фронтенд-разработчика, бэкенд-разработчик и QA инженер. В первую очередь, команда рассчитала сроки проекта. Затем создала прототип, в котором согласовала с клиентом структуру и функционал будущего сайта.
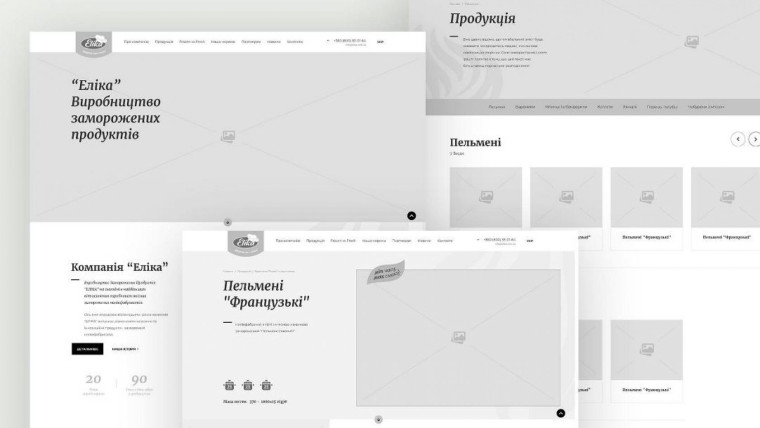
Прототип дизайна
На ранних этапах мы рекомендуем подключать маркетинг и UX-исследования. Это помогает проверить структуру и функционал еще до начала разработки дизайна. Мы собираем отзывы пользователей или фокус-группы и корректируем макет в соответствии с результатами. Это экономит время и дает четкие ответы на вопросы соответствия макета принципам UX/UI.
Следующий этап – дизайн. Обычно он длится около двух месяцев. В этом проекте на создание дизайна мы запланировали 200 часов, это чуть больше месяца. Дизайнер создал макет согласно утвержденному прототипу. Однако первый вариант встретил категорический отказ. По мнению клиента, он показался невнятным и не привлекал внимание. Это незначительная турбулентность в проектах по разработке дизайна. Клиент имеет полное право не согласиться. Подобные ситуации имеют место, особенно, если речь идет об имиджевых сайтах, где "лицо" имеет первостепенное значение. Они не просты, но очень важно прийти к согласию относительно каждой страницы макета, иначе воплотить проект в жизнь будет невозможно.
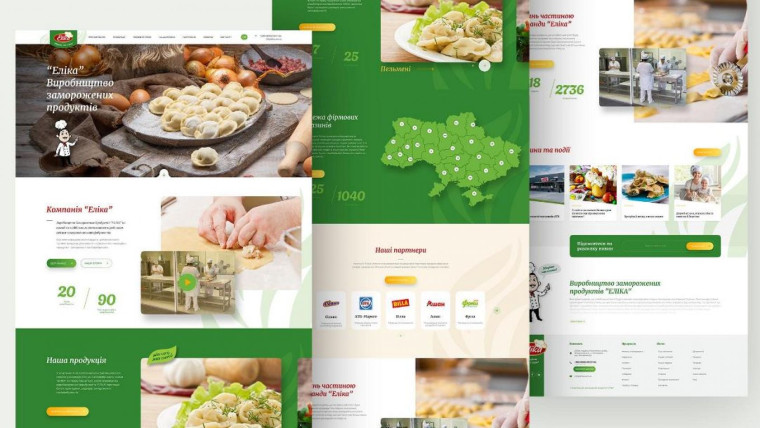
Макет дизайна №1
Мы привыкли работать в формате, когда разработчик и клиент – это единственная команда. Так что в ситуациях, когда что-то идет не по плану, важно об этом помнить. Вот почему в начале мы погружаемся в бизнес клиента, разбираем процессы, ищем возможности. Таким образом, мы создаем качественные ИТ-инструменты, которые смогут дать финансовую выгоду и помогут развиваться клиенту.
Наш клиент стремился стать лучшим в своей нише, поэтому этот проект был для него очень важен, и он проявлял максимальную вовлеченность и внимание к мельчайшим деталям. Мы решили подключить разных специалистов, чтобы усилить эффект и добиться желаемого результата. Дизайнеры доработали концепцию и внесли изменения. Следующие дизайн-концепции выглядели так:
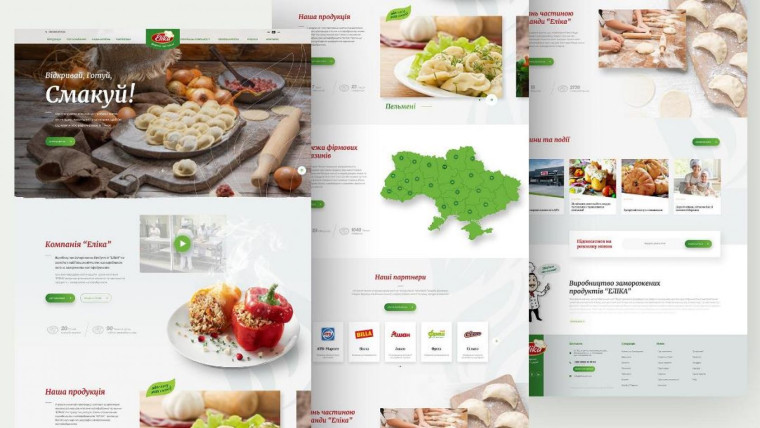
Концепция дизайна №2
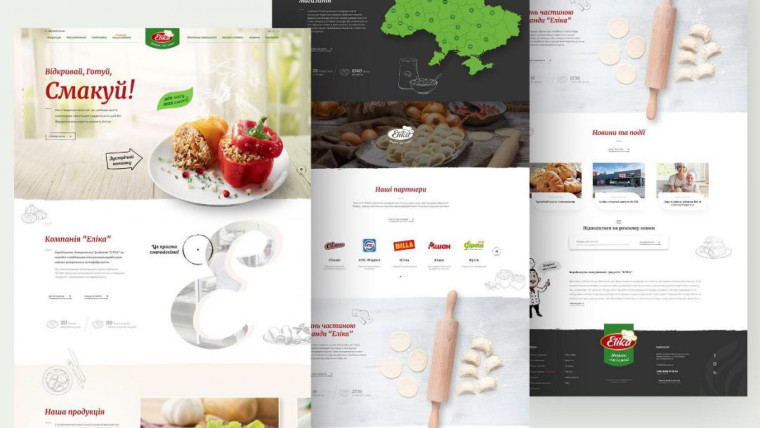
Концепция дизайна №3
В результате этап дизайна затянулся и показался самым сложным, а в разработку пошел четвертый вариант дизайна.
Этап программирования
На программирование ушло 3 месяца. Над созданием адаптивной, кроссбраузерной, многоязычной версии фронт и бэк работали параллельно. Обычно после дизайна первым к работе приступает фронт, а бэкенд подключается, когда сайт уже сверстан. Однако мы начали процесс одновременно, чтобы ускорить реализацию проекта.
На этапе верстки фронтенд-разработчик не применял фреймворки, только классическую верстку с добавлением встроенного шаблонизатора Laravel – Blade. Процесс подключения анимированных частей был достаточно трудоемким. Дизайнер применил технику parallax, чтобы на страницах сайта ожили визуальные модули. Реализовать их в верстке сложно и багов именно в этом секторе было больше всего. Чтобы все работало, фронтенд разработчик использовал расчеты позиционирования элементов JavaScript относительно позиции активного участка просмотра. Это позволило смещать элементы и создавать эффект движения. Таким образом все устроили, анимация работала без ошибок.
О скорости тоже позаботились. Чтобы сложная анимация не влияла на нее, сделали так: анимированные модули в момент, когда находятся вне зоны просмотра, выключаются. А также применив асинхронные фильтры, они подтягивают контент без перезагрузки самой страницы.
Еще один вопрос, который встал перед фронтенд-разработчиками – это формат данных для валидации форм (отображение ошибок при некорректно заполненном поле). При разработке, когда дошли до форм ввода информации, решили сделать стандартную валидацию, ранее применявшуюся в других проектах. Однако возникла ошибка с тем, что в новой cms был заложен другой формат вывода ошибок валидации. Фронтенд-разработчики посовещались с руководством и бэкенд-разработчиком и решили доработать функционал обработки ошибок валидации на стороне фронтенда. То есть если раньше некорректно заполненное поле проверялось исключительно на стороне фронтенда, то теперь проверка осуществлялась и на сервере, а выбранный формат данных позволил отображать эту проверку на странице клиента, точно указывая в каком поле и где именно произошла ошибка.
"Эволюция" редизайна
Тестирование и другие проверки
В декабре началось тестирование. Особых сложностей на этом этапе не было. Сначала – тестировали прототип, проверили верстку и дизайн на ошибки и разногласия. Затем протестировали взаимодействие логики программирования веб-приложения и верстки, корректность работы взаимодействия между несколькими единицами вебпродукта, а также работу сайта в целом. Устранили ошибки по взаимодействию сайта и его функциональной части.
На каждом этапе проводилась серия проверок на основе различных видов тестовых сценариев, прошли многие кейсы. Использовали следующие техники тест-дизайна: EP (Equivalence Partitioning), BVA (Boundary Value Analysis), CE (Cause/Effect), EG (Error Guessing). Проверили кроссбраузерность, UI, локализацию, кросссистемность, масштабирование и провели объемное тестирование.
На этом проекте мы использовали только мануальное тестирование, то есть ручное. Оно лучше подходит для проверки визуального отображения страниц и usability (удобство пользования). Инженер проверяет положительные и отрицательные сценарии поведения пользователя на сайте.
В конце сделали оценку соответствия заявленным требованиям к программному продукту. Все баги были исправлены, и к моменту сдачи проекта он не содержал критических ошибок и ошибок с высоким уровнем важности.
Тестирование длилось до конца февраля.
ИНТЕРЕСНО
Впервые нашу работу проверяла сторонняя компания. По просьбе заказчика коммуникационное агентство Doris Advertising провело тестирование соответствия сайта макета дизайна и технического задания, а также протестировало его в соответствии с базовыми критериями SEO. Это было довольно необычно.
Рапорт ошибок содержал незначительное количество разногласий между макетом дизайна и реализацией сайта и несколько технических рекомендаций. Иногда такие ошибки проскальзывают, однако перед сдачей в продакшен мы всегда проверяем сайт и убираем все имеющиеся неточности.
Проверка критериев SEO включила рекомендации, которые нужно учитывать при наполнении сайта и перед его выпуском. Для таких деталей потребовался SEO-специалист, а его на этот проект не привлекали. Наша цель была создать качественный новый дизайн, отвечающий требованиям заказчика.
Еще на этапе общения клиента с sales-менеджером мы всегда рекомендуем сразу приобщать к разработке SЕО-специалиста . Преимущество состоит в том, что с программистами с самого начала будет работать человек, который позаботится о критериях эффективной выдачи поисковиками. Это экономит клиенту время и помогает корпоративным сайтам, проходящим через обновление, не спуститься в рейтинг после релиза.
В общем, получить профессиональное мнение из-за привычной ИТ-среды оказалось очень интересно. Это полезный опыт как для команды, так и компании в целом.
Визуальные доказательства качества
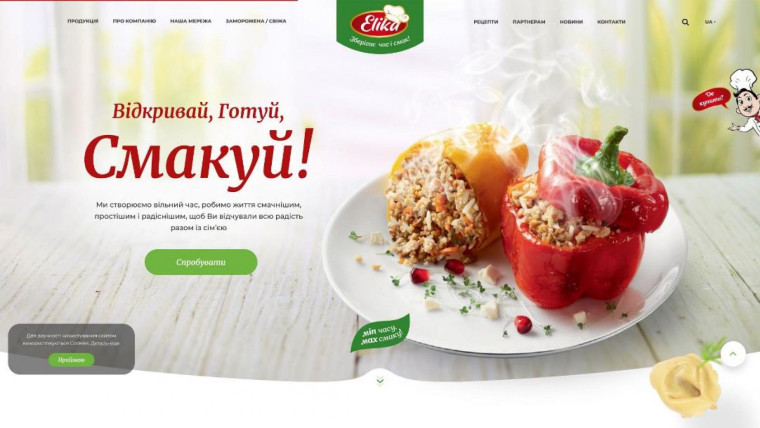
Расскажем поподробнее о новом дизайне. Его суть можно передать одним словом – вкусно. Когда мы покупаем полуготовые замороженные продукты, обычно беспокоимся: будет ли вкусно? или свежие ингредиенты? как приготовили блюдо? долго ли она лежит замороженная? Много-много вопросов. Все вопросы – это сомнения клиента. Так что сайт должен развеять эти сомнения.
Первое, что производит впечатление на посетителей сайта, это главная страница и вкусное парковое блюдо на ней. После прокрутки на странице появляются анимированные модули готовой продукции с реалистичной текстурой. Основной фон стал ярче, он напоминает пергамент для выпечки.
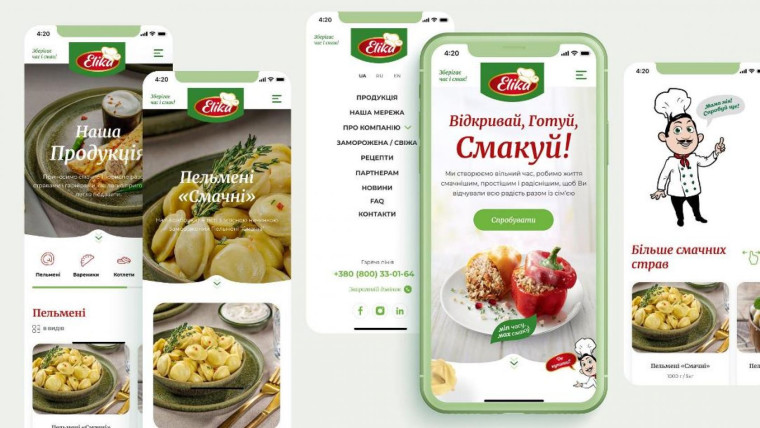
Адаптивная версия нового сайта
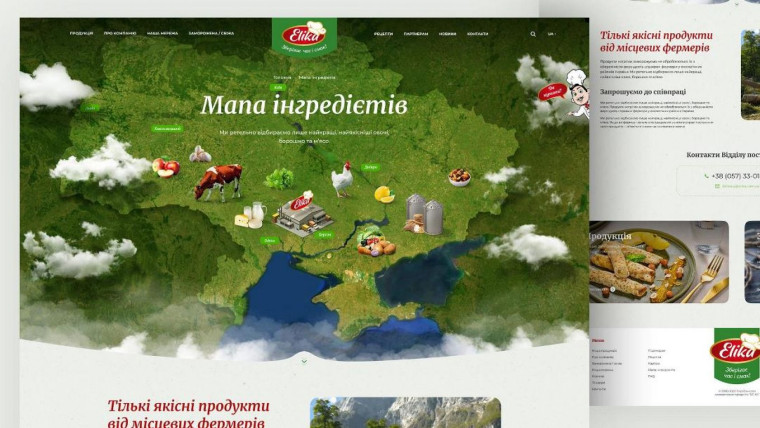
Реализованы все требования начальной технической задачи: понятная навигация, адаптивный дизайн, кроссбраузерность и многоязычие. По сравнению с предыдущей версией новый сайт расширил свою структуру и фукционал. Появились новые разделы, в первую очередь это карта ингредиентов . Каждый потребитель может увидеть, какие продукты использует производство, из каких уголков страны их привозят. Обновился и дополнился раздел о компании . "ЭЛИКА" открыто описывает производственный процесс и перечисляет все этапы контроля качества, а также рассказывает о своей истории успеха. Добавилась рубрика " Рецепты ", в которой компания и пользователи сайта могут опубликовать собственные кулинарные находки. А в рубрике " Замороженная/Свежая "” “ЭЛИКА” уверенно вступает в честный поединок за питательность со свежими продуктами.
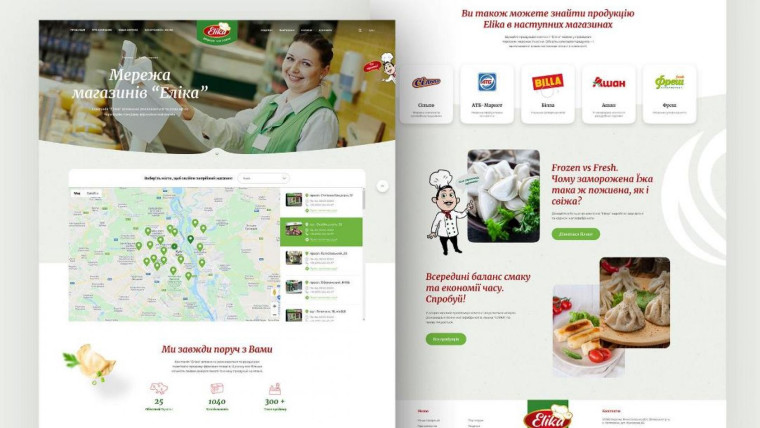
Появилась карта сети магазинов с контактами и адресами. Она интерактивна, что не предполагалось на этапе прототипирования. Это собственная инициатива дизайнера, которая очень понравилась клиенту.
Получил новый вид каталог продукции "ЭЛИКИ". Список категорий продуктов не горизонтальный, как было сначала, а вертикальный, и дополнен понятными иконками. Если нажать на определенную категорию, страница автоматически скроется в нужное место. Меню продукции из футера убрали, оставили только общее меню и контакты.
Скорость против предыдущей версии больше не раздражает. Если сравнить данные с GTmetrix, то мы увидим большую разницу: скорость загрузки сайта в редизайн – 18,4 с, и после – 3,2 с.
В обновленном виде сайт отвечает современным требованиям диджитал-среды и, что самое главное, видению клиента. В настоящее время он находится на этапе наполнения. Дата релиза еще не запланирована. Мы надеемся, что новый дизайн произведет впечатление и на клиентов компании.
Выводы
Если вам придется когда-нибудь редизайнить свой сайт (а вам придется), в первую очередь определите цель. Дайте себе четкий ответ на вопрос "для чего я это делаю?" Затем найдите хорошие и плохие примеры, которые станут подсказкой для разработчиков: что можно делать и точно не стоит. И наконец выберите компанию, которая поможет с реализацией. Главное помните, что все подробности, которые будут иметь значение для вас и для ваших клиентов в будущем, лучше обсуждать на начальном этапе. Это значительно снизит риски в дальнейшей работе и поможет попасть в цель с первой попытки.
Сроки реализации : 8 месяцев
Команда проекта : Project Manager, Design, Front-end (2), Back-end, QA engineer
Технологии, применяемые в проекте : JavaScript (стандарт – ES6), PHP 7.4, mySQL 5.7, Laravel 7.2, библиотека JQuery, препроцессор SASS (SCSS) для стилизации.