Навіщо магазини так спантеличуються подачею товарів? Цей манекен з сумкою з останньої колекції Prada, нова модель кросівок Adidas на самому видному місці, світловий акцент на iPhone, що тільки вийшов... Відповідь проста: так відвідувач напевно помітить продукт, зацікавиться і купить його. Чому ж власники інтернет-магазинів нерідко закидають картки товарів? Одна або кілька простих фотографій, скопійований у конкурента опис параметрів, єдина кнопка лідогенеруючих - з подібним оформленням чекати високих конверсій точно не варто.
Картка товару має бути продаючою, а не просто «бути». У конкурентних умовах e-commerce потрібно використовувати цей інструмент на всі 100%. Давайте дізнаємося конкретніше:
-
що таке картка товару;
-
як розробити продавець для свого магазину;
-
чим наповнити, щоб, напевно, привернути увагу.
Закріпимо інформацію добіркою вдалих прикладів.
З чого має складатися ідеальна картка товару. Розбираємо на прикладі інтернет-магазину одягу
Відразу небагато теорії.
Картка товару – це комбінація візуального та текстового контенту, сукупність опису, клікабельних кнопок, розділів вибору кольору, розміру тощо. буд. Кожен елемент виконує свою функцію та додається залежно від того, чи справді він корисний для клієнта.
У карток відразу кілька завдань:
-
зачепити увагу відвідувача магазину;
-
мотивувати до здійснення покупки чи перегляду супутніх товарів;
-
розповісти про акційні пропозиції;
-
підняти ресурс у видачі пошуку;
-
відповісти покупцю питанням у тому, навіщо йому це потрібно купити.
Знаменитий маркетолог і письменник Браян Айзенберг стверджує, що кожна людина, яка замислилася про покупку, мотивується одним лише питанням: «У чому вигода для мене (навіщо це мені потрібно)?». Саме тому оформлення картки продукту потрібно подати те щоб відвідувач отримав відповіді.
Розглянемо головні складові та приклади картки товару для інтернет-магазину одягу.
Назва
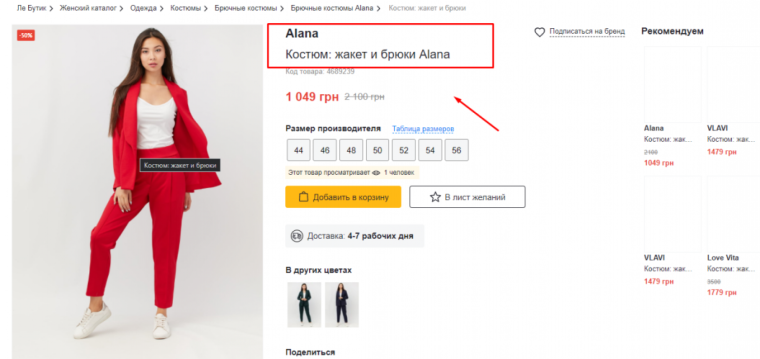
Назва можна розмістити прямо над фото або трохи праворуч від нього. Напишіть коротко, бренд, що входить у товарну позицію. У нашому випадку ми бачимо бренд Alana і нижче назва Костюм: жакет і штани Alana.
Порада: не бійтеся робити довгі назви, якщо це потрібно. Користувач повинен розуміти, який саме товар зараз розглядає.
«Хлібні крихти» та артикул
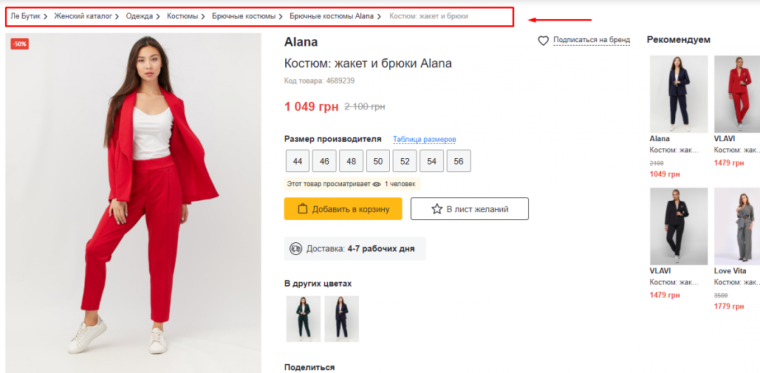
«Хлібні крихти» – це шлях, яким відвідувач пройшов від головної сторінки до картки товару. Виглядає він таким чином:
Опція "хлібних крихт" полегшує покупцям повернення на попередню або іншу сторінку в ланцюжку. Тобто щойно він з каталогу прийшов у картку товару, подивився її, а потім може повернутися і продовжити знайомство з асортиментом. Це дуже зручно.
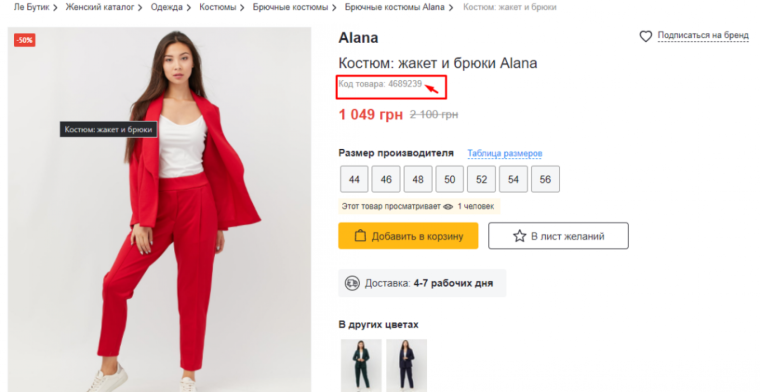
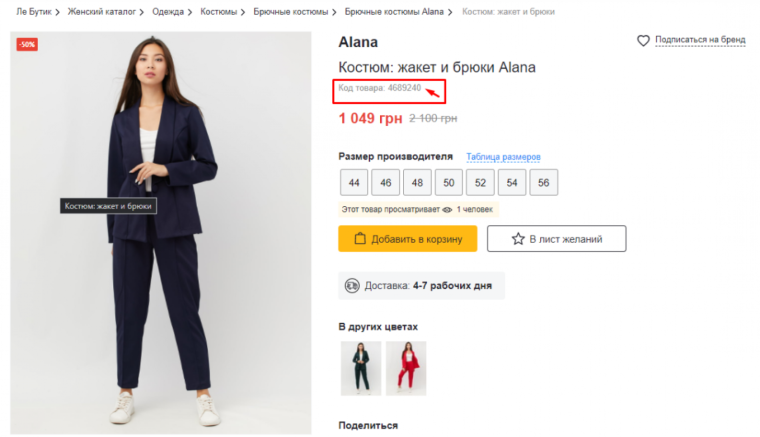
Артикул – код товару. Він допомагає покупцеві зорієнтуватися та швидко отримати відомості щодо продукту. До речі, та сама модель одягу матиме різні артикули. Ось як тут:
Фотографії з різних ракурсів та відео товару насправді
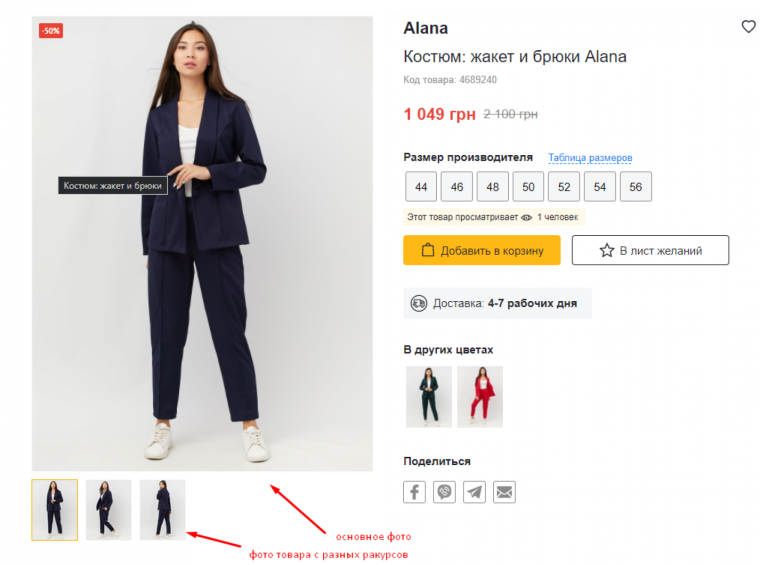
Якісна картинка продає краще ніж будь-який текст. Особливо коли йдеться про одяг. Зробіть унікальну фотографію товару на моделі. Бажано з різних ракурсів, як реалізовано на сайті магазину Le Boutique:
Порада: якщо ви додали фото гарної якості, для зручності покупців можете вбудувати деталізацію лупою. Це дозволяє наблизити частину картинки та уважніше розглянути виріб.
Оскільки у нас під прицілом картка товару в інтернет-магазині одягу, відеоконтент не згадуватимемо. Він більш актуальний для таких позицій, як смартфони, смарт-годинники, ноутбуки та ін.
Приваблива ціна
Вкажіть стару вартість та поточну зі знижкою. При цьому актуальну ціну виділіть колірним акцентом або жирним шрифтом, щоб вона впадала у вічі. Наприклад:
Такий прийом використовують багато інтернет-магазинів. Відвідувач розглядає товар і підсвідомо розуміє свою економію, якщо він його зараз. Відмінний маркетинговий хід.
Розмір та розмірна сітка
Для картки одягу це дуже важливий елемент. Розмістіть таблицю з розмірами вище за осередки вибору. Не всі точно знають, який одяг їм підійде, і параметри виробників різних країн нерідко відрізняються. За допомогою таблиці покупець легко визначить потрібний розмір конкретного товару.
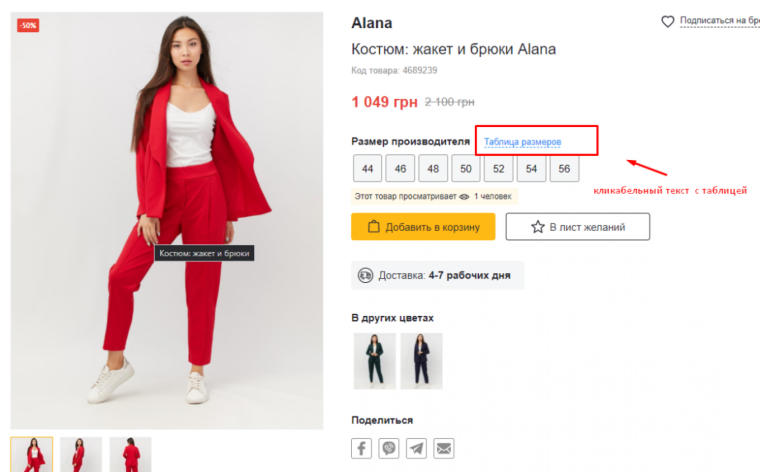
Приклад:
Порада: таблицю розташуйте безпосередньо на картці товару. Посилання не повинно вести на інші сторінки, файли для скачування тощо. Такі дії знижують конверсію.
Кольорові опції
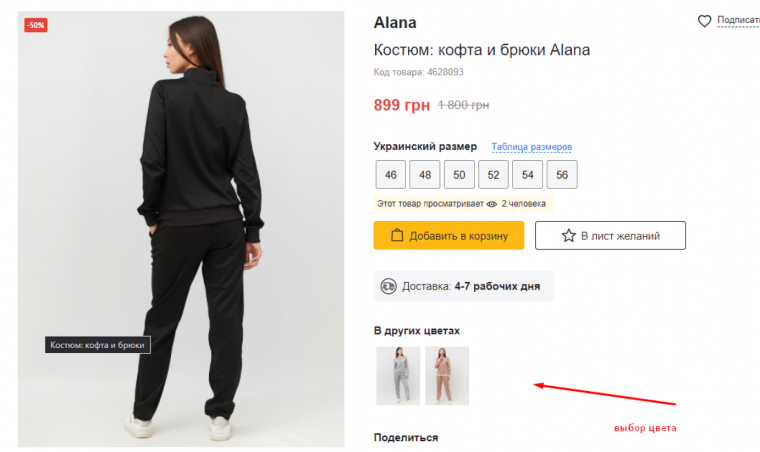
Продемонструвати різноманітність кольорів товарної позиції можна палітрою чи унікальними фотомоделями. У магазині Le Boutique віддали перевагу другому варіанту:
Якщо ви використовуєте палітру, переконайтеся у відповідності кольорів фабричним. Розбіжність відтінків призведе до повернень і негативних відгуків, що точно не на руку бізнесу.
Дані про наявність та заявка на повідомлення про появу товару
Допустимо, у вас відображається кількість доступних на складі позицій. Додайте текст «Товар у наявності та готовий до відправки», що стане додатковою мотивацією до покупки. Якщо позиції закінчилися, обов'язково оновіть інформацію у картці та уточніть це. Бажано додати ще кнопку "Повідомити про наявність", щоб покупець зміг повернутися за товаром після поповнення асортименту.
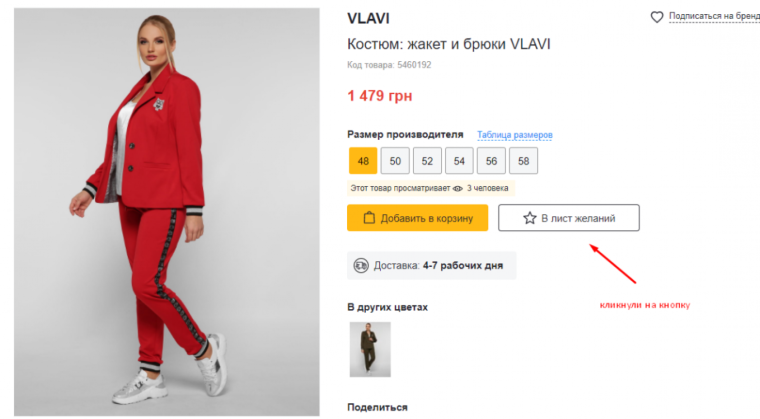
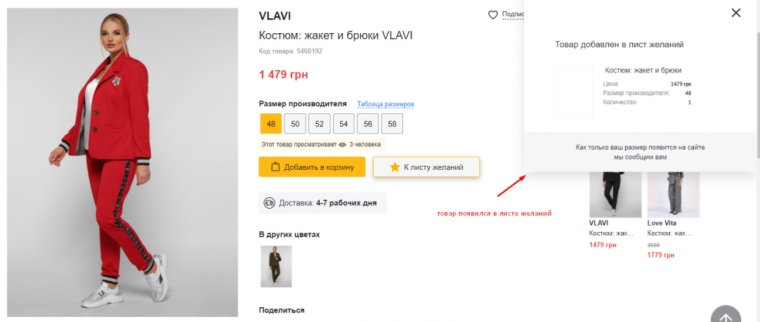
Список бажань
Дайте можливість відвідувачам відкласти собі товар та купити його пізніше. Для цього зробіть список бажань, розділ з вибраним, улюбленими моделями тощо. Користувач натискає на кнопку, і картка продукту перебуває в окремій папці його «Особистого кабінету». Потім він може знову зайти в магазин і знайти позиції, що переглядаються. Список – дуже ефективний інструмент формування продажів.
Ось як це виглядає:
Порада: щоб монетизувати списки бажань, взаємодійте з ними. Можна періодично відправляти користувачеві на пошту нагадування про цей товар, пропонувати знижку на нього, повідомляти про закінчення терміну дії цієї позиції і т.д.
Порівняння товарів
Ця функція є більш актуальною для магазинів, які продають техніку та електроніку з великою кількістю характеристик. Наприклад, зручно розглядати кілька смартфонів чи ноутбуків у однаковій ціновій категорії. При виборі одягу людина не порівнює той самий склад чи довжину рукава. Він відразу переходить на картку моделі, яка його зацікавила, і там вже вивчає опис, доступні розміри, кольори та інше.
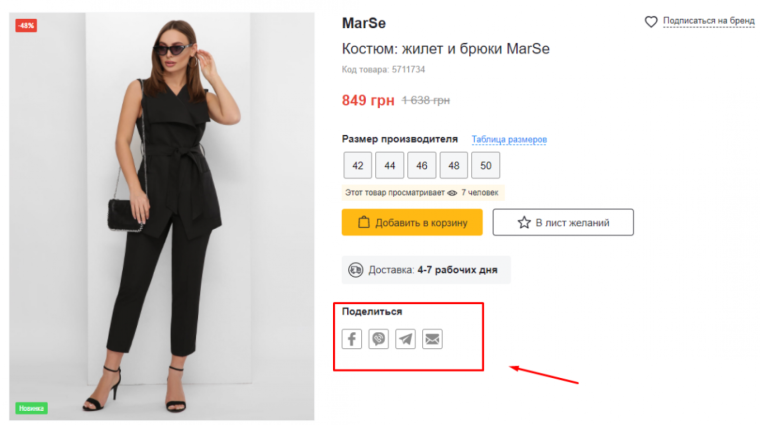
Кнопка "Поділитися товаром"
Покупці часто зберігають в такий спосіб позиції, які хочуть втратити. За допомогою кнопки вони також діляться з іншими, радяться одяг, що сподобався, і т. д. Краще додати посилання відразу на кілька соціальних мереж і месенджерів:
Кнопка «Додати до кошика»
Це головний конверсійний елемент картки товару. Кнопка «Додати в кошик» повинна обов'язково виділятися на тлі інших: бути контрастною, великою за розміром, мати привабливу форму.
Ось як тут. Відразу впадає у вічі:
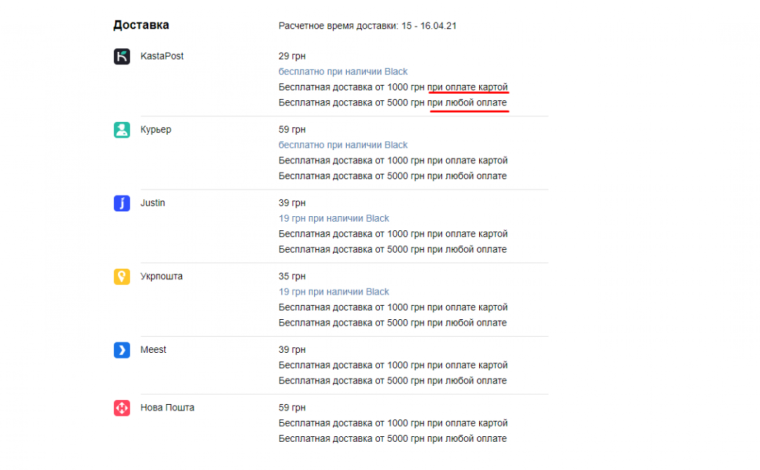
Відомості про найближчу дату та способи доставки та оплати
Якщо на сайті є окремий розділ про доставку та оплату, у картці товару ще раз вкажіть ці відомості. Не змушуйте людину стрибати з однієї сторінки на іншу, інакше їй набридне, і вона просто закриє сайт. Виділіть окремий блок з інформацією про найближчі дати та способи доставки.
У магазині «Каста» це реалізовано так:
Точні способи оплати не уточнюються, але користувач розуміє, що можна розрахуватися карткою чи готівкою.
Інформація про гарантію та можливість повернення
Можливість повернути покупку для відвідувача є важливою, особливо у випадку з одягом. Обов'язково вкажіть це у картці товару компанії. Якщо передбачено гарантію виробника, додайте і таку інформацію.
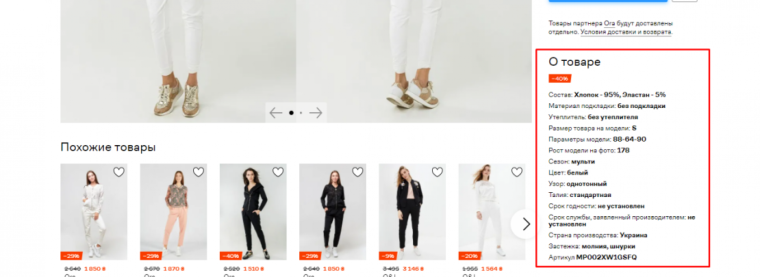
Основні та докладні характеристики товару
На сторінці з товаром бажано розміщувати невеликий опис близько 500–1 000 символів. Це необхідно для того, щоб надати користувачеві достатньо відомостей про позицію. Рекомендується також включати в опис ключові слова, що позитивно вплине на пошуковому просуванні.
У характеристиках одягу вказують такі параметри, як бренд і країна, склад, колір, сезонність та ін. Чим більше потрібної інформації, тим вища довіра користувача до магазину. Ніхто не хоче купувати кота у мішку.
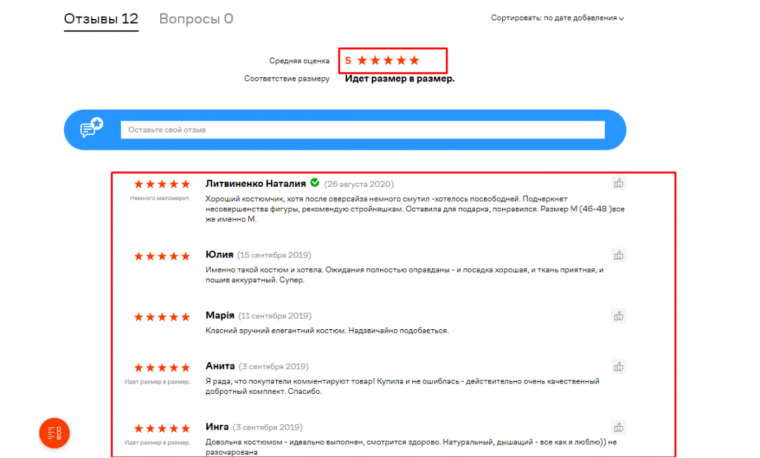
Оцінка товару та відгуки споживачів
Людям подобається схвалення інших. Якщо позиції поставили хорошу оцінку або написали позитивний відгук, це підвищує довіру та мотивує до покупки. Додайте в картку товару такі елементи.
Ось як вони реалізовані на Lamoda:
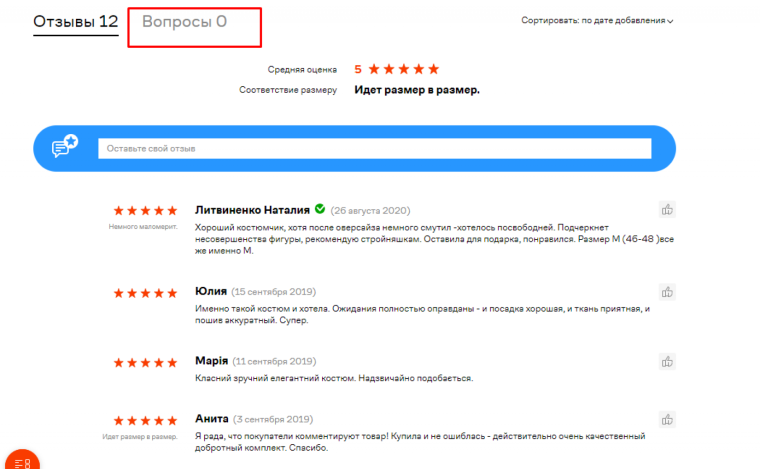
Запитання про товар
У цьому блоці відвідувачі можуть уточнювати будь-які питання щодо позиції та умов співпраці. На Lamoda його розмістили поруч із відгуками, щоб не перевантажувати картку зайвими елементами та спростити покупцям пошук потрібних розділів:
«Вам сподобається» та «Переглянуті товари»
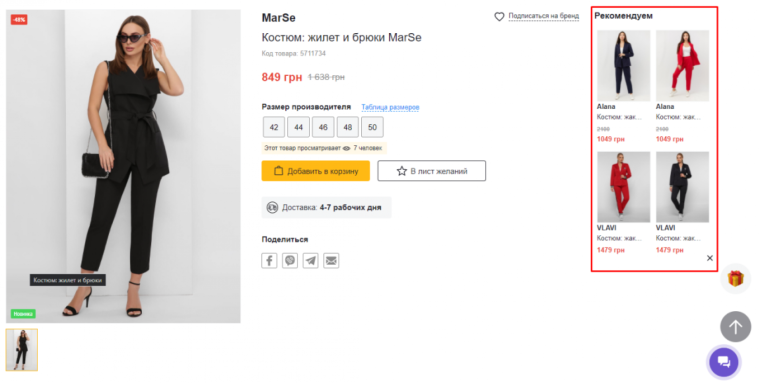
Запропонуйте відвідувачу магазину переглянути схожі товарні позиції. Намагайтеся розмістити цей блок якомога ближче до основної інформації в картці, щоб він напевно впав у вічі. Як тут:
Додайте також блок переглянутих товарів. Там будуть відображатись моделі, які покупець вже вивчав, але так і не купив.
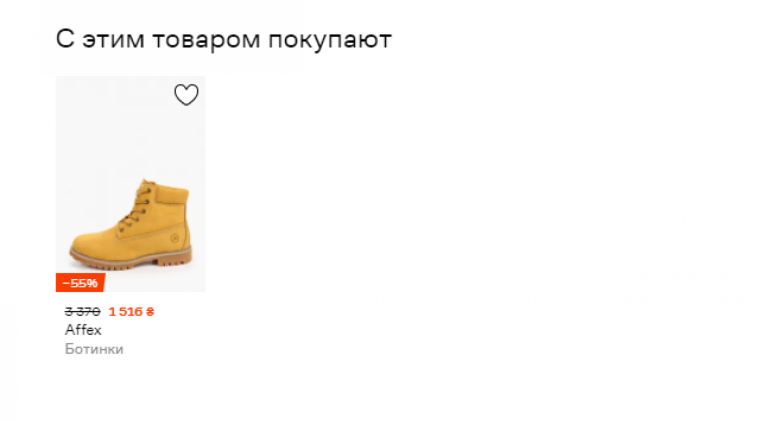
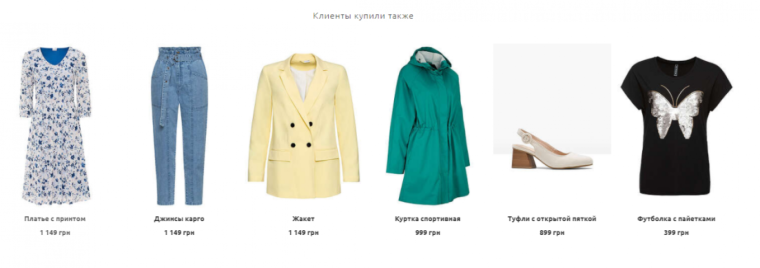
"З цим товаром також купують" або "Доповніть свій образ"
Через ці блоки відвідувачу можна рекомендувати моделі, які купують інші люди із цією позицією. Наприклад:
Що потрібно для SEO-оптимізації картки
Кожна сторінка товару виконує два завдання: відповідає питанням відвідувача і конвертує їх у покупця. Але треба ще привести сюди цю людину.
Тут у роботу вступають інструменти SEO-оптимізації. Добре опрацьована картка генерує органічний трафік з пошуку, і обходиться він у рази дешевше за контекстну рекламу. Крім того, використовуються низькочастотні ключові слова, за якими конкуренція набагато нижча.
А тепер подивимося, що саме потрібне для оптимізації картки товару.
Мікророзмітка Schema.org
Завдяки цьому елементу пошукові системи швидко зчитують і правильно розпізнають картки. Мікророзмітка особливо важлива для просування в Google, оскільки показується в сніпеті і збільшує його клікабельність. Вкажіть у ній найменування товару, бренд, ціну, рейтинги та відгуки, наявність.
Вказівка мета-тегів
Пишіть правильні теги:
-
title – він повинен включати головний запит із зазначенням кольору, розміру або призову. Оптимальна довжина тайтлу – до 75 знаків;
-
H1 – перший заголовок містить повне найменування товару. Робіть його лаконічним, але інформативним;
-
Description – особливого значення опис для SEO не має, але згадка у ньому УТП чи призову може збільшити клікабельність посилання у видачі. Максимальна довжина – 250 символів.
Оскільки в інтернет-магазинах одягу асортимент дуже великий, впроваджувати мета-теги краще за автоматичними шаблонами.
ЧПУ-посилання
Створюйте людинозрозумілі урли. Вони полегшують навігацію сайтом і позитивно позначаються на юзабіліті. Приклад гарного урла: leboutique.com/plate-vishnevogo-tsveta-jet-2703951.
Якщо в ЧПУ впровадити ключі, пошукачам легше розумітиме вміст сторінки. Це ще один ефективний SEO-прийом.
Атрибути Alt та Title для зображень
Alt описує фото в картці товару та забезпечує його ранжування у пошуковій системі. Увімкніть сюди ключ, і атрибут принесе додатковий трафік на сторінку. Максимальна довжина Alt – 80 символів.
Атрибут Title показує допоміжні відомості про зображення, коли наводить на нього курсор. Робіть його лаконічним та конкретним, використовуйте ключові слова. Текст тайтла обов'язково має бути релевантним картинці.
Відсутність дублів карток
Якщо одна позиція додана до різних категорій, має різні урли, пропишіть для неї атрибут rel="canonical". Це покаже системі головну адресу.
Перевірка картки товару на індексацію та додавання до sitemap.xml
Відсутність індексації = відсутність трафіку. Перевірте її через "Яндекс.Вебмайстер" або плагін RDS-bar. Після цього необхідно залити картки в карту сайту. Це пришвидшить індексацію.
Швидкість завантаження сторінки
Перевірте, як швидко завантажується картка товару. Швидкість впливає на поведінку користувачів і, отже, на конверсію.
Якісні, SEO-оптимізовані тексти
Вже згадувалося, що з карток товару бажано складати докладні описи. Вони мають бути корисними, унікальними, короткими та при цьому оптимізованими. Не потрібно копіювати текст із сайту виробника. Краще якісно відрерайтувати його або на підставі цього опису написати повністю нове, відповідаючи в ньому на питання покупців.
Open Graph для карток товарів
Розмітка за своїми функціями повторює Schema.org, проте призначена для соціальних мереж.
Чому приділити увагу у дизайні картки
Юзабіліті та оформлення сторінки впливає на її потенціал, що продає. Тому важливо грамотно розробити послідовність блоків, вибрати такі кольори і відтінки, щоб усе знаходилося в балансі один з одним.
Отже, пара порад щодо оформлення гарної картки товару.
Структура сторінки
Основне – ліворуч, додаткове – праворуч. Цим правилом користується більшість топових магазинів. Намагайтеся оформляти картку у такій самій послідовності. Зліва виділіть блок під фотографію, праворуч додайте основні відомості про позицію:
-
вартість (поточна зі знижкою та попередня);
-
кольору;
-
розміри;
-
умови та ін.
Тут рекомендується розміщувати тригери. Причому важливо акцентувати на них увагу яскравішими кольорами або великим шрифтом.
Функціонал картки товару
Зробіть усе, щоб користувачеві було зручно взаємодіяти зі сторінкою: вибирати кольори одягу, переглядати розміри, перегортати фотографії. Є дуже цікавий прийом – автозаміна фото при наведенні курсору на блок із певним кольором. По-перше, користувач зможе вивчити асортимент конкретної моделі без зайвих кліків. По-друге, вам не доведеться розробляти картки під окремі кольори.
Можна також додати функцію плаваючої кнопки «Купити» або «У кошик», щоб вона не пропадала з поля зору покупця.
Пам'ятайте також про блок із рекомендаціями. Це чудовий конверсійний інструмент. Запропонуйте відвідувачу переглянути інші товари на додаток до поточного. Можливо, він придбає навіть більше моделей.
Підбір квітів на сторінці
Більшою мірою все визначається вашою ЦА та типом товару. Для магазинів одягу популярне класичне оформлення: світле тло (біле або пастельне), контрастні кнопки, текст класичного чорного кольору. Звичайно, ви можете підібрати будь-яке колірне рішення. Головне, щоб воно гармонійно виглядало, не відволікало відвідувача від основної пропозиції картки.
Акценти на конверсійних блоках
Картку товару, що продає, можна порівняти з окремим міні-лендингом, тому тут необхідно розмістити потужні заклики до дії. Основні – лідогенеруючі кнопки купівлі та додавання в «Кошик».
Оформляйте їх яскраво, помітно, контрастно. Конверсійні блоки повинні зливатися з карткою. Зазвичай магазини виділяють кнопки контрастними кольорами: жовтий, помаранчевий, фіолетовий і т.д. Загалом орієнтуйтеся на палітру всієї картки.
Разом, що дасть оптимізована картка товару для інтернет-магазину
Навіщо ж у результаті потрібно стільки зусиль? Добре оптимізована картка товару – це потужний інструмент підвищення продажів. Вона:
-
з великою ймовірністю вийде в топ за низкою низькочастотних запитів, отже, приведе багато трафіку;
-
позитивно позначиться на загальному просуванні сайту в пошукових системах, оскільки надасть роботам інформацію щодо правильної оптимізації;
-
дасть користувачеві відповіді на всі питання про товар.
Складання картки товару безпосередньо з конверсією магазину. Одне без іншого неможливе. Якщо ви прагнете розвивати свій бізнес, обов'язково приділяйте увагу карткам, що продають, і довіряйте їх оптимізацію професіоналам.