Зачем магазины так озадачиваются подачей товаров? Этот манекен с сумкой из последней коллекции Prada, новая модель кроссовок Adidas на самом видном месте, световой акцент на только вышедшем iPhone... Ответ прост: так посетитель наверняка заметит продукт, заинтересуется и купит его. Почему же владельцы интернет-магазинов нередко забрасывают карточки товаров? Одна или несколько простых фотографий, скопированное у конкурента описание параметров, единственная лидогенерирующая кнопка – с подобным оформлением ждать высоких конверсий точно не стоит.
Карточка товара должна быть продающей, а не просто «быть». В конкурентных условиях e-commerce нужно задействовать этот инструмент на все 100%. Давайте узнаем конкретнее:
-
что такое карточка товара;
-
как разработать продающую для своего магазина;
-
чем наполнить, чтобы наверняка привлечь внимание.
Закрепим информацию подборкой удачных примеров.
Из чего должна состоять идеальная карточка товара. Разбираем на примере интернет-магазина одежды
Сразу немного теории.
Карточка товара – это комбинация визуального и текстового контента, совокупность описания, кликабельных кнопок, разделов выбора цвета, размера и т. д. Каждый элемент выполняет свою функцию и добавляется в зависимости от того, действительно ли он полезен для клиента.
У карточек сразу несколько задач:
-
зацепить внимание посетителя магазина;
-
мотивировать к совершению покупки или просмотру сопутствующих товаров;
-
рассказать об акционных предложениях;
-
поднять ресурс в выдаче поиска;
-
ответить покупателю на вопрос о том, зачем ему это нужно купить.
Знаменитый маркетолог и писатель Брайан Айзенберг утверждает, что каждый человек, задумавшийся о покупке, мотивируется одним только вопросом: «В чем выгода для меня (зачем мне это нужно)?». Вот почему оформление карточки продукта необходимо подать так, чтобы посетитель получил ответы.
Рассмотрим главные составляющие и примеры карточки товара для интернет-магазина одежды.
Название
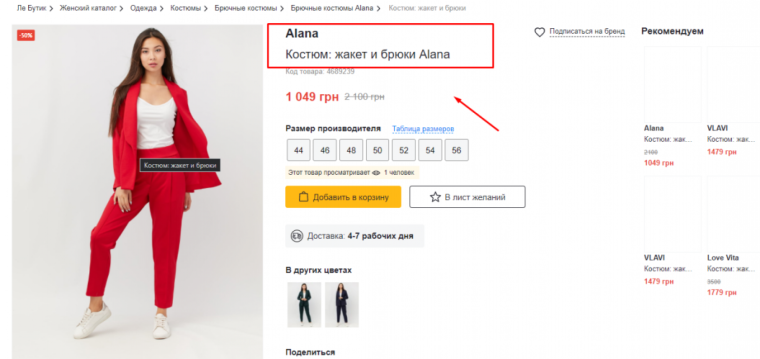
Наименование можно разместить прямо над фото или немного справа от него. Напишите кратко, чей бренд, что входит в товарную позицию. В нашем случае мы видим бренд Alana и ниже название «Костюм: жакет и брюки Alana».
Совет: не бойтесь делать длинные названия, если это необходимо. Пользователь должен понимать, какой конкретно товар он сейчас рассматривает.
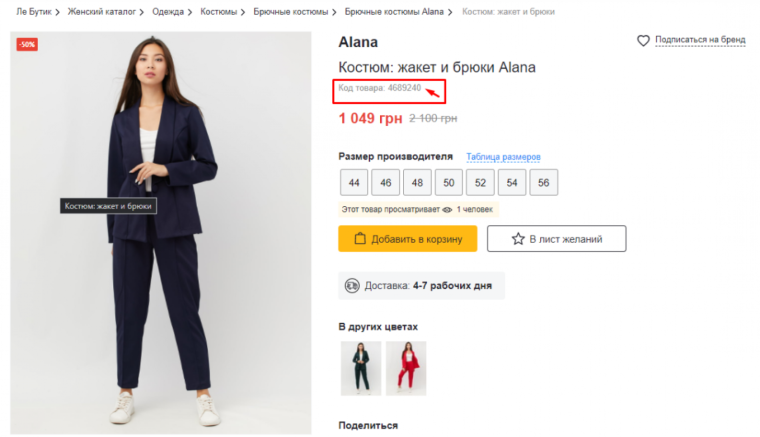
«Хлебные крошки» и артикул
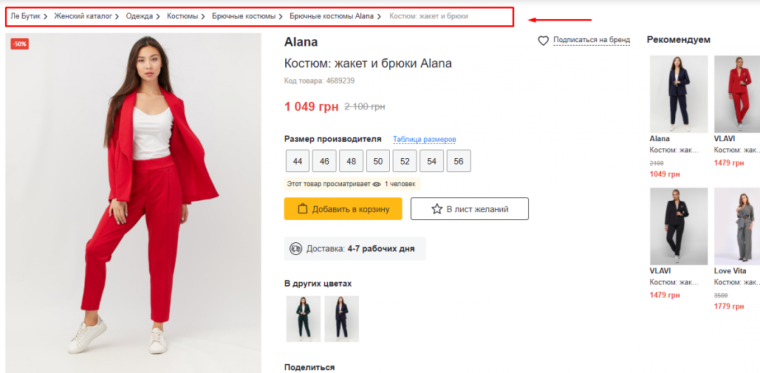
«Хлебные крошки» – это путь, по которому посетитель прошел от главной страницы до карточки товара. Выглядит он таким образом:
Опция «хлебных крошек» облегчает покупателям возврат на предыдущую или другую страницу в цепочке. То есть, только что он из каталога пришел в карточку товара, посмотрел ее, а затем может вернуться и продолжить знакомство с ассортиментом. Это очень удобно.
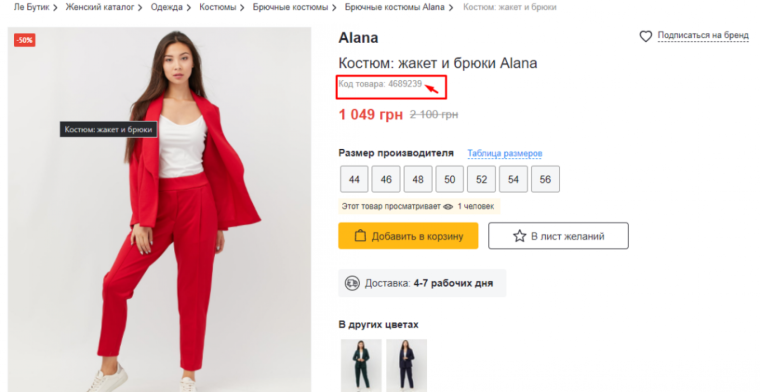
Артикул – код товара. Он помогает покупателю сориентироваться и быстро получить сведения по продукту. Кстати, одна и та же модель одежды будет иметь разные артикулы. Вот как здесь:
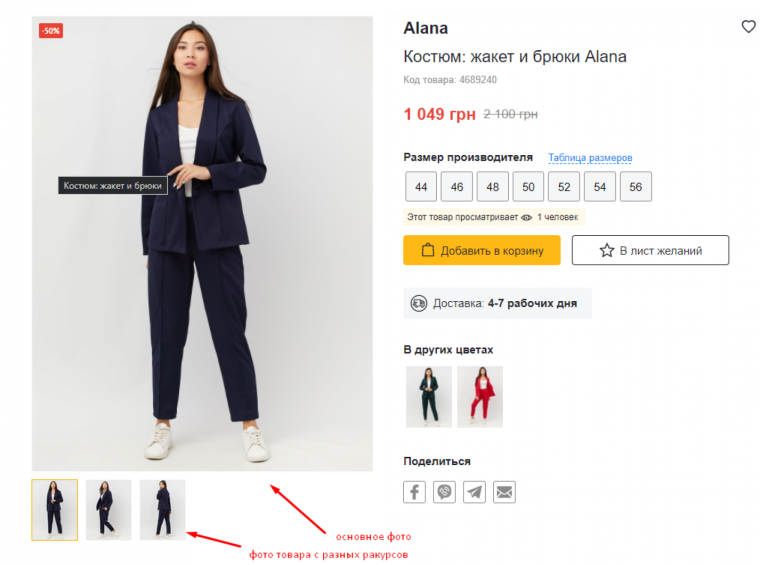
Фотографии с разных ракурсов и видео товара в реальности
Качественная картинка продает лучше, чем любой текст. Особенно когда речь идет об одежде. Сделайте уникальные фотографии товара на модели. Желательно с разных ракурсов, как реализовано на сайте магазина Le Boutique:
Совет: если вы добавили фото хорошего качества, для удобства покупателей можете встроить детализацию лупой. Это позволяет приблизить часть картинки и внимательнее рассмотреть изделие.
Поскольку у нас под прицелом карточка товара в интернет-магазине одежды, видеоконтент упоминать не будем. Он больше актуален для таких позиций, как смартфоны, смарт-часы, ноутбуки и пр.
Привлекательная цена
Укажите старую стоимость и текущую со скидкой. При этом актуальную цену выделите цветовым акцентом или жирным шрифтом, чтобы она бросалась в глаза. Например:
Такой прием используют многие интернет-магазины. Посетитель рассматривает товар и подсознательно понимает свою экономию, если купит его прямо сейчас. Отличный маркетинговый ход.
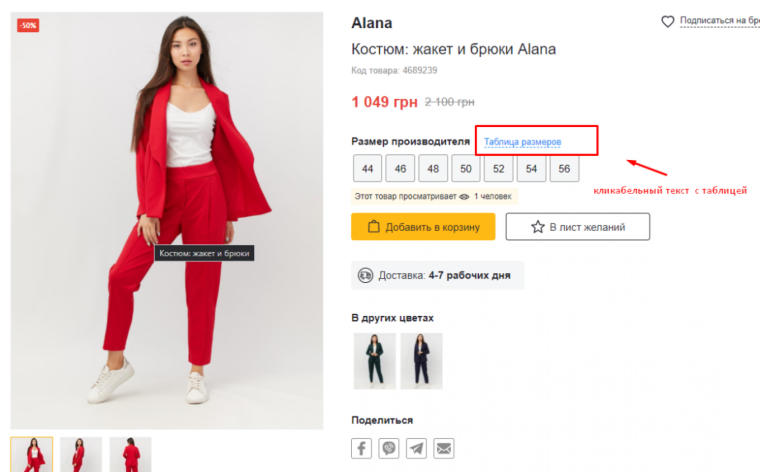
Размер и размерная сетка
Для карточки одежды это очень важный элемент. Разместите таблицу с размерами выше ячеек выбора. Не все точно знают, какая одежда им подойдет, и параметры производителей из разных стран нередко отличаются. С помощью таблицы покупатель легко определит нужный ему размер конкретного товара.
Образец:
Совет: таблицу расположите непосредственно на карточке товара. Ссылка не должна вести на другие страницы, файлы для скачивания и т. п. Такие действия снижают конверсию.
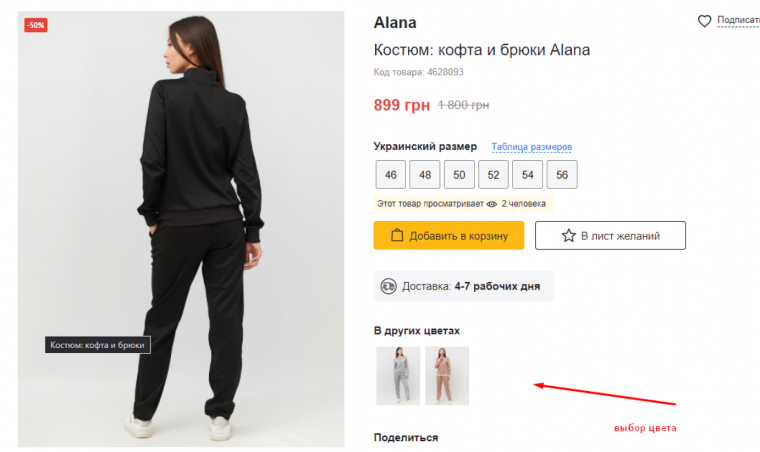
Цветовые опции
Продемонстрировать разнообразие цветов товарной позиции можно палитрой или уникальными фото моделей. В магазине Le Boutique предпочли второй вариант:
Если используете палитру, убедитесь в соответствии цветов фабричным. Несовпадение оттенков приведет к возвратам и негативным отзывам, что точно не на руку бизнесу.
Данные о наличии и заявка на уведомление о появлении товара
Допустим, у вас показывается количество доступных на складе позиций. Добавьте текст «Товар в наличии и готов к отправке», что станет дополнительной мотивацией к покупке. Если позиции закончились, обязательно обновите информацию в карточке и уточните это. Желательно добавить еще кнопку «Сообщить о наличии», чтобы покупатель смог вернуться за товаром после пополнения ассортимента.
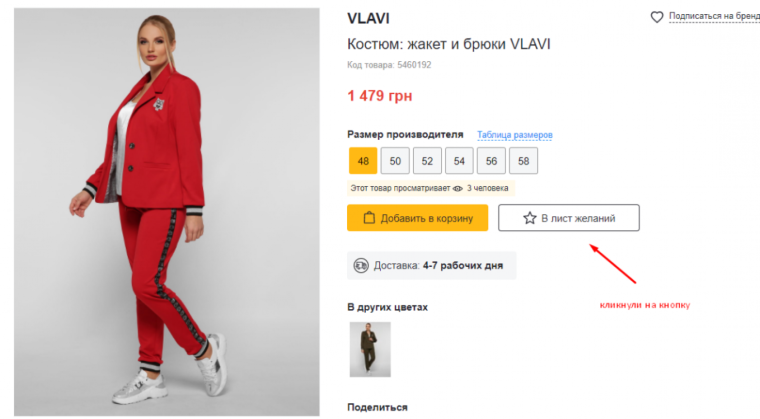
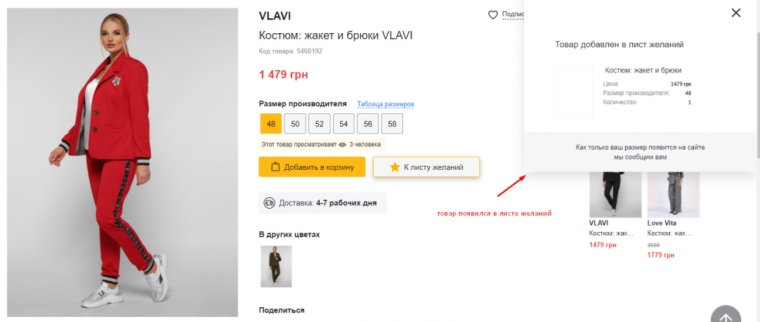
Список желаний
Дайте возможность посетителям отложить себе товар и купить его позже. Для этого сделайте список желаний, раздел с избранным, любимыми моделями и т. п. Пользователь кликает по кнопке, и карточка продукта оказывается в отдельной папке его «Личного кабинета». Затем он может снова зайти в магазин и найти просматриваемые позиции. Список – это очень эффективный инструмент формирования продаж.
Вот как это выглядит:
Совет: чтобы монетизировать списки желаний, взаимодействуйте с ними. Можно периодически отправлять пользователю на почту напоминания об этом товаре, предлагать скидку на него, сообщать об окончании срока действия по данной позиции и т. д.
Сравнение товаров
Эта функция больше актуальна для магазинов, которые продают технику и электронику с внушительным количеством характеристик. Например, удобно рассматривать несколько смартфонов или ноутбуков в одинаковой ценовой категории. При выборе одежды человек не сравнивает тот же состав или длину рукава. Он сразу переходит на карточку модели, которая его заинтересовала, и там уже изучает описание, доступные размеры, цвета и остальное.
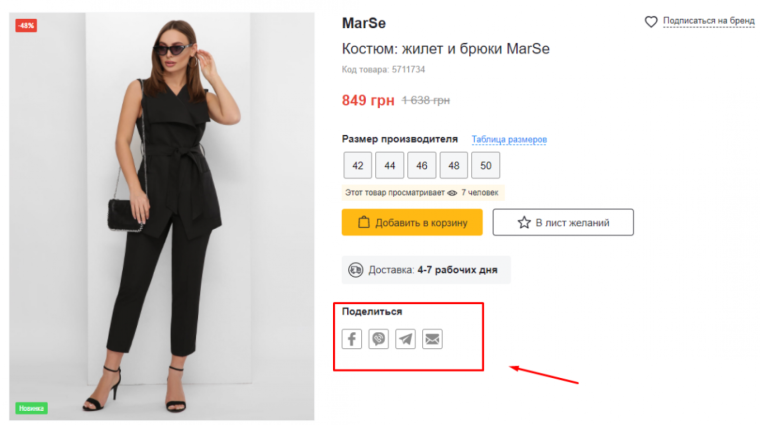
Кнопка «Поделиться товаром»
Покупатели часто сохраняют таким образом позиции, которые не хотят потерять. С помощью кнопки они также делятся с другими, советуются понравившуюся одежду и т. д. Лучше добавить ссылки сразу на несколько социальных сетей и мессенджеров:
Кнопка «Добавить в корзину»
Это главный конверсионный элемент карточки товара. Кнопка «Добавить в корзину» должна обязательно выделяться на фоне остальных: быть контрастной, большой по размеру, иметь привлекательную форму.
Вот как здесь. Сразу бросается в глаза:
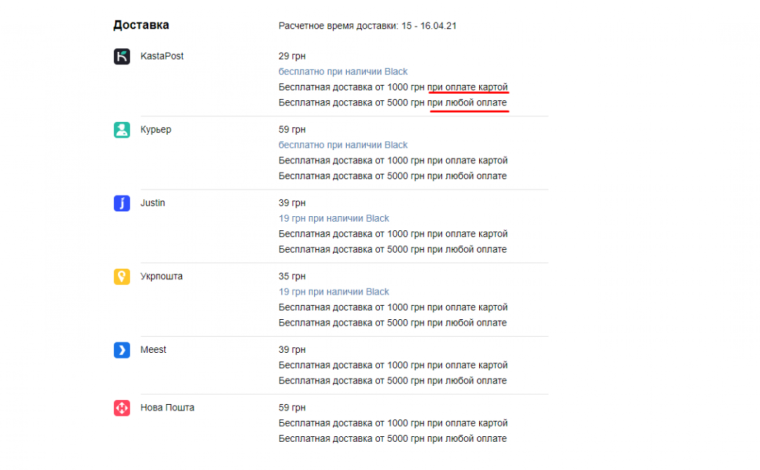
Сведения о ближайшей дате и способах доставки и оплаты
Если на сайте есть отдельный раздел о доставке и оплате, в карточке товара еще раз укажите эти сведения. Не вынуждайте человека прыгать с одной страницы на другую, иначе ему наскучит, и он просто закроет сайт. Выделите отдельный блок с информацией о ближайших датах и способах доставки.
В магазине «Каста» это реализовано так:
Точные способы оплаты не уточняются, но пользователь понимает, что можно рассчитаться картой или наличными.
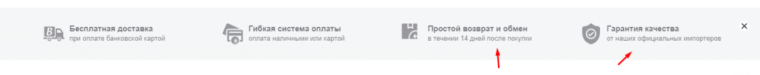
Информация о гарантии и возможности возврата
Возможность вернуть покупку для посетителя важна, особенно в случае с одеждой. Обязательно укажите это прямо в карточке товара компании. Если предусмотрена гарантия производителя, добавьте и такую информацию.
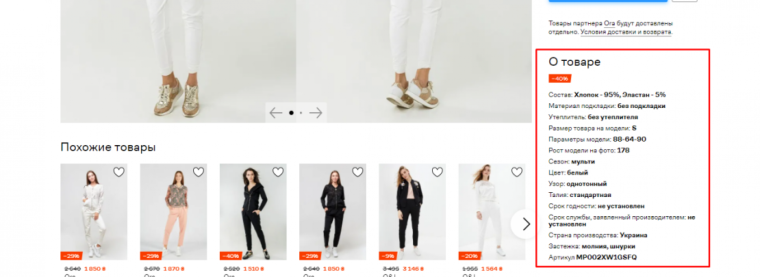
Основные и подробные характеристики товара
На странице с товаром желательно размещать небольшое описание, порядка 500–1 000 символов. Это необходимо для того, чтобы дать пользователю достаточно сведений о позиции. Рекомендуется также включать в описание ключевые слова, что положительно отразится на поисковом продвижении.
В характеристиках одежды указывают такие параметры, как бренд и страна, состав, цвет, сезонность и пр. Чем больше нужной информации, тем выше доверие пользователя к магазину. Никто не хочет покупать кота в мешке.
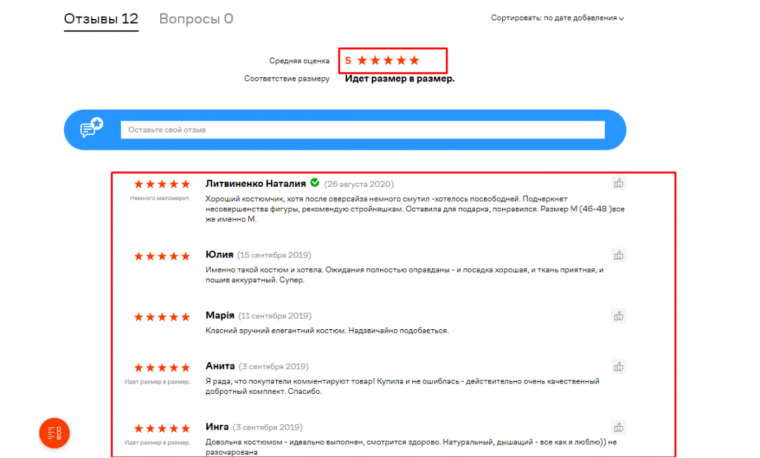
Оценка товара и отзывы потребителей
Людям нравится одобрение других. Если позиции поставили хорошую оценку или написали положительный отзыв, это повышает доверие и мотивирует к покупке. Добавьте в продающую карточку товара такие элементы.
Вот как они реализованы на Lamoda:
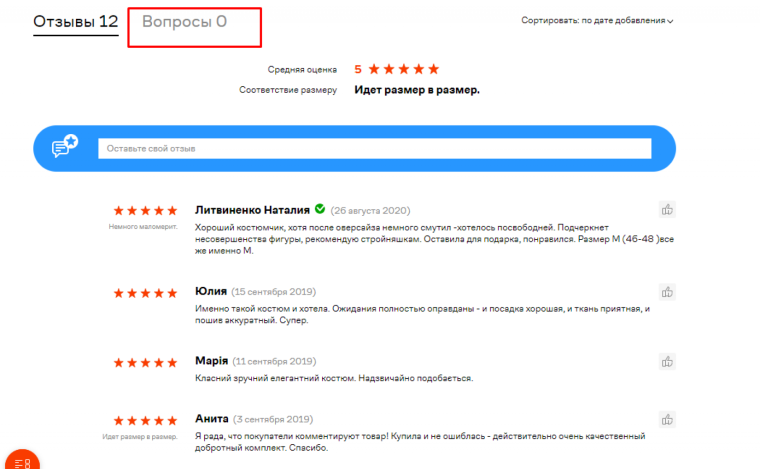
Вопросы о товаре
В этом блоке посетители могут уточнять любые вопросы по позиции и условиям сотрудничества. На Lamoda его разместили рядом с отзывами, чтобы не перегружать карточку лишними элементами и упростить покупателям поиск нужных разделов:
«Вам понравится» и «Просмотренные товары»
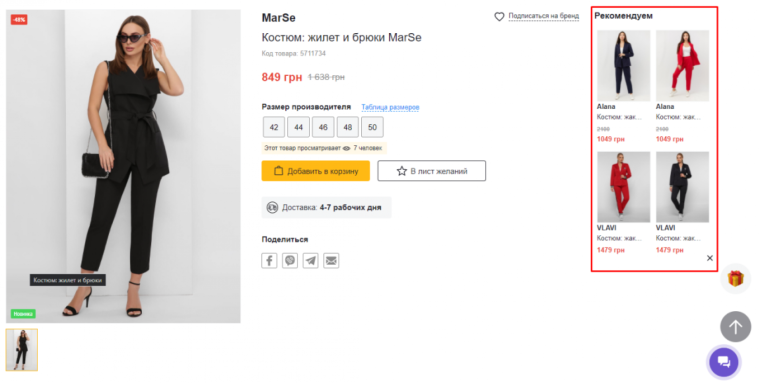
Предложите посетителю магазина посмотреть похожие товарные позиции. Старайтесь разместить этот блок как можно ближе к основной информации в карточке, чтобы он наверняка бросился в глаза. Как здесь:
Добавьте также блок просмотренных товаров. Там будут отображаться модели, которые покупатель уже изучал, но так и не купил.
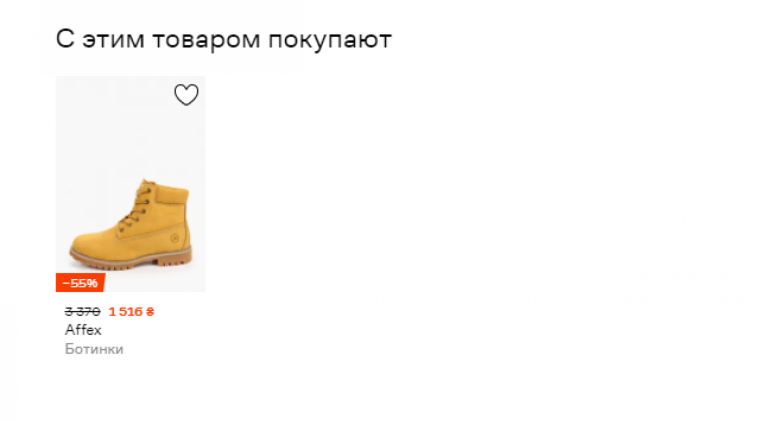
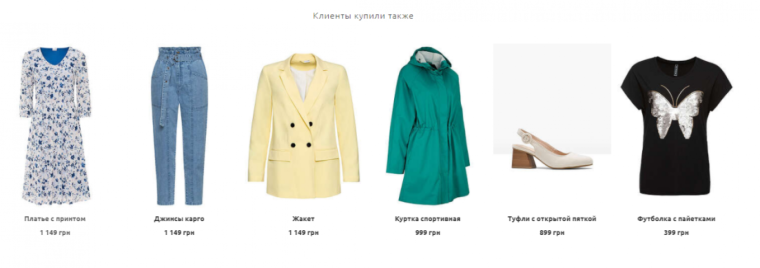
«С этим товаром также покупают» или «Дополните свой образ»
Через эти блоки посетителю можно рекомендовать модели, которые покупают другие люди с этой позицией. Например:
Что нужно для SEO-оптимизации карточки
Каждая страница товара выполняет две задачи: отвечает на вопросы посетителя и конвертирует его в покупателя. Но необходимо еще привести сюда этого человека.
Здесь в работу вступают инструменты SEO-оптимизации. Хорошо проработанная карточка генерирует органический трафик из поиска, и обходится он в разы дешевле контекстной рекламы. Кроме того, используются низкочастотные ключевые слова, по которым конкуренция гораздо ниже.
А теперь посмотрим, что именно нужно для оптимизации карточки товара.
Микроразметка Schema.org
Благодаря этому элементу поисковики быстро считывают и верно распознают карточки. Микроразметка особенно важна для продвижения в Google, поскольку показывается в сниппете и увеличивает его кликабельность. Укажите в ней наименование товара, бренд, цену, рейтинги и отзывы, наличие.
Указание мета-тегов
Пишите правильные теги:
-
title – он должен включать главный запрос с указанием цвета, размера или призыва. Оптимальная длина тайтла – до 75 знаков;
-
H1 – первый заголовок содержит полное наименование товара. Делайте его лаконичным, но информативным;
-
Description – особого значения описание для SEO не имеет, но упоминание в нем УТП или призыва может увеличить кликабельность ссылки в выдаче. Максимальная длина – 250 символов.
Поскольку в интернет-магазинах одежды ассортимент зачастую очень большой, внедрять мета-теги лучше по автоматическим шаблонам.
ЧПУ-ссылки
Создавайте человекопонятные урлы. Они облегчают навигацию по сайту и положительно сказываются на юзабилити. Пример хорошего урла: leboutique.com/plate-vishnevogo-tsveta-jet-2703951.
Если в ЧПУ внедрить ключи, поисковикам будет легче понимать содержимое страницы. Это еще один эффективный SEO-прием.
Атрибуты Alt и Title для изображений
Alt описывает фото в карточке товара и обеспечивает его ранжирование в поисковой системе. Включите сюда ключевик, и атрибут принесет дополнительный трафик на страницу. Максимальная длина Alt – 80 знаков.
Атрибут Title показывает вспомогательные сведения об изображении, когда наводишь на него курсор. Делайте его лаконичным и конкретным, используйте ключевики. Текст тайтла обязательно должен быть релевантным картинке.
Отсутствие дублей карточек
Если одна позиция добавлена в разные категории, имеет отличающиеся урлы, пропишите для нее атрибут rel="canonical". Это покажет системе главный адрес.
Проверка карточки товара на индексацию и добавление в sitemap.xml
Отсутствие индексации = отсутствие трафика. Проверьте ее через «Яндекс.Вебмастер» или плагин RDS-bar. После необходимо залить карточки в карту сайта. Это ускорит индексацию.
Скорость загрузки страницы
Проверьте, как быстро загружается карточка товара. Скорость прямо влияет на поведение пользователей и, следовательно, на конверсию.
Качественные, SEO-оптимизированные тексты
Уже упоминалось, что для карточек товара желательно составлять подробные описания. Они должны быть полезными, уникальными, краткими и при этом оптимизированными. Не нужно копировать текст с сайта производителя. Лучше качественно его отрерайтить или на основании этого описания написать полностью новое, отвечая в нем на вопросы покупателей.
Open Graph для карточек товаров
Разметка по своим функциям повторяет Schema.org, однако предназначена для соцсетей.
Чему уделить внимание в дизайне карточки
Юзабилити и оформление страницы влияет на ее продающий потенциал. По этой причине важно грамотно разработать последовательность блоков, выбрать такие цвета и оттенки, чтобы все находилось в балансе друг с другом.
Итак, пара советов по оформлению красивой карточки товара.
Структура страницы
Основное – слева, дополнительное – справа. Этим правилом пользуется большинство топовых магазинов. Старайтесь оформлять карточку в такой же последовательности. Слева выделите блок под фотографию, справа добавьте основные сведения о позиции:
-
стоимость (текущая со скидкой и предыдущая);
-
цвета;
-
размеры;
-
условия и пр.
Здесь же рекомендуется размещать триггеры. Причем важно акцентировать на них внимание более яркими цветами или крупным шрифтом.
Функционал карточки товара
Сделайте все, чтобы пользователю было удобно взаимодействовать со страницей: выбирать цвета одежды, просматривать размеры, листать фотографии. Есть очень интересный прием – автозамена фото при наведении курсора на блок с определенным цветом. Во-первых, пользователь сможет изучить ассортимент по конкретной модели без лишних кликов. Во-вторых, вам не придется разрабатывать карточки под отдельные цвета.
Можете также добавить функцию плавающей кнопки «Купить» или «В корзину», чтобы она не пропадала из поля зрения покупателя.
Помните также о блоке с рекомендациями. Это прекрасный конверсионный инструмент. Предложите посетителю посмотреть другие товары в дополнение к текущему. Возможно, он купит даже больше моделей.
Подбор цветов на странице
В большей степени все определяется вашей ЦА и типом товара. Для магазинов одежды популярно классическое оформление: светлый фон (белый или пастельный), контрастные кнопки, текст классического черного цвета. Конечно, вы можете подобрать буквально любое цветовое решение. Главное, чтобы оно гармонично смотрелось, не отвлекало посетителя от основного предложения карточки.
Акценты на конверсионных блоках
Продающую карточку товара можно сравнить с отдельным мини-лендингом, поэтому здесь необходимо разместить мощные призывы к действию. Основные – лидогенерирующие кнопки покупки и добавления в «Корзину».
Оформляйте их ярко, заметно, контрастно. Конверсионные блоки не должны сливаться с карточкой. Обычно магазины выделяют кнопки контрастными цветами: желтый, оранжевый, фиолетовый и т. д. В целом, ориентируйтесь на палитру всей карточки.
Итого, что даст оптимизированная карточка товара для интернет-магазина
Для чего же в итоге нужно столько усилий? Хорошо оптимизированная карточка товара – это мощный инструмент повышения продаж. Она:
-
с большой вероятностью выйдет в топ по ряду низкочастотных запросов, следовательно, приведет много трафика;
-
положительно отразится на общем продвижении сайта в поисковых системах, поскольку предоставит роботам информацию о правильной оптимизации;
-
даст пользователю ответы на все его вопросы о товаре.
Составление карточки товара прямо связано с конверсией магазина. Одно без другого невозможно. Если вы стремитесь развивать свой бизнес, обязательно уделяйте внимание продающим карточкам и доверяйте их оптимизацию профессионалам.