Успешное создание сайта для бизнеса – это не просто вопрос дизайна или кода. Речь идет о комплексном процессе, где каждый этап влияет на конечный результат: функциональность, удобство, эффективность продукта - все это в конечном итоге зависит от подхода к разработке. Непонимание ее механизмов и последовательности может существенно навредить проекту: привести к срывам сроков, перерасходу бюджета и созданию решений, не соответствующих задачам бизнеса. И наоборот: четкое планирование и системный подход – залог создания продукта, который будет радовать пользователей и генерировать прибыль.
В этой статье мы шаг за шагом разберем все этапы создания веб-сайта – от идеи до запуска. Это позволит вам лучше понимать процесс разработки, подход к работе команды и логику принятия решений в таких проектах.
Подготовительный этап: анализ и постановка целей
С чего начинается процесс создания сайта как таковой? Любой веб-проект должен стартовать с простых вопросов: "Зачем?", "Для кого?", "Каким должен быть результат?". На этом этапе определяются ключевые цели разработки: это может быть привлечение новых клиентов, поддержка продаж, автоматизация процессов или усиление бренда.
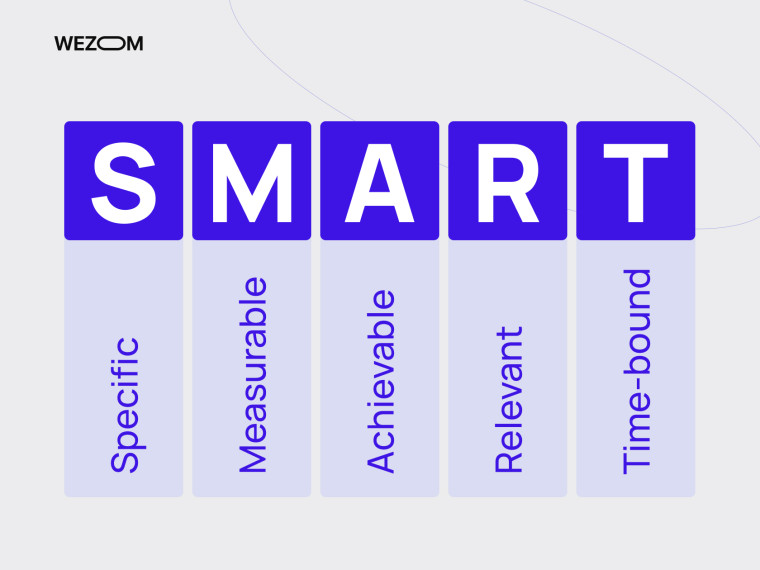
Крайне важно, чтобы главные цели для разработки сайта были реалистичными и доступными для измерения. Хорошим решением будет определение четких KPI проекта и проверка его целей на соответствие критериям SMART (Specific, Measurable, Achievable, Relevant, Time-bound).
Цели должны базироваться не только на потребностях бизнеса, но и на аналитике рынка, имеющихся продуктах конкурентов и поведении целевой аудитории. Следует выяснить, какие решения работают в нише уже сейчас, какие ожидания и привічки имеет конечный пользователь. Это помогает сформировать релевантное предложение и избежать ошибок, которые уже совершили другие.

Завершающий шаг этого этапа – первоначальное планирование структуры и функционала. Какие разделы нужны порталу? В каких интеграциях он нуждается? Ответы на эти вопросы дают основу для создания технического задания и эффективной реализации всех последующих этапов.
Проектирование: техническое задание и структура
Следующие этапы разработки веб сайта касаются превращения стратегических целей в четкий план действий. Ключевую роль в этом процессе играет техническое задание (ТЗ): документ, фиксирующий цели, функциональные требования, интеграции, ограничения и ожидания по результату. Без качественного ТЗ возрастает риск недоразумений, доработок и перерасходов бюджета.
Параллельно создается карта сайта (sitemap) — логическая схема, демонстрирующая, из каких разделов будет состоять сайт и как между ними будет перемещаться пользователь. Разработать карту сайта стоит как можно раньше – это помогает избежать дублирований и пробелов в навигации, обеспечивает ее целостность.
Финальный шаг проектирования сайта – UX/UI прототипирование. Дизайнеры создают интерактивные макеты страниц с базовым дизайном и логикой взаимодействия. Это позволяет согласовать структуру и пользовательский опыт до старта разработки и сэкономить ресурсы на правках в будущем.
Разработка дизайна сайта
Так или иначе любое создание веб-сайта включает в себя этапы разработки дизайна. Речь идет не просто о визуальном оформлении, а о способе донести ценность бренда через эстетику и удобство. Прежде всего сайт должен быть функциональным, предоставляя конечному пользователю качественный опыт взаимодействия (User Experience, UX). Кроме того, ему нужен эффективный и эстетичный пользовательский интерфейс (User Interface, UI).
Профессиональная разработка веб-дизайна должна претворять в жизнь уникальный визуальный стиль, который отражает характер компании, поддерживает фирменную айдентику и работает на эмоциональное восприятие. Кроме того, разработка дизайна сайта обязательно должна предусматривать адаптивность: способность ресурса корректно выглядеть и функционировать на всех устройствах – от смартфона до большого монитора. Это критично для пользовательского опыта, SEO и бизнес-показателей.
После обработки дизайна каждой ключевой страницы создаются макеты, которые подаются на утверждение клиенту. Это – финальная точка создания UX/UI вебсайта, где можно внести коррективы перед началом фронтенд-разработки. Четкое согласование на этом этапе помогает избежать недоразумений и изменений в процессе реализации, которые могут задержать проект.
Front-end разработка
После утверждения проектной документации и дизайна стартуют уже чисто технические. этапы создания сайта, такие как разработка клиентской части сайта, его фронтенда.
Что происходит на этапе создания и верстки страниц? Дизайн “оживает” в виде интерфейса, с которым взаимодействует пользователь. Разработчики превращают утвержденные макеты в адаптивную верстку с помощью HTML, CSS и JavaScript, а также вспомогательных технологий и фреймворков.
Отдельное внимание фронтенд-разработчики уделяют производительности: оптимизируется размер изображений, минимизируются скрипты, внедряются практики, ускоряющие загрузку страниц. В данном аспекте качественная разработка вебсайта оказывает непосредственное влияние на удобство использования и SEO.
Если сайт будет управляться через CMS (например, через WordPress, Webflow или индивидуальную систему), на этом этапе front-end готовится к соответствующей интеграции: разбивается на шаблоны, которые будут динамически наполняться контентом. Это обеспечивает гибкость в управлении сайтом без необходимости привлечения разработчиков.
Back-end разработка

Back-end – это "невидимая" часть системы, которая обеспечивает обработку данных, логику бизнес-процессов и интеграцию с другими системами. Разработка веб-сайтов почти всегда предполагает реализацию серверной части.
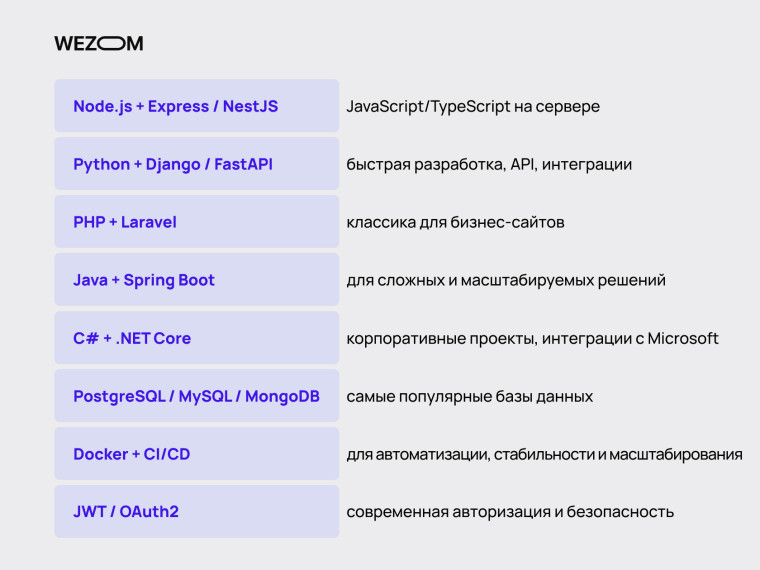
Первый шаг на этом пути – выбор языка программирования и фреймворка (например, Node.js, Python/Django, PHP/Laravel) в зависимости от задач проекта, масштабируемости и технических требований.
Далее разрабатывается структура базы данных и серверная логика: обработка запросов, авторизация, управление контентом, формами и т.п. Данные элементы работы с информацией – это сердце веб-приложения, которое обеспечивает ему эффективность.
Современная разработка веб сайта для бизнеса невозможна без интеграции внешних сервисов: платежных систем, CRM, аналитики, email-сервисов и т.д. Это позволяет автоматизировать процессы и расширить функциональность решения.
Безопасность – еще один обязательный аспект. На бэкенде реализуется защита от SQL-инъекций и XSS-атак, внедряется ограничение доступа и шифрование данных. Надежный бэкенд – залог стабильной работы ресурса и доверия пользователей.
Тестирование и контроль качества
Когда технические этапы создания веб-сайта близки к завершению, продукт проходит через обязательные процессы контроля качества (Quality assurance, QA). Это важно для обеспечения стабильной работы сайта и положительного опыта пользователя. Сначала проверяется корректность функционала: формы, навигация, интеграция, личные кабинеты и т.д. Далее – адаптивность и скорость загрузки на разных устройствах и в разных браузерах.
Usability-тестирование позволяет оценить, насколько удачной разработка web-сайта оказалась в разрезе опыта пользователя. Специалисты QA определяют в логике или интерфейсе слабые места, которые могут повлиять на конверсию и удовлетворенность клиентов.
После обнаружения ошибок команда вносит необходимые правки, перепроверяя функционирование всех ключевых элементов. Цикл “обнаружение – исправление – ретест” продолжается до полного соответствия сайта требованиям и ожиданиям.
Качественное регрессионное тестирование — последний барьер перед запуском, который защищает репутацию бренда и обеспечивает беспроблемный старт.
SEO на этапе разработки сайта

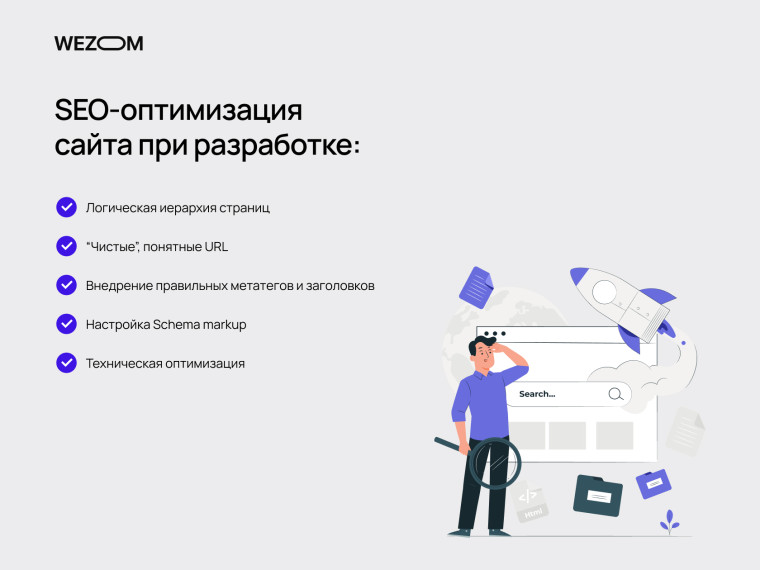
Чтобы новый ресурс был заметным в поисковиках с момента запуска и на протяжении всего своего жизненного цикла, этапы разработки сайта должны полноценно охватывать SEO оптимизацию. В первую очередь речь идет о правильной структуре: логической иерархии страниц, “чистых” и понятных URL, удобной навигации. Это помогает поисковым ботам понять, о чем сайт, и эффективно индексировать контент.
Не менее важна техническая оптимизация: она затрагивает скорость загрузки, адаптивность под мобильные устройства, корректную работу с HTTPS и настройки файлов robots.txt и sitemap.xml. Все это – базовые требования для высоких позиций в выдаче.
Также SEO на этапе разработки сайта предполагает правильное внедрение мета-тегов (title, description), логических заголовков (H1–H3) и структурированных данных (Schema markup), улучшающих видимость сайта в поиске и способствующих появлению расширенных сниппетов.
Своевременная SEO-оптимизация – это фундамент для успеха. Без него создание сайта для компании или стартапа не принесет быстрых финансовых результатов.
Контентное наполнение сайта
Контент – это основа коммуникации между бизнесом и пользователем. Следовательно, этапы создания web сайта должны предусматривать формирование наполнения сайта. Решающее значение имеет создание текстовых и визуальных материалов, которые могут правильно передать преимущества и особенности продуктов, сервисов, услуг и т.д. Более того, контент должен ярко передавать ценности бренда и видение компании.
Чтобы текстовое наполнение выглядело органично и могло "зацепить" пользователя, последовательность создания веб-сайта должна как можно раньше предусматривать создание аутентичных текстов. Они должны отражать цели бизнеса, учитывать специфику продукта и говорить на языке клиента. Параллельно осуществляется подбор ключевых слов и формирование семантического ядра. Это основа для SEO-оптимизации текстов: правильное использование ключей улучшает видимость сайта в поисковых системах и привлекает целевую аудиторию. Не меньшее значение имеет качественный визуальный контент: фото, графика, видео – все это значительно повышает привлечение пользователей.
Когда контент готов, его загружают в CMS или кастомную админпанель. Здесь важно не просто вставлять текст и изображение в формы, но и придерживаться структуры, оформления, доступности и соответствия SEO-требованиям (мета-теги, alt-описания и т.п.).
Финальное тестирование и запуск
В данной точке проекта основные этапы создания сайта подходят к концу: это последний этап разработки. Перед публичным запуском сайт проходит окончательную проверку на выбранном хостинге или сервере. Это позволяет убедиться, что все работает стабильно в “полевых условиях: страницы открываются корректно, интеграции работают быстро и эффективно, а сервер выдерживает нагрузку.
Следующий шаг – настройка доменного имени и установка SSL-сертификата, обеспечивающего защищенное соединение. Без него современные браузеры могут обозначать сайт как опасный, что вредит доверию пользователей и поисковому ранжированию.
Последний рывок – публикация сайта в продакшне. Он становится доступным пользователям и поисковым системам. В этот момент важно настроить базовую аналитику (Google Analytics, метки Facebook Pixel и т.д.), чтобы отслеживать поведение посетителей и эффективность сайта.
На этом непосредственно процесс разработки веб сайта завершается. Успешный запуск – результат слаженной работы команды на всех предыдущих этапах. Впрочем, это совсем не конец проекта.
Пострелизная поддержка и развитие
Итак, все этапы разработки сайта успешно реализованы, он вышел в релиз и начал работать с реальной аудиторией. Значит ли это, что проект завершен? Почти наверняка нет. Как показывает наш опыт, для большинства проектов релиз – это только первая веха в процессе создания информационного сайта или портала eCommerce.
Как минимум в первые недели после релиза важно регулярно мониторить работу новой площадки: анализировать скорость, выявлять ошибки, отслеживать активность пользователей и нагрузку на сервер. В частности, практика WEZOM предусматривает минимум месячный гарантийный период для проектов, где оперативно и бесплатно устраняются любые технические недостатки.
Регулярные технические обновления – еще один критически важный аспект. Это касается как CMS и плагинов, так и защиты от новых киберугроз. Оперативная поддержка позволяет быстро реагировать на изменения и избегать простоев.
Отдельно стоит предусмотреть план развития функционала: запуск новых модулей, интеграций, оптимизацию интерфейса на основе поведения пользователей. Многие бизнесы сегодня имеют долгосрочные стратегии развития в диджитале и дальнейший план разработки сайта после запуска. В таких случаях команда разработчиков может начинать работу над вторым релизом сразу после первого. Тогда последовательность этапов разработки сайта повторяется по второму кругу.
Выводы
Разработка сайта – это комплексный и многоуровневый процесс, охватывающий бизнес-аналитику, проектирование, дизайн, разработку клиентской и серверной части, а также тестирование, SEO, работу с контентом, запуск и пострелизную поддержку. Все эти этапы создания сайтов критически важны – ошибка на любом из них может превратить потенциально успешный продукт в провал.
Инвестиция в качественную веб-разработку – это вклад в репутацию, эффективность и рост бизнеса. Выбирая надежного партнера, вы получаете не просто сайт, а инструмент, работающий на долгосрочный результат и остающийся актуальным в течение многих лет.
А если вы ищете возможности для реализации собственного проекта и хотите задать вопросы о тонкостях разработки, обращайтесь за консультацией в WEZOM. Наша команда имеет за плечами более 25 лет опыта в создании корпоративных IT-решений и готова показать портфолио с десятками успешных кейсов. Мы практикуем индивидуальный подход к каждому проекту, тщательно анализируем потребности и запросы каждого клиента – все это нужно, чтобы предложить по-настоящему эффективные решения. Если вы хотите двигаться в будущее – мы всегда рядом и готовы помочь.