Представьте: ваш продукт или сервис становятся доступными для миллионов пользователей в режиме 24/7: без преград и ограничений. Именно такую свободу бизнеса открывает собственный онлайн-магазин. Это не просто цифровая витрина, но и мощный инструмент для формирования клиентского опыта, сбора аналитики, автоматизации процессов и масштабирования бизнеса.
Может показаться, что создать интернет-магазин сегодня просто как никогда. На рынке доступно множество готовых решений: CMS, движки для eCommerce, SaaS-сервисы и т.д. Однако все больше компаний отвергают эти варианты в пользу индивидуальной разработки, чтобы учесть в платформе все тонкости бизнеса, построить уникальный пользовательский опыт для покупателей и отмежеваться от конкурентов.
В этой статье мы проведем вас через все этапы создания сайта интернет-магазина – от рождения идеи и формирования четкого плана до выбора технологий, разработки дизайна, интеграции необходимых сервисов и, наконец, до желаемого момента запуска. Вы узнаете о преимуществах индивидуального подхода, необходимых технологиях и тонкостях реализации подобных решений.
Почему стоит создать индивидуальный интернет-магазин
Как показывает наш опыт коммуникации с потенциальными клиентами, даже сегодня, в 2025 году многие специалисты реального сектора воспринимают интернет-магазин как обычный вебсайт с каталогом товаров и формой заказа.
На самом же деле, современный eCommerce ушел далеко от обычной разработки сайтов-каталогов. Речь идет о построении комплексной экосистемы, охватывающей логистику, платежные сервисы, CRM-системы, складские модули, персонализированный маркетинг, аналитику, интеграцию с маркетплейсами, мобильные приложения и т.д.
Успешный интернет магазин должен тонко адаптироваться к бизнес-процессам и поведению целевой аудитории, обеспечивать бесперебойную работу при высоких нагрузках, быстро внедрять новые функции и гибко изменять бизнес-логику.
Именно поэтому типичные "шаблонные" решения наподобие облачных платформ и CMS нередко превращаются в узкие рамки, ограничивающие развитие бизнеса. Готовое решение “для всех” может оказаться непригодным или финансово неэффективным, когда речь идет о масштабировании уникального бизнеса. Крупные компании, которые не могут достичь своих целей с шаблонными сайтами, часто прибегают к такому решению как создать онлайн магазин с нуля.
Как итог, индивидуальный интернет-магазин – это инвестиция в долгосрочное развитие бизнеса. Он позволяет сохранять конкурентное преимущество, быстрее адаптироваться к изменениям рынка и создавать ценность для клиентов на каждом этапе взаимодействия.
Предварительное планирование: с чего начать создание интернет-магазина
Любая качественная разработка начинается не с кода, и не с дизайна, а с рыночной аналитики, поиска меткой концепции интернет-магазина и основательного планирования проекта. Только так можно создать качественный опыт онлайн-шопинга, который будет отвечать потребностям бизнеса и ожиданиям потребителей. Давайте разберем все аспекты подготовки к разработке.
Анализ рынка и конкурентов
Первый шаг – это исследование среды, в которой будет работать ваш онлайн-магазин. Какие игроки уже есть на рынке? Какие инструменты используют конкуренты для привлечения и удержания клиентов? Какие функциональные решения работают эффективно, а где есть пространство для улучшения?
Комплексный анализ рынка позволяет:
-
оценить его объем и перспективы;
-
определить рыночные тенденции и ожидания клиентов;
-
Выявить недостатки в UX/UI или сервисах конкурентов, которые можно обыграть;
-
Увидеть, какие фичи являются стандартом отрасли, а какие могут стать вашим уникальным преимуществом.
Этот этап также помогает обосновать техническое задание интернет магазина и избежать лишних затрат на функции, которые не дадут практического эффекта.
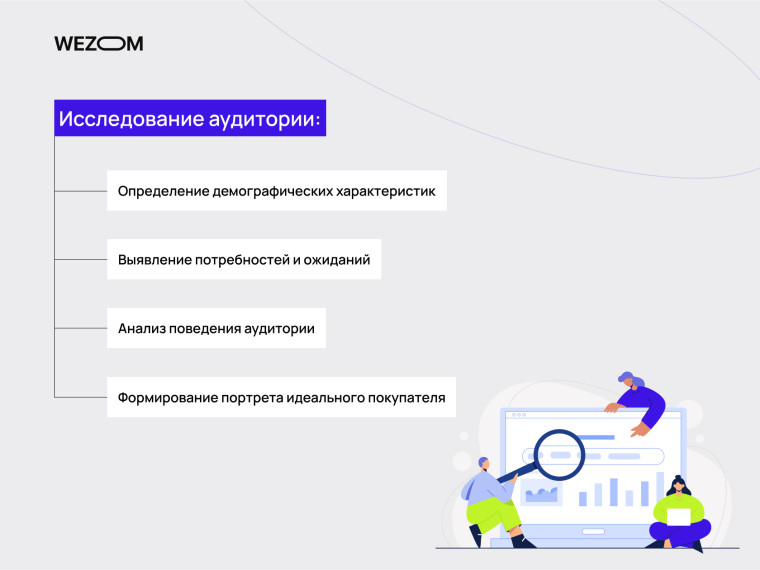
Определение целевой аудитории
Чтобы продавать что-либо в сети, необходимо четко знать своего "идеального клиента". Чем четче вы наметите свою целевую аудиторию, тем эффективнее сможете настроить свой магазин, маркетинговые кампании и коммуникацию. Найдите ответы на ключевые вопросы по аудитории, с которой намерены работать:
-
Кто эти люди? (возраст, пол, профессия, уровень дохода)
-
Какие у них потребности, "боли", ожидания?
-
Как и где они обычно совершают покупки онлайн?
-
Какими гаджетами пользуются?
Попытайтесь сформировать портрет своего покупателя – это должен быть практически живой человек (например, “Сергей, 28 лет, дизайнер, ведет активный образ жизни, склонен к импульсивным покупкам на смартфоне”). Это поможет в разработке дизайна, юзабилити, ассортимента, ценовой политики, создании месседжей и т.д.

Формирование структуры каталога товаров
На основе исследований рынка и аудитории формируется структура каталога товаров. Каталог – это "хребет", логическая схема интернет магазина. От его структуры зависит, насколько удобно пользователю будет искать товар, а поисковым системам индексировать страницы. Важно продумать:
-
Логику категорий и подкатегорий;
-
Релевантные фильтры (бренд, цена, характеристики);
-
Атрибуты товаров (например, размер, цвет, вес);
-
Систему тегов и рекомендуемых товаров;
-
Варианты отображения: сетка, список, сортировка.
Логическую структуру онлайн магазина часто формируют и визуализируют в виде mind-map. Хорошо продуманный каталог повышает конверсию, упрощает навигацию и минимизирует количество брошенных сессий. Также он оказывает влияние на будущую структуру базы данных и администрирование магазина.
Предварительные исследования и оформление структуры позволяют перейти к следующим шагам индивидуального создания онлайн магазина: подбор технологического стека и программной архитектуры, создание макетов и прототипов дизайна и т.д.
Выбор технологического стека и платформы
После завершения этапа аналитики и стратегического планирования разработка онлайн магазина переходит в фазу технических решений. От правильного выбора платформы и стека технологий зависит будущая упругость, масштабируемость и стабильность интернет-магазина. Это одно из критических решений, определяющих развитие продукта на протяжении всего его жизненного цикла.
Какую платформу выбрать для индивидуального eCommerce

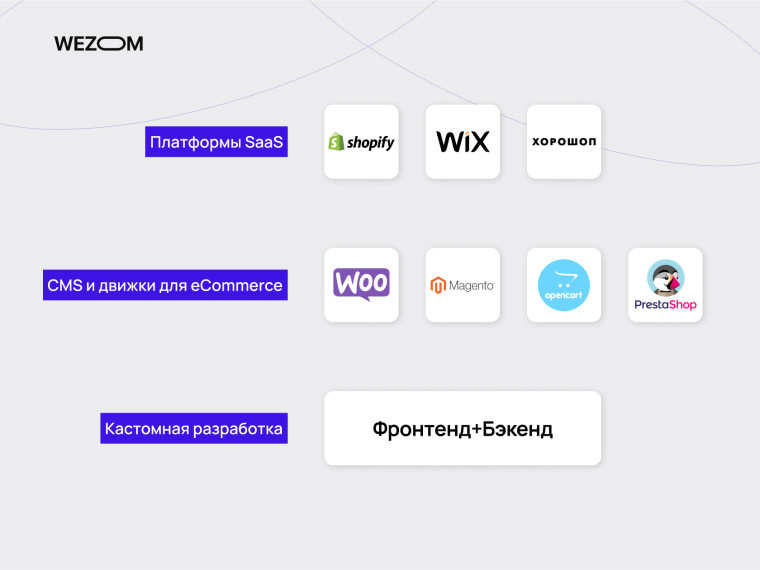
Какой выбор в целом есть у бизнеса, который берется за создание интернет магазина? Существует три основных подхода, каждый из которых имеет свои преимущества и недостатки:
-
Платформы SaaS (Software as a Service). Это готовые облачные решения, предоставляющие полный набор инструментов для создания и управления интернет-магазином за ежемесячную абонентскую плату. Примерами могут послужить Shopify, Wix, Хорошоп и т.д.
-
CMS (Content Management System) для электронной коммерции. Это разнообразные движки запуска сайтов, требующих развертывания на собственном хостинге. Наиболее популярные: WooCommerce (плагин для WordPress), Magento, OpenCart, PrestaShop.
-
Кастомная технология. Создание интернет-магазина с нуля, с учетом всех индивидуальных потребностей и требований бизнеса.
Выбор платформы зависит от множества факторов, включая бюджет, доступность специалистов, необходимый уровень кастомизации, планы будущего роста и сроки запуска. Для небольших проектов с базовыми потребностями SaaS может быть хорошим вариантом – это путь быстрого создания интернет-магазина. Для бизнеса, требующего большей гибкости и контроля, CMS является более сбалансированным решением.
Преимущества индивидуальной разработки
Запустить продажи онлайн сегодня не сложно: SaaS-сервисы и движки позволяют создать свой интернет магазин на частично или полностью готовой инфраструктуре. Они незаменимы для быстрого старта малого бизнеса или тестирования гипотез.
Но когда речь идет о масштабировании, кастомизации функционала, интеграции с внутренними системами или построении уникального клиентского опыта – нужно гибкое, адаптивное решение. Именно такое решение предлагает индивидуальное проектирование интернет магазина. Назовем его ключевые преимущества.
-
Полное соответствие бизнес-логике. Вы получаете только те функции, которые нужны вашему бизнесу без компромиссов;
-
Гибкая архитектура. Кастомная разработка позволяет легко масштабировать, интегрировать посторонние сервисы или добавлять новые модули;
-
Высокая производительность и безопасность. Разработка получает оптимизацию под конкретную нагрузку и защиту на уровне архитектуры;
-
Уникальный пользовательский интерфейс (UX/UI). Можно создать интерфейс, идеально подходящий вашей аудитории – без ограничений макетов и шаблонов.
-
Контроль над кодом и данными. С собственной платформой вы не зависите от сторонней платформы и можете не беспокоиться о политике вендора или ограничении лицензии.
Технологии back-end и front-end в разработке онлайн-магазина
В современной разработке интернет магазинов все чаще используются микросервисы, API-first подходы и headless архитектура. Это позволяет масштабировать отдельные части системы, обновлять дизайн без изменения логики, интегрировать сторонние сервисы без "перешивки" ядра сайта.

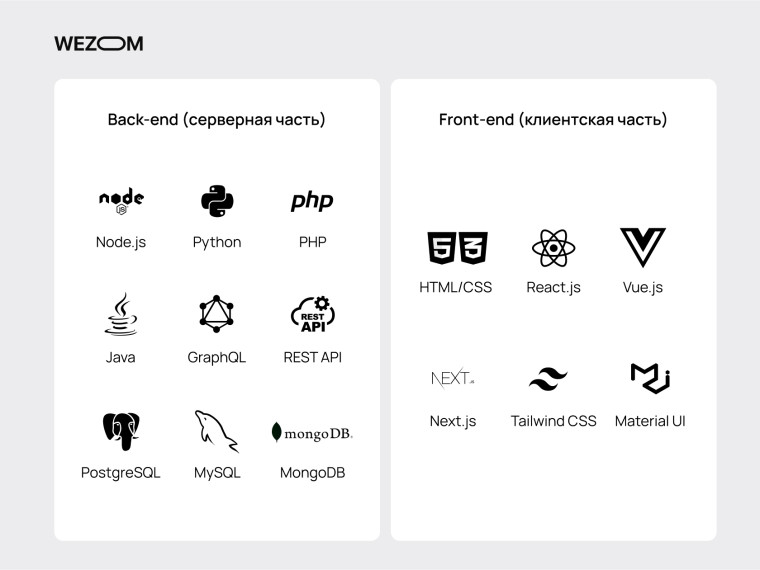
Back-end (серверная часть) сегодня часто базируется на следующих решениях:
-
Node.js, Python (Django/FastAPI), PHP (Laravel, Symfony), Java (Spring Boot) – выбор зависит от компетенций разработчиков, требований производительности и сложности логики.
-
GraphQL или REST API – для коммуникации с фронтендом и другими сервисами.
-
Базы данных: PostgreSQL, MySQL, MongoDB – в зависимости от типа данных и нагрузки.
Front-end (клиентская часть) создается по таким технологиям:
-
HTML/CSS – фундамент для создания любого фронтенда.
-
React.js, Next.js – стандарт для современных быстрых SPA/SSR-приложений.
-
Vue.js, Next.js альтернативный стек с хорошей производительностью и менее крутым порогом входа.
-
Tailwind CSS, Material UI – для быстрой и гибкой верстки.
В целом современный интернет-магазин – это не только разработка сайтов. Площадки для eCommerce зачастую получают мобильные версии. Кроме того, неотъемлемой частью "изготовления" интернет-магазина также сегодня стала реализация PWA (Progressive Web App) и SPA (Single-page application). Эти технологии позволяют создавать кроссплатформенные веб-приложения, отличающиеся кроссплатформенностью, функциональностью и простотой поддержки.
Разработка технического задания
Чтобы разработка интернет-магазина не превратилась в хаос, необходимо с максимальной ответственностью подойти к созданию проектной документации. Создание технического задания – это не формальность, а фундамент, который должен обеспечить всему проекту управляемость, прозрачную коммуникацию и финансовую эффективность.
Качественная коммуникация с заказчиком продукта имеет огромное значение. Бриф на создание интернет магазина должен быть до смешного подробным и придирчивым. На основании полученных ответов и последующих консультаций менеджеры формируют документ, позволяющий согласовать ожидания заказчика и возможности разработчика, избежать ошибок и недоразумений, обеспечить прозрачность процесса. Давайте разберемся, из чего состоит формирование ТЗ.
Определение функционала сайта интернет-магазина
Первый этап составления документации – базовое описание требований к интернет магазину. Необходимо определить, какие задачи должна решать система, как будет выглядеть путь пользователя, а соответственно – как будет работать бэкенд.
При сборе требований нужно обрисовать главные блоки функционала:
-
Каталог товаров: категории, фильтры, поиск, сортировка, варианты товаров (размеры, цвета);
-
Корзина и оформление заказа: добавление/редактирование товаров в корзине, оформление заказа, валидация форм;
-
Личный кабинет пользователя: история заказов, любимые товары, настройка профиля, программа лояльности;
-
Админ-панель: управление товарами, заказами, пользователями, акциями, отчетностью;
-
Маркетинговые инструменты: баннеры, рекомендации, cross-/upsell-механики.
-
Мультиязык, многовалютность, SEO-настройки – если планируется выход на внешние рынки.
Описание требований должно давать целостное представление о том, как работает интернет-магазин. Чем подробнее на старте описан и согласован каждый блок, тем меньше вероятность, что со временем что-то придется перерабатывать.
Интеграция
Сегодня бизнес-процессы интернет магазина невозможно реализовать без использования внешних сервисов. В ТЗ необходимо точно определить, какие интеграции необходимы, с какой целью и какие сценарии должны поддерживаться.
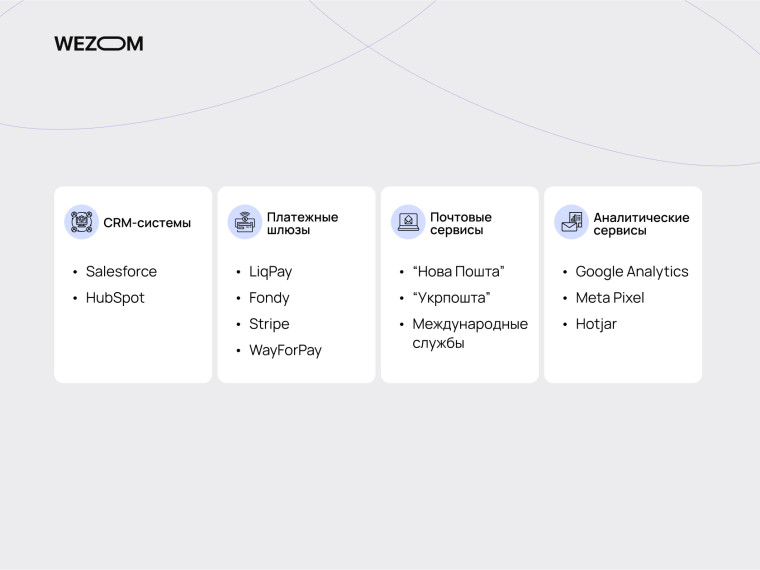
Типичный набор интеграций для создания продающего интернет магазина может выглядеть так:
-
CRM-системы (Salesforce, HubSpot) – для автоматизации продаж, учета клиентов и аналитики;
-
Платежные шлюзы (LiqPay, Fondy, Stripe, WayForPay) – для приема оплат онлайн. В ТЗ нужно указать желаемые методы оплаты (карты, Apple Pay, Google Pay, наложенный платеж и т.п.).
-
Службы доставки (Новая Почта, Укрпочта, Meest, международные службы) — важно учесть как онлайн расчет стоимости доставки, так и генерацию ТТН, трекинг и т.д.
-
Внешние аналитические сервисы (Google Analytics, Meta Pixel, Hotjar) – для сбора данных и метрик поведения пользователей.

Все эти интеграции могут иметь свои ограничения или требования к API, поэтому их четкое описание в ТЗ позволяет заранее учесть технические аспекты.
Требования к безопасности, адаптивности, производительности
В ТЗ очень важно прописать различные нефункциональные требования к продукту, такие как производительность, масштабируемость, надежность, защита данных и т.д. Всё это критически важные факторы для успешного eCommerce.
В частности, онлайн-магазин требует особого внимания к киберзащите. В техзадании следует учесть:
-
Протоколы защиты: обязательное использование HTTPS, защита от XSS, CSRF, SQL-инъекций;
-
Система ролей и права доступа: дифференциация между администраторами, менеджерами, пользователями;
-
Аудит событий: логирование действий в админ-панели, фиксация изменений в заказах или товарах;
-
Регулярные резервные копии: описание частоты, объема и хранения бекапов;
-
Сертификация и соответствие стандартам (если требуется, например, PCI DSS для оплаты).
Кроме того, сайт должен соответствовать высоким стандартам адаптивности: корректно отображаться и быть удобным в использовании на разных типах устройств с разными диагоналями экрана (прежде всего смартфоны, лэптопы, планшеты, десктопы и т.д.).
Нельзя также забывать о требованиях к быстродействию и производительности интернет-магазина: любые страницы в идеале должны прогружаться мгновенно (не более 2 секунд) и быстро обрабатывать пользовательские запросы. В ТЗ можно прописать требования к страницам по показателем PageSpeed, требования кэширования и оптимизации медиа и т.д.
UX/UI дизайн сайта интернет-магазина
Интерфейс и внешний вид интернет магазина – это не просто эстетика. От них напрямую зависит привлечение конверсии, средний чек и удержание клиентов. Ключевой принцип работы интернет-магазина базируется именно на качественном UX/UI дизайне (User Experience/User Interface). Он определяет путь покупателя, а значит и успешность продаж. Как построить дизайн сайта интернет магазина? Разберем основные устои.
Разработка удобного интерфейса и структуры страниц
Пользователь должен интуитивно понимать, куда нажать, как добавить товар в корзину, где просмотреть характеристики или как связаться с поддержкой. Поэтому основа UX (user experience) – это логическая, последовательная структура страниц и четкая навигация.
Ключевые принципы:
-
Простая и логическая навигация: удобное главное меню, "хлебные крошки", быстрый доступ к важным категориям;
-
Стандартизированная структура: пользователи ожидают видеть корзину в правом верхнем углу, а фильтры – слева. CTA-кнопки должны быть выразительными и доступными;
-
Четкие карточки товаров: с ценой, фото, рейтингом, быстрым доступом к деталям;
-
Быстрый и минималистичный checkout: без перегрузки лишними действиями. Чем меньше шагов нужно для оформления заказа – тем лучше.
UX-дизайнер создает wireframes (каркасы страниц), позволяющие согласовать структуру до начала визуального оформления.
Создание уникального дизайна интернет-магазина
UI (user interface) – это визуальная часть взаимодействия пользователя с магазином. Уникальный продуманный дизайн не только выделяет бренд среди конкурентов, но и формирует эмоциональное впечатление о компании.
Преимущества индивидуального дизайна:
-
Визуальная узнаваемость: дизайн работает на уникальность бренда – цвета, шрифты, иконки, стили графики.
-
Полный учет специфики бизнеса: например, fashion-магазин должен выглядеть иначе, чем ритейлер техники или магазин товаров для детей.
-
Гибкость: возможность реализовать нестандартные элементы и функции (например, 3D-обзор товара, интерактивные конфигурации, анимации).
-
Оптимизация под поведение пользователей: дизайн тестируется и постоянно улучшается с учетом данных аналитики.
На этом этапе создаются UI-макеты, детализирующие вид каждой страницы: главной, каталога, карточки товара, корзины, оформление заказа и т.д. Прототип интернет магазина согласовывается с клиентом.

Адаптивность и мобильная версия
По данным Semrush на смартфоны сегодня приходится более 70% онлайн-покупок. При этом половина пользователей так или иначе используют мобайл в своем шопинге: для веб-серфинга, сравнения предложения, цен и т.д. Это значит, что адаптивность – не просто пожелание, а необходимость. Сайт должен хорошо выглядеть и работать на любых устройствах и диагоналях.
Основные требования к мобильной версии:
-
Простая навигация одной рукой: большие кнопки, доступ к меню, "липкие" элементы (кнопка "купить", корзина);
-
Оптимизированная загрузка: адаптация изображений, lazy loading, минимизация излишних скриптов;
-
Учет мобильных сценариев: быстрый поиск, автозаполнение форм, удобная оплата через мобильные сервисы (Apple Pay, Google Pay);
-
Минимализм: важно избежать перегрузки интерфейса мелкими деталями или большим объемом текста.
Программная реализация интернет-магазина
После завершения этапов планирования, выбора технологий и дизайна приходит время воплотить все наработки в реальный продукт. Это непосредственно разработка сайта интернет магазина на программном уровне: с бэкендом, фронтендом, тестированием и развертыванием. Рассмотрим этот этап поближе.
Front-end разработка: взаимодействие с пользователем
Front-end – это все, что видит и с чем взаимодействует пользователь: интерфейс, анимации, элементы навигации, окна, корзина, форма заказа и т.д. Главная миссия front-end разработчика – превратить дизайнерские макеты в интерактивные веб-страницы.
Для этого фронтендеры используют ряд распространенных технологий: связку HTML, CSS, JavaScript – для классической верстки, JS-фреймворки наподобие React.js, Next.js или Vue.js, библиотеки для упрощения верстки (Tailwind CSS, Material UI) и средства обмена данными с бэкендом, такие как Axios или Fetch API.
Особое внимание при создании своего интернет магазина следует уделить скорости загрузки (оптимизация изображений, lazy loading), адаптивности под мобайл и усовершенствованию UX-опыта.
Back-end разработка: логика, базы данных, интеграции
Back-end — это скрытая часть сайта, которая обеспечивает всю бизнес-логику: хранение и обработку данных, учет заказов, взаимодействие с CRM, платежными системами, службами доставки и т.д. Бекенд невидим для пользователя, но критически важен для функционирования системы.
Back-end разработчики пишут код на серверных языках программирования (Python, PHP, Node.js, Ruby, Java, C# и т.п.), который обрабатывает действия пользователей (например, добавление товара в корзину, оформление заказа), выполняет необходимые вычисления, проверяет данные и обеспечивает правильную работу всех функций магазина. Они также проецируют структуру базы данных и создают API для взаимодействия с фронтендом.
От качества бэкенда напрямую зависит надежность, быстродействие, защита данных и масштабируемость всей онлайн-площадки.
Наполнение сайта контентом и SEO-оптимизация
В индивидуальном проекте разработка и продвижение интернет магазина шагают рядом. Наполнение нового сайта контентом и базовую SEO-оптимизацию нужно начинать как можно раньше. От этого зависит вся дальнейшая финансовая судьба площадки – ее заметность и способность привлекать аудиторию.
Загрузка товаров, описаний, фото
Контент решает все. Это то, за чем пользователь приходит на сайт – он хочет увидеть товар “лицом” и узнать о нем все. Так что качественно заполненный каталог товаров оказывает прямое влияние на доверие клиентов и конверсию.
Важно учесть следующие аспекты:
-
Структурированные описания. Каждому товару требуется подробное, уникальное описание, раскрывающее преимущества и особенности. Следует избегать копирования текстов с сайтов поставщиков;
-
Технические характеристики: фильтрация и сравнение работают только при правильно внесенных параметрах;
-
Фото товаров: качественные изображения по нескольким ракурсам, желательно с возможностью zoom или обзора 360°. Видеообзор или примеры использования будут не лишними;
-
Массовая загрузка. Для больших каталогов лучше использовать импорт через CSV или интеграции с 1С, ERP, PIM-системами.
Этот этап также включает в себя проверку на корректность категоризации, работу фильтров и внутренних ссылок между товарами.
Базовая SEO-оптимизация: метатеги, структурирование URL
SEO – это основа долгосрочного привлечения трафика из поисковых систем. Базовую оптимизацию следует закладывать еще при разработке, но контентная часть также критически важна.
При работе над SEO следует проработать следующие элементы:
-
Мета-теги (заголовок, описание): уникальные для каждой страницы, с точным включением ключевых слов;
-
Дружественные URL (friendly URL, ЧПУ-URL): логическая, читаемая структура ссылок, например: /kategoria/товарназва, без технических параметров или ID;
-
H1–H3 заголовки: правильная иерархия, соответствующая структуре контента на странице.
-
Alt-теги для изображений: описание изображений для улучшения видимости в поиске картинок и доступности.
-
Внутренняя перелинковка: разумная навигация между товарами, категориями, связанными продуктами
-
Карта сайта (sitemap.xml) и файл robots.txt: базовая конфигурация для поисковых систем
Эти действия формируют основу для дальнейшего SEO-продвижения – как технического, так и контентного.
Подключение аналитики и сервисов мониторинга

Для отслеживания эффективности интернет-магазина, поведения пользователей и выявления потенциальных проблем необходимо использовать сервисы веб-аналитики и мониторинга.
-
Google Analytics: Это мощный бесплатный инструмент, который позволяет отслеживать трафик на сайте, источники переходов, поведение пользователей (время пребывания на странице, глубина просмотра, коэффициент отказов), конверсии и множество других важных метрик. Подключение Google Analytics предполагает добавление специального кода отслеживания на все страницы вашего сайта.
-
Google Search Console: Еще один бесплатный сервис от Google, который предоставляет информацию о том, как ваш сайт выглядит в поисковой выдаче. Он помогает выявлять ошибки индексации, проверять файл robots.txt и карту сайта XML, отслеживать ключевые слова, по которым показывается ваш сайт, и анализировать другие важные SEO-показатели.
-
Другие сервисы мониторинга: В зависимости от ваших потребностей, вы можете подключить и другие сервисы. Hotjar / Microsoft Clarity – для записи сессий, тепловых карт кликов и скроллинга; UptimeRobot, Pingdom - для контроля доступности и быстродействия сайта и т.д.
Аналитика — источник данных для принятия решений: какие страницы нужно оптимизировать, какие товары продаются лучше всего, где пользователи чаще всего выпадают из воронки. Без нее разработка магазина или создание сети сайтов не будут иметь перспектив.
Тестирование и запуск интернет-магазина
Постепенно проект доходит до точки, когда сайт интернет-магазина, разработка которого длится месяцами, должен готовиться к релизу. Финальный шаг перед открытием площадки для широкой аудитории – контроль качества и вывод проекта в production-среду.
Тестирование юзабилити, функционала, нагрузки
Перед запуском магазин должен пройти несколько уровней проверки, обеспечивающих его функциональность, стабильность и безопасность.
-
Юзабилити-тестирование: проверка интерфейса с точки зрения конечного пользователя. Важно протестировать сценарии покупки: поиск товара, добавление в корзину, оформление заказа, обратную связь. На этом этапе привлекают реальных пользователей или используют инструменты для записи сессий (Hotjar, Clarity).
-
Функциональное тестирование: проверяется корректность всех основных функций: фильтрация, сортировка, учет товаров, корзина, регистрация, отправка e-mail и т.д. Также тестируется интеграция с CRM, платежными и логистическими системами.
-
Погрузочное тестирование: поведение сайта моделируется при большом количестве одновременных посетителей. Это позволяет выявить узкие места в производительности, которые нужно оптимизировать до старта маркетинговых кампаний.
-
Не лишним тоже будет pen-тестирование для выявления потенциальных уязвимостей кибербезопасности.
Устранение багов и ошибок
По результатам тестирования неизбежно будут обнаружены баги и ошибки. На этом этапе команда разработчиков оперативно устраняет все найденные недостатки.
Основные категории ошибок:
-
UI/UX баги – некорректное отображение элементов, проблемы адаптивности.
-
Логические ошибки – неправильный учет стоимости, некорректная работа акций или скидок.
-
Функциональные сбои – проблемы с оплатой, регистрацией, оформлением заказа.
-
Системные баги – ошибки в работе серверной части или базы данных.
После каждого этапа поправок проводится регрессионное тестирование – чтобы убедиться, что изменения не сломали другие части сайта.
Запуск в производительность и мониторинг работоспособности
Когда тестирование завершено, а все критические баги исправлены, магазин готов к запуску – его можно открыть для широкой публики. Это ответственный процесс, требующий планирования.
Релиз предусматривает ряд задач:
-
Перенос кода и базы данных на сервер;
-
Настройка домена, SSL-сертификата и почтовых служб;
-
Финальная проверка работоспособности (smoke-тест);
-
Включение поисковой индексации, если сайт был временно закрыт от ботов.
После запуска важно быть готовым к быстрому реагированию на первые технические или UX-проблемы. Успешный старт – это не только стабильный код, но и внимание к деталям и быстрая поддержка.
Маркетинг и продвижение интернет-магазина
Не сложно прийти к выводу, что интернет магазин – это продажа не только товара, но также сервиса и эмоций. Следовательно, любому eCommerce нужна эффективная стратегия маркетинга и продвижения. Давайте рассмотрим ключевые инструменты, которые помогают на этом пути.
Рекламные кампании в Google и соцсетях
Цифровая реклама – это самый быстрый способ привлечь внимание к новому магазину. Наиболее эффективные каналы – Google Ads и социальные сети (Facebook, TikTok, Instagram, YouTube).
- Google Ads
-
Поисковая реклама – показ объявлений в ответ на конкретные запросы (например, "купить ноутбук").
-
Google Shopping – вывод товаров с ценами в поиске и Google Merchant Center.
-
Ремаркетинг – показ рекламы тем, кто уже посещал сайт, но не совершил покупку.
-
Performance Max – автоматизированные кампании, включающие поиск, видео, Gmail, дисплейную сеть.
-
- Социальные сети (Facebook/Instagram, TikTok, Pinterest):
-
Таргетированная реклама позволяет сегментировать аудиторию по интересам, поведению, географии.
-
Отлично работает для визуальных ниш: одежда, декор, косметика, гаджеты.
-
Используются как прямые продажи, так и лидогенерация (сбор контактов).
-
Для эффективности важно настроить пиксели отслеживания, аналитику, конверсионные события, что позволяет оптимизировать бюджет и кампании.
Email-маркетинг и ретаргетинг
После привлечения первых посетителей стоит сосредоточиться на удержании и повторных продажах. Здесь в игру вступают email-рассылки и ретаргетинг.
- Email-маркетинг:
-
Сбор контактов через регистрацию, оформление заказов или lead-магниты.
-
Автоматические серии писем: поздравительная цепочка, брошенные корзины, рекомендации товаров.
-
Персонализированные предложения, скидки, уведомления об акциях.
-
- Ретаргетинг:
-
Возобновление взаимодействия с пользователями, не завершившими покупку.
-
Показ рекламы на основе поведения (просмотренные странички, добавленные в корзину продукты).
-
Для этого используется через Google Ads, Meta Ads или специализированные платформы (Criteo, AdRoll).
-
Это недорогой и очень эффективный способ вернуть теплую аудиторию в воронку продаж.
Создание блога и контент-маркетинг
Контент – это стратегический инструмент для SEO, экспертности бренда и доверия клиентов. Без него сайт интернет магазина, разработка которого далась недешево, будет практически беспомощным.
- Блог на сайте:
-
Статьи с советами, обзорами, ответами на популярные вопросы.
Это могут быть статьи типа: "Как выбрать смартфон до 10 тысяч грн", "ТОП-5 новинок весны", "Почему выбирают натуральную косметику".
-
Регулярное обновление блога улучшает SEO и помогает занимать позиции по информационным запросам.
-
- Контент в соцсетях:
-
Визуальный и эмоциональный контент: видеообзоры, инструкции, инфографика, UGC (контент от пользователей).
-
Призывы к активности: опросы, комментарии, конкурсы.
-
- Видео-контент и инфлюэнсеры:
-
Сотрудничество с блогерами и лидерами мнений – эффективный способ привлечь доверие к бренду.
-
Видео на YouTube, TikTok или Instagram Reels помогают "оживить", персонифицировать опыт покупателя и продемонстрировать ценность товара.
-
Как правильно реализовать маркетинг и продвижение интернет-магазина? Универсальных рецептов нет. Комбинируйте разные инструменты, анализируйте результаты и постоянно оптимизируйте свои усилия для достижения поставленных целей.
Поддержка, масштабирование и развитие проекта
Когда речь идет о современном интернет-магазине, создание – это только начало. Для долгосрочного успеха необходимо обеспечить качественную поддержку, планировать масштабирование и постоянно развивать проект, адаптируясь к изменениям рынка и потребностям клиентов.
Обновление функционала и поддержка клиентов
Потребности пользователей изменяются, как и технологии, поэтому онлайн-площадка должна постоянно адаптироваться:
В частности, магазину нужны функциональные обновления: внедрение новых возможностей (например, подписка на товары, отзывы, персональные подборки, быстрое оформление заказа), улучшение UX/UI, обновление библиотек и фреймворков, обеспечение совместимости с новыми устройствами или ОС.
Не менее важно обеспечение поддержки клиентов:
-
Наличие Live-чата, горячей линии или интеграции с мессенджерами (Viber, Telegram, Facebook Messenger) повышает доверие и лояльность.
-
Система тикетов или CRM помогает автоматизировать обработку запросов.
-
FAQ и база знаний – эффективны для самостоятельного решения стандартных вопросов пользователями.
Регулярная техническая поддержка и обновление – это залог стабильной работы магазина и удовлетворенности клиентов.
Масштабирование: многоязычие, мультивалютность
С ростом бизнеса возникает потребность выхода на новые рынки. Как минимум для этого необходимо учесть возможности многоязычия или автоперевода.
Предоставление контента сайта на разных языках позволит охватить более широкую аудиторию и улучшить пользовательский опыт для иностранных покупателей. Стоит рассмотреть возможность перевода не только текстового контента (описания товаров, информационные страницы), но и элементов интерфейса, сообщений о статусе заказа и т.д. Механизм выбора языка для пользователей должен быть доступным и удобным.
Следует учесть и функционал мультивалютности. Например:
-
Автоматическое определение валюты по геолокации пользователя.
-
Интеграция с услугами обмена курсов валют.
-
Поддержка различных платежных систем, работающих в регионе.
Масштабирование также может включать в себя повышение производительности инфраструктуры (кластеризация, CDN, кэширование) для обработки большего количества заказов и посетителей.
Автоматизация бизнес-процессов интернет-магазина

С увеличением объемов продаж ручное управление магазином становится неэффективным. Автоматизация – ключ к стабильному и управляемому росту.
-
Автоматизация обработки заказов: синхронизация с CRM, автоматические письма-подтверждения, push-уведомления, статусы доставки.
-
Интеграции с учетными системами позволяют автоматически вести учет запасов, закупок, финансов.
-
Логистика: речь идет об интеграции с API служб доставки, генерации ТТН, автоматическом обновлении статуса доставки в кабинете клиента.
-
Маркетинг: триггерные email-кампании, динамический ремаркетинг, автоматическое обновление фидов товаров в рекламе.
Как результат, автоматизация снижает риск ошибок, ускоряет обработку заказов и позволяет команде сосредоточиться на развитии, а не на рутине.
Выводы: путь к успешному онлайн-бизнесу
Индивидуальная разработка площадки для eCommerce – это не просто создание еще одного сайта для продаж. Это стратегическая инвестиция в будущее бизнеса, которая закладывает фундамент для долгосрочного успеха.
В отличие от шаблонных решений, кастомная разработка интернет=магазинов учитывает уникальные особенности бизнеса: целевую аудиторию, конкурентные преимущества, внутренние процессы и потребности масштабирования. Индивидуальный подход позволяет создать продукт, который не только выглядит качественно, но и дает максимальную эффективность.
Архитектурная гибкость, безграничные возможности интеграции с необходимыми сервисами и адаптивность к изменениям рынка делают кастомное решение надежной основой для роста бизнеса в долгосрочной перспективе. Инвестируя в услуги по созданию интернет-магазина, вы получаете на выходе не просто площадку для продаж в сети, а ценный актив, который будет работать на успех вашего бизнеса годами.
Однако создание такого решения требует по-настоящему профессионального подхода. На сегодня этапы создания интернет-магазина охватывают такие шаги как предварительная аналитика и планирование, подбор технологий, разработка ТЗ и проектной документации, проработка дизайна, программная реализация, наполнение сайта контентом, тестирование и запуск, а также дальнейшее продвижение, поддержка и т.д. Это сотни часов работы над пользовательским опытом.
Так как создать интернет-магазин, избежав ошибок и подводных камней? Мы не рекомендуем доверять такой проект новичкам. Лучше обратиться к IT-команде с опытом и должной репутацией.
Мир технологий постоянно усложняется, не стоит изучить его вслепую. Если у вас остались вопросы, обращайтесь за консультацией к менеджерам WEZOM. Наша команда имеет за плечами 25 лет опыта и огромное портфолио проектов eCommerce – мы готовы ответить на любые вопросы создания индивидуальных IT-решений. Давайте двигаться вперед вместе.