Правило “встречают по одежке” активно используется при взаимодействии посетителя с сайтом. Первым делом, пользователи оценивают, комфортно и приятно ли им находиться в интернет-магазине или на корпоративном сайте компании. И только потом они начинают знакомиться с ним подробнее. В целом, UI-дизайн помогает сделать цифровое решение визуально понятным и приятным. Это важная составляющая, которая напрямую влияет на конверсию и продажи. Ниже мы поможем вам ответить на вопрос: “UI что это?”, а также расскажем, из чего он состоит и как осуществляется процесс его разработки.
Что такое пользовательский интерфейс (UI)?
Что такое UI дизайн? UI-дизайн (User Interface дизайн) или UI это процесс визуализации, который позволяет реализовать прототип сайта, приложения или другого цифрового продукта. В первую очередь, UI включает активную работу над графической составляющей интерфейса. Создаются анимации, иллюстрации, кнопки и другие элементы сайта, включая шрифты, цвета и формы.
Первоначально определяется пользовательский опыт, и исследуется целевая аудитория. В зависимости от потребностей посетителей, также выбирается цветовая палитра, формы и структура размещения объектов. Интерфейс пользователя должен быть понятным, и одна из главных задач UI-дизайнера – определить, удобен ли цифровой продукт визуально, легко ли в нем выполнять целевые действия, и хорошо ли читается текст.

Что же такое интерфейс? Это набор, инструмент графической структуры цифрового решения. Он полностью состоит из кнопок, текстов, изображений, полей, и прочих элементов. От их внешнего вида, удобства использования зависит конверсия. И именно поэтому интернет-магазины с плохим интерфейсом пользователя просто теряют своих клиентов.
UI-дизайнер делает так, чтобы взаимодействие пользователя с интерфейсом было гармоничным и эффективным. Проектирование пользовательского интерфейса строится на создании понятного визуала, чтобы посетитель сразу понял, как пользоваться цифровым продуктом.
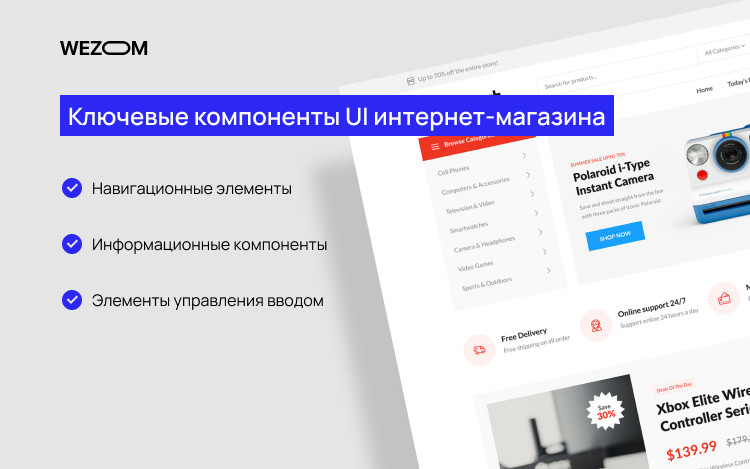
Ключевые компоненты UI интернет-магазина
Теперь, когда мы выяснили, что такое UI дизайн интернет-магазина, было бы целесообразно определить его стандартные компоненты. Формально, их можно разделить на те, которые по умолчанию помогают пользователям ориентироваться в интерфейсе (навигационные), те, которые повышают и упрощают пользователям выполнение целевых действий в системе (информационные), а также те, которые сопровождают пользователей при вводе каких-либо данных через интерфейс. Давайте рассмотрим эти три группы компонентов более детально.

Навигационные элементы
К навигационным элементам относятся различные меню, хлебные крошки (так называемые breadcrumbs – они отображают маршрут от стартового элемента до места пребывания пользователя и позволяют быстро вернуться к предыдущим разделам), параметры поиска, карусели изображений, ползунки, разбиение на страницы и многое другое. С помощью этих элементов, пользователи получают ту самую “интуитивность” интерфейса, так как их перемещение в его пределах осуществляется, на первый взгляд, без каких-либо подсказок.
Информационные компоненты
Информационные компоненты – это то, что отображается при непосредственном взаимодействии пользователя с интерфейсом. В первую очередь, это push-уведомления, всплывающие окна, модальные окна и индикаторы выполнения. Эти элементы имеют два основных предназначения: поддерживать регулярную коммуникацию с пользователями (чтобы подталкивать их к покупкам) или о чем-то предупреждать (обычно, это касается выполнения значимых целевых действий, таких, как изменение персональных данных, удаление профиля, оформление заказа и пр.).
Элементы управления вводом
Что же касается этой категории составляющих интерфейса, они координируют действия пользователя, связанных с вводом данных. Прежде всего, это переключатели, кнопки со списками, текстовые поля и чекбоксы. Обычно, они либо упрощают процедуру заполнения необходимой информации, предлагая пользователям возможные опции, либо предоставляют им поля для ввода произвольных данных, корректируя их при необходимости.

Важно, чтобы интернет-магазин включал все три вышеописанные группы элементов – только в таком случае, его интерфейс будет интуитивным и понятным для среднестатистического пользователя. С другой стороны, их избыточность также не допустима, так как времена, когда практически полное отсутствие white space (свободного, нефункционального пространства) было типичной ситуацией для подавляющего большинства цифровых решений, остались далеко в прошлом.
Чтобы добиться оптимального баланса между понятностью и лаконичностью, важно заручиться поддержкой опытных UI дизайнеров, которые в своем портфолио имеют десятки проектов, идентичных вашему. Только в таком случае, вы получите уверенность в том, что финальное решение станет воплощением лучших практик современного UI дизайна.
Влияние UI на продажи интернет-магазина
Проектирование интерфейсов нужно не только для визуального оформления интернет-магазина. В первую очередь, это возможность удобно взаимодействовать с ним и улучшать пользовательский опыт. В целом, UI нужен для выполнения следующих задач.
Привлечение посетителей
Посетители оценивают внешний вид интернет-магазина и удобство его использования в течение первых нескольких секунд. Если они сразу находят то, зачем пришли, их устраивает визуализация и вообще, взаимодействие оказывается понятным и простым, они останутся здесь. В противном случае, они покинут ваш интернет-магазин и просто уйдут к вашим конкурентам.

Ускорение трансформации посетителя в клиента
Если форма заказа простая, а сам интернет-магазин стильно оформлен, вызывает доверие и положительные эмоции – повышается и конверсия продаж. Клиенту приятнее находиться на страницах именно такого решения, нежели там, где пользовательский интерфейс перегружен или неграмотно организован.
Адаптация под различные устройства
Разработка интерфейса для интернет-магазина подразумевает создание адаптивного дизайна, который одинаково хорошо будет смотреться на различных устройствах. Вместе с этим, владельцы некоторых интернет-магазинов не задумываются, как они будут отображаться на мобильных устройствах, хотя зачастую, преимущественная часть трафика идет именно со смартфонов.
Снятие возражений
Правильный интерфейс интернет-магазина моментально снимает возражения среднестатистического посетителя. А ведь именно возражения и сомнения становятся главным врагом конверсии.
Повышение уровня доверия
Создание фирменных цветов, шрифтов и других графических элементов делает интернет-магазин узнаваемым и повышает уровень доверия пользователей. Постоянство – залог хорошего взаимодействия с клиентом.
UI нужен для того, чтобы наладить хорошие взаимоотношения с посетителями. Только так они становятся клиентом. Зачастую, владельцы интернет-магазинов стараются сэкономить, отказываясь от услуг дизайнера и разработки пользовательского интерфейса, но такое решение приводит к большой ошибке. Интернет-магазин готов, реклама настроена, а продаж нет. А все потому, что пользователям просто неудобно или не нравится там находиться. Но даже в таком случае можно все исправить.

Новый уровень UX/UI дизайна для вашего продукта. Реализуйте любые тонкости дизайна вместе с нами!
Этапы разработки качественного UI для интернет-магазина
Во время разработки пользовательского интерфейса интернет-магазинов, необходимо детально изучить целевую аудиторию и удовлетворить все ее потребности. Поэтому разработка UI состоит из нескольких этапов.
Разработка концепции
Опираясь на исследования целевой аудитории, проанализировав потребности, поведение и желания клиента, дизайнер ставит задачи. Продумывается концепция пользовательского интерфейса, будущие элементы, цвета. Этот этап очень важен, и он занимает значительную часть времени. Но именно во время разработки концепции решаются наиболее важные задачи.
Создание мокапа
Данный этап еще до разработки пользовательского интерфейса позволяет понять, как будет выглядеть интернет-магазин. Тут же вносятся все изменения. Изначально размечается расположение всех графических элементов, включая кнопки, формы, меню. Далее составляется цветовая палитра с обязательным условием: все цвета должны гармонировать друг с другом. Подбираются изображения, их стилистика и, в итоге, создается макет.
Если речь идет о разработке интернет-магазина в формате приложения, дизайнер ориентируется на специальные правила оформления элементов, а также регламент, созданный компаниями Google и Apple. Поэтому, задача дизайнера немного упрощается.
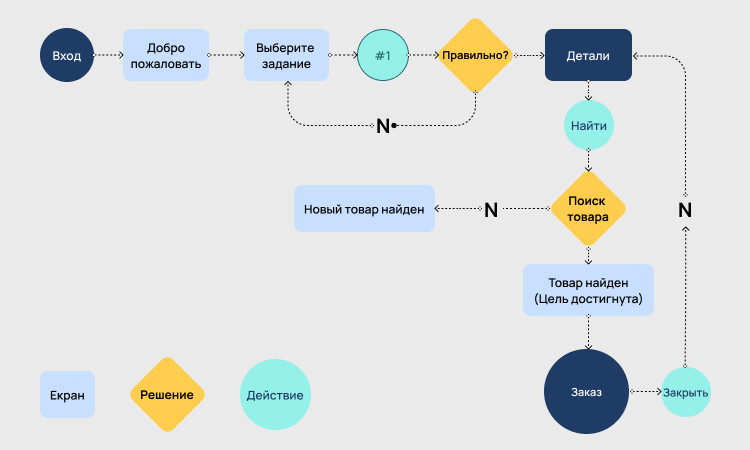
User Flow Diagram
После того, как созданы эскизы, специалист приступает к карте экранов. Это помогает понять, как будет вести себя пользователь при взаимодействии с интерфейсом. Что это дает владельцу интернет-магазина? Прежде всего, значительное уменьшение числа правок и вложений в дальнейшем. На этом этапе можно понять, как будет выглядеть графический интерфейс системы и как строится взаимодействие пользователя с решением.
Согласование структуры
Владелец интернет-магазина должен на этом этапе утвердить структуру, разработанную дизайнером. В первую очередь, дизайн создается для посетителей, чтобы превратить их в клиентов. Но без утверждения невозможно продвигаться дальше.
Благодаря согласованию структуры, в дальнейшем будет легко избежать серьезных правок и изменений. Это помогает не только ускорить процесс создания интернет-магазина, но и сэкономить средства. На согласование выделяется довольно много времени, чтобы была возможность все проверить, а также оценить визуальную составляющую и комфорт использования интерфейса. После утверждения со стороны владельца бизнеса, продолжается дальнейшая разработка.
Выбор и согласование стиля UI
Существует довольно много готовых стилей UI и рабочих концепций. Каждая из них выполняет определенные задачи. Во время проектирования интерфейсов стоит учитывать адаптивность стиля, особенности и тенденции дизайна, время на внедрение дизайна и множество других моментов.
В то время как для одного интернет-магазина подходят яркие, привлекательные цвета, другое решение должно быть более сдержанным. Можно использовать нестандартные элементы дизайна, если они актуальны. Однако если такие элементы негативно влияют на пользовательский опыт, они обычно уходят на второй план или вообще исключаются. В любом случае, выбор стиля UI – это ответственный шаг, который индивидуально определяется для каждого проекта.
Далее владельцу бизнеса предлагается ознакомиться с разработанным пользовательским интерфейсом. Демонстрируется дизайн и обосновываются решения, которые выбрал дизайнер. Учитываются пожелания и вносятся правки, если в этом есть необходимость. В целом, главная задача – прийти к общему мнению. Дизайнер рисует макет, включая в него необходимые элементы. В итоге, получается визуально оформленный стиль, на который уже можно посмотреть.
Интерактивный прототип
На заключительном этапе разработки пользовательского интерфейса создается интерактивный прототип. Это своеобразный «черновик» будущего интернет-магазина. Некоторые разработчики пропускают данный этап, останавливаясь на создании мокапа. Однако интерактивный прототип дает более полное представление о том, какие возможности интернет-магазина будут реализованы и как он будет выглядеть. Для владельца бизнеса – это возможность еще раз ознакомиться с концепцией дизайнера, провести аналитику и определить правки. Ведь в дальнейшем их исправление потребует вложения куда больших ресурсов и времени.
Есть несколько способов создать интерактивный прототип. Это может быть реализованный интернет-магазин с минимальным набором функций, но с полностью готовым графическим интерфейсом. Также это могут быть отдельно прорисованные страницы или иллюстрации, демонстрирующие, как будет выглядеть интернет-магазин “в картинках”. Главное, что интерактивный прототип дает возможность увидеть будущее решение еще до этапа разработки программистами.

После этого шага проводится утверждение, UI-дизайнер вносит последние правки, и дизайн можно считать законченным. Далее начинается работа программистов, контент-менеджеров и других специалистов, которые работают над проектом.
Повысьте эффективность продаж вашего интернет-магазина с нашим UI дизайном или предложите другой, идентичный по смыслу
Теперь, зная, что такое UI, вы можете приступать к поискам специалистов, которые превратят вашу бизнес-идею в конкурентоспособное и прибыльное цифровое решение.
В частности, если вы ищете команду, которая бы провела вас по сложному, тернистому пути – от сбора требований к вашему интернет-магазину и до его полноценного запуска, – обращайтесь к нам. Мы, команда Wezom, имеем колоссальный опыт в разработке различных решений для бизнеса разных масштабов, от стартапов до крупных корпораций.

Благодаря 23+ годам опыта работы на международном рынке, мы имеем ряд уникальных практик и знаний, которые позволяют нам создавать успешные решения вне зависимости от их бюджета. Свяжитесь с нами прямо сейчас, чтобы обсудить детали возможного сотрудничества, составить четкое представление о технической реализации вашего проекта, а также рассчитать его бюджет и дедлайны.
FAQ
Что такое пользовательский интерфейс?
Пользовательский интерфейс или дизайн интерфейса – это то, что вы видите во время использования конкретного цифрового решения. Интерфейс состоит из визуального представления, навигации и процессов, которые сопровождают функциональные и структурные действия в этом решении. Что же касается интерфейса интернет-магазина, обычно, он содержит меню, кнопки, формы для заполнения, хлебные крошки, уведомления и оповещения, модальные окна, ползунки, переключатели, чекбоксы, кнопки со списками и много чего другого, через что конечный пользователь может взаимодействовать с бизнес-логикой проекта.
Влияет ли UI на продажи интернет-магазина?
Несмотря на то, что многие владельцы интернет-магазинов считают своим главным конкурентным преимуществом более обширный ассортимент и более низкую стоимость на товары, пользовательский интерфейс играет в продажах не менее важную роль. Действительно, согласно статистическим данным, одной из основных причин оставленных корзин и покидания пользователями интернет-магазина становятся именно проблемы, связанные с некачественной реализацией UI (в частности, речь идет о сложностях с оформлением заказа, слишком долгой загрузке страниц, отсутствии нужных опций оплаты, и пр.).
Каковы ключевые компоненты пользовательского интерфейса интернет-магазина?
Существует три основные группы компонентов пользовательского интерфейса интернет-магазинов:
- навигационные (те, что обеспечивают продуктивную навигацию пользователей в системе и не являются прямыми подсказками, побуждающими их к конкретным действиям)
- информационные (те, что фактически уведомляют пользователей об определенных событиях внутри системы, чтобы либо подтвердить, либо отменить их действия согласно желаемому результату)
- те, что предназначены для управления вводом (они координируют то, что пользователи вводят в систему, предлагая им либо фиксированный набор опций на выбор, либо формы для ввода произвольных данных).