Коли ви відкриваєте сайт, перегортаєте стрічку новин або додаєте товар у кошик, усе здається простим і природним. Насправді за цією "легкістю" стоїть велика робота розробників фронтенду. Йдеться не лише про красиві кнопки та анімовані меню: фронтенд – це мистецтво робити взаємодію людини з технологіями зручною, швидкою та приємною.
У цій статті ми розберемо, що насправді ховається за поняттям frontend, розглянемо основи фронтенд-розробки та ключові технології, що допомагають створювати інтерфейси. Понад те, ви зрозумієте місце та роль фронтенд-розробників в сучасних ІТ-проєктах. Цей невеликий огляд буде особливо корисним для розробників початківців, менеджерів та бізнесменів, що цікавляться технічним боком сервісів.
Що таке фронтенд і чому він важливий
Почнемо з основ. Що таке фронтенд? Якщо відповідати простими словами – це все те, що користувач бачить на екрані, коли відкриває сайт або застосунок. Це зовнішня частина продукту, його інтерфейс: кнопки, меню, анімації, оформлення текстів, форма замовлення тощо. Якщо порівняти сайт із театральною виставою, то фронтенд — це сцена, декорації й актори, які взаємодіють із глядачами. А те, що відбувається “за лаштунками” – робота серверів і баз даних – це вже бекенд.
Роль інтерфейсу у взаємодії користувача з сайтом
Отже, розробка фронтенду має на меті створити користувацький інтерфейс продукту (User Interface, UI). Інтерфейс є ключовою ланкою у взаємодії користувача з вебсайтом, виступаючи своєрідним посередником між складним програмним кодом та людиною. UI визначає зручність навігації, доступність контенту та загальне враження від використання ресурсу. Продуманий та інтуїтивно зрозумілий інтерфейс забезпечує ефективну комунікацію між користувачем і функціоналом сайту, сприяючи досягненню поставлених цілей та формуючи у споживача позитивний досвід.
Як фронтенд впливає на юзабіліті та перше враження
Від якості фронтенду великою мірою залежить користувацький досвід (Use experience, UX) та юзабіліті – тобто корисність та зручність продукту для кінцевого користувача. При формуванні досвіду вкрай важливе перше враження – його визначають буквально кілька секунд взаємодії із продуктом.
Інтуїтивно зрозуміла навігація, логічне розташування елементів, швидке завантаження сторінок, адаптивний дизайн, що коректно відображається на різних пристроях – усе це невід’ємні складники якісного UX та юзабіліті, що визначаються на рівні front end. Коли користувач стикається зі складнощами у навігації, не може швидко знайти потрібну інформацію або просто не відчуває задоволення від дизайну, він з великою ймовірністю покине сторінку. Саме тому frontend розробка є критично важливою для залучення та утримання аудиторії, підвищення конверсії, формування позитивної репутації та успіху бізнесу як такого.

Що таке фронтенд розробка
Тепер, коли ми з’ясували, що таке front end, можемо зачепити і процес його створення. Якщо говорити простими словами, фронтенд розробка – це створення видимої частини сайту або застосунку, з якою взаємодіє користувач. Мета цієї розробки – перетворити дизайнерські макети та вимоги до функціональності на повноцінний, інтерактивний та візуально привабливий користувацький досвід.
З технічного погляду front end розробка охоплює проєктування візуальної частини, верстку, програмування інтерактивних елементів, забезпечення коректного відображення інтерфейсу на різних пристроях і в різних браузерах, а також оптимізацію продуктивності для швидкого завантаження сторінок.
Frontend vs Backend: у чому різниця
Поділ розробки на фронтенд та бекенд має умовний, однак сталий характер. Фронтенд – та частина продукту, яку бачить користувач, а бекенд – це те, що працює на сервері. Для наочності давайте проведемо невелике порівняння: front end vs back end.
| Фронтенд | Бекенд |
| Інтерфейс користувача: кнопки, меню, форми, анімації | Серверна логіка: обробка даних, робота з базами даних |
| Працює у браузері/в форматі додатку | Працює на сервері |
| Технології: HTML, CSS, JavaScript, React, Vue, Angular тощо | Технології: Node.js, Python, PHP, Java, Ruby, бази даних (MySQL, MongoDB тощо) |
| Фокусується на взаємодії з користувачем | Фокусується на зберіганні та обробці даних |
Хто такий фронтенд розробник?
За створення фронтенду на будь-якому проекті відповідають фахівці зі спеціалізацією на верстці, користувацьких інтерфейсах та програмування інтерактивних компонентів – фронтенд розробники.
Що робить фронтенд розробник? Він перетворює дизайнерські макети у функціональний код, використовуючи такі технології, як HTML для розмітки контенту, CSS для стилізації та JavaScript для забезпечення інтерактивності. У його обов'язки входить розробка користувацьких інтерфейсів, оптимізація продуктивності, забезпечення кросбраузерності та адаптивності, а також інтеграція з бек-ендом через API.
Ключові мови у фронтенд розробці
Будь-який фронтенд сайту будується на трьох стовпах: HTML, CSS і JavaScript. Розгляньмо кожну з цих технологій детальніше.
Що таке HTML: основа структури вебсторінки
Створення клієнтської частини продукту починається з розмітки сторінки. Мова HTML (HyperText Markup Language) існує саме для цього – вона визначає структуру вебсторінки. За допомогою HTML frontend розробник прописує, які елементи будуть присутні на сторінці: заголовки, абзаци, зображення, відео, списки, таблиці, форми тощо. Кожен елемент розмічається спеціальними тегами, які вказують браузеру, як відображати контент. HTML забезпечує семантичну структуру, роблячи контент зрозумілим як для браузерів, так і для пошукових систем. Як виглядає код HTML на практиці? Ось приклад.

Ці кілька рядків коду вже створюють базову структуру: заголовок і абзац. Без HTML неможливо уявити жодну сучасну вебсторінку.
CSS — стильове оформлення та адаптивність
Якщо HTML – це каркас сторінки, то CSS (Cascading Style Sheets) відповідає за її вигляд та розміщення елементів. Ця мова оформлення дозволяє налаштовувати кольори, шрифти, відступи, розміри тощо. CSS дозволяє відокремити структуру контенту від його представлення, що значно полегшує процес розробки та підтримки вебсайтів. Вона також відповідає за адаптивність – здатність сайту підлаштовуватися під різні пристрої, екрани та формати дисплея. Як виглядає реалізація CSS на практиці? Ось приклад:

Цей елемент у web-frontend коді зробить заголовок синім і вирівняє його по центру. Звучить просто, але можливості CSS вражають – професійні верстальники створюють з його допомогою кастомний візуал, анімації тощо.
JavaScript — динаміка та інтерактивність
Мало зверстати візуал сторінки, необхідно ще вдихнути у неї “життя”. Майже кожен front end developer вирішує це завдання за допомогою JavaScript. Ця мова програмування перетворює статичні HTML-сторінки на інтерактивні вебзастосунки. Завдяки JavaScript сторінка може реагувати на дії користувача: кліки, прокрутки, введення тексту. З її допомогою розробники реалізовують різноманітний функціонал: обробка натискання кнопок, зміна вмісту сторінки без її перезавантаження, анімації, валідація даних у формах, взаємодія з сервером тощо.
JavaScript давно та міцно домінує у сфері frontend development, оскільки залишається єдиною мовою програмування, яку браузери розуміють "з коробки". Це дозволяє створювати інтерактивні та динамічні інтерфейси безпосередньо на стороні клієнта. Широка екосистема фреймворків та JS-бібліотек значно спрощує розробку та надає гнучкість у розбудові функціоналу.
Як виглядає робота з JavaScript на практиці? Ось маленький приклад:

Завдяки цьому коду користувач буде отримувати повідомлення при кожному кліку на заголовок. Ось так просто на сайтах створюєтся інтерактив.
HTML, CSS і JavaScript – це фундаментальні технології фронтенд розробки. Без їх розуміння створювати веб-інтерфейси неможливо.
Стек технологій фронтенд розробника
Фронтенд – це не лише верстка та JavaScript. Сучасний фронтенд розробник працює з цілим арсеналом інструментів, які дозволяють створювати швидкі, надійні та зручні у підтримці інтерфейси. Такий набір технологій та інструментів називають стеком фронтенду. Давайте погляньмо, що саме до нього входить.

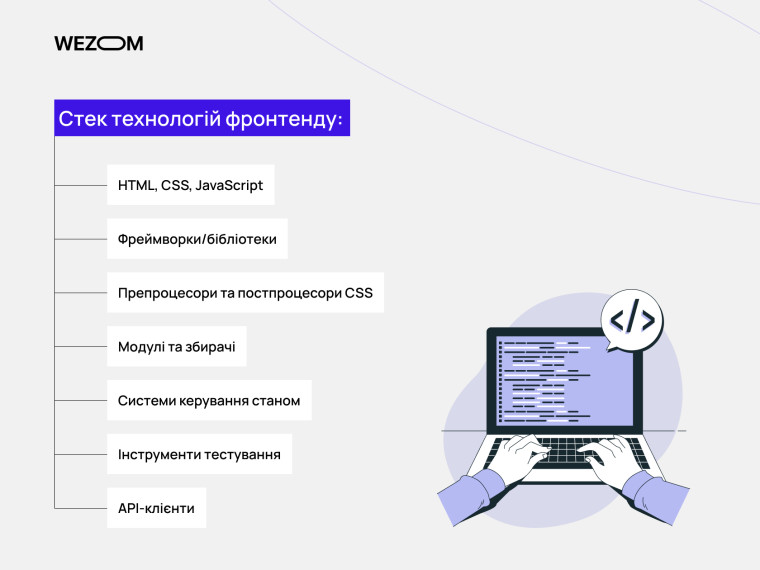
Що входить у сучасний стек фронтенду
Наразі фронтенд технології – це комплекс мов програмування, бібліотек, фреймворків та сервісів. Назвімо основні інструменти, що потрібні буквально усім.
-
HTML, CSS, JavaScript — основа будь-якої вебсторінки.
-
Фреймворки/бібліотеки — React, Vue або Angular для побудови інтерфейсу.
-
Препроцесори та постпроцесори CSS — Sass, PostCSS для покращення стилів.
-
Модулі та збирачі — Webpack, Vite, Parcel для компіляції, оптимізації та доставлення коду.
-
Системи керування станом: Redux, Pinia, Vuex – особливо важливі у великих застосунках.
-
Інструменти тестування — Jest, Cypress, Testing Library.
-
API-клієнти — Axios, Fetch для взаємодії з backend.
Цей набір може змінюватися залежно від масштабу проєкту, але саме він складає “кістяк” сучасного фронтенду.
Інструменти для роботи: IDE, Webpack, Git, Figma
У своїй повсякденній роботі фронтенд розробник використовує низку інструментів, які спрощують і прискорюють процес розробки.

- IDE/Редактори коду
Інтегроване середовище розробки (IDE) надає зручний інтерфейс для написання, редагування та налагодження коду. Популярними IDE для frontend web-розробки є такі рішення як Visual Studio Code (VS Code), WebStorm та Sublime Text. Вони пропонують можливості на кшталт підсвічування синтаксису, автодоповнення, налагодження, інтеграції з системами контролю версій тощо.
- Системи збірки та пакування
Такі рішення як Webpack, Parcel та Vite допомагають пакувати фронтенд-активи (файли JavaScript, CSS, зображення тощо) у оптимізовані бандли для подальшого використання браузером. Webpack є дуже гнучким та налаштовуваним, Parcel відрізняється простотою використання з налаштуваннями "за замовчуванням", а Vite пропонує швидкий запуск розробницького сервера завдяки використанню нативного ES Modules.
- Git
Система контролю версій Git є незамінним інструментом для спільної роботи над проєктом та відстеження змін у коді. Разом з платформами для хостингу репозиторіїв, такими як GitHub, GitLab або Bitbucket, Git забезпечує ефективну командну розробку та можливість повернення до попередніх версій коду.
- Figma
Це не зовсім front end технологія: Figma була створена для реалізації макетів і прототипів UI/UX. Однак фронтенд-розробники тісно співпрацюють із дизайнерами, використовуючи фігму для перегляду дизайну, вимірювання відступів, кольорів, шрифтів тощо. Вона також надає розробникам та дизайнером зручний і наочний простір для комунікації навколо макетів. Відтак цей інструмент поступово еволюціонує як рішення front end design.
Взаємодія з backend через API
Клієнтська частина веб-застосунку майже ніколи не живе “у вакуумі” – вона взаємодіє з backend-частиною через API (Application Programming Interface). Найчастіше ця взаємодія будується на специфікаціях REST API або GraphQL.
Фронтенд розробники використовують різні методи та інструменти для роботи з API:
-
HTTP-запити. Основний спосіб взаємодії між клієнтом та сервером у вебі – це HTTP-запити (GET, POST, PUT, DELETE тощо). JavaScript надає вбудовані засоби для їх виконання, такі як fetch API.
-
Бібліотеки для роботи з API. Спеціалізовані бібліотеки, такі як Axios, спрощують процес виконання HTTP-запитів, обробки відповідей та налаштування перехоплювачів.
-
Формати даних. Найчастіше для обміну даними між фронтендом та бекендом використовуються формати JSON (JavaScript Object Notation) та іноді XML (Extensible Markup Language).
Взаємодія через API дозволяє фронтенду залишатися "легким", зосередженим лише на інтерфейсі, тоді як вся бізнес-логіка, обробка даних та безпека працюють на боці сервера.
Популярні фреймворки та бібліотеки фронтенду
Що ще потрібно знати фронтенд розробнику для ефективної повсякденної роботи? Окрему увагу слід приділити фреймворкам та бібліотекам. Вони спрощують створення складних інтерфейсів, прискорюють розробку і покращують структуру коду. Серед найпопулярніших у світі фронтенду — React, Vue та Angular. Давайте коротко розглянемо кожну з них.

React, Vue, Angular: короткий огляд
- React
Це бібліотека JavaScript, створена інженерами Facebook (Meta) для побудови користувацьких інтерфейсів. Вона дозволяє розбивати інтерфейс на невеликі компоненти та ефективно оновлювати їх. React популярний завдяки своїй гнучкості, великій спільноті та екосистемі. Він часто використовується у великих і середніх проектах.
Ключові переваги React: швидкість, компонентний підхід, велика база плагінів.
- Vue
Це прогресивний фреймворк, створений Еваном Ю. Його головна перевага – простота опанування та гнучкість. Як і React, Vue використовує компонентний підхід та віртуальний DOM, але має більш плавний поріг входження. Він також пропонує зручну систему шаблонів та потужні інструменти для реактивного керування даними.
Ключові переваги Vue: легкість, зрозумілий API, чудова документація.
- Angular
Це повноцінний фреймворк від Google, який надає все необхідне для розробки великих вебдодатків "під ключ". Angular має круту криву навчання, але натомість пропонує потужний набір функцій, зокрема TypeScript-підтримку, модульність, ін'єкцію залежностей та багато іншого.
Головні переваги Angular: масштабованість, хороша підтримуваність коду, підтримка Google.
Як вибрати потрібну технологію для проекту
Вибір між React, Vue та Angular залежить від кількох факторів:
- Розмір і складність проекту
Для невеликих проєктів може бути достатньо простої бібліотеки або фреймворка з низьким порогом входження, такого як Vue. Для великих та складних застосунків з комплексною бізнес-логікою Angular може запропонувати більш структуроване рішення. React часто використовується для середніх та великих проєктів, де важлива гнучкість та велика екосистема.
- Доступність фахівців
Важливо враховувати знання та досвід команди розробників. Вибір технології, з якою команда вже має досвід, може значно прискорити процес розробки та зменшити кількість потенційних проблем.
- Час на розробку
React і Vue дозволяють стартувати швидше, мають менше умовностей та архітектурної суворості в порівнянні з Angular. Тож якщо робочий продукт потрібен “на вчора”, то Angular – не найкраще рішення.
- Підтримка спільноти та екосистеми
Велика та активна спільнота означає більшу кількість доступних бібліотек, інструментів, навчальних матеріалів та легкість у пошуку відповідей на питання. React та Angular мають найбільші спільноти, але Vue також швидко розвивається.
Вибір фреймворку — це не завжди питання “хто найкращий?”. Зазвичай йдеться скоріше про підбір рішення під унікальні завдання бізнесу. Усі front end технології мають свої сильні та слабкі сторони, що по різному демонструють себе в різних проєктах. Тож робити вибір варто виважено.
Навички фронтенд-розробника: що потрібно знати
Наразі професія front end developer – це не просто верстка сайтів. Розробка фронтенду лежить на межі між світом коду та реальними користувачами: вона потребує від фахівця як технічних навичок, так і дизайнерського мислення.
Передусім, сучасний фронтендер має володіти технічною базою. Йому необхідне:
-
Впевнене володіння HTML, CSS та JavaScript;
-
Знання фреймворків/бібліотек (React, Vue, Angular);
-
Розуміння адаптивної верстки та кросбраузерності;
-
Вміння працювати з API (REST/GraphQL);
-
Базове знання систем збірки (Webpack, Vite);
-
Досвід роботи з системами контролю версій (Git);
-
Розуміння принципів SEO, продуктивності та безпеки на клієнтській стороні;
-
Навички тестування інтерфейсів.
Не варто легковажно ставитись і до soft-навичок розробника:
-
Комунікабельність: програміст фронтенду тісно співпрацює з дизайнерами, бекенд-розробниками, менеджерами тощо;
-
Критичне мислення: розробка потребує вміння ставити правильні питання та шукати оптимальні рішення;
-
Організованість і тайм-менеджмент: Йдеться про вміння правильно оцінювати час виконання завдань, визначати пріоритети та дотримуватись дедлайнів.
-
Гнучкість і здатність вчитись: технології frontend web постійно змінюються, і фронтендер має тримати руку на пульсі

Роль UX/UI у роботі front end developer
Слова “інтерфейс” та “юзабіліті” відіграють у роботі фронт-енд девелопера величезне значення. Хоча за безпосереднє проєктування інтерфейсів зазвичай відповідають UX/UI дизайнери, розробник має чітко розуміти, як користувач взаємодіє з продуктом і як забезпечити максимальну зручність та ефективність цієї взаємодії.
Відтак фахівець фронтенду має вміти:
-
Інтерпретувати дизайнерські макети: Розуміти логіку та цілі дизайнерських рішень, враховувати потреби користувачів, закладені в дизайн.
-
Забезпечувати доступність (Accessibility): Створювати інтерфейси, що будуть зручними для використання всіма категоріями користувачів;
-
Враховувати юзабіліті: керуватися при верстці принципами зручності використання, інтуїтивності навігації та легкості розуміння функціоналу.
-
Надавати зворотний зв'язок дизайнерам: У процесі розробки фронтендер може виявляти технічні обмеження або пропонувати покращення юзабіліті. Ефективна комунікація з дизайнерами є дуже важливою.
Інтеграція підходів UX/UI у фронтенд-розробку дозволяє створювати по-справжньому якісні та зручні рішення, що дарують кінцевому користувачу найкращий досвід.
Чому важливо слідкувати за трендами технологій
Фронтенд — одна з найдинамічніших сфер ІТ. Те, що було актуально вчора, може застаріти вже сьогодні. Аби залишатись конкурентоспроможним, розробнику важливо:
-
Слідкувати за оновленнями мов і фреймворків. Наприклад, досліджувати нові можливості в JavaScript або оновлення React.
-
Вивчати нові інструменти. Наприклад, обрати Vite замість Webpack, а Tailwind – замість класичного CSS.
-
Розуміти тренди дизайну. У цій царині завжди з'являється щось нове: dark mode, скелетони, micro UX тощо.
-
Брати участь у спільнотах – GitHub, Reddit, Twitter/X, Dev.to та інші ресурси допоможуть залишатися у контексті індустрії.
-
Читати блоги та слухати подкасти — наприклад, "Frontend Weekly", "Syntax", або українські ютуб-канали з фронтенд-оглядами.
Світ фронтенду дуже швидкоплинний. У ньому є певні “вічні стовпи” на кшталт чистої верстки та JavaScript, однак інновації стаються дуже швидко та раптово. Нова мова програмування для фронтенду може виникнути будь-якої миті та змінити усе. Не варто також забувати про ШІ, який вже вміє верстати цілі веб-сторінки з нуля, за одним лише текстовим описом.
Перспективи кар’єри у сфері фронтенду
Попит на фронтенд-розробників залишається стабільно високим: як в Україні, так і в усьому світі. Чому? Тому що кожен сайт, кожен вебдодаток, кожен інтерфейс потребує фахівців, яка може поєднати дизайн із функціональністю. Але це не робить ситуацію на ринку простою, адже сфера IT та увесь світ переживають непрості часи.
Ринок праці для фронтендера
В Україні, попри складну ситуацію, ІТ-ринок тримається і навіть потроху розвивається. Аби сказати більше, розгляньмо свіже дослідження ринку праці від DOU – воно опубліковане на початку квітня 2025 року.
Зокрема, у березні портал зафіксував публікацію 6408 вакансій в IT – це другий найбільший показник з початку повномасштабної війни. Кількість вакансій у першому кварталі 2025 року на 30% перевищує показники першого кварталу минулого року.
Front-end входить у топ-5 найпопулярніших спеціалізацій серед українських роботодавців. Найбільш цінуються знання React, TypeScript, а також досвід з SPA (Single Page Application). Проте конкуренція за робочі місця висока: фронтенд традиційно залишається категорією з найбільшою середньою кількістю відгуків. Попит на junior-позиції у фронтенді зростає повільніше, ніж на middle/senior, але вакансії для новачків теж є.
А як щодо глобального ринку праці? Кількість вакансій послідовно зростає щороку. У всьому світі також цінуються фахівці зі знанням React, TypeScript, UI/UX та SPA-архітектур. Завдяки можливостям ремоуту українські розробники можуть працювати на компанії з США, ЄС, Канади, Сінгапуру тощо.
Середній дохід та рівні кваліфікації
Дохід фронтенд-розробника залежить від досвіду, технологічного стеку, компанії (аутсорсинг, продукт чи стартап) та знання англійської. Актуальні дані DOU на квітень 2025 року дозволяють сформувати таку картину:
| Рівень | Дохід (щомісяця, нетто в $) |
| Junior | $600 – $1000 |
| Middle | $1500 - $2500 |
| Senior | $3000 – $4500+ |
З погляду попиту та оплати праці найцікавішими технологіями наразі є React, Next.js і TypeScript. Величезним плюсом також є знання DevOps-інструментів та UX-напрямків.
Західні роботодавці пропонують дещо вищі зарплати:
| Рівень | Середній дохід ($/місяць, до податків) |
| Junior | $3000 – $5000 |
| Middle | $5000 – $8000 |
| Senior | $8000 - $12,000+ |
Але варто розуміти, що такі суми часто наводяться без урахування податків, які в країнах Європи та Штатах можуть бути дуже високими. Крім того, західні IT-компанії переживають не найкращі часи: практика масових скорочень та звільнень “одним днем” у постковідні роки стала звичайним явищем.
Як стати фронтенд-розробником та куди зростати
Опанувати фронтенд з нуля та знайти роботу в індустрії цілком реально, навіть без технічної освіти. Ось приблизний покроковий план для такого стрибка:
-
Вивчіть базу:
-
Варто почати з основ: що таке HTML, CSS, JavaScript;
-
Робота з DOM, подіями, адаптивна верстка;
-
Основи Git та GitHub.
- Опануйте перший фреймворк:
- Починайте з React: він відкриває найбільше вакансій;
- Також можна розглянути Vue або Angular.
- Вивчайте основи UX/UI
- Потрібно знати базу дизайну: композиція, типографіка, колірна теорія та ієрархія, основи юзабіліті тощо;
- Важливо також ознайомитись з ключовими інструментами, такими як Figma.
- Створіть портфоліо
- Створюйте власні міні-проєкти та сторінки, викладайте їх на GitHub
- Коли відчуйте впевненість у навичках, створіть собі сайт-портфоліо.
- Подавайтеся на вакансії або стажування
- На цьому етапі можна шукати trainee-вакансії та долучатися до некомерційних проєктів
- Не бійтеся “відмов” — вони частина шляху
- Нетворкінг і спільноти
- Читайте блоги, слухайте подкасти, беріть участь у хакатонах, спілкуйтесь в Discord або Telegram-каналах.
Кар’єрний шлях у фронтенді
Коли ми вище аналізували зарплати, то зачепили три рівні кваліфікації фронтенд-розробника: Junior, Middle та Senior. Вони відображають досвід, знання та відповідальність фахівця:
-
Junior Front-end Developer – це розробник-початківець. Він володіє базовими знаннями HTML, CSS та JavaScript, може виконувати прості завдання під керівництвом більш досвідчених колег та потребує постійної підтримки. Основне завдання “джунів” – писати чистий код відповідно до вимог, виправляти невеликі помилки та вчитися на практиці.
-
Middle Front-end Developer – це досвідчений фахівець, який має за плечима кілька успішно завершених проєктів та впевнено володіє основним стеком технологій: HTML, CSS, JavaScript, а також одним або кількома популярними фреймворками/бібліотеками на кшталт React. “Мідли” здатні самостійно розв'язувати складні завдання, приймати технічні рішення в рамках своєї компетенції, брати участь у плануванні розробки та ефективно співпрацювати з іншими членами команди. Вони вже можуть оптимізувати код, проводити базове тестування та розуміють принципи роботи з API.
-
Senior Front-end Developer – це висококваліфікований фахівець з глибокими знаннями та значним досвідом роботи (зазвичай понад 4-5 років). “Сеньйори” не лише досконало володіють технологіями, але й розуміють архітектуру складних вебзастосунків, можуть приймати ключові технічні рішення, проєктувати складні інтерфейси, оптимізувати продуктивність на рівні архітектури, а також гарантувати якість коду та менторинг молодших колег. Вони часто очолюють невеликі команди та відповідають за успішну реалізацію комплексних завдань.
| Рівень | Досвід | Основний фокус |
| Junior | До року | Навчання, базові задачі |
| Middle | 1–3 роки | Самостійна робота, участь у складних проєктах |
| Senior | 3+ роки | Самостійна робота, участь у складних проєктах |
Чому варто обирати фронтенд
Фронтенд є гарним стартом в ІТ, адже має відносно низький поріг входження завдяки великій кількості навчальних матеріалів та наочності результатів роботи. Активна спільнота та безліч можливостей для практики полегшують навчання та перші кроки в професії.
Робота фронтенд-розробника не така “хардкорна”, як шлях у бекенді: вона дає змогу поєднувати програмування з творчістю, надає можливість бачити та показувати результат своєї роботи візуально. Крім того, напрямок залишається вкрай затребуваним: фронтенд-розробників шукають усі – від стартапів до міжнародних корпорацій. Більшість початківців, що ставляться до фаху серйозно, знаходять свою першу роботу вже після 6-12 місяців навчання.
Кар'єра фронтенд розробника відкриває безліч варіантів зростання:
-
Поглиблення у Frontend: архітектор UI, Tech Lead, спеціаліст з продуктивності, accessibility, або анімацій.
-
Full Stack Development: додавання бекенд-складової (Node.js, бази даних, API) для створення повноцінних застосунків.
-
Product або UX/UI Design: завдяки тісній співпраці з дизайнерами, дехто переходить у продуктові ролі або дизайн.
-
Team Management: рух у напрямку лідерства: Tech Lead, Engineering Manager, CTO.
-
Запуск стартапів. Завдяки досвіду, комплексним знанням і навичкам фулстек-розробки вчорашні фронтенд-розробники нерідко запускають власні успішні проєкти.
Висновки
Тож що таке front end? Це фундаментальна галузь IT, яка подарувала нам Інтернет у тому вигляді, яким ми його знаємо. Без креативного програмування фронтенду світ технологій був набагато менш доступним для розуміння: у ньому панували б “хардкорні” інтерфейси та апаратне забезпечення. Це важко уявити у 2025 році, але саме так індустрія виглядала 30 років тому.
Робота фронт-енд розробників залишається вкрай затребуваною, оскільки сайти та веб-додатки потрібні буквально усім. Фахівці з React та SPA високо цінуються роботодавцями й ніколи не страждають від браку хороших пропозицій. Понад те, позиція front end developer – це ідеальна точка входу у сферу IT, яка дозволяє початківцям розвиватися як в креативних, так і в технічних напрямках. Разом з тим, фронтенд в програмуванні потребує від фахівця опанування цілої низки мов програмування та інструментів: HTML/CSS, JS, численні фреймворки, системи контролю версій тощо. І водночас такий фахівець має вміти думати як дизайнер, добре знати засади побудови UI/UX. Світ fronted-розробки поєднує несумісне – і саме тому не залишає байдужим нові покоління розробників та дизайнерів.
FAQ
Хто такий front end developer?
Фронтенд-розробник (front end developer) – це фахівець, який відповідає за створення та підтримку користувацького інтерфейсу вебсайтів та вебзастосунків, тобто тієї частини, з якою безпосередньо взаємодіє користувач. Він перетворює дизайнерські макети на інтерактивний та візуально привабливий код, використовуючи HTML, CSS та JavaScript.
Яка різниця між frontend та UI дизайнером?
Фронтенд-розробник пише код, щоб втілити дизайн у “клікабельний” інтерфейс, використовуючи HTML, CSS, JavaScript та фреймворки. Натомість UI-дизайнер створює зовнішній вигляд інтерфейсу — макети, кольори, кнопки, шрифти — зосереджуючись на візуальній привабливості та зручності. Він нічого не програмує.
Який стек технологій потрібен у 2025 році?
Передусім не втрачає актуальності база фронтенду: HTML, CSS, Javascript. Дослідження ринку свідчать також про затребуваність React і TypeScript. Важливе місце посідають також популярні фреймворки, такі як Angular та Vue. Якщо йдеться про стек технологій фронтенд під конкретний проєкт – рішення необхідно підбирати відповідно до унікальних вимог та призначення продукту.




