Когда вы открываете сайт, пролистываете ленту новостей или добавляете товар в корзину, все кажется простым и естественным. На самом деле, за этой "легкостью" кроется большая работа разработчиков фронтенда. Речь идет не только о красивых кнопках и анимированных меню: фронтенд – это искусство делать взаимодействие человека с технологиями удобным, быстрым и приятным.
В этой статье мы разберем, что на самом деле скрывается за понятием frontend, рассмотрим основы фронтенд-разработки и ключевые технологии, помогающие создавать интерфейсы. Более того, вы поймете место и роль фронтенд-разработчиков в современных IT-проектах. Этот небольшой обзор будет особенно полезен для начинающих разработчиков, менеджеров и бизнесменов, интересующихся технической стороной сервисов.
Что такое фронтенд и почему он важен
Начнём с основ. Что такое фронтенд? Если отвечать простыми словами – это все, что пользователь видит на экране, когда открывает сайт или приложение. Это внешняя часть продукта, его интерфейс: кнопки, меню, анимации, оформление текстов, формы заказа и т.д. Если сравнить сайт с театральным спектаклем, то фронтенд – это сцена, декорации и актеры, взаимодействующие со зрителями. А то, что происходит “за кулисами” – работа серверов и баз данных – это уже бекенд.
Роль интерфейса во взаимодействии пользователя с сайтом
Итак, разработка фронтенда преследует цель создать пользовательский интерфейс продукта (User Interface, UI). Интерфейс является ключевым звеном во взаимодействии пользователя с веб-сайтом, выступая своеобразным посредником между сложным программным кодом и человеком. UI определяет удобство навигации, доступность контента и общее впечатление от использования ресурса. Продуманный и интуитивно понятный интерфейс обеспечивает эффективную коммуникацию между пользователем и функционалом сайта, способствуя достижению поставленных целей и формируя у потребителя положительный опыт.
Как фронтенд влияет на юзабилити и первое впечатление
От качества фронтенда во многом зависит пользовательский опыт (Use experience, UX) и юзабилити – то есть полезность и удобство продукта для конечного пользователя. При формировании опыта очень важно произвести первое впечатление – его определяют буквально несколько секунд взаимодействия с продуктом.
Интуитивно понятная навигация, логичное расположение элементов, быстрая загрузка страниц, адаптивный дизайн, корректно отображающийся на различных устройствах - все это неотъемлемые составляющие качественного UX и юзабилити, которые определяются на уровне front end. Когда пользователь сталкивается со сложностями в навигации, не может быстро найти нужную информацию или просто не испытывает удовольствия от дизайна, он с большой вероятностью покинет страницу. Именно поэтому frontend разработка критически важна для привлечения и удержания аудитории, повышения конверсии, формирования положительной репутации и успеха бизнеса как такового.

Что такое фронтенд разработка
Теперь, когда мы выяснили, что такое front end, можем разобрать и процесс его создания Если говорить простыми словами, фронтенд разработка – это создание видимой части сайта или приложения, с которыми взаимодействует пользователь. Цель этой разработки – превратить дизайнерские макеты и требования в функциональности в полноценный, интерактивный и визуально привлекательный пользовательский опыт.
С технической точки зрения front end разработка включает проектирование визуальной части, верстку, программирование интерактивных элементов, обеспечение корректного отображения интерфейса на различных устройствах и в различных браузерах, а также оптимизацию производительности для быстрой загрузки страниц.
Frontend vs Backend: в чем разница
Разделение разработки на фронтенд и бэкенд носит условный, но устойчивый характер. Фронтенд – это часть продукта, которую видит пользователь, а бэкенд – это то, что работает на сервере. Для наглядности давайте проведем небольшое сравнение: front end vs back end.
| Фронтенд | Бекенд |
| Пользовательский интерфейс: кнопки, меню, формы, анимации | Серверная логика: обработка данных, работа с базами данных |
| Работает в браузере/в формате приложения | Работает на сервере |
| Технологии: HTML, CSS, JavaScript, React, Vue, Angular и т.д. | Технологии: Node.js, Python, PHP, Java, Ruby, базы данных (MySQL, MongoDB и т.д.) |
| Фокусируется на взаимодействии с пользователем | Фокусируется на хранении и обработке данных |
Кто такой фронтенд разработчик?
За создание фронтенда на любом проекте отвечают специалисты со специализацией на верстке, пользовательских интерфейсах и программировании интерактивных компонентов – фронтенд разработчики.
Что делает фронтенд разработчик? Он превращает дизайнерские макеты в функциональный код, используя такие технологии как HTML для разметки контента, CSS для стилизации и JavaScript для обеспечения интерактивности. В его обязанности входит разработка пользовательских интерфейсов, оптимизация производительности, обеспечение кроссбраузерности и адаптивности, а также интеграция с бэк-эндом через API.
Ключевые языки в фронтенд разработке
Любой фронтенд сайта строится на трех столбах: HTML, CSS и JavaScript. Рассмотрим каждую из этих технологий более подробно.
Что такое HTML: основа структуры вебстраницы
Создание клиентской части продукта начинается с разметки страницы. Язык HTML (HyperText Markup Language) существует именно для этого – он определяет структуру веб-страницы. С помощью HTML frontend разработчик прописывает, какие элементы будут присутствовать на странице: заголовки, абзацы, изображения, видео, списки, таблицы, формы и т.д. Каждый элемент размечается специальными тегами, указывающими браузеру, как отображать контент. HTML обеспечивает семантическую структуру, делая контент понятным как для браузеров, так и поисковых систем. Как выглядит HTML код на практике? Вот пример.

Эти несколько строк кода уже создают базовую структуру: заглавие и абзац. Без HTML невозможно представить ни одну современную веб-страницу.
CSS — стилевое оформление и адаптивность
Если HTML – это каркас страницы, CSS (Cascading Style Sheets) отвечает за ее вид и размещение элементов. Этот язык оформления позволяет настраивать цвета, шрифты, отступы, размеры и т.д. CSS позволяет отделить структуру контента от представления, что значительно облегчает процесс разработки и поддержки вебсайтов. Он также отвечает за адаптивность – способность сайта подстраиваться под разные устройства, экраны и форматы дисплея. Как выглядит реализация CSS на практике? Вот пример:

Этот элемент в web-frontend коде сделает заголовок синим и выровняет его по центру Звучит просто, но возможности CSS поражают – профессиональные верстальщики создают с его помощью кастомный визуал, анимации и т.д.
JavaScript - динамика и интерактивность
Мало сверстать визуал страницы, необходимо еще вдохнуть в нее "жизнь". Практически каждый фронтенд-разработчик решает эту задачу с помощью JavaScript. Этот язык программирования превращает статические HTML-страницы в интерактивные веб-приложения. Благодаря JavaScript страница может реагировать на действия пользователя: щелчки, прокрутки, ввод текста. С ее помощью разработчики реализуют разнообразный функционал: обработка нажатия кнопок, изменение содержимого страницы без перезагрузки, анимации, валидация данных в формах, взаимодействие с сервером и т.д.
JavaScript давно и крепко доминирует в сфере frontend development, поскольку остается единственным языком программирования, который браузеры понимают "из коробки". Это позволяет создавать интерактивные и динамические интерфейсы прямо на стороне клиента. Широкая экосистема фреймворков и JS-библиотек значительно упрощает разработку и придает гибкость в функционале.
Как выглядит работа с JavaScript на практике? Вот маленький пример:

Благодаря этому коду пользователь будет получать уведомления при каждом клике на заголовок. Вот так просто на сайтах создается интерактив.
HTML, CSS и JavaScript – это фундаментальные технологии фронтенд разработки. Без их понимания создавать веб-интерфейсы невозможно.
Стек технологий фронтенд разработчика
Фронтенд – это не только верстка и JavaScript. Современный фронтенд разработчик работает с целым арсеналом инструментов, позволяющих создавать быстрые, надежные и удобные в поддержке интерфейсы. Такой набор технологий и инструментов называют стеком фронтенда. Давайте посмотрим, из чего он состоит.

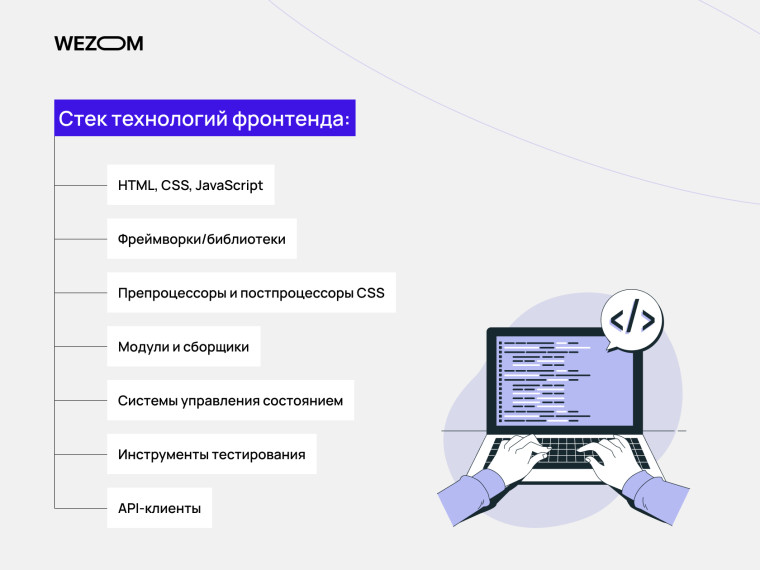
Что входит в современный стек фронтенда
На сегодняч фронтенд технологии – это комплекс языков программирования, библиотек, фреймворков и сервисов. Назовем основные инструменты, нужные буквально всем.
-
HTML, CSS, JavaScript – основа любой вебстраницы.
-
Фреймворки/библиотеки – React, Vue или Angular для построения интерфейса.
-
Препроцессоры и постпроцессоры CSS — Sass, PostCSS для улучшения стилей.
-
Модули и сборщики — Webpack, Vite, Parcel для компиляции, оптимизации и доставки кода.
-
Системы управления состоянием: Redux, Pinia, Vuex – особенно важны в больших приложениях.
-
Инструменты тестирования — Jest, Cypress, Testing Library.
-
API-клиенты - Axios, Fetch для взаимодействия с backend.
Этот набор может меняться в зависимости от масштаба проекта, но именно он составляет скелет современного фронтенда.
Инструменты для работы: IDE, Webpack, Git, Figma
В своей повседневной работе фронтенд разработчик использует ряд инструментов, упрощающих и ускоряющих процесс разработки.

- IDE/Редакторы кода
Интегрированная среда разработки (IDE) предоставляет удобный интерфейс для написания, редактирования и отладки кода. Популярными IDE для frontend web-разработки стали такие решения как Visual Studio Code (VS Code), WebStorm и Sublime Text. Они предлагают возможности типа подсветки синтаксиса, автодополнения, отладки, интеграции с системами контроля версий и т.д.
- Системы сборки и упаковки
Такие решения, как Webpack, Parcel и Vite помогают упаковывать фронтенд-активы (файлы JavaScript, CSS, изображения и т.п.) в оптимизированные бандлы для дальнейшего использования браузером. Webpack – очень гибкий и настраиваемый, Parcel отличается простотой использования с настройками “по умолчанию”, а Vite предлагает быстрый запуск сервера разработки благодаря использованию нативного ES Modules.
- Git
Система контроля версий Git является незаменимым инструментом для совместной работы над проектом и отслеживания изменений кода. Вместе с платформами для хостинга репозиториев, такими как GitHub, GitLab или Bitbucket, Git обеспечивает эффективную командную разработку и возможность возврата к предыдущим версиям кода.
- Figma
Это не совсем front end технология: Figma была создана для реализации макетов и прототипов UI/UX. Однако фронтенд-разработчики тесно сотрудничают с дизайнерами, используя фигму для просмотра дизайна, измерения отступов, цветов, шрифтов и т.д. Она также предоставляет разработчикам и дизайнерам удобное и наглядное пространство для коммуникации вокруг макетов. В результате этот инструмент постепенно эволюционирует как решение front end design.
Взаимодействие с backend через API
Клиентская часть веб-приложения почти никогда не живет «в вакууме» - она взаимодействует с backend-частью через API (Application Programming Interface). Чаще всего это взаимодействие строится по спецификациям REST API или GraphQL.
Фронтенд разработчики используют разные методы и инструменты для работы с API:
-
HTTP-запросы. Основной способ взаимодействия между клиентом и сервером в вебе - это HTTP-запросы (GET, POST, PUT, DELETE и т.д.). JavaScript предоставляет встроенные средства для их выполнения, такие как fetch API.
-
Библиотеки для работы с API. Специализированные библиотеки, такие как Axios, упрощают процесс выполнения HTTP-запросов, обработки ответов и настройки перехватчиков.
-
Форматы данных. Чаще всего для обмена данными между фронтендом и бэкэндом используются форматы JSON (JavaScript Object Notation) и иногда XML (Extensible Markup Language).
Взаимодействие через API позволяет фронтенду оставаться "легким", сосредоточенным только на интерфейсе, в то время как вся бизнес-логика, обработка данных и безопасность работают на стороне сервера.
Популярные фреймворки и библиотеки фронтенда
Что еще нужно знать фронтенд разработчику для эффективной повседневной работы? Особое внимание следует уделить фреймворкам и библиотекам. Они упрощают создание сложных интерфейсов, ускоряют разработку и улучшают структуру кода. Среди самых популярных в мире фронтенда - React, Vue и Angular. Давайте кратко рассмотрим каждую из них.

React, Vue, Angular: краткий обзор
- React
Это библиотека JavaScript, созданная инженерами Facebook (Meta) для построения пользовательских интерфейсов. Она позволяет разбивать интерфейс на небольшие компоненты и эффективно их обновлять. React популярен благодаря своей гибкости, большому сообществу и экосистеме. Он часто используется в больших и средних проектах.
Ключевые преимущества React: скорость, компонентный подход, большая база плагинов.
- Vue
Это прогрессивный фреймворк, созданный Эваном Ю. Его главное преимущество – простота овладения и гибкость. Как и React, Vue использует компонентный подход и виртуальный DOM, но имеет более плавный порог вхождения. Он также предлагает удобную систему шаблонов и мощные инструменты реактивного управления данными.
Ключевые преимущества Vue: легкость, понятный API, отличная документация.
- Angular
Это полноценный фреймворк от Google, который предоставляет все необходимое для разработки крупных веб-приложений "под ключ". Angular имеет крутую кривую обучения, но предлагает мощный набор функций, в частности TypeScript-поддержку, модульность, инъекцию зависимостей и многое другое.
Главные преимущества Angular: масштабируемость, хорошая поддерживаемость кода, поддержка Google.
Как выбрать нужную технологию для проекта
Выбор между React, Vue и Angular зависит от ряда факторов:
- Размер и сложность проекта
Для небольших проектов может быть достаточно простой библиотеки или фреймворка с низким порогом вхождения, такого как Vue. Для больших и сложных приложений с комплексной бизнес-логикой Angular может предложить более структурированное решение. React часто используется для средних и крупных проектов, где важна гибкость и большая экосистема.
- Доступность специалистов
Важно учитывать знания и опыт команды разработчиков. Выбор технологии, с которой у команды уже есть опыт, может значительно ускорить процесс разработки и уменьшить количество потенциальных проблем.
- Время на разработку
React и Vue позволяют стартовать быстрее, имеют меньше условностей и архитектурной строгости по сравнению с Angular. Так что если рабочий продукт нужен "на вчера", то Angular - не самое лучшее решение.
- Поддержка сообщества и экосистемы
Большое и активное сообщество означает большее количество доступных библиотек, инструментов, учебных материалов и легкость в поиске ответов на вопросы. React и Angular имеют самые большие сообщества, но Vue также быстро развивается.
Выбор фреймворка – это не всегда вопрос "кто лучше?". Зачастую речь идет о подборе решения под уникальные задачи бизнеса. Все front end технологии имеют свои сильные и слабые стороны, они по-разному раскрывают себя в разных проектах. Так что делать выбор стоит взвешенно.
Гавыки фронтенд-разработчика: что нужно знать
Профессия front end developer – это не просто верстка сайтов. Разработка фронтенда лежит на границе между миром кода и реальными пользователями: она требует от специалиста как технических навыков, так и дизайнерского мышления.
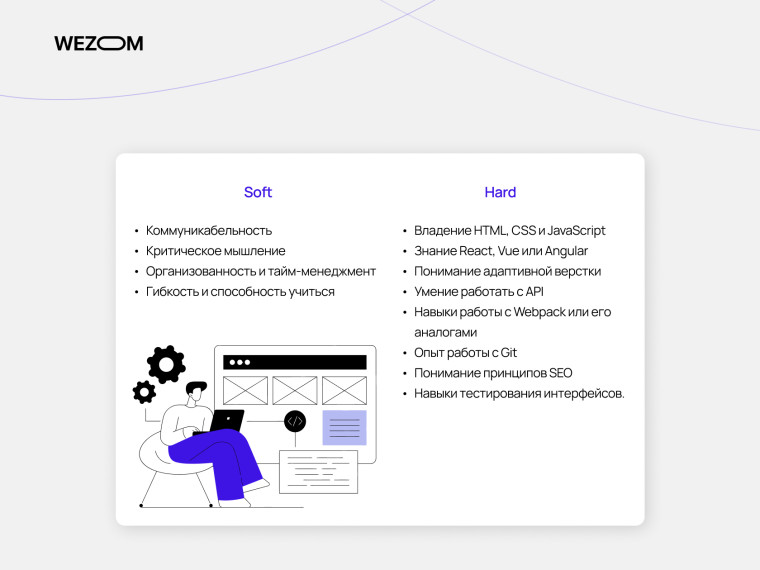
Прежде всего, современный фронтендер должен владеть технической базой. Ему необходимы:
-
Уверенное владение HTML, CSS и JavaScript;
-
Знание фреймворков/библиотек (React, Vue, Angular);
-
Понимание адаптивной верстки и кроссбраузерности;
-
Умение работать с API (REST/GraphQL);
-
Базовое знание систем сборки (Webpack, Vite);
-
Опыт работы с системами контроля версий (Git);
-
Понимание принципов SEO, производительности и безопасности на клиентской стороне;
-
Навыки тестирования интерфейсов.
Не стоит легкомысленно относиться и к soft-навыкам разработчика:
-
Коммуникабельность: программист фронтенда тесно сотрудничает с дизайнерами, бэкенд-разработчиками, менеджерами и т.п.;
-
Критическое мышление: разработка требует умения задавать правильные вопросы и искать оптимальные решения;
-
Организованность и тайм-менеджмент: Речь идет об умении правильно оценивать время выполнения задач, определять приоритеты и соблюдать дедлайны.
-
Гибкость и способность учиться: технологии frontend web постоянно меняются, и фронтендер должен держать руку на пульсе

Роль UX/UI в работе front end developer
Слова "интерфейс" и "юзабилити" отыгрывают в работе фронт-энд девелопера огромное значение. Хотя за непосредственное проектирование интерфейсов обычно отвечают дизайнеры UX/UI, разработчик должен четко понимать, как пользователь взаимодействует с продуктом и как обеспечить максимальное удобство и эффективность этого взаимодействия.
Как итог, специалист фронтенда должен уметь:
-
Интерпретировать дизайнерские макеты: понимать логику и цели дизайнерских решений, учитывать потребности пользователей, заложенные в дизайне.
-
Обеспечивать доступность (Accessibility): создавать интерфейсы, удобные для использования всеми категориями пользователей;
-
Учитывать юзабилити: руководствоваться при верстке принципами удобства использования, интуитивности навигации и легкости понимания функционала.
-
Предоставлять обратную связь дизайнерам: в процессе разработки фронтендер может выявлять технические ограничения или предлагать улучшения юзабилити. Эффективная коммуникация с дизайнерами очень важна.
Интеграция подходов UX/UI в фронтенд-разработку позволяет создавать по-настоящему качественные и удобные решения, предоставляющие конечному пользователю наилучший опыт.
Почему важно следить за трендами технологий
Фронтенд – одна из самых динамичных сфер IT. То, что было актуально вчера, может устареть уже сегодня. Чтобы оставаться конкурентоспособным, разработчику важно:
-
Следить за обновлениями языков и фреймворков. Например, исследовать новые возможности в JavaScript или обновления React.
-
Изучать новые инструменты. Например, выбрать Vite вместо Webpack, а Tailwind – вместо классического CSS.
-
Понимать тренды дизайна. В этой области всегда появляется что-то новое: dark mode, скелетоны, micro UX и т.д.
-
Участвовать в сообществах – GitHub, Reddit, Twitter/X, Dev.to и другие ресурсы помогут оставаться в контексте индустрии.
-
Читать блоги и слушать подкасты — например, "Frontend Weekly", "Syntax", или украинские ютуб-каналы с фронтенд-обзорами.
Мир фронтенда очень быстротечен. В нем есть определенные "вечные столпы" типа чистой верстки и JavaScript, но инновации происходят очень быстро и внезапно. Новый язык программирования для фронтенда может возникнуть в любой момент и изменить все. Не стоит также забывать об ИИ – он уже умеет верстать целые веб-страницы с нуля, по одному лишь текстовому описанию.
Перспективы карьеры в сфере фронтенда
Спрос на фронтенд-разработчиков остается стабильно высоким: как в Украине, так и во всем мире. Почему? Потому что каждый сайт, каждое веб-приложение, каждый интерфейс нуждается в специалистах, которые могут сочетать дизайн с функциональностью. Но это не делает ситуацию на рынке простой, ведь сфера IT и весь мир переживают непростые времена.
Рынок труда для фронтендера
В Украине, несмотря на сложную ситуацию, IT-рынок держится и даже постепенно развивается. Чтобы сказать больше, рассмотрим свежее исследование рынка труда от DOU – оно опубликовано в начале апреля 2025 года.
В частности, в марте портал зафиксировал публикацию 6408 вакансий в IT – это второй самый большой показатель с начала полномасштабной войны. Количество вакансий в первом квартале 2025 года на 30% превышает показатели первого квартала прошлого года.
Front-end входит в топ-5 популярнейших специализаций среди украинских работодателей. Наиболее ценятся знания React, TypeScript, а также опыт с SPA (Single Page Application). Однако конкуренция за рабочие места также высока: фронтенд традиционно остается категорией с наибольшим средним количеством отзывов. Спрос на junior-позиции во фронтенде растет медленнее, чем на middle/senior, но вакансии для новичков тоже есть.
А как насчет глобального рынка труда? Количество вакансий растет ежегодно. Во всем мире также востребованы специалисты со знанием React, TypeScript, UI/UX и SPA-архитектур. Благодаря возможностям ремоута, украинские разработчики могут работать на компании из США, ЕС, Канады, Сингапура и т.д.
Средний доход и уровни квалификации
Доход фронтенд-разработчика зависит от опыта, технологического стека, компании (аутсорсинг, продукт или стартап) и знания английского. Актуальные данные DOU на апрель 2025 года позволяют сформировать такую картину:
| Уровень | Доход (ежемесячно, нетто в $) |
| Junior | $600 – $1000 |
| Middle | $1500 – $2500 |
| Senior | $3000 – $4500+ |
С точки зрения спроса и оплаты труда самыми интересными технологиями на сегодня являются React, Next.js и TypeScript. Огромным плюсом также является знание DevOps-инструментов и UX-направлений.
Западные работодатели предлагают несколько более высокие зарплаты:
| Уровень | Средний доход ($/месяц, до налогов) |
| Junior | $3000 – $5000 |
| Middle | $5000 – $8000 |
| Senior | $8000 – $12,000+ |
Но важно понимать, что такие суммы часто приводятся без учета налогов, которые в странах Европы и Штатах могут быть очень высокими. Кроме того, западные IT-компании переживают не лучшие времена: практика массовых сокращений и увольнений “одним днем” в постковидные годы стала обычным явлением.
Как стать фронтенд-разработчиком и куда расти
Овладеть фронтендом с нуля и найти работу в индустрии вполне реально, даже без технического образования. Вот приблизительный пошаговый план для такого скачка:
-
Изучите базу:
-
Следует начать с основ: что такое HTML, CSS, JavaScript;
-
Работа с DOM, событиями, адаптивная верстка;
-
Основы Git и GitHub.
- Освойте первый фреймворк:
- Начинайте с React: он открывает наибольшее число вакансий;
- Также можно рассмотреть Vue или Angular.
- Изучите основы UX/UI
- Нужно знать основу дизайна: композиция, типографика, цветовая теория и иерархия, основы юзабилити и т.д;
- Важно также ознакомиться с ключевыми инструментами, такими как Figma
- Создайте портфолио
- Создавайте собственные мини-проекты и страницы, выкладывайте их на GitHub;
- Когда почувствуете уверенность в навыках, создайте себе сайт-портфолио.
- Подавайтесь на вакансии или стажировку
- На этом этапе можно искать trainee-вакансии и присоединяться к некоммерческим проектам;
- Не бойтесь "отказов" - они часть пути.
- Нетворкинг и сообщества
- Читайте блоги, слушайте подкасты, участвуйте в хакатонах, общайтесь в Discord или Telegram-каналах.
Карьерный путь во фронтенде
Когда мы выше анализировали зарплаты, то зацепили три уровня квалификации фронтенд-разработчика: Junior, Middle и Senior. Они отражают опыт, знания и ответственность специалиста:
-
Junior Front-end Developer – это начинающий разработчик. Он обладает базовыми знаниями HTML, CSS и JavaScript, может выполнять простые задачи под руководством более опытных коллег и нуждается в постоянной поддержке. Основная задача “джунов” – писать чистый код в соответствии с требованиями, исправлять небольшие ошибки и учиться на практике.
-
Middle Front-end Developer – это опытный специалист, который имеет за плечами несколько успешно завершенных проектов и уверенно владеет основным стеком технологий: HTML, CSS, JavaScript, а также одним или несколькими популярными фреймворками/библиотеками наподобие React. “Мидлы” способны самостоятельно решать сложные задачи, принимать технические решения в рамках своей компетенции, участвовать в планировании разработки и эффективно сотрудничать с другими членами команды. Они уже могут оптимизировать код, проводить базовое тестирование и понимают принципы работы с API.
-
Senior Front-end Developer - это высококвалифицированный специалист с глубокими знаниями и значительным опытом работы (обычно более 4-5 лет). “Сеньоры” не только в совершенстве владеют технологиями, но и понимают архитектуру сложных веб-приложений, могут принимать ключевые технические решения, проектировать сложные интерфейсы, оптимизировать производительность на уровне архитектуры, а также гарантировать качество кода и менторинг младших коллег. Они часто возглавляют небольшие команды и отвечают за успешную реализацию комплексных задач.
| Уровень | Опыт | Основной фокус |
| Junior | До года | Обучение, базовые задачи |
| Middle | 1-3 года | Самостоятельная работа, участие в сложных проектах |
| Senior | 3+ года | Архитектура, менторство, ответственность |
Почему стоит выбирать фронтенд
Фронтенд является хорошим стартом в IT, поскольку имеет относительно низкий порог входа благодаря большому количеству учебных материалов и наглядности результатов работы. Активное сообщество и множество возможностей для практики облегчают обучение и первые шаги в профессии.
Работа фронтенд-разработчика не такая “хардкорная”, как путь в бэкэнде: она позволяет совмещать программирование с творчеством, предоставляет возможность видеть и показывать результат своей работы визуально. Кроме того, направление остается крайне востребованным: фронтенд-разработчиков ищут все - от стартапов до международных корпораций. Большинство новичков, которые относятся к профессии серьезно, находят свою первую работу уже после 6-12 месяцев обучения.
Карьера фронтенд разработчика открывает множество вариантов роста:
-
Углубление в Frontend: архитектор UI, Tech Lead, специалист по производительности, accessibility, или анимаций.
-
Full Stack Development: добавление бэкэнд-составляющей (Node.js, базы данных, API) для создания полноценных приложений.
-
Product или UX/UI Design: благодаря тесному сотрудничеству с дизайнерами, некоторые переходят в продуктовые роли или дизайн.
-
Team Management: движение в направлении лидерства: Tech Lead, Engineering Manager, CTO.
-
Запуск стартапов. Благодаря опыту, комплексным знаниям и навыкам фулстек-разработки вчерашние фронтенд-разработчики нередко запускают собственные успешные проекты.
Выводы
Так что что такое front end? Это фундаментальная отрасль IT, подарившая нам Интернет в том виде, каким мы его знаем. Без креативного программирования фронтенда мир технологий был гораздо менее доступным для понимания: в нем господствовали бы "хардкорные" интерфейсы и аппаратное обеспечение. Это сложно представить в 2025 году, но именно так индустрия выглядела 30 лет назад.
Работа фронт-энд разработчиков остается востребованной, поскольку сайты и веб-приложения нужны буквально всем. Специалисты React и SPA высоко ценятся работодателями и никогда не страдают от нехватки хороших предложений. Более того, позиция front end developer – это идеальная точка входа в сферу IT, позволяющая новичкам развиваться как в креативных, так и в технических направлениях. Вместе с тем, фронтенд в программировании требует от специалиста овладения целым рядом языков программирования и инструментов: HTML/CSS, JS, многочисленные фреймворки, системы контроля версий и т.д. В то же время такой специалист должен уметь думать как дизайнер, хорошо знать основы построения UI/UX. Мир fronted-разработки совмещает несовместимое – и именно поэтому не оставляет равнодушным новые поколения разработчиков и дизайнеров.
FAQ
Кто такой front end developer?
Фронтенд-разработчик (front end developer) – это специалист, отвечающий за создание и поддержку пользовательского интерфейса вебсайтов и веб-приложений, то есть той части, с которой напрямую взаимодействует пользователь. Он превращает дизайнерские макеты в интерактивный и визуально привлекательный код, используя HTML, CSS и JavaScript.
Какая разница между frontend и UI дизайнером?
Фронтенд-разработчик пишет код, чтобы воплотить дизайн в "кликабельный" интерфейс, используя HTML, CSS, JavaScript и фреймворки. Тем временем UI-дизайнер создает внешний вид интерфейса – макеты, цвета, кнопки, шрифты – сосредотачиваясь на визуальной привлекательности и удобстве. Он ничего не программирует.
Какой стек технологий нужен в 2025 году?
В первую очередь не теряет актуальности база фронтенда: HTML, CSS, Javascript. Исследования рынка также свидетельствуют о востребованности React и TypeScript. Важное место занимают также популярные фреймворки, такие как Angular и Vue. Если речь идет о стеке технологий фронтенд под конкретный проект – решение необходимо подбирать в соответствии с уникальными требованиями и назначением продукта.




